作者:Tapas Adhikary
如有翻译不准确,请多指正。
HTML5其实对我们来说,已经不算是新鲜事物了。从它发布初始版本开始(2008年1月),我们就已经用过其中的几种功能了。作为#编程100天倡议#的一部分,我再次对HTML5 的功能做了细致的观察。猜猜我发现了什么?迄今为止,许多功能我还没有真正用过呢!
在这篇文章中,我列举了以前很少用过,但是现在却发现十分有用的的10项HTML5功能。同时,我还创造了一系列工作示例,并托管在Netlify上。希望你也能够从中发现他们的用处。
那么下面,就让我们一起来开始看看这些功能的解释、代码和小贴士吧。你可以在推特上找到我的这些文章和示例。
01 标签
标签为用户提供了需求详细信息。如果你需要向你的用户展示需求内容,那么用这个标签就对了。在默认状态下,它是收起来的,打开后,小部件才会展开并展示其中内容。
标签通常与 一起使用,为它指定一个可见的标题。
代码如下:

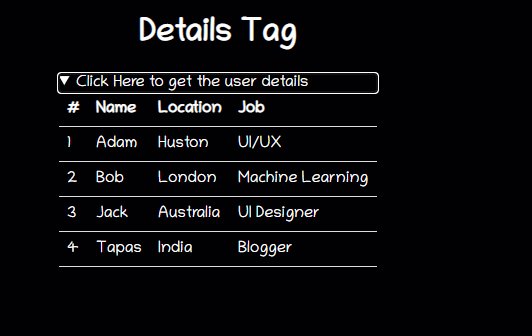
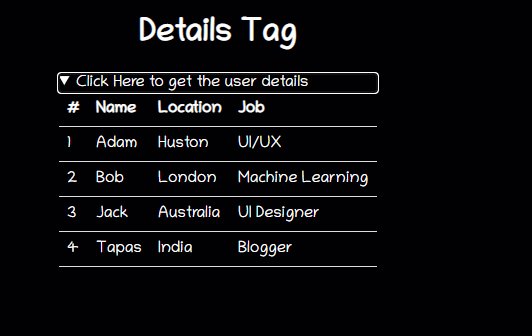
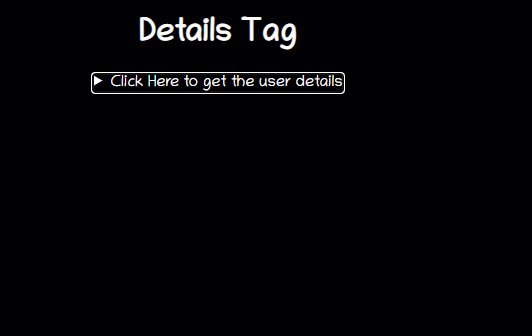
效果图如下:

小贴士:
在GitHub Read me中,可以按需使用并显示详细信息。
02 Content Editable
Contenteditable 是可以被设置在一个要素上,从而让内容可见的功能属性。它与要素一同工作,比如DIV, P, UL等等,但你必须具体说明一下,比如。
代码如下:

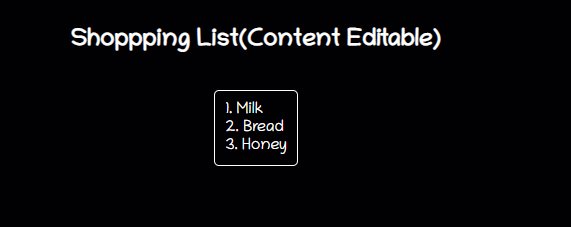
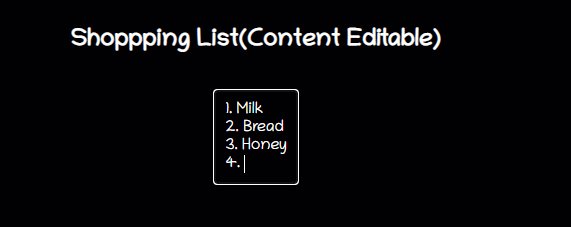
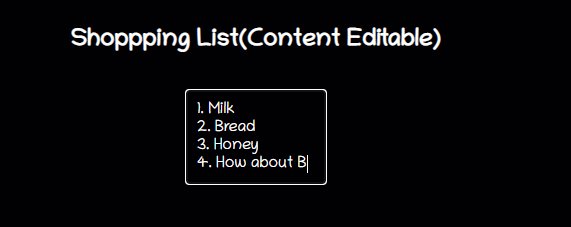
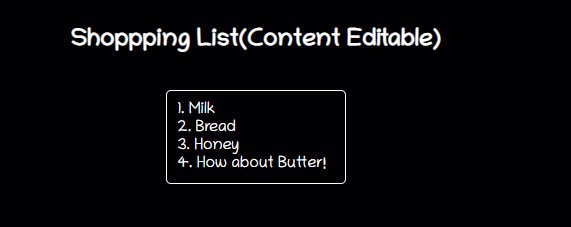
效果图如下:

小贴士:
span或者div 要素可以通过使用它成为可编辑状态,与此同时,你也可以通过使用css样式,向其添加任何丰富的内容。这是一种比输入字段处理更好的方式,快去试试吧!
03 map
标记有助于定义一个图像映射。在一个或多个图像区域内,可以单击一个或多个图像。标记与标记一起确定可点击的区域,这些区域可以是这些形状中的任意一个——矩形、圆形或者多边形。如果你不指定为以上形状中的一种,则会考虑整个图像。
代码如下:

效果图如下:

小贴士:
虽然图像映射有其自身的缺点,但是你可以把它用在可视化演示方面。不如尝试用一张全家福照片,并且映射到其中个人的图像中(也许是我们一直珍爱的旧照片!)。
04 Mark 标签
使用标签,可以以高亮形式强调任意文本内容。
代码如下:

效果图如下:

小贴士:
你可以随时使用css改变高亮的颜色。
05 data-*属性
属性可用于储存页面或者应用程序专用的自定义数据。储存的数据可以被用于JavaScript的代码中,从而创建更多的用户体验。
属性由两部分组成:
1、 该属性名称不能包含任何大写字母,并且在前缀之后必须至少有一个字符。
2、 属性值可以是任意字符串。
代码如下:

在JavaScript中是这样的:

注意: 如果要在JS中读取这些属性的值,可以使用getAttribute()及其完整的HTML名称(即data custom attr),但是标准定义了一种更简单的方法:使用。
效果图如下:

小贴士:
你可以使用这个属性在页面中存储数据,然后使用REST调用将其传送至服务器。
06 Output标签
标签表示计算的结果。通常情况下,这个元素定义一个用于显示某些计算的文本输出区域。
代码如下:

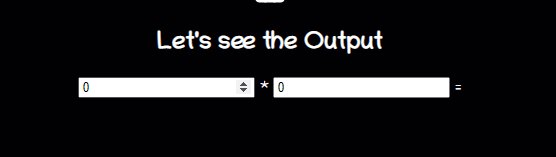
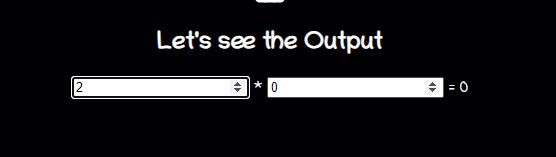
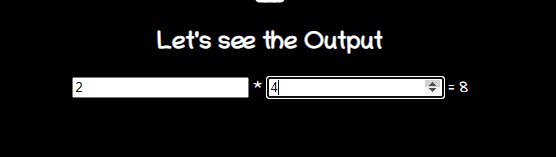
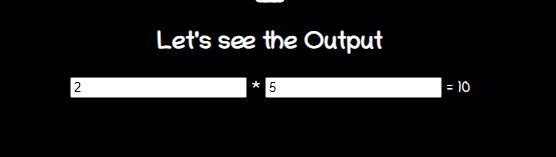
效果图如下:

小贴士:
如果你想在客户端JavaScript中执行任何计算,而且希望结果反映在页面上,使用标记即可,不必在使用getElementById()获取元素的过程中进行额外的操作。
07 Datalist
指定预定义选项的列表,并且允许用户在其中添加更多选项。它提供了一个特征,允许你通过提前键入来获得所需的选项。
代码如下:

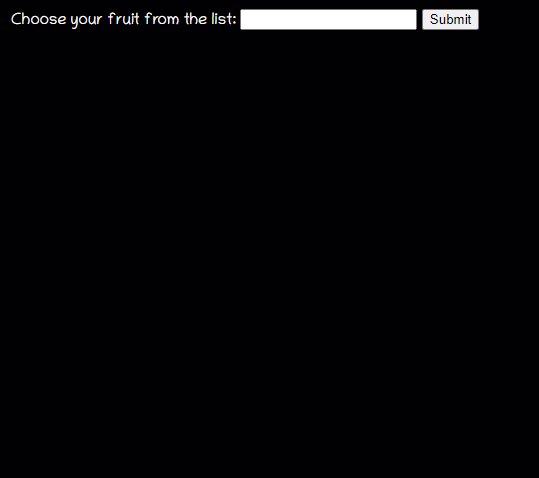
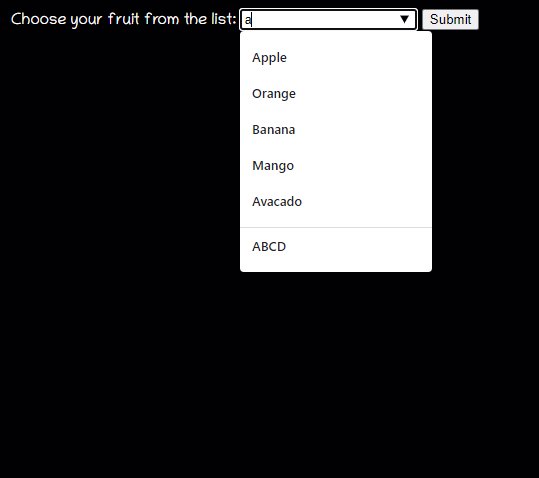
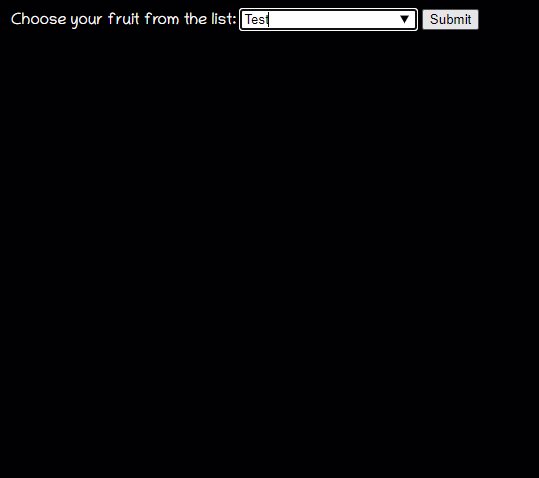
效果图如下:

小贴士:
与传统的-标签有什么区别呢?标签是从选项中选择一个或多个类目,你需要从中选择它们;而是一种支持的高级功能。
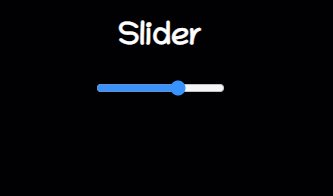
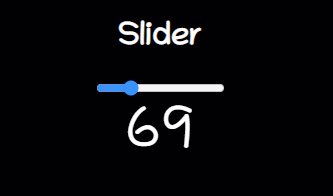
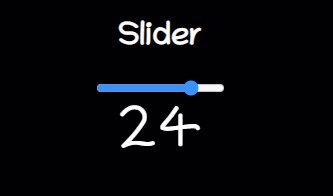
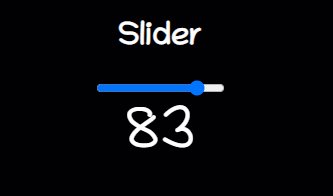
08 Range(滑块)
是一种input类型,给定一个滑块类型的范围选择器。
代码如下:

效果图如下:

小贴士:
在HTML5里没有所谓的“滑块”!
09 Meter
用来显示给定范围内的数据。
代码如下:

效果图如下:

小贴士:
不要将用于进度指示器来用,进度条可以试试HTML5的标签。

10 Inputs
Inputs标签类型,常用的有text、password等,但下面这些是比较少用的几种:
代码如下:
1、 Required
将输入字段标记为必填字段。


2、 Autofocus
通过将光标放置在输入元素上,进行对输入元素的自动对焦。

3、 通过regex验证
可以使用regex指定模式来验证输入。

4、 Color picker
一个简单的颜色选择器。

效果图如下:

写在最后
今天知识分享就先到这里了,以后我们还会提供更多编程知识和编程技巧,希望大家继续关注并支持我的文章,我们下期再见!



















