很多应用第一次用的时候都会出现引导页,出现的方式大致都是:
第一次启动:启动页->引导页->主页
以后启动:启动页->主页
今天要做的应用当然有以上的功能,但在此基础上,我将会添加一个功能,就是在设置页再次查看引导页的内容。毕竟每次运行后又不是看那些美美哒引导页了,只能清除应用数据才能再次看,这是一件很麻烦的事情。
效果图
第一次运行:
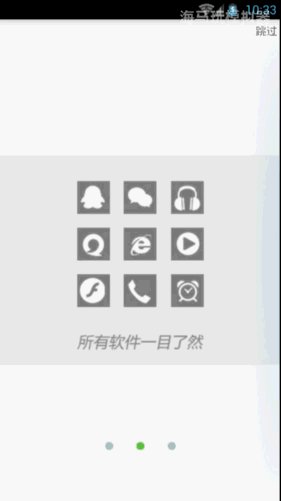
效果解析:第一次运行会进入引导页,以后再次运行将不会进入引导页
在引导页的下面有3个点,表示有三页,跳到第几页,相对应的点就会亮起

在设置页查看引导页:
效果解析:不是第一次运行的时候,可以在设置页面再次查看引导页

思路篇
- 引导页效果
滑动效果我们不解释直接viewpager
我们得让手机知道是不是第一次运行这个应用,然后在决定是否进入引导页。 恩~,。。!。。。有思路了,我们可以在手机里面创建一个文件来记录数据,然后在手机打开的时候读取该数据,当数据满足某种条件的时候,就进入引导页,不满足的时候,就直接进入主页。那么,问题来了!
- android那么多存储方式,到底用哪种呢?
- 数据类型有那么多中,我该用哪个数据类存储呢?
好吧,我们知道存储方式有很多Filea ,SQLite,sharedpreference等等。决定存储方式,主要还是要根据数据来决定,所以我们先解决第二个问题,存储哪种数据,首先,手机只需要知道应用是否是第一次运行就对了,是!否!,你懂的,boolean类型的没跑了。那么数据类型已经决定了,现在让我们来想想应该用哪种存储方式,我们只需要存储一个简单的Boolean,应该只需要用一个轻量级的存储方式吧,sharedpreference。就你了!然后在跳转的主页之后的一刹那,把数据写进手机里面。
- 引导页下面的点的实现方式
首先我们得要点吧,点的实现方式有很多种,最简单的方式就是百度找几个点,当然我们也可以自己用代码做2个点,我为了方便就直接百度2个点吧。
点1: 点2:
当滑动结束的时候就改变点的颜色。所以我们需要在滑动那里添加一个事件监听。当滑动结束后,就改变点。
实现篇
启动页的实现
启动页:
类名:WelcomeActivity
解决问题:启动页的延迟,应该进入主页还是引导页
解决方法:
//获取手机里面名为XX的文件
SharedPreferences preferences = getSharedPreferences(DataUtil.sharedPreferenceFile, MODE_PRIVATE);
//获取文件中的XX所对应的布尔值,如果没有则默认为true
isFirstIn = preferences.getBoolean(DataUtil.isFirstInKey, true);
//如果该值为真则进入引导页,否则进入主页
if (isFirstIn) {
mHandler.sendEmptyMessageDelayed(GO_GUIDE, TIME);
} else {
mHandler.sendEmptyMessageDelayed(GO_HOME, TIME);
}handler代码:
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case GO_GUIDE:
goGuide();
break;
case GO_HOME:
goHome();
break;
}
}
};引导页的实现
类名:GuideActivity
解决问题:引导页的滑动和滑动后点的变化
解决方法:
首先需要一个带有3个点和viewpager的布局和3个引导页的布局。第三个布局有一个跳过的按钮。
在代码文件中将相应的控件进行绑定后,进入正题。
通过LayoutInflater获取3个布局,并声明一个view集合,将这三个布局一一装进去
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.guide_item1, null);
view2 = inflater.inflate(R.layout.guide_item2, null);
view3 = inflater.inflate(R.layout.guide_item3, null);
//layoutData为集合名
layoutData.add(view1);
layoutData.add(view2);
layoutData.add(view3);设置一个pageradapter
adapter = new PagerAdapter() {
@Override
public int getCount() {
return layoutData.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = layoutData.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(layoutData.get(position));
}
};
viewPager.setAdapter(adapter);点的变化
为viewpager设置监听,只实现onPageSelected(int position)方法,该方法在viewpager滑动结束后调用
改变点的思路为:选中对应的页后改变对应的点,其他页的点变为灰色。
以上思路太为复杂,所以放弃。
改变点的思路为:无论选中哪一页,将所有点都变为灰色后,再点亮对应页的点。
首先写一个将所有点都变为灰色的方法。
private void clearDots() {
icon1.setImageResource(R.drawable.adware_style_default);
icon2.setImageResource(R.drawable.adware_style_default);
icon3.setImageResource(R.drawable.adware_style_default);
}然后在onPageSelected(int position)方法里面。
@Override
public void onPageSelected(int position) {
clearDots();
icons[position].setImageResource(R.drawable.adware_style_selected);
}这样可以轻松实现点亮对应点的功能
数据存储
我们在最后一页引导页的跳过按钮那里,实现数据存储。
绑定跳过按钮,因为在第三个布局里面,所以,我们的绑定方式为:
skip = (TextView) view3.findViewById(R.id.skip);再在这个按钮上实现监听,部分内容:
SharedPreferences preferences = getSharedPreferences(DataUtil.sharedPreferenceFile, MODE_PRIVATE);
SharedPreferences.Editor editor = preferences.edit();
editor.putBoolean(DataUtil.isFirstInKey, false);
editor.commit();这样就存储了数据,当点击跳过按钮后,手机里面会建立一个文件,文件里面的值为false,下次再打开就不会进入引导页了。
在设置页面重新查看引导页
如果什么都不做,直接通过按钮跳转到引导页,后果就是,再次启动了主页,所以不能简单的通过StartActivity进入引导页,那么这里,我们需要使用一些小手段,从intent入手。
我们让引导页知道是哪个界面跳来的,如果是启动页跳进来的,就正常启动,该读取数据读取数据,该存储数据存储数据,总之该干嘛干嘛,如果是别的页面跳进来的,就不需要存储数据,只是一个单纯的跳转。
所以现在我们要让引导页知道是否是启动页启动的,怎么告诉引导页呢,答案很简单,只需要在启动页跳转到引导页的同时,给引导页发送一个数据就可以了。代码如下:
intent.setClass(this, GuideActivity.class);
intent.putExtra("welcome", true);
startActivity(intent);
finish();引导页,跳转按钮监听处:
Intent intent1 = getIntent();
boolean isWelcomeIn = intent1.getBooleanExtra("welcome", false);
if (isWelcomeIn) {
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
startActivity(intent);
SharedPreferences preferences = getSharedPreferences(DataUtil.sharedPreferenceFile, MODE_PRIVATE);
SharedPreferences.Editor editor = preferences.edit();
editor.putBoolean(DataUtil.isFirstInKey, false);
editor.commit();
}
finish();通过以上方法就可以让引导页知道引导页是否是从启动页启动的。



















