笔者在前段时间的开发时,需要通过
Chrome DevTools来分析一个接口,调试中发现了控制台中的copy函数,非常的好用,进而发现了新世界,学习到了 Chrome 一些奇怪的调试技巧,这里总结分享给大家,希望能对各位的开发起到帮助!
多图预警,建议在Wifi环境下阅读本文章。
开发者工具函数
copy
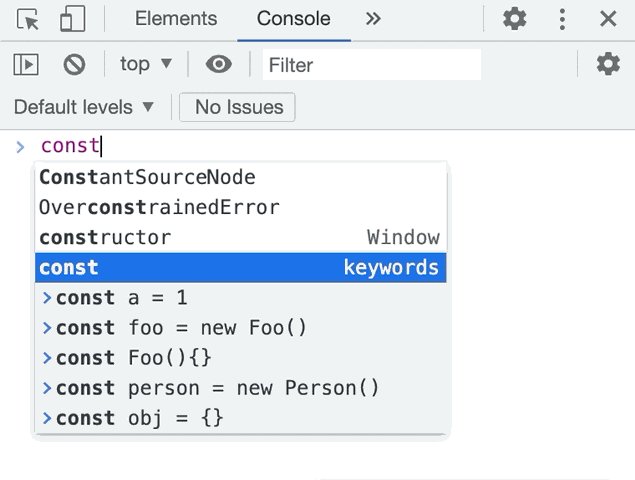
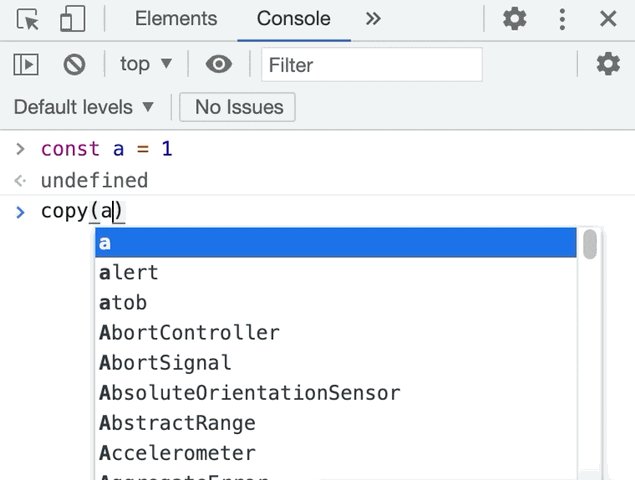
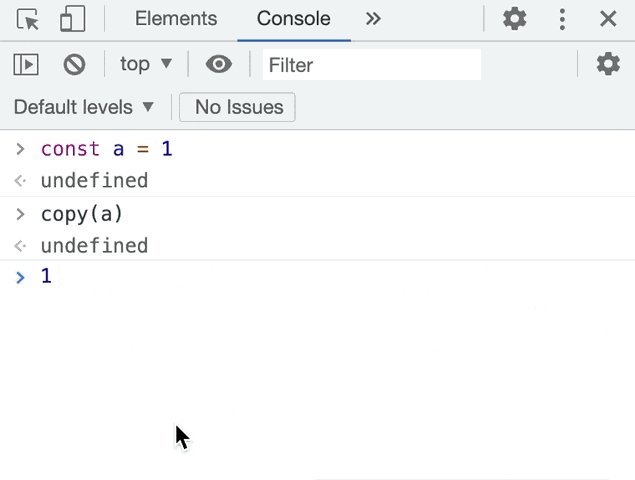
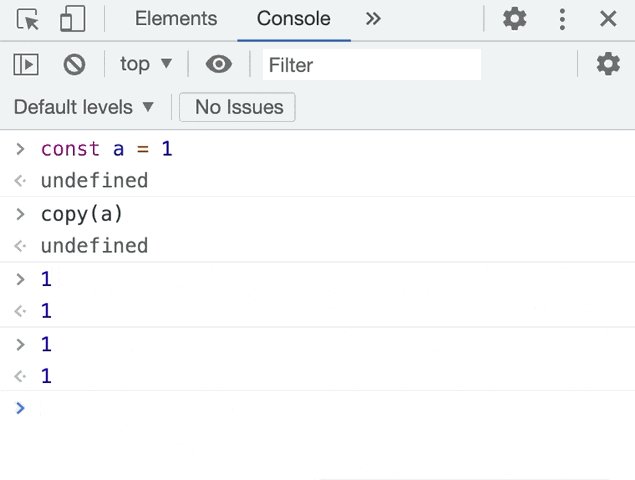
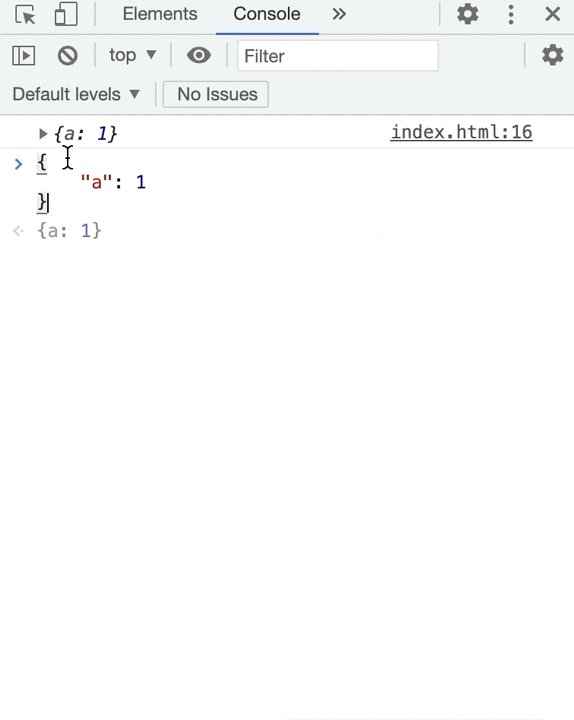
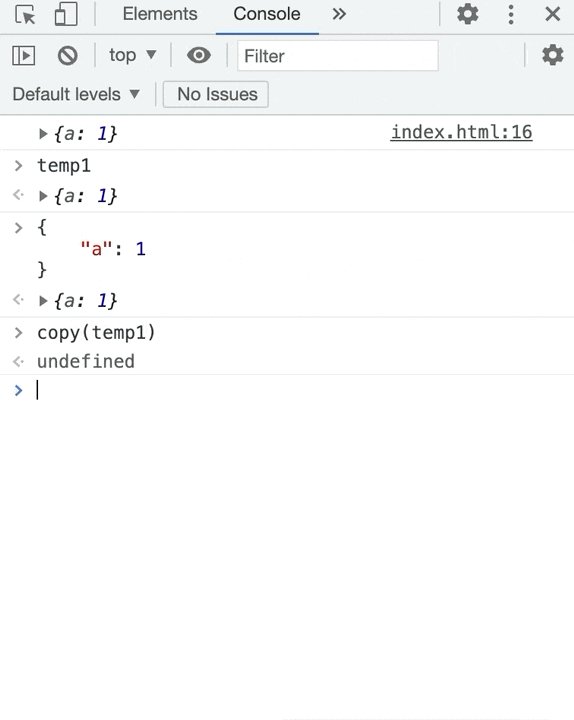
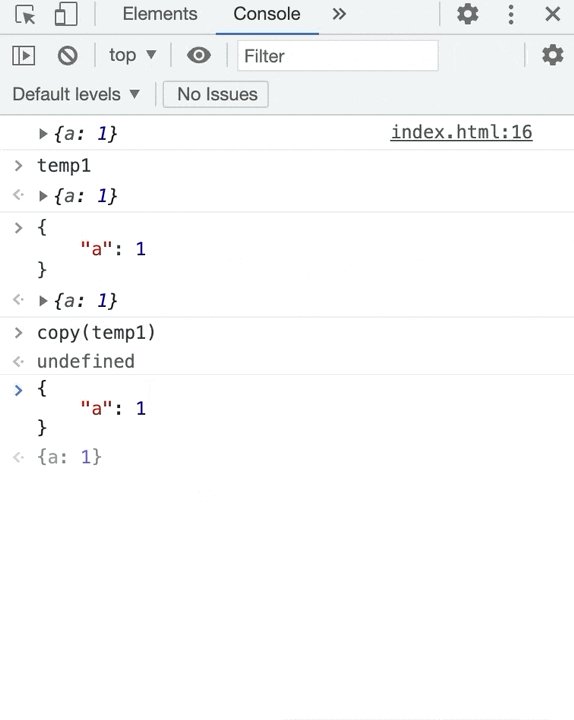
copy 函数可以让你在 console 里拿到任意的资源,甚至包括一些变量,在复制一些特别冗长的数据时特别有用,当复制完成后,直接使用 ctrl + v 即可。
copy 接受一个变量作为参数,如果有多个参数,则忽略第一个后面的所有参数,当需要复制不存在变量名的数据时,可以配合 Store As Global 来使用。

Store As Global
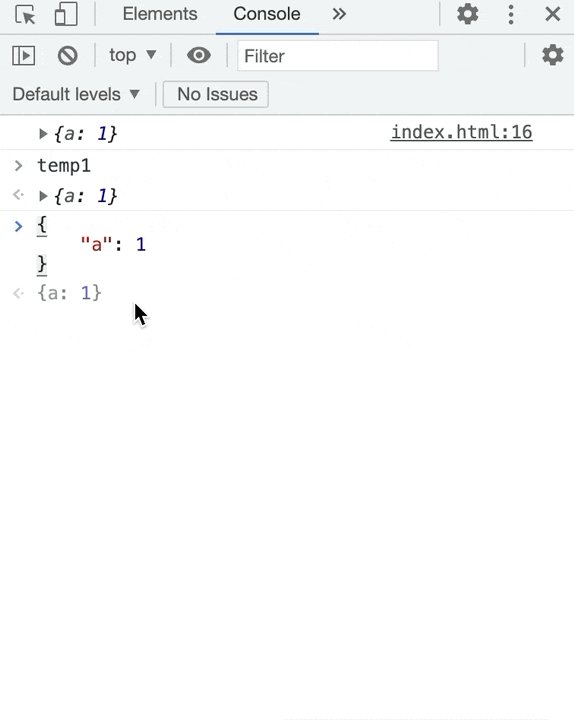
当我们从控制台获取一些数据却没有变量名时(在开发时特别常见),可以通过右键点击数据旁的小三角形,通过其来储存为全局变量,变量名为 temp1 一直延续下去,就可以配合 copy 获取变量名打印了,该功能对 HTML 元素同样适用。

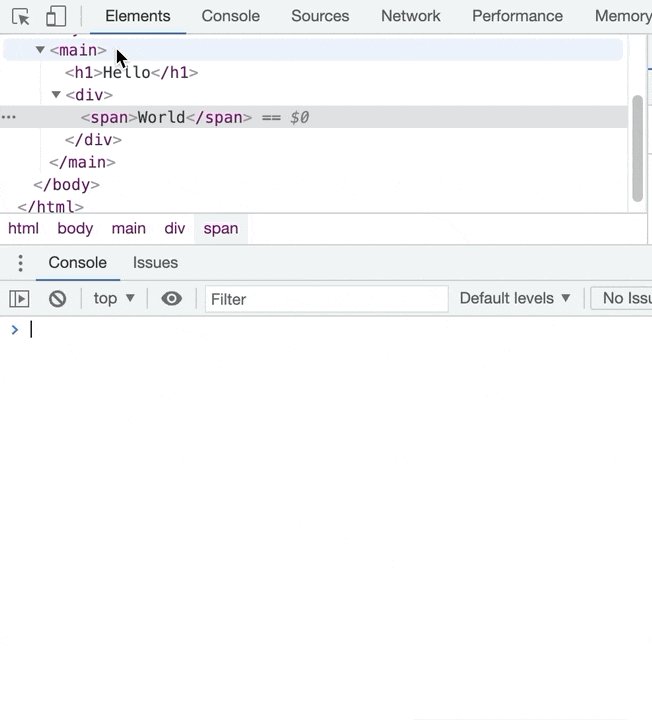
$
这个 $ 和 jQuery 中的 $ 有部分相似之处,均可以作为选择器来使用,这里依次介绍其用法。
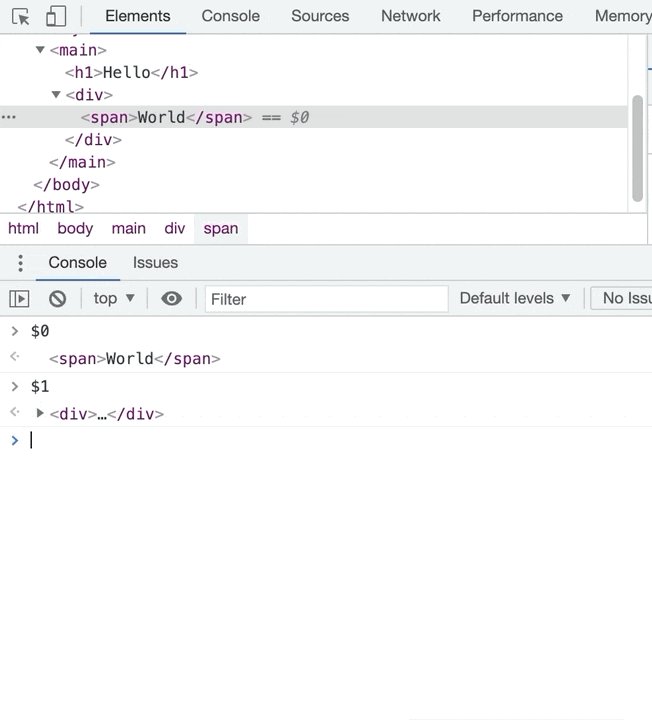
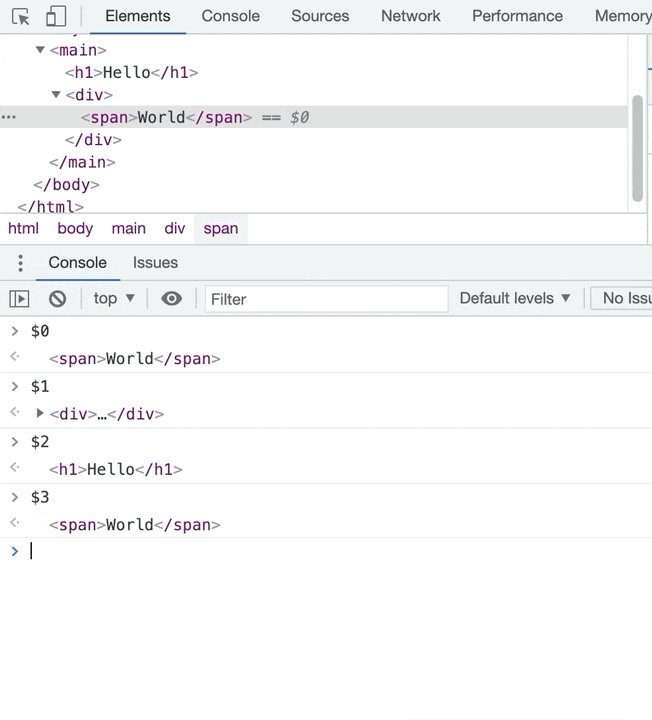
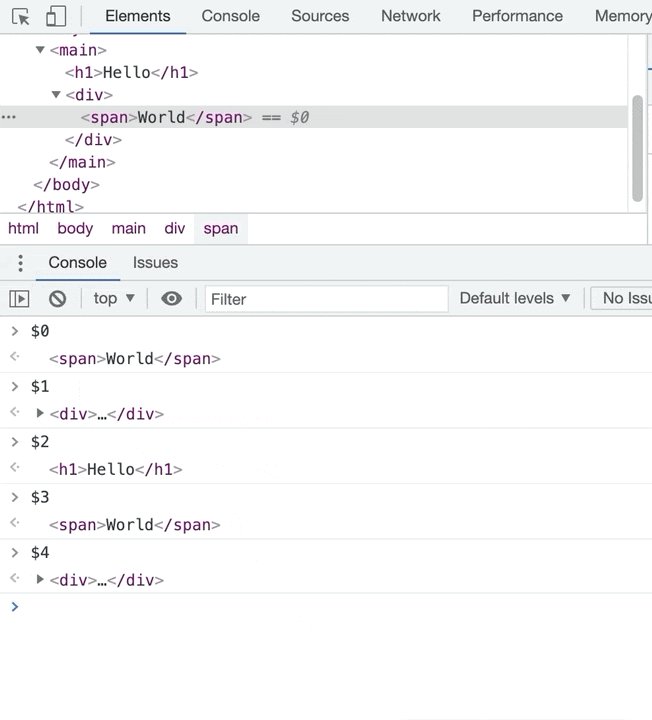
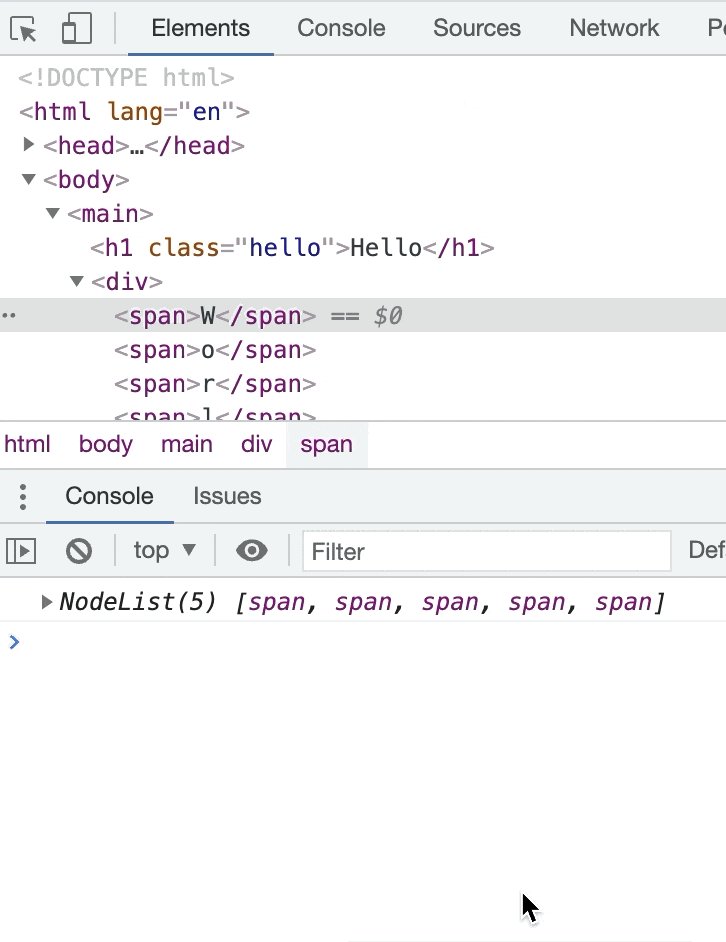
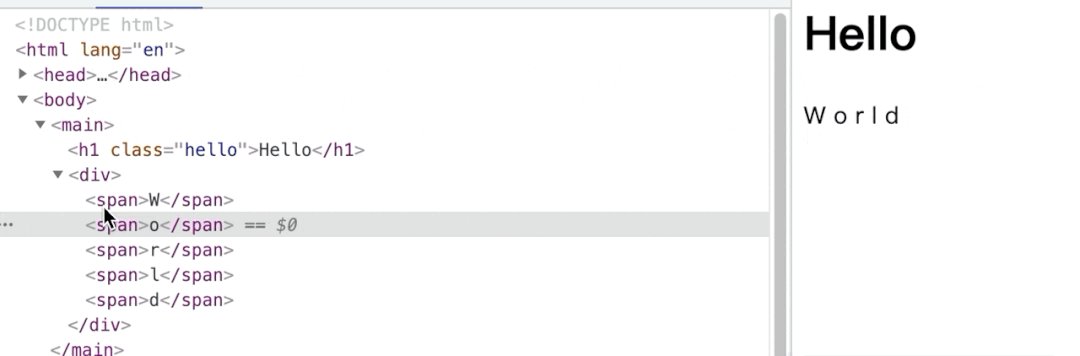
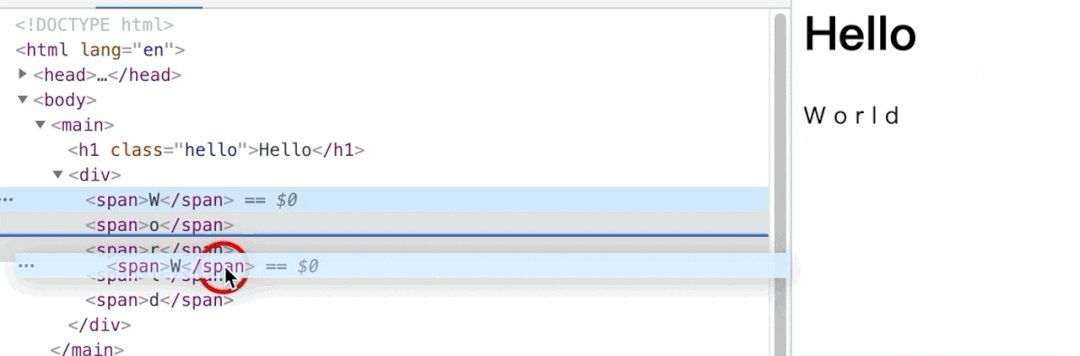
首先是 $0 ~ $4 可以获取点击的 HTML 元素,其中 $0 对应着最后一次点击的元素,$1 次之,依序排列直到$4 。
根据这个操作可以很轻易的复制一个元素,并对其执行一些 DOM 操作。

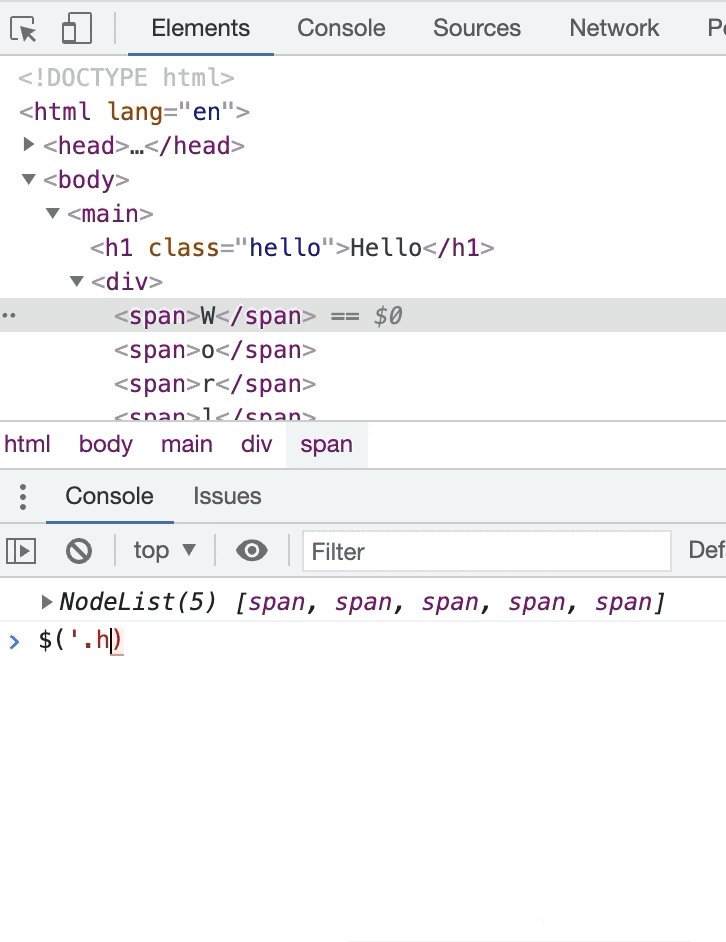
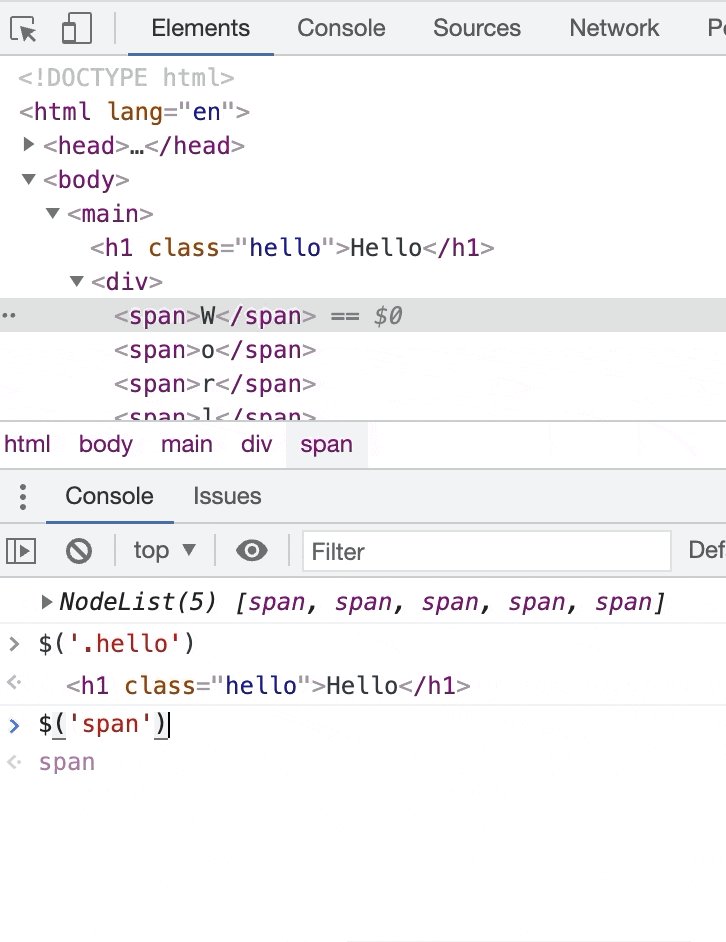
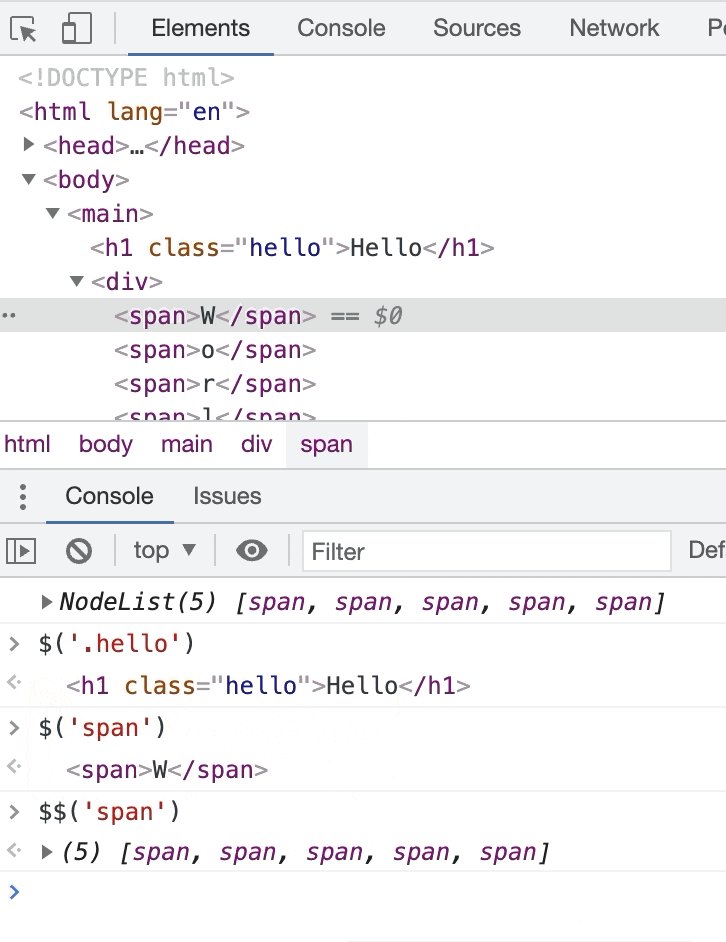
还可以作为选择器使用,其中 有两种用法,分别是单 $ 和双 $,需要注意的是,双 $ 返回的并非 NodeList而是一个纯正的数组,直接方便了我们在控制台调用API????。

有时仅仅需要获取上一次输出没有变量名的数据该怎么办?这时你心中应该有一个答案,就是通过 Store As Global 把其变为一个变量,但是这样太麻烦了,$_ 可以帮你解决这个烦恼,其返回结果就是上次执行结果的引用。

这里可以看到并不会重新计算一遍结果,而是直接引用。
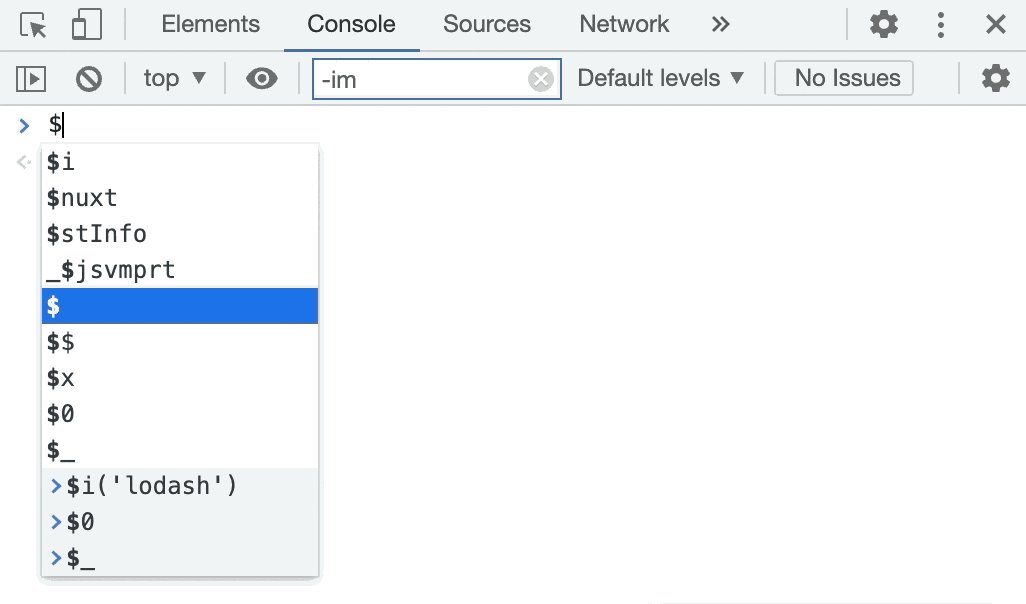
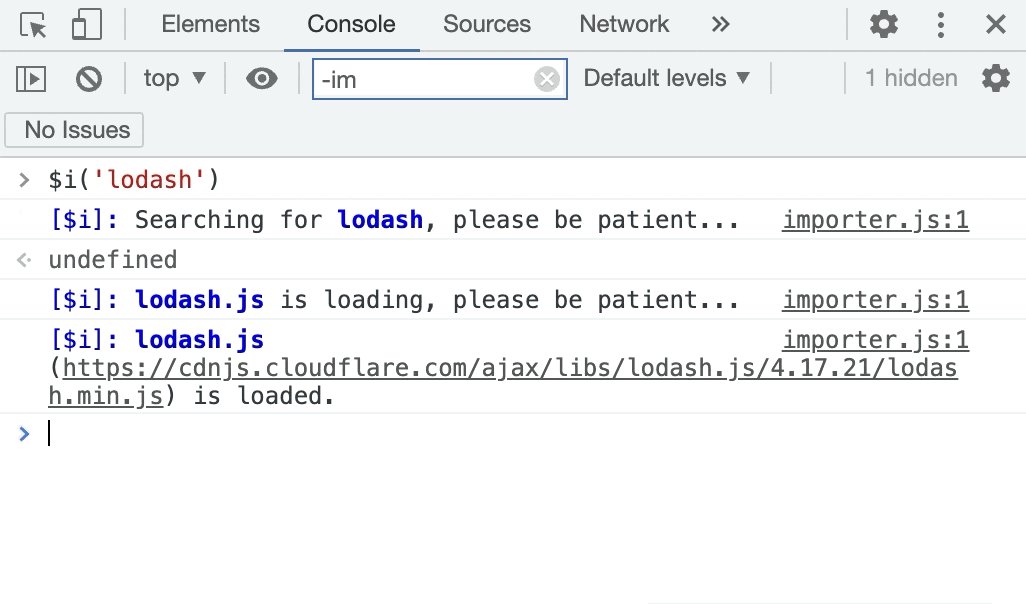
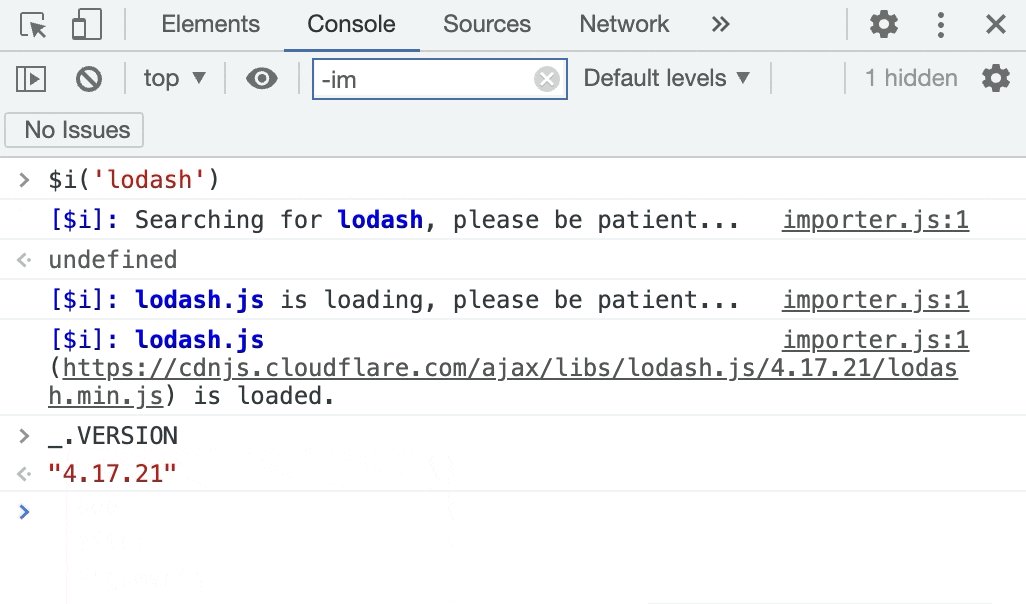
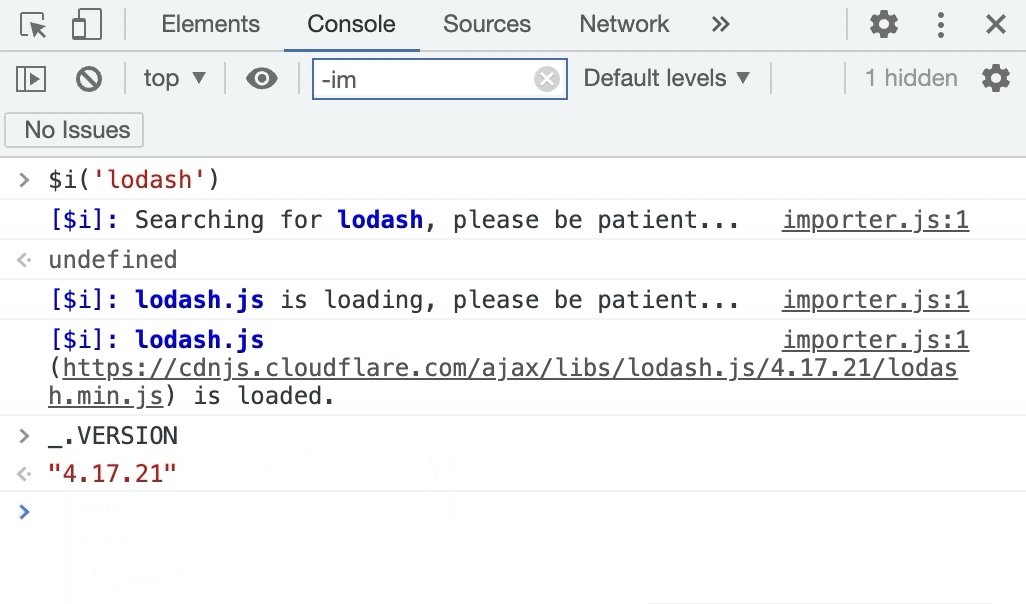
最后关于$ 命令操作是重磅戏,可以通过 $i 安装 NPM 库,这是一条未曾设想过的道路,笔者查阅发现时,属实被震撼到了。在Console Importer 插件的帮助之下,就可以帮助我们实现这一操作!首先在谷歌应用商店安装好该插件后,在命令台输入 $i('lodash') 后,神奇的事情就会出现。

此时就可以在 Console 中使用 Lodash 了!
getEventListeners
可以方便的获取元素绑定的事件,特别是配合 $ 使用,不过获取事件功能也可以在 Element 中查看,主要是当元素嵌套层级深且复杂时,可以不用点击而通过选择器来查看元素。

monitor
这是 DevTools 自带的监听器,简单的说明就是监听函数的函数,使用起来很简单,直接套娃就行。目前没发现有什么特别方便的地方和使用它的需求,了解即可。

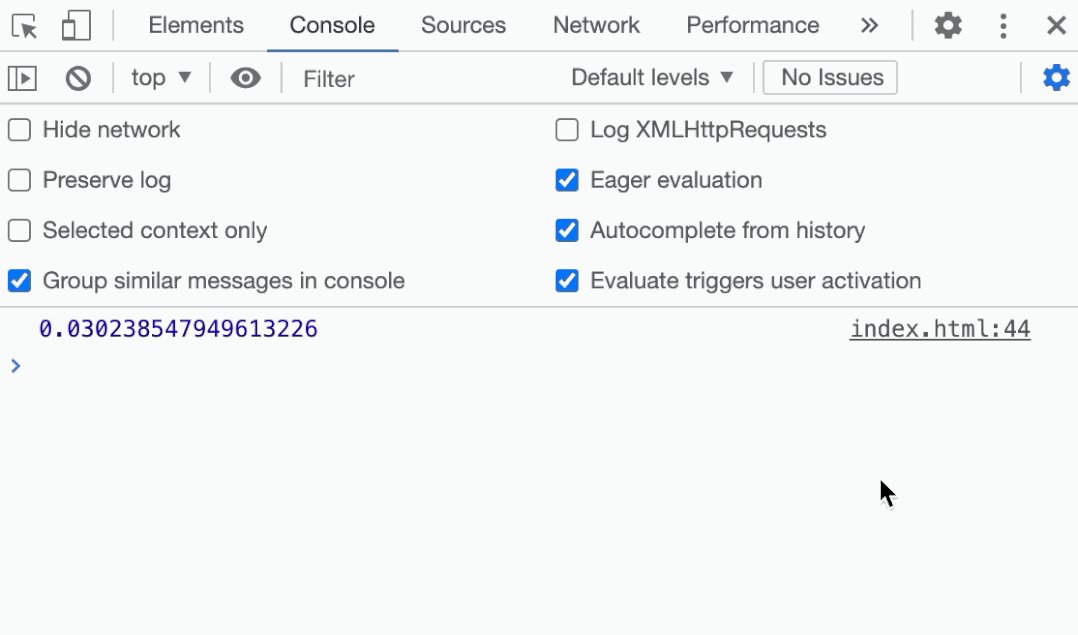
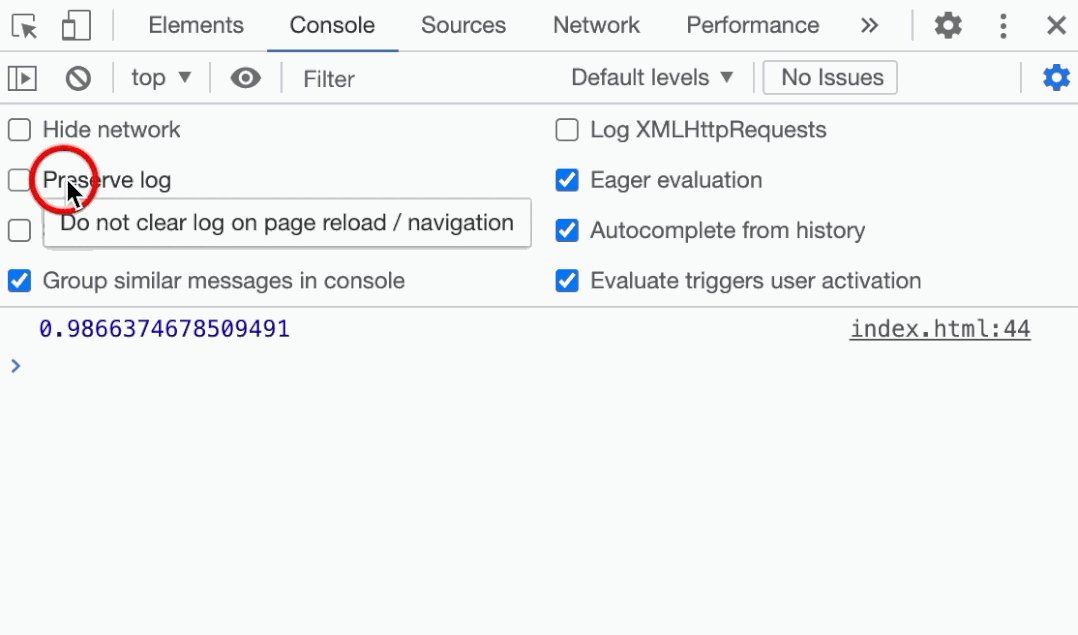
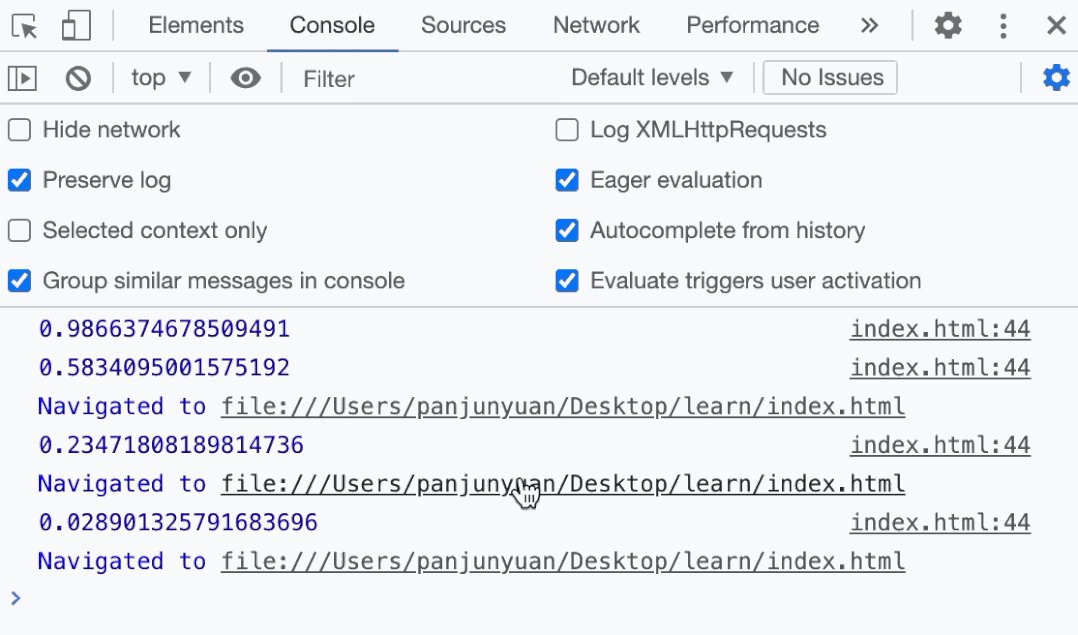
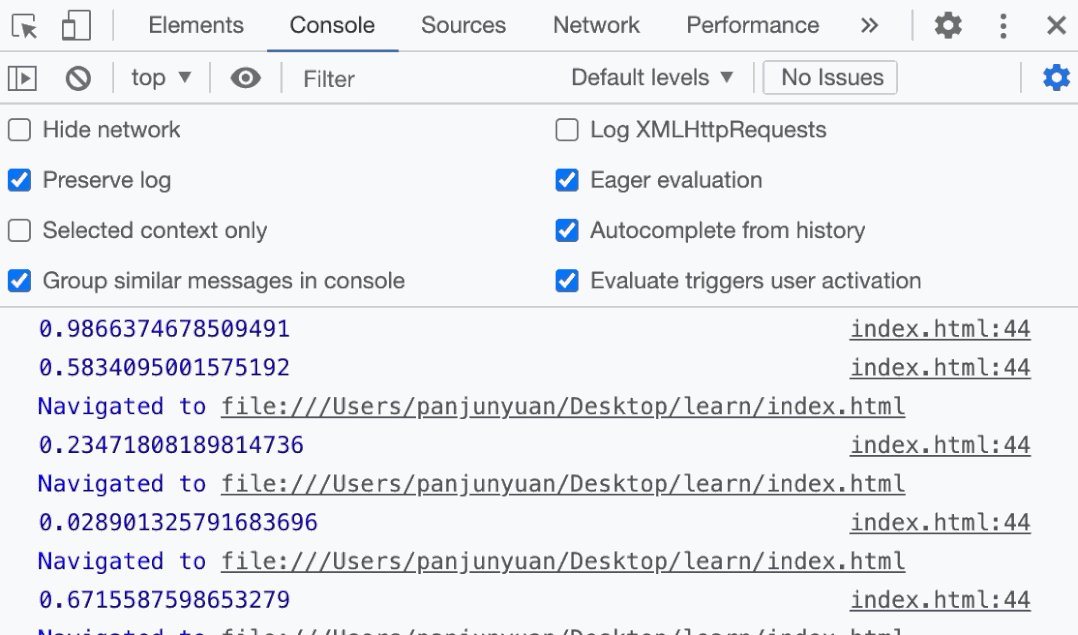
Preserve Log
在我们调试页面时,经常遇到页面跳转或刷新的情况,此时打印的输出会被刷新掉????,看不到想要的数据。在调试面板最右边的齿轮图标处,有 Preserve Log选项,可以保存上一次打印的输出,这里用 Math.random 作演示。

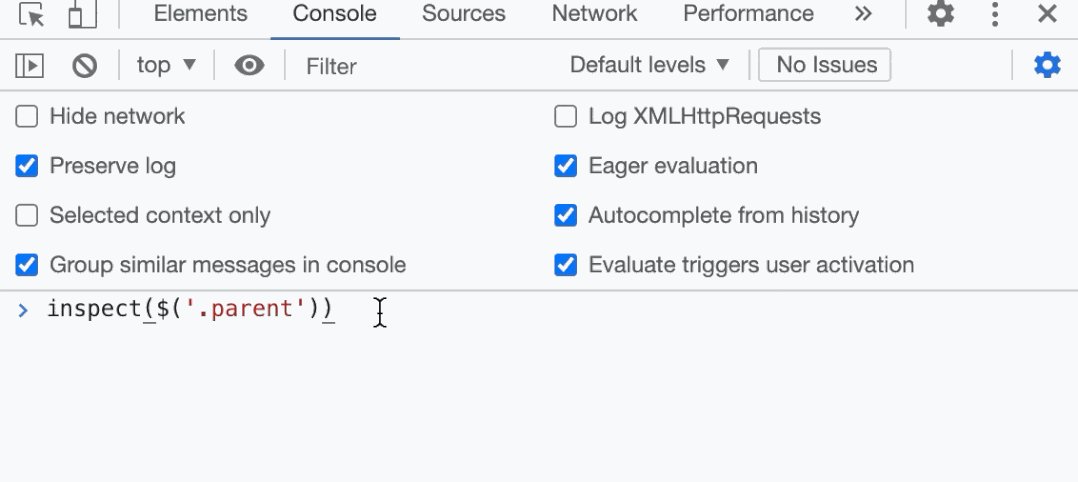
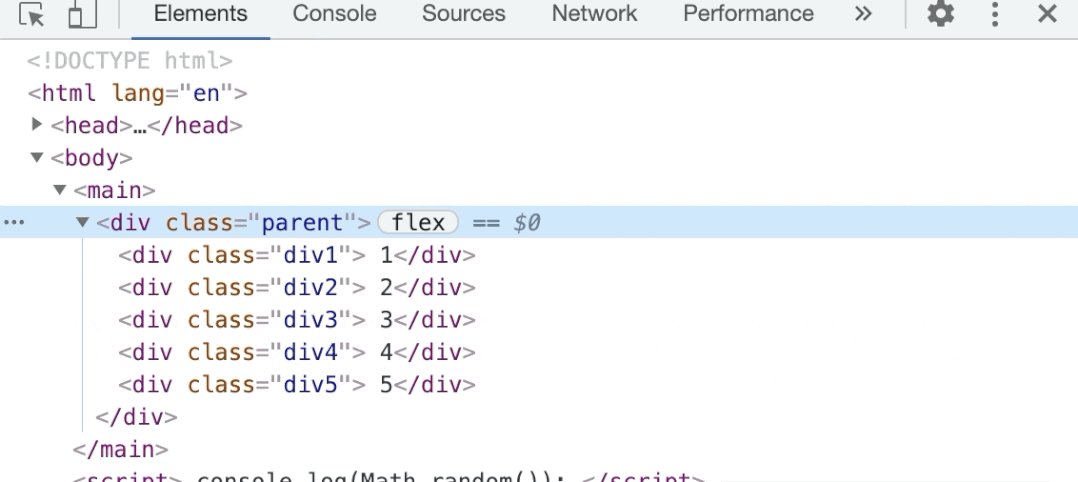
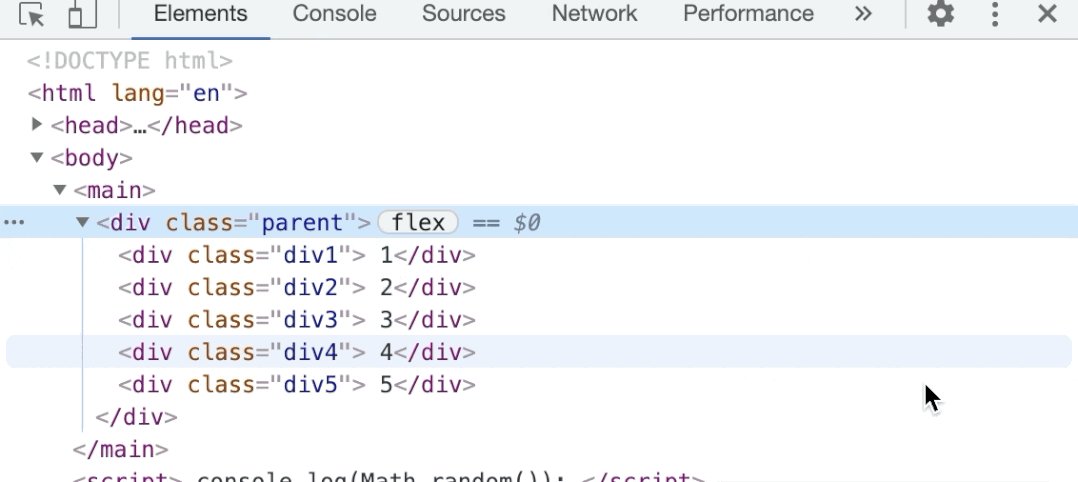
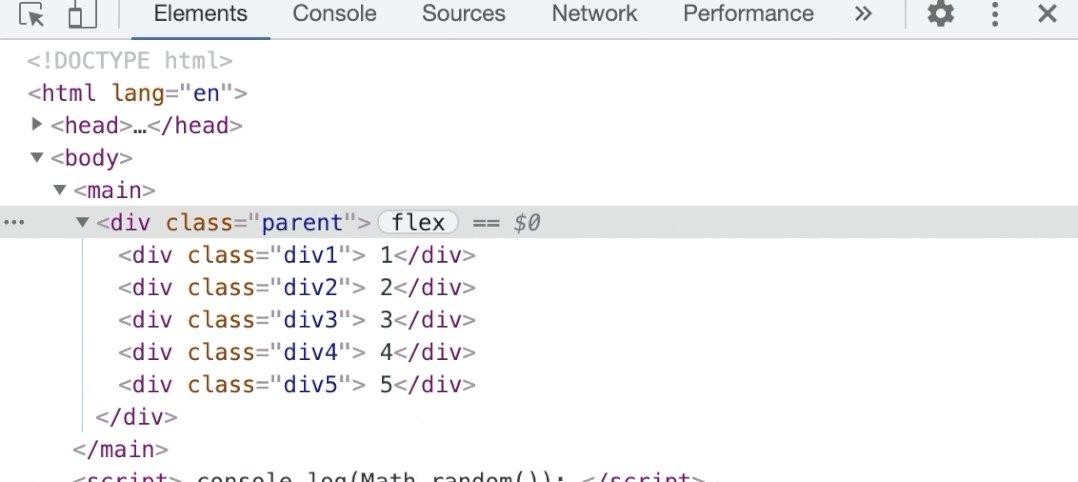
inspect
inspect 提供了一个可以快速跳转到 DOM 元素对应位置的方法,对于一些嵌套层级复杂或者未知的元素,可以通过 inspect 配合调试,将元素的选择器至传入函数中,则会自动跳转到其对应位置。

元素面板
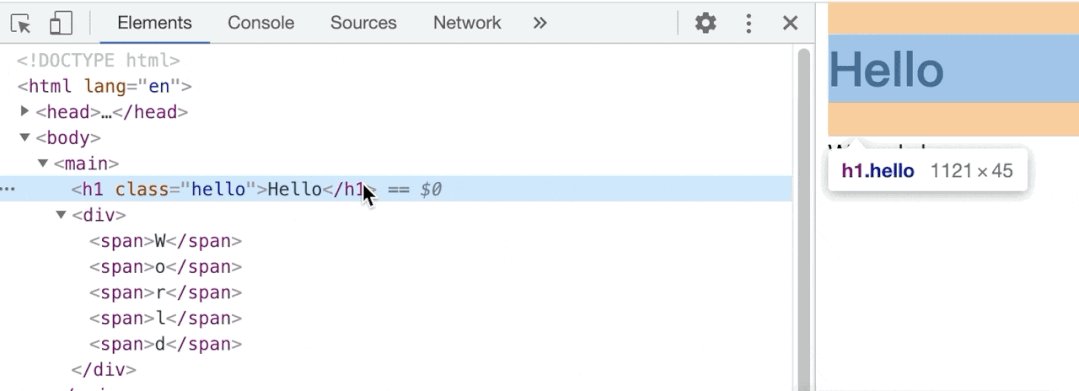
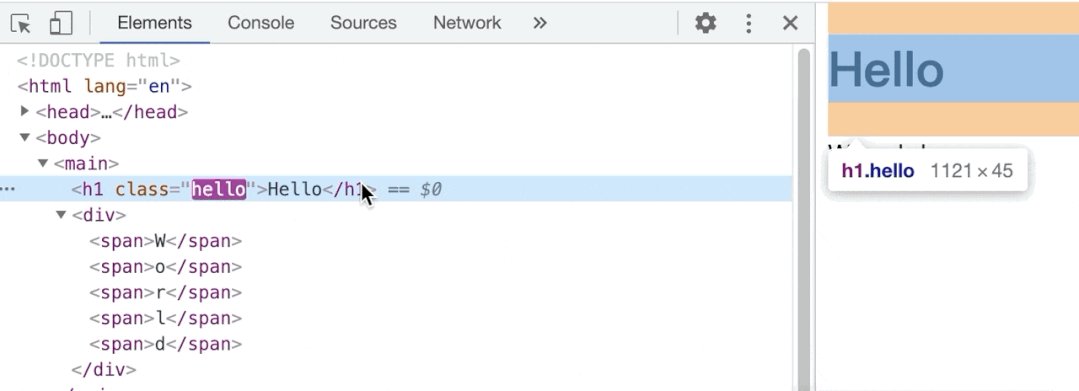
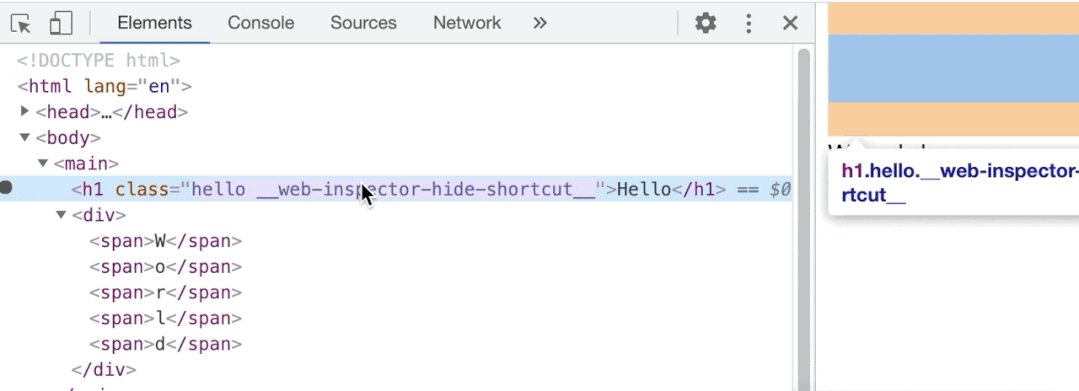
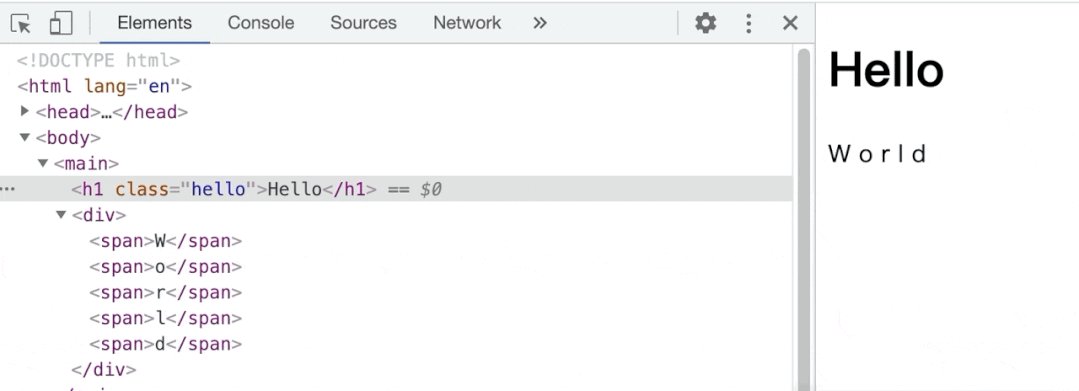
元素面板即为 Elements 面板的内容,我们一般用其获取对应元素的信息,比如 Styles && Computed && Layout 等,其中我们会对元素做一些操作,比如操作一个元素的显隐要怎么办?其中一个答案就是右键该元素,然后选择 Hide Element,但这样做有点麻烦,能不能有更好更快的办法呢?答案是有的,直接选择该元素,在键盘上按下 "h" 即可切换元素的显隐状态,Amazing!

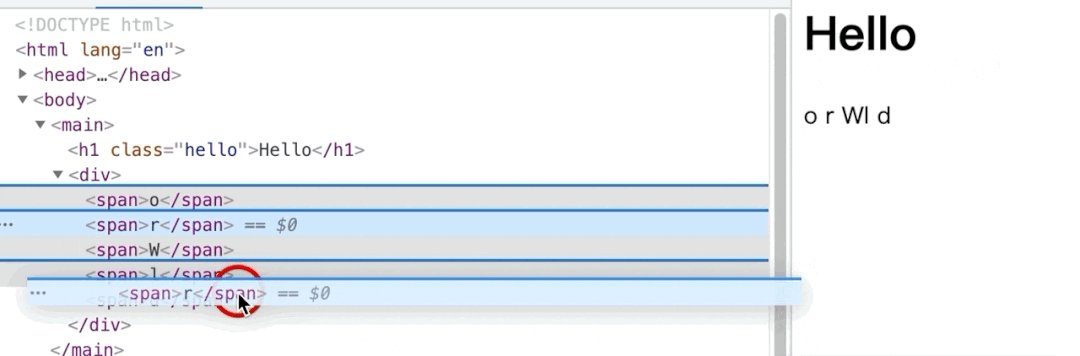
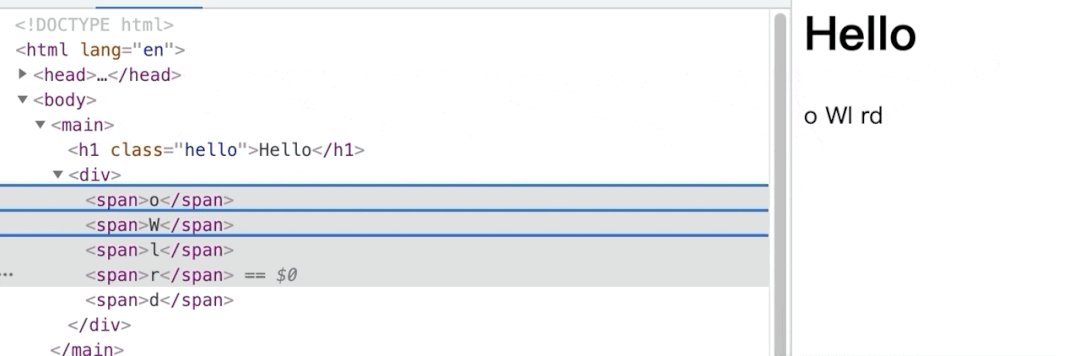
不仅如此,还可以直接拖动元素达到调整元素位置的功能。

Layout
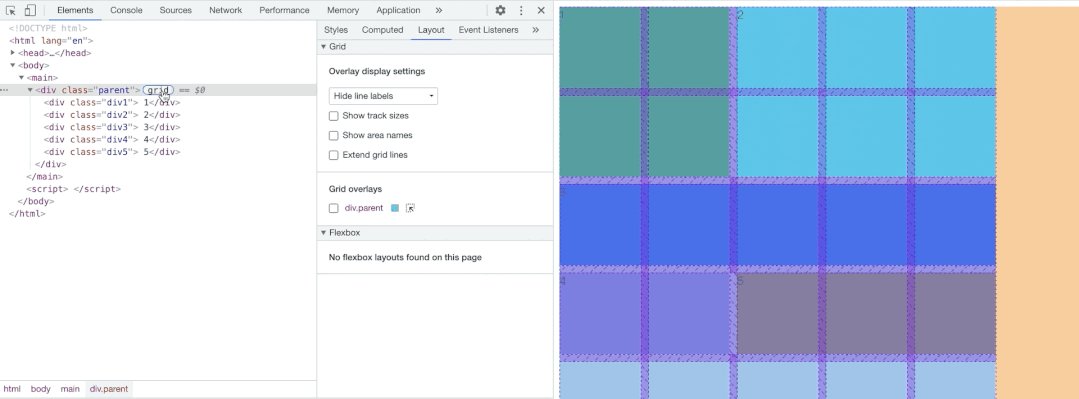
Layout 是归属于元素面板的子面板,在其中可以查看元素的布局,特别是对于 flex && grid 来说,简直是好用的不得了,接下来我们先看 grid 布局的操作:
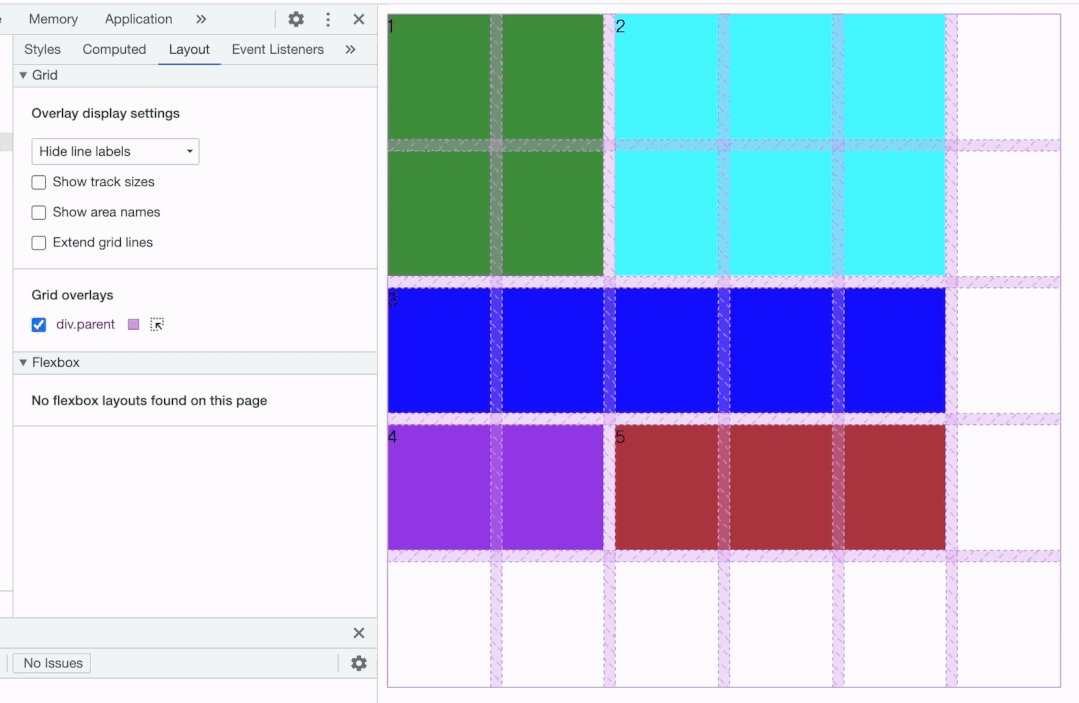
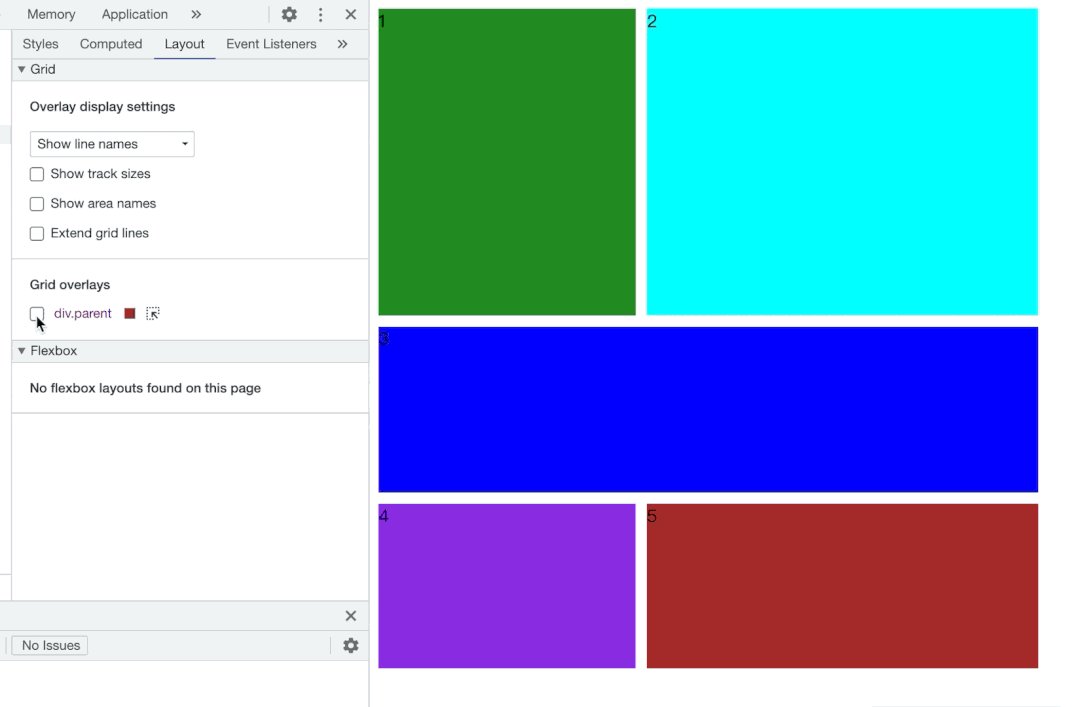
当用户点击一个使用 grid 布局的元素时,则会显示出其所有的小方格。

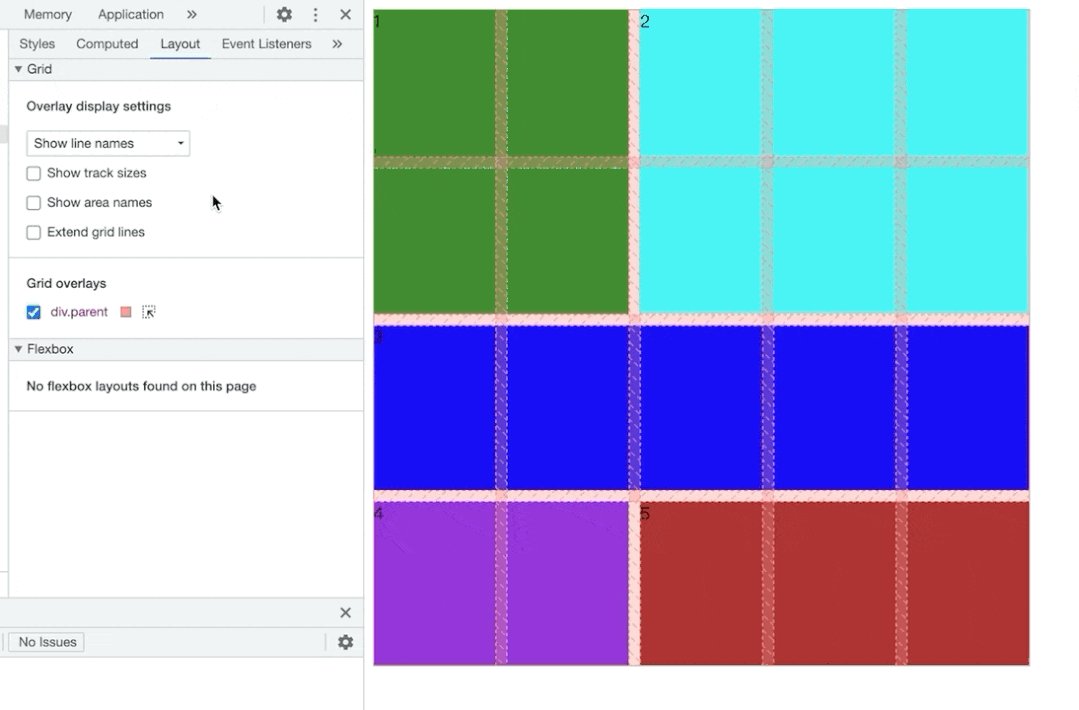
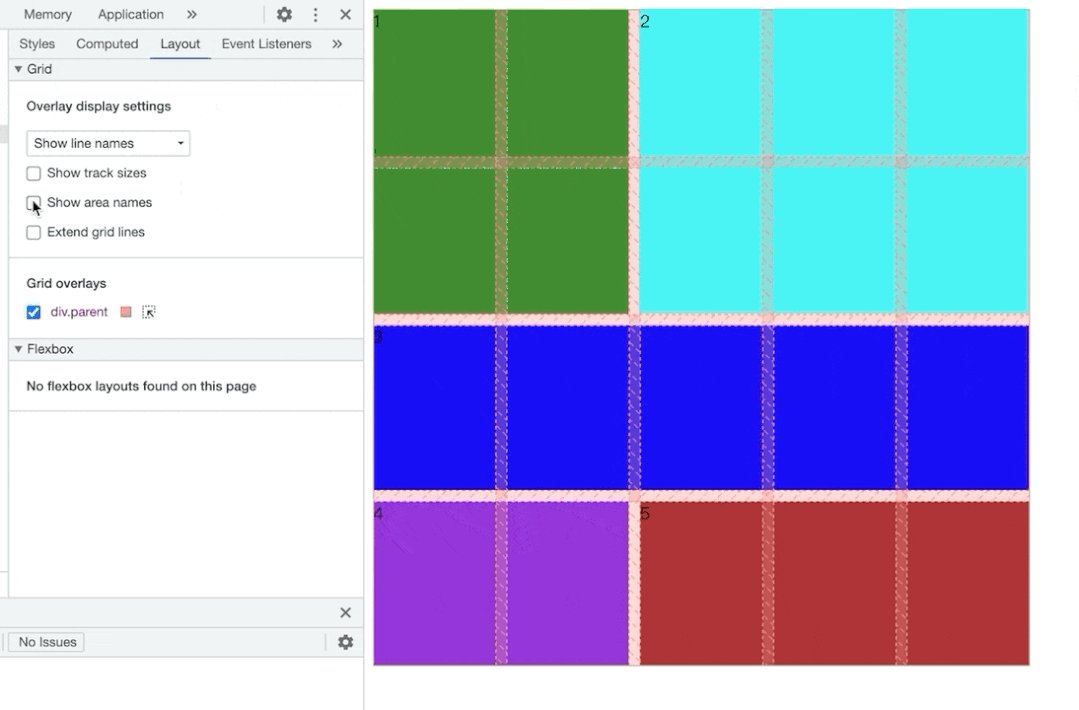
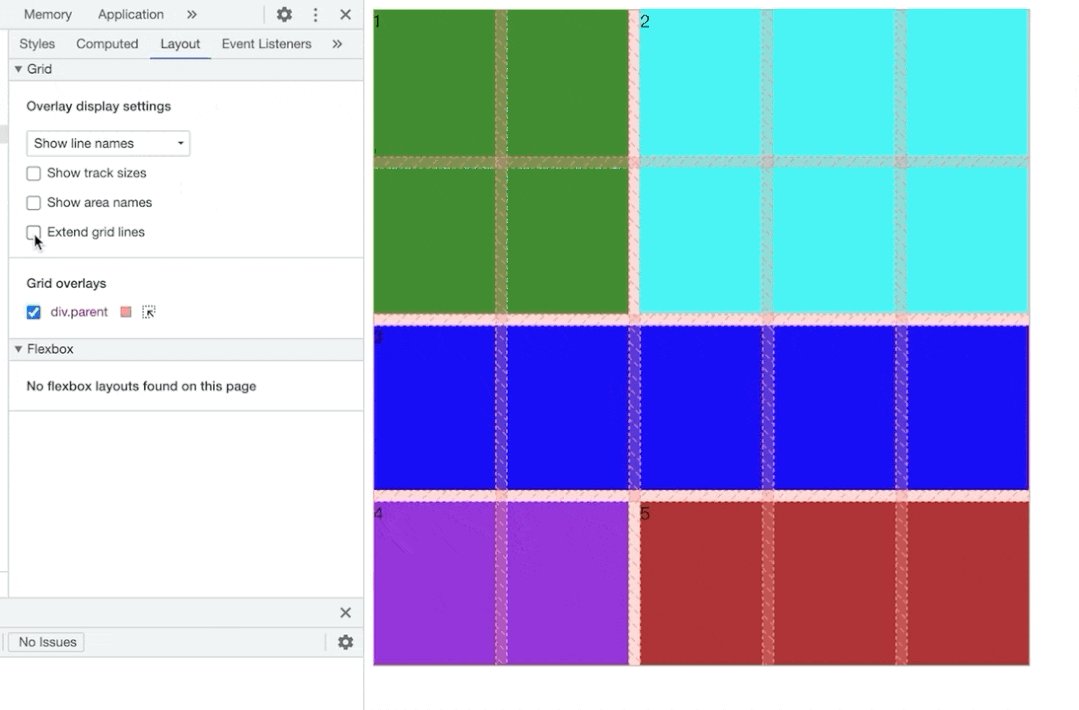
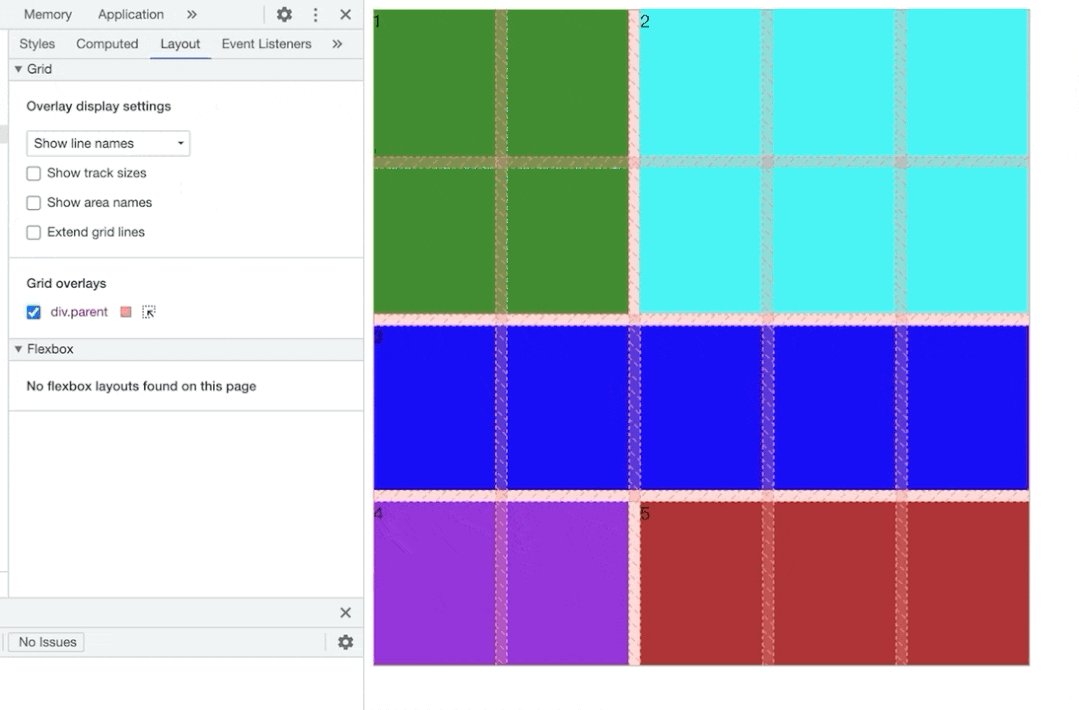
当然这还不够,我们还想要知道更详细的信息,比如每个格子所占的容量,宽度是多少,可以点击 Overlay display settings 下的选项来操作。
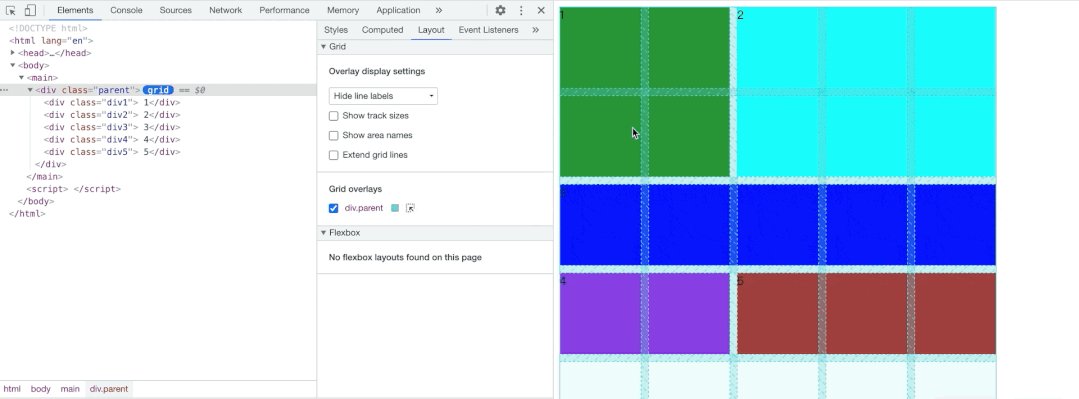
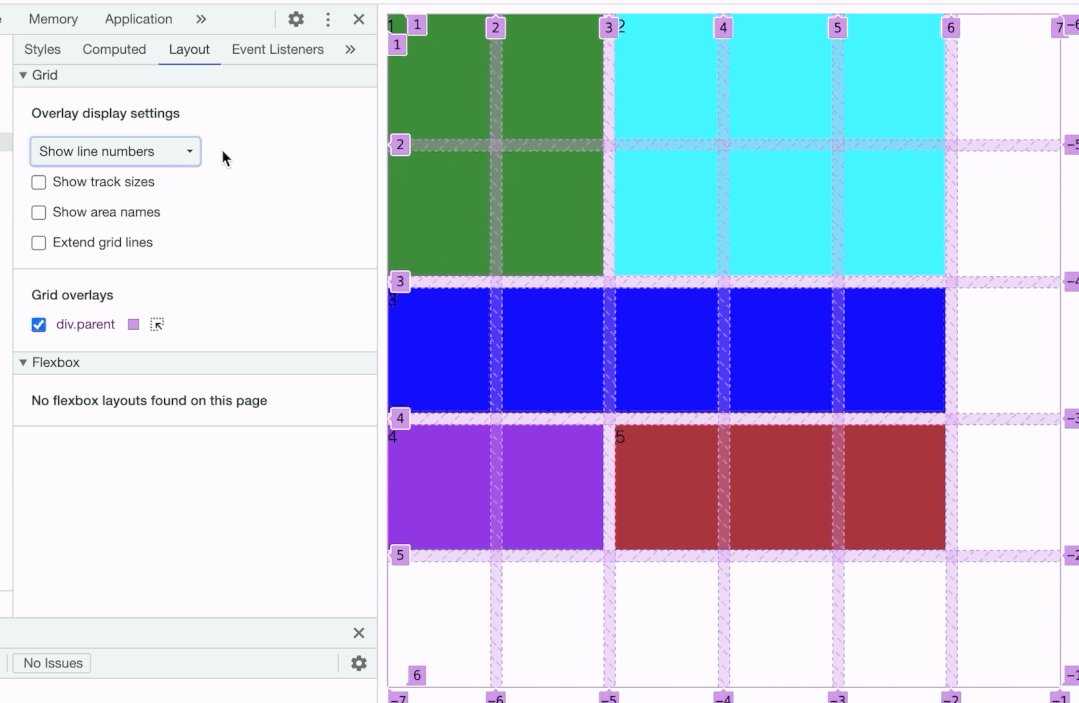
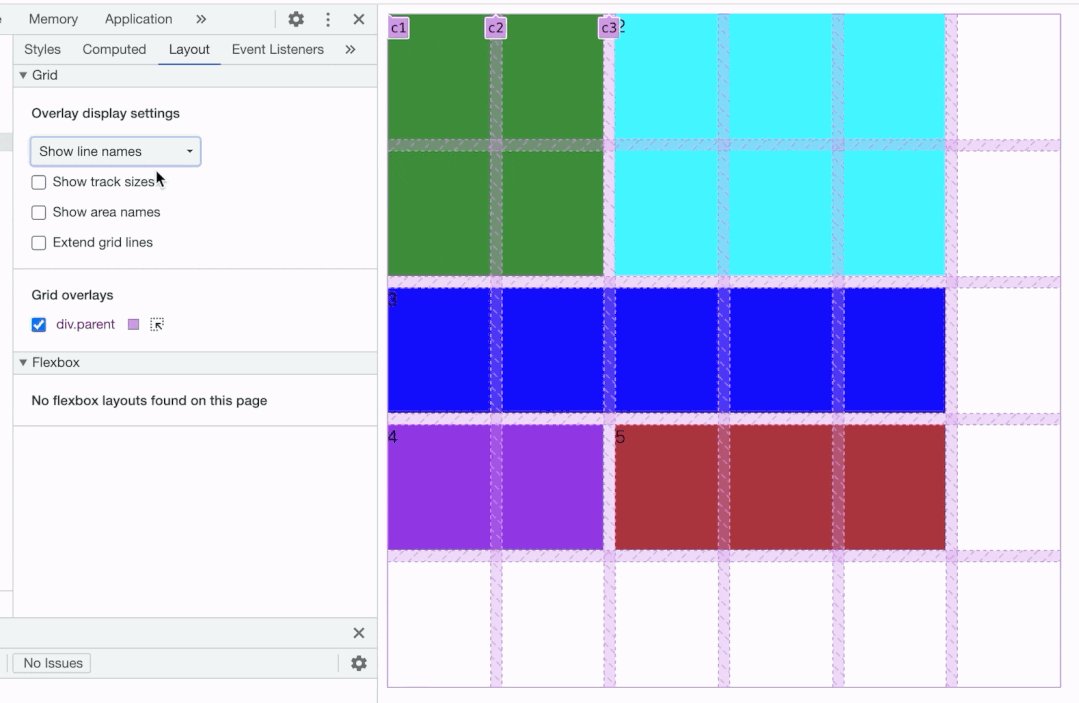
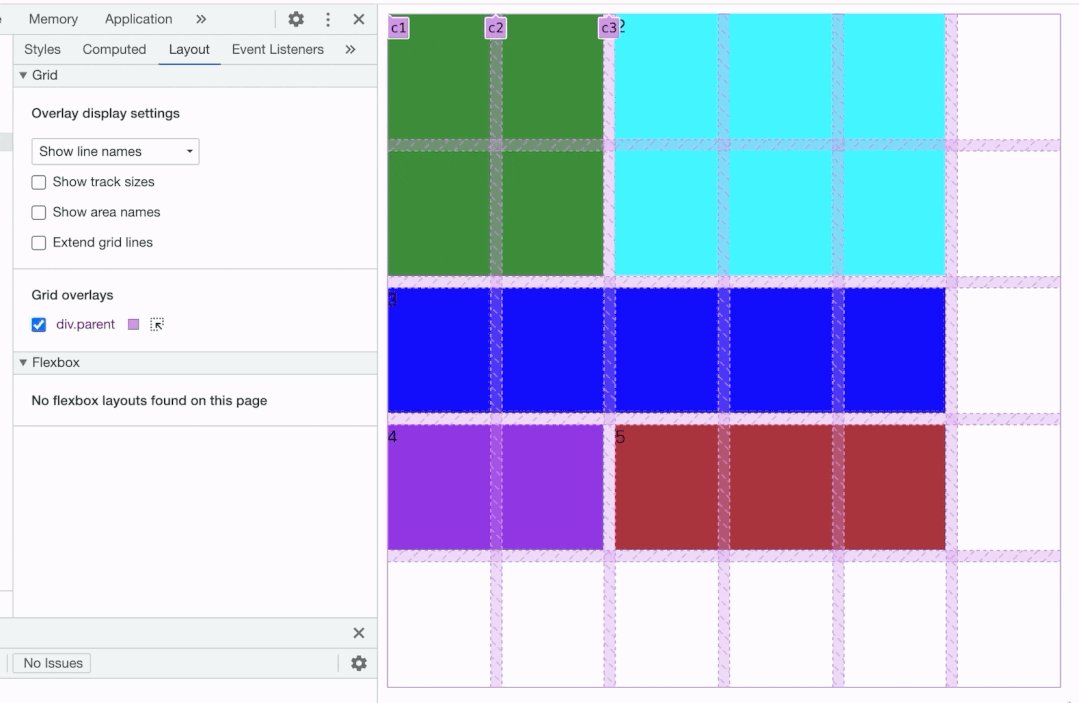
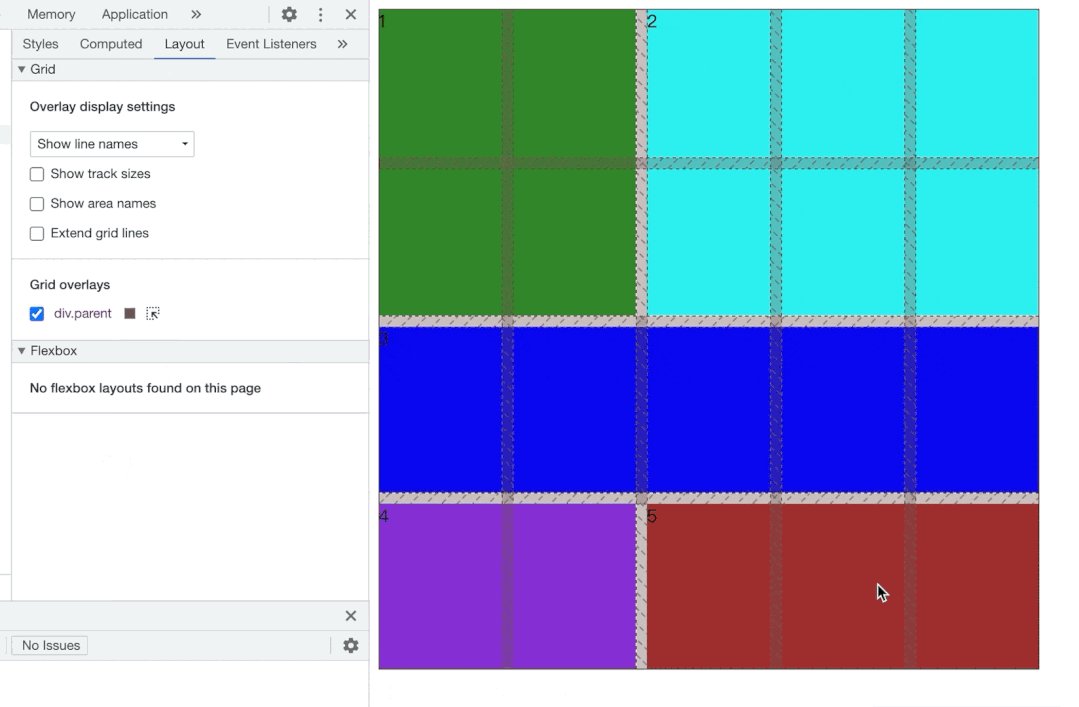
其中第一个下拉框可以选择展示 line names 和 line numbers,也就是线段的别名和线段对应的序号。

后续三个选项分别为
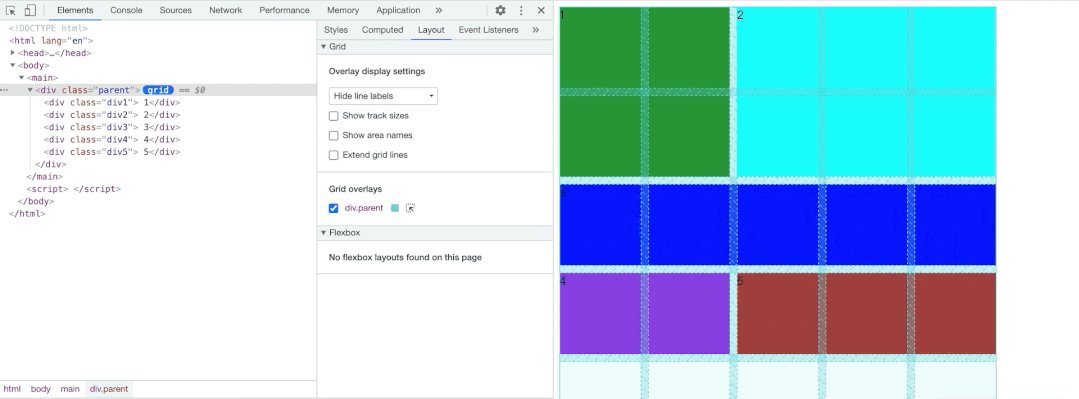
- 显示轨道大小:切换以显示或隐藏轨道大小。
- 显示区域名称:在具有命名网格区域的网格的情况下,切换以显示或隐藏区域名称。
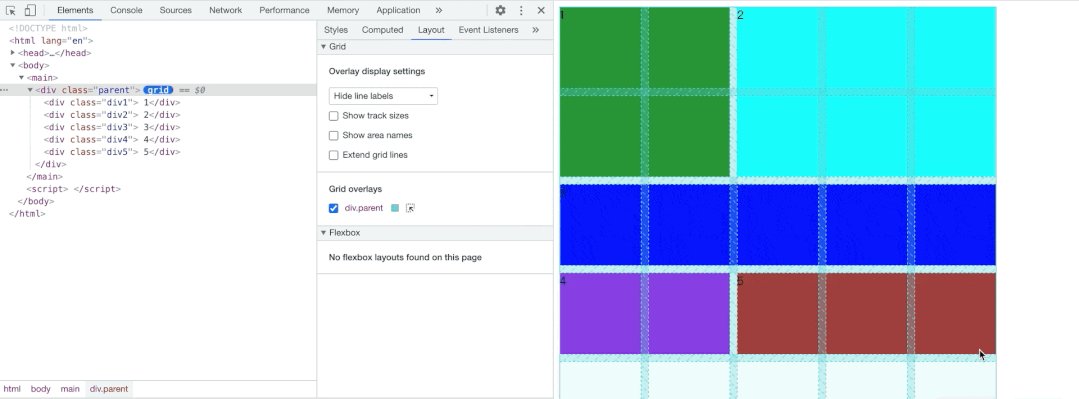
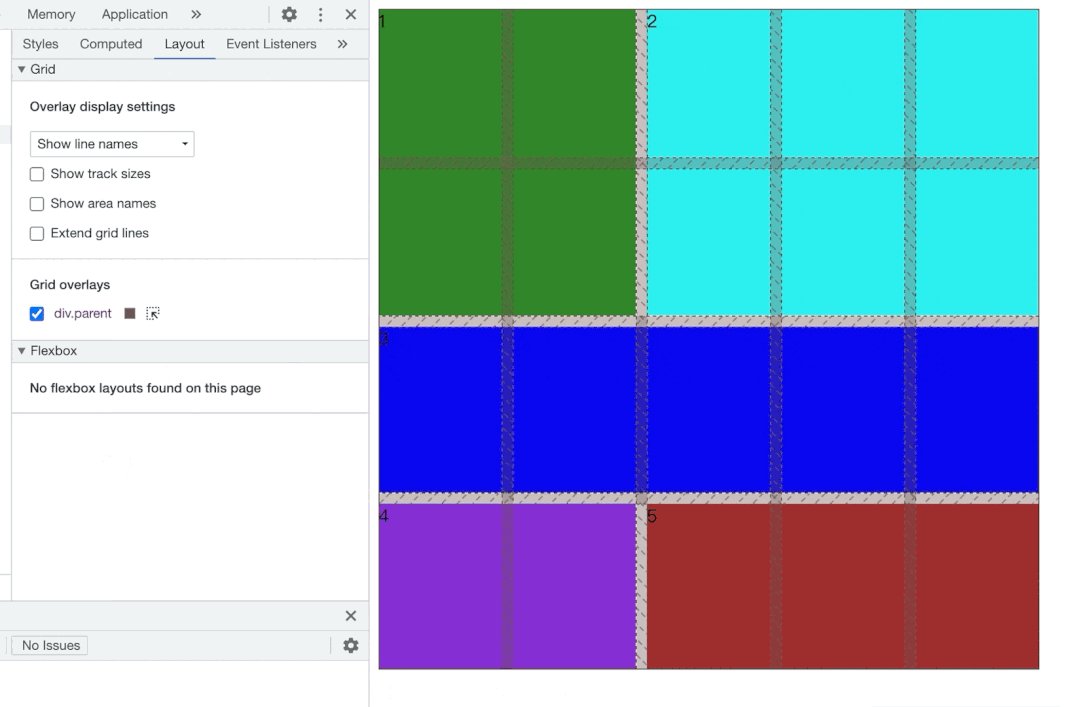
- 扩展网格线:默认情况下,网格线仅显示在带有display: grid或display: inline-grid设置在其上的元素内部;当打开此选项时,网格线沿每个轴延伸到视口的边缘。
文字描述可能看起来不好理解,下面有动图挨个解释????。

第一选项可以很清楚的看到每行每列的宽度,第二个选项可以看到每一个“块”的别名,第三个选项可能看的不是很清楚,其延伸 grid 的线段至视口边缘,可以仔细观察最下方和最右方,发现会多了几条虚线。
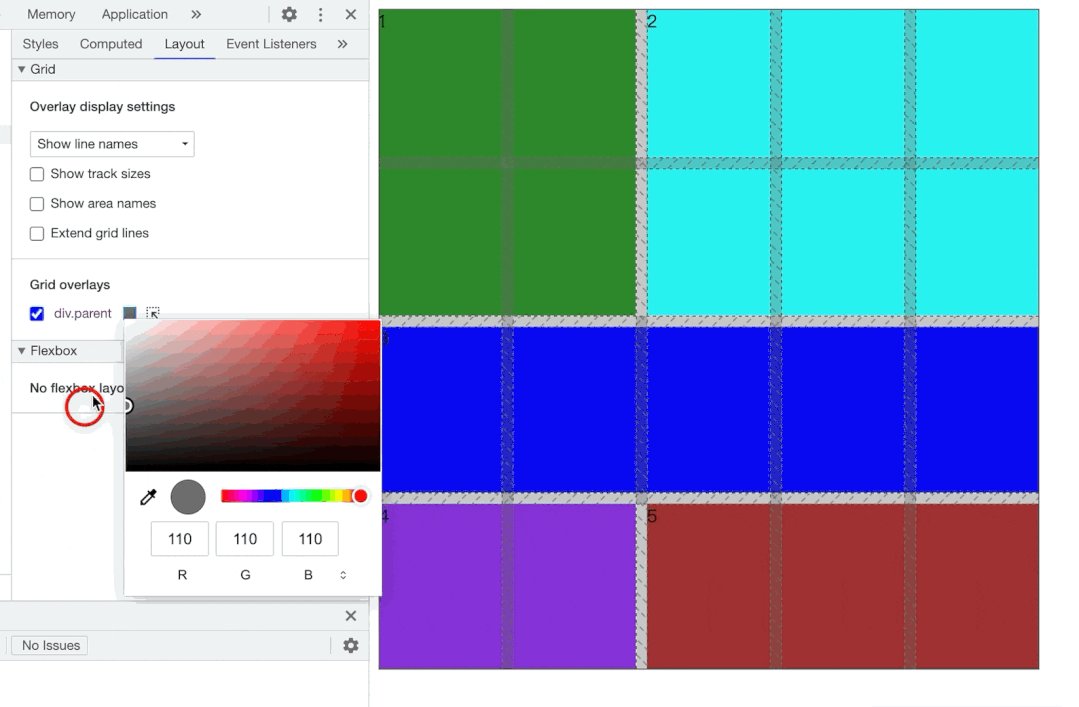
在 Grid overlays 有一个颜色块和一个带有鼠标的虚线块,其功能也很有用,分别是自定义每个 grid 的网格覆盖颜色和突出显示网格。

都说到 grid 了,怎么能不提 flex ?目前在 Chrome 91 版本来看,调试 flex 的功能是要更多一些的,喜欢 grid 的不要担心,在92版本会同步两者的功能!
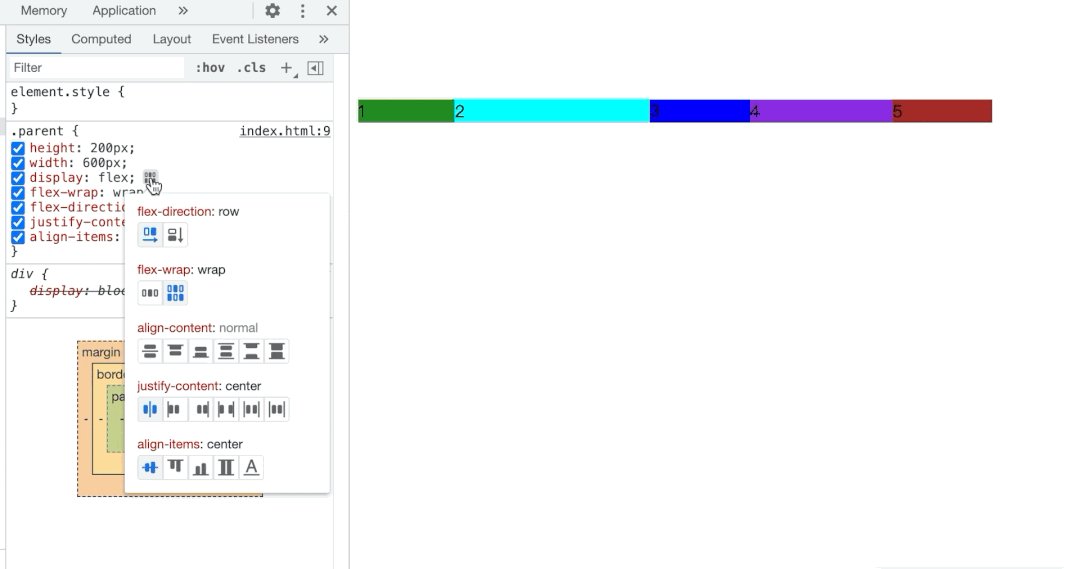
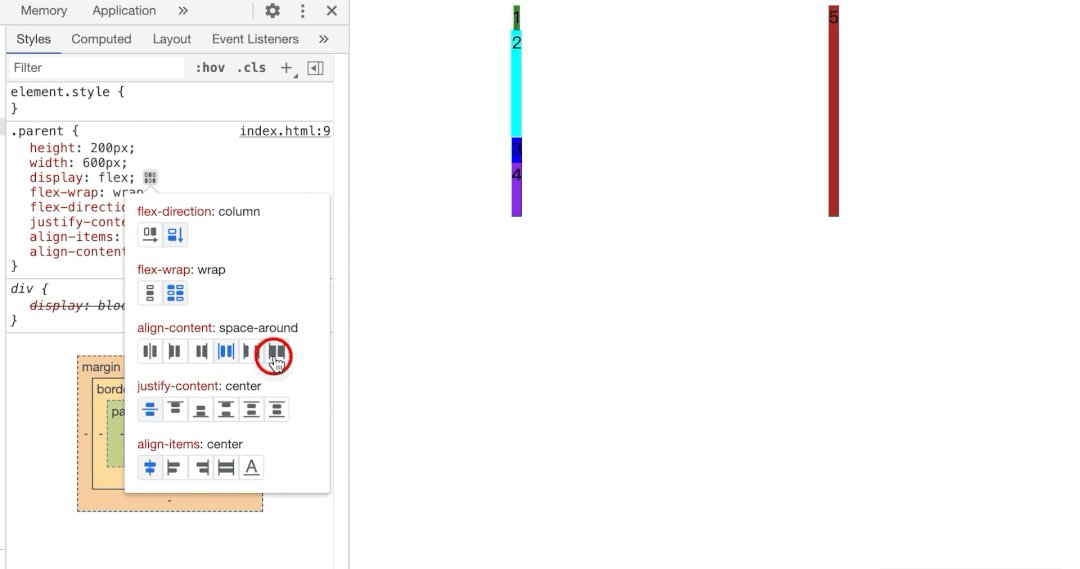
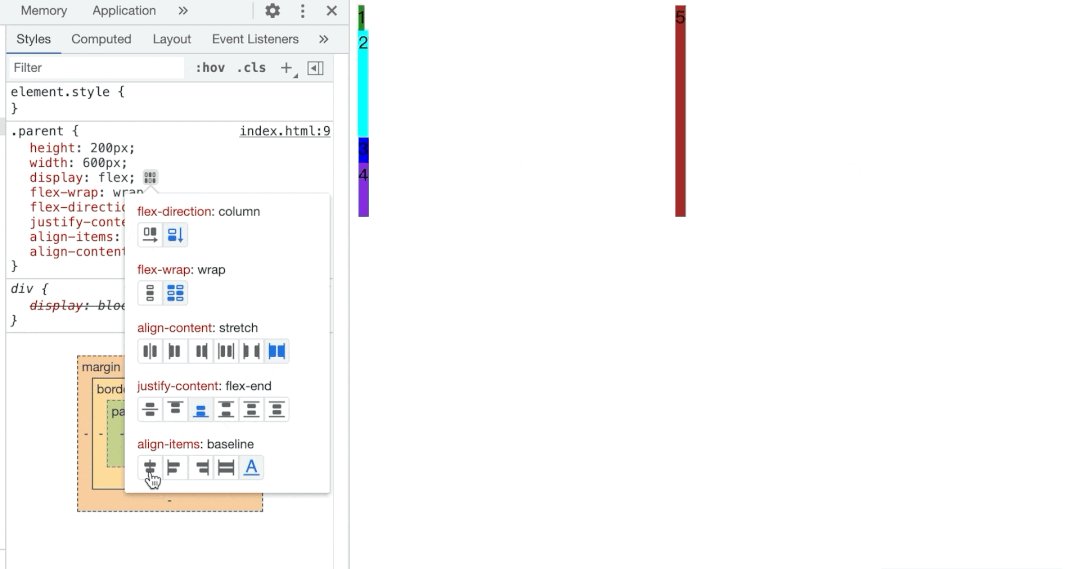
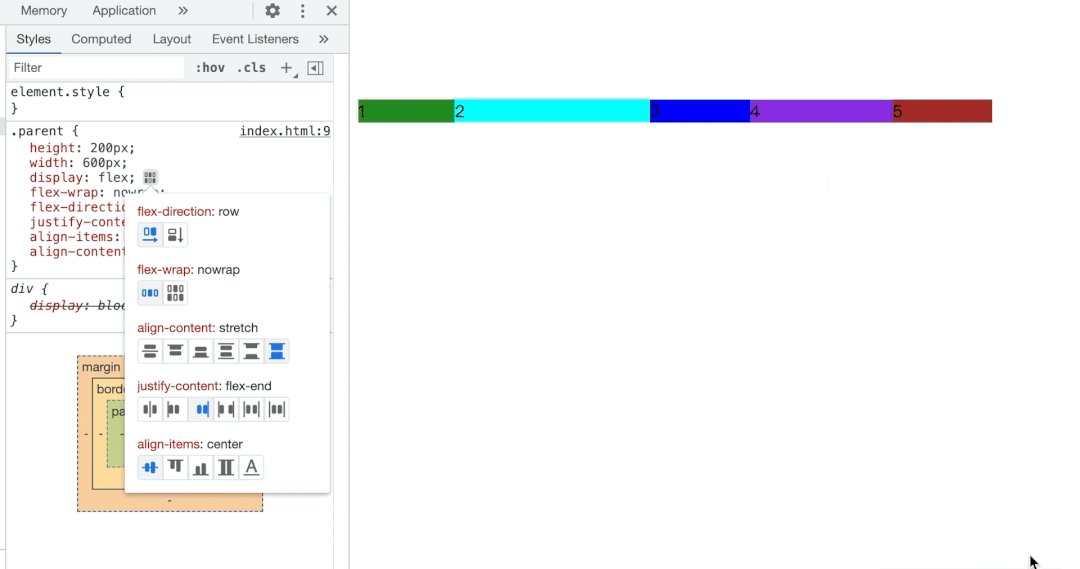
这里介绍其最新的特性,通过元素面板的 Styles 子面板,在对应元素的样式里多了一个小按钮,点击该按钮能够很方便的切换 flex 的各种布局。

Animations动画组
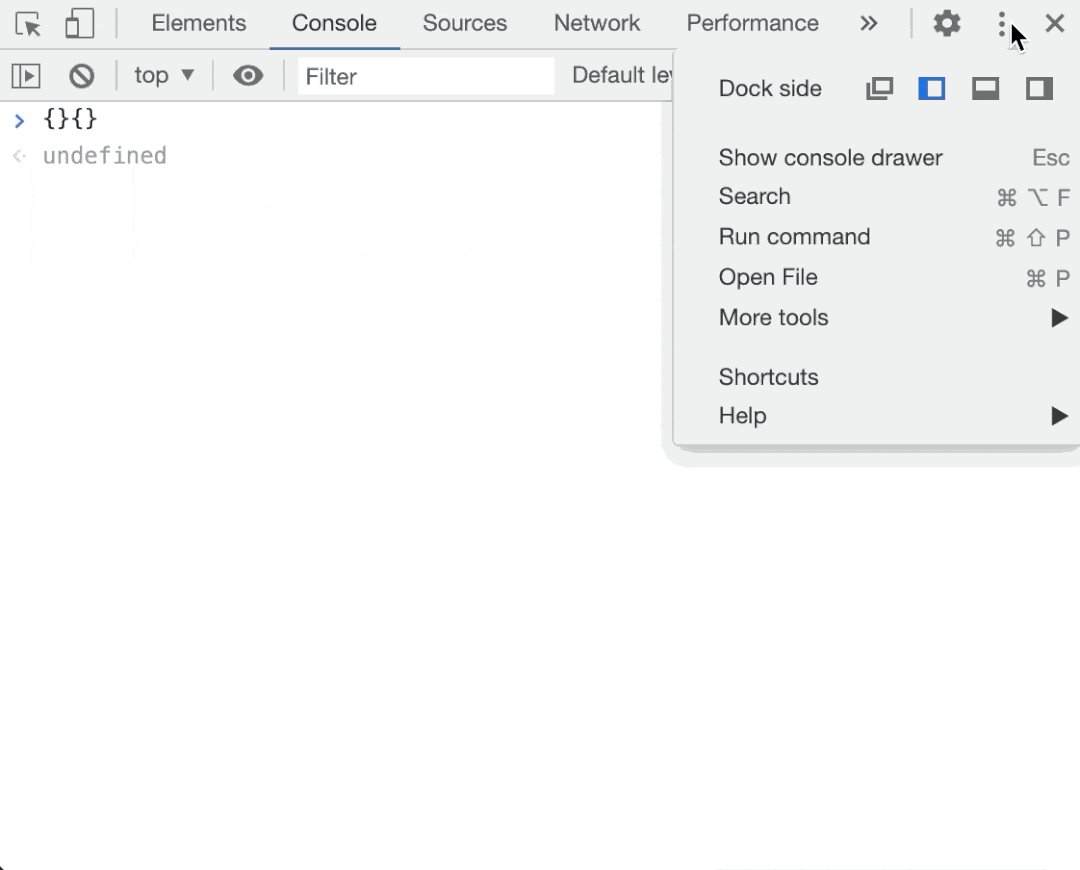
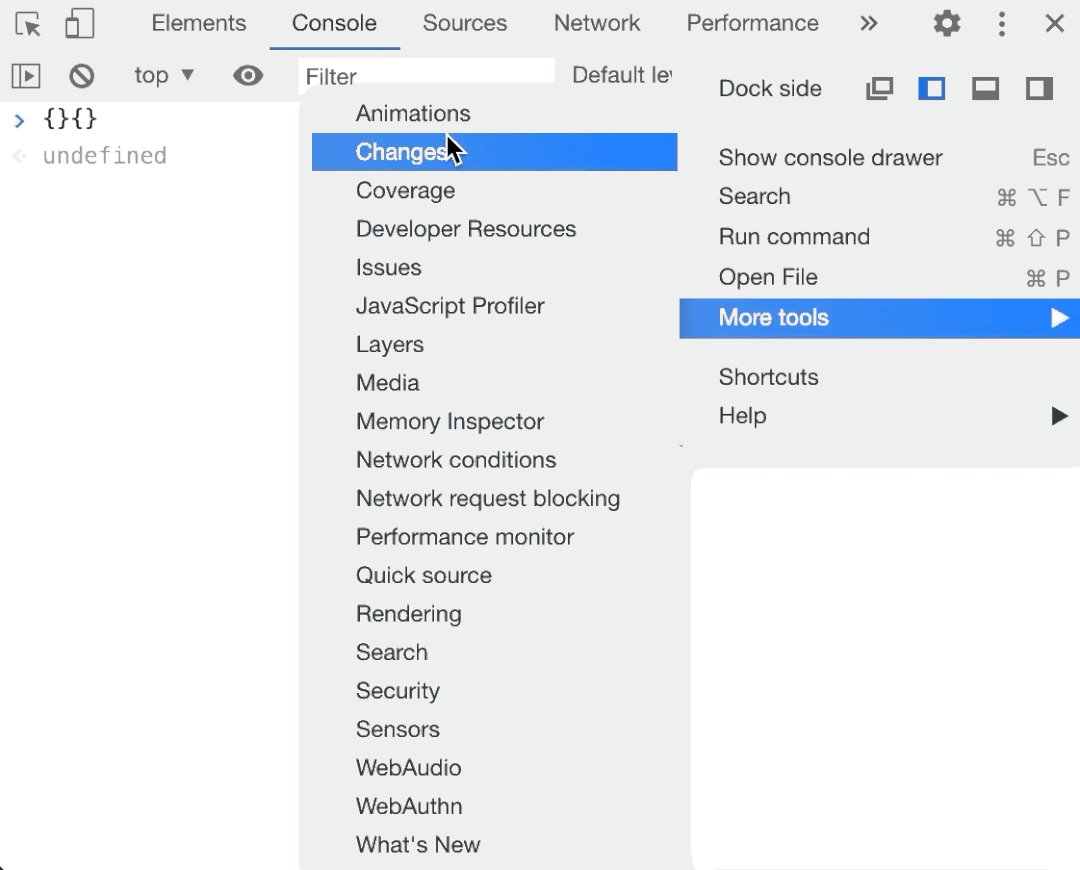
还记得刚来组里时,第一个需求需要用到动画展示。当时调试动画全靠一点一点的数值修改,浪费了很多时间。最近发现调试工具中有动画组的概念,能够很方便的调试和观察动画。不过该功能隐藏的很深,藏在 More Tools 里。

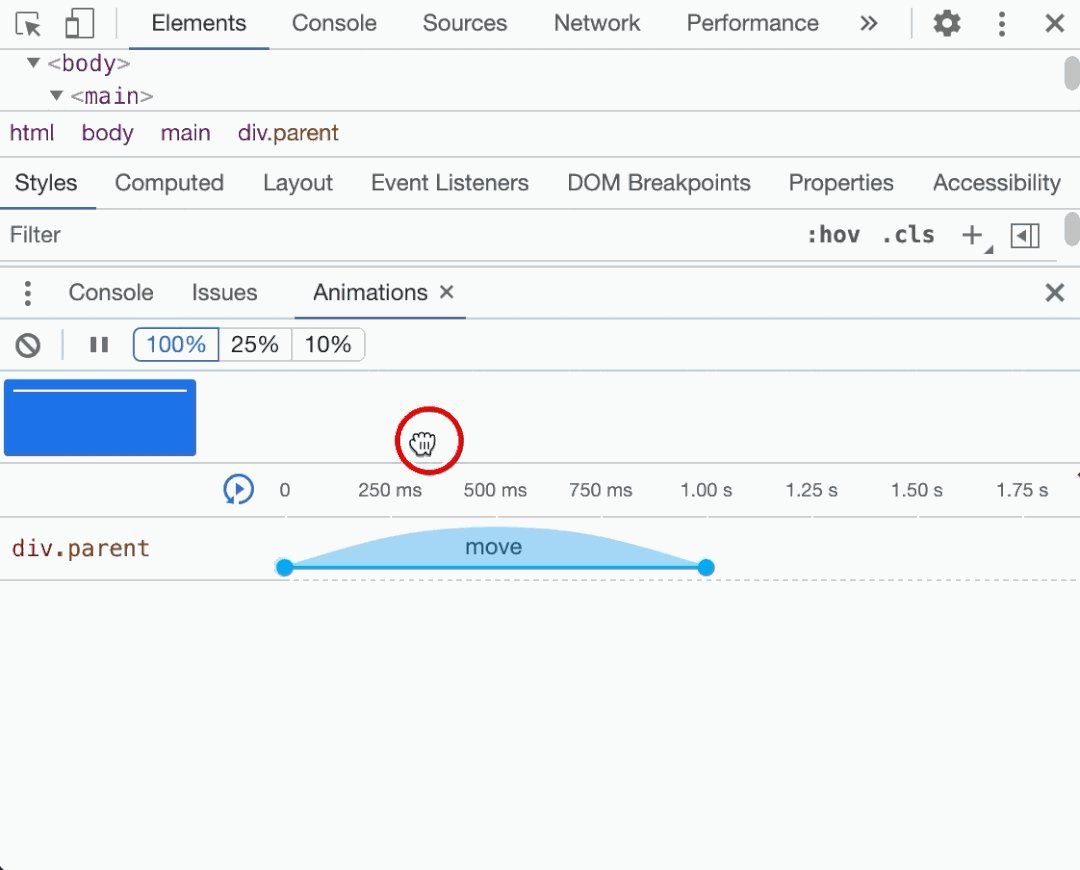
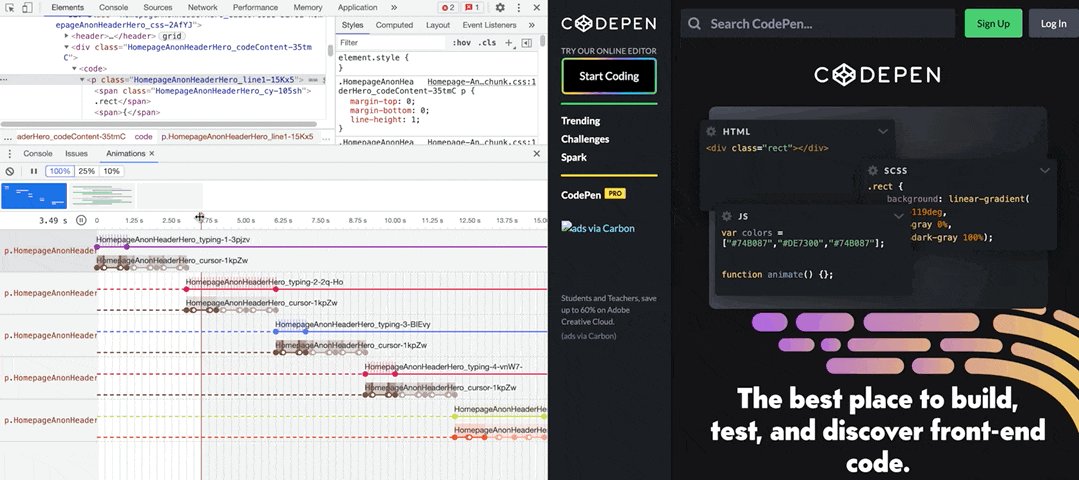
里面的功能异常强大,能够捕捉所有当前在运作的动画组,并且修改其速度和耗时,在需要多个动画配合的时候非常好用。这里是 Codepen的官网 可通过它来感受 Animations 的强大,其由上至下分为4个区域:
- 最上方的区域可以清除所有捕捉的动画组,或者更改当前选定动画组的速度。
- 第二行可以选择不同的动画组,此时下方面板将会更新为当前动画组的动画时间线。
- 在中间拥有时间线的区域,可以理解为动画的进度条,可以通过拖动来跳转到动画对应的时间点。
- 在最下方的区域里,可以修改选定的动画。

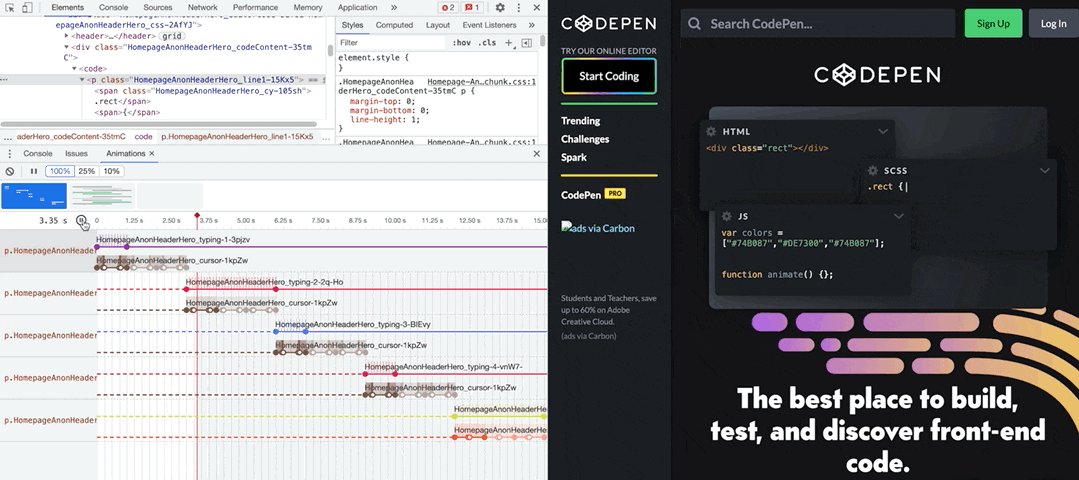
在使用动画组捕捉动画后,我们可以进行慢速播放,重播动画。把鼠标放在动画上面则可以看动画预览,这里最棒的就是可以体验不同动画组合过后的效果,并修改动画组的时间与延迟,甚至是关键帧偏移。
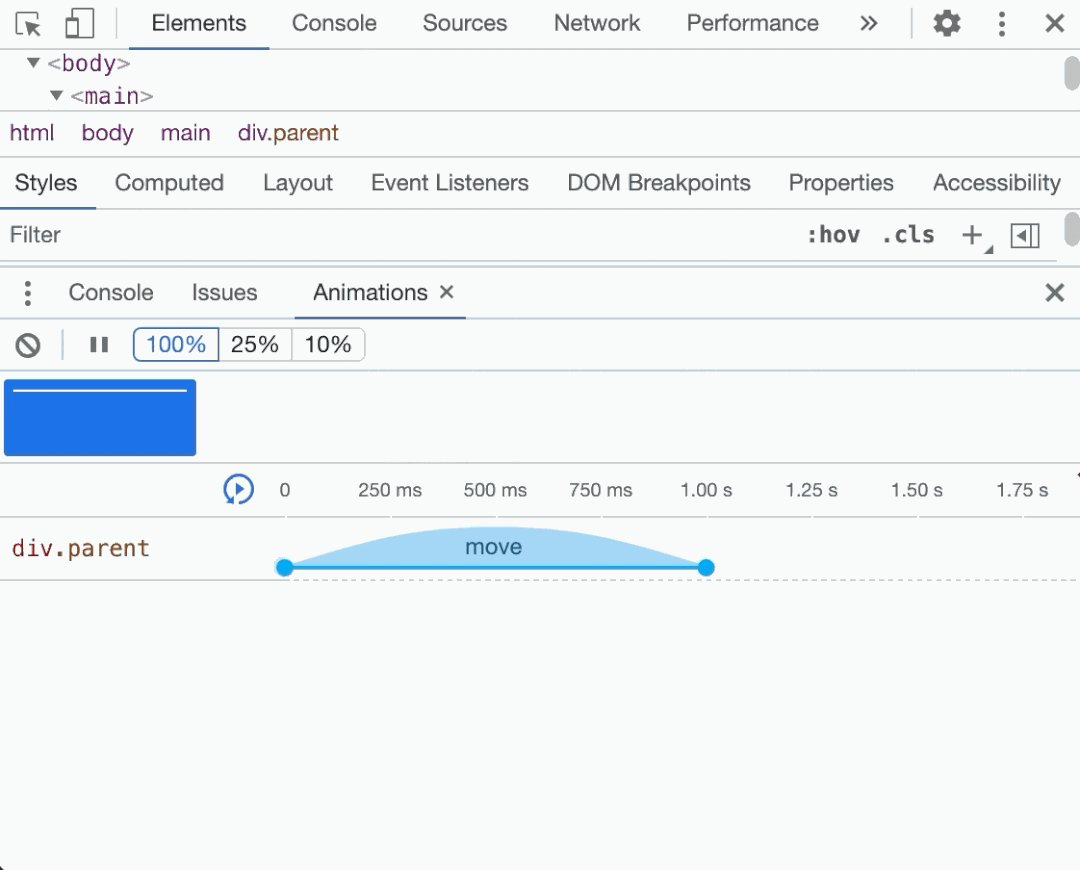
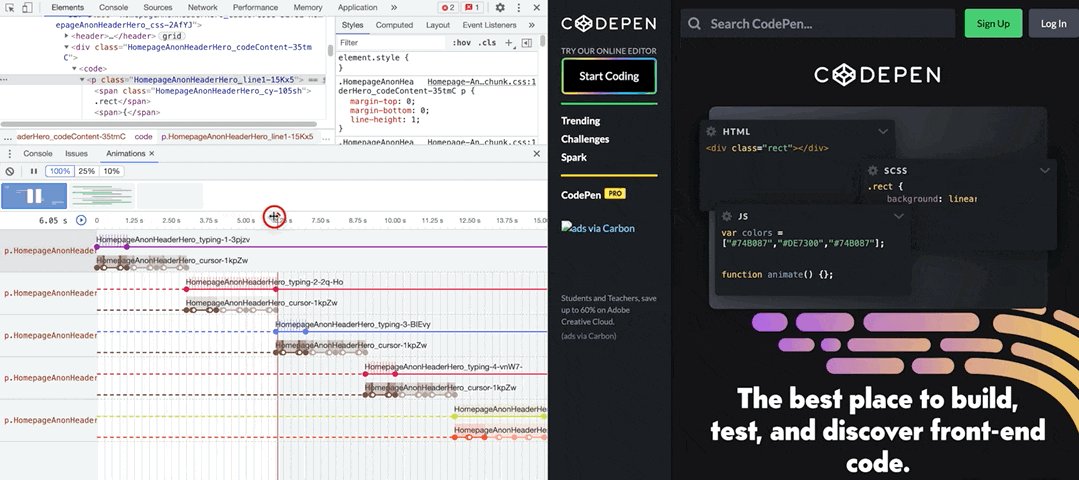
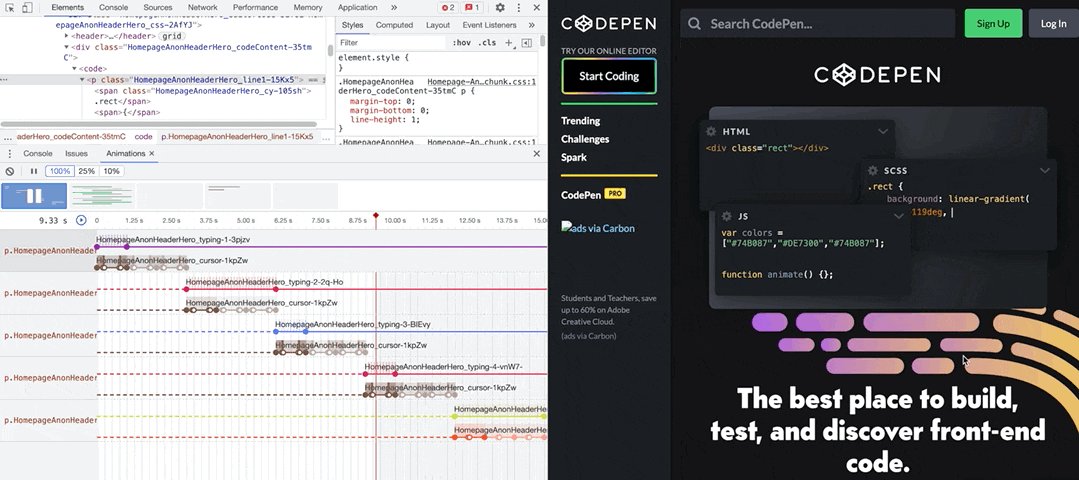
可以拖动动画的实心圆,也就是其关键帧,来控制动画的持续时间(最左和最右的两个实心圆)。也可以拖动中间的实心圆来控制运动曲线,可以通过调试来获得最想要的效果。
中间有一条红色的线,可以拖动它来控制当前动画执行的过程在哪里,这里注意左侧的拖动和右侧动画的转变。

有了动画组,排列组合再也不是梦!
完结撒花
本次介绍的功能多是一些笔者认为实用的功能,比如各种命令行函数,又或者是 Chrome 的新特性,比如 flex && grid 的调试功能,这些功能在开发中若是处置得当,能够很好的提升开发效率,当然还有很多很多调试功能没有介绍,毕竟如何利用好 DevTools 也是一门很深的学问,这些特性就留在日后开发中挖掘再来补坑吧。



















