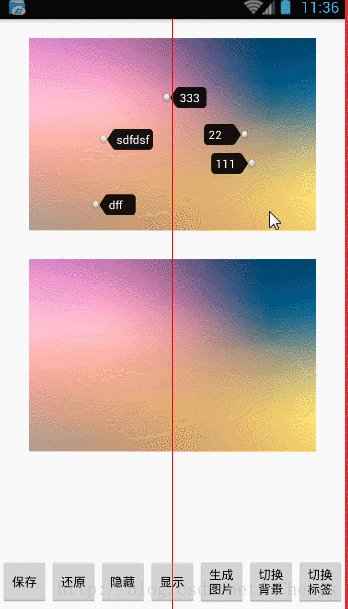
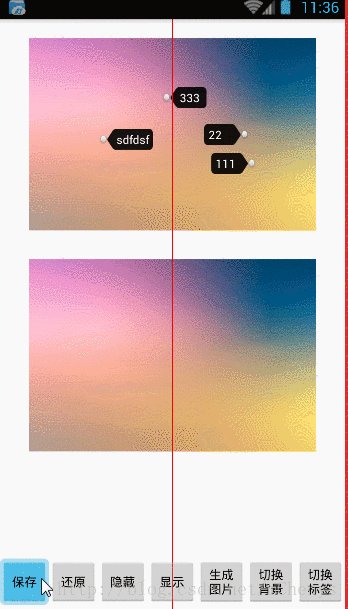
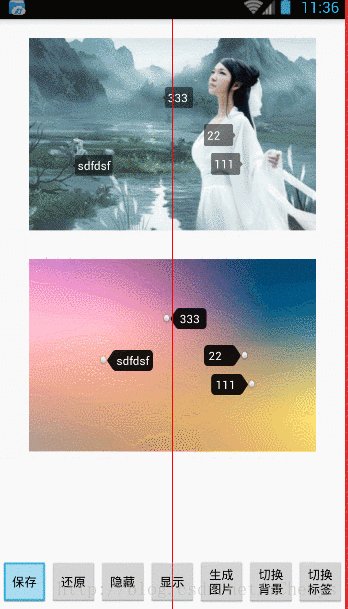
今天要实现的效果如下:

根据效果图需要完成以下功能:
1.添加,修改,移动,删除tag
2.保存tag的坐标和内容
3.根据tag保存的坐标和内容进行还原
4.隐藏/显示所有tag
5.切换背景图片
6.切换tag的背景(或者说是布局和样式,例子中只是更换了下tag的背景图片)
7.生成图片,这里是将整个自定义View进行绘制生成Bitmap
8.最大tag数量限制,不设置则表示不限制.
9.根据滑动后的tag坐标是在屏幕左边还是右边自动切换背景
下面分别讲解下以上功能的实现原理.
这是一个继承至FrameLayout的控件,我这里命名为TagLayout,每一个标签也是一个自定义View叫做TagView,它是TagLayout的内部类;
1.添加和删除tag其实就是操作TagLayout的addView和removeView方法而已;
2.修改tag,通过判断点击的坐标是否包含在已有的TagView的范围内即可,因为每个TagView的left,top,right,bottom四个点的值可以构成一个矩形区域,即构建一个RectF对象,通过其contains(x,y)方法就可以判断点击的坐标是否在该区域内,如果在就表示要修改内容,否则就会添加新的tag;
3.至于处理点击,长按,移动事件,可以借助GestureDetector手势监听器来轻松搞定
public boolean onSingleTapUp(MotionEvent e) {
//处理单击事件
}
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
//处理滑动事件
}
public void onLongPress(MotionEvent e) {
//处理长按事件
}移动tag其实就是改变TagView的leftMargin和topMargin的值,注意矫正下滑动的边界值就可以了.
4.保存和还原tag其实也简单,通过集合来记录增删的TagView,当需要保存的时候就将该集合转换成需要的数据进行保存,如果需要永久保存的话可以将其提交到接口中保存,还原其实就是将之前保存的数据转成TagView,逐个进行addView操作.
5.显示,隐藏和切换tag背景图片也简单,都是通过遍历集合中存储的TagView进行操作的.
6.切换背景图片,这个功能可以满足加载网络图片的需求,背景图片可以不固定,也很简单,TagLayout里面维护一个ImageView就好了.
7.生成图片用到了View的draw(Canvas canvas) 方法将View的视图渲染到画布Canvas中.
8.至于滑动过程中切换tag背景图,这个得事先准备2套图片,然后在TagView的onLayout方法中判断left的值和TagLayout宽度的1/2进行比较.因为移动TagView是通过改变LayoutParams来实现的,所以会一直回调其onLayout方法.
这样分析下来是不是觉得实现起来也挺简单的.下面是源码下载地址
下载源码



















