这一篇文章会完整的介绍如何通过贝塞尔曲线实现爱心点赞的效果,如果实在看不懂,可以看第一篇贝塞尔曲线的简介,还有第二篇安卓中的简单使用;
好了,终于到了放大招的时候了,真实憋了很久了

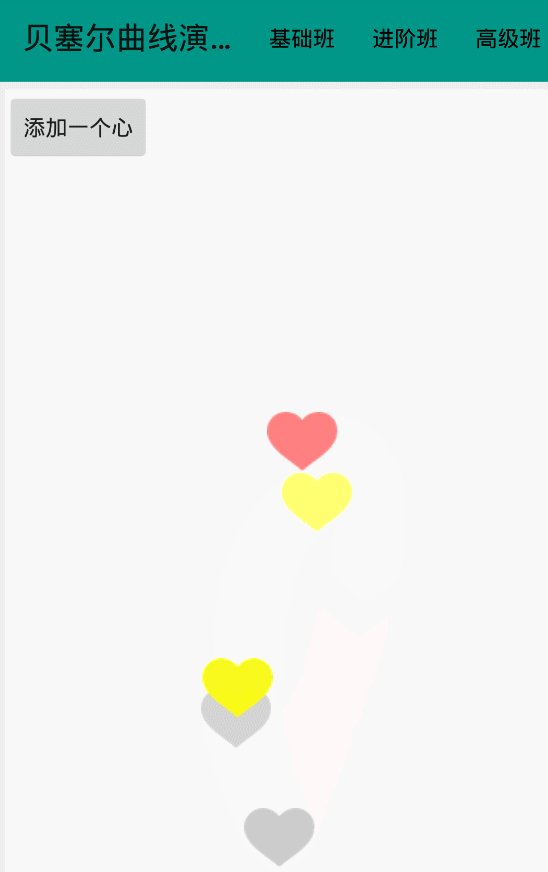
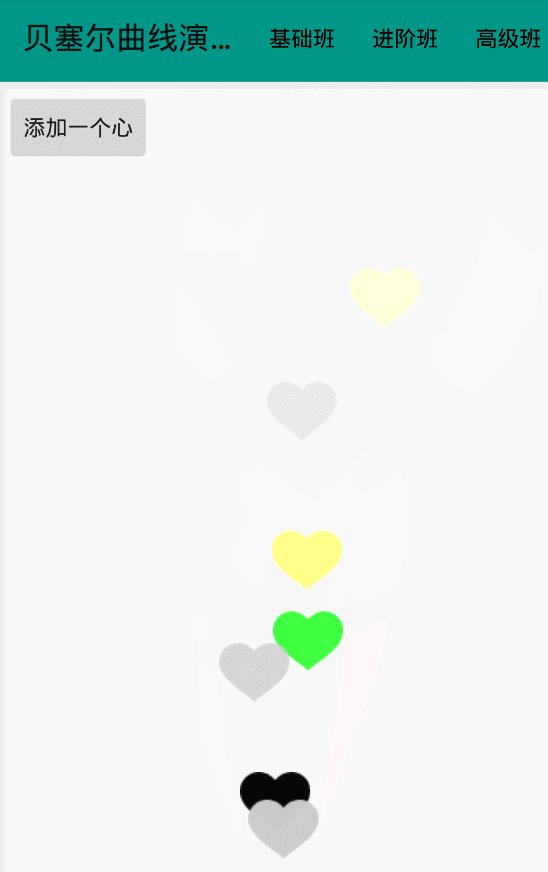
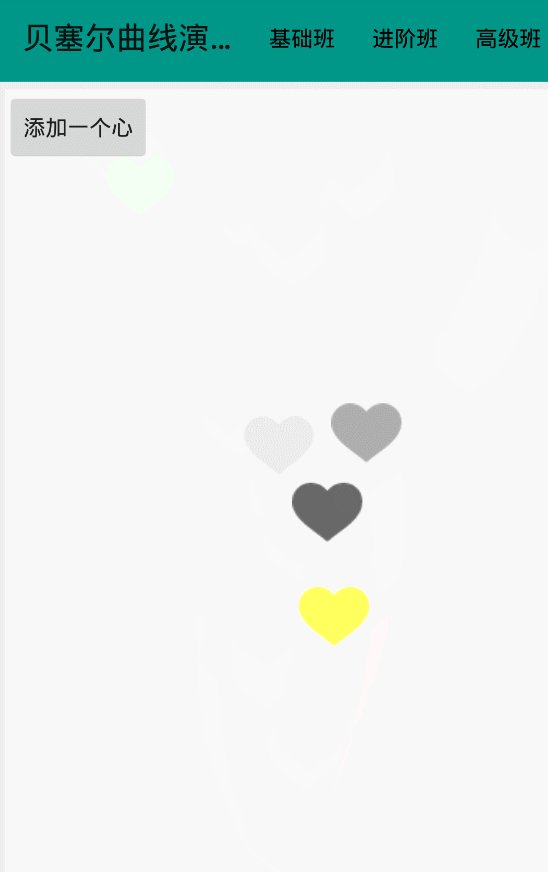
这里写图片描述
先做一些准备工作,绘制各种颜色的红心:
private Bitmap creatHeart(int color) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Bitmap newBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newBitmap);
canvas.drawBitmap(bitmap, 0, 0, criPaint);
canvas.drawColor(color, PorterDuff.Mode.SRC_ATOP);
canvas.setBitmap(null);
return newBitmap;这里面比较关键的代码只有是 canvas.drawColor(color, PorterDuff.Mode.SRC_ATOP),关于PorterDuff,还是可以去学习了解一下的,很多时候还是很有用的,在这里简单的介绍一下;

这里写图片描述
这样就比较清晰明了了吧,这里使用的就是SRC_ATOP,去心的图形和颜色重叠部分,就是心了;
这样只要准备一个心形图片,就能实现格式各样的心了;
接下来就是进行根据轨迹进行绘制了,看过第一篇文章的,就应该根据几个点,就能绘制出来一条轨迹;这里使用属性动画,来获取相对应的轨迹;
首先
/**
* 绘制一个增值器
*/
class TypeE implements TypeEvaluator {
private PointF pointFFirst,pointFSecond;
public TypeE(PointF start,PointF end){
this.pointFFirst =start;
this.pointFSecond = end;
}
@Override
public PointF evaluate(float fraction, PointF startValue, PointF endValue) {
PointF result = new PointF();
float left = 1 - fraction;
result.x = (float) (startValue.x*Math.pow(left,3)+3*pointFFirst.x*Math.pow(left,2)*fraction+3*pointFSecond.x*Math.pow(fraction, 2)*left+endValue.x*Math.pow(fraction,3));
result.y= (float) (startValue.y*Math.pow(left,3)+3*pointFFirst.y*Math.pow(left,2)*fraction+3*pointFSecond.y*Math.pow(fraction, 2)*left+endValue.y*Math.pow(fraction,3));
return result;
}
}这个很简单,就是单纯的使用公式了,所以说想要绘制复杂的轨迹,我还是要重新拾起来被扔进粪坑的小学数学课本重新看看,当真是熏得泪流满面啊!!
接下来就很简单了,只要不停使用属性动画,不断变换位置就好了;
private void moveHeart(final ImageView view){
PointF pointFFirst = this.pointFFirst;
PointF pointFSecond = this.pointFSecond;
PointF pointFStart = this.pointFStart;
PointF pointFEnd = this.pointFEnd;
ValueAnimator animator = ValueAnimator.ofObject(new TypeE(pointFFirst, pointFSecond), pointFStart, pointFEnd);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
PointF value = (PointF) animation.getAnimatedValue();
view.setX(value.x);
view.setY(value.y);
}
});
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
AdvancePathView.this.removeView(view);
}
});
ObjectAnimator af = ObjectAnimator.ofFloat(view, "alpha", 1f, 0);
af.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
AdvancePathView.this.removeView(view);
}
});
AnimatorSet set = new AnimatorSet();
set.setDuration(3000);
set.play(animator).with(af);
set.start();
}就是这么简单,完全没有难度啊有木有!!!
总的来说还是三步:
第一
:绘制各种颜色的心
绘制一个增值器,获取轨迹
使用属性动画,根据轨迹移动位置
好了,到这里我这一系列的文章就结束了,两天水时间搞的,感觉稍微有点水,但是就这样啦,毕竟本身不是很难的东西,有什么问题可以问我,有时间一定会耐心解答的;




















