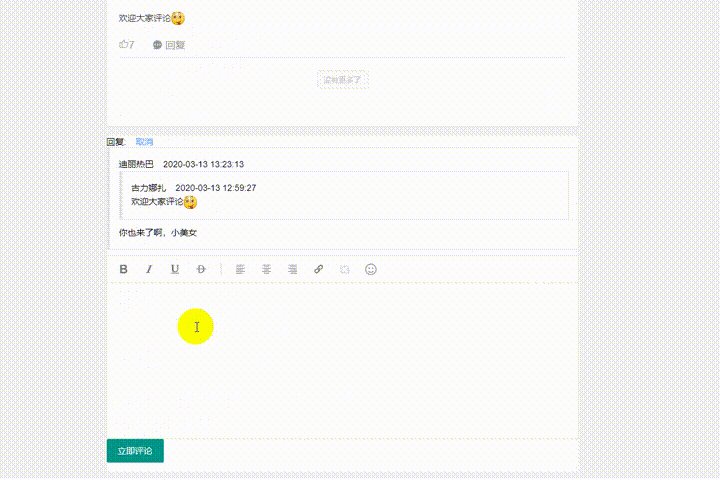
项目中涉及到用户对文章的评价,以及用户之间对评论的的回复功能。评论功能自然就是常规的实现。回复功能刚开始想用最常见的@用户 的格式来实现,但是回复的对象有了,具体是回复的哪一条评论却不明确。于是想能不能把回复的那条评论也显示出来。如下图:


迪丽热巴在回复古力娜扎时会把古力娜扎的内容引用出来。
那么数据库中该如何存储呢?刚开始想到的是一个表来存储,用一个回复字段来存储回复的那条评论的id,如果是评论而不是回复这个id就为空。似乎可行,但是在查询数据展示的时候要对一张表递归查询,想想很麻烦而且回复多的话十分影响性能。于是又想用两张表,一张表存储评论,另一张表存回复。但两张表基本一样,也不大可取。
突然想到我的评论框用的是layui的富文本编辑器,可以取文本内容,也可以取HTML内容,那么是不是可以把回复的内容用html标签进行包装和评论框取得的html组合后放在数据库中,然后评论展示的时候直接innerHTML把html内容渲染出来不就可以了吗?突然有点佩服自己[滑稽]
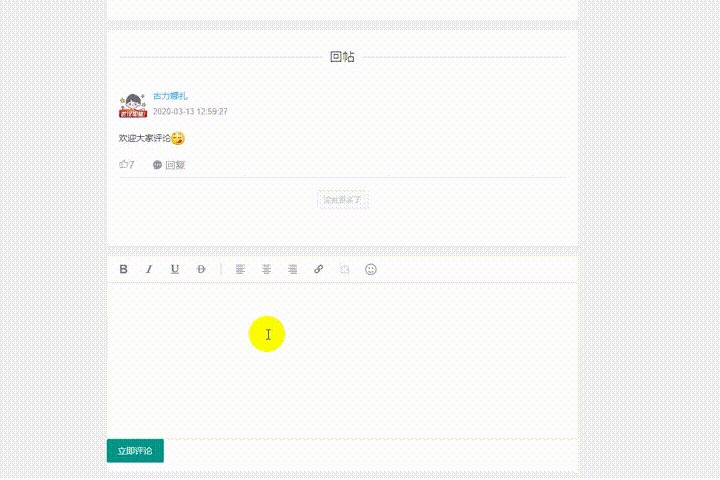
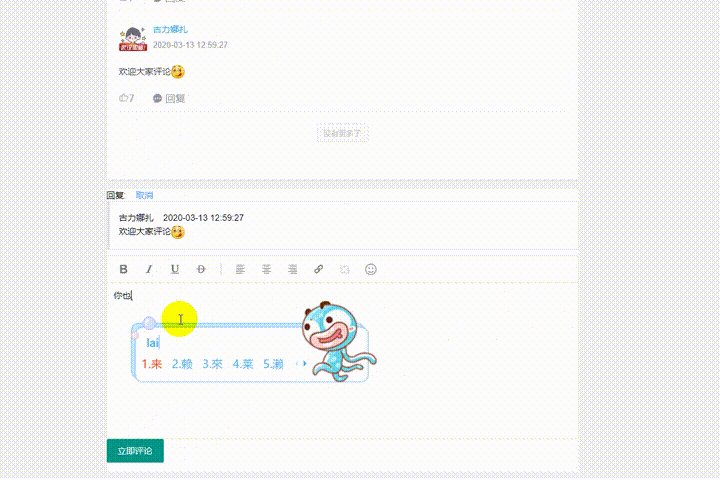
但是由于layui的富文本编辑器是用js渲染的,想把回复的内容添加进去不是很好操作,而且如果突然不想回复了取消也是件麻烦事。那么我直接在编辑器上方写一个div,专门用来存储回复的对象就行了。div默认是隐藏的,点击回复的时候div显现,并把要回复的内容包装好,展示在这个div中,如果不想回复,点击取消,那么把内容清空,div隐藏,就是正常的评论。Nice,动手!
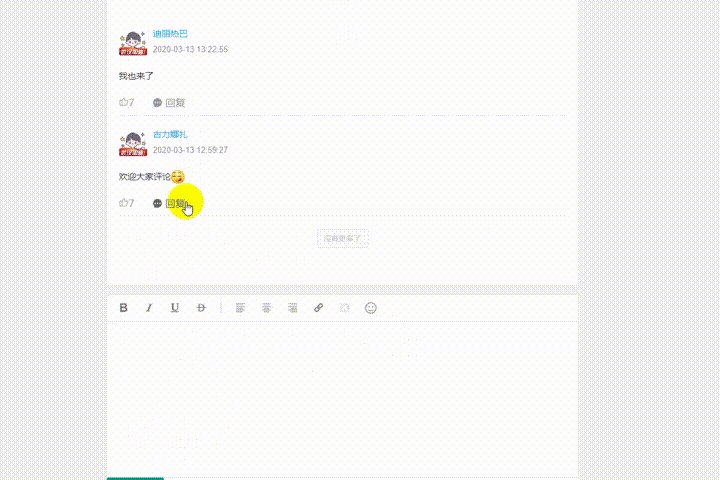
先看看最终效果,长度限制,最终是可以实现无限套娃回复的:

接下来上代码
评论实体类:
@Entity
public class DiscussInfo {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer id;
private Integer userId;/*评论的用户的id*/
private Integer blogId;/*评论的博客的id*/
private String content;/*评论的内容*/
private String time;/*评论的时间*/
//get和set方法省略
}html:展示回复对象的那个框:
<div id="replyTo" style="display: none;">
<span>回复:</span><span> <a href="javascript:;" style="color: #3AA1FB;" id="noReply">取消</a></span>
<div id="replyWho"></div>
</div>js:
当点击回复时
// 动态显示、添加回复对象及内容
//当点击回复时,获取要回复的评论的账号名,时间,内容,并将回复对象框展示出来,把回复的对象内容添加进去
function addGetWho(obj) {
var account = $(obj).parent().parent().children("div:eq(0)").find("cite:eq(0)").text().trim();/*获取回复对象的账号*/
var time = $(obj).parent().parent().children("div:eq(0)").find("span:eq(0)").text().trim();/*获取回复对象的时间*/
var content = $(obj).parent().parent().children("div:eq(1)").html();/*获取回复对象的评论内容*/
var who = "<blockquote class=\"layui-elem-quote layui-quote-nm\">"
+ "<p><span>"+ account+ " "+time+"</span></p>"
+content+
"</blockquote>";
$('#replyTo').show();
$('#replyWho').html(who);
topMao('#discussDiv');//这个是锚点定位到评论框编辑器当不想回复点击取消时:
// 动态隐藏、删除回复对象及内容
// 当不想回复取消时,把回复对象重置为空,并隐藏回复对象框,以免对正常评论的取值造成影响
function deleteWho() {
var who = "";
$('#replyWho').html(who);
$('#replyTo').hide();
}评论时:
//添加评论
function addDiscuss() {
var blogId = getUrlParam('blogId');/*获取url中当前博客的id*/
var replyTo = $('#replyWho').html();/*获取回复对象框中的HTML内容,如果是正常评论而不是回复别人,这里取到的值为空*/
var replyContent = layedit.getContent(discuss);/*获取编辑器中的回复内容*/
if (replyContent.length<1){
layer.msg('评论内容不能为空!',{icon:2});
}else{
var content = replyTo + replyContent;/*二者相加为评论内容*/
var diccussInfo = {
blogId:blogId,
content:content
}
$.ajax({
type:"post",
url:"/addDiscuss",
data:diccussInfo,
datatype:"text",
success:function (data) {
}
,error:function () {
}
})
}
}后台的逻辑就不贴了,主要是引用的思路的实现。



















