安卓 与 Web JS 交互的操作,其实网上一搜,教程案例都已经满大街了,但GT库还是向 Web JS 交互出手了,要问为啥,因为博主是个懒鬼,不想写太多代码,其实我们都知道 原版的WebView 是有很多问题的,内存泄露,数据安全性,Js不友好支持等等一些列问题,都要自己去手动编码置解决,GT库 封装好的Web 避了很多原版 Web的许多坑,博主不想以后每次用到 Js 交互都写一套,而且博主自己在用了封装好的 JS 交互后,简直不要太爽。忍不住要和家人们分享,嘿嘿。
GT库依旧保持简易开发与扩展性开发 ,在浅浅的开发功能上可以直接使用,在想深入开发时可以有较好的扩展,尽量少写代码。
目录
使用GT库里的,当然需要先依赖好GT库啦:
Html代码:demo.html
activity_main.xml布局:
WebViews.java 代码(核心)
MainActivity.java 代码 (如何使用WebViews)
咋们再来从 WebViews 类中多加一些方法:
这次里面增加了这些方法:
Android 嵌套 H5 进行下载文件操作:
Android 嵌套 H5 进行 拍照、相册、视频、拍摄视频、文件上传等操作:
GT库 JS 交互 高级用法:
1.查找元素: 查到到具体元素后进行其他操作
2.设置/替换 参数
3.隐藏/显示
4.设置 单击事件/单击链接
设置单击跳转链接:
设置单击调用 Js 方法并传参:
设置单击调用 Android 暴露的方法并传参:
万能JS 交互 API:
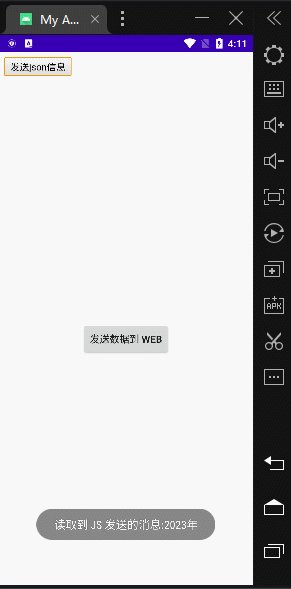
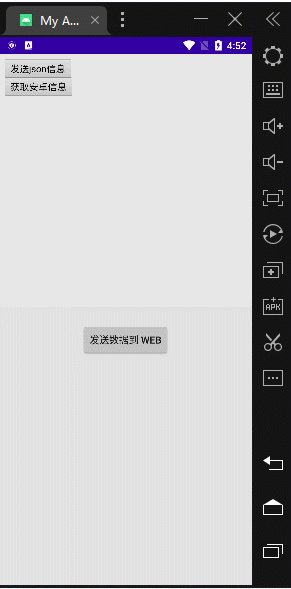
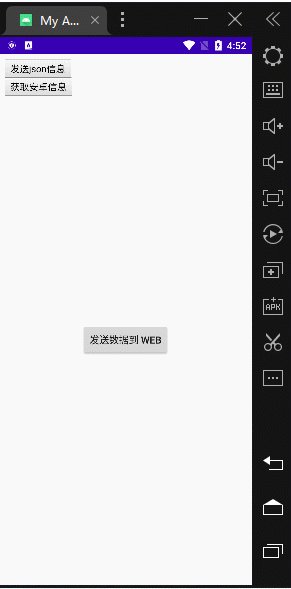
好了,咋们直接上效果图:(为了保证逻辑不复杂,博主已经非常简了)

效果图已经很明了的展现了 Android 与 网页的交互了,双方互发消息与互接收消息,接下来咋们来看看代码:
Html代码:demo.html
<html>
<head>
<meta charset="utf-8">
<title>最简单的JS交互</title>
<script>
//读取安卓传递过来的数据并弹窗
function readData(json){
alert("读取到安卓数据:" + json)
}
//发送消息给安卓
function sendData(){
var appData = "2023年";
<!-- 注意核心内容:这里的 com_zuanuniverse_myapplication_WebViews 的这个值,由Android端的 jsToAndroidName 值提供 -->
<!-- 所以这里的 com_zuanuniverse_myapplication_WebViews 需要用到Android端最新的 jsToAndroidName 值,将这个值打印看日志即可明白 -->
com_zuanuniverse_myapplication_WebViews.sendH5Data(appData)
}
</script>
</head>
<body>
<button onclick="sendData()">发送json信息</button>
</body>
</html>
够简单吧!两个方法,一个是读取方法,一个是 单击Web按钮发送方法。
需要将 demo.html 文件放在 这个目录下面,等待被加载:

咋们再看看安卓这边代码:
activity_main.xml布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!-- Web 容器 -->
<RelativeLayout
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#D19898"
app:layout_constraintDimensionRatio="h,1:1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送数据到 Web"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rl"
app:layout_constraintVertical_bias="0.066" />
</androidx.constraintlayout.widget.ConstraintLayout>

WebViews.java 代码(核心)
public class WebViews extends GT.GT_WebView.AnnotationWebView {
//必须要写的
public WebViews(Context context, ViewGroup viewGroup) {
super(context, viewGroup);
}
//如果没需要初始化的东西,该方法可以不写
@Override
protected void initView(Context context, WebView webView) {
super.initView(context, webView);
//TODO 该参数 jsToAndroidName 是属于封装类里的,无法修改仅仅用来提供给 H5开发者
GT.logt("与H5通讯的对象:" + jsToAndroidName);
//TODO 注意核心数据: 这里的 jsToAndroidName 就是 提供给 H5 的 (com_zuanuniverse_myapplication_WebViews) 值
}
//读取 Web 传递过来的数据
@Override
public void readData(String json) {
super.readData(json);
GT.toast(context, "读取到 JS 发送的消息:" + json);//使用吐司显示
//这里建议与H5通讯使用 json 通讯,可以根据不同的 code编号 类型来处理不同的业务逻辑,
// 实在不能满足需求才使用暴露方法给H5,一般与H5商量好通讯协议,大多数逻辑都能完成的。
}
}
核心代码在这,集成GT库封装好的 AnnotationWebView 类,在重写 readData 方法进行读取数据,读取到后进行用吐司显示。看完是不是很神奇,一般想要接收到 H5 发送过来的数据需要用注解@JavascriptInterface 标识才能收到数据,但这里直接重写 readData 就能收到数据,那是因为GT库都帮咋们封装好了。让开发者只要专心与业务逻辑不操心数据传递的等等。
MainActivity.java 代码 (如何使用WebViews)
public class MainActivity extends AppCompatActivity {
private WebViews webView;
private RelativeLayout rl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rl = findViewById(R.id.rl);//获取网页容器
webView = new WebViews(this, rl);//初始化 WebViews 并设置好WebView 容器
webView.loadAsset("demo.html");//本地调试地址
findViewById(R.id.btn_send).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
webView.sendAndroidData("2022年");//发送了数据给 Web
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
webView.finish();//会自动释放资源
}
}
写到这里就可以直接允许测试了,实例化 WebViews 并设置扔进容器里,一个安卓按钮单击后向 H5 发送数据,够简单吧~
而且只要在发送的后面加一个接口,就可以直接接收到 H5 处理过后的数据:
findViewById(R.id.btn_send).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//发送了数据给 Web
webView.sendAndroidData(25, new GT.OnListener<String>() {
@Override
public void onListener(String... obj) {
GT.logt("经过H5处理过的数据:" + obj[0]);
}
});
}
});然后 Html 也要增加一个处理逻辑:(就是简单的将 25 * 2 返回给安卓)
<html>
<head>
<meta charset="utf-8">
<title>最简单的JS交互</title>
<script>
//读取安卓传递过来的数据并弹窗
function readData(json){
alert("读取到安卓数据:" + json)
return json * 2;
}
//发送消息给安卓
function sendData(){
var appData = "2023年";
com_zuanuniverse_myapplication_WebViews.sendH5Data(appData)
}
</script>
</head>
<body>
<button onclick="sendData()">发送json信息</button>
</body>
</html>看到这个,搞过 安卓 JS 交互的童靴们就会有个疑惑,
文中的 H5 通过 com_zuanuniverse_myapplication_WebViews.sendH5Data(appData)发送数据给安卓,那这段 com_zuanuniverse_myapplication_WebViews 是从哪里获取的呢?
答案是:从 WebViews 类中获取。
咋们再来从 WebViews 类中多加一些方法:
public class WebViews extends GT.GT_WebView.AnnotationWebView {
//必须要写的
public WebViews(Context context, ViewGroup viewGroup) {
super(context, viewGroup);
}
//如果没需要监听网页加载进度的功能,该方法可以不写
@Override
public void loadProgress(int progress) {
super.loadProgress(progress);
GT.logt("progress:" + progress);//网页加载进度条
}
//如果没需要初始化的东西,该方法可以不写
@Override
protected void initView(Context context, WebView webView) {
super.initView(context, webView);
// 该参数 jsToAndroidName 是属于封装类里的,无法修改仅仅用来提供给 H5开发者
GT.logt("与H5通讯的对象:" + jsToAndroidName);
}
//读取 Web 传递过来的数据
public void readData(String json) {
super.readData(json);
GT.logt("读取到 JS 发送的消息:" + json);
//这里建议与H5通讯使用 json 通讯,可以根据不同的 code编号 类型来处理不同的业务逻辑,
// 实在不能满足需求才使用暴露方法给H5,一般与H5商量好通讯协议,大多数逻辑都能完成的。
}
//暴露给 H5 自动获取登录信息
@JavascriptInterface
public String getUserId() {
return "userId = 666";
}
//如果没需要初始化的东西,该方法可以不写
@Override
public void onDestroy() {
super.onDestroy();
GT.logt("Web已被销毁");
}
}
这次里面增加了这些方法:
loadProgress(用于监听网页加载进度)、
initView(初始化业务逻辑东西)、
getUserId(暴露给H5调用的方法)、
onDestroy(监听销毁方法),
而其中的 jsToAndroidName 参数就是专门提供给 H5 开发者使用的对象参数
运行日志:

新增的方法中,有一个暴露给H5 调用的方法的,这个H5那边咋使用呢
咋们来改改 Html 代码
<html>
<head>
<meta charset="utf-8">
<title>最简单的JS交互</title>
<script>
//调用安卓那边的 getUserId 方法来获取 安卓返回的值
var userId = com_zuanuniverse_myapplication_WebViews.getUserId();
alert("主动获取的数据:" + userId)
//读取安卓传递过来的数据并弹窗
function readData(json){
alert("读取到安卓数据:" + json)
}
//发送消息给安卓
function sendData(){
var appData = "2023年";
com_zuanuniverse_myapplication_WebViews.sendH5Data(appData)
}
//单击 按钮后获取 安卓暴露方法返回值
function getUserId(){
var userId = com_zuanuniverse_myapplication_WebViews.getUserId();
alert("按下按钮后 主动获取的数据:" + userId)
}
</script>
</head>
<body>
<button onclick="sendData()">发送json信息</button>
<br/>
<button onclick="getUserId()">获取安卓信息</button>
</body>
</html>
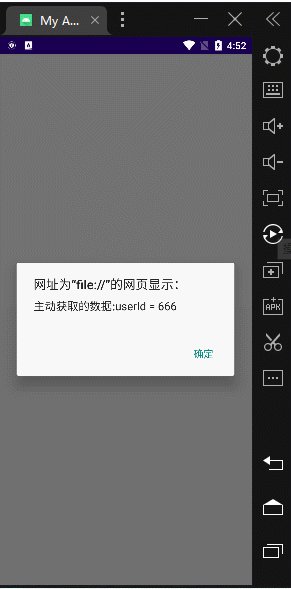
运行效果图:

显示调用了主动调用的 getUserId 然后再单击按钮调用 getUserId 方法,再调用安卓的方法,这个暴露的使用方式与原生的使用是一样的,所以GT库封装对原生是有较好扩展性的。
当前,GT库封装的 WebView 还对加载其他类型的网页数据进行了兼容:
webView.loadWeb("");//调用网络网页
webView.loadHtmlCode("");//加载富文本
webView.loadSdCard("");//加载SD卡路径的html另外提供简易版 Json 格式,供伙伴们自定义编写:
{
"code":1,
"msg":"",
"data":{
"userId":0,
"appData":"某某某类型"
},
"errorCode":""
}
Android 嵌套 H5 进行下载文件操作:
H5代码:
<html>
<head>
<meta charset="utf-8">
<title>最简单的JS交互</title>
</head>
<body>
<a href="https://gitcode.net/qq_39799899/gtk/-/raw/master/GTK/dlbbx-v1.0.0-20231029-2125.apk">下载文件</a>
<br/>
</body>
</html>Android代码:
public class WebViews extends GT.GT_WebView.AnnotationWebView {
//必须要写的
public WebViews(Context context, ViewGroup viewGroup) {
super(context, viewGroup);
}
//监听到 网页有点击下载链接
@Override
public void onDownloadFile(String downloadUrl, String userAgent, String contentDisposition, String mimetype, String fileSize, long contentLength) {
super.onDownloadFile(downloadUrl, userAgent, contentDisposition, mimetype, fileSize, contentLength);
GT.logt("下载文件路径:" + downloadUrl);
//下载对话框,可自行定义...
}
}Android 嵌套 H5 进行 拍照、相册、视频、拍摄视频、文件上传等操作:
注意:其实GT库默认支持 拍照、相册、视频、拍摄、文件上传功能逻辑,H5那边可以直接通过以下代码进行调用Android进行选择图片并上传
默认逻辑效果图:

<html>
<head>
<meta charset="utf-8">
<title>交互信息</title>
<script>
function displayimg(input){
//获取第一个文件对象 (如果有多张时可使用循环files数组改变多个<img>的 src值)
var file = input.files[0];
//判断当前是否支持使用FileReader
if(window.FileReader){
//创建读取文件的对象
var fr = new FileReader();
//以读取文件字符串的方式读取文件 但是不能直接读取file
//因为文件的内容是存在file对象下面的files数组中的
//该方法结束后图片会以data:URL格式的字符串(base64编码)存储在fr对象的result中
fr.readAsDataURL(file);
fr.onloadend = function(){
document.getElementById("img").src = fr.result;
}
}
}
</script>
</head>
<body>
</br>
<img style="width: 200px" id="img" src="">
</br>
<a>相册</a><input type="file" onchange="displayimg(this)" accept="image/*" capture></br></br>
<a>拍照</a><input type="file" onchange="displayimg(this)" accept="photograph/*" capture></br></br>
<a>视频</a><input type="file" onchange="displayimg(this)" accept="video/*" capture></br></br>
</body>
</html>当然也支持自定义处理图片选择监听:
//监听h5选择文件类型
override fun onShowFileChoosers(acceptType: String?): Boolean {
//默认支持这五种操作,若只需要其中1-5种,可以只设置需要组件的名字来显示该组件。
//(支持自定义按钮名称,注释下面任意1-4个组件试试)
setPhotoName("相册图片")//设置 相册图片 按钮名称
setPhotographName("拍照")//设置 拍照 按钮名称
setVideoName("相册视频")//设置 相册视频 按钮名称
setShootVideoName("拍摄视频")//设置 拍摄视频 按钮名称
setFileName("上传文件")//设置 上传文件 按钮名称
setCancelName("取消")//设置 取消 按钮名称 (可自定义取消按钮名字)
//可以进行自定义处理 返回true代表使用GT库默认封装逻辑,返回 false,代表自定义文件上传逻辑
return super.onShowFileChoosers(acceptType)//默认返回 true
}还支持 Adnroid 获取 H5 选择的资源
//接收 H5 选择的相册图片资源
override fun onFeedbackFile(bitmap: Bitmap?) {
super.onFeedbackFile(bitmap)
}
//接收 H5 选择的视频、文件资源
override fun onFeedbackFile(uri: Uri?) {
super.onFeedbackFile(uri)
}GT库 JS 交互 高级用法:
具体功能就是对 H5 进行侵入式开发,啥叫侵入式开发?简单点就是说可以在安卓端动态修改 H5 代码,例如某某视频网站有个广告去不掉,咋们可以使用 H5 侵入式开发将 广告弹窗等元素,直接隐藏掉,或者替换成自己的广告图片,听起来很奈斯吧。
目前GT库封装的 API 仅仅涉及以下方面:
(今后需要或宝子们有需要可以私信我或评论区留言,博主后面加上)
1.查找元素
2.设置/替换 参数
3.隐藏/显示
4.设置 单击事件/单击链接
Html 演示代码:
<html>
<head>
<meta charset="utf-8">
<title>交互信息</title>
<script>
function aaa(value){
alert("value:" + value)
}
</script>
</head>
<body>
<div id="id_div" title="已加入 CSDN 5年" class="person-code-age" style="background-color:#C7E9FD;color:#1E68D8;" data-v-d1dbb6f8="">
<img src="" alt="" data-v-d1dbb6f8="">
<span data-v-d1dbb6f8="">码龄5年</span>
</div> </br>
<a id="id_a" class="class_a" name="name_a" >A</a>
</body>
</html>1.查找元素: 查到到具体元素后进行其他操作
//Html 代码参考: <a id="id_a" class="class_a" name="name_a" >A</a>
webView.findViewById("id_a");//根据元素 ID 查找元素
webView.findViewByClassName("class_a");//根据元素 className属性 查找第1位元素
webView.findViewByClassName("class_a",0);//根据元素 className属性 查找第1位 元素
webView.findViewByClassNames("class_a");//根据元素 className属性 查找多位元素
webView.findViewByName("name_a");//根据元素 Name属性 查找第1位元素
webView.findViewByName("name_a",0);//根据元素 Name属性 查找第21位 元素
webView.findViewByNames("name_a");//根据元素 Name属性 查找多位元素
webView.findViewByTagName("a");//根据元素 a标签 查找第1位元素
webView.findViewByTagName("a",0);//根据元素 a标签 查找第1位 元素
webView.findViewByTagNames("a");//根据元素 a标签 查找多位元素
/**
//html 代码参考
<script>
var myH1 = document.createElement("h1");
</script>
*/
webView.findViewByViewName("myH1");//根据自定义的 View变量名 查找元素2.设置/替换 参数
效果图:

具体执行代码:
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 img 标签后替换 图片
webView.findViewByTagName("img").setImgUrl("");
webView.findViewByTagName("span").setText("码龄100年");//修改a标签的 文本内容
webView.findViewByTagName("span").setTextSize(18);//修改a标签的 文字大小
webView.findViewByTagName("span").setTextColor("red");//修改a标签的 文字颜色
//创建一个新的 图片元素
webView.newImgView("myImg","");
//获取到 a标签,并将新创建的 图片元素 添加到 a标签内
webView.findViewById("id_a").addView("myImg");
//并将新创建的 图片元素 添加到 body 内
//webView.addBodyView("myImg");
String commit = webView.commit();//提交事务 (必要的)
GT.logt("查看最终执行的JS代码:" + commit);3.隐藏/显示
效果图:

具体执行代码:
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 div 隐藏
webView.findViewByTagName("div").setHide();
//获取到 div 显示
//webView.findViewByTagName("div").setShow();
//自定义 隐藏元素属性
//webView.findViewByTagName("div").setShowOrHide(true,"none");
webView.commit();//提交事务 (必要的)4.设置 单击事件/单击链接
设置单击监听 效果图:

实现代码:
//单击安卓按钮
findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 a 标签元素后 设置单击事件监听
webView.findViewById("id_a").setOnClickListener(new GT.OnListener() {
@Override
public void onListener(Object[] obj) {
GT.toast(MainActivity.this,"单击了 a 标签");//监听后弹出吐司
}
});
webView.commit();//提交事务 (必要的)
}
});一定一定一定不能在未加载完 Web 的情况下注册单击监听,必须必须要 Web完全加载完后才能注册单击事件
设置单击跳转链接:
效果图:

实现代码:
//单击安卓按钮
findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 a 标签元素后 设置单击跳转链接
webView.findViewById("id_a").setOnClickLink("");
webView.commit();//提交事务 (必要的)
}
});设置单击调用 Js 方法并传参:
效果图:

实现代码:
//单击安卓按钮
findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 a 标签元素后 设置单击调用 JS 的 aaa 方法,并传参过去
webView.findViewById("id_a").setOnClickFunction("aaa('GT库调用JS成功!')");
webView.commit();//提交事务 (必要的)
}
});设置单击调用 Android 暴露的方法并传参:
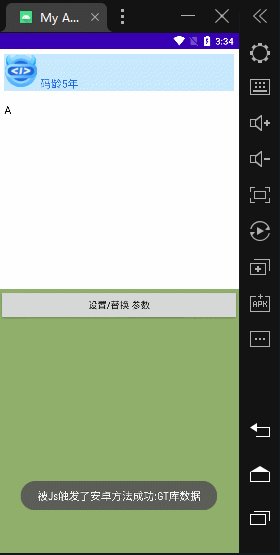
效果图:

实现代码: 给 a标签 设置单击就调用 WebViews 类里的 getTokenId 方法
public class WebViews extends GT.GT_WebView.AnnotationWebView {
//必须要写的
public WebViews(Context context, ViewGroup viewGroup) {
super(context, viewGroup);
}
@JavascriptInterface
public void getTokenId(String value) {
GT.toast(context,"被Js触发了安卓方法成功:" + value);
}
}MainActivity代码:
//单击安卓按钮
findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 a 标签元素后 设置单击调用安卓暴露的 getTokenId 方法并传参
webView.findViewById("id_a").setOnClickAndroidFunction("getTokenId('GT库数据')");
webView.commit();//提交事务 (必要的)
}
});够简单吧,这些就是GT库目前版本已经封装好的 API ,其实只要你会 JS 代码,其实就知道还有很多很多骚操作,但博主精力有限,目前 GT库 仅仅将最基础的 API 提供给宝子们,会JS 语言的如果觉得这里还不能满足你的邪恶,可以再用下面这个万能的 JS API 来实现邪恶的想法。
万能JS 交互 API:
效果图:

实现代码:
//单击安卓按钮
findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//webView 是 来自于集成实现 GT封装库的
webView.beginTransaction();//开启事务 (必要的)
//获取到 a 标签元素后 设置单击调用安卓暴露的 getTokenId 方法并传参
webView.addJsCode(
"document.getElementById('id_a').onclick = function(){ alert('GT库不止这一个好用的功能哦!') }; "
);
webView.commit();//提交事务 (必要的)
}
});够简单吧,今后有改变,会接着在这篇文章下面添加的,该篇文章值得收藏哦,
补充API:
API使用方法:
setCache(false); //设置关闭缓存
setPC(true); //设置PC浏览模式,(切换浏览模式需要关闭缓存)
back(1); 退出回到上 1页
isBack();//是否可后退
start(1); //前进web 1页
isStart();//是否可前进
clearWebHistory();//清空当前历史记录
clearAllWebCache();//清空所有web缓存
clearWebFormData();//清空web表单缓存
clearLoadData();//清空Web加载的网页数据
setWebTextSize();//设置网页文字大小
setParseSourceCode(true)//是否开启解析网页源码
finish //销毁当前 web
API重写方法:
loadProgress //监听 加载进度
onDownloadFile //监听点击了下载文件
onFeedbackHtmlCode //解析网页源码
receivedError//加载网页错误回调
pageFinished// 加载网页结束
receivedTitle //设置标题


















