网站的布局和导航十分重要,想要兼顾美观简洁的设计又要保障友好的用户体验,使用侧边栏导航会是一种不错的选择。目前,已经有大量的网站摈弃了传统的导航模式,改为使用侧边栏导航,今天小摹精选了其中的30个作为灵感案例,一定会给你带来启发。
第一部分:为什么需要网站侧边栏?
侧边栏其实就是一种比较经典的网站导航设计,它的形式通常为竖向的一列,展示在网站的右侧或者左侧,具体的位置当然是取决于整体的设计。
但一般来讲,由于视觉习惯和用户行为,侧边栏位于左侧更容易第一时间吸引用户注意力,因而也能很高效地给用户提供导航;而右侧的侧边栏则常被看做是二级导航,因而可以丰富网站的结构层次。但总体来讲,侧边栏对网站的好处有以下:
● 放置导航菜单以快速引导访客;
● 突出显示关键信息,例如广告、联系方式或最新消息;
● 刺激用户进行点击和浏览,降低跳出率,提升转化;
第二部分:30个优秀的网站侧边栏设计
1.Anthony j rayburn
Anthony j rayburn的侧边栏位于网站右侧,突出显示了多种信息,包括logo、引导用户的链接、社交按钮和联系信息,使用了优雅、独特的字体,搭配插画风格的logo,比较精致。

2.Dollyave
Dollyave 是一个展示摄影和音乐作品的在线媒体,整体设计高端大气,使用粗文本作为侧边栏导航,与整个网站的设计融为一体。

3. Grace chuang
Grace chuang是一个作品集单页网站,该网站布局分为三大部分,左侧为带有logo和社交按钮的侧边栏,中心是网站所有者的照片展示,右侧是自我介绍。

4. Kate vass galerie
Kate vass galerie是一家当代在线艺术画廊,为了帮助用户轻松浏览艺术作品,左侧的侧边栏展示了详尽的分类。

5. Nice cream
Nicecream 是一家手工冰淇淋生产网站,图文的布局和搭配很好的凸显了网站主题,侧边栏导航位于左侧,引导用户轻松访问感兴趣的内容。

6. Jasminestar
Jasminestar的侧边栏文本设计比较独特,看起来像一个左旋90°的顶部导航栏,并且使用留白突出显示,还提供了关闭按钮,方便用户以自己喜欢的方式浏览页面。

7. Quinntonharris
Quinntonharris是一个非常美观的个人网站,以大图和文字讲述网站主人的生活事迹,侧边栏导航使用圆点,会有垂直翻页的幻灯片的感觉。搭配摄影图片,矩形色块和带有页面序号文字,可以让用户始终清晰地知道自己所处的页面位置。

8. Mike kelley
Mikekelley是摄影师Mike的个人网站,使用了比较常规的侧边栏,搭配高清的照片,整体看起来十分清爽。

9. The idle man
The idle man是一家网上商店,首屏使用了大面积的侧边栏展示最畅销的商品和最热门的商品,刺激用户消费。

10. Love billy
Love billy也是使用粗体字作为侧边栏,既可以作为导航来指导用户,也让整个界面看上去很具有时尚感和个性。

11. Sophie kahn
Sophie kahn是数字艺术家和雕塑家Sophie Kahn创建的艺术网站,页面采用大面积留白,显得非常素雅,更容易体现静态雕塑摄影的表现力。

12. Deanie chen
Deanie chen的侧边栏具有留白、简单、素净的特点,和右侧轮播展示的色彩丰富的大图形成了鲜明对比。

13. The life church today
The life church today是一个儿童网站,整个设计连同侧边栏都是极简风格,但又有活泼的元素打破沉闷。

14. Mathieu stern
Mathieu stern是一个记录摄影和电影的网站,它的侧边栏具有两个层次结构,可以更好地引导用户。

15. Charliewaite
Charliewaite是由设计师Charlie Waite创建的个人网站,他使用了大尺寸的侧边栏,展示了自我介绍、设计按钮以及问候语。

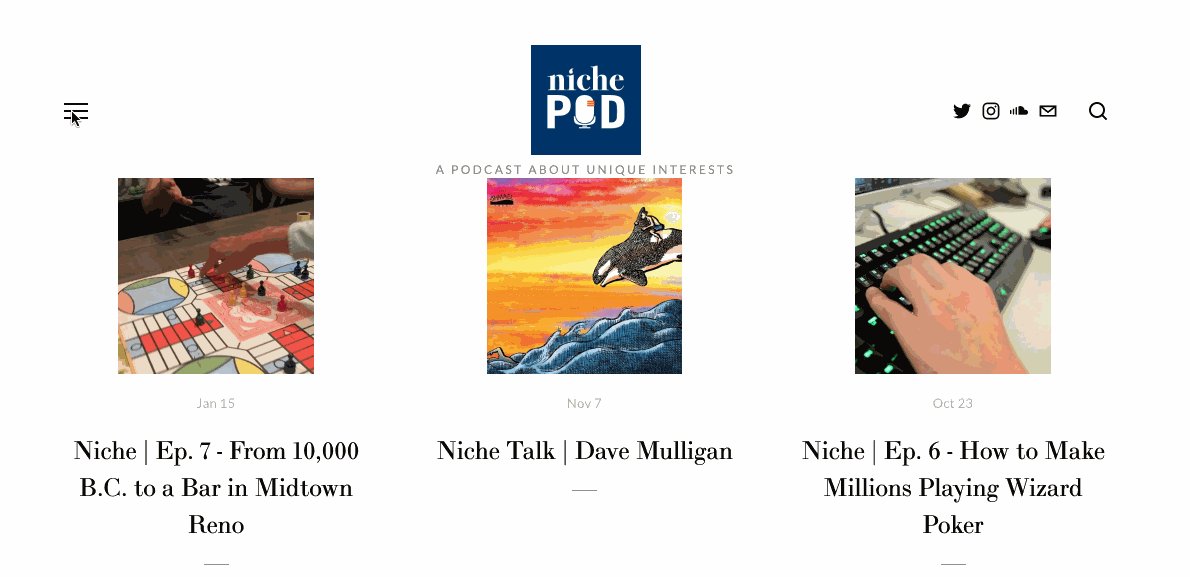
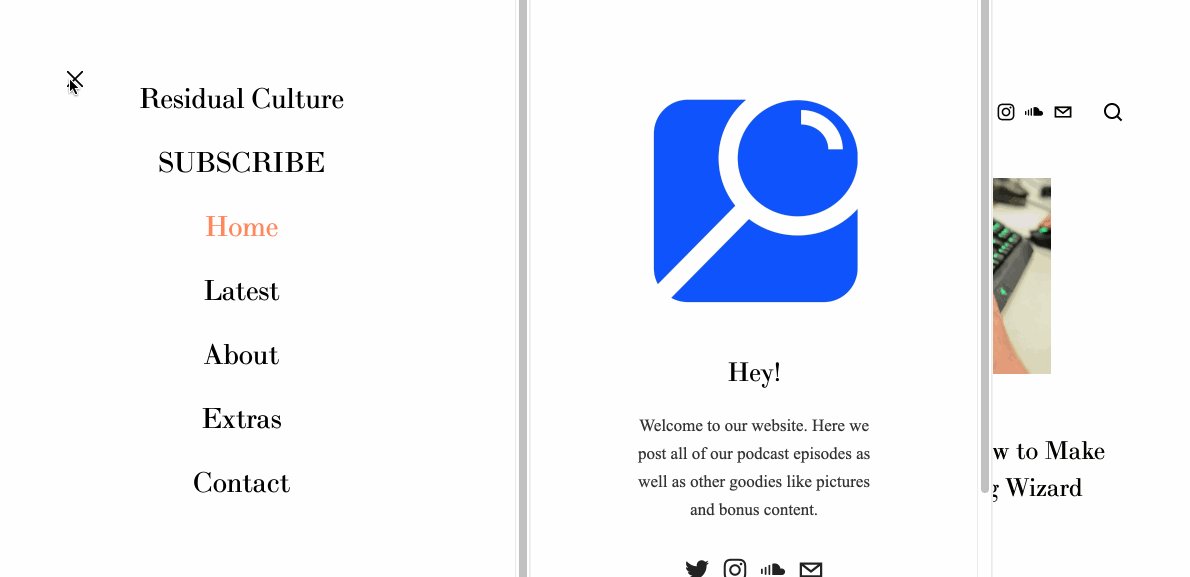
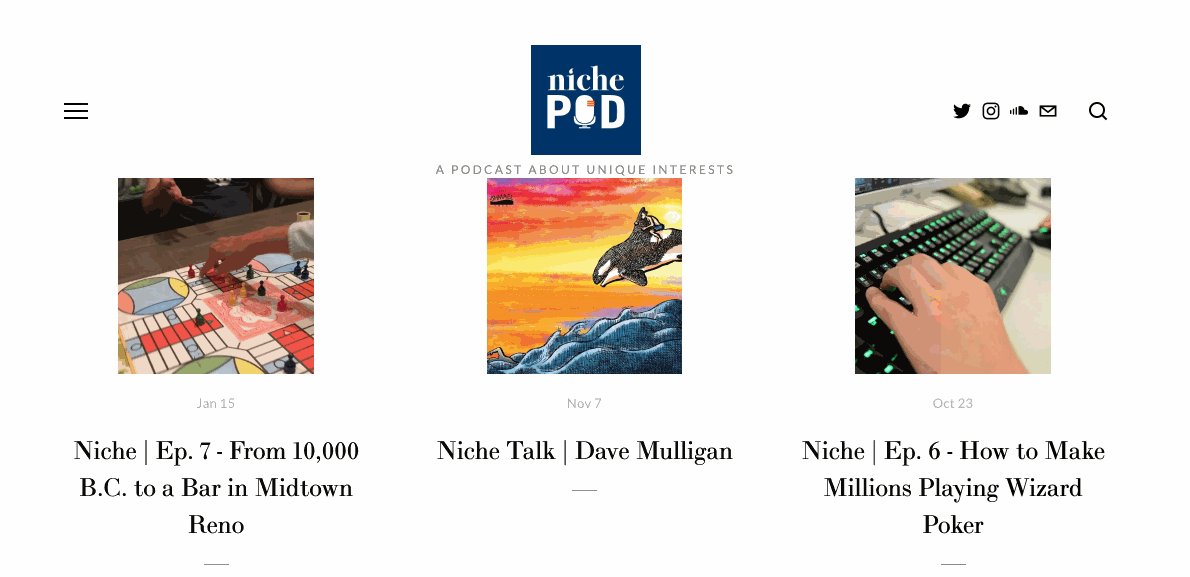
16. Niche pod
为了让界面更清爽,Niche pod的侧边栏是隐藏起来的,只留下一个图标,点击即可查看。

17. Cccog
Cccog的侧边栏白色字体和黑色背景形成鲜明对比,高亮度的白色文字和这种暗色系的网站设计非常搭配。

18. Dylan perlot
Dylan perlot展示了不计其数的时装摄影作品,它的侧边栏在左侧,多个导航下还具有下拉菜单,方便用户更好定位。

19. Thomas defert
Thomas defert使用了非常详细的侧边栏展示了该网站的艺术作品。

20. Goltz group
Goltzgroup的侧边栏具有少许透明的效果,缓和了和整体界面的分割。

更多网站侧边栏设计
21. Intechnic
Intechnic具有纯文本排列的侧边栏,还有关闭选项。

22. Wiggs photo
Wiggs photo的侧边栏集Logo和导航于一体。

23. Pedron the world
Pedron the world的侧边栏不够“侧”,首页位于页面正中。

其他页面侧边栏位于左侧,如下图:

24. Gresham smith
Gresham smith具有多级导航的侧边栏。

25. Rose datoc dall
Rose datoc dall使用了缩略图和文本提示展示最新作品的侧边栏。

26. Paul David
Paul David具有非常简洁的侧边栏,没有过多的内容。

27. Cookie and kate
Cookieandkate具有占据空间比较大的侧边栏,展示了profile,社交联系方希,以及最新推送。

28. Austin kleon
Austinkleon的左右各有一个侧边栏。

29. Pascal van gemer
Pascalvangemer具有比较经典的侧边栏,位于右侧。

30. Elizabethy lin
Elizabethylin的侧边栏和整体设计融为一体,颜值很高。

第三部分:如何创建侧边栏?
侧边栏近来年更加流行,但要设计一个好的边栏也并不容易,不仅有很多设计原则,还需要充分考虑网站整体的布局和排版,甚至要考虑网站的性质。这里推荐一个YouTube的视频,详细地讲解了如何使用html、css和jQuery创建侧边栏侧边菜单。
https://www.youtube.com/watch?v=zPh0RbYiYGg
但如果你不会开发,也无大碍,可以使用设计工具制作,然后交付开发即可。快速呈现侧边栏设计,Mockplus会是一个不错的选择,它封装了大量的组件,其中就有导航栏,直接拖拽即可快速布局,全局查看界面设计,高效确认设计思路。这里有一个之前做过的网站模板,其中包含了侧边栏元素:

此外,使用一些现成的导航模板也是一个不错的方法,推荐这30个优秀Bootstrap导航模板,用户访问又快又准。



















