有同学讲到想要知道PopUpWindow的知识,这里就给大家讲一讲PopUpWindow的基本用法和原理吧。这段时间博客可能会更新比较慢,因为你懂的 !!-_- ,往左看公告,嘿嘿。
先看一下我们要做的效果:

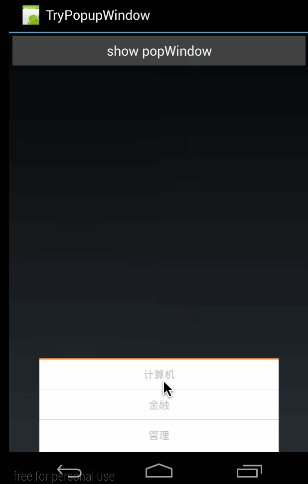
这个效果很容易理解:当点击btn时,在底部弹出PopupWindow,然后点击各个item弹出对应toast。
一、概述
1、PopupWindow与AlertDialog的区别
最关键的区别是AlertDialog不能指定显示位置,只能默认显示在屏幕最中间(当然也可以通过设置WindowManager参数来改变位置)。而PopupWindow是可以指定显示位置的,随便哪个位置都可以,更加灵活。
有关Dialog的相关知识,大家可以参考我的系列博客:
2、PopupWindow的相关函数
(1)、构造函数:
1. //方法一:
2. public PopupWindow (Context context)
3. //方法二:
4. public PopupWindow(View contentView)
5. //方法三:
6. public PopupWindow(View contentView, int width, int height)
7. //方法四:
8. public PopupWindow(View contentView, int width, int height, boolean focusable)
首要注意:看这里有四个构造函数,但要生成一个PopupWindow最基本的三个条件是一定要设置的:View contentView,int width, int height ;少任意一个就不可能弹出来PopupWindow!!!!
所以,如果使用方法一来构造PopupWindow,那完整的构造代码应该是这样的:
1. View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
2. PopupWindwo popWnd = PopupWindow (context);
3. popWnd.setContentView(contentView);
4. popWnd.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
5. popWnd.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
有关为什么一定要设置width和height的原因,我们后面会讲,这里说一下为什么样强制设置contentView;很简单的原因是因为PopupWindow没有默认布局,它不会像AlertDialog那样只setTitle,就能弹出来一个框。PopupWindow是没有默认布局的,它的布局只有通过我们自己设置才行。由于方法三中,含有了这三个必备条件,不用单独设置contentview或者width、height,所以构造方法三是用的最多的一个构造方法。
最后,方法四中的focusable变量不是必须的,有关它的方法和意义,我们会在下一篇中细讲。
(2)显示函数
显示函数主要使用下面三个:
1. //相对某个控件的位置(正左下方),无偏移
2. showAsDropDown(View anchor):
3. //相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
4. showAsDropDown(View anchor, int xoff, int yoff):
5. //相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
6. showAtLocation(View parent, int gravity, int x, int y):
这里有两种显示方式:
1、显示在某个指定控件的下方
showAsDropDown(View anchor):
showAsDropDown(View anchor, int xoff, int yoff);
2、指定父视图,显示在父控件的某个位置(Gravity.TOP,Gravity.RIGHT等)
showAtLocation(View parent, int gravity, int x, int y);
(3)、其它函数
1. public void dismiss()
2. //另外几个函数,这里不讲其意义,下篇细讲
3. public void setFocusable(boolean focusable)
4. public void setTouchable(boolean touchable)
5. public void setOutsideTouchable(boolean touchable)
6. public void setBackgroundDrawable(Drawable background)
这几个函数里,这篇只会用到dismiss(),用于不需要的时候,将窗体隐藏掉。
好了,废话不多说了,我们就做一个上面的例子来看一下。
二、简单示例(showAtLocation显示窗体)
在这个例子中,我们实现两个功能,弹出popupWindow和Item点击响应
1、主布局(main.xml)
从效果图中也可以看到主布局只有一个button,什么都没有,所以它的布局代码哪下:
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent">
6. <Button
7. android:id="@+id/btn"
8. android:layout_width="fill_parent"
9. android:layout_height="wrap_content"
10. android:text="show popWindow"/>
11. </LinearLayout>
2、PopupWindow布局(popuplayout.xml)

在概述中,我们提到了,必须为PopupWindow设置布局,从效果图中,我也可以看到它的布局有三个item,中间用横线分开。所以这里布局使用Listview应该更合适,但为了减轻代码难度,我们直接使用TextView和分隔线来代替,代码如下:
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2.
3. <LinearLayout
4. xmlns:android="http://schemas.android.com/apk/res/android"
5. android:layout_width="fill_parent"
6. android:layout_height="wrap_content"
7. android:background="#ffffff"
8. android:orientation="vertical"
9. android:paddingBottom="2dp">
10. <View
11. android:layout_width="match_parent"
12. android:layout_height="2.25dp"
13. android:background="#fa7829"
14. android:layout_alignParentTop="true"/>
15.
16. <TextView
17. android:id="@+id/pop_computer"
18. android:layout_width="match_parent"
19. android:layout_height="wrap_content"
20. style="@style/pop_text_style"
21. android:text="计算机"/>
22.
23. <View
24. android:layout_width="match_parent"
25. android:layout_height="1dp"
26. android:background="@drawable/list_line"/>
27.
28. <TextView
29. android:id="@+id/pop_financial"
30. android:layout_width="match_parent"
31. android:layout_height="wrap_content"
32. style="@style/pop_text_style"
33. android:text="金融"/>
34.
35. <View
36. android:layout_width="match_parent"
37. android:layout_height="1dp"
38. android:background="@drawable/list_line"/>
39.
40. <TextView
41. android:id="@+id/pop_manage"
42. android:layout_width="match_parent"
43. android:layout_height="wrap_content"
44. style="@style/pop_text_style"
45. android:text="管理"/>
46.
47. <View
48. android:layout_width="match_parent"
49. android:layout_height="1dp"/>
50.
51. </LinearLayout>
3、MainActivity代码
先贴出来完整代码,然后再逐步讲解:
[java] view plain copy
1. public class MainActivity extends Activity implements View.OnClickListener{
2.
3. private PopupWindow mPopWindow;
4.
5. @Override
6. public void onCreate(Bundle savedInstanceState) {
7. super.onCreate(savedInstanceState);
8. setContentView(R.layout.main);
9.
10. Button btn = (Button) findViewById(R.id.btn);
11. new View.OnClickListener() {
12. @Override
13. public void onClick(View v) {
14. showPopupWindow();
15. }
16. });
17. }
18.
19. private void showPopupWindow() {
20. //设置contentView
21. this).inflate(R.layout.popuplayout, null);
22. new PopupWindow(contentView,
23. true);
24. mPopWindow.setContentView(contentView);
25. //设置各个控件的点击响应
26. TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
27. TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
28. TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
29. this);
30. this);
31. this);
32. //显示PopupWindow
33. this).inflate(R.layout.main, null);
34. 0, 0);
35.
36. }
37.
38. @Override
39. public void onClick(View v) {
40. int id = v.getId();
41. switch (id){
42. case R.id.pop_computer:{
43. this,"clicked computer",Toast.LENGTH_SHORT).show();
44. mPopWindow.dismiss();
45. }
46. break;
47. case R.id.pop_financial:{
48. this,"clicked financial",Toast.LENGTH_SHORT).show();
49. mPopWindow.dismiss();
50. }
51. break;
52. case R.id.pop_manage:{
53. this,"clicked manage",Toast.LENGTH_SHORT).show();
54. mPopWindow.dismiss();
55. }
56. break;
57. }
58. }
59. }
(1)首先看OnCreate()
在OnCreate()中只做了一个操作,当点击Button时,显示窗体:
[java] view plain copy
1. public void onCreate(Bundle savedInstanceState) {
2. super.onCreate(savedInstanceState);
3. setContentView(R.layout.main);
4.
5. Button btn = (Button) findViewById(R.id.btn);
6. new View.OnClickListener() {
7. @Override
8. public void onClick(View v) {
9. showPopupWindow();
10. }
11. });
12. }
(2)、显示PopupWindow
下面是有关窗体操作的代码:
[java] view plain copy
1. private void showPopupWindow() {
2. //设置contentView
3. this).inflate(R.layout.popuplayout, null);
4. new PopupWindow(contentView,
5. true);
6. //设置各个控件的点击响应
7. TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
8. TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
9. TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
10. this);
11. this);
12. this);
13. //显示PopupWindow
14. this).inflate(R.layout.main, null);
15. 0, 0);
16.
17. }
这里同样分为三部分:
第一部分:设置ContentView
[java] view plain copy
1. View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
2. mPopWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
利用LayoutInflater获取R.layout.popuplayout对应的View,然后利用我们上面所讲的构造函数三来生成mPopWindow;
这里 要注意一个问题:在这个构造函数里,我们传进去了width和height全部都是WRAP_CONTENT;而在R.layout.popuplayou的根布局中,我们定义的width和height代码是:layout_width="fill_parent",layout_height="wrap_content";原代码如下:
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2.
3. <LinearLayout
4. xmlns:android="http://schemas.android.com/apk/res/android"
5. android:layout_width="fill_parent"
6. android:layout_height="wrap_content"
7. android:background="#ffffff"
8. android:orientation="vertical"
9. android:paddingBottom="2dp">
10.
11. ………………
12. </LinearLayout>
这里就有冲突了,那显示出来的popupWindow是按哪个来的呢?
从效果图中来看,明显PopupWindow宽度并没有全屏,显然是按代码中的布局为准。
这说明了:
**如果在代码中重新设置了popupWindow的宽和高,那就以代码中所设置为准。**(至于原因,下篇会讲)
第二部分:设置各个控件的点击响应
[java] view plain copy
1. TextView tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
2. TextView tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
3. TextView tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
4. tv1.setOnClickListener(this);
5. tv2.setOnClickListener(this);
6. tv3.setOnClickListener(this);
这部分没什么好讲了,设置PopupWindow中各个控件的点击响应,但一定要注意的是,PopupWindow中各个控件的所在的布局是contentView,而不是在Activity中,如果大家直接使用
[java] view plain copy
1. TextView tv1 = (TextView)findViewById(R.id.pop_computer);
肯定会报错,因为R.id.pop_computer这个ID值在当前Activtiy的布局文件中是找不到的。只有在R.layout.popuplayout的布局文件中才会有!所以,这就是为什么,要在findViewById(R.id.pop_computer)前指定contentView的原因!!!在实际项目中,很容易遇到像这种需要指定根布局的情况,大家需要注意。
有关响应,就没什么好讲的了,因为我们在类顶部派生了View.OnClickListener,所以在OnClick函数中,直接处理即可,代码如下:(在点击不同的Item时,一边弹出不同的toast,一边将PopupWindow隐藏掉)
[java] view plain copy
1. @Override
2. public void onClick(View v) {
3. int id = v.getId();
4. switch (id){
5. case R.id.pop_computer:{
6. this,"clicked computer",Toast.LENGTH_SHORT).show();
7. mPopWindow.dismiss();
8. }
9. break;
10. case R.id.pop_financial:{
11. this,"clicked financial",Toast.LENGTH_SHORT).show();
12. mPopWindow.dismiss();
13. }
14. break;
15. case R.id.pop_manage:{
16. this,"clicked manage",Toast.LENGTH_SHORT).show();
17. mPopWindow.dismiss();
18. }
19. break;
20. }
21. }
第三部分:showAtLocation显示窗体
[java] view plain copy
1. View rootview = LayoutInflater.from(MainActivity.this).inflate(R.layout.main, null);
2. mPopWindow.showAtLocation(rootview, Gravity.BOTTOM, 0, 0);
showAtLocation的显示就将PopupWindow的实例放在一个父容器中,然后指定显示在父容器中的位置。
由于,我们要将mPopWindow放在整个屏幕的最低部,所以我们将R.layout.main做为它的父容器。将其显示在BOTTOM的位置。
到这里,有关PopupWindow的显示及其中控件响应基本都讲完了,下面,我们就讲讲showAsDropDown显示窗体的用法。
源码在文章底部给出
三、另一示例(showAsDropDown显示窗体)
大家先看下面这个效果图:

这个效果图演示的是,在点击标题栏右方的“菜单”按钮时,在其下方显示一个自定义的菜单列表。
1、同样,我们先看看主布局代码(main.xml)
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent">
6.
7. <RelativeLayout android:layout_width="fill_parent"
8. android:layout_height="wrap_content"
9. android:background="#ffffff">
10.
11. <TextView android:layout_width="wrap_content"
12. android:layout_height="wrap_content"
13. android:layout_alignParentLeft="true"
14. android:textColor="#50484b"
15. android:padding="10dp"
16. android:text="返回"/>
17.
18. <TextView
19. android:id="@+id/menu"
20. android:layout_width="wrap_content"
21. android:layout_height="wrap_content"
22. android:layout_alignParentRight="true"
23. android:textColor="#50484b"
24. android:padding="10dp"
25. android:text="菜单"/>
26.
27. </RelativeLayout>
28. </LinearLayout>
这段代码的布局很简单,就是生成一个标题栏,上面有两个按钮,“返回”和“菜单”
2、PopupWindow布局代码(popuplayout.xml)
这部分布局也不难,只得利用纯代码硬生成一个列表的布局。在实际项目中,大家应该使用listview来动态生成列表,这样生成的popupWindow就是可以复用的了。有关布局就不再多讲,跟上面的布局基本一样,只是换了背景。
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout
3. xmlns:android="http://schemas.android.com/apk/res/android"
4. android:layout_width="fill_parent"
5. android:layout_height="wrap_content"
6. android:background="@drawable/pop_bg"
7. android:orientation="vertical"
8. android:paddingBottom="2dp">
9.
10. <TextView
11. android:id="@+id/pop_computer"
12. android:layout_width="wrap_content"
13. android:layout_height="wrap_content"
14. style="@style/pop_text_style"
15. android:text="计算机"/>
16.
17. <View
18. android:layout_width="match_parent"
19. android:layout_height="1dp"
20. android:background="@drawable/list_line"/>
21.
22. <TextView
23. android:id="@+id/pop_financial"
24. android:layout_width="wrap_content"
25. android:layout_height="wrap_content"
26. style="@style/pop_text_style"
27. android:text="金融"/>
28.
29. <View
30. android:layout_width="match_parent"
31. android:layout_height="1dp"
32. android:background="@drawable/list_line"/>
33.
34. <TextView
35. android:id="@+id/pop_manage"
36. android:layout_width="wrap_content"
37. android:layout_height="wrap_content"
38. style="@style/pop_text_style"
39. android:text="管理"/>
40.
41. <View
42. android:layout_width="match_parent"
43. android:layout_height="1dp"/>
44.
45. </LinearLayout>
3、MainActivity代码
同样是先贴出来完整代码,然后再细讲。
[html] view plain copy
1. public class MainActivity extends Activity implements View.OnClickListener{
2. private PopupWindow mPopWindow;
3. private TextView mMenuTv;
4. @Override
5. public void onCreate(Bundle savedInstanceState) {
6. super.onCreate(savedInstanceState);
7. setContentView(R.layout.main);
8. mMenuTv = (TextView)findViewById(R.id.menu);
9. mMenuTv.setOnClickListener(new View.OnClickListener() {
10. @Override
11. public void onClick(View v) {
12. showPopupWindow();
13. }
14. });
15. }
16. private void showPopupWindow() {
17. contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
18. mPopWindow = new PopupWindow(contentView);
19. mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
20. mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
21.
22. tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
23. tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
24. tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
25. tv1.setOnClickListener(this);
26. tv2.setOnClickListener(this);
27. tv3.setOnClickListener(this);
28.
29. mPopWindow.showAsDropDown(mMenuTv);
30. }
31.
32. @Override
33. public void onClick(View v) {
34. id = v.getId();
35. switch (id){
36. case R.id.pop_computer:{
37. Toast.makeText(this, "clicked computer", Toast.LENGTH_SHORT).show();
38. mPopWindow.dismiss();
39. }
40. break;
41. case R.id.pop_financial:{
42. Toast.makeText(this,"clicked financial",Toast.LENGTH_SHORT).show();
43. mPopWindow.dismiss();
44. }
45. break;
46. case R.id.pop_manage:{
47. Toast.makeText(this,"clicked manage",Toast.LENGTH_SHORT).show();
48. mPopWindow.dismiss();
49. }
50. break;
51. }
52. }
53. }
这段代码的意义就是点击menu弹出popupwindow,然后对各个item进行响应,我们主要讲讲showPopupWindow() 这部分,对于item响应的部分与上个示例都一样,就不再细讲。
[html] view plain copy
1. private void showPopupWindow() {
2. contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
3. mPopWindow = new PopupWindow(contentView);
4. mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
5. mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
6.
7. tv1 = (TextView)contentView.findViewById(R.id.pop_computer);
8. tv2 = (TextView)contentView.findViewById(R.id.pop_financial);
9. tv3 = (TextView)contentView.findViewById(R.id.pop_manage);
10. tv1.setOnClickListener(this);
11. tv2.setOnClickListener(this);
12. tv3.setOnClickListener(this);
13.
14. mPopWindow.showAsDropDown(mMenuTv);
15. }
这里首先注意的一个地方,在这个示例中,我们是使用的构造方法二来生成的PopupWindow实例的,同样,再强调一遍:contentView,Width,Height这三个元素是必须设置的,缺一不可!至于为什么要显式设置Width,Height,我们下篇会讲到。
[java] view plain copy
1. View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
2. mPopWindow = new PopupWindow(contentView);
3. mPopWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
4. mPopWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
然后就是使用showAsDropDown()显示PopupWindow:
[java] view plain copy
1. mPopWindow.showAsDropDown(mMenuTv);
大家也现样可以使用showAsDropDown(View anchor, int xoff, int yoff):来添加相对x轴和y轴的位移量。具体用法就不再细讲,没什么难度,大家试一试即可。
好了,这部分示例也讲完了,下面我们就在这个示例上升级一个功能:讲讲怎么在弹出PopupWindow的同时利用阴影把背景全部给遮罩起来。
源码在文章底部给出
四、提高:为菜单添加阴影
这部分的效果图是下面这样的:

从效果图中可以看出,这部分是上一个示例的升级版,就是在点出PopupWindow的同时,把背景用半透明黑色遮罩住,像弹出AlertDialog一样的效果。下面就来看看这个效果是怎么实现的吧。
1、PopupWindow布局(popuplayout.xml)
其实原理很简单,使PopupWindow的界面充满全屏,而实际的列表菜单只是其中的一个子布局即可,所以此时的PopupWindow的布局代码如下:
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2. <RelativeLayout
3. xmlns:android="http://schemas.android.com/apk/res/android"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent"
6. android:background="#66000000">
7. <LinearLayout
8. android:layout_width="wrap_content"
9. android:layout_height="wrap_content"
10. android:background="@drawable/pop_bg"
11. android:orientation="vertical"
12. android:paddingBottom="2dp"
13. android:layout_alignParentRight="true">
14.
15. <TextView
16. android:id="@+id/pop_computer"
17. android:layout_width="wrap_content"
18. android:layout_height="wrap_content"
19. style="@style/pop_text_style"
20. android:text="计算机"/>
21.
22. <View
23. android:layout_width="match_parent"
24. android:layout_height="1dp"
25. android:background="@drawable/list_line"/>
26.
27. <TextView
28. android:id="@+id/pop_financial"
29. android:layout_width="wrap_content"
30. android:layout_height="wrap_content"
31. style="@style/pop_text_style"
32. android:text="金融"/>
33.
34. <View
35. android:layout_width="match_parent"
36. android:layout_height="1dp"
37. android:background="@drawable/list_line"/>
38.
39. <TextView
40. android:id="@+id/pop_manage"
41. android:layout_width="wrap_content"
42. android:layout_height="wrap_content"
43. style="@style/pop_text_style"
44. android:text="管理"/>
45.
46. <View
47. android:layout_width="match_parent"
48. android:layout_height="1dp"/>
49.
50. </LinearLayout>
51. </RelativeLayout>
可见在列表项外面又包了一层RelativeLayout,将列表的根布局LinearLayout靠父窗口右边显示即可。给RelativeLayout添加了半透明背景android:background="#66000000"
这样要非常注意的是,根布局RelativeLayout设置的android:layout_width和android:layout_height是无意义的,因为我们会通过代码重新设置:
[html] view plain copy
1. private void showPopupWindow() {
2. contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
3. mPopWindow = new PopupWindow(contentView);
4. mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
5. mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
6.
7. ………………//设置各控件点击响应
8.
9. mPopWindow.showAsDropDown(mMenuTv);
10.
11. }
在这里,我们通过代码将PopupWindow的width和height设置为LayoutParams.FILL_PARENT。那大家可能会有疑问:为什么我在xml中布局中明明写好了根布局RelativeLayout的宽和高,为什么非要我们在代码中重新设置呢?不设置还显示不出来…………
下篇,我们将会解答这个问题。
好啦,这个示例关键部分讲完了,其它的大家就看源码吧。
源码在文章底部给出
五、为PopupWindow添加动画
先看看效果:

为PopupWindow添加动画并不难,只需要使用一个函数即可:
[java] view plain copy
1. //设置动画所对应的style
2. mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
下面就来看看具体是如何添加动画的
1、生成动画对应的style
(1)、进入时的动画:(context_menu_enter.xml)
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2. <set xmlns:android="http://schemas.android.com/apk/res/android">
3.
4. <translate
5. android:duration="@android:integer/config_shortAnimTime"
6. android:fromXDelta="0"
7. android:fromYDelta="100%p"
8. android:interpolator="@android:anim/accelerate_decelerate_interpolator"
9. android:toXDelta="0"
10. android:toYDelta="0"/>
11.
12. </set>
这段代码的意义就是从底部进入,即从Y轴100%的位置移动到0的位置。有关动画的知识,大家可以参考 《Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法》
这个系列文章。
(2)、退出时动画(context_menu_exit.xml)
[html] view plain copy
1. <?xml version="1.0" encoding="utf-8"?>
2. <set xmlns:android="http://schemas.android.com/apk/res/android" >
3.
4. <translate
5. android:duration="@android:integer/config_shortAnimTime"
6. android:fromXDelta="0"
7. android:fromYDelta="0"
8. android:interpolator="@android:anim/accelerate_decelerate_interpolator"
9. android:toXDelta="0"
10. android:toYDelta="100%p" />
11.
12. </set>
效果是从上向下移动。
(3)、最后,生成对应的style---contextMenuAnim
[html] view plain copy
1. <style name="contextMenuAnim" parent="@android:style/Animation.Activity">
2. <item name="android:windowEnterAnimation">@anim/context_menu_enter</item>
3. <item name="android:windowExitAnimation">@anim/context_menu_exit</item>
4. </style>
android:windowEnterAnimation设置进场动画,android:windowExitAnimation设置出场动画。
2、使用AnimationStyle
使用时非常简单,直接将对应的style通过setAnimationStyle设置进PopupWindow实例即可,代码如下,难度不大,不再细讲。
[html] view plain copy
1. private void showPopupWindow() {
2. contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
3. mPopWindow = new PopupWindow(contentView);
4. mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
5. mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
6.
7. ………………//设置各子项点击响应
8. mPopWindow.setAnimationStyle(R.style.contextMenuAnim);
9.
10. mPopWindow.showAsDropDown(mMenuTv);
11. }
到这里,这个示例的代码就讲完了。源码在文章底部一起给出。这篇讲述了有关PopupWindow的基本使用方法,下篇将针对还未讲述的几个函数,以及问题点结合源码深入剖析。



















