recyclerview的使用就不多说了简单使用自己看吧,很easy
使用recyclerview,有很多炫酷的效果,比如item的插入,item的删除,item每个条目的加载动画,都可以自己去设置,当然也有默认的动画。
需求逻辑:
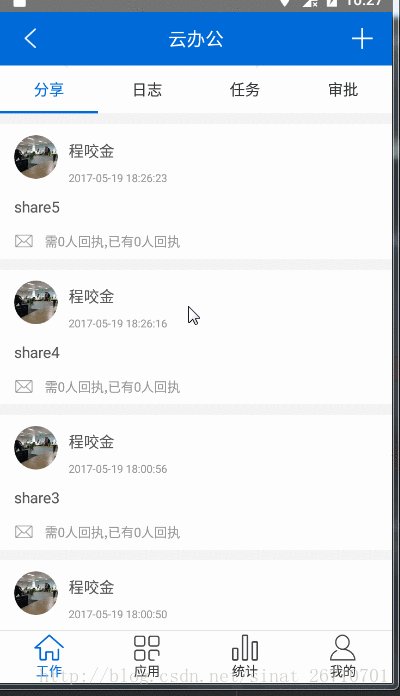
recyclerview列表里面有1 , 2,3,4四个item。现在通过点击item3(position =1)进入详情,在详情里面删除此条目,在返回到recyclerview页面时候,刷新列表(不允许再联网请求数据)。
我比较笨,没有用eventbus这种订阅事件,而是通过:
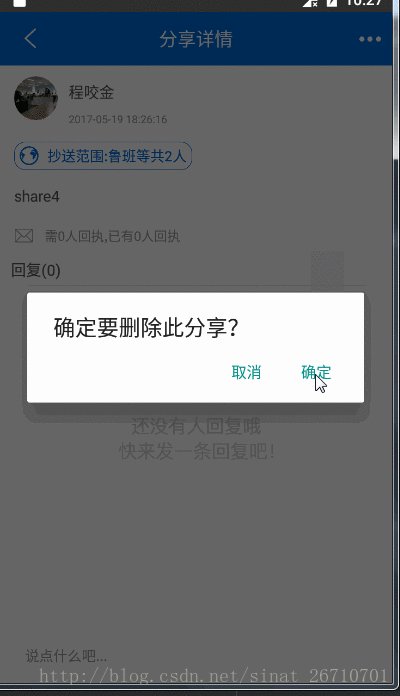
点击item时候 startactivityForResult同时将点击的item的position也一同传到了详情界面,在详情界面中删除item成功后,先setResult(再次把position返回给recyclerview所在页面),然后再finish详情页。
上面的都不是重点,重点是 如何在onActivityResult方法中刷新Recyclerview的条目,虽然Recyclerview用的也听熟练的,但是,说实话,由于太暴躁,并没有深入了解太多。
今天遇到了这个问题,就是对Recyclerview了解不足所引起的。
言归正传,Recyclerview中也有类似Listview的notifyDataSetChanged方法,但,还增加了很多扩展:

暴躁如我,既然是删除item,肯定就是调用notifyItemRemoved了。
shareListCodeList.remove(position_change);
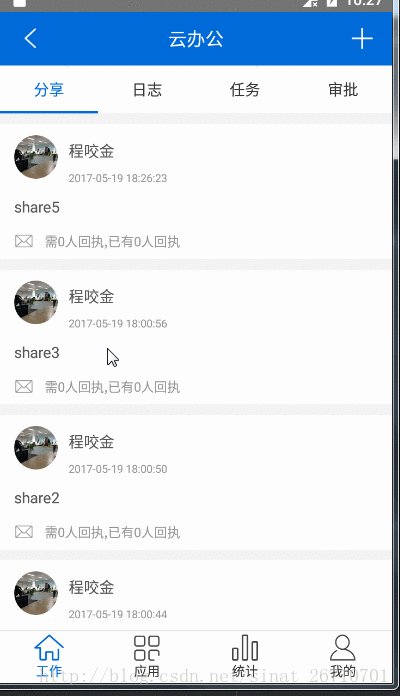
oa_shareadapter.notifyItemRemoved(position_change);两行代码改变了世界,机智如你,这种需求简简单单轻轻松松解决了。乍看一下,没有什么问题,就给交工了。结果测试一测,出现了难以解释的问题:

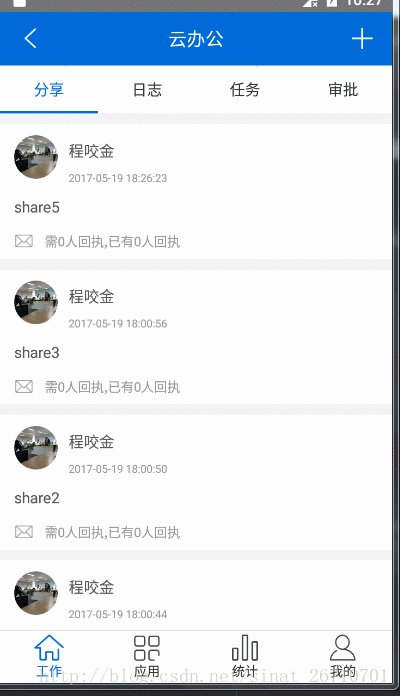
正如上图所示,删除之后的列表显示木有任何的anything问题,But,在点击进入详情的时候,出现了 牛头对马嘴的蒙逼bug,简直是日了哈士奇了。
最后,暴躁的我使用了debug,发现,这个时候,我点击item2,传到详情的position,竟然是2~!!!
然后,我仔细想了想,notifyItemRemoved方法,应该是只是局部ui的刷新,被删除掉的item之后的数据都没有变化,position还是原来的position(即share3的postion还是2),但是通过list.get(2)得到的确是share2.!!
然后,百度之后,果然,需要在此调用一下
int position_delete = data.getIntExtra("position", -1);
OA_JournalList.remove(position_delete);
if(position_change != shareListCodeList.size()){
oa_shareadapter.notifyItemRangeChanged(position_change, shareListCodeList.size() - position_change);
}



















