一、概述
1、RecyclerView继承关系:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.support.v7.widget.RecyclerView可以看出此控件直接继承ViewGroup,与AdapterView平级,并不像ListView,GridView,Spinner那样继承与AdapterView;
2、RecyclerView特点:
与常用的ListView,GridView,Spinner不一样的地方在于RecyclerView的高度解耦,内部只负责处理回收和复用Item,其余的所有事情均交于外部实现,可定制性强,通过此控件可以轻松实现ListView,GridView,瀑布流展示的效果;
二、基本用法
- 导入支持包(AndroidStudio在项目对应Module的build.gradle中配置):
dependencies {
compile 'com.android.support:recyclerview-v7:23.3.0'
}- 在对应的布局xml中使用:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.zhulei.recyclerview_test.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>- 设置布局管理器(必要):
官方给出了三种布局管理器,都是继承于RecyclerView.LayoutManager:
java.lang.Object
↳ android.support.v7.widget.RecyclerView.LayoutManager
Known Direct Subclasses
LinearLayoutManager, StaggeredGridLayoutManager
Known Indirect Subclasses
GridLayoutManager设置接口很简单(根据需求下面三选一):
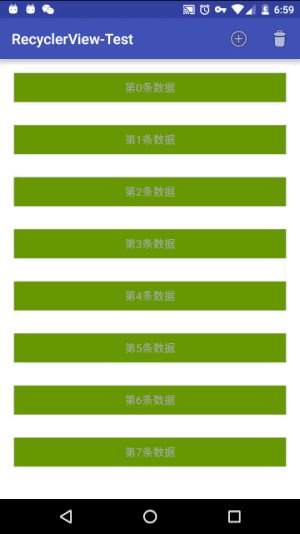
- LinearLayoutManager,实现效果和Listview完全一致:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));- GridLayoutManager,可以实现GridView的效果:
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 4, LinearLayoutManager.VERTICAL, false));这里构造方法中给了四个参数:第一个是上下文,第二个是指定行数(列数),第三个是指定水平排列还是垂直排列,第四个参数设置从底部往顶部排列(true)还是顶部往底部排列(false),当然也提供了两个参数的构造方法,请自行查看,设置了相关默认值;
- StaggeredGridLayoutManager,瀑布流式布局管理器:
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(6, StaggeredGridLayoutManager.VERTICAL));这里构造方法中参数很好理解分别是行数(列数)和排列方向,实现效果如下图:
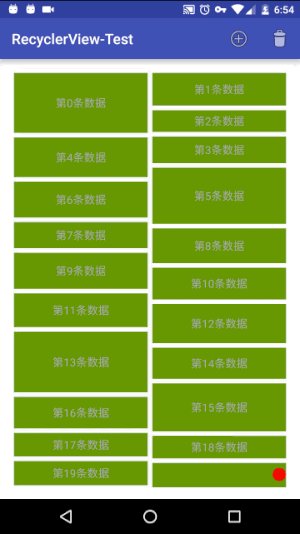
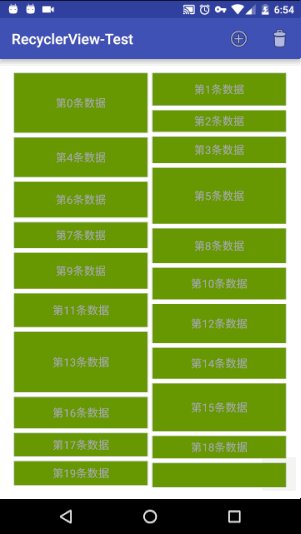
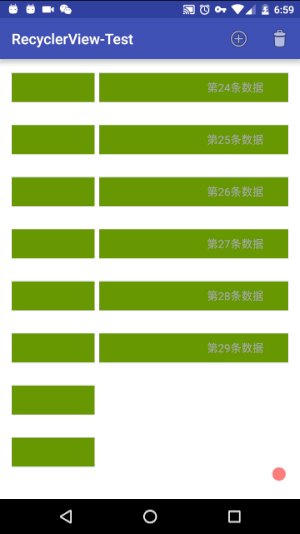
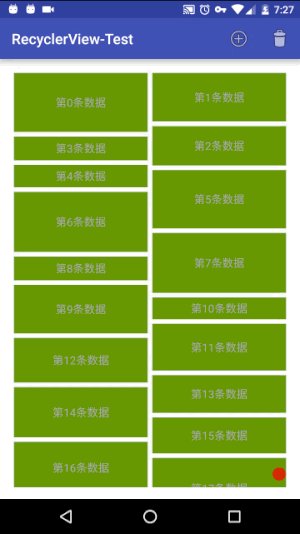
a、设置垂直排列布局,在Adapter的onBindViewHolder回调中设置每个Item的高度模拟瀑布流UI效果:
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));
注意点:我设置两列时候,数据排列顺序是水平从左到右放置的,垂直方向上可以实现滚动;
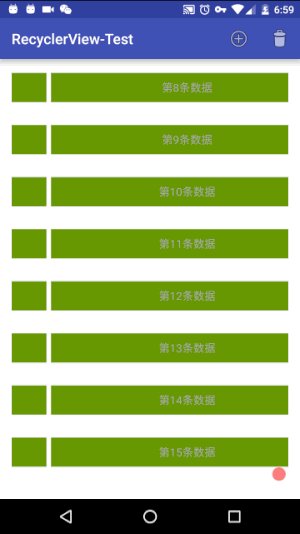
b、设置水平排列布局:
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(8, StaggeredGridLayoutManager.HORIZONTAL));
注意点:我设置的是8行,数据排列顺序是从上到下展示,水平方向上可以实现滚动;
- 设置适配器(必要),可以同时实现Item点击监听(由于RecyclerView没有提供设置点击监听的接口,这里只能自己实现):
mAdapter = new MyAdapter(this, mListData);
mAdapter.setOnItemClickedListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
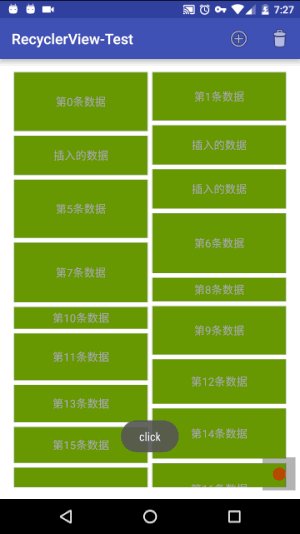
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
}
});
mRecyclerView.setAdapter(mAdapter);MyAdapter代码如下(这里我是写在Activity里的内部类,用了静态的):
public static class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
private Context mContext;
private ArrayList<String> mDataList;
private View.OnClickListener mItemClickedListener;
public MyAdapter(Context context, ArrayList<String> data){
this.mContext = context;
this.mDataList = data;
}
public void setOnItemClickedListener(View.OnClickListener listener){
this.mItemClickedListener = listener;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHolder vh = new MyViewHolder(LayoutInflater.from(mContext).inflate(R.layout.item_recycler, parent, false));
return vh;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.mTextContent.setText(mDataList.get(position));
holder.mTextContent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mItemClickedListener != null){
mItemClickedListener.onClick(v);
}
}
});
}
@Override
public int getItemCount() {
return mDataList.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
@BindView(R.id.tv_content)
TextView mTextContent;
public MyViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
}可以看出RecyclerView的适配器中需要一个Viewholder,这个Viewholder需要继承RecyclerView.ViewHolder;
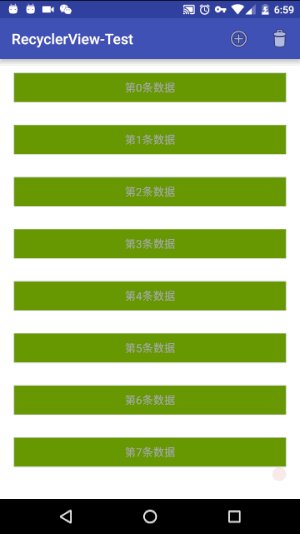
- 设置Item的移除和增加动画(非必要):
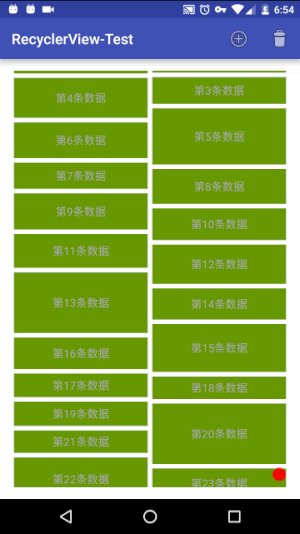
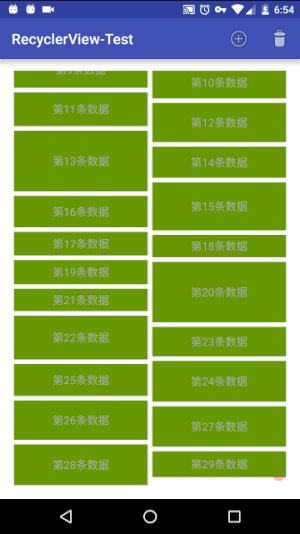
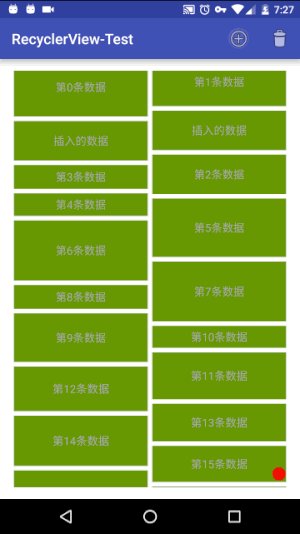
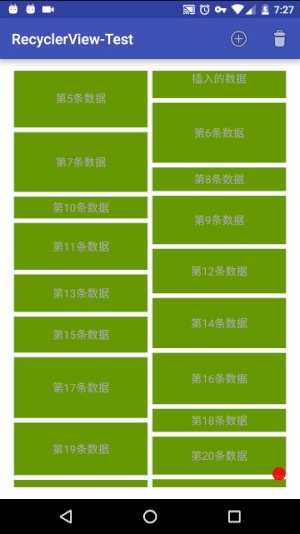
mRecyclerView.setItemAnimator(new DefaultItemAnimator());这里使用的是系统提供的一个默认动画,效果如下图(同时可以看到上面设置的点击事件监听):

注意点:这里演示了三个事件,分别是添加,移除,点击事件;
添加事件:和ListView一样需要改变在数据源的相应位置添加对应数据,然后notify,但是这里要用上动画,需要使用RecyclerView.Adapter中的这个接口:
java
notifyItemInserted(position);
移除事件:同添加一样,改变数据源之后,调用RecyclerView.Adapter中的这个接口:
notifyItemRemoved(position);- 设置分隔线(非必要):
mRecyclerView.addItemDecoration(RecyclerView.ItemDecoration);这里设置分割线的方式需要写一个继承于RecyclerView.ItemDecoration的实体类,然后去画分割线,有些繁琐,如果只是简单的分割线,直接在Item的xml布局中设置Margin或者画出一个自己想要的View即可。
三、总结:
可以看出RecyclerView除了可以实现ListView,GridView效果外还可以轻松实现瀑布流的UI展示界面,只不过RecyclerView的高度解耦,内部只做了recycle的事情,交由外部定制的东西有些多,需要我们实现:
1、设置布局管理器(必须);
2、设置适配器(必须);
3、设置点击事件(如需);
4、设置Item的移除和增加动画(如需);
5、设置分隔线(如需);




















