目录
一、前言
二、首页实现及效果图
1.效果图
2.项目结构、设计说明
3.顶部菜单
4.首页轮播图
5.歌单推荐
三、歌单实现
1.效果图
2.轮播图动态切换效果
3.歌单详情
四、 专辑
1.专辑首页-效果图
2.专辑详情-效果图
五、榜单
1.榜单-效果图
2.歌曲详情
六、歌手列表
1. 列表效果图
2.歌手详情
七、登录页
1.效果图
2.源码实现
八、总结
二、首页实现及效果图
1.效果图




2.项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
- npm install
- npm run dev
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/page目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中,全局布局公用样式在styles,比如整个项目框架左右空间布局,最小宽度等。
路由权限也是很重要的一个功能,为permission.js,所有页面跳转都会经过其拦截,有人问,路由权限有什么用,好说,比如订单页面或个人中心页面吧,肯定是需要登录才能访问的,首页却是无需登录即可访问的,那么就可以在permission.js里面获取登录token,有token即表示已经登录,可以访问订单或个人中心页面,否则跳转登录页等。

3.顶部菜单
顶部菜单分为两级菜单,交互为鼠标聚焦触发

源码实现:
<template>
<div id="header">
<div class="contain-box header">
<h1 class="logo">
<a href="https://music.migu.cn" title="咪咕音乐 music.migu.cn">
<img src="../../../public/img/logo.png" alt="咪咕音乐 放厮听·趣玩乐">
</a>
</h1>
<div class="header-left">
<ul class="nav-container">
<li class="nav-item on" data-nav-type="music" @mouseover="onMouseOver(1)">
<a class="header-tag" target="">
<span>音乐</span>
</a>
</li>
<li class="nav-item " data-nav-type="video" @mouseover="onMouseOver(2)">
<a class="header-tag" target="">
<span>现场</span>
</a>
</li>
<li class="nav-item " data-nav-type="vip">
<a class="header-tag vip" target="">
<span>会员中心</span>
</a>
</li>
<li class="nav-item " data-nav-type="yyr">
<a class="header-tag" target="_blank">
<span>破壳平台</span>
</a>
</li>
<li class="nav-item " data-nav-type="app">
<a class="header-tag" target="_blank">
<span>客户端下载</span>
</a>
</li>
</ul>
</div>
<div class="header-right">
<div class="search smallinp show">
<div class="ipt">
<input type="text" id="search_ipt" autocomplete="off" placeholder="搜索歌曲、歌手、MV">
<span class="btn-search">
<i class="el-icon-search"></i>
</span>
</div>
<ul class="J_search_list" id="J_search_list"></ul>
</div>
<div id="J-user-info" class="default-user show">
<a id="J_login">
<img src="../../../public/img/no-login.png" alt="" class="default-avatar">
</a>
</div>
</div>
</div>
<div class="sub-header">
<div class="contain-box">
<ul class="music show" :style="subMenuIndex===1?'display: block;':'display: none;'">
<li class="on">
<a>首页</a>
</li>
<li class="">
<a>歌单</a>
</li>
<li class="">
<a>专辑</a>
</li>
<li class="">
<a>榜单</a>
</li>
<li class="">
<a>歌手</a>
</li>
<li class="">
<a>彩铃</a>
</li>
</ul>
<ul class="video hide" :style="subMenuIndex===2?'display: block;':'display: none;'">
<li class="">
<a>首页</a>
</li>
<li class="">
<a>演唱会</a>
</li>
<li class="">
<a>独家放送</a>
</li>
<li class="">
<a>MV</a>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
subMenuIndex: 1,//子菜单显示
};
},
mounted() {
},
methods: {
onMouseOver(index){//鼠标聚焦显示二级菜单
this.subMenuIndex = index;
}
}
};
</script>4.首页轮播图
轮播图使用element的走马灯效果,element好处就是简单方便使用。


5.歌单推荐
模仿官方样式,鼠标聚焦显示播放按钮,同时显示音波震动效果

源码实现
<div id="playlist" class="section contain-box">
<div class="container section-header">
<h2 class="title">歌单推荐</h2>
<a class="more">更多<i class="iconfont el-icon-arrow-right"></i></a>
</div>
<div class="container">
<div class="wrapper-contain">
<div class="wrapper-items">
<div class="item-contain" v-for="(item,index) in recommends" :key="index">
<div class="thumb">
<div class="item-box">
<a class="img-box">
<img :src="item.img" :alt="item.name" class="img-block lazy-img img-full">
</a>
<span class="playlist-play btn-play">
<img class="cf-play" src="../../../public/img/btn-play.png">
</span>
<p class="item-playCnt"><i class="iconfont el-icon-headset" style="font-size: 16px;line-height: 24px;"></i>{{item.listenNum}}</p>
</div>
<div class="item-info">
<a class="item-title">{{item.name}}</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="album" class="section contain-box">
<div class="container section-header">
<h2 class="title">新碟上架</h2>
<a class="more">更多<i class="iconfont el-icon-arrow-right"></i></a>
</div>
<div class="container">
<div class="wrapper-items">
<div class="item-contain" v-for="(item,index) in newDiskList" :key="index">
<div class="thumb">
<div class="item-box">
<a class="img-box">
<img :src="item.img" :alt="item.name" class="img-block lazy-img img-full">
</a>
<i class="album-cover"></i>
<span class="album-play btn-play"><img class="cf-play" src="../../../public/img/btn-play.png"></span>
<span class="update-time">2023-04-20</span>
</div>
<div class="item-info">
<p class="album-name name-block">
<a>{{item.name}}</a>
</p>
<p class="singer block-name-next">
<a>那英</a>
/ <a>马伊琍</a>
/ <a>许一鸣</a>
/ <a>田园</a>
/ <a>董冬冬</a>
/ <a>白宇</a>
/ <a>A-Lin</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="digitalAlbum" class="section">
<div class="container section-header contain-box">
<h2 class="title">数字专辑</h2>
<a class="more">更多<i class="iconfont el-icon-arrow-right"></i></a>
</div>
<div class="back-wrapper" style="padding: 21px 0;">
<div class="container contain-box">
<div class="wrapper-items">
<div class="item-contain" v-for="(item,index) in digitalAlbumList">
<div class="thumb">
<div class="item-box">
<a class="img-box">
<img :src="item.img" :alt="item.name" class="img-block lazy-img img-full">
</a>
<i class="album-cover"></i>
<span class="update-time">2023-04-30</span>
</div>
<div class="item-info">
<p class="album-name name-block">
<a>{{item.name}}</a>
</p>
<p class="singer block-name-next">
<a>朝简</a>
/ <a>窦唯</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>数据构造源码:
<script>
export default {
data() {
return {
banners:[//轮播图
require('../../../public/img/230517091951259_1400x350_5713.jpg'),
require('../../../public/img/23051910364536_1400x350_3748.jpg'),
require('../../../public/img/230519104200186_1400x350_6951.jpg'),
require('../../../public/img/230519105837175_1400x350_329.jpg'),
require('../../../public/img/230519105101366_1400x350_2796.jpg'),
require('../../../public/img/230519132656314_1400x350_6114.jpg'),
require('../../../public/img/23051613414308_1400x350_1883.jpg')
],
recommends:[//推荐
{name:'〔骑行在路上〕无限循环,解压必备',img:require('../../../public/img/272769fe-fd84-437d-8e74-84a199a9d2a7.jpg'),listenNum:'198.2w'},
{name:'粤语回忆录|回忆杀里的经典记录',img:require('../../../public/img/5a5e7199-5ceb-4094-aa87-4f446670432a.jpg'),listenNum:'155.6w'},
{name:'学习纯音 | 凝神静气,思维跃升',img:require('../../../public/img/b72d056e-3fc7-4c18-b95b-2d3f215a1f25.jpg'),listenNum:'119.2w'},
{name:'宅家小调丨平凡小事促成美好日常',img:require('../../../public/img/482f5fb2-10ff-4f6f-b8a8-a18dad8a8fb7.jpg'),listenNum:'95.8w'},
{name:'散步减压丨远离繁华,走向空旷',img:require('../../../public/img/356363c5-26a1-4ea9-b83e-326e7cd000f1.jpg'),listenNum:'93.5w'},
{name:'驾车:希望不辜负理想也不辜负热爱',img:require('../../../public/img/b981f60f-3785-4dac-a7f3-f5cb7d5eaefc.jpg'),listenNum:'93.2w'},
{name:'〔骑行在路上〕无限循环,解压必备',img:require('../../../public/img/272769fe-fd84-437d-8e74-84a199a9d2a7.jpg'),listenNum:'198.2w'},
{name:'粤语回忆录|回忆杀里的经典记录',img:require('../../../public/img/5a5e7199-5ceb-4094-aa87-4f446670432a.jpg'),listenNum:'155.6w'},
{name:'学习纯音 | 凝神静气,思维跃升',img:require('../../../public/img/b72d056e-3fc7-4c18-b95b-2d3f215a1f25.jpg'),listenNum:'119.2w'},
{name:'宅家小调丨平凡小事促成美好日常',img:require('../../../public/img/482f5fb2-10ff-4f6f-b8a8-a18dad8a8fb7.jpg'),listenNum:'95.8w'},
{name:'散步减压丨远离繁华,走向空旷',img:require('../../../public/img/356363c5-26a1-4ea9-b83e-326e7cd000f1.jpg'),listenNum:'93.5w'},
{name:'驾车:希望不辜负理想也不辜负热爱',img:require('../../../public/img/b981f60f-3785-4dac-a7f3-f5cb7d5eaefc.jpg'),listenNum:'93.2w'}
],
newDiskList:[//新碟上架
{name:'《龙城》影视原声带',img:require('../../../public/img/AS6b7741232ee61de18b9c31babc5795ff.jpg')},
{name:'瞧!你这小脾气 影视剧原声带',img:require('../../../public/img/AS7b869e0e8002e25bac9fa77ef5f5d3a8.jpg')},
{name:'泰版《放羊的星星》原声带',img:require('../../../public/img/ASa375961663661da5a832cc028de468a9.jpg')},
{name:'鲸鱼马戏团VOL.7 索拉里斯 —— 时间与永恒',img:require('../../../public/img/AS99df91468fcb4791943ef12808449191.jpg')},
{name:'《声生不息·宝岛季》第5期',img:require('../../../public/img/AS8e621cc6f42ee7f29d146771bd505032.jpg')},
{name:'《龙城》影视原声带',img:require('../../../public/img/AS6b7741232ee61de18b9c31babc5795ff.jpg')},
{name:'瞧!你这小脾气 影视剧原声带',img:require('../../../public/img/AS7b869e0e8002e25bac9fa77ef5f5d3a8.jpg')},
{name:'泰版《放羊的星星》原声带',img:require('../../../public/img/ASa375961663661da5a832cc028de468a9.jpg')},
{name:'鲸鱼马戏团VOL.7 索拉里斯 —— 时间与永恒',img:require('../../../public/img/AS99df91468fcb4791943ef12808449191.jpg')},
{name:'《声生不息·宝岛季》第5期',img:require('../../../public/img/AS8e621cc6f42ee7f29d146771bd505032.jpg')}
],
digitalAlbumList:[//数字专辑
{name:'神女赋',img:require('../../../public/img/AM85cc6100766e75b3e8115973ad1316ca.jpg')},
{name:'琵琶行',img:require('../../../public/img/AM8f61951fa2888ed88f64c724d3057c23.jpg')},
{name:'宋词',img:require('../../../public/img/AMd388fa758ff8baaa5bc236aa96c69887.jpg')},
{name:'元曲',img:require('../../../public/img/AM5176573d3745c183aa1cbad23479ef8f.jpg')},
{name:'DREAMS',img:require('../../../public/img/AMeb1420713a4a582e7e681ffc75048038.jpg')},
],
rankingBanner:[//顶部小轮播图
require('../../../public/img/small-banner1.jpg'),
require('../../../public/img/small-banner2.jpg'),
require('../../../public/img/small-banner3.jpg')
]
};
},
mounted() {
},
methods: {
}
};
</script>三、歌单实现
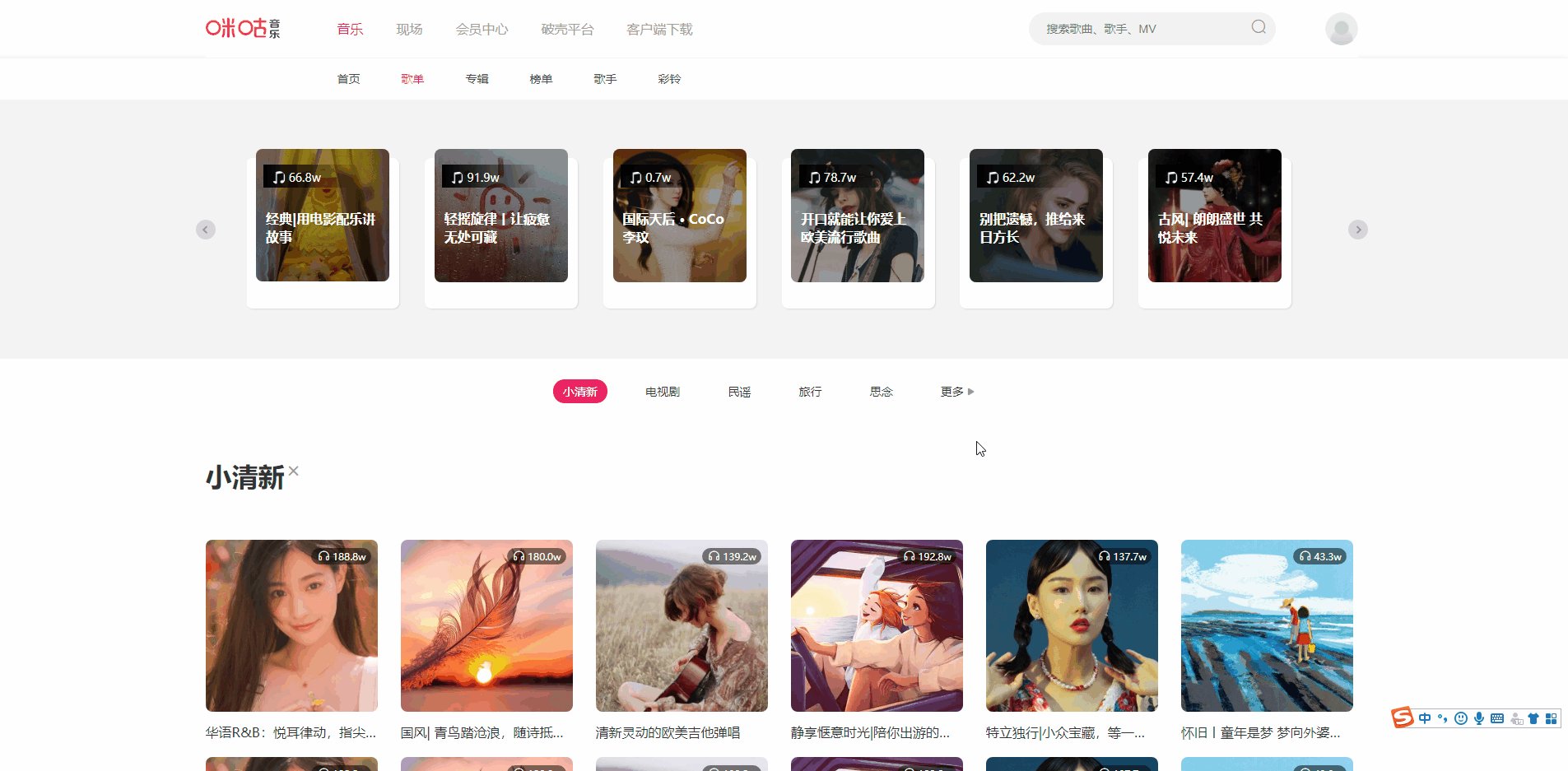
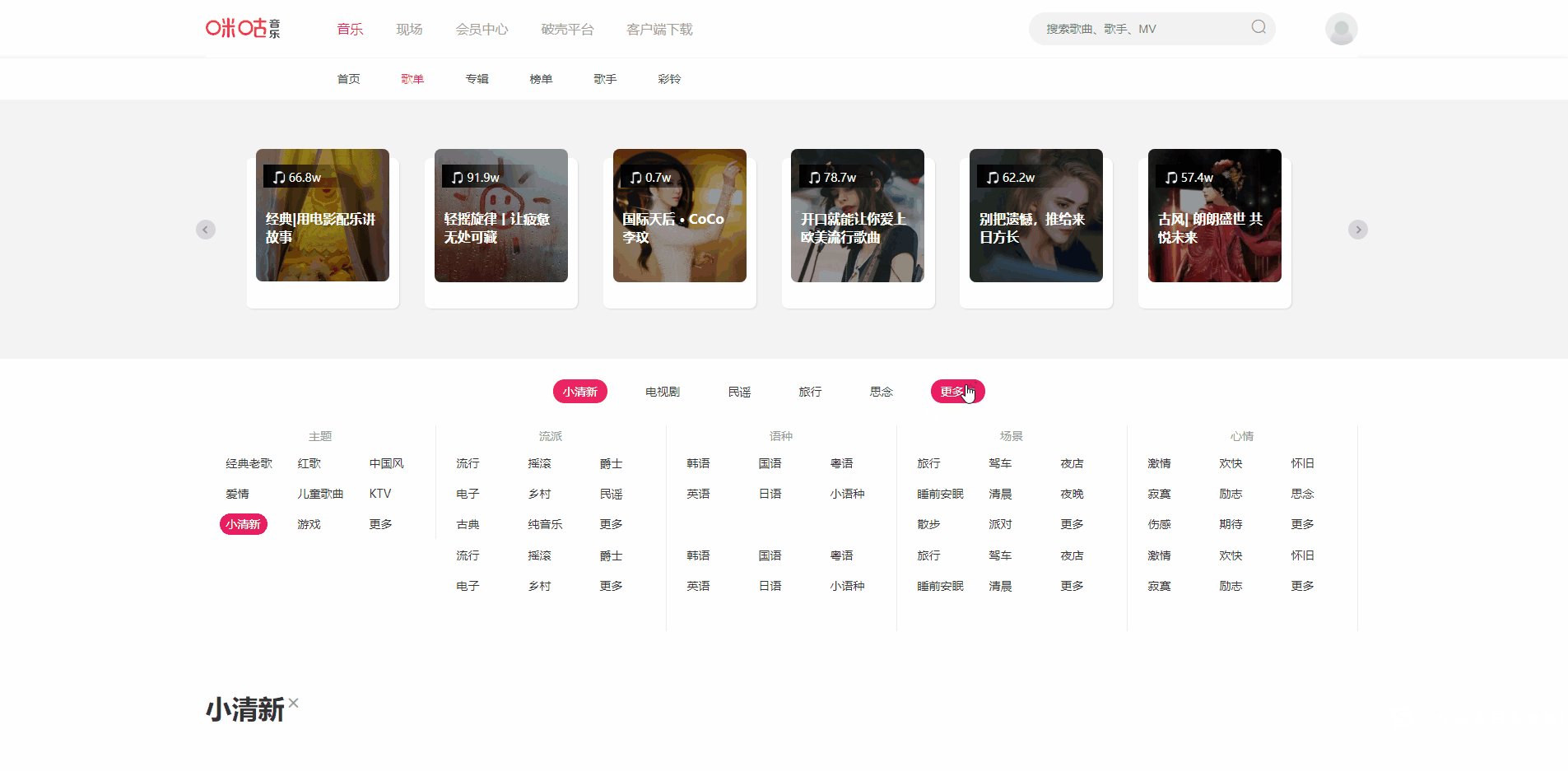
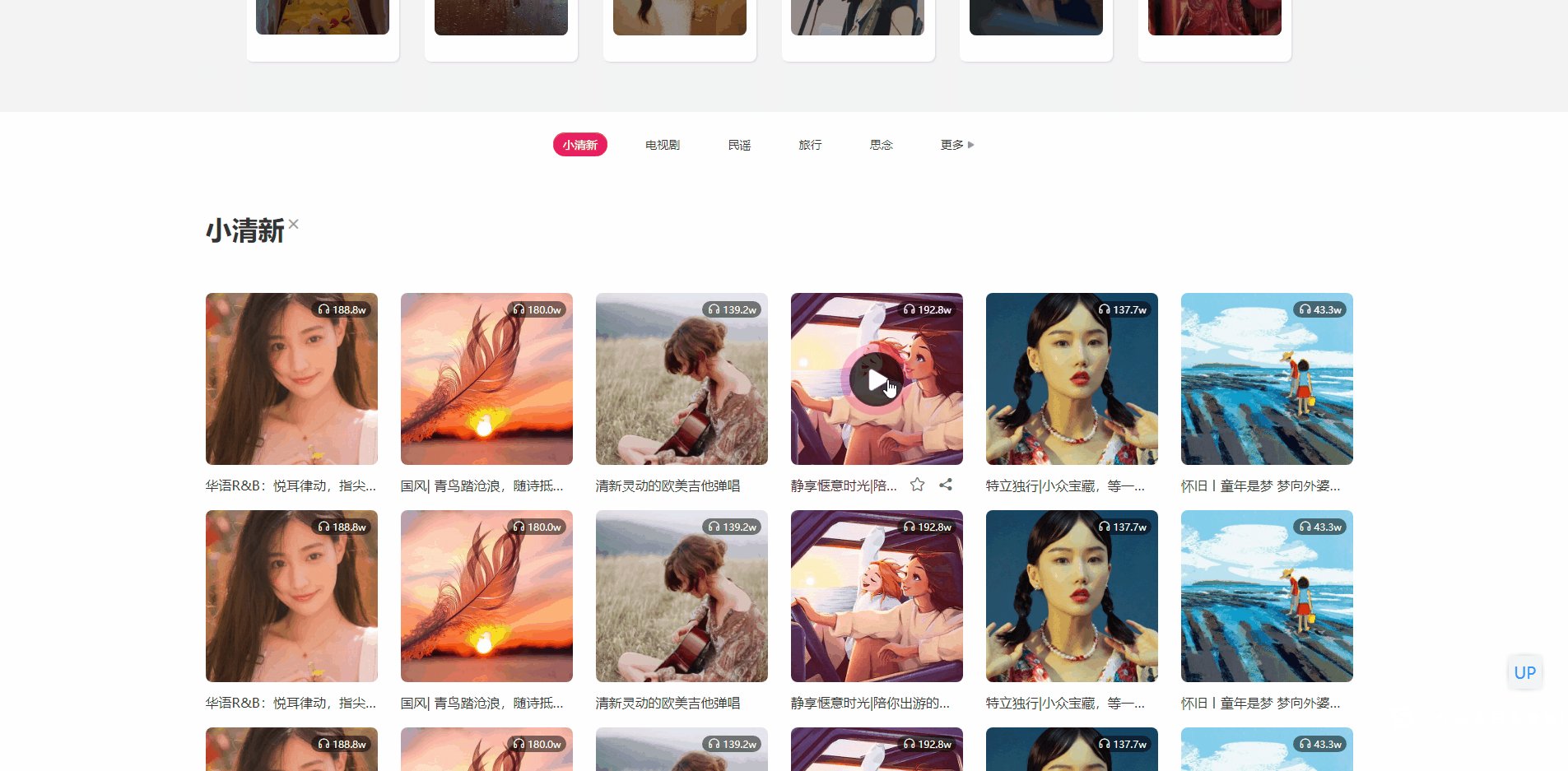
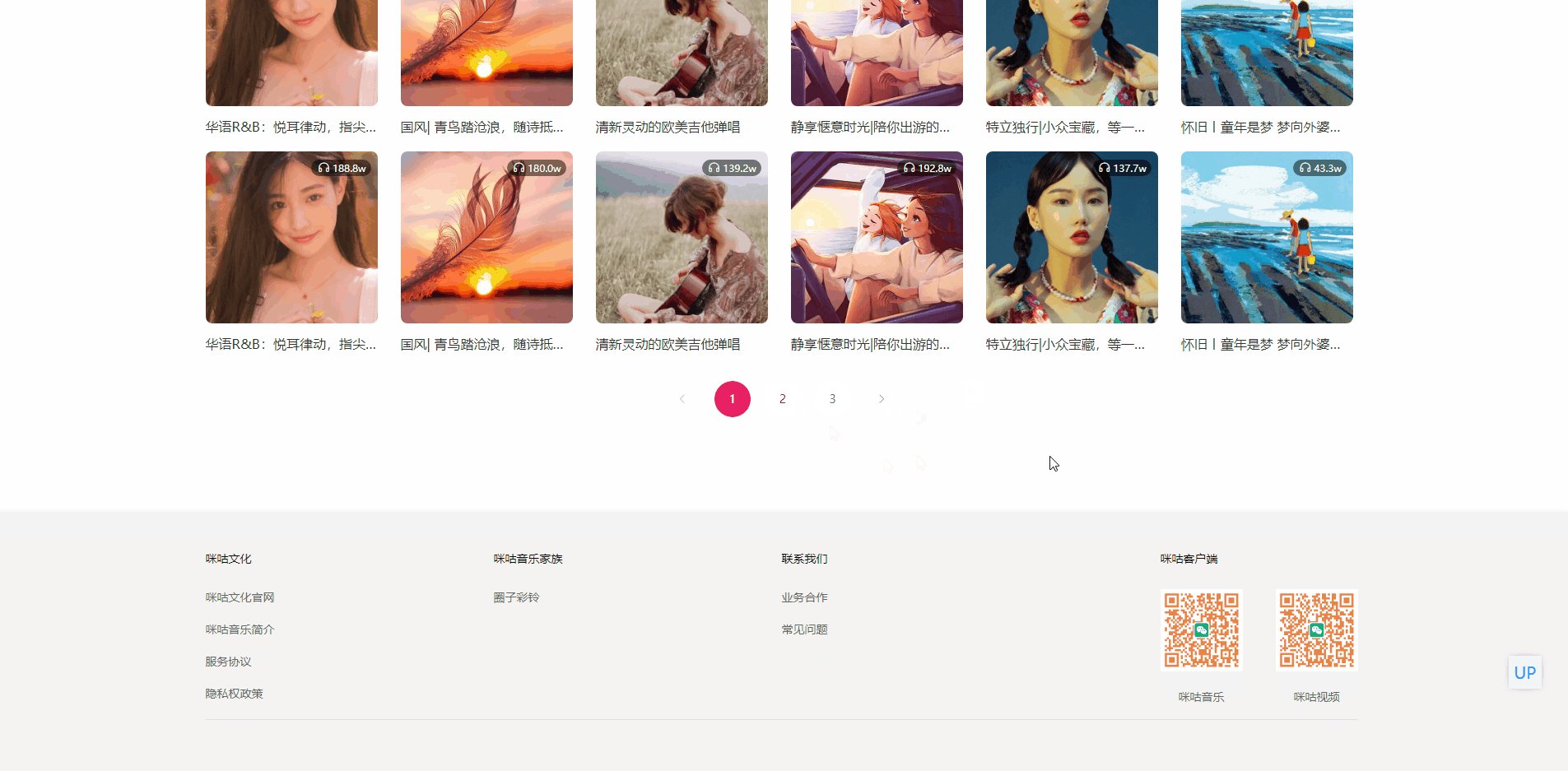
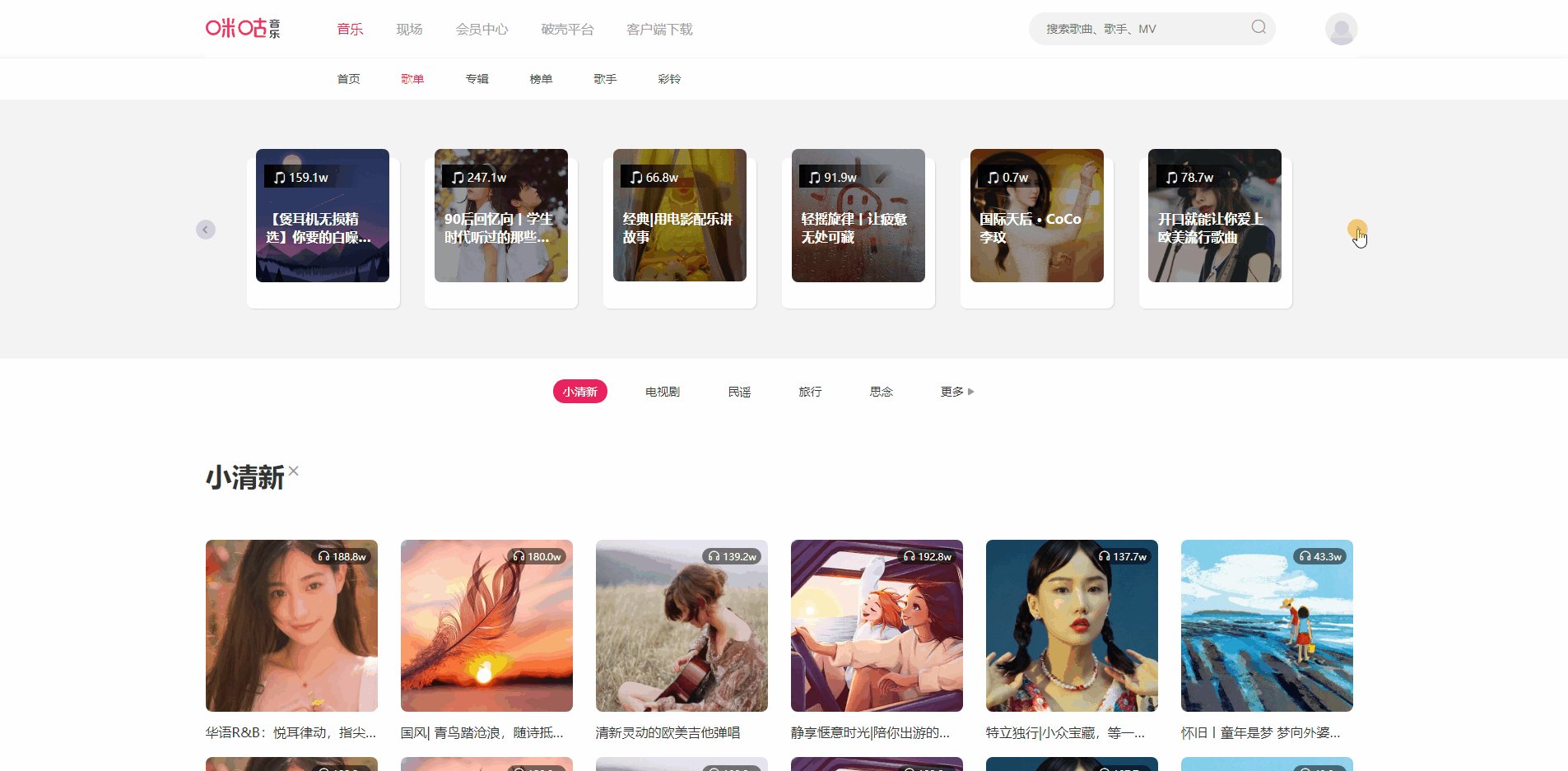
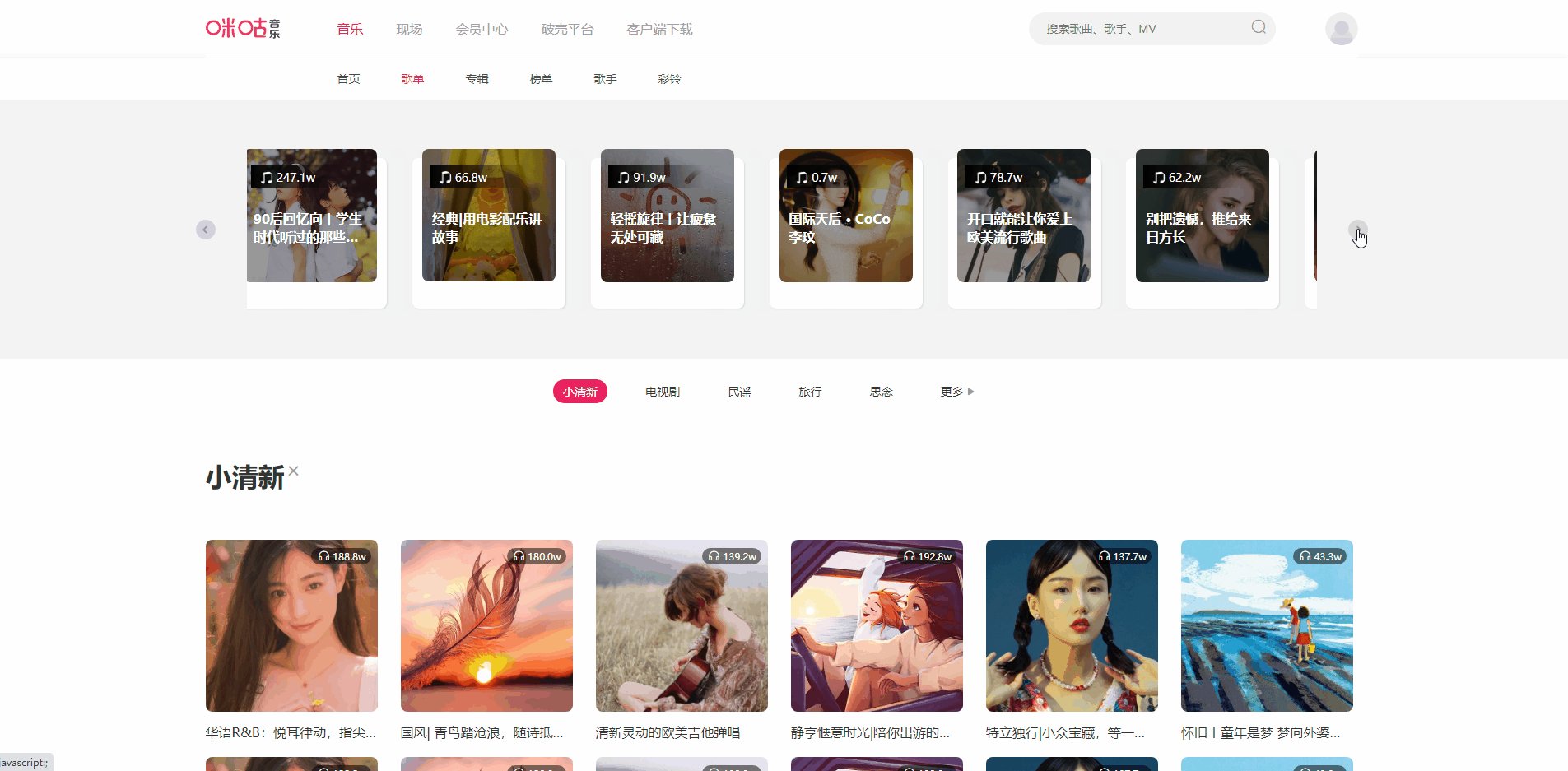
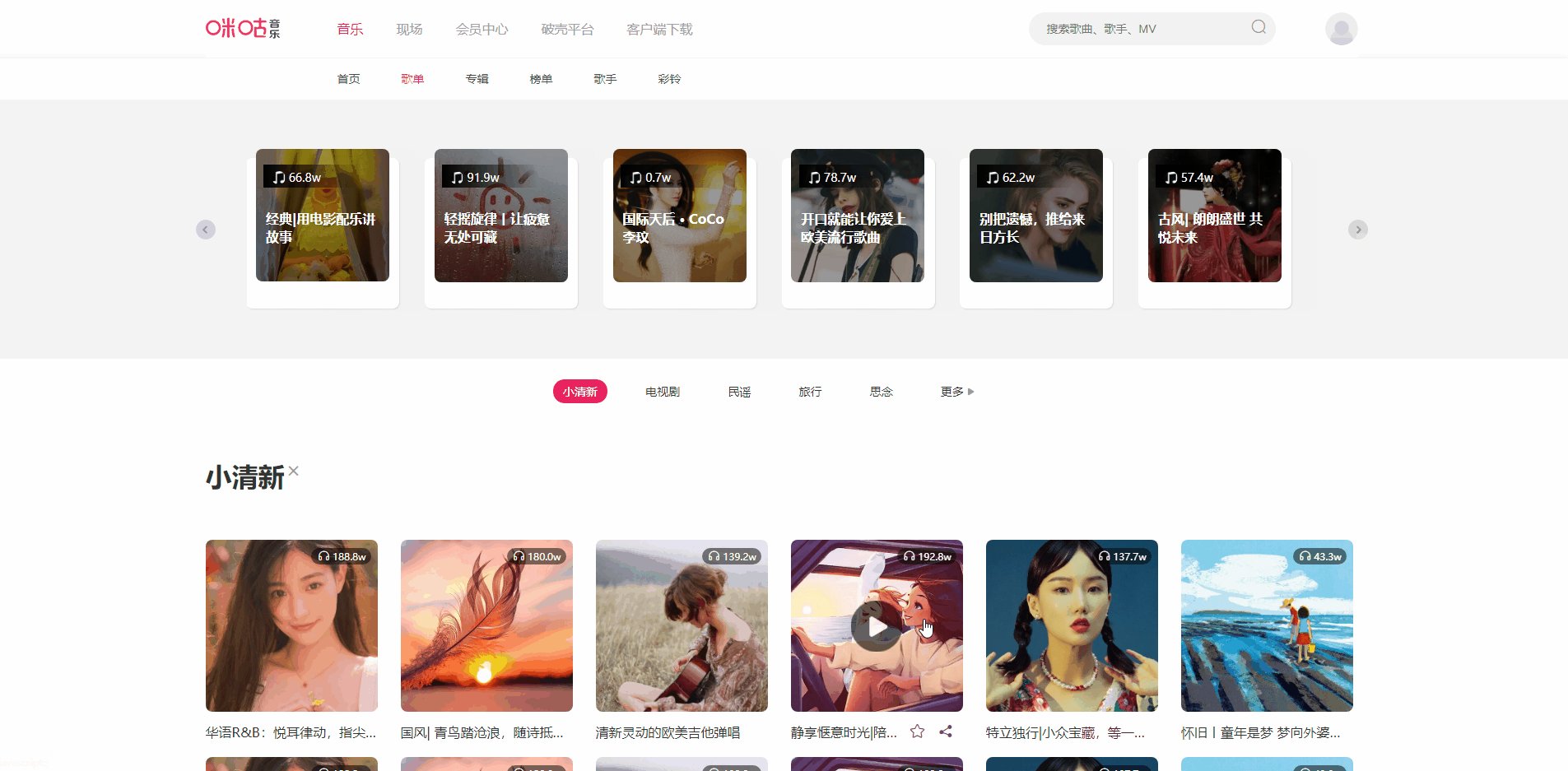
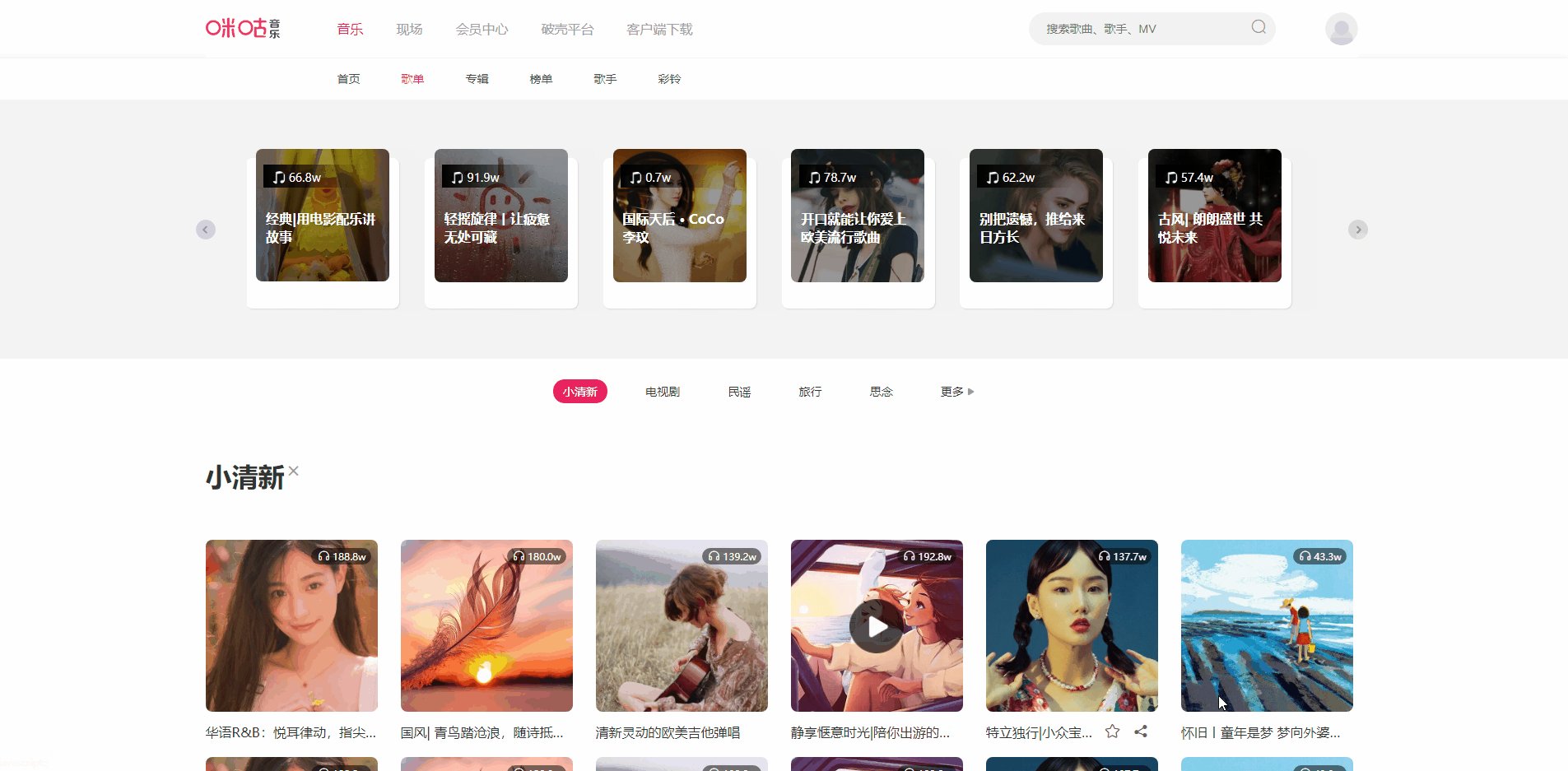
1.效果图


2.轮播图动态切换效果
轮播图左右动态切换,使用JavaScript事件setInterval方法每隔3毫秒,递增或递减left边距变化来实现
setInterval动态切换效果源码:
<script>
export default {
data() {
return {
bannerLeft: 0,
moreLeft: 0,//左右移动轮播图-最大值
move: false,
banners:[
{img:require('../../../public/img/4aa0fcf9-69f8-45b0-ba77-ce6ad96b25c2.jpg'),listenNum:'159.1w',name:'【煲耳机无损精选】你要的白噪音,粉红噪音都在这里'},
{img:require('../../../public/img/6d69b614-c898-41a1-80fc-3bb410900e6e.jpg'),listenNum:'247.1w',name:'90后回忆向丨学生时代听过的那些流行歌'},
{img:require('../../../public/img/d9033323-69e4-43aa-b2d1-d055716259ad.jpg'),listenNum:'66.8w',name:'经典|用电影配乐讲故事'},
{img:require('../../../public/img/b2081de7-720b-4ef0-8a03-3ee5cf6f5694.jpg'),listenNum:'91.9w',name:'轻摇旋律丨让疲惫无处可藏'},
{img:require('../../../public/img/84a7786f-649f-4e22-a3a1-ebc52e4c1bdc.jpg'),listenNum:'0.7w',name:'国际天后 · CoCo李玟'},
{img:require('../../../public/img/e84de956-bc96-4c49-8a7a-d658dcd57048.jpg'),listenNum:'78.7w',name:'开口就能让你爱上欧美流行歌曲'},
{img:require('../../../public/img/f240e2f2-1365-460c-a8c8-15bc566d55c3.jpg'),listenNum:'62.2w',name:'别把遗憾,推给来日方长'},
{img:require('../../../public/img/72f481e7-8a80-4368-8511-932c5f90d881.jpg'),listenNum:'57.4w',name:'古风| 朗朗盛世 共悦未来'}
],
showMore: false,
menuIndex: 1,//选中的菜单
data:[
{name:'华语R&B:悦耳律动,指尖随之跳动',img:require('../../../public/img/7af23a79-b662-46c6-bd0f-bb14048da085.jpg'),listenNum:'188.8w'},
{name:'国风| 青鸟踏沧浪,随诗抵达他乡',img:require('../../../public/img/67c2b1f1-9eaa-4da1-af83-4df6b3b07571.jpg'),listenNum:'180.0w'},
{name:'清新灵动的欧美吉他弹唱',img:require('../../../public/img/071a23a4-f37b-4ce3-84a7-8e2e5845e31d.jpg'),listenNum:'139.2w'},
{name:'静享惬意时光|陪你出游的清新小调',img:require('../../../public/img/43fb0c11-dfef-42fa-94c9-008d62c45592.jpg'),listenNum:'192.8w'},
{name:'特立独行|小众宝藏,等一双发现美的耳朵',img:require('../../../public/img/73eb4544-e9f6-4585-9cc5-fc7874393d07.jpg'),listenNum:'137.7w'},
{name:'怀旧丨童年是梦 梦向外婆的桥',img:require('../../../public/img/2dd9186a-9fa1-4868-a773-3a01b90a84a4.jpg'),listenNum:'43.3w'},
{name:'华语R&B:悦耳律动,指尖随之跳动',img:require('../../../public/img/7af23a79-b662-46c6-bd0f-bb14048da085.jpg'),listenNum:'188.8w'},
{name:'国风| 青鸟踏沧浪,随诗抵达他乡',img:require('../../../public/img/67c2b1f1-9eaa-4da1-af83-4df6b3b07571.jpg'),listenNum:'180.0w'},
{name:'清新灵动的欧美吉他弹唱',img:require('../../../public/img/071a23a4-f37b-4ce3-84a7-8e2e5845e31d.jpg'),listenNum:'139.2w'},
{name:'静享惬意时光|陪你出游的清新小调',img:require('../../../public/img/43fb0c11-dfef-42fa-94c9-008d62c45592.jpg'),listenNum:'192.8w'},
{name:'特立独行|小众宝藏,等一双发现美的耳朵',img:require('../../../public/img/73eb4544-e9f6-4585-9cc5-fc7874393d07.jpg'),listenNum:'137.7w'},
{name:'怀旧丨童年是梦 梦向外婆的桥',img:require('../../../public/img/2dd9186a-9fa1-4868-a773-3a01b90a84a4.jpg'),listenNum:'43.3w'},
{name:'华语R&B:悦耳律动,指尖随之跳动',img:require('../../../public/img/7af23a79-b662-46c6-bd0f-bb14048da085.jpg'),listenNum:'188.8w'},
{name:'国风| 青鸟踏沧浪,随诗抵达他乡',img:require('../../../public/img/67c2b1f1-9eaa-4da1-af83-4df6b3b07571.jpg'),listenNum:'180.0w'},
{name:'清新灵动的欧美吉他弹唱',img:require('../../../public/img/071a23a4-f37b-4ce3-84a7-8e2e5845e31d.jpg'),listenNum:'139.2w'},
{name:'静享惬意时光|陪你出游的清新小调',img:require('../../../public/img/43fb0c11-dfef-42fa-94c9-008d62c45592.jpg'),listenNum:'192.8w'},
{name:'特立独行|小众宝藏,等一双发现美的耳朵',img:require('../../../public/img/73eb4544-e9f6-4585-9cc5-fc7874393d07.jpg'),listenNum:'137.7w'},
{name:'怀旧丨童年是梦 梦向外婆的桥',img:require('../../../public/img/2dd9186a-9fa1-4868-a773-3a01b90a84a4.jpg'),listenNum:'43.3w'}
]
};
},
mounted() {
this.moreLeft = -((this.banners.length - 6) * 217);
},
methods: {
getMoreBanner(index){//左右移动轮播图-查看更多
if(this.move){
return;
}
if(index === 1){//左移
if(this.bannerLeft === 0){
return;
}
let end = this.bannerLeft + 217;
let that = this;
let inter = setInterval(function(){
that.move = true;
that.bannerLeft++;
if(that.bannerLeft >= end){
clearInterval(inter);
that.move = false;
}
},3);
}else if(index === 2){//右移
if(this.bannerLeft <= this.moreLeft){
return;
}
let end = this.bannerLeft - 217;
let that = this;
let inter = setInterval(function(){
that.move = true;
that.bannerLeft--;
if(that.bannerLeft <= end){
clearInterval(inter);
that.move = false;
}
},3);
}
}
}
};
</script>3.歌单详情

四、 专辑
1.专辑首页-效果图

2.专辑详情-效果图

五、榜单
1.榜单-效果图

2.歌曲详情

六、歌手列表
1. 列表效果图

2.歌手详情

七、登录页
1.效果图

2.源码实现
<template>
<div id="body">
<div style=";width: 100%;height: 100%;overflow: hidden;">
<div @click="homePage" style="cursor: pointer;" class="page_one_title"></div>
<div :class="modalType === 'login'?'login-modal':'register-modal'">
<div class="login-title">{{modalType === 'login'?'登录':'欢迎注册'}}</div>
<el-form class="form"
v-show="modalType === 'login'"
:rules="loginRules"
ref="loginForm"
:model="loginForm"
label-width="0">
<el-form-item prop="username">
<el-input
placeholder="请输入用户名/手机号"
prefix-icon="el-icon-mobile-phone"
v-model="loginForm.username">
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
type="password"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
v-model="loginForm.password">
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%;" @click.native.prevent="handleLogin" class="login-submit">登录</el-button>
</el-form-item>
<div style="text-align: center;">
没有账号?<span style="cursor: pointer;color: #df1f20;" @click="changeModalType('register')">注册</span>
</div>
</el-form>
<el-form class="form"
v-show="modalType === 'register'"
:rules="registerRules"
ref="registerForm"
:model="registerForm"
label-width="0">
<el-form-item prop="username">
<el-input
placeholder="请输入用户名"
prefix-icon="el-icon-mobile-phone"
v-model="registerForm.username">
</el-input>
</el-form-item>
<el-form-item prop="phone">
<el-input
placeholder="请输入手机号"
prefix-icon="el-icon-mobile-phone"
v-model="registerForm.phone">
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
type="password"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
v-model="registerForm.password">
</el-input>
</el-form-item>
<el-form-item prop="validCode">
<el-input placeholder="请输入验证码" v-model="registerForm.validCode">
<el-button slot="append" @click="sendValidCode">发送短信验证码</el-button>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%;" @click.native.prevent="handleRegister" class="login-submit">注册</el-button>
</el-form-item>
<div v-if="modalType !== 'login'" style="text-align: center;font-size: 14px;">
已有账号?<span style="cursor: pointer;color: #df1f20;" @click="changeModalType('login')">登录</span>
</div>
</el-form>
</div>
</div>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
loading: true,
modalType: 'login',
loginForm: {
username:'',//用户名
password: "",//密码
},
registerForm: {
username:'',//用户名
phone: "",//手机号
password: "",//密码
validCode:'',//验证码
},
loginRules: {
username: [
{required: true, message: "请输入用户名/手机号", trigger: "change"}
],
password: [
{required: true, message: "请输入密码", trigger: "change"}
]
},
registerRules: {
username: [
{required: true, message: "请输入用户名", trigger: "change"}
],
phone: [
{required: true, message: "请输入手机号", trigger: "change"}
],
password: [
{required: true, message: "请输入密码", trigger: "change"},
{min: 1, message: "密码长度最少为6位", trigger: "change"}
],
validCode: [
{required: true, message: "请输入验证码", trigger: "change"}
]
},
};
},
mounted() {
},
methods: {
changeModalType(type){
this.modalType = type;
this.$refs.loginForm.resetFields();
this.$refs.registerForm.resetFields();
},
homePage(){
this.$router.push({path: '/'});
},
handleLogin() {//登录
let that = this;
that.$refs.loginForm.validate(valid => {
if (valid) {
const loading = that.$loading({
lock: true,
text: '登录中,请稍后。。。',
spinner: "el-icon-loading"
});
//延时1秒模拟请求效果
setTimeout(function(){
that.$notify({
title: '提示',
message: '登录成功',
type: 'success'
//duration: 0//为0则不会自动关闭
});
that.$router.push({'path':'/'});
loading.close();
},1000)
}
});
},
//发送验证码
sendValidCode(){
this.$refs.registerForm.validate(valid => {//表单验证
})
},
handleRegister() {//注册
let that = this;
that.$refs.registerForm.validate(valid => {
if (valid) {
const loading = that.$loading({
lock: true,
text: '注册中,请稍后。。。',
spinner: "el-icon-loading"
});
//延时1秒模拟请求效果
setTimeout(function(){
that.$notify({
title: '提示',
message: '注册成功,请登录',
type: 'success'
//duration: 0//为0则不会自动关闭
});
that.modalType = 'login';
loading.close();
},1000)
}
});
}
}
}
</script>


















