在网站通讯流量监测机构 StatCounter 上看了一下各大浏览器的市场份额, Chrome 继续巩固了自己在老大的位置,截止目前,Chrome 的市场份额占到 70% 左右,而且还在呈现上升的趋势。

Chrome 浏览器优点就很多了,比如响应速度快,支持各种插件,兼容性好等等。
但今天并不是专门来赞美 Chrome 浏览器的,也没有必要,毕竟市场份额数据已经是最好的赞美了。
这篇文章主要给开发者推荐几款我一直在用的 Chrome 插件,有了这几个插件,会对你的开发效率有很大的提高。
闲话不多说,接下来就一一介绍,总有一款适合你。
1. GitHub Awesome Autocomplete
在 GitHub 搜索项目的时候,你会怎么做?相信大部分人的步骤都是一样的:
在搜索框输入关键字后按回车键,在搜索结果中找到相应结果,点击进入相应页面。
有没有更简单快捷的操作方法?当然,GitHub Awesome Autocomplete 就可以帮到你。这款插件能够让你在 GitHub 中输入关键字之后通过弹窗动态显示相应的搜索结果,你所需要做的,只是点击即可。

2. Octotree
当我们在 GitHub 上想要看别人的代码时,要么全部 clone 下来本地看,要么点击项目文件夹一层一层地前进后退,体验非常糟糕。
这时候 Octotree 这款插件就很强大了,它会自动在 Chrome 侧边栏生成项目目录结构,你可以在侧边栏随意切换,简直不要太爽。

3. GitZip for github
有些时候,在 GitHub 上 clone 一整个项目非常慢,而且也不是全部文件都需要,这时候这个插件就很有用处了,在文件右侧空白区域双击,就可看到左侧添加了一个 ✔️,点击右下角下载就可以了,是不是非常方便?

4.
掘金 Chrome 插件,专为开发者、设计师和产品经理量身定制,能够帮助你快速发现优质的开发、设计或者产品方面的干货,减少筛选成本。把它当作 Chrome 的新建标签页要比那些动态壁纸的价值大多了。

5.Json-Handle
我们在查看 api 接口响应时,一般都是 json 格式,在没有安装 Json-Handle 的情况下,使用 Chrome 查看全是乱的,像这样:

安装完 Json-Handle 之后,看下图,是不是瞬间清爽很多。它自动帮你排列好 json 数据,直观大方,简直就是开发者必备。

6.Android SDK Search
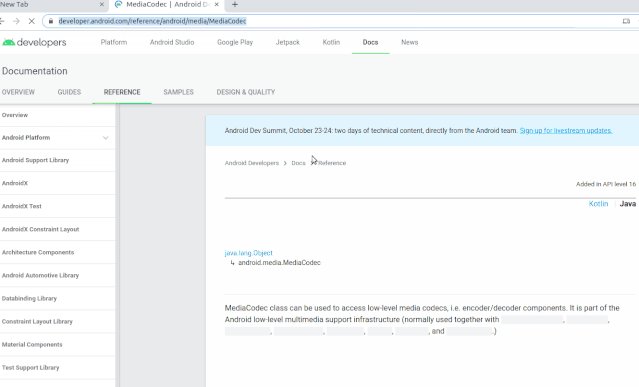
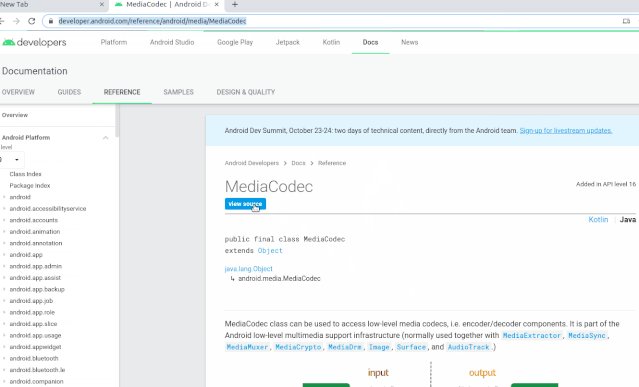
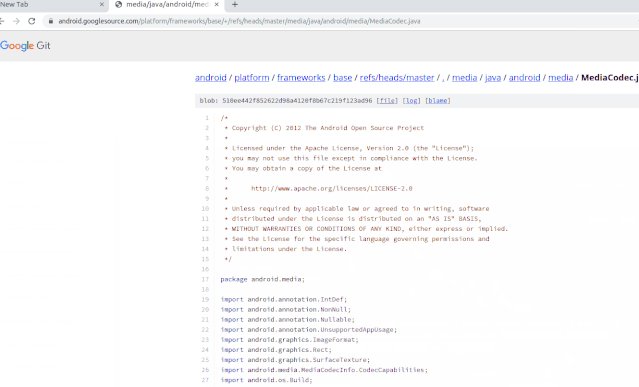
这款插件主要是推荐给做 Android 开发的朋友,它能帮助你快速查看 Android SDK,而且还提供了查看源码的入口,效率直线提升。
在地址栏输入 ad 后,按下 tab 或者空格键,即可进入搜索。页面会多出一个 view source 按钮,跳转到源码,非常方便。看一下效果。

7.
之前一直使用 Chrome 的一个插件「Vysor」进行 Android 投屏,但是有码率限制,高码率需要付费。
今天给大家推荐 Vysor 的继任者「scrcpy」。scrcpy 是 Genymotion 旗下的开源项目,免费、无码率限制、无广告并且支持全平台。看效果,可以说完胜 Vysor 了。
好了,以上便是我极力推荐的 Chrome 插件和工具,数量不多,但应该都挺有用的。
如果有你没有用过的插件,非常建议你安装一下。
接下来介绍下怎么安装插件吧。
如果你能打开 Chrome 应用商店的话,就很简单了,直接在搜索框中输入插件名称,点击「添加至 Chrome」就行了。

如果你是下载安装,安装的方式是这样的:
- 下载插件安装包;
- 打开 Chrome 设置界面,再打开扩展程序界面;
- 拖拽下载好的安装包至扩展界面,ok,安装好了,也很简单。


有时离线安装插件会出现错误「程序包无效:“CRX_HEADER_INVALID”」。

不要着急,有解决办法的。
将插件安装包的后缀 .crx 改成压缩文件 .rar 格式,再解压 rar 压缩包。

然后在扩展程序界面点击「加载已解压的扩展程序」,选择刚解压好的文件夹就可以了。




















