山东大学项目实训-地图圈系统-web开发(6)
- 一、高德地图的引入
- 二、收藏地址的地图展示
- 三、用户足迹的回放
一、高德地图的引入
本项目基于高德地图API来开发,在web端中,用户可以查看收藏的地点的具体位置,以及足迹的回放过程,因此需要引入高德地图。
访问高德地图开放平台(https://lbs.amap.com/)

点击应用管理:

点击创建新应用,就会创建一个新的应用。在应用中,可以通过点击添加按钮:

在其中自定义key名称以及需要使用的服务,来获取key值。
key值比较关键,以后所有需要使用高德地图api的网页都需要导入该key值,才能使用api及其他服务。
添加完成之后,回到项目根目录下,创建一个utils文件夹,并在该文件夹下创建一个AMap.js文件。

在这里是在AMap.js中使用key获取服务。
AMap.js代码如下:
export default async function MapLoader (key) {
return new Promise((resolve, reject) => {
if (window.AMap) {
window.onload = function () {
resolve(window.AMap)
}
} else {
let script = document.createElement('script');
document.head.appendChild(script);
script.type = 'text/javascript';
script.axync = true;
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + key; // 申请个人 key
script.onerror = reject;
window.onload = function () {
resolve(window.AMap)
}
}
})
}这样做的目的是,任意一个网页需要使用高德地图的API及其服务,只需要import这个MapLoader()函数,并且在mounted中传入key值,就可以使用高德地图API了。(一定要在mounted中传入,因为在这时进行插件的载入)
import MapLoader from '../../utils/AMap.js'
// 必须等到地图插件装载完成才跳出mounted
async mounted() {
// 必须要在页面初次装载时加载引入AMap
await MapLoader('4f94a7e14ab9cf6eb3681c021076cca0') //加载引入BMap
},二、收藏地址的地图展示
用户可以在微信小程序/安卓端进行地标的收藏操作。在web页面上,用户可以在地图上查看收藏地点。
首先进行成果展示:

在用户收藏的地点会有一个marked标记。
代码如下:
<!-- 显示收藏地点对话框 -->
<el-dialog
title="收藏地点查看"
:visible.sync="collectDialogVisible"
width="40%">
<div id="map-collection-container" style="width:100%;height:450px;"></div>
</el-dialog>// 点击查看地图按钮,弹出地图
showCollectMapDialog(id) {
this.collectDialogVisible = true
let specific_collection_list = {} // 根据id确定的具体的收藏数据
for (let i = 0; i< this.collection_list.length; i++) {
if (this.collection_list[i].id === id) {
specific_collection_list = this.collection_list[i]
}
}
// 在这里使用$nextTick初始化地图插件即可
this.$nextTick(() => {
this.initMap(specific_collection_list.longitude,specific_collection_list.latitude)
});
},
// 初始化地图
initMap(longitude, latitude) {
console.log(longitude)
console.log(latitude)
// 引入map组件
let map = new window.AMap.Map('map-collection-container', {
center:[longitude, latitude],
zoom: 15,
resizeEnable: true,
})
// 左上角添加拖动
window.AMap.plugin([
'AMap.ToolBar',
], function(){
// 在图面添加工具条控件, 工具条控件只有缩放功能
map.addControl(new window.AMap.ToolBar());
});
// 添加marker定位
window.AMap.plugin('AMap.Geolocation', function () {
let geolocation = new window.AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000,
// 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20)
buttonOffset: new window.AMap.Pixel(10, 20),
// 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
zoomToAccuracy: true,
// 定位按钮的排放位置, RB表示右下
buttonPosition: 'RB'
})
// 获取当前位置信息
geolocation.getCurrentPosition()
window.AMap.event.addListener(geolocation, 'complete', (e) => {
console.log(e) // 定位成功之后做的事
// 定位成功之后在定位处添加一个marker
let marker = new window.AMap.Marker({
position: new window.AMap.LngLat(longitude, latitude), // (e.position)--->定位点的点坐标, position ---> marker的定位点坐标,也就是marker最终显示在那个点上,
icon: new window.AMap.Icon({
image: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-red.png",
size: new window.AMap.Size(30, 37), //图标大小
imageSize: new window.AMap.Size(30, 37)
}), // marker的图标,可以自定义,不写默认使用高德自带的
map: map, // map ---> 要显示该marker的地图对象
})
map.add(marker)
})
window.AMap.event.addListener(geolocation, 'error', (e) => {
console.log(e) // 定位失败做的事
})
})
}三、用户足迹的回放
同上,用户可以在微信小程序/安卓端进行用户足迹的记录功能,在web端就可以进行用户足迹的回放查看。
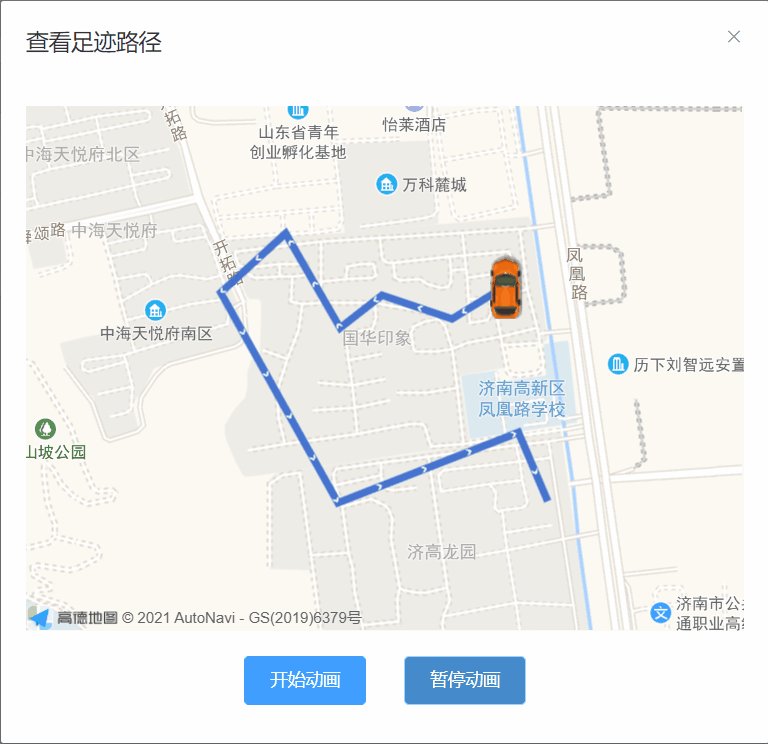
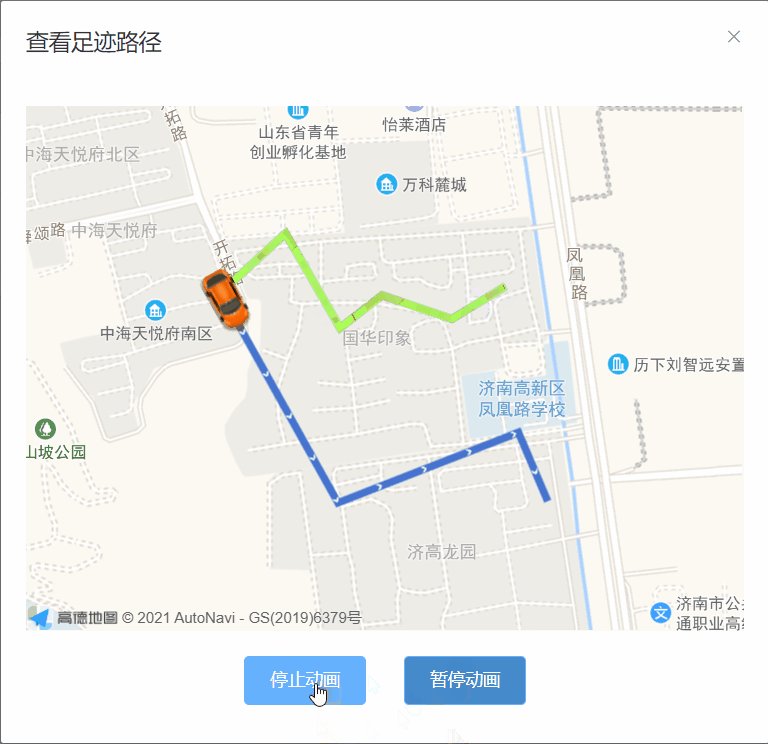
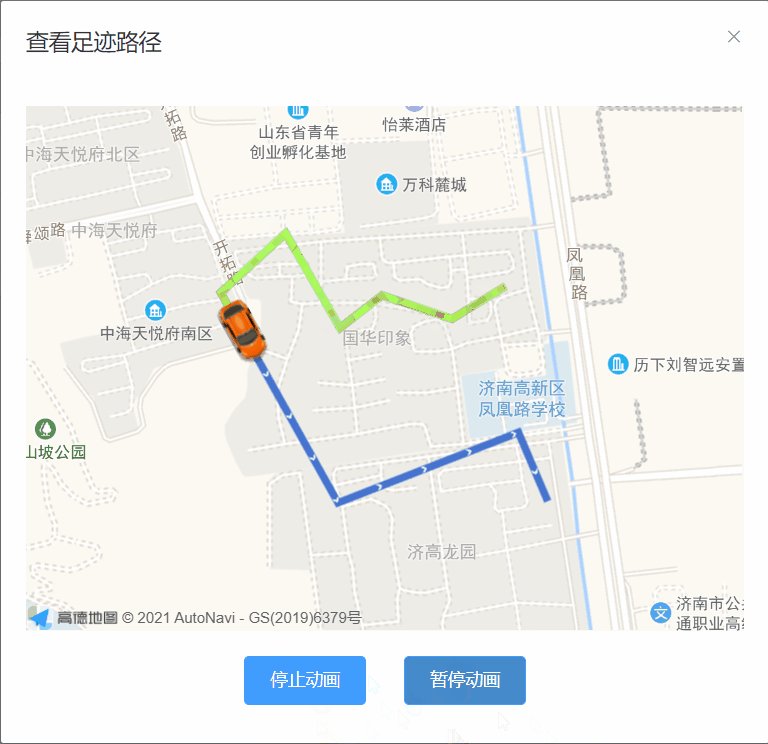
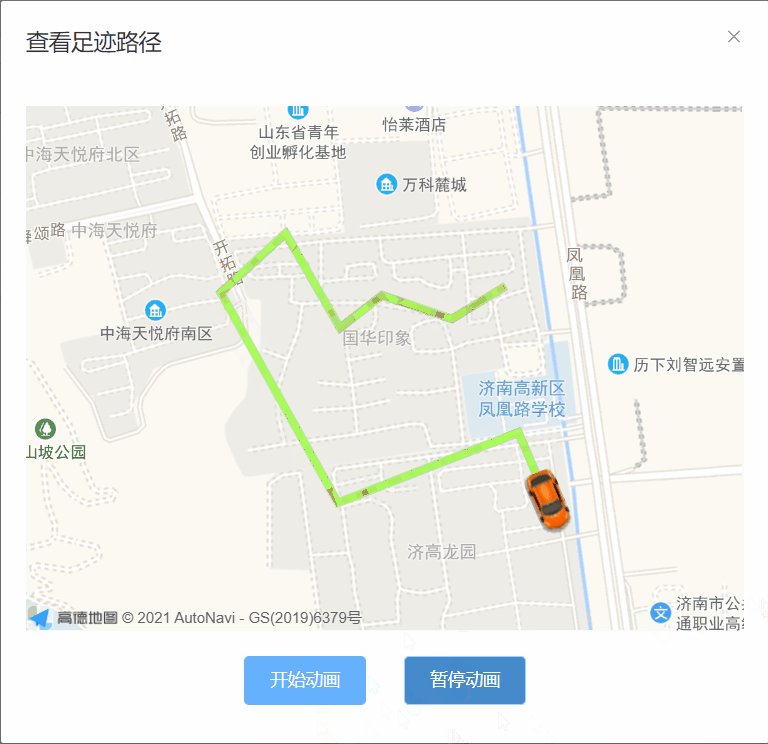
首先进行成果展示:
(由于后端目前无数据,所有数据均为假数据)

gif效果展示:

主要代码:
<!-- 显示足迹对话框 -->
<el-dialog
title="查看足迹路径"
:visible.sync="routeDialogVisible"
style="margin-top: -30px"
width="40%">
<div id="map-path-container" style="width:100%;height:420px;"></div>
<div v-if="line_arr.length > 0">
<div>
<div class="flex-demo" style="margin-top: 20px; text-align: center">
<el-button v-if="start_show" type="primary" @click.native="start_move"
style="margin-right: 15px;">开始动画</el-button>
<el-button v-if="!start_show" type="primary" @click.native="stopAnimation"
style="margin-right: 15px;">停止动画</el-button>
<el-button :disabled="btn_disabled" v-if="end_show" type="primary" @click.native="end_move"
style="background-color: rgb(68, 138, 202); margin-left: 15px">暂停动画</el-button>
<el-button :disabled="btn_disabled" v-if="!end_show" type="primary" @click.native="resumeAnimation"
style="background-color: rgb(68, 138, 202); margin-left: 15px">继续动画</el-button>
</div>
</div>
</div>
</el-dialog>// 点击查看地图按钮,弹出地图
showRouteMapDialog(id) {
this.routeDialogVisible = true
let specific_path_list = {} // 根据id确定的具体的收藏数据
for (let i = 0; i< this.path_list.length; i++) {
if (this.path_list[i].id === id) {
specific_path_list = this.path_list[i]
}
}
this.map = ''
this.line_arr = []
this.marker = ''
this.start_show = true
this.end_show = true
this.btn_disabled = true
// 在这里使用$nextTick初始化地图插件即可
this.$nextTick(() => {
this.initMap(specific_path_list)
});
},
// 初始化地图
initMap(path) {
for (let i = 0; i < path.route.length; i++) {
this.line_arr.push(new window.AMap.LngLat(path.route[i].longitude, path.route[i].latitude))
}
let map = new window.AMap.Map("map-path-container", {
resizeEnable: true,
zoom: 12
});
let polylineX = new window.AMap.Polyline({
map: map,
path: this.line_arr,
showDir: true,
strokeColor: '#3366cc', //线颜色
strokeWeight: 6 //线宽
});
let marker = new window.AMap.Marker({
map: map,
position: [this.line_arr[0].lng,this.line_arr[0].lat],
icon: "http://webapi.amap.com/images/car.png",
offset: new window.AMap.Pixel(-26, -13),
autoRotation: true,
angle: -90,
});
let passedPolyline = new window.AMap.Polyline({
map: map,
strokeColor: "#AF5", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 6 //线宽
});
marker.on('moving', function (e) {
passedPolyline.setPath(e.passedPath);
});
this.marker = marker
map.add(polylineX)
map.add(marker)
map.add(passedPolyline)
map.setFitView()
},
start_move() {
this.start_show = false
this.btn_disabled = false
this.marker.moveAlong(this.line_arr, 500);
},
end_move() {
this.end_show = false
this.marker.pauseMove();
},
resumeAnimation() {
this.end_show = true
this.marker.resumeMove();
},
stopAnimation() {
this.start_show = true
this.end_show = true
this.btn_disabled = true
this.marker.stopMove();
},



















