PS:上一篇写了饼图,饼图实现起来相对于柱状图简单点,最难应该是折线图,他们之间都有很多相似之处,比如说:都是通过一个方法来获取view,
view = ChartFactory.getBarChartView(context,getData(),getRenderer(),null);这里面的getData()作为数据源,getRenderer()作为渲染器,后面传null,底层是该代码
public static final GraphicalView getTimeChartView(Context context, XYMultipleSeriesDataset dataset, XYMultipleSeriesRenderer renderer, String format) {
checkParameters(dataset, renderer);
TimeChart chart = new TimeChart(dataset, renderer);
chart.setDateFormat(format);
return new GraphicalView(context, chart);
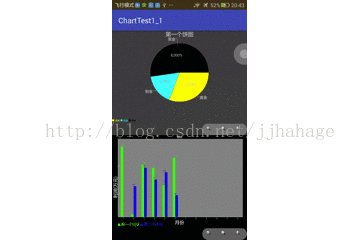
}先上效果图:

1:在做之前要写知道,思路是什么。柱状图不比饼图,三个数据就被分为三块了,而柱状图是一个数据源,里面可以添加多个小数据,创建对象代码是:
public XYMultipleSeriesDataset getData()
{
xyMSD = new XYMultipleSeriesDataset();
cs = new CategorySeries("第一个柱状");
cs.add(30);
cs.add(50);
cs.add(40);
cs.add(120);
cs.add(60);
cs.add(70);
cs2 = new CategorySeries("第二个柱状");
cs2.add(30);
cs2.add(30);
cs2.add(10);
cs2.add(20);
cs2.add(50);
cs2.add(70.0);
xyMSD.addSeries(cs.toXYSeries());
xyMSD.addSeries(cs2.toXYSeries());
return xyMSD;
}2:渲染器(上面有详细注释)
public XYMultipleSeriesRenderer getRenderer(){
renderer = new XYMultipleSeriesRenderer();
renderer.setChartTitle("测试");
renderer.setXTitle("月份");
renderer.setAxisTitleTextSize(25);
renderer.setYTitle("利润(万元)");
renderer.setAxesColor(Color.WHITE);
renderer.setLabelsColor(Color.WHITE);
// 设置X轴的最小数字和最大数字,由于我们的数据是从1开始,所以设置为0.5就可以在1之前让出一部分
// 有兴趣的童鞋可以删除下面两行代码看一下效果
renderer.setXAxisMin(0.5);
renderer.setXAxisMax(12.5);
// 设置Y轴的最小数字和最大数字
renderer.setYAxisMin(10);
renderer.setYAxisMax(150);
// 设置渲染器显示缩放按钮
renderer.setZoomButtonsVisible(true);
// 设置渲染器允许放大缩小
renderer.setZoomEnabled(true);
// 消除锯齿
renderer.setAntialiasing(true);
// 设置背景颜色
renderer.setApplyBackgroundColor(true);
renderer.setBackgroundColor(Color.GRAY);
// 设置每条柱子的颜色
sr = new XYSeriesRenderer();
sr.setColor(Color.YELLOW);
sr2 = new XYSeriesRenderer();
sr2.setColor(Color.BLUE);
renderer.addSeriesRenderer(sr);
renderer.addSeriesRenderer(sr2);
// 设置每个柱子上是否显示数值
sr.setDisplayChartValues(true);
sr2.setDisplayChartValues(true);
// X轴的近似坐标数
renderer.setXLabels(12);
// Y轴的近似坐标数
renderer.setYLabels(5);
// 刻度线与X轴坐标文字左侧对齐
renderer.setYLabelsAlign(Paint.Align.LEFT);
// 允许左右拖动,但不允许上下拖动.
renderer.setPanEnabled(true, false);
// 柱子间宽度
renderer.setBarSpacing(1);//柱子的宽度,值越大,柱子越窄
renderer.setLegendTextSize(20);
return renderer;
}写到这其实就可以,只不过是静态的,想要动态只需要创建定时器来不断的刷新数据源即可,和饼图原理是一样的。
3:定时器不断刷新数据源数据
private void init() {
cs.clear();
cs2.clear();
xyMSD.clear();//首先要把数据源的XYMultipleSeriesDataset对象清空一下,否则下面没办法数据从新加载更新
Random random=new Random();
for(int i=1;i<7;i++)
{
int R1=random.nextInt(150);
cs.add(R1);
Log.e("sss",R1+"");
}
for(int i=1;i<7;i++)
{
int R1=random.nextInt(150);
cs2.add(R1);
}
//xyMSD = new XYMultipleSeriesDataset();
xyMSD.addSeries(cs.toXYSeries());
xyMSD.addSeries(cs2.toXYSeries());
renderer = new XYMultipleSeriesRenderer();
renderer.setAxesColor(Color.WHITE);
renderer.setLabelsColor(Color.WHITE);
renderer.setZoomButtonsVisible(true);
// 消除锯齿
renderer.setAntialiasing(true);
// 设置背景颜色
renderer.setApplyBackgroundColor(true);
renderer.setBackgroundColor(Color.GRAY);
// 设置每条柱子的颜色
sr.setColor(Color.GREEN);
sr2.setColor(Color.BLUE);
// 设置每个柱子上是否显示数值
sr.setDisplayChartValues(true);
sr2.setDisplayChartValues(true);
renderer.addSeriesRenderer(sr);
renderer.addSeriesRenderer(sr2);
// X轴的近似坐标数
renderer.setXLabels(12);
// Y轴的近似坐标数
renderer.setYLabels(5);
// 刻度线与X轴坐标文字左侧对齐
renderer.setYLabelsAlign(Paint.Align.LEFT);
// 允许左右拖动,但不允许上下拖动.
renderer.setPanEnabled(true, false);
// 柱子间宽度
renderer.setBarSpacing(1);//柱子的宽度,值越大,柱子越窄
renderer.setLegendTextSize(20);
Log.e("sssssss",00000+"");
view.repaint();//重绘方法
}
//创建动态的柱状图
Timer timer=new Timer();
//动态初始化值。
handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if(msg.what==1)
{
init();//动态初始化值。
}
super.handleMessage(msg);
}
};
task = new TimerTask() {
@Override
public void run() {
Message message=new Message();
message.what=1;
handler.sendMessage(message);
// init();//可以直接使用。
}
};
timer.schedule(task,1,1000);
/* //总结:1:定时器
* 对于定时器,1:可以直接使用创建一个task对象在里面的run方法里执行init|()要更新的数据,,
* 2:也可以通过Timer+TimerTask+Handler,在task方法的run方法中,往handler发送一条消息,在
* handler中去调用init();
*
*
* */
4:完 ,下面是总的代码,由于我是写了一个没有继承Activity的类,想要使用该类,只需要在Activity中,new一个对象,调用一下barChart()方法即可,就可以获取一个GraphicalView对象。




















