介绍
在 android5.0 以上版本中,google 为我们提供了几种 activity 切换的过渡动画,目的是为了让 activity 切换转场更加美观,而在 android5.0 之前的 activity 切换显得生硬。虽然可以自定义给 activity 增添动画效果,但是效果也不尽如意。而 androi5.x 提供的切换动画就显得非常自然,而且容易使用。
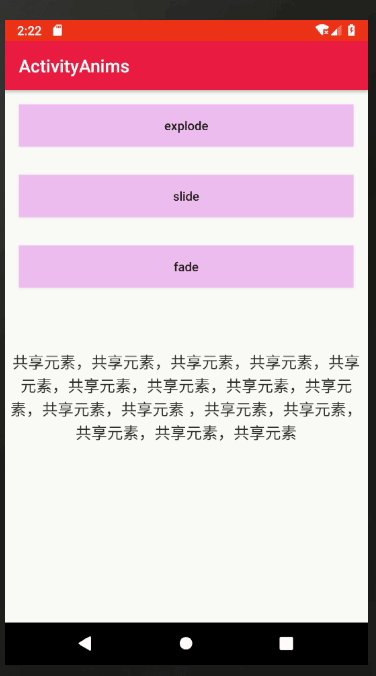
现在我们来看看 androi5.x 提供的动画效果图:

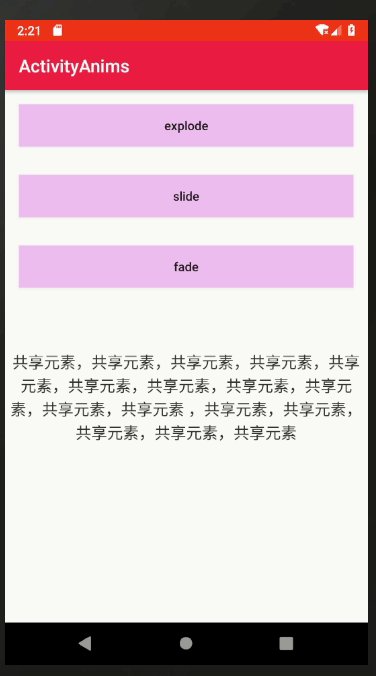
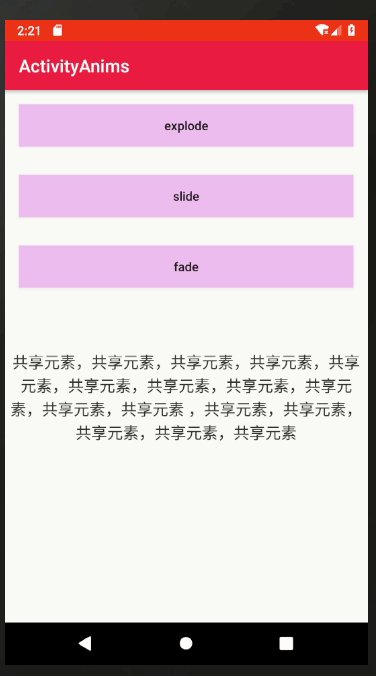
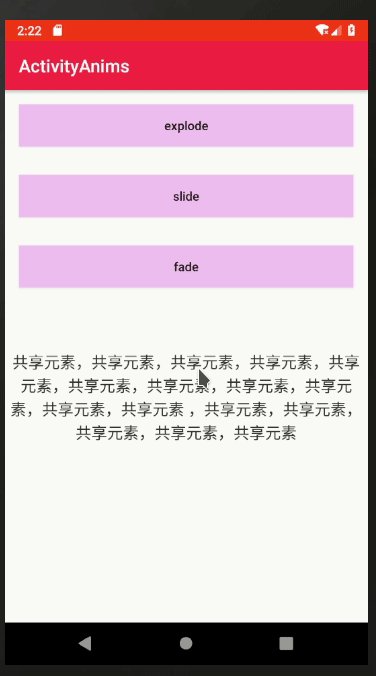
Activity过渡动画
在 androi5.x 中,为 activity 提供了三中动画效果,分别是:
- explode(分解)
- slide(滑进滑出)
- fade(淡入淡出)
这三种都是 activity 的切换动画效果,除了这三种以外,我们看如上动态图中的 “共享元素” ,它其实也是一种转场动画,只不过这种需要一定的条件才能够使用。比如: activity1 和 activity2 中有两个一模一样的内容,从 activity1 跳转到 activity2 时我们才运用共享元素的动画效果,达到更加的 ui 体验。
下面我们来具体学习和实现一下这几种过渡动画。
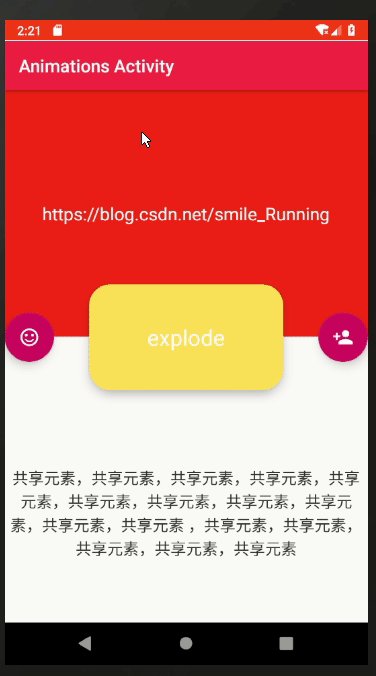
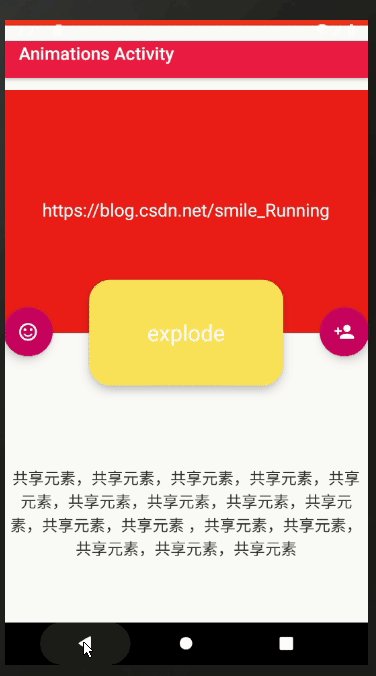
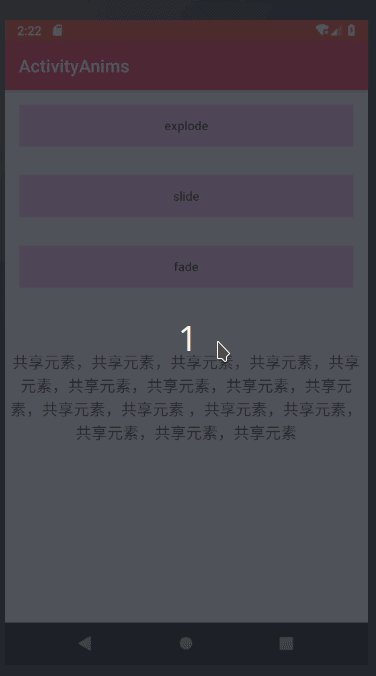
一、explode(分解)
效果图:

explode 从屏幕中间进或者出,然后将视图移动至最后位置,达到动画的效果。
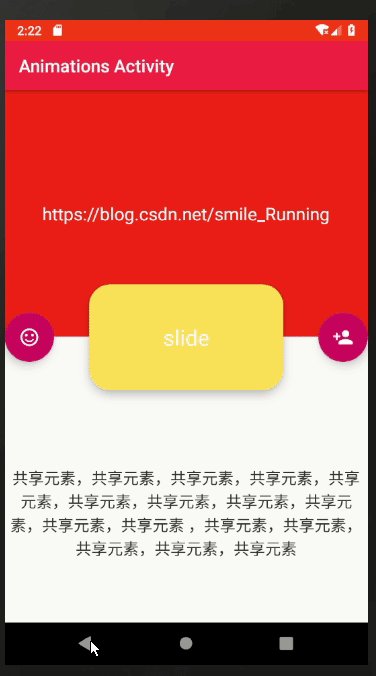
二、slide(滑动)
效果图:

slide 是从屏幕边缘进出,同理通过移动视图形成动画。
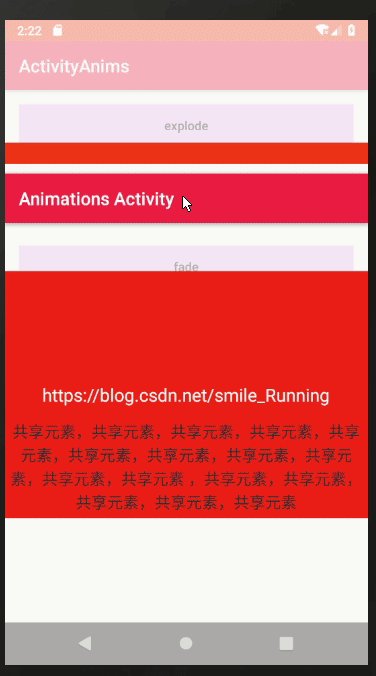
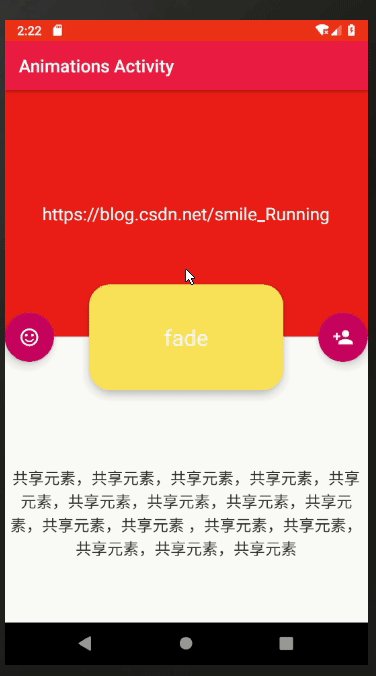
三、fade(淡入淡出)
效果图:

fade 则是通过改变视图的透明度来达到动画效果。
如何使用
我们知道开启一个 activity 只需 startActivity(); 即可,更多的是,我们要想加入过渡动画,也只需要在 startActivity(); 中传入需要的参数即可。
- 第一步:
例如,我要从 MainActivity 中启动 AnimationActivity,只需要在 MainActivity 中 startActivity(); 传入参数即可,代码如下:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());- 第二步:
在 AnimationActivity 中的 setContentView(); 方法前加入一行代码:
//在需要启动的 activity 中开启动画的特征
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);或者,在 AnimationActivity 中设置如下 style,并引用到 AnimationActivity 即可。
<item name="android:windowContentTransitions">true</item>- 第三步:
在 AnimationActivity 中设置要应用的动画效果,如上面介绍的,效果有三种。然后选择任意一种即可,代码如下:
getWindow().setEnterTransition(new Explode());
getWindow().setEnterTransition(new Slide());
getWindow().setEnterTransition(new Fade());上面设置的是进入 activity 的动画,也可以设置退出 activity 的动画,代码如下:
getWindow().setExitTransition(new Explode());
getWindow().setExitTransition(new Slide());
getWindow().setExitTransition(new Fade());共享元素动画效果
通过上面这三个步骤,我相信你一定可以实现简单的 activity 过渡动画了,然后接下来介绍的是 activity 共享元素的动画效果,这里会稍微难一点。我就拿我的例子一部分来举例子,这样显得更加容易理解。
例如,我的例子中两个页面都有一个同样内容的 textview ,所以要使其得到共享。
<!-- 共享元素必须添加 transitionName 属性,且对应的元素 name 值一致 -->
<android.support.v7.widget.AppCompatTextView
android:id="@+id/tv_shared_element"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginTop="56dp"
android:layout_marginBottom="72dp"
android:gravity="center_horizontal"
android:text="@string/app_txt"
android:textColor="#323232"
android:textSize="18sp"
android:transitionName="shared element"
tools:ignore="UnusedAttribute" />注意:我们必须为两个页面的共同元素(textview)设置一个属性:
android:transitionName="shared element"并且必须保证两个 textview 的 transitionName 设置的内容一致,否者将无法达到共享元素的动画效果。
最后的关键一步:更改 startActivity(); 参数内容,因为我们设定了共享元素,所以到进行指定,这样 startActivity 时才能够找到目标,所以启动 activity 的代码因改为这样:
//这里的 sharedElementName 必须与 xml 文件中设置的值一致,否则无法共享
// tvSharedElement 表示要参与共享的 view
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, tvSharedElement,
"shared element").toBundle());如果你的两个 activity 中有两个及以上的内容需要共享元素动画时,你只需要修改代码为:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create((View) tvSharedElement, "shared element"))
.toBundle());这里通过 Pair.create(view,“shared name”);来传入需要共享的元素。
好了,本篇关于 android5.x 提供的几种过渡动画效果就展示完了,虽然过渡动画效果很漂亮,但是也要合理的运用,也不能每一个 activity 都设置过渡动画。那么,如上动态图演示的一样,本案例关键代码将在下面贴出:
案例代码
MainActivity 代码如下:
package com.xww.activityanims;
import android.annotation.SuppressLint;
import android.app.ActivityOptions;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.AppCompatButton;
import android.support.v7.widget.AppCompatTextView;
import android.util.Pair;
import android.view.View;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
@SuppressLint("NewApi")
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn_explode)
AppCompatButton btnExplode;
@BindView(R.id.btn_slide)
AppCompatButton btnSlide;
@BindView(R.id.btn_fade)
AppCompatButton btnFade;
@BindView(R.id.tv_shared_element)
AppCompatTextView tvSharedElement;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick(R.id.btn_explode)
void onExplodeClick() {
Intent intent = new Intent(this, AnimationsActivity.class);
startActivityWithAnimation(intent, "explode");
}
@OnClick(R.id.btn_slide)
void onSlideClick() {
Intent intent = new Intent(this, AnimationsActivity.class);
startActivityWithAnimation(intent, "slide");
}
@OnClick(R.id.btn_fade)
void onFadeClick() {
Intent intent = new Intent(this, AnimationsActivity.class);
startActivityWithAnimation(intent, "fade");
}
private void startActivityWithAnimation(Intent intent, String animType) {
intent.putExtra("anim", animType);
//这里的 sharedElementName 必须与 xml 文件中设置的值一致,否则无法共享
// tvSharedElement 表示要参与共享的 view
// startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, tvSharedElement,
// "shared element").toBundle());
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create((View) tvSharedElement, "shared element"))
.toBundle());
}
}接着是 AnimationsActivity 的代码,这是一个开启动画的 Activity ,代码如下:
package com.xww.activityanims;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.AppCompatTextView;
import android.transition.Explode;
import android.transition.Fade;
import android.transition.Slide;
import android.view.Window;
import butterknife.BindView;
import butterknife.ButterKnife;
@SuppressLint("NewApi")
public class AnimationsActivity extends AppCompatActivity {
@BindView(R.id.tv_anim_type)
AppCompatTextView tvAnimType;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在需要启动的 activity 中开启动画的特征
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
setContentView(R.layout.activity_animations);
ButterKnife.bind(this);
setEnterAnim();
}
@SuppressWarnings("ConstantConditions")
private void setEnterAnim() {
final String animType = (String) getIntent().getExtras().get("anim");
tvAnimType.setText(animType);
switch (animType) {
case "explode":
getWindow().setEnterTransition(new Explode());
break;
case "slide":
getWindow().setEnterTransition(new Slide());
break;
case "fade":
getWindow().setEnterTransition(new Fade());
break;
}
}
}AnimationsActivity 布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.ContentFrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="280dp"
android:background="#ff3312">
<android.support.v7.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text=
android:textColor="#ffffff"
android:textSize="20sp"
tools:ignore="HardcodedText" />
</android.support.v7.widget.ContentFrameLayout>
<!-- anchor 属性必须在 CoordinatorLayout 下一级才能生效 -->
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_person_add_black_24dp"
app:elevation="8dp"
app:layout_anchor="@id/frame"
app:layout_anchorGravity="bottom|right" />
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_sentiment_satisfied_black_24dp"
app:elevation="8dp"
app:layout_anchor="@id/frame"
app:layout_anchorGravity="bottom|left" />
<android.support.v7.widget.CardView
android:layout_width="220dp"
android:layout_height="120dp"
app:cardBackgroundColor="#ffdd55"
app:cardCornerRadius="24dp"
app:cardElevation="8dp"
app:layout_anchor="@id/frame"
app:layout_anchorGravity="bottom|center_horizontal">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/tv_anim_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="animations"
android:textColor="#ffffff"
android:textSize="25sp"
tools:ignore="HardcodedText" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="72dp"
android:gravity="center_horizontal"
android:text="@string/app_txt"
android:textColor="#323232"
android:textSize="18sp"
android:transitionName="shared element"
tools:ignore="UnusedAttribute" />
</android.support.design.widget.CoordinatorLayout>让我们的 Activity 的切换更加炫酷起来吧!



















