可视化前端开发和web前端开发有什么区别?
两者学习方向差别大不大?
Contra答:
字面意思上,可视化前端开发,其实是web前端开发的一种。
但我理解你这里的web前端开发,应该是特指一般意义的非游戏类的web应用,关键词是静态页面、表单、React/Vue、bootstrap、乃至前后分离等等等等。
而可视化或数据可视化,关注范围更局部一些,主要两部分:
- 数据源的获取、解析、变换等处理;
- 结合数据源做可视化曲线、特效等视觉处理。
第一部分,数据源的处理
基本与一般的web应用开发是一致的。
从本地获取数据,如基于Electron开发的桌面应用(仍然是前端技术),从本地加载一个Excel。
从远程加载数据,如前后分离的静态页面,去服务器加载json文件,或者请求数据库的数据,关键词有fetch、promise、await等等。
第二部分,可视化特有的视觉效果
这个就有意思了,从底层实现来说,有进一步的细分,最粗线条的分法:
- 基于DOM的可视化
即直接使用html元素、svg、css等来做,例如最常见的可视化库d3.js; - 基于canvas/webgl的可视化
会用到的可能就是pixijs、threejs这种渲染框架,或者直接使用canvas和webgl的api。
前端可视化玩法实在太多了,比如做一个移动的方块:

可以分别用以下方式实现:
- 纯css
- js操作div
- canvas draw
- webgl draw
交互圈常用的p5js,一般属于canvas和webgl绘制类型。
而用canvas/webgl做久了,看到纯css的方案,顿觉清流清流清流!
怒推荐Chuan神的css-doodle。
题图就是由它生成。

再来一个例子,React算是所谓“一般意义web前端开发”很常用的UI框架,经常和Vuejs、Angularjs一起并称前端三大件,常用来做各种中大型的企业级应用。
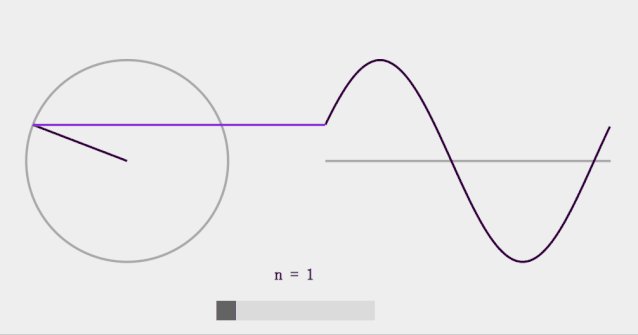
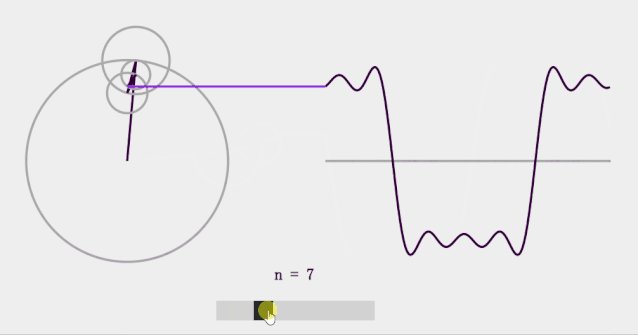
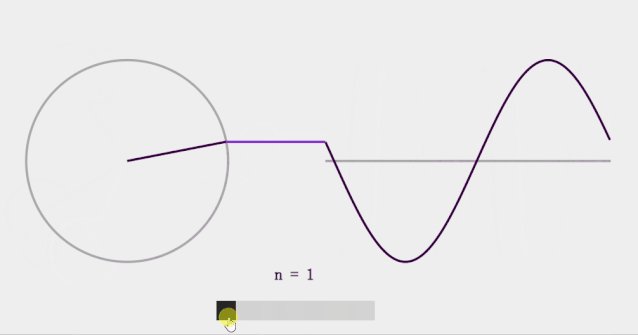
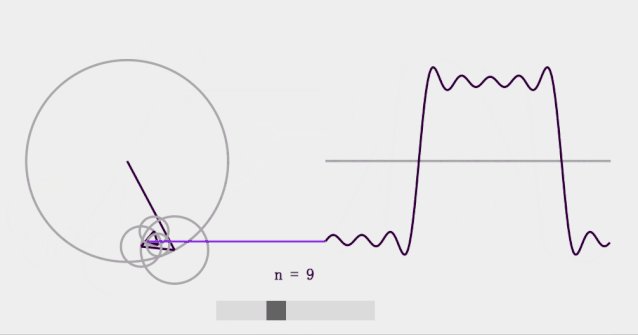
但是也可以直接用来做可视化:

上图示例已开源,详见:
【编程德鲁伊 - 数学篇】JavaScript (React)傅里叶级数可视化
当然也可以用React + d3.js/pixi.js/threejs等做更有针对性的可视化。
其实我平时恰饭做的大量H5应用,绝大部分都是用React打底,再根据需要配合其他lib。
所以回到标题,“可视化前端开发和web前端开发有什么区别?”,其实还是局部包含关系,以及侧重点的问题。
而一眼望去海量的library,其实各有针对性,取决于项目特点,例如运行平台(PC浏览器/手机浏览器/小程序/App)、数据量、视觉效果(表格、曲线、2d、3d、粒子特效等)、开发习惯等等。



















