随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要利用ASP.NET Core开发一个学生管理系统为例,简述ASP.NET Core开发的常见知识点,前两篇文章做了登录功能和主页面功能,本文继续分享学生信息页面的增删改查功能。仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
开发学生管理系统,涉及知识点,如下所示:
- 开发工具:Visual Studio 2019
- 目标框架:.Net 5.0
创建模型
如果要对学生进行管理,则首先需要创建学生模型,如下所示:
namespace SMS.Models
{
public class Student
{
/// <summary>
/// 唯一标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 学号
/// </summary>
public string No { get; set; }
/// <summary>
/// 学生名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年纪
/// </summary>
public int Age { get; set; }
/// <summary>
/// 性别
/// </summary>
public Boolean Sex { get; set; }
/// <summary>
/// 专业
/// </summary>
public string Dept { get; set; }
/// <summary>
/// 年级
/// </summary>
public string Grade { get; set; }
/// <summary>
/// 班级
/// </summary>
public string Class { get; set; }
}
}创建控制器
学生控制器(StudentController),如下所示:
namespace SMS.Controllers
{
public class StudentController : Controller
{
private readonly ILogger<HomeController> _logger;
private DataContext dataContext;
public StudentController(ILogger<HomeController> logger, DataContext context) {
_logger = logger;
dataContext = context;
}
/// <summary>
/// 学生信息首页
/// </summary>
/// <returns></returns>
public IActionResult Index()
{
return View();
}
/// <summary>
/// 获取学生信息
/// </summary>
/// <param name="Name"></param>
/// <returns></returns>
[HttpPost]
public JsonResult Query(string Name) {
var students = new List<Student>();
if (string.IsNullOrEmpty(Name))
{
students = dataContext.Students.ToList();
}
else {
students = dataContext.Students.Where(r => r.Name.Contains(Name)).ToList();
}
return Json(students);
}
/// <summary>
/// 新增
/// </summary>
/// <returns></returns>
[HttpGet]
public IActionResult Add() {
return View();
}
/// <summary>
/// 编辑
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public IActionResult Edit(int id) {
var student = dataContext.Students.FirstOrDefault((s) => s.Id == id);
return View(student);
}
/// <summary>
/// 新增保存
/// </summary>
/// <param name="student"></param>
/// <returns></returns>
[HttpPost]
public JsonResult Save(Student student) {
dataContext.Students.Add(student);
dataContext.SaveChanges();
if (student.Id > 0)
{
return Json("Success");
}
else {
return Json("Failure");
}
}
/// <summary>
/// 编辑保存
/// </summary>
/// <param name="student"></param>
/// <returns></returns>
[HttpPost]
public JsonResult Save2(Student student) {
var id = student.Id;
if (id == 0)
{
//新增
return Save(student);
}
else {
var tmp = dataContext.Students.FirstOrDefault(s => s.Id == id);
if (tmp != null) {
tmp.Name = student.Name;
tmp.Age = student.Age;
tmp.Class = student.Class;
tmp.Dept = student.Dept;
tmp.Sex = student.Sex;
tmp.No = student.No;
int num = dataContext.SaveChanges();
if (num > 0)
{
return Json("Success");
}
else {
return Json("Failure");
}
}
return Json("Error");
}
}
/// <summary>
/// 删除
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpPost]
public JsonResult Delete(int id) {
var tmp = dataContext.Students.FirstOrDefault(s => s.Id == id);
if (tmp != null)
{
dataContext.Students.Remove(tmp);
int num = dataContext.SaveChanges();
if (num > 0)
{
return Json("Success");
}
else
{
return Json("Failure");
}
}
return Json("Error");
}
}
}创建视图
视图主要分为新增,查询,修改三个视图,如下所示:
1. 查询视图
@{
Layout = null;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="/css/reset.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/text.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/grid.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/layout.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/nav.css" media="screen" />
<!--[if IE 6]><link rel="stylesheet" type="text/css" href="css/ie6.css" media="screen" /><![endif]-->
<!--[if IE 7]><link rel="stylesheet" type="text/css" href="css/ie.css" media="screen" /><![endif]-->
<link href="/css/table/demo_page.css" rel="stylesheet" type="text/css" />
<!-- BEGIN: load jquery -->
<script src="js/jquery-1.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery-ui/jquery.ui.core.min.js"></script>
<script src="js/jquery-ui/jquery.ui.widget.min.js" type="text/javascript"></script>
<script src="js/jquery-ui/jquery.ui.accordion.min.js" type="text/javascript"></script>
<script src="js/jquery-ui/jquery.effects.core.min.js" type="text/javascript"></script>
<script src="js/jquery-ui/jquery.effects.slide.min.js" type="text/javascript"></script>
<script src="js/jquery-ui/jquery.ui.mouse.min.js" type="text/javascript"></script>
<script src="js/jquery-ui/jquery.ui.sortable.min.js" type="text/javascript"></script>
<script src="js/table/jquery.dataTables.min.js" type="text/javascript"></script>
<!-- END: load jquery -->
<script type="text/javascript" src="js/table/table.js"></script>
<script src="js/setup.js" type="text/javascript"></script>
<script type="text/javascript">
var timer; //监听器
var winopen; //B页面的打开事件
//判断子窗口是否关闭,关闭刷新页面
function IfWindowClosed() {
//判断B页面打开事件
if (winopen.closed == true) {
//执行A页面的相关方法操作
query();
//关闭监听器
window.clearInterval(timer);
}
}
$(document).ready(function () {
query();
//查询按钮绑定事件
$("#btnQuery").click(function () {
query();
});
$("#btnAdd").click(function () {
var url = "Student/Add";
winopen = window.open(url, '_target', "width=400,height=450,left=400,top=300");
//打开监听器
timer = window.setInterval("IfWindowClosed()", 500);
});
$("#btnEdit").click(function () {
var id = $("input[name='sckb']:checked").val();
var url = "Student/Edit/" + id;
winopen = window.open(url, '_target', "width=400,height=450,left=400,top=300");
//打开监听器
timer = window.setInterval("IfWindowClosed()", 500);
});
$("#btnDelete").click(function () {
var id = $("input[name='sckb']:checked").val();
if (id == null || id == "") {
alert("没有选择需要删除的项");
} else {
if (confirm("确定要删除吗?")) {
var url = "/Student/Delete/"+id;
$.post(
url,
{
},
function (data, status) {
//debugger;
if (status == "success") {
if (data == "Success") {
query();
alert("删除成功");
} else {
window.alert(data);
}
} else {
window.alert("访问异常");
}
console.log("数据: \n" + data + "\n状态: " + status);
}
);
}
}
});
});
function query() {
var url = "/Student/Query";
$.post(
url,
{
Name: $("#Name").val()
},
function (data, status) {
//debugger;
console.log("数据: \n" + data + "\n状态: " + status);
$("#student tbody").empty();
//初始化Table
$.each(data, function (n, item) {
var rowstyle = "odd gradeA";
if (n % 2 == 0) {
rowstyle = "even gradeA";
}
var row = "<tr class=\"" + rowstyle + "\"><td><input type='checkbox' name=\"sckb\" id='sckb" + item.id + "' value='" + item.id + "' onclick='javascript:chkClick(event)' /></td><td>" + item.no + "</td><td>" + item.name + "</td><td>" + item.age + "</td><td>" + (item.sex==true?"男":"女") + "</td><td>" + item.dept + "</td><td>大" + item.grade + "</td><td>" + item.class + "班</td></tr>";
$("#student tbody").append(row);
});
}
);
$('.datatable').dataTable();
}
function chkClick(e) {
if ($(e.target).prop("checked")) {
var id = $(e.target).val();
$(e.target).parent().parent().css("background", "lightblue");
$("input[name='sckb']").each(function (index, item) {//
debugger;
if ($(item).val() != id) {
$(item).prop("checked", false);
$(item).parent().parent().css("background", "none");
}
});
}
}
</script>
</head>
<body>
<div class="container_12">
<div class="grid_10">
<div class="box round first grid">
<h2>学生信息查询</h2>
<div>
<span>姓名</span><input type="text" id="Name" name="Name" />
<button class="btn btn-blue" id="btnQuery"><span></span>Query</button>
<button class="btn btn-blue" id="btnAdd"><span></span>Add</button>
<button class="btn btn-blue" id="btnEdit"><span></span>Edit</button>
<button class="btn btn-blue" id="btnDelete"><span></span>Delete</button>
</div>
<div class="block">
<table class="data display datatable" id="student">
<thead>
<tr>
<th>选择</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>专业</th>
<th>年级</th>
<th>班级</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>2. 新增视图
新增视图,主要用于创建学生信息,如下所示:
@{
Layout = null;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>学生信息管理系统</title>
<link rel="stylesheet" type="text/css" href="/css/reset.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/text.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/grid.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/layout.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/nav.css" media="screen" />
<!--[if IE 6]><link rel="stylesheet" type="text/css" href="css/ie6.css" media="screen" /><![endif]-->
<!--[if IE 7]><link rel="stylesheet" type="text/css" href="css/ie.css" media="screen" /><![endif]-->
<link href="/css/fancy-button/fancy-button.css" rel="stylesheet" type="text/css" />
<!--Jquery UI CSS-->
<link href="/css/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<!-- BEGIN: load jquery -->
<script src="/js/jquery-1.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript" src="/js/jquery-ui/jquery.ui.core.min.js"></script>
<script src="/js/jquery-ui/jquery.ui.widget.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.accordion.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.core.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.slide.min.js" type="text/javascript"></script>
<!-- END: load jquery -->
<!--jQuery Date Picker-->
<script src="/js/jquery-ui/jquery.ui.widget.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.datepicker.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.progressbar.min.js" type="text/javascript"></script>
<!-- jQuery dialog related-->
<script src="/js/jquery-ui/external/jquery.bgiframe-2.1.2.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.mouse.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.draggable.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.position.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.resizable.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.dialog.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.core.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.blind.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.explode.min.js" type="text/javascript"></script>
<!-- jQuery dialog end here-->
<script src="/js/jquery-ui/jquery.ui.accordion.min.js" type="text/javascript"></script>
<!--Fancy Button-->
<script src="/js/fancy-button/fancy-button.js" type="text/javascript"></script>
<script src="/js/setup.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
//$('input[type="radio"]').fancybutton();
$("#btnSave").click(function () {
save();
});
});
function save() {
var url = "/Student/Save";
//alert($("input[name = 'Sex']:checked").val());
var sex =Boolean(parseInt($("input[name = 'Sex']:checked").val()));
//debugger;
$.post(
url,
{
No:$("#No").val(),
Name: $("#Name").val(),
Age: $("#Age").val(),
Sex: sex,
Dept: $("#Dept").val(),
Grade: $("#Grade").val(),
Class: $("#Class").val(),
},
function (data, status) {
//debugger;
if (status == "success") {
if (data == "Success") {
window.close();
} else {
window.alert(data);
}
} else {
window.alert("访问异常");
}
console.log("数据: \n" + data + "\n状态: " + status);
}
);
}
</script>
</head>
<body>
<div class="container_12">
<div class="grid_12">
<div class="box round first fullpage">
<h2>新增学生信息</h2>
<div class="block ">
<table class="form">
<tr>
<td class="col1">
<label>学号</label>
</td>
<td class="col2">
<input type="text" id="No" name="No" />
</td>
</tr>
<tr>
<td class="col1">
<label>姓名</label>
</td>
<td class="col2">
<input type="text" id="Name" name="Name" />
</td>
</tr>
<tr>
<td class="col1">
<label>年龄</label>
</td>
<td class="col2">
<input type="text" id="Age" name="Age" />
</td>
</tr>
<tr>
<td>
<label>性别</label>
</td>
<td>
<input type="radio" name="Sex" id="Male" value="1" />男
<input type="radio" name="Sex" id="Female" value="0" />女
</td>
</tr>
<tr>
<td class="col1">
<label>专业</label>
</td>
<td class="col2">
<input type="text" id="Dept" name="Dept" />
</td>
</tr>
<tr>
<td>
<label>年级</label>
</td>
<td>
<select id="Grade" name="Grade">
<option value="一">一年级</option>
<option value="二">二年级</option>
<option value="三">三年级</option>
<option value="四">四年级</option>
</select>
</td>
</tr>
<tr>
<td>
<label>班级</label>
</td>
<td>
<select id="Class" name="Class">
<option value="一">一班</option>
<option value="二">二班</option>
<option value="三">三班</option>
<option value="四">四班</option>
<option value="五">五班</option>
<option value="六">六班</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<button class="btn btn-blue" id="btnSave">Save</button>
<button class="btn btn-grey" type="reset" name="Reset" id="Reset">Reset</button>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</body>
</html>3. 编辑视图
编辑视图,主要用于修改学生信息,与新增视图相像,存在略微不同,如下所示:
@{
Layout = null;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>学生信息管理系统</title>
<link rel="stylesheet" type="text/css" href="/css/reset.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/text.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/grid.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/layout.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/css/nav.css" media="screen" />
<!--[if IE 6]><link rel="stylesheet" type="text/css" href="css/ie6.css" media="screen" /><![endif]-->
<!--[if IE 7]><link rel="stylesheet" type="text/css" href="css/ie.css" media="screen" /><![endif]-->
<link href="/css/fancy-button/fancy-button.css" rel="stylesheet" type="text/css" />
<!--Jquery UI CSS-->
<link href="/css/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<!-- BEGIN: load jquery -->
<script src="/js/jquery-1.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript" src="/js/jquery-ui/jquery.ui.core.min.js"></script>
<script src="/js/jquery-ui/jquery.ui.widget.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.accordion.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.core.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.slide.min.js" type="text/javascript"></script>
<!-- END: load jquery -->
<!--jQuery Date Picker-->
<script src="/js/jquery-ui/jquery.ui.widget.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.datepicker.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.progressbar.min.js" type="text/javascript"></script>
<!-- jQuery dialog related-->
<script src="/js/jquery-ui/external/jquery.bgiframe-2.1.2.js" type="text/javascript"></script>
<script src="js/jquery-ui/jquery.ui.mouse.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.draggable.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.position.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.resizable.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.ui.dialog.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.core.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.blind.min.js" type="text/javascript"></script>
<script src="/js/jquery-ui/jquery.effects.explode.min.js" type="text/javascript"></script>
<!-- jQuery dialog end here-->
<script src="/js/jquery-ui/jquery.ui.accordion.min.js" type="text/javascript"></script>
<!--Fancy Button-->
<script src="/js/fancy-button/fancy-button.js" type="text/javascript"></script>
<script src="/js/setup.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
//$('input[type="radio"]').fancybutton();
$("#btnSave").click(function () {
save();
});
});
function save() {
var url = "/Student/Save2";
var sex = Boolean(parseInt($("input[name = 'Sex']:checked").val()));
$.post(
url,
{
Id: $("#Id").val(),
No:$("#No").val(),
Name: $("#Name").val(),
Age: $("#Age").val(),
Sex: sex,
Dept: $("#Dept").val(),
Grade: $("#Grade").val(),
Class: $("#Class").val(),
},
function (data, status) {
//debugger;
if (status == "success") {
if (data == "Success") {
window.close();
} else {
window.alert(data);
}
} else {
window.alert("访问异常");
}
console.log("数据: \n" + data + "\n状态: " + status);
}
);
}
</script>
</head>
<body>
<div class="container_12">
<div class="grid_12">
<div class="box round first fullpage">
<h2>编辑学生信息</h2>
<div class="block ">
<input type="hidden" name="Id" id="Id" value="@Model.Id" />
<table class="form">
<tr>
<td class="col1">
<label>学号</label>
</td>
<td class="col2">
<input type="text" id="No" name="No" value="@Model.No" />
</td>
</tr>
<tr>
<td class="col1">
<label>姓名</label>
</td>
<td class="col2">
<input type="text" id="Name" name="Name" value="@Model.Name" />
</td>
</tr>
<tr>
<td class="col1">
<label>年龄</label>
</td>
<td class="col2">
<input type="text" id="Age" name="Age" value="@Model.Age" />
</td>
</tr>
<tr>
<td>
<label>性别</label>
</td>
<td>
<input type="radio" name="Sex" id="Male" value="1" @(Model.Sex?"checked":"") />男
<input type="radio" name="Sex" id="Female" value="0" @(Model.Sex?"":"checked") />女
</td>
</tr>
<tr>
<td class="col1">
<label>专业</label>
</td>
<td class="col2">
<input type="text" id="Dept" name="Dept" value="@Model.Dept" />
</td>
</tr>
<tr>
<td>
<label>年级</label>
</td>
<td>
<select id="Grade" name="Grade">
@{ var grades = new string[4] { "一", "二", "三", "四" };
foreach (var grade in grades)
{
if (Model.Grade.Equals(grade))
{
<option value="@grade" selected><span>@grade</span>年级</option>
}
else
{
<option value="@grade"><span>@grade</span>年级</option>
}
}
}
</select>
</td>
</tr>
<tr>
<td>
<label>班级</label>
</td>
<td>
<select id="Class" name="Class">
@{ var Classes = new string[6] { "一", "二", "三", "四","五","六" };
foreach (var Class in Classes)
{
if (Model.Class.Equals(Class))
{
<option value="@Class" selected=selected><span>@Class</span>班</option>
}
else
{
<option value="@Class"><span>@Class</span>班</option>
}
}
}
</select>
</td>
</tr>
<tr>
<td colspan="2">
<button class="btn btn-blue" id="btnSave">Save</button>
<button class="btn btn-grey" name="Reset" id="Reset">Reset</button>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</body>
</html>数据库集成上下文DataContext
在DataContext中,增加学生模型的集合,如下所示:
namespace SMS.Models
{
public class DataContext:DbContext
{
public DbSet<User> Users { get; set; }
public DbSet<Menu> Menus { get; set; }
public DbSet<Role> Roles { get; set; }
public DbSet<UserRole> UserRoles { get; set; }
public DbSet<RoleMenu> RoleMenus { get; set; }
/// <summary>
/// 学生
/// </summary>
public DbSet<Student> Students { get; set; }
public DataContext(DbContextOptions options) : base(options)
{
}
}
}构建数据
在数据库创建对应学生表,如下所示:

项目目录
关于项目的总体目录,如下所示:

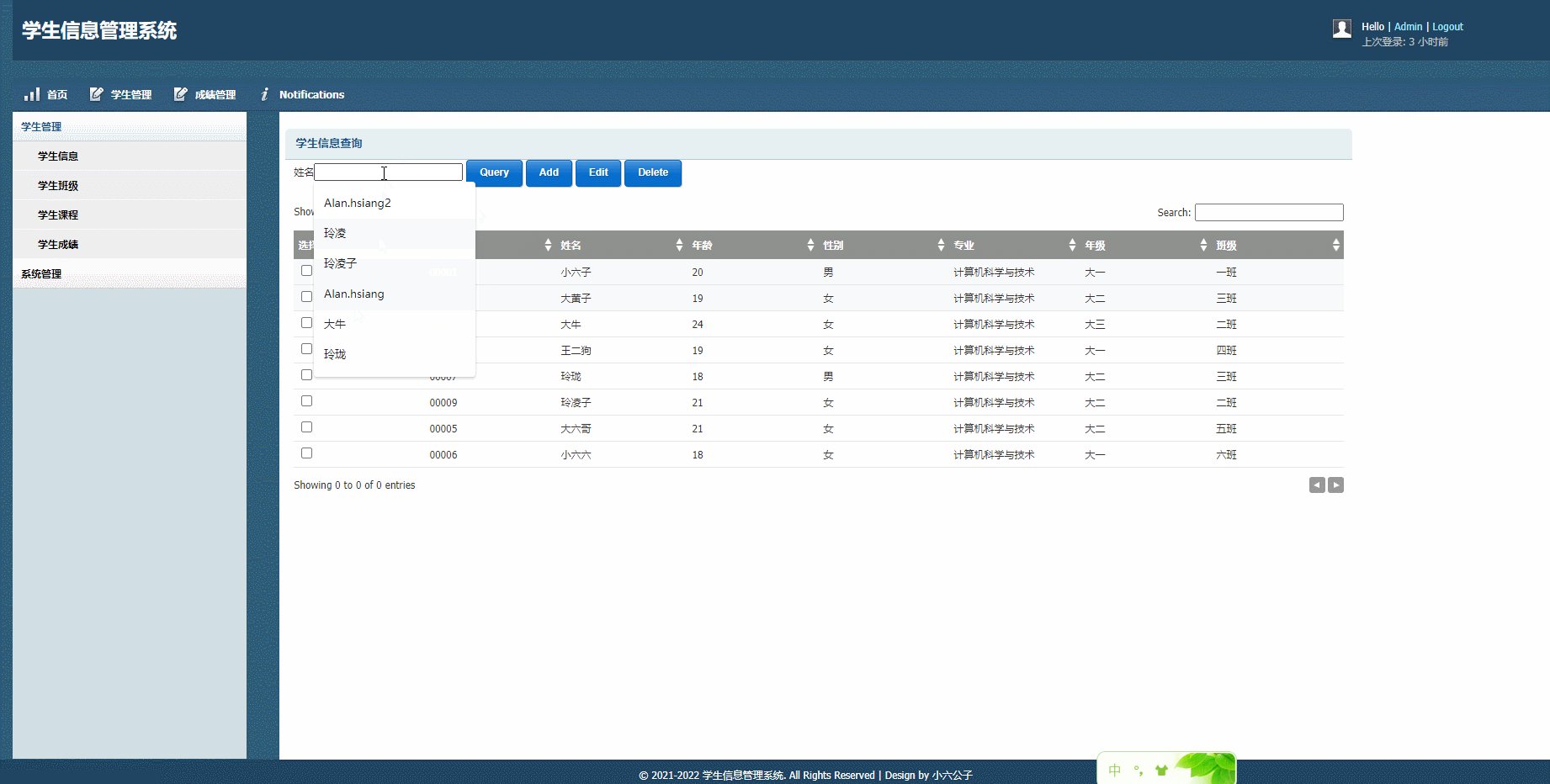
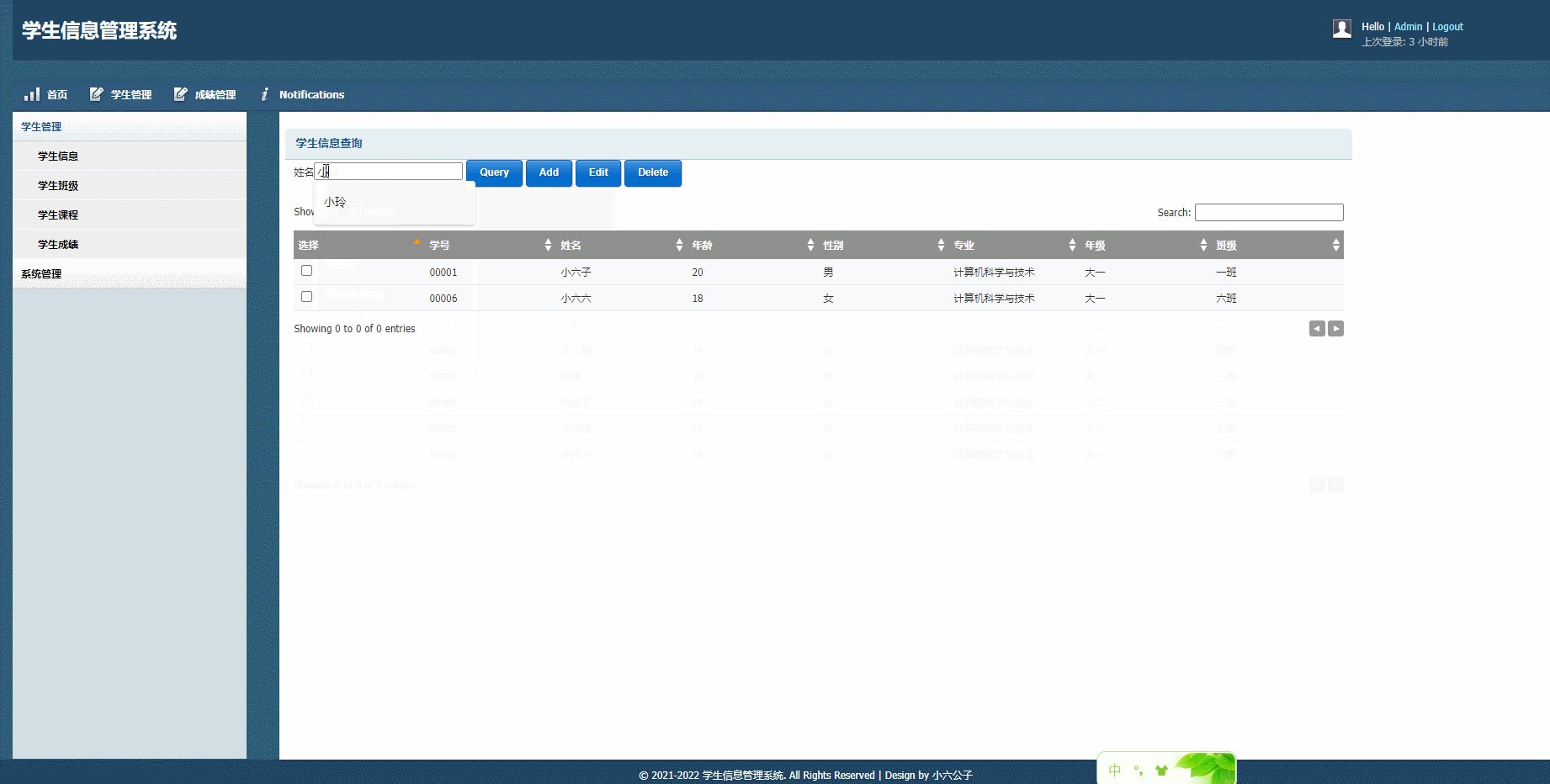
运行测试
在Visual Studio中运行示例代码,如下所示:

至此,学生信息系统系列文章已经完成,其他功能模块与学生信息管理大同小异,都是对数据的增删改查操作,不再单独赘述。本文旨在抛砖引玉,共同学习,一起进步。关于示例源码,可点击下载
关于JS中的Boolean
在本示例中,使用Javascript中的Boolean函数,关于Boolean函数,描述如下:

注意:本示例中,性别的取法和转换。引用源码时,请注意。



















