在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
- 优美的音乐节奏带你浏览这个效果的编码过程
- 坚持每一天,是每个有理想青年的追求
- 追寻年轻人的脚步,也许你的答案就在这里
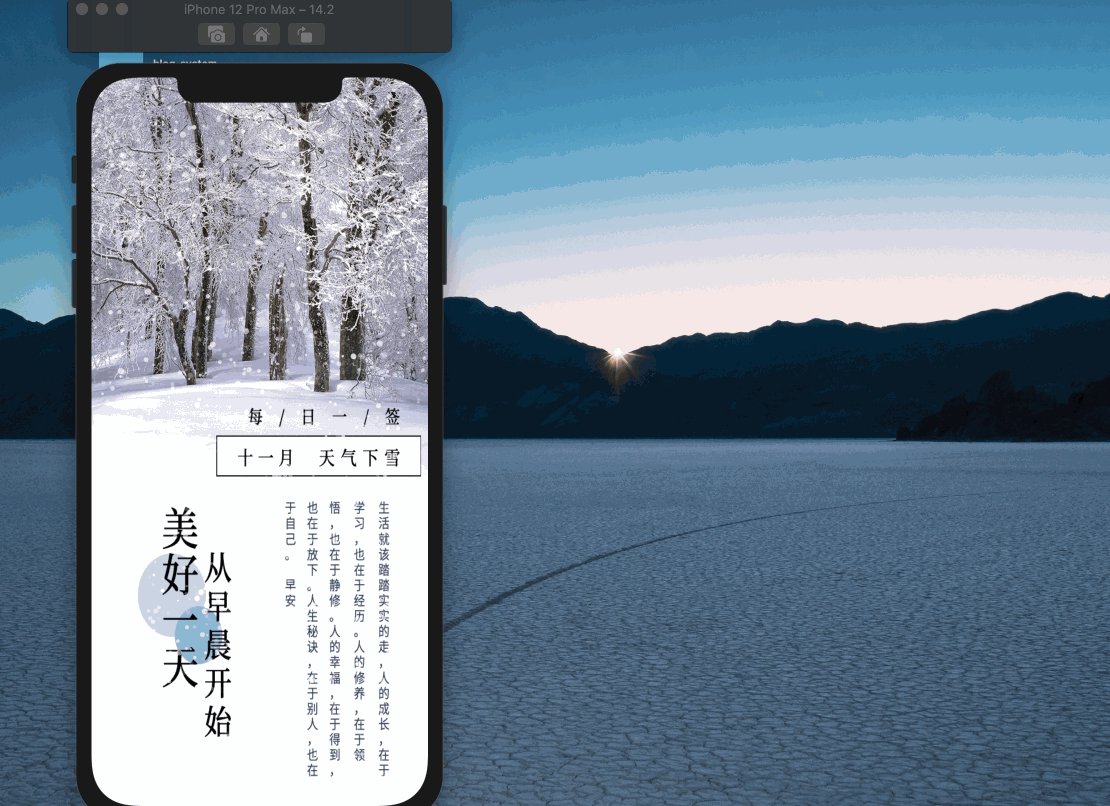
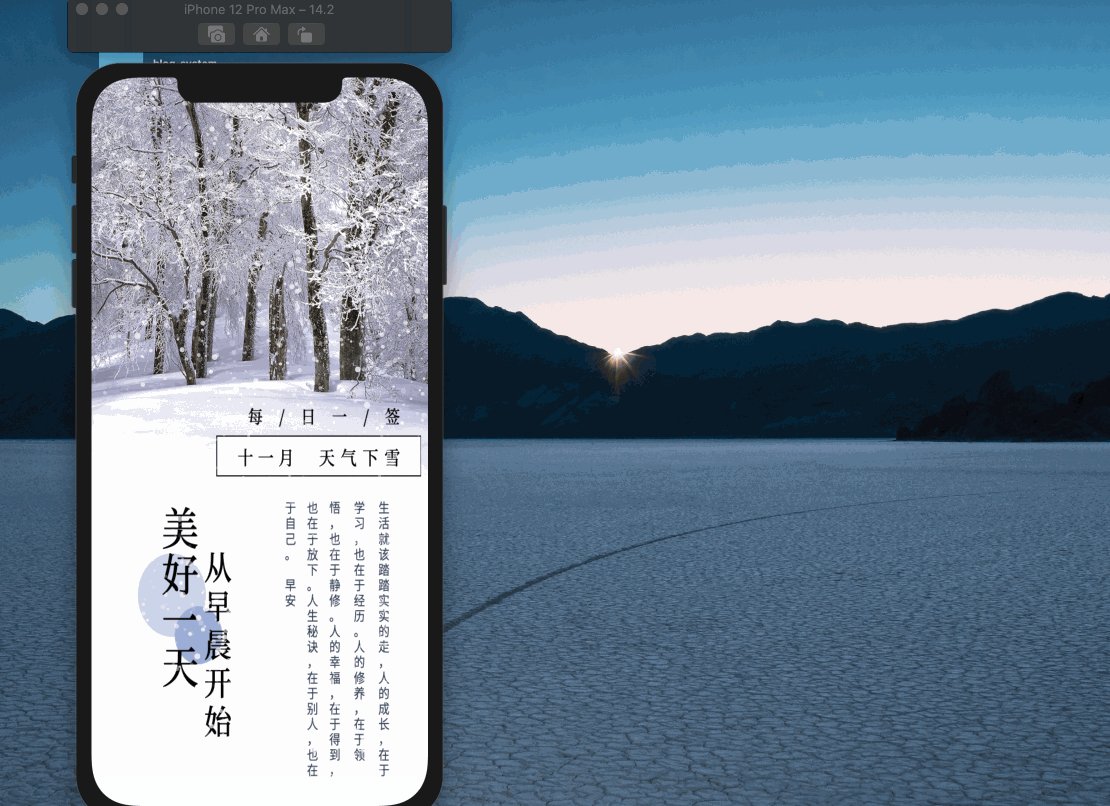
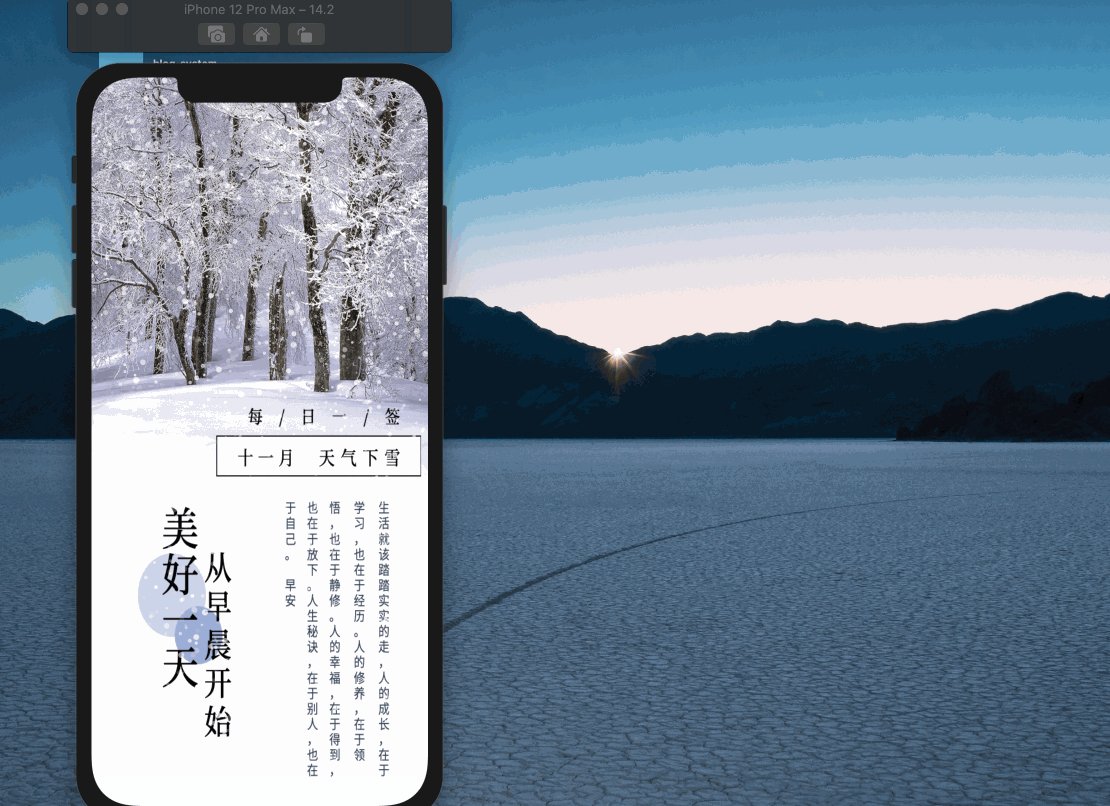
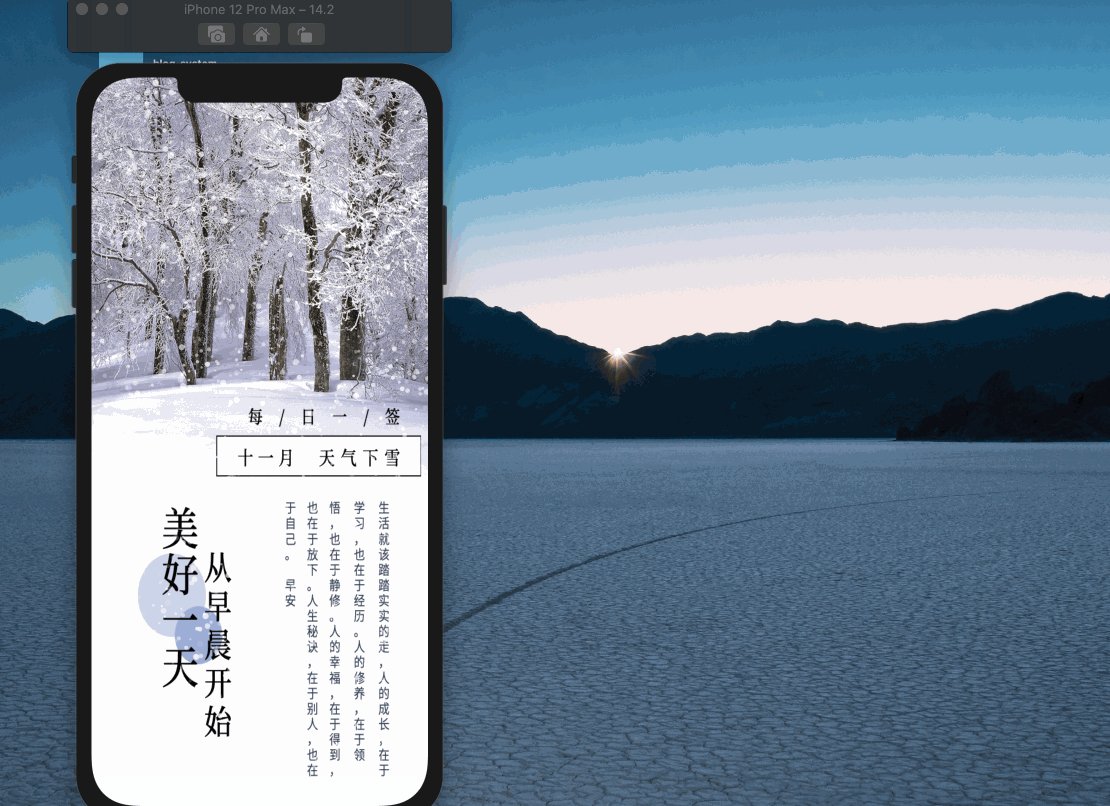
本文章实现的效果如下图所示:

1 首先是雪花的定义
用来保存雪花的一些基本属性
public
2 自定义 View 创建
然后我们创建一个自定义 View 用来绘制雪花效果,在这个自定义View的构造函数中创建一个画笔,同时创建一个保存雪花的集合:
public
3 绘制
绘制讲究三步【精通Android自定义View(二)View绘制三部曲】
3.1 第一步就是测量
通过测量要得出当前画布的精确尺寸
//第一步测量
3.2 第二步就是 排版
当然这个功能主要用于 ViewGroup 中有多个 View时,在这里我们来根据画布的尺寸来随机生成雪花点的坐标信息
//这里面创建 点
3.3 第三步就是绘制
循环绘制,每次绘制时就将雪花的 纵坐标添加偏移量 就出现了向下落的动画效果
@Override
4 第四步就是使用
在布局文件中引用这个自定义View
<?xml version="1.0" encoding="utf-8"?>




















