Express框架
文章目录
- Express框架
- 1. Express框架简介及初体验
- 1.1 Express框架是什么
- 1.2 Express框架特性
- 1.3 原生Node.js与Express框架对比:路由和获取请求参数
- 1.4 Express初体验
- 2. 中间件
- 2.1 什么是中间件
- 2.2 app.use中间件用法
- 2.3 中间件应用
- 2.4 错误处理中间件
- 2.5 捕获错误
- 3. Express请求处理
- 3.1 REST和RESTful
- 3.2 构建模块化路由
- 3.3 GET参数的获取
- 3.4 POST参数的获取
- 3.4=5 Express路由参数
- 3.5=6 静态资源的处理
- 4. express-art-template模板引擎
- 4.1 模板引擎
- 4.2 app.locals 对象
1. Express框架简介及初体验
1.1 Express框架是什么
Express是一个基于Node平台的web应用开发框架,提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。我们可以使用 npm install express 命令进行下载。
以下几个重要的模块是需要与 express 框架一起安装的:
- body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据
- cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- multer - node.js 中间件,用于处理 enctype=“multipart/form-data”(设置表单的MIME编码)的表单数据。
npm install body-parser
npm install cookie-parser
npm install multer1.2 Express框架特性
●提供了方便简洁的路由定义方式
●对获取HTTP请求参数进行了简化处理
●对模板引擎支持程度高,方便渲染动态HTML页面
●提供了中间件机制有效控制HTTP请求
●拥有大量第三方中间件对功能进行扩展
1.3 原生Node.js与Express框架对比:路由和获取请求参数
路由 获取请求方式和请求地址
获取请求参数

1.4 Express初体验
使用Express框架创建web服务器极其简单,调用express模块返回的函数即可。
//01.框架入门.js
//引入express框架
const express = require("express");
//创建网站服务器
const app = express();
//当客户端以get方式访问/时 实现路由:请求方式是get 请求地址是/
app.get("/", (req, res) => {
//send()作用
//1.send方法内部会检测响应内容的类型
//2.send方法会自动设置http状态码
//3.send方法会帮我们自动设置响应的内容状态及编码
//对客户端做出响应
res.send("Hello Express");
});
//当客户端以get方式访问/list路由时
app.get("/list", (req, res) => {
res.send({ name: "张三", age: 20 });
});
//监听端口
app.listen(3000);
console.log("网站服务器启动成功");
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', (req, res)=> {
// --
})Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性,常见属性有:
- req.app:当callback为外部文件时,用req.app访问express的实例
- req.baseUrl:获取路由当前安装的URL路径
req.body / req.cookies:获得「请求主体」/ Cookies- req.fresh / req.stale:判断请求是否还「新鲜」
- req.hostname / req.ip:获取主机名和IP地址
- req.originalUrl:获取原始请求URL
req.params:获取路由的参数parametersreq.path:获取请求路径- req.protocol:获取协议类型
req.query:获取URL的查询参数串req.route:获取当前匹配的路由- req.subdomains:获取子域名
- req.accepts():检查可接受的请求的文档类型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
- req.get():获取指定的HTTP请求头
- req.is():判断请求头Content-Type的MIME类型
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
- res.app:同req.app一样
- res.append():追加指定HTTP头
- res.set()在res.append()后将重置之前设置的头
- res.cookie(name,value [,option]):设置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():传送指定路径的文件
- res.get():返回指定的HTTP头
- res.json():传送JSON响应
- res.jsonp():传送JSONP响应
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response
- res.redirect():设置响应的Location HTTP头,并且设置状态码302
- res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
res.send():传送HTTP响应- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
- res.set():设置HTTP头,传入object可以一次设置多个头
- res.status():设置HTTP状态码
- res.type():设置Content-Type的MIME类型
2. 中间件
2.1 什么是中间件
中间件就是express框架提供的一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理,即接受请求,处理请求。

中间件主要由两部分构成,中间件方法以及请求处理函数。
中间件方法由Express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求。
//中间件示例
app.get('请求路径', '处理函数') // 接收并处理get请求
app.post('请求路径', '处理函数') // 接收并处理post请求可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。
默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
//02.中间件.js
//引入express框架
const express = require("express");
//创建网站服务器
const app = express();
//当客户端以get方式访问/request路由时
//第一个中间件
app.get('/request', (req, res, next) => {
req.name = "张三";
next();
});
//下一个中间件
app.get('/request', (req, res) => {
res.send(req.name);
});
//监听端口
app.listen(3000);
2.2 app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。
app.use((req, res, next) => {
console.log(req.url);
next();
});app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是个请求地址就接收这个请求。
app.use('/admin', (req, res, next) => {
console.log(req.url);
next();
});//03.app.use.js
const express = require("express");
const app = express();
//接受所有请求的中间件
app.use((req, res, next) => {
console.log('请求走了app.use中间件');
next()
})
//当客户端访问/request请求时走当前中间件
app.use('/request', (req, res, next) => {
console.log('请求走了app.use /request中间件');
next();
});
app.get('/list', (req, res) => {
res.send('/list');
});
//监听端口
app.listen(3000);2.3 中间件应用
1.路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
2.网站维护公告 ,直接为客户端做出响应,网站正在维护中。
3.自定义404页面
//04.中间件应用.js
const express = require('express');
const app = express();
//在所有路由的最上面 定义接收所有请求的中间件
//1.网站公告
//app.use((req, res, next) => {
//res.send('当前网站正在维护...')
//})
//2.路由保护
app.use('/admin', (req, res, next) => {
// 设置用户已经登录
let isLogin = true;
// 如果用户登录
if (isLogin) {
// 让请求继续向下执行
next()
} else {
res.send('您还没有登录 不能访问/admin这个页面')
}
})
app.get('/admin', (req, res) => {
res.send('您已经登录 可以访问当前页面')
})
//3.自定义404页面
app.use((req, res, next) => {
// 为客户端响应404状态码以及提示信息
res.status(404).send('当前访问的页面是不存在的')
})
// 监听端口
app.listen(3000);

2.4 错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的地方。
app.use((err, req, res, next) => {
res.status(500).send('服务器发生未知错误');
})当程序出现错误时,调用next()方法,并且将错误信息通过参数的形式传递给next()方法,即可触发错误处理中间件。
app.get("/", (req, res, next) => {
fs.readFile("/file-does-not-exist", (err, data) => {
if (err) {
next(err);
}
});
});//05.错误处理中间件.js
const express = require('express');
//引入文件系统模块
const fs = require('fs')
const app = express();
app.get('/index', (req, res, next) => {
//throw new Error('程序发生了未知错误'); 图一为结果
fs.readFile('./dem.txt', 'utf8', (err, result) => {
if (err != null) {
next(err)
} else {
res.send(result)
}
})
// res.send('程序正常执行')
})
//错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message); //message保留上面的错误信息
})
// 监听端口
app.listen(3000);

2.5 捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。
异步函数执行如果发生错误要如何捕获错误呢?
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能捕获其他类型的API发生的错误。
app.get("/", async (req, res, next) => {
try {
await User.find({name: '张三'})
}catch(ex) {
next(ex);
}
});//06.异步函数错误的捕获.js
const express = require('express');
//引入文件系统模块
const fs = require('fs');
//读取文件API支持异步函数
const promisify = require('util').promisify
//重新包装读取文件的方法
const readFile = promisify(fs.readFile)
const app = express();
app.get('/index', async (req, res, next) => {
try {
await readFile('./aaa.js')
} catch (ex) {
next(ex)
}
})
// 监听端口
app.listen(3000);
3. Express请求处理
3.1 REST和RESTful
REST(表现层状态转化)是一组架构约束条件和原则,如果客户端想要操作服务器,必须通过下面四个操作方法,让服务器端发生"状态转化"(数据和状态的变化)。而这种转化是建立在表现层之上的,所以就是"表现层状态转化"。如果一个架构符合REST原则,就称它为RESTful架构。
以下为 REST 基本架构的四个操作方法:
- GET - 用于获取数据
- PUT - 用于更新数据
- DELETE - 用于删除数据
- POST - 用于新建数据(或更新数据)
RESTFUL特点包括:
1.每一个URI(统一资源标识符)代表1种资源;(区分URL统一资源定位系统)
2.客户端和服务器之间,传递这种资源的某种表现层;(资源指网络上的一个具体信息,如文本、图片、歌曲等)
3.客户端使用GET、POST、PUT、DELETE4个表示操作方式的动词对服务端资源进行操作;
4.资源的表现形式是XML或者HTML;
3.2 构建模块化路由
//07.构建模块化路由的基础代码.js
const express = require("express");
const app = express();
//创建路由对象
const home = express.Router();
//为路由对象匹配请求路径
app.use('/home', home);
//创建二级路由
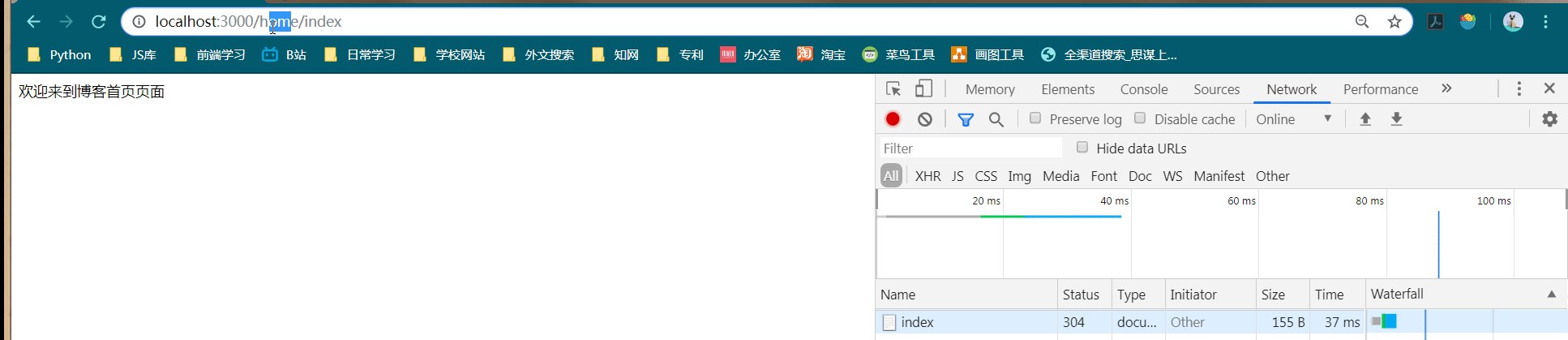
home.get('/index', (req, res) => {
//访问 /home/index
res.send('欢迎来到博客首页页面')
})
// 监听端口
app.listen(3000);
//08.构建模块化路由.js
const express = require("express");
const app = express();
const home = require('./route/home.js');
const admin = require('./route/admin.js');
//为路由对象匹配请求路径
app.use('/home', home);
app.use('/admin', admin)
// 监听端口
app.listen(3000);//home.js
const express = require("express");
const home = express.Router();
home.get('/index', (req, res) => {
res.send('欢迎来到博客首页页面')
});
module.exports = home;//admin.js
const express = require("express");
const admin = express.Router();
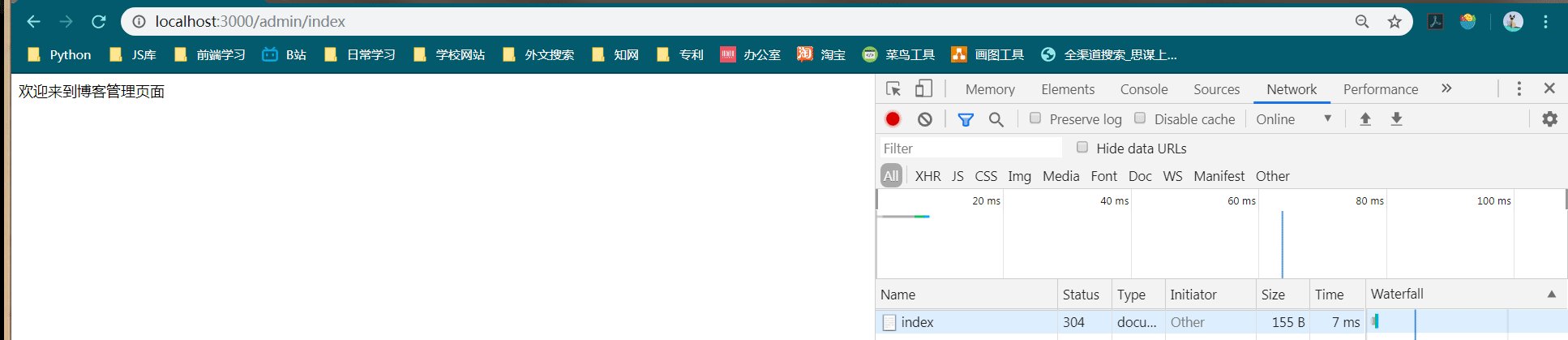
admin.get('/index', (req, res) => {
res.send('欢迎来到博客管理页面')
});
module.exports = admin;
3.3 GET参数的获取
Express框架中使用req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回。
//09.如何获取get请求参数.js
const express = require("express");
const app = express();
// 接收地址栏中问号后面的参数
// 例如: http://localhost:3000/?name=zhangsan&age=30
app.get('/', (req, res) => {
//获取get请求参数
res.send(req.query);
console.log(req.query); // {"name": "zhangsan", "age": "30"}
});
// 监听端口
app.listen(3000);
3.4 POST参数的获取
Express中接收post请求参数需要借助第三方包 body-parser。
//10.如何获取post请求参数.js
const express = require("express");
// 引入body-parser模块
const bodyParser = require("body-parser");
const app = express();
//拦截所有请求
//extended:false 方法内部使用querystring模板处理请求参数的格式
//extended:true 方法内部使用第三方模块qs处理请求参数的格式
// 配置body-parser模块
app.use(bodyParser.urlencoded({
extended: false
}));
// 接收请求
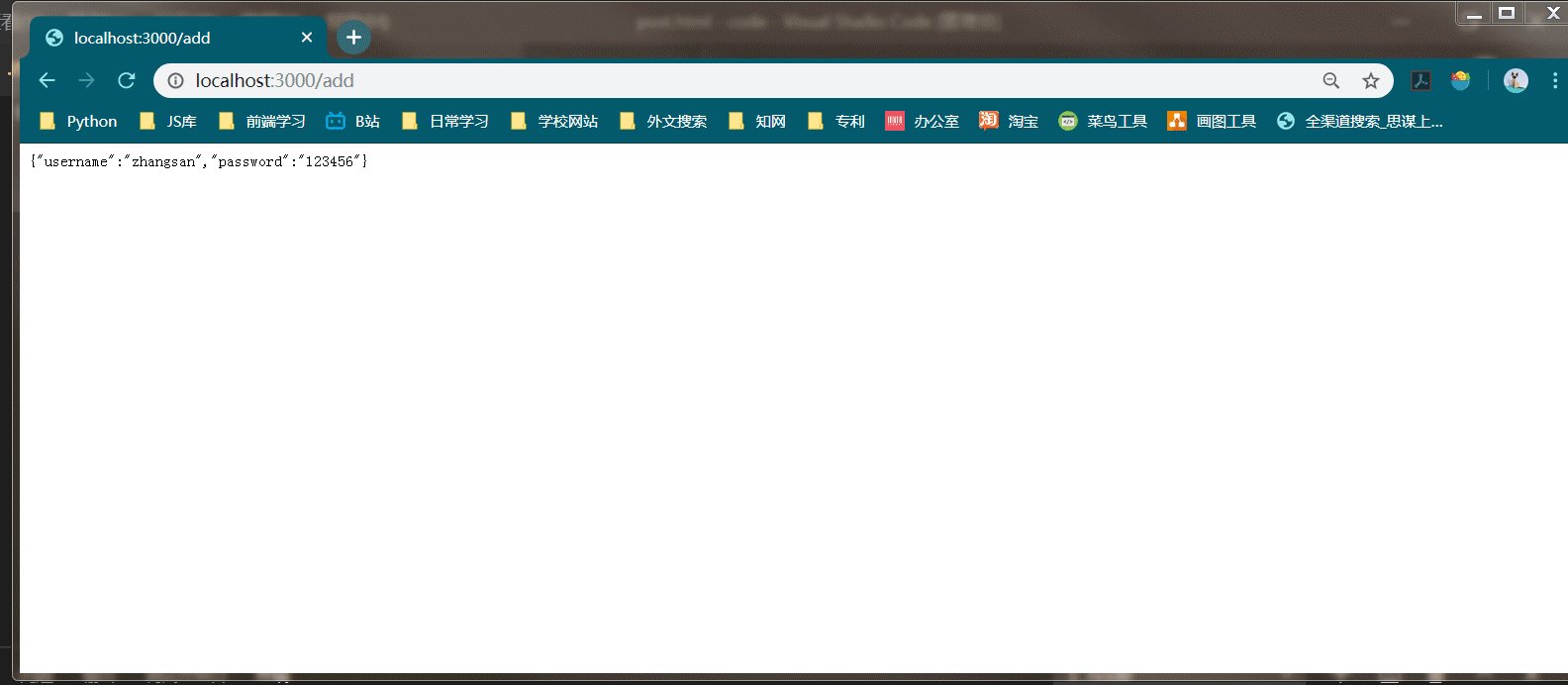
app.post("/add", (req, res) => {
//接受post请求参数
res.send(req.body);
});
// 监听端口
app.listen(3000);//post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
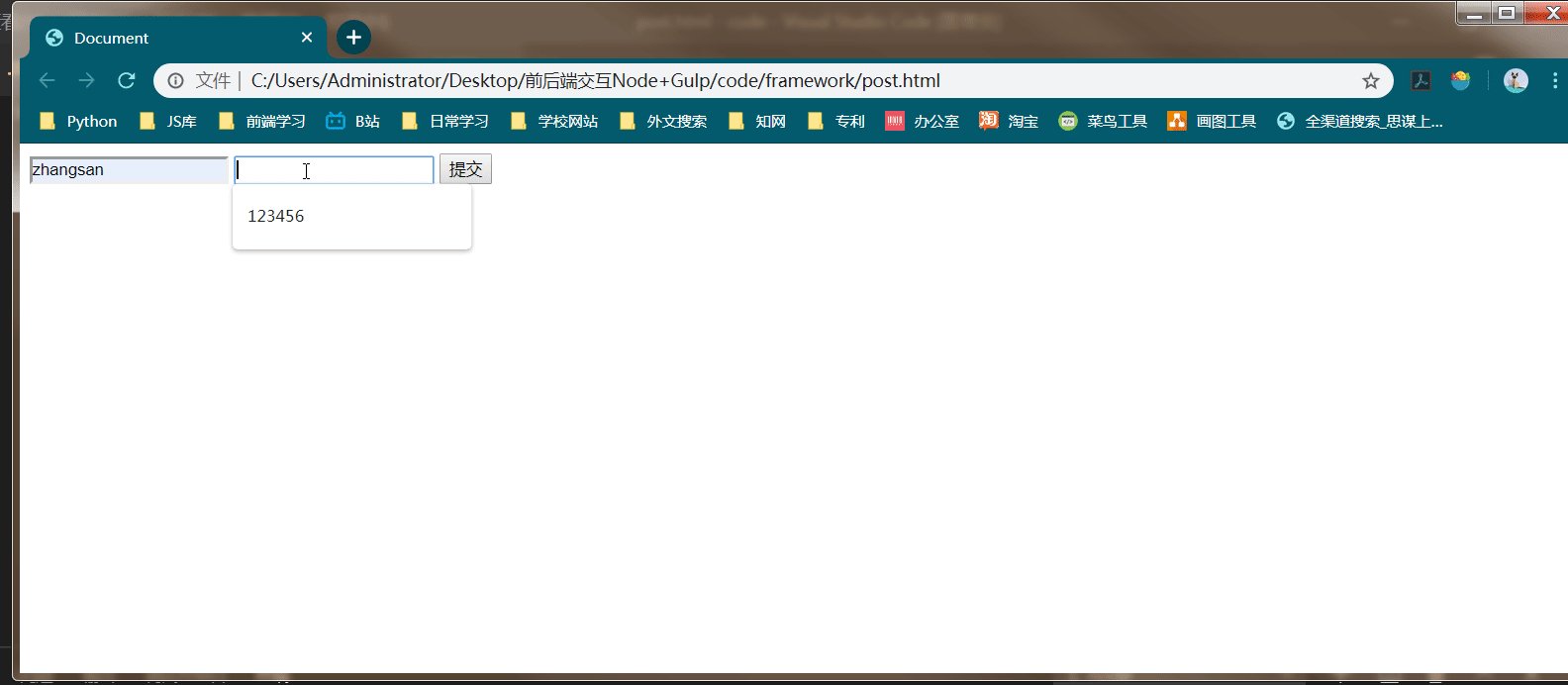
<form action="http:localhost:3000/add" method='post'>
<input type="text" name='username'>
<input type="text" name='password'>
<input type="submit" name=''>
</form>
</body>
</html>
app.use方法
//11.app,use方法.js
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.use(fn({
a: 1
}))
function fn(obj) {
return function (req, res, next) {
if (obj.a == 1) {
console.log(req.url)
} else {
console.log(req.method)
}
next()
}
}
app.get('/', (req, res) => {
res.send('ok')
})
// 端口监听
app.listen(3000);
3.4=5 Express路由参数
req.params适用于restful风格url(/index/:id/:name/:age)中的参数解析
//12.路由参数.js
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/index/:id/:name/:age', (req, res) => { //id为占位符,表示当前路由要接受一个id作为参数
res.send(req.params);
//localhost:3000/find/123/张三/20
//console.log(req.params); // {"id":"123","name":"张三","age":"20"}
})
// 端口监听
app.listen(3000);
3.5=6 静态资源的处理
通过Express内置的express.static可以方便地托管静态文件,例如img、CSS、JavaScript 文件等。
//13.静态资源访问功能
const express = require('express');
const path = require('path')
const app = express();
//实现静态资源访问功能
//app.use()拦截所有请求
app.use(express.static(path.join(__dirname, 'public')))
// 端口监听
app.listen(3000);
4. express-art-template模板引擎
4.1 模板引擎
为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template。
使用npm install art-template express-art-template命令进行安装。
//14.模板引擎.js
const express = require('express');
const path = require('path');
const app = express();
// 1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件
//app.engine('模板后缀', require('使用的模板引擎'))
app.engine('art', require('express-art-template'))
// 2.设置模板存放目录
//app.set('views为固定参数,express框架的配置项名字,告诉模板存放的位置',绝对路径 views模板文件夹)
app.set('views', path.join(__dirname, 'views'))
// 3.渲染模板时不写后缀 默认拼接art后缀
app.set('view engine', 'art');
app.get('/index', (req, res) => {
//render功能:
// 1. 拼接模板路径
// 2. 拼接模板后缀
// 3. 哪一个模板和哪一个数据进行拼接
// 4. 将拼接结果响应给了客户端
res.render('index.art', {
msg: 'message'
})
});
app.get('/list', (req, res) => {
res.render('list', {
msg: 'list page'
})
})
// 端口监听
app.listen(3000);//index.art
{{msg}}
//list.art
{{msg}}
4.2 app.locals 对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到。
//15.app.locals对象.js
const express = require('express');
const path = require('path');
const app = express();
// 模板配置
app.engine('art', require('express-art-template'))
app.set('views', path.join(__dirname, 'views'))
app.set('view engine', 'art');
app.locals.users = [{
name: 'zhangsan',
age: 20
}, {
name: '李四',
age: 30
}]
app.get('/index', (req, res) => {
res.render('index', {
msg: '首页'
})
});
app.get('/list', (req, res) => {
res.render('list', {
msg: '列表页'
});
})
// 端口监听
app.listen(3000);//index.art list.art
{{msg}}
<ul>
{{each users}}
<li>
{{$value.name}}
{{$value.age}}
</li>
{{/each}}
</ul>