Unity RectTransform组件详解
文章目录
- Unity RectTransform组件详解
- 1.正式学习之前的思考—ui元素的定位及适配问题
- 定位
- 适配
- 2.Unity RectTransform面板详解
- 2.1 总览
- 2.2 Pivot
- 2.3 Anchors
- 3 Unity RectTransform脚本详解
- 3.1 成员变量
- 3.2 公有方法
1.正式学习之前的思考—ui元素的定位及适配问题
定位
首先我们注意到,在unity中,基础的ui元素都是有一个矩形框构成或包围的,也就是说,我们要解决的是如何对矩形进行定位。很自然的,我们可以选择以画布(Canvas)的左下角点为坐标原点,建立一个平面直角坐标系,对于矩形框,有很多种方式去表示它的位置和大小,例如左下角点和右上角点,左下角点和中心点,中心点和矩形的宽、高等等,这几种方式本质上是等价的,鉴于我们建立的坐标系,我们可以选择用左下角和右上角点确定矩形的位置和大小

适配
用以上的方法,理论上我们可以精确地定位每一个ui元素的具体位置和大小,从而实现想要的布局效果,这种方式足够简洁,也很好理解,却有一个致命的问题,就是画布的大小必须事先确定,画布大小变化,ui元素在画布中的相对位置以及比例都会改变,我们希望ui元素去适配画布的大小,而上述的坐标系是不行的
带着上述问题的思考,我们再来看unity的解决方案
2.Unity RectTransform面板详解


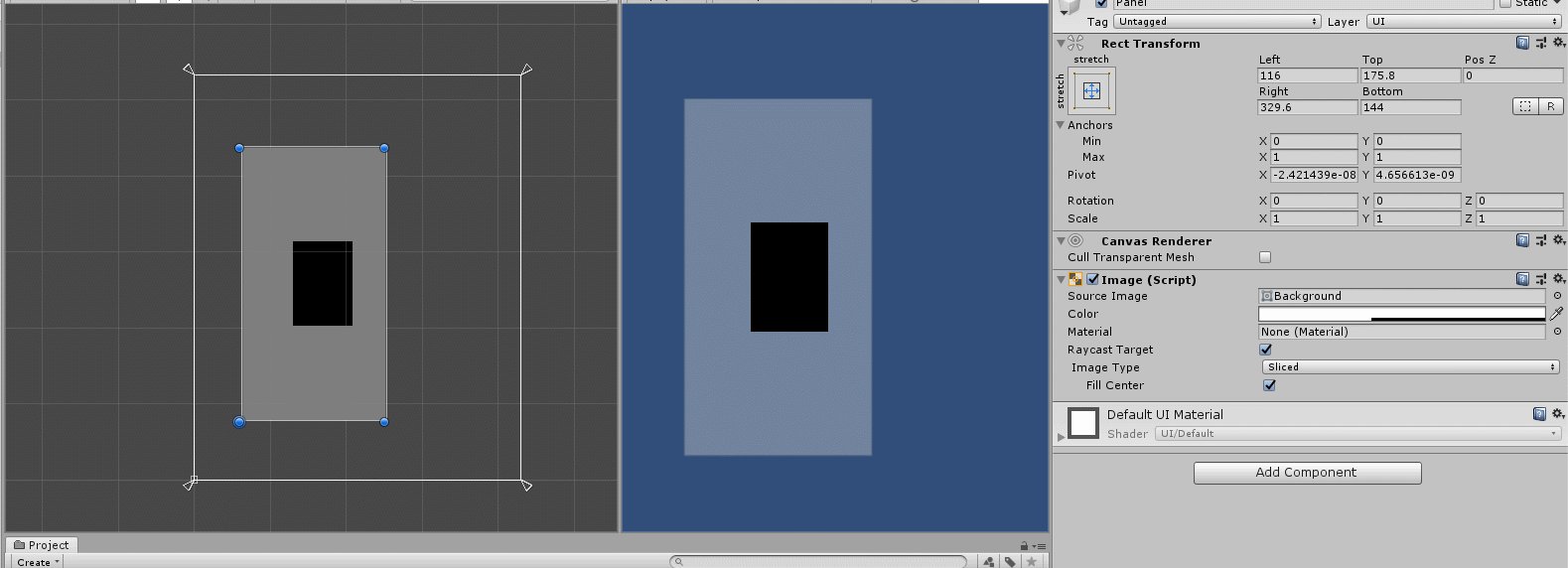
2.1 总览
白色的四个小三角形是Anchors,构成一个矩形,所以我们只需要用两个点来描述它,
左下角锚点对应Anchors 的 Min
右上角锚点对应Anchors 的 Max
数值后面再表
四个蓝色实心的小原点是这个ui元素的矩形框的四个顶点(当没有旋转和放缩时)
蓝色的小圆环代表Pivot
2.2 Pivot

如果你知道锚点,可能会有疑惑,既然位置和大小可以由锚点来决定,那还要轴点(Pivot)干嘛,
理解Pivot关键是动词的含义:在枢轴上转动,这个点是处理ui旋转的基点,同时也是处理ui放缩的基点
其数值由当前ui 的矩形框决定

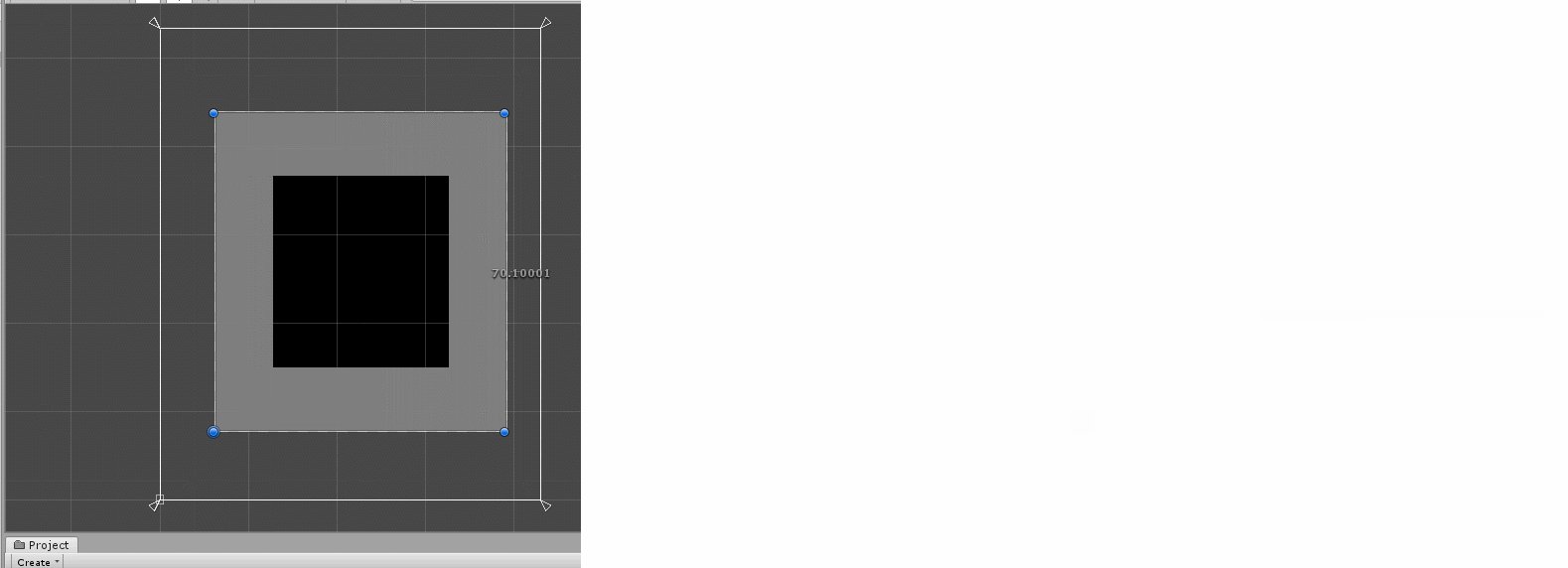
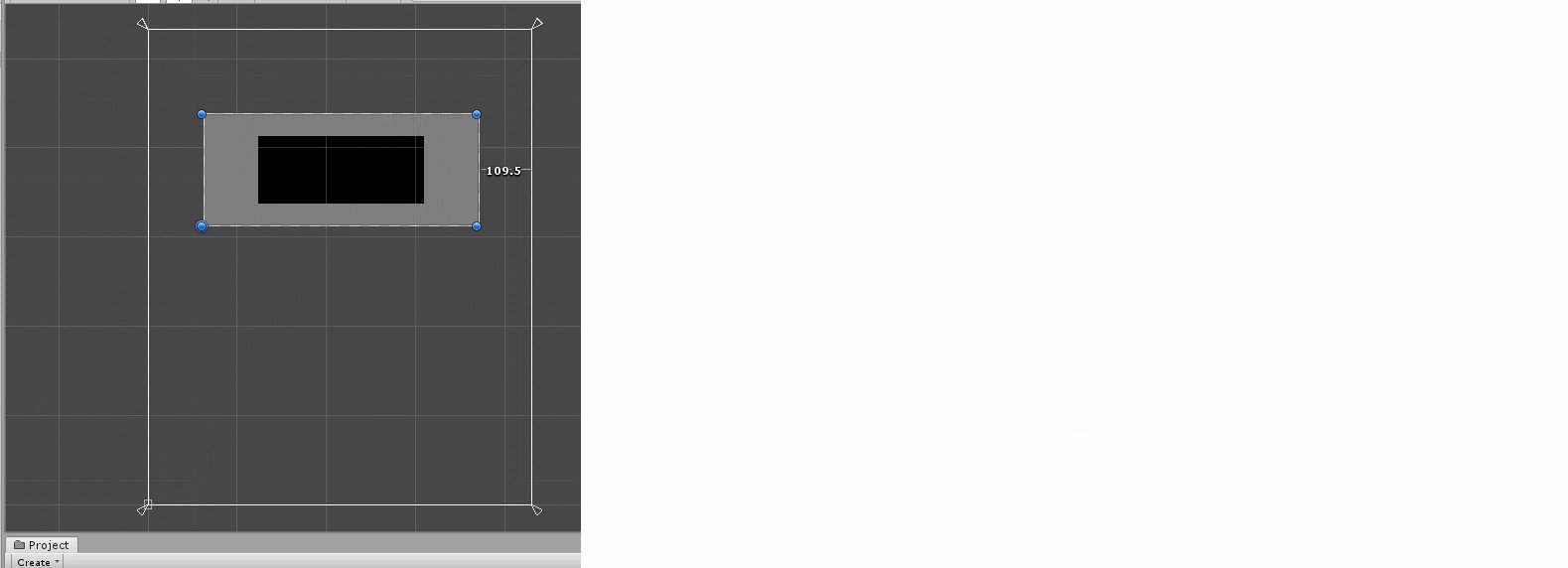
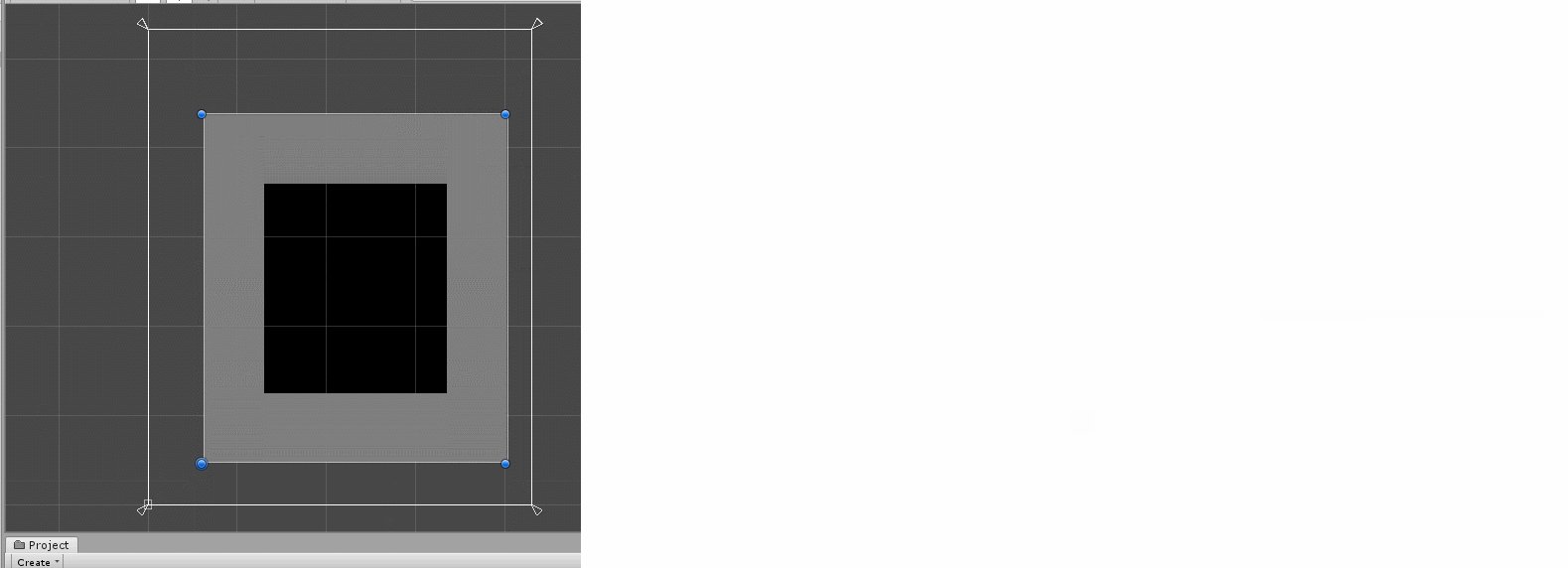
经过放大2倍和逆时针旋转后:


改变Pivot的位置,同样放大两倍和逆时针旋转30度:


我们在进行放大和旋转后,试着改变Pivot的位置:
、

发现周围有个白色虚线的框,也就是说,放缩和旋转不会改变矩形框的位置和大小
2.3 Anchors
中文翻译为锚点,顾名思义可知是用来确定ui元素的位置的,Anchors的坐标是由该ui对象的父对象的矩形框所决定的,也就是说虽然锚点是当前ui的属性,但它的位置与父对象有关

图中灰色的Panel就是该黑色image的父对象,红色边框就是该父对象的矩形框,左下角为(0,0),右上角为(1,1),锚点的坐标以此为基础计算而来
根据锚点构成的图形的不同,可分为四种情况:
- 锚点构成一个矩形

此时的面板如下:

显然,Top就是当前image的矩形框的上边到锚点构成的矩形框的上边的距离,其他以此类推,值得注意的是,当image的矩形框在锚点构成的矩形框内部时,这四个数值都是正的,如下图中锚框的右边位于image矩形框的右边的左侧时,Right的值为负数,其他以此类推

- 锚点构成一条水平线段
[、

此时面板如下:

Left表示image矩形框的左边到左边锚点(两个重合)的距离
Right表示image矩形框的右边到右边锚点(两个重合)的距离
水平线段可以看作是高度为0,宽度不为0的矩形框
- 锚点构成一条竖直线段

此时面板如下:

Top表示image矩形框的左边到左边锚点(两个重合)的距离
Bottom表示image矩形框的右边到右边锚点(两个重合)的距离
竖直线段可以看作是高度不为0,宽度为0的矩形框
- 四个锚点重合

此时面板是这样的:

Pos X、Pos Y 如图所示,WIdth和Height分别是image的矩形框的宽度和高度
此时四个重合的锚点可以看作是宽和高都为0的矩形
值得注意的是,Pos X,Pos Y是有方向的,其方向如下图,并展示了均为负数的情况:

小结:锚点构成的矩形框:
宽和高均不为0时,用ui元素的矩形框的各个边到锚框的对应边的距离来定位
宽不为0,高为0时,水平方向用ui元素的左右边到锚框的对应边的距离来定位
竖直方向上用轴点到锚框水平线的距离来定位
宽为0,高不为0时,竖直方向用ui元素的上下边到锚框的对应边的距离来定位
水平方向上用轴点到锚框竖直线的距离来定位
宽和高均为0时,用轴点到锚点的水平距离和垂直距离来定位
现在,我们来回答之前提出的两个问题:
1.定位:
首先基于父对象的矩形框和当前ui对象的Anchor Min 和 Anchor Max确定当前ui对象的锚框的位置和大小
然后基于锚点构成的矩形框对应的情况和数值,确定当前ui对象的矩形框的位置和大小
然后基于当前ui对象的矩形框和Pivot的值,确定轴点的位置
最后,基于Scale和Rotation的数值,将ui对象以轴点为参考点进行放缩和旋转
2.适配
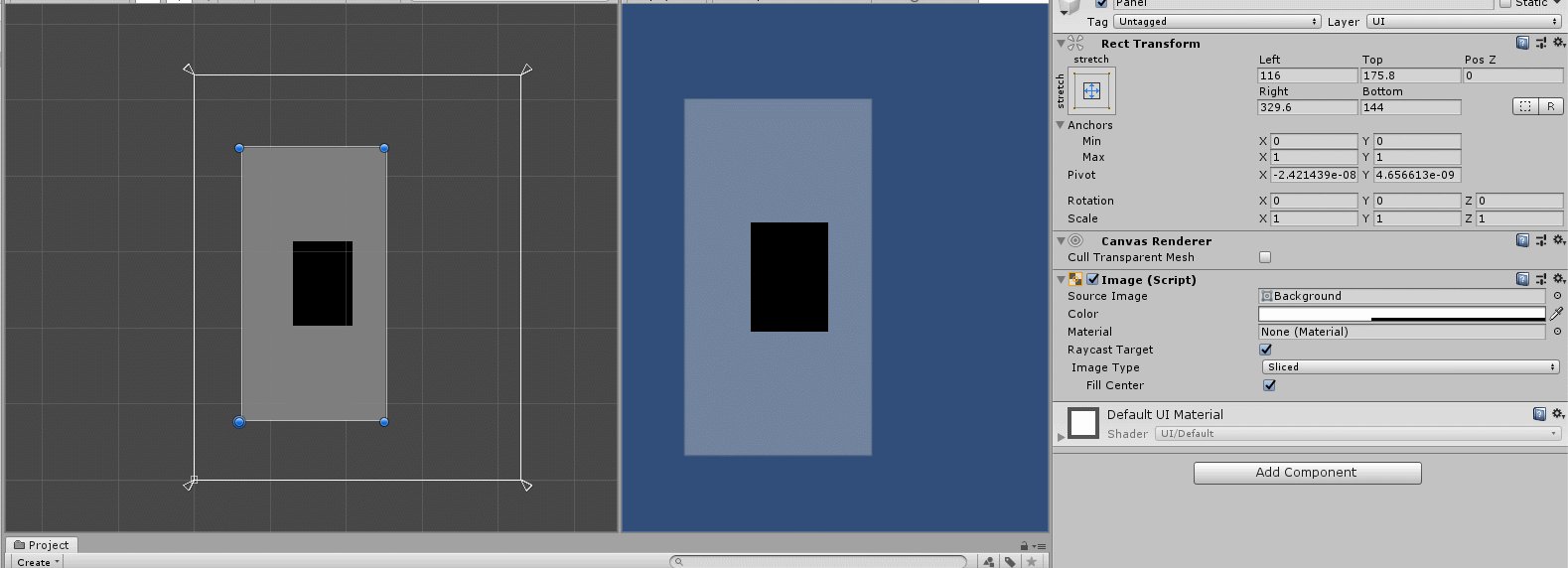
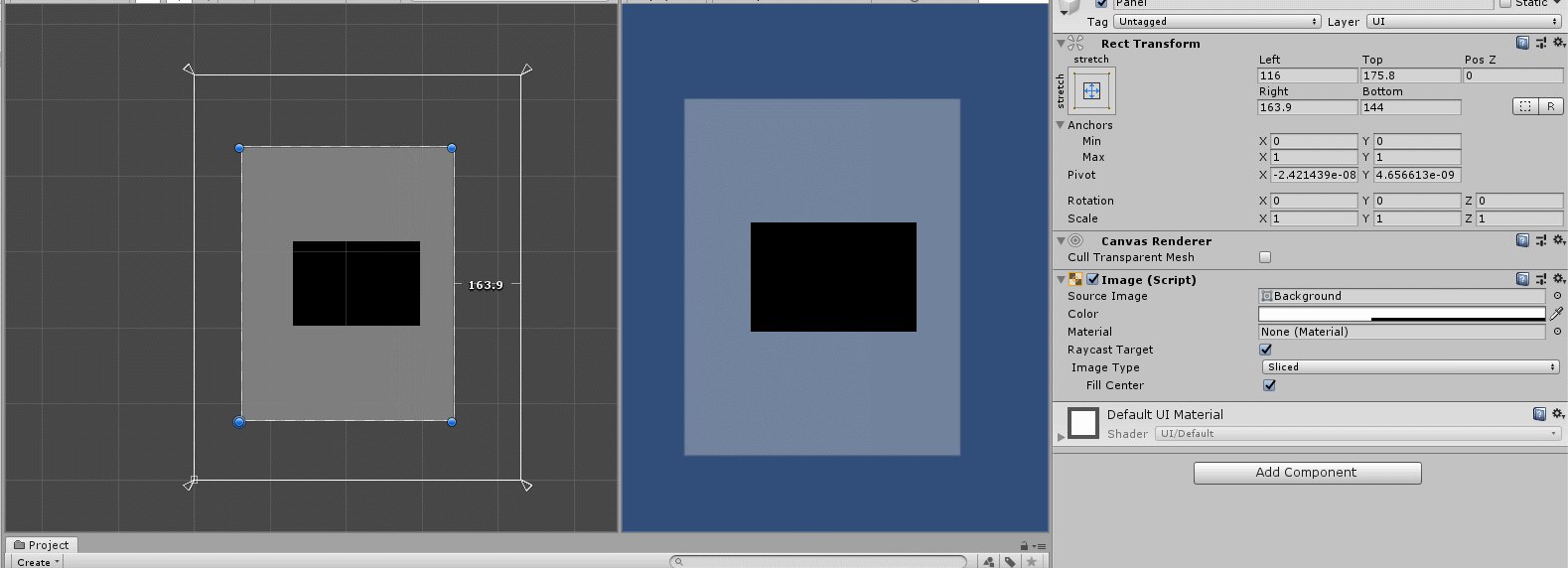
image对象锚框与父对象重合的情况:

在锚框的宽和高均不为0的情况下,改变父对象的大小:

不难发现,image对象的矩形框的各边到锚框对应边的距离在这个变换过程中没有发生变换,由上面定位的流程和上图进行分析:
改变父对象的大小不会改变子对象的面板上的任何数值,而子对象的锚点是基于父对象的矩形框的,上面image对象的锚框与父对象的矩形框是重合的,也就是说image对象的锚框就是父对象,因而距离保持不变
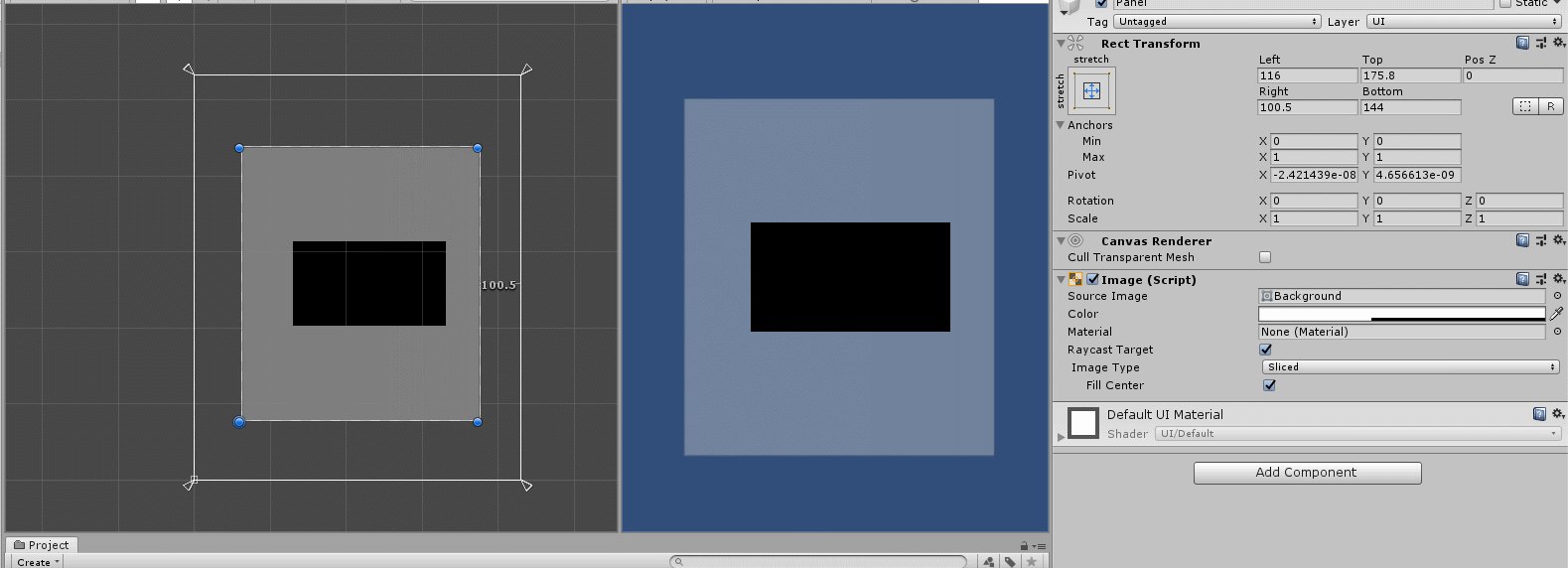
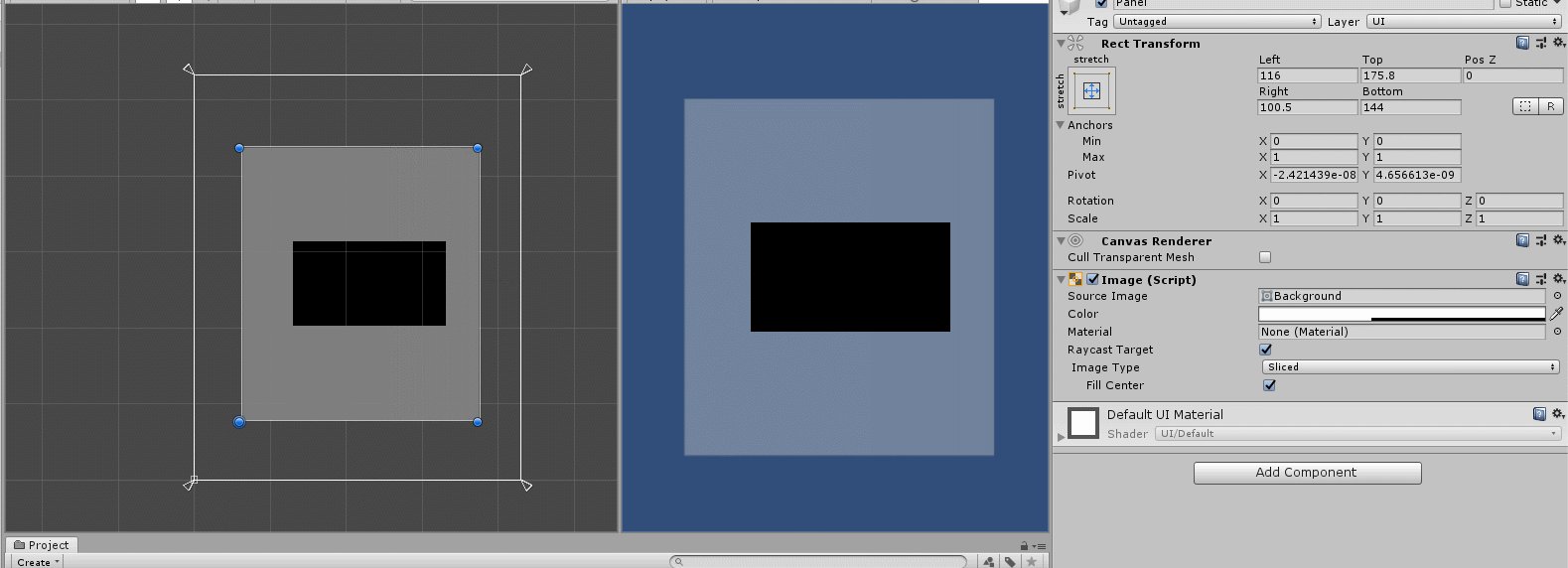
再来看下一种情况:
image对象的锚框与自身的矩形框重合:


改变父对象的大小:

可以发现改变父对象的大小,image子对象与父对象的比例和相对位置没有发生变化,具体的分析根据上面的知识不难得出
unity还提供了快捷的设置方式:

按住shift同时设置Anchors和Pivot
按住Alt设置Anchors和位置
3 Unity RectTransform脚本详解
3.1 成员变量

有一些面板上有,就不再赘述。
anchoredPosition :当前ui元素的pivot相对于锚框中心点的位置
offsetMax: 当前ui元素的矩形框的右上角点相对于锚点框右上角的位置
offsetMin: 当前ui元素的矩形框的左下角点相对于锚点框左下角的位置
rect:当前ui元素的矩形框,这个只能读不能写
sizeDelta: 当前ui元素的矩形框与锚点框的宽、高的差值
用矩形框减去锚点框,所以当矩形框在锚点框内部时,sizeDelta.x和sizeDelta.y为负数
当锚点框实际上是一个点时,该值表示的就是当前ui元素的宽高。
除了rect只能读以外,其余均可读可写,因此我们可以在代码中修改这些变量的值从而实现在代码中修改ui,其中修改sizeDelta是基于pivot对ui元素的矩形框进行放缩得到的
修改前:

RectTransform rect;
// Start is called before the first frame update
void Start()
{
rect = this.GetComponent<RectTransform>();
rect.sizeDelta = new Vector2(-200, -200);
}修改后:

3.2 公有方法

其中前两个方法为获取当前ui元素的矩形框的四个点的局部坐标和世界坐标,局部坐标是基于当前ui元素的pivot点,世界坐标是基于Canvas(所有ui的根)的左下角点

第一个参数为指定锚框的基准边,第二个参数为指定该ui元素矩形框相应的边到该基准边的距离,第三个参数为指定在该基准边方向上矩形框的尺寸(即指定宽或高)
执行下面代码前:

rect.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Top, 100, 200);
rect.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 100, 200);同时这个方法会重新设置锚框,例如设置上边,则锚框的下边则会与上边重合,设置右边,则左边会与右边重合
执行上面代码后:


第一个参数为基准轴,水平或者竖直,第二个参数为在该基准轴下ui元素的矩形框的尺寸(水平对应宽,竖直对应高),基于pivot去计算具体的位置
执行代码前:

rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 300);
rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 300);执行上面代码后:




















