我记得之前Android4.0的时候是actionBar,到了Android5.0以后google新出了ToolBar用以弥补ActionBar的不足。今天我们就来讲一下 ToolBar的用法。其实现在Android系统的UI设计有些已经超越了IOS...
一、基本用法
1. 我们新建立一个工程;
2. 然后找到values---styles.xml修改其中的AppTheme为Theme.AppCompat.Light.NoActionBar,因为我们要自定义ToolBar并代替ActionBar。styles.xml中的AppTheme如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>3.布局main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:navigationIcon="@mipmap/gongzhong_fanhui"
app:title="ToolBar学习">
</android.support.v7.widget.Toolbar>
</LinearLayout>其中app:title为标题,app:navigationIcon为向导图片,在这里即返回箭头。
默认情况下app:title一般靠左对齐的,并且在app:navigationIcon的右边,稍后在 第(二)节 中研究如何让title居中。
4. MainActivity.java代码
package com.example.administrator.toolbarstudy;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.SearchView.OnCloseListener;
import android.support.v7.widget.SearchView.OnQueryTextListener;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//设置NavigationIcon的点击事件监听,比如返回按钮。
// app:navigationIcon="@drawable/abc_ic_ab_back_mtrl_am_alpha"
toolbar.setNavigationOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}setSupportActionBar(toolbar),用toolbar来替代actionBar,我们之前appTheme是NoActionBar,在这里用toolbar占据actionBar的位置。toolbar.setNavigationOnClickListener来实现 “返回键”的点击处理,一般就是finish()结束当前页面,返回上一层页面。
5. 运行效果:

通过以上步骤我们显示出了Toolbar,这是一个最基本的Toolbar。
我们从效果图中也发现了一些问题:
(1)发现文字颜色不搭调,而且也没有居中。建议文字为白色且居中。
(2)ToolBar布局比较单调,能不能自定义布局。
(3)ToolBar上面能不能多放几个菜单,其余的不重要的菜单可以隐藏到右上角的Menu里,一般用三个点点表示里面隐藏了菜单。
好吧,我们带着以上问题对它进一步优化。
二、 丰富ToolBar
1. 改变文字颜色,并让其居中.
(1)改变文字颜色,直接在ToolBar布局里设置app:titlteTextColor为白色,布局代码如下:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:navigationIcon="@mipmap/gongzhong_fanhui"
app:titleTextColor="@color/colorWhite"
app:title="ToolBar学习">
</android.support.v7.widget.Toolbar>(2)标题居中,目前没有找到相应的属性,不过我们可以在<ToolBar></ToolBar>之间放置一个TextView来实现标题居中,同时去掉原来的app:title属性。ToolBar布局代码如下:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:title=""
app:navigationIcon="@mipmap/gongzhong_fanhui"
>
<TextView
android:textSize="18sp"
android:textColor="@color/colorWhite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="标题" />
</android.support.v7.widget.Toolbar>app:title="" 取消默认标题,同时我们通过设置ToolBar中间的TextView的layout_gravity 属性为center让标题居中,当然也可以设置文字的颜色。运行效果如下图:

疑?好奇怪呀,怎么默认的标题“ToolBarStudy”还在啊,这次变成了app名字了。勿慌,在MainActivity.java的onCreate中setSupportActionBar(toolbar)代码下面添加一行代码:getSupportActionBar().setDisplayShowTitleEnabled(false),再次运行就好啦。
2. ToolBar布局比较单调,能不能自定义布局
这个在1中已经有了答案,在1中我们通过在<ToolBar></ToolBar>之间添加布局TextView定义了标题栏的样式。当然,我们也可以添加RelativeLayout、LinearLayout等常用布局。
3. 丰富Toolbar,多放几个菜单
我们可以通过定义menu文件夹下的main.xml来为Toolbar添加菜单,或者直接显示在Toolbar上又或者隐藏在“...”三个点中。
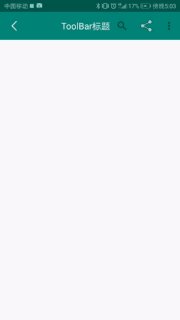
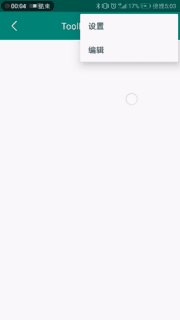
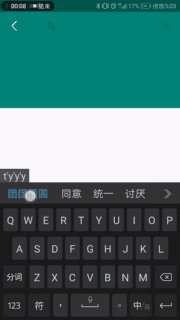
(1)效果如下图所示:

(2)menu---main.xml代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.ricky.materialdesign.toolbar.MainActivity"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:orderInCategory="100"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always"
android:title="查找"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
app:showAsAction="never"
android:title="设置"/>
<item
android:id="@+id/action_share"
android:orderInCategory="100"
app:showAsAction="always"
android:title="分享"
android:icon="@android:drawable/ic_menu_share"/>
<item
android:id="@+id/action_edit"
android:orderInCategory="100"
app:showAsAction="ifRoom"
android:title="编辑"
android:icon="@android:drawable/ic_menu_edit"/>
</menu>我们来解释一下里面的属性,我们看第一个item中的 app:actionViewClass="android.support.v7.widget.SearchView"表示第一个菜单是一个searchView用于搜索(见上面效果图)。再下来就是一些公共属性:
--- app:showAsAction="always" 表示该菜单项总显示在Toolbar表面; 如果="ifRoom"意味着如果Toolbar上还有空间那么就把该菜单项放在ToolBar表面,否则会隐藏到三个点点中。
--- android:title="分享" 表示该菜单项的 “含义提示”,比如长按“分享”图标,会提示“分享“文本。
--- android:icon="@android:drawable/ic_menu_share" 表示该菜单项的图标,例如“分享”图标。
--- android:orderInCategory="100" 表示菜单显示的位置优先级,例如您尝试把“分享”菜单的这个属性改为50,那么分享菜单的显示会排在 “搜索”的前面,运行试试看吧。
(3)在代码中将menu菜单项显示出来,并定义菜单项的点击事件,代码如下:
package com.example.administrator.toolbarstudy;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.SearchView.OnCloseListener;
import android.support.v7.widget.SearchView.OnQueryTextListener;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//设置NavigationIcon的点击事件监听,比如返回按钮。
// app:navigationIcon="@drawable/abc_ic_ab_back_mtrl_am_alpha"
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setNavigationOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(MainActivity.this,"您点击了设置",Toast.LENGTH_SHORT).show();
return true;
}
else if(id == R.id.action_share)
{
Toast.makeText(MainActivity.this,"您点击了分享",Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}
}好了,至此ToolBar的基本用法与菜单项的添加就讲到这里,可能您还想知道 SearchView“搜索”图标与输入的搜索文本的颜色能否自定义?敬请期待下一篇,我们专门来研究SearchView的用法。



















