本文简单的介绍使用ESmap的SDK开发(DIY自己地图的)一个地图的过程。若有不足,欢迎指正。
一、创建地图
只需四步,从无到有,在浏览器中创建一个自己的三维地图,炫酷到爆!
第一步:引入ESMap 的SDK
ESMap家的SDK目前不支持用require js引用,只能使用<script src="lib/esmap.min.js"></script >引用
<scriptsrc="../lib/esmap.min.js"></script>
第二部:创建一个地图容器
<divid="map-container"></div>
第三部:拷贝地图数据和主题数据到自己创建的工程目录中
我拷贝的路径为:根目录>data文件夹>地图数据文件/主题文件夹>主题文件



第四部:配置初始化参数
var map =new esmap.ESMap({
container:container,
mapDataSrc: defaultOpt.mapDataUrl, //地图数据位置
mapThemeSrc: defaultOpt.mapThemeUrl, //主题数据位置
token:"escope"
});
//打开地图数据
map.openMapById(esmapId);
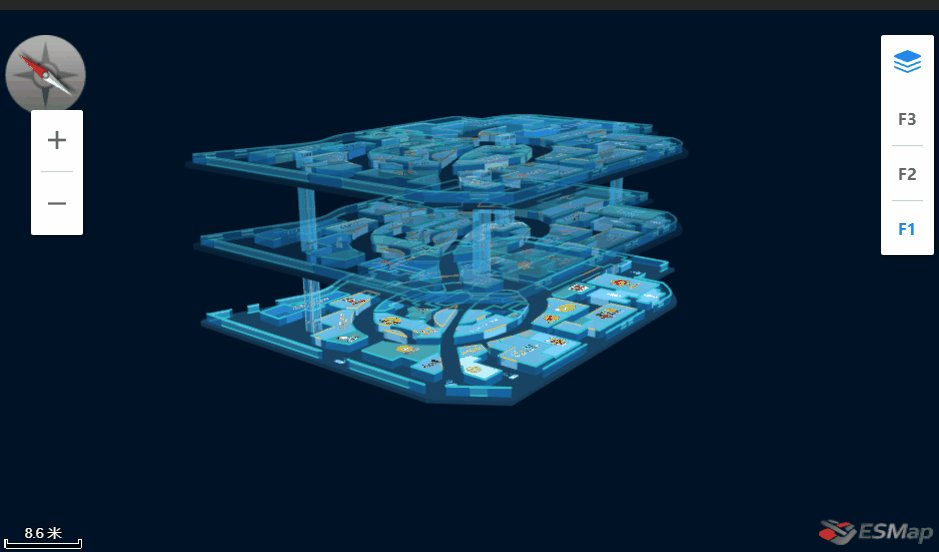
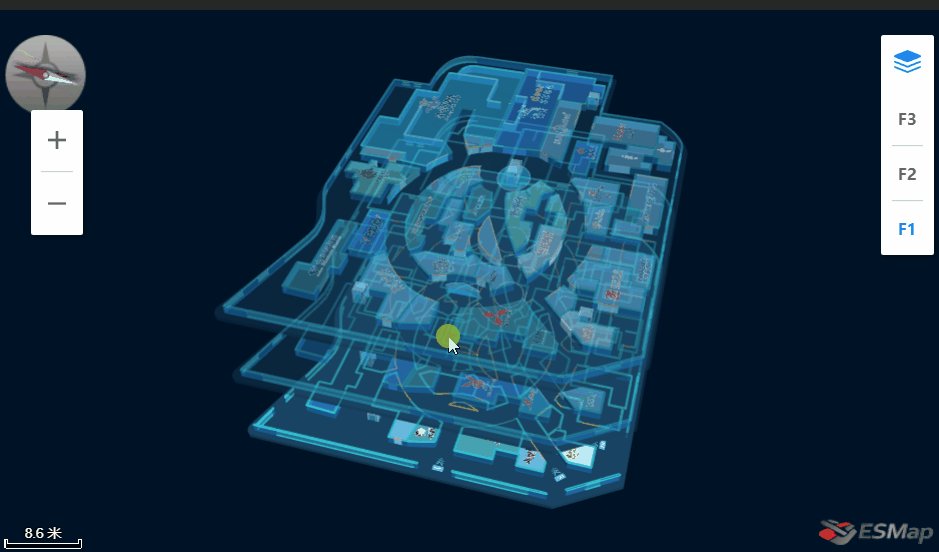
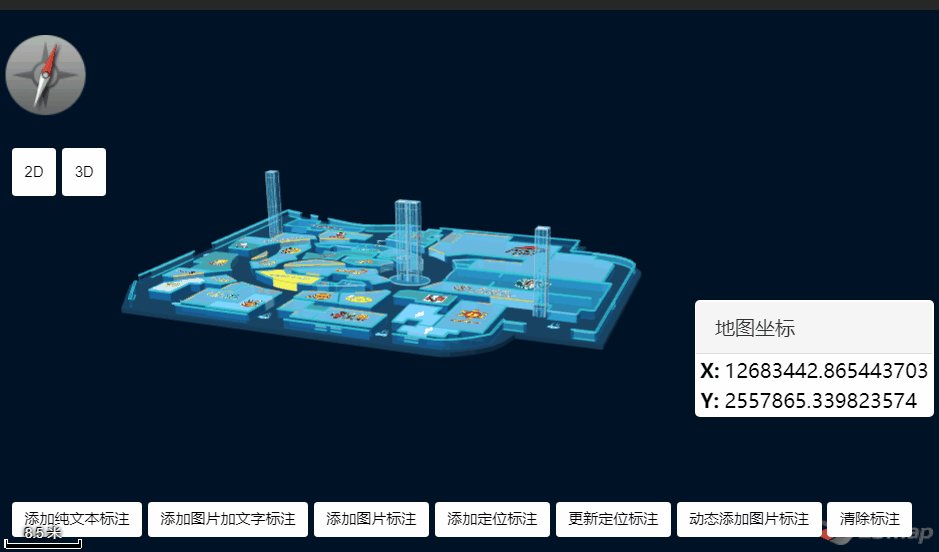
大功告成,显示创建的地图!

二、ESMap地图支持的功能
创建好三维地图后,根据需要添加功能到地图,可添加功能有:地图控件、地图标注、地图导航、地图数据信息检索、热力图绘制、地图路径规划等等。
其中地图控件可为地图添加:楼层控制控件、放大缩小控制控件、显示地图比例尺、添加指北针、二三维切换开关。
其中地图标注有9种类型可选择:图片标注、文字标注、线标注、多边形注、定位标注、气泡标注,还有最近新增的高级功能内嵌页面标注、三维模型标注和信息窗标注。
三、简单实现部分功能
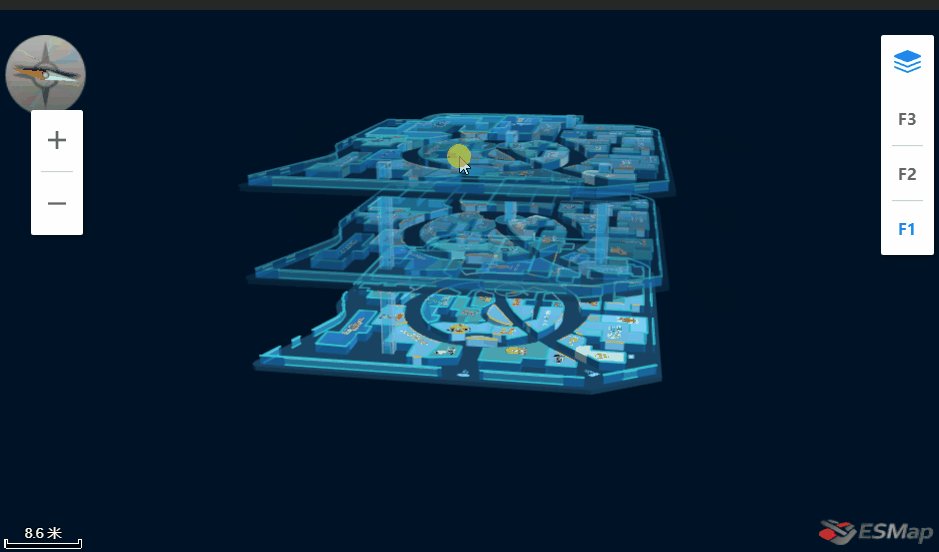
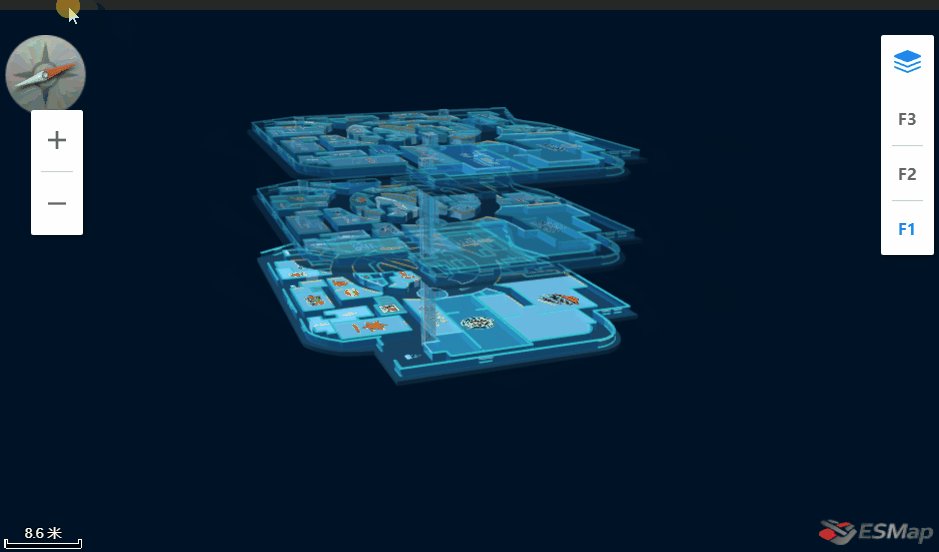
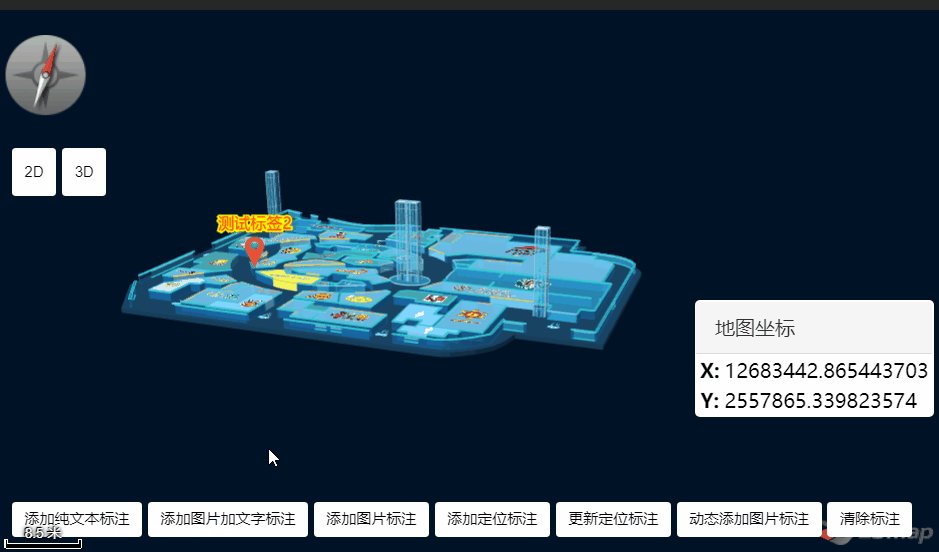
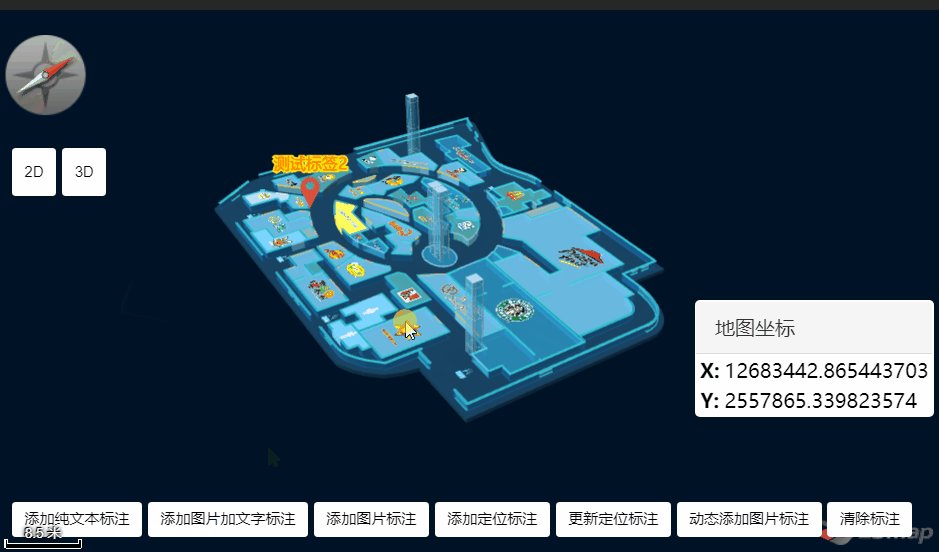
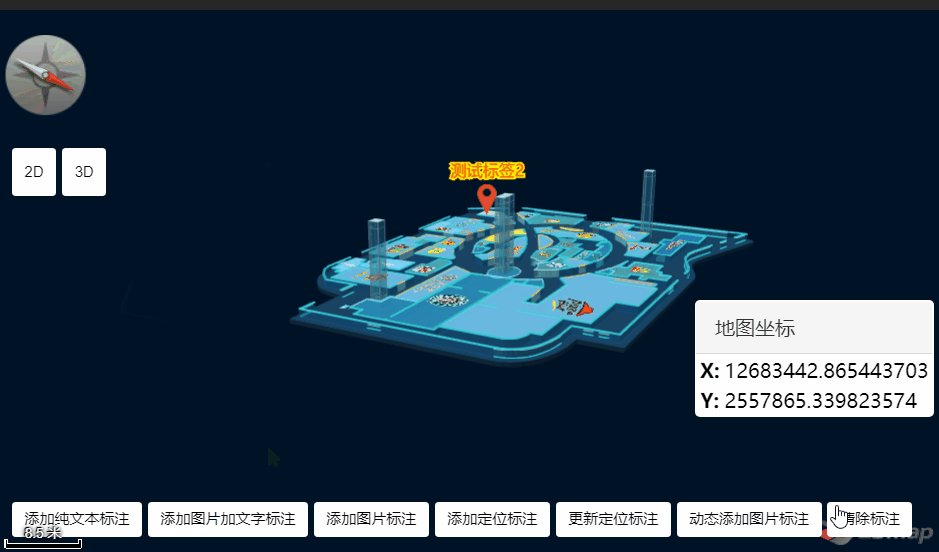
如下是创建了几个标注到我的地图上:
创建标注需要注意的地方:由于数据加载、页面渲染的问题,创建标注代码要写在地图加载完成map.on(‘loadComplete’)代码的后面。
- 创建一个图片+文字标注:
第一步:新建一个文字标注图层
var layer =new esmap.ESLayer(esmap.ESLayerType.TEXT_MARKER); //新建标注图层
//可以给图层添加自定义name
layer.name ='mylayer';
第二部:创建一个文字图片标注实例,标注对象的值可以自定义;
var tm =new esmap.ESTextMarker({
x: gpos.x -30,
y: gpos.y -30,
id: 2019, //id,可自定义
image: 'image/user.png', //图片标注的图片地址
imageAlign: 'bottom', //图片在文字方位left,top,right,bottom
imageSize: 64, //图片大小
name: "图片文字标注", //文字名称
spritify: true, //跟随地图缩放变化大小,默认为true,可选参数
scale: 1, //文字等级缩放默认为1,可选参数,0.1表明缩小10倍
height: 1, //距离地面高度
showLevel: 20, //地图缩放等级达到多少时隐藏,可选参数
fillcolor: "255,0,0", //填充色
fontsize: "24", //字体大小
strokecolor: "255,255,0"//边框色
});
第三部:把创建的标注添加到楼层对象中
var floorLayer = map.getFloor(1) //获取第一层的楼层对象
layer.addMarker(tm); //将标注添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层对象
一个图片+文字标注就这样完成啦!

如果不想要这个标注了,也可以删除掉标注
方法一:
//可以删除一整个标注图层
floorLayer.removeLayersByTypes(esmap.ESLayerType.IMAGE_MARKER);
方法二:
//也可以从标注图层中删除标注
layer.remove(tm); //删除某一个标注
layer.removeAll(); //删除所有标注
2.创建一个线标注:
第一步:确定两个坐标点(标注的起点和终点)
第二步:创建线标注对象
第三部:画线
//调用地图的画线方法 画标注线
map.drawLineMark(linemark);
so easy 一个线标注就这样完成啦!

同样,如果不想要这个标注,可以清除掉这个标注,方法如下:
可以根据设置的ID删除线标注
map.clearLineMarkById(1)//我设置的id是1
也可以直接删除地图所有的线标注
map.clearAllLineMark();
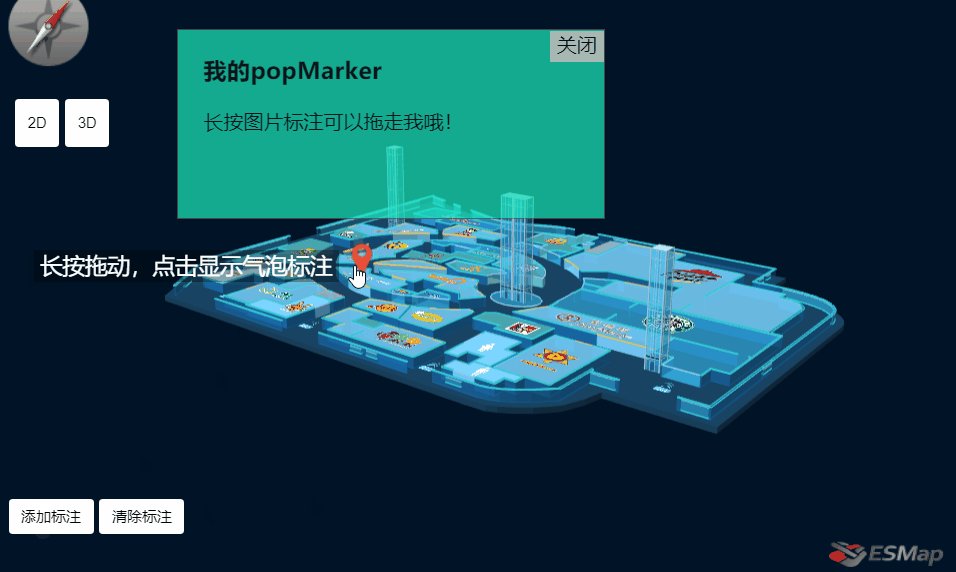
3.创建一个气泡标注
第一步:创建气泡标注
一个气泡标注就这样完成啦!

以上就是我用ESMap的地图制作平台创建的地图,并简单实现了标注功能其中三种标注方法的过程,是不是觉得有点意思,感兴趣的小伙伴也去创建一个专属自己的地图吧!
可以在线体验下:演示链接
Thank you for reading!



















