1 删除用户信息
·delUserInfo 方法
将当前用户的信息删除,浏览器会刷新当前页,转向新的响应内容页面。
缺点:不能在保留当前页的情况下,将用户删除并显示。
delete from t_user where uid = ?;
<a class="button border-red"
href="data?method=delUserInfo&uid=${user.uid}"
onclick="return del()">
<span class="icon-trash-o"></span> 删除
</a>
<script>
function del(){
return confirm("您确定要删除吗?");
}
</script>
//删除用户信息
public void delUserInfo(HttpServletRequest req,HttpServletResponse resp) throws IOException{
//获取请求信息
String uid = req.getParameter("uid");
//处理请求信息
// 创建业务层对象
UserService us = new UserServiceImpl();
int i = us.delUserInfo(uid);
if(i > 0){
resp.getWriter().print("uid为 "+uid+" 的用户已被删除");
}else{
resp.getWriter().print("uid为 "+uid+" 的用户删除失败");
}
//响应处理结果
}
2 AJax 技术概述和访问原理
ajax 学习:
问题: 怎么在保留当前页面信息的基础上显示新的信息呢?
解决:使用 ajax
特点: 实现网页的局部刷新
应用前景:
搜索框提示语
地图
网页的其他功能(增加删除)
2.1 Ajax 访问原理
请求方式:
form 标签中 action属性
a 标签中 href 属性
js中 window.location.href=""
对于服务器来说,请求方式来自哪里服务器不知道,只处理请求。
ajax 引擎对象:XMLHttpRequest
open 方法,创建请求对象
send 方法,发送请求数据

2.2 ajax 与 非ajax
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title> ajax 技术 </title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//非 ajax
function test(){
window.location.href="my";
}
// ajax
function testAjax(){
//声明 ajax 对象
var ajax;
//创建 ajax 对象
if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
// 获取 ajax 引擎对象
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明 接受服务器的响应结果
// 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
ajax.onreadystatechange=function(){
//获取响应内容
var data = ajax.responseText;
// 获取 div 对象
var div = document.getElementById("divShow");
// 将 响应显示在 div 中
div.innerHTML = data;
}
//向服务器发送请求
ajax.open("get","my");
ajax.send(null);
}
function testJs(){
var btn = document.getElementById("btn");
//绑定事件
btn.onclick = function(){
alert("绑定事件提示");
}
}
</script>
</head>
<body onload="testJs()">
<input type="button" value="非ajax" onclick="test()">
<input type="button" value="ajax" onclick="testAjax()">
<input type="button" value="ajax" id="btn">
<hr />
<div id="divShow" style="width: 200px;height:200px;border:solid 1px">
</div>
</body>
</html>
2.3 Ajax 流程
- 创建 Ajax 引擎对象
- 声明 事件监听:监听ajax对象的属性readyState的值,一旦 readyState 的值发生变化就会触发声明函数的执行
- ajax 状态码 之 readyState的值
0: 表示创建 ajax 对象
1: 表示请求创建但是未发送
2: 表示请求发送
3: 请求处理完毕,正在接收响应内容
4:响应内容接收完毕 - 创建并发送 ajax 对象
- 创建 ajax 请求(设置异步或者同步)
ajax.open(method,url,ansyc)
method: 表示请求方式
get 方法:以 ? 方法拼接在 url 的后面参数间用 & 隔开。注意请求数据不能写在 send方法中
post 方法:需要单独的进行请求数据的设置。使用 ajax.
设置请求数据为键值对数据。如果有请求数据则 ajax.send("键值对数据&键值对数据...") ,如果没有请求数据,则 ajax.send(null)
url: 请求地址
ansyc 设置异步或者同步
异步:当前 Js 函数继续执行,无须等待ajax响应及响应处理
同步:当前 JS 函数不不继续执行,等待 ajax 响应及响应处理
3 Ajax 状态码 之 readyState
0: 表示创建 ajax 引擎对象
1: 表示请求创建但是未发送
2: 表示请求发送
3: 请求处理完毕,正在接收响应内容
4:响应内容接收完毕(重要状态)
通过 ajax 状态码,可以明确知道请求在什么时候创建,什么时候发送,以及什么时候接受响应数据,响应数据完全接受的状态。
// 查看 ajax 状态码
alert(ajax.readyState);
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title> ajax 技术 </title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//非 ajax
function test(){
window.location.href="my";
}
// ajax
function testAjax(){
//声明 ajax 对象
var ajax;
//创建 ajax 对象
if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
// 获取 ajax 引擎对象
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明 接受服务器的响应结果
// 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
ajax.onreadystatechange=function(){
//小优化
// 当响应内容完全接受完毕时,将响应内容显示到页面中
if(ajax.readyState == 4){
//获取响应内容
var data = ajax.responseText;
// 获取 div 对象
var div = document.getElementById("divShow");
// 将 响应显示在 div 中
div.innerHTML = data;
}
}
//向服务器发送请求
ajax.open("get","my");
ajax.send(null);
}
function testJs(){
var btn = document.getElementById("btn");
//绑定事件
btn.onclick = function(){
alert("绑定事件提示");
}
}
</script>
</head>
<body onload="testJs()">
<input type="button" value="非ajax" onclick="test()">
<input type="button" value="ajax" onclick="testAjax()">
<input type="button" value="ajax" id="btn">
<hr />
<div id="divShow" style="width: 200px;height:200px;border:solid 1px">
</div>
</body>
</html>
4 Ajax 响应状态码 status
200 表示一切正常
404 请求资源不存在
500 服务内部错误(繁忙)
ajax.status == 404
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title> ajax 技术 </title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//非 ajax
function test(){
window.location.href="my";
}
// ajax
function testAjax(){
//声明 ajax 对象
var ajax;
//创建 ajax 对象
if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
// 获取 ajax 引擎对象
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明 接受服务器的响应结果
// 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
ajax.onreadystatechange=function(){
//小优化
// 当响应内容完全接受完毕时,将响应内容显示到页面中
if(ajax.readyState == 4){
//如果响应码正常
if(ajax.status == 200){
//获取响应内容
var data = ajax.responseText;
// 获取 div 对象
var div = document.getElementById("divShow");
// 将 响应显示在 div 中
div.innerHTML = data;
}else if(ajax.status == 404){
var div = document.getElementById("divShow");
div.innerHTML = "请求资源不存在";
}
}else if(ajax.status == 500){
var div = document.getElementById("divShow");
div.innerHTML = "内部服务器繁忙";
}else{
var div = document.getElementById("divShow");
div.innerHTML = "未知错误";
}
}
//向服务器发送请求
ajax.open("get","my");
ajax.send(null);
}
function testJs(){
var btn = document.getElementById("btn");
//绑定事件
btn.onclick = function(){
alert("绑定事件提示");
}
}
</script>
</head>
<body onload="testJs()">
<input type="button" value="非ajax" onclick="test()">
<input type="button" value="ajax" onclick="testAjax()">
<input type="button" value="ajax" id="btn">
<hr />
<div id="divShow" style="width: 200px;height:200px;border:solid 1px">
</div>
</body>
</html>
5 异步同步技术 async
ansyc 设置异步或者同步
异步:当前 Js 函数继续执行,无须等待ajax响应及响应处理
同步:当前 JS 函数 不继续执行,等待 ajax 响应及响应处理
ajax.open(method,url,asyn);
asyn = true表示异步,默认为异步
asyn = false表示异步同步,等待服务器响应结果回来,再继续执行该函数
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>ajax 技术</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//非 ajax
function test(){
window.location.href="my";
}
// ajax
function testAjax(){
//声明 ajax 对象
var ajax;
//创建 ajax 对象
if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
// 获取 ajax 引擎对象
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明 接受服务器的响应结果
// 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
ajax.onreadystatechange=function(){
//小优化
// 当响应内容完全接受完毕时,将响应内容显示到页面中
if(ajax.readyState == 4){
//如果响应码正常
if(ajax.status == 200){
//获取响应内容
var data = ajax.responseText;
// 获取 div 对象
var div = document.getElementById("divShow");
// 将 响应显示在 div 中
div.innerHTML = data;
}else if(ajax.status == 404){
var div = document.getElementById("divShow");
div.innerHTML = "请求资源不存在";
}else if(ajax.status == 500){
var div = document.getElementById("divShow");
div.innerHTML = "内部服务器繁忙";
}else{
var div = document.getElementById("divShow");
div.innerHTML = "未知错误";
}
}
}
//创建 ajax 请求
ajax.open("get","my",false);
//发送 ajax 请求
ajax.send(null);
//异步同步
alert("异步同步");
}
function testJs(){
var btn = document.getElementById("btn");
//绑定事件
btn.onclick = function(){
alert("绑定事件提示");
}
}
</script>
</head>
<body onload="testJs()">
<input type="button" value="非ajax" onclick="test()">
<input type="button" value="ajax" onclick="testAjax()">
<input type="button" value="ajax" id="btn">
<hr />
<div id="divShow" style="width: 200px;height:200px;border:solid 1px">
</div>
</body>
</html>

6 Get 和 Post 请求方法
get 方法:以 ? 方法拼接在 url 的后面参数间用 & 隔开。
注意请求数据不能写在send方法中。
post 方法:需要单独的进行请求数据的设置。使用 ajax.
设置请求数据为键值对数据。如果有请求数据则 ajax.send("键值对数据&键值对数据...") ,
如果没有请求数据,则 ajax.send(null)
//创建 ajax 请求
ajax.open("get","my?uname=张三&pwd=123",false);
//发送 ajax 请求
ajax.send(null);
// post 请求
// 创建 ajax 请求
ajax.open("post", "my", false);
//设置请求头
ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
//发送 ajax 请求
ajax.send("uname=张三&pwd=123");
7 Json 对象与响应数据
7.1 Json 对象
json 是一种 Js 创建对象中声明的一种格式
使用 Json 对象的好处:保证对象中数据的紧密性和完整性
使用 :在服务器端将要响应的数据拼接成 json 格式的字符串。这样客户端(浏览器端)在接受到响应数据后可以 使用 eval 方法将 json 格式的字符串数据直接转换为 对应的 JS 对象,便于数据的操作。在服务器端使用类似 Gson 的工具包完成 json格式的字符串的拼接。
Json 的格式:
var 对象名 = {
键名:"值",
键名:"值",
...
键名:"值",
}
//第一种方法创建 json 对象
var obj = {};
obj.name = "张三";
obj.pwd = "123";
//第二种方法创建 json 对象
var obj2 = {
name:"李四",
pwd:"123",
sex:"男"
};
//输出
alert(obj.name+" "+obj2.name);
7.2 Ajax 之 响应数据
服务器响应给浏览器的数据应该是字符串类型
但是如果数据量比较大,我们就需要在服务端将数据拼接上一个良好的字符串格式数据,
响应给浏览器根据格式进行数据的解析和使用
问题:
什么昂的格式算是良好格式呢?
解决:
使用 json 数据格式
使用 js 中 eval 方法将字符串转成 JS 对象
package cn.szxy.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import cn.szxy.pojo.User;
public class MyAjax extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//设置请求编码格式
req.setCharacterEncoding("utf-8");
//设置响应编码格式
resp.setContentType("text/html;charset=utf-8");
//获取请求数据
String uname = req.getParameter("uname");
String pwd = req.getParameter("pwd");
System.out.println(uname+"----"+pwd);
try {
new Thread().sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//处理请求数据
//int i = 1/0;
User user = new User();
user.setName("张三");
user.setPwd("123");
user.setSex("男");
user.setAge(20);
//将 user 对象中的数据转换成 json 格式的数据
// String str = new String("{uname:'张三',pwd:'123',sex:'男',age:20}");
String str= new Gson().toJson(user);
System.out.println(str);
//响应处理结果
PrintWriter out = resp.getWriter();
/*out.write("ajax学习");*/
out.write(str);
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>ajax 技术</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//非 ajax
function test(){
window.location.href="my";
}
// ajax
function testAjax(){
//声明 ajax 对象
var ajax;
//创建 ajax 对象
if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
// 获取 ajax 引擎对象
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明 接受服务器的响应结果
// 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
ajax.onreadystatechange=function(){
//小优化
// 当响应内容完全接受完毕时,将响应内容显示到页面中
if(ajax.readyState == 4){
//如果响应码正常
if(ajax.status == 200){
//获取响应内容
var data = ajax.responseText;
//处理响应内容
eval("var obj="+data);
// 获取 div 对象
var div = document.getElementById("divShow");
// 将 响应显示在 div 中
div.innerHTML = obj.name;
}else if(ajax.status == 404){
var div = document.getElementById("divShow");
div.innerHTML = "请求资源不存在";
}else if(ajax.status == 500){
var div = document.getElementById("divShow");
div.innerHTML = "内部服务器繁忙";
}else{
var div = document.getElementById("divShow");
div.innerHTML = "未知错误";
}
}
}
// get 请求
/* //创建 ajax 请求
ajax.open("get","my?uname=张三&pwd=123",false);
//发送 ajax 请求
ajax.send(null); */
// post 请求
// 创建 ajax 请求
ajax.open("post", "my", false);
//设置请求头
ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
//发送 ajax 请求
ajax.send("uname=张三&pwd=123");
//异步同步
var div = document.getElementById("divShow");
alert(div.innerHTML);
}
function testJs(){
var btn = document.getElementById("btn");
//绑定事件
btn.onclick = function(){
alert("绑定事件提示");
}
}
//第一种方法创建 json 对象
var obj = {};
obj.name = "张三";
obj.pwd = "123";
//第二种方法创建 json 对象
var obj2 = {
name:"李四",
pwd:"123",
sex:"男"
};
//输出
alert(obj.name+" "+obj2.name);
</script>
</head>
<body onload="testJs()">
<input type="button" value="非ajax" onclick="test()">
<input type="button" value="ajax" onclick="testAjax()">
<input type="button" value="ajax" id="btn">
<hr />
<div id="divShow" style="width: 200px;height:200px;border:solid 1px">
</div>
</body>
</html>
8 Ajax 流程
- 创建 ajax 引擎对象 XMLHttpRequest
- 声明事件监听
ajax 状态码等于 4
ajax 响应码
获取响应内容(普通格式字符串或者 Json格式的字符串)
处理响应内容
- 创建并发送 ajax 请求
- 创建 ajax 请求(请求方式,请求地址,同步或异步)
- 发送 ajax 请求
- 其他操作
graph LR
A[创建 Ajax 对象] --> B[声明事件监听]
B-->C[创建并发送 ajax 请求]
C-->D[其他操作]
9 用户注册
功能:用户名是否被注册校验
思路:
- 用户书写用户名信息,在失去焦点是进行用户校验
- 失去焦点发送请求到服务器,服务器根据用户名信息去数据库中查询该用户名是否存在
- 将校验结果响应客户端
- 在当前页面,失去焦点后用户名输入框后显示提示语
技术:
使用 ajax 技术
9.1 前端代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script>
// 检查用户是否已被注册
function checkName(){
// 创建 ajax 对象
var ajax = null;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明事件监听
ajax.onreadystatechange=function(){
//判断 ajax 状态码
if(ajax.readyState == 4){
//判断 ajax 响应码
if(ajax.status == 200){
// 获取响应内容
var data = ajax.responseText;
// 处理响应内容
var span = document.getElementById("unameSpan");
if(eval(data)){
span.innerHTML = "用户名 OK";
span.style.color = "green";
}else{
span.innerHTML = "用户名已被注册";
span.style.color = "red";
}
}
}
}
// 创建并发送请求
//声明事件监听
var input = document.getElementById("uname");
var val = input.value;
ajax.open("get", "data?uname="+val,true);
//发送请求
ajax.send(null);
}
</script>
</head>
<body>
<form action="#" >
<label>用户名: </label>
<input type="text" name="uname" id="uname" onblur="checkName()"/> <span id="unameSpan"></span>
</form>
</body>
</html>
9.2 后端代码
package cn.szxy.web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.szxy.service.DataService;
import cn.szxy.service.impl.DataServiceImpl;
public class DataServlet extends HttpServlet {
//声明 业务层对象
DataService service = new DataServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//设置请求编码格式
req.setCharacterEncoding("utf-8");
//设置响应编码格式
resp.setContentType("text/html;charset=utf-8");
//获取请求数据
String uname = req.getParameter("uname");
//处理请求数据
boolean flag = service.selUserByName(uname);
//响应处理结果
if(!flag){//表示该用户名未被注册
resp.getWriter().write("true");//直接响应 true ,可以降低 前端与后端之间的耦合
}else{//表示该用户名已被注册
resp.getWriter().write("false");
}
}
}
package cn.szxy.service.impl;
import cn.szxy.dao.DataDao;
import cn.szxy.dao.impl.DataDaoImpl;
import cn.szxy.service.DataService;
public class DataServiceImpl implements DataService{
// 获取 dao 层对象
DataDao dao = new DataDaoImpl();
//根据用户名查询指定用户信息
@Override
public boolean selUserByName(String uname) {
return dao.selUserByName(uname);
}
}
package cn.szxy.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import cn.szxy.dao.DataDao;
import cn.szxy.util.DBUtil;
public class DataDaoImpl implements DataDao{
// 查询用户是否已经被注册
@Override
public boolean selUserByName(String uname) {
//声明变量
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
// 判断用户是否已被注册的标志,false 表示未被注册
boolean flag = false;
try {
//获取数据库连接
conn = DBUtil.getConnection();
//定义 sql 语句
String sql = "select * from t_user where name = ?";
//获取 预处理发射器
pstmt = conn.prepareStatement(sql);
//占位符
pstmt.setString(1, uname);
//执行 sql 语句,得到结果集
rs = pstmt.executeQuery();
if(rs.next()){
flag = true;
}
//判断
} catch (SQLException e) {
e.printStackTrace();
}finally{
//关闭资源
DBUtil.closeAll(rs, pstmt, conn);
}
//返回结果
return flag;
}
}
9.3 效果图

10 Ajax 封装
解决:编写代码时出现了重复编写,影响了开发的效率
实现:相同的保留,不同的传参
请求方式:method
请求地址:url
请求参数:data 请求参数的格式为键值对,不同的键值对使用&隔开
实例:"a=1&b=2"
异步同步设置:ansyc
响应处理函数:deal200 该参数接受一个 JS 的 函数对象,函数对象中声明 ajax 响应数据的处理逻辑代码。
注意:函数对象需要声明一个形参用来接受要处理的响应数据
JS 函数可以不传值,有默认值
- ajax.js
/**
* 封装 Ajax 工具类
* @param method 请求方式 Get、Post
* @param url 请求地址
* @param data 请求路径
* @param deal200 处理请求的函数
* @param ansyc 异步同步
*/
function myAjax(method, url, data, deal200, ansyc) {
//创建 ajax 引擎对象
var ajax = null;
//判断浏览器类型
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else if(window.addObject){// code for IE6, IE5
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//声明事件监听
ajax.onreadystatechange = function() {
//判断 ajax状态码 等于4表示响应结果接受完毕
if (ajax.readyState == 4) {
//判断 ajax 响应码
if (ajax.status == 200) {
//获取响应数据
var data = ajax.responseText;
if (deal200) {
deal200(data);
}
}
}
}
//判断请求方式
if (method == "get") {
//创建并发送 ajax 请求
ajax.open(method, url + (data == null ? "" : "?"+data), ansyc);
ajax.send(null);
} else if (method == "post") {
//创建 ajax 请求
ajax.open(method, url, ansyc);
//设置请求头,以键值对的方式发送表单数据
ajax.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//发送 ajax 请求
ajax.send((data == null ? "" : data));
}
}
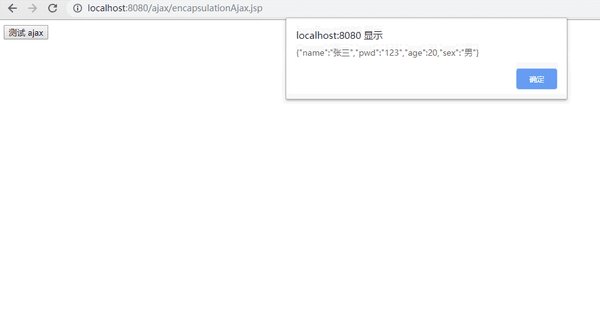
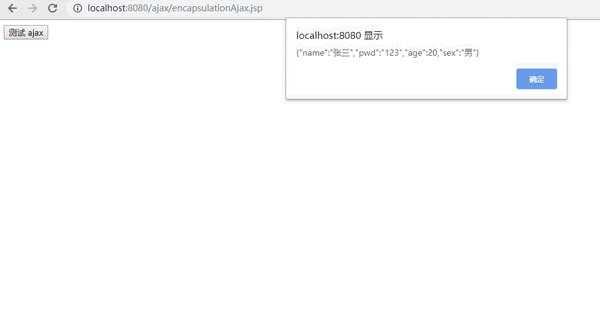
- 测试 ajax.js 工具类
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>封装 Ajax </title>
<!-- 引入 ajax 工具类 -->
<script type="text/javascript" src="js/ajaxUtil.js"></script>
<script type="text/javascript">
// 调用 工具类
myAjax("get","/ajax/my",null,function(data){
alert("Test");
alert(data);
},true);
</script>
</head>
<body>
<input type="button" value="测试 ajax" onclick="myAjax()">
</body>
</html>
11 Jquery 封装 AJax
Jquery 是 Js 的一个轻量性框架,已经将 JS 创建的操作进行了封装,而 Ajax 也是
一部分,所以 JQuery 也已经将 ajax 进行了封装。
11.1 封装
$.get(url,data,function) //get 请求方式 适用于简单的业务逻辑规则
$.post(url,data,function) //post 请求方式 适用于简单的业务逻辑规则
$.ajax({json格式}) // 适用于复杂的业务逻辑规则
// url 请求地址
// data 请求参数
11.2 栗子
<script>
// ajax 方式发送请求
$.ajax({
type: "get",
url: "data",
data: "uname="+$("#uname").val(),
success: function(data){alert(data)}
});
</script>
<!-- 引入 Jquery -->
<script type="text/javascript" src="js/jquery.js"></script>
<script>
$(function(){
$("#uname").blur(function(){
$.get("data",{uname:($("#uname").val())},function(data){
// 处理响应内容
var span = $("#unameSpan");
if(eval(data)){
span.html("用户名 OK");
span.css("color","green");
}else{
span.html("用户名已被注册");
span.css("color","red");
}
});
});
});
</script>


















