打砖块小游戏
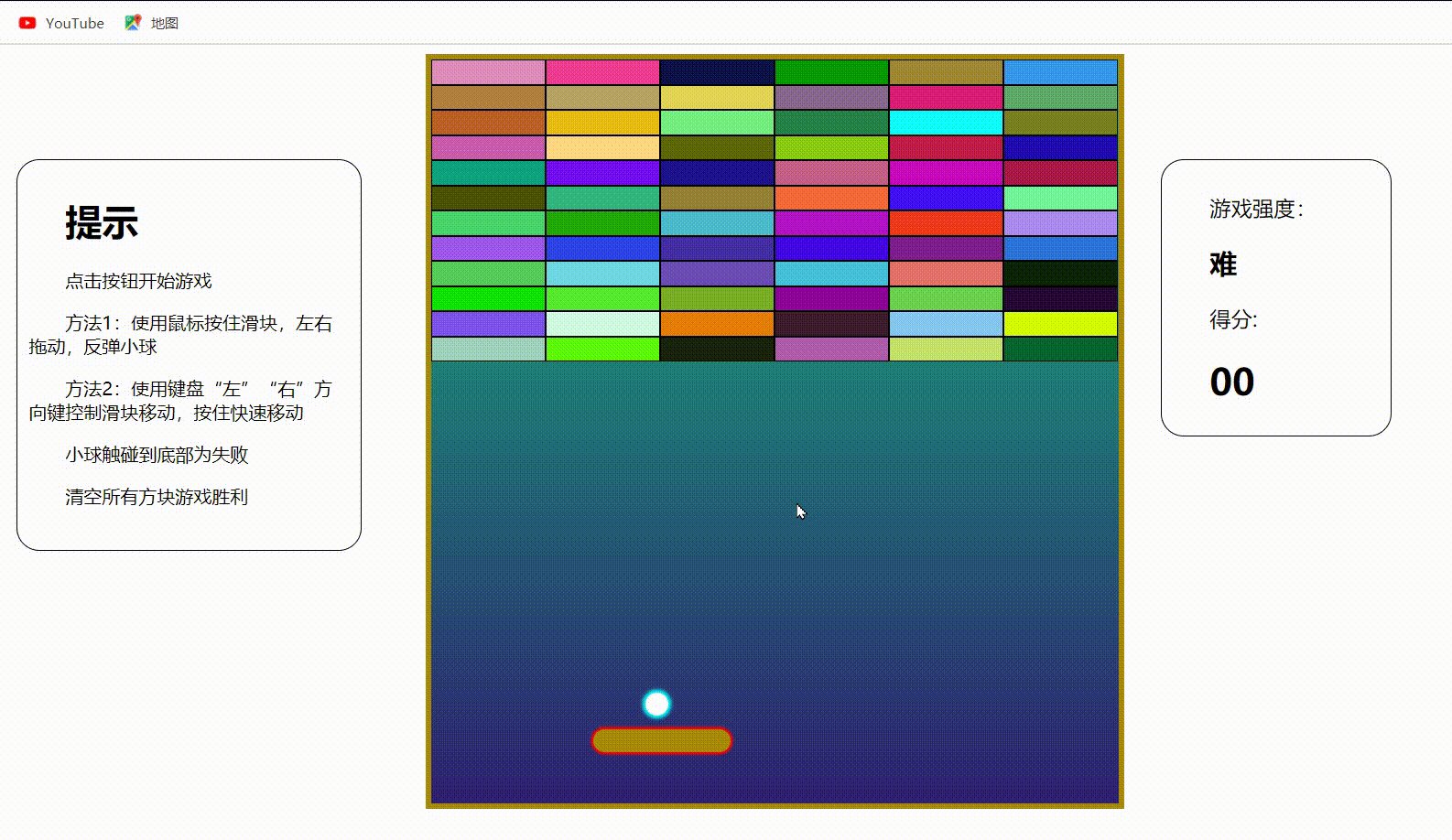
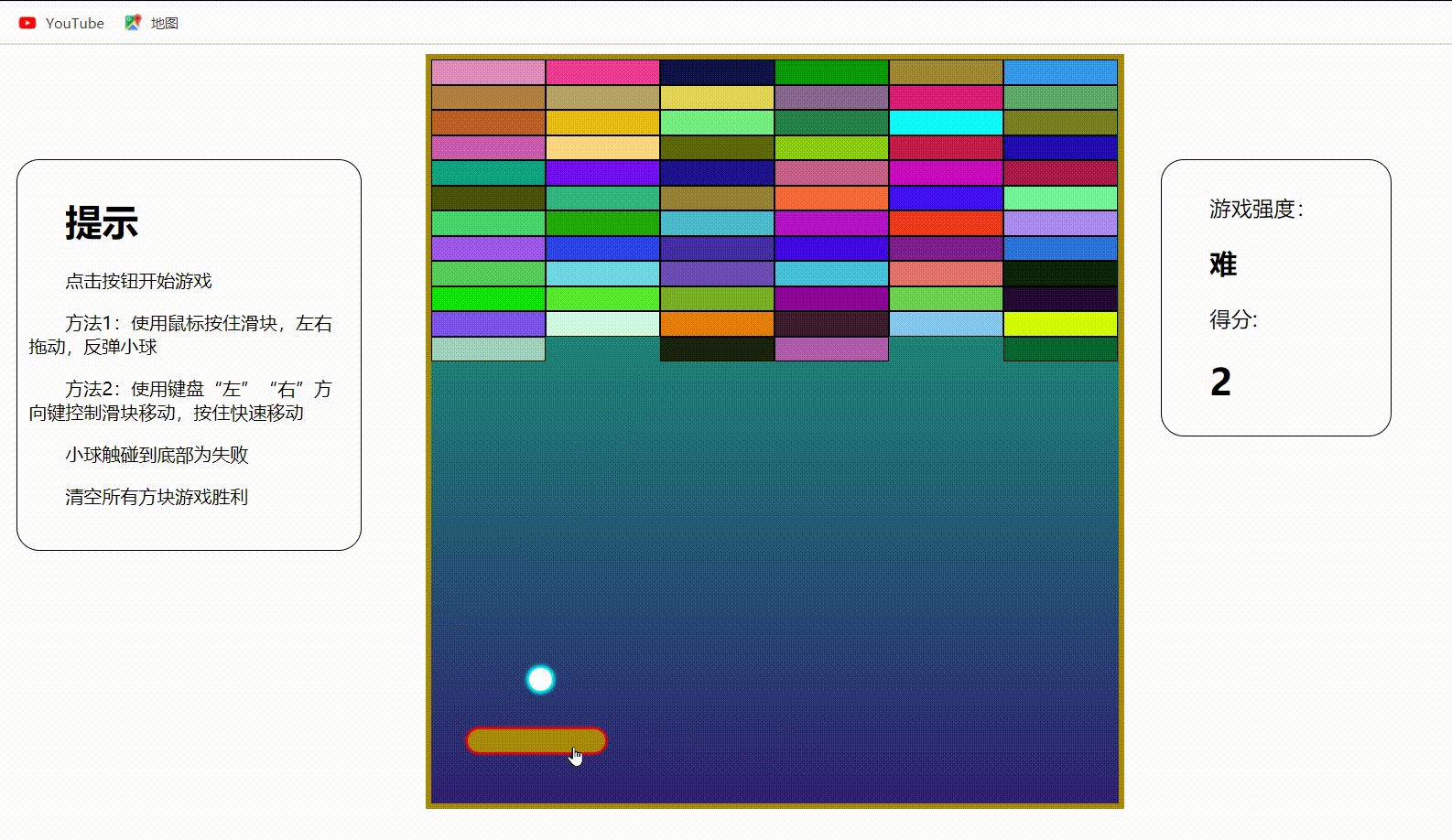
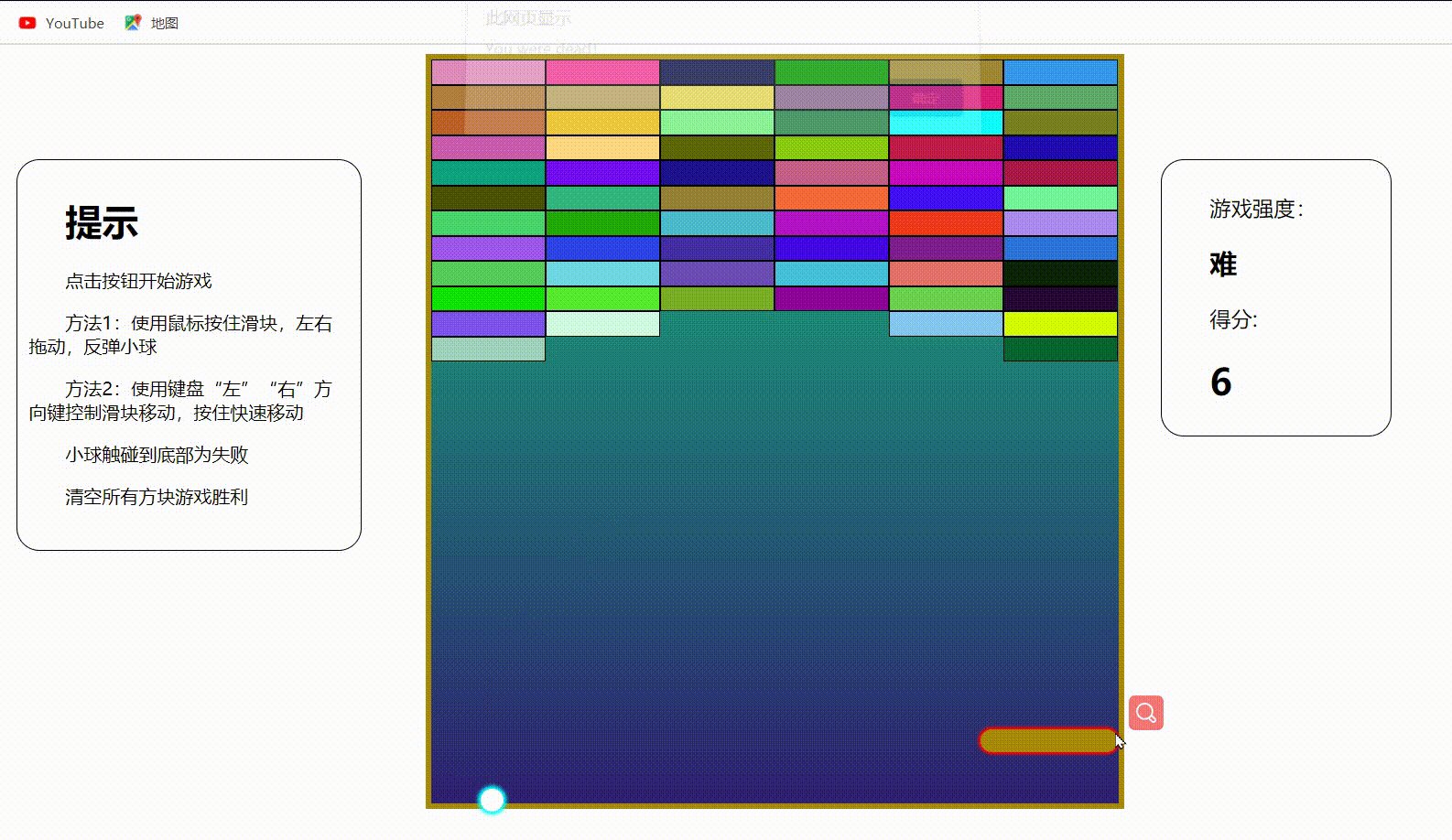
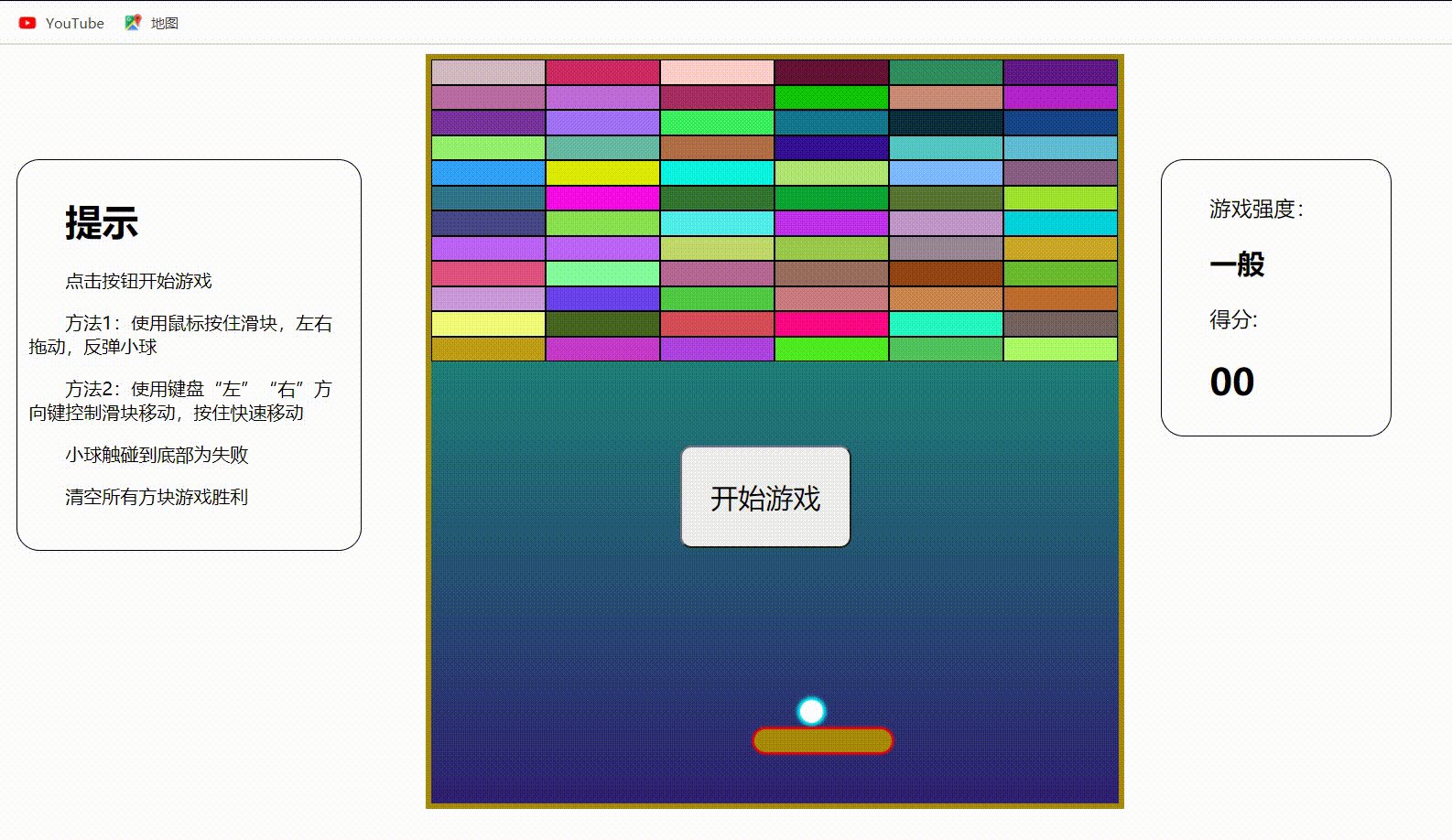
实现如图

需求分析
1、小球在触碰到大盒子上、左、右边框,以及滑块后沿另一方向反弹,在碰到底边框后游戏结束;
2、小球在触碰到方块之后,方块消失;
3、消除所有方块获得游戏胜利;
4、可通过鼠标与键盘两种方式移动滑块;
5、游戏难度可调整,实时显示得分。
代码分析
1、html结构:左右两个提示框盒子分别用一个div,在其中添加需要的内容;中间主体部分用一个div,里面包含一个滑块(slider),一个小球(ball),以及一个装有所有方块的brick盒子,我们通过使用js在brick中动态添加方块,这样大大减少了div的数量。简化了html结构。
2、css样式:通过使用position:relative/absolute/fixed,完成对整个页面的布局;
3、js行为:首先对于小球的运动,我们通过使用setInterval定时器进行实现;小球与滑块以及方块之间的碰撞,我们通过碰撞检测函数进行实现;滑块的移动我们需要设置两种方法,通过鼠标实现可以使用拖拽;通过键盘实现使用键盘事件。
一些封装的函数
动态创建方块
函数分析
1、首先,我们在id=“brick”的div盒子中动态插入n个方块,在css中预先为这些盒子设置了固定的宽高,并设置了左浮动布局。这样,所有的方块就会按照自左到右自上而下排列在盒子中;但是通过浮动布局在中间某一个方块碰撞消失后,后面的方块会补充上来,这并不是我们想要的;
2、为了防止后面的方块向前移动,显然我们不能使用浮动,在这里我们对每一个方块使用绝对定位;
3、在给每一个方块进行绝对定位之前,我们先要获取它们当前所在位置的left与top值,并赋给它们,否则方块将全部挤在一个格子里;
4、最后再给每个方块进行绝对定位。
function createBrick(n){
var oBrick = document.getElementById("brick")
//在大盒子brick中插入n个div方块,并给予随机颜色
for(var i = 0; i<n; i++){
var node = document.createElement("div");
node.style.backgroundColor= color();
oBrick.appendChild(node);
}
//获取所有的方块
var brickArr = obrick.getElementsByTagName("div")
//根据每个方块当前所在位置,将left与top值赋给方块
for(var i=0;i<brickArr.length;i++){
brickArr[i].style.left = brickArr[i].offsetLeft+"px";
brickArr[i].style.top = brickArr[i].offsetTop+"px";
}
//将所有方块设置成绝对定位,注意这一步与上一步顺序不能调换
for(var i =0;i<brickArr.length;i++){
brickArr[i].style.position="absolute";
}
}碰撞检测函数
代码分析见上一篇
function knock(node1,node2){
var l1 = node1.offsetLeft;
var r1 = node1.offsetLeft + node1.offsetWidth;
var t1 = node1.offsetTop;
var b1 = node1.offsetTop+node1.offsetHeight;
var l2 = node2.offsetLeft;
var r2 = node2.offsetLeft + node2.offsetWidth;
var t2 = node2.offsetTop;
var b2 = node2.offsetTop+node2.offsetHeight;
if(l2>r1||r2<l1||t2>b1||b2<t1){
return false;
}else{
return true;
}
}完整代码(复制可用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打砖块小游戏</title>
<style>
#box{
width: 600px;height: 650px;border: 5px solid rgb(168, 139, 8);
position: relative;left: 500px;
background:linear-gradient(rgb(19, 192, 120),rgb(47, 32, 114));
}
#ball{
width: 20px;height: 20px;border-radius: 10px;
background-color: white;position: absolute;
top: 560px;box-shadow: 0px 0px 3px 3px aqua;
}
#btn{
width: 150px;height: 90px;position: fixed;left: 730px;top: 350px;
border-radius: 10px;font-size: 24px;cursor: pointer;
}
#slider{
width: 120px;height: 20px;background-color: rgb(168, 139, 8);position: absolute;
top: 585px;border-radius: 10px;box-shadow: 0px 0px 2px 2px red;cursor: pointer;
}
#brick div{
width: 98px;height: 20px;float: left;border: 1px solid black;
}
#tip{
width: 280px;position:fixed;top: 100px;left: 150px;
border: 1px solid black;text-indent: 2em;padding: 10px;border-radius: 20px;
}
#grade{
width: 180px;position:fixed;top: 100px;left: 1150px;
border: 1px solid black;text-indent: 2em;padding: 10px;border-radius: 20px;
}
#grade h3{
font-weight: 500;
}
</style>
</head>
<body>
<div id="box">
<div id="ball"></div>
<div id="slider"></div>
<div id="brick"></div>
</div>
<div id="tip">
<h1>提示</h1>
<p>点击按钮开始游戏</p>
<p>方法1:使用鼠标按住滑块,左右拖动,反弹小球</p>
<p>方法2:使用键盘“左”“右”方向键控制滑块移动,按住快速移动</p>
<p>小球触碰到底部为失败</p>
<p>清空所有方块游戏胜利</p>
</div>
<div id="grade">
<h3>游戏强度:</h3>
<h2>XXX</h2>
<h3>得分:</h3>
<h1>00</h1>
</div>
<button id="btn">开始游戏</button>
<script>
var box = document.getElementById("box");
var ball = document.getElementById("ball");
var btn = document.getElementById("btn");
var slider = document.getElementById("slider")
var obrick = document.getElementById("brick")
var brickArr = obrick.getElementsByTagName("div")
var grade = document.getElementById("grade")
var rank = grade.children[1]
var score = grade.children[3]
var sco = 0;
var timer;
var isRunning = false;
var speedX = rand(3,12);
var speedY = -rand(3,12);
var num =speedX-speedY;
console.log(num)
switch(num){
case 6:case 7:case 8:
rank.innerHTML="简单";
break;
case 9:case 10:case 11:
rank.innerHTML="一般";
break;
case 12:case 13:case 14:
rank.innerHTML="中等";
break;
case 15:case 16:case 17:
rank.innerHTML="难"
break;
case 18:case 19:case 20:
rank.innerHTML="很难"
slider.style.width = 100+"px";
break;
case 21:case 22:
rank.innerHTML="特别难"
slider.style.width = 80+"px";
break;
case 23:case 24:
rank.innerHTML="哭了"
slider.style.width = 60+"px";
break;
}
//随机生成小球与滑块位置
var beginGo = rand(100,500)
ball.style.left = beginGo +40 +"px"
slider.style.left = beginGo +"px"
//开始按钮点击事件
btn.onclick = function(){
btn.style.display="none";
isRunning = true;
clearInterval(timer);
timer = setInterval(function(){
//获取小球初始位置
var ballLeft = ball.offsetLeft;
var ballTop = ball.offsetTop;
//获取小球运动之后位置
var nextleft = ballLeft + speedX;
var nexttop = ballTop + speedY;
//水平边界判断,当小球的left值小于容器左边界或者大于容器右边界时,将水平方向速度取反
if(nextleft<=0||nextleft>=box.offsetWidth-ball.offsetWidth-10){
speedX=-speedX;
}
//垂直边界判断,当小球的top值小于容器上边界时,将垂直方向速度取反
if(nexttop<=0){
speedY=-speedY;
}
//当小球触碰到下边界时,提示“游戏失败”,重新刷新页面
if(nexttop>box.offsetHeight-ball.offsetHeight){
location.reload();
alert("You were dead!")
}
//将运动后的位置重新赋值给小球
ball.style.left = nextleft+"px";
ball.style.top= nexttop+"px";
//小球与滑块的碰撞检测
if(knock(ball,slider)){
speedY=-speedY;
}
//小球与方块的碰撞检测
for(var j=0; j<brickArr.length;j++){
if(knock(brickArr[j],ball)){
speedY=-speedY
obrick.removeChild(brickArr[j]);
sco++;
score.innerHTML=sco;
break;
}
}
//当容器中方块数量为0时,宣布“游戏胜利”,刷新页面
if(brickArr.length<=0){
location.reload();
alert("You win!")
}
},20)
}
//鼠标控制滑块
slider.onmousedown = function(e){
var e = e||window.event;
//获取滑块初始位置
var offsetX = e.clientX - slider.offsetLeft;
if(isRunning){
document.onmousemove = function(e){
var e = e||window.event;
var l =e.clientX-offsetX;
if(l<=0){
l=0;
}
if(l>=box.offsetWidth-slider.offsetWidth-10){
l=box.offsetWidth-slider.offsetWidth-10 ;
}
slider.style.left = l + "px";
}
}
}
document.onmouseup = function(){
document.onmousemove = null;
}
//按键控制滑块
document.onkeydown = function(e){
var e = e||window.event;
var code = e.keyCode || e.which;
var offsetX = slider.offsetLeft;
if(isRunning){
switch(code){
case 37:
if(offsetX<=0){
slider.style.left=0
break;
}
slider.style.left = offsetX*4/5 + "px";
break;
case 39:
if(offsetX>=box.offsetWidth-slider.offsetWidth-10){
slider.style.left=box.offsetWidth-slider.offsetWidth;
break;
}
slider.style.left = (box.offsetWidth-slider.offsetWidth-offsetX)/5 +offsetX + "px";
break;
}
}
}
createBrick(72)
//容器内创建方块
function createBrick(n){
var oBrick = document.getElementById("brick")
//在大盒子brick中插入n个div方块,并给予随机颜色
for(var i = 0; i<n; i++){
var node = document.createElement("div");
node.style.backgroundColor= color();
oBrick.appendChild(node);
}
//获取所有的方块
var brickArr = obrick.getElementsByTagName("div")
//根据每个方块当前所在位置,将left与top值赋给方块
for(var i=0;i<brickArr.length;i++){
brickArr[i].style.left = brickArr[i].offsetLeft+"px";
brickArr[i].style.top = brickArr[i].offsetTop+"px";
}
//将所有方块设置成绝对定位,注意这一步与上一步顺序不能调换
for(var i =0;i<brickArr.length;i++){
brickArr[i].style.position="absolute";
}
}
//随机生成颜色
function color(){
var result= "#";
for(var i=0;i<6;i++){
result += rand(0,15).toString(16)
// 把十进制的数字变成十六进制的字符串:0 1 ...9 a b c d f
}
return result;
}
//随机数生成
function rand(n,m){
return n+parseInt(Math.random()*(m-n+1));
}
//碰撞检测函数
function knock(node1,node2){
var l1 = node1.offsetLeft;
var r1 = node1.offsetLeft + node1.offsetWidth;
var t1 = node1.offsetTop;
var b1 = node1.offsetTop+node1.offsetHeight;
var l2 = node2.offsetLeft;
var r2 = node2.offsetLeft + node2.offsetWidth;
var t2 = node2.offsetTop;
var b2 = node2.offsetTop+node2.offsetHeight;
if(l2>r1||r2<l1||t2>b1||b2<t1){
return false;
}else{
return true;
}
}
</script>
</body>
</html>



















