在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法。如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以展示指定曲线的绘制过程。
1.李萨如曲线
设定李萨如曲线的坐标方程为:
X=SIN(2θ)
Y=SIN(3θ) (0≤θ≤2π)
将0~2π区间等分512段,取θ的初始值π/256,按曲线方程求得坐标值(x,y),并在当前坐标处通过绘制一个实心圆的方式描点。之后每隔0.02秒,将θ的初始值加π/256后,按曲线方程求得新坐标值(x,y),并在求得的新坐标处再通过绘制一个实心圆的方式继续描点,这样,可以得到动态绘制的李萨如曲线。曲线绘制完成(即θ的值为2π),将画布清除,令θ重新从初值π/256开始继续动画过程。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>李萨如曲线</title>
<script type="text/javascript">
var context;
var i;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
i=1;
setInterval(go,20);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/256;
x=150+100*Math.sin(2*i*dig);
y=150-100*Math.sin(3*i*dig);
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = "red";
context.fill();
i=i+1;
if (i>512)
{
i=1;
context.clearRect(0,0,300,300);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
</body>
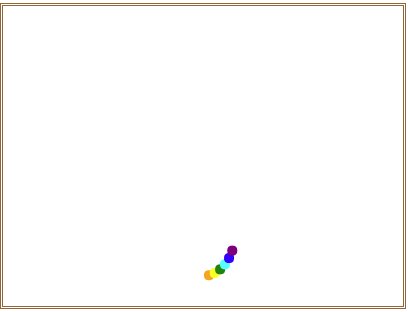
</html>将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出李萨如曲线的动态绘制过程,如图1所示。

图1 李萨如曲线
2.阿基米德螺线
编写HTML文件如下:
<!DOCTYPE html>
<head>
<title>阿基米德螺线</title>
<script type="text/javascript">
var context;
var i;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
i=1;
setInterval(go,20);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/128;
x=150+5*i*dig*Math.sin(i*dig);
y=150+5*i*dig*Math.cos(i*dig);
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = "red";
context.fill();
i=i+1;
if (i>1024)
{
i=1;
context.clearRect(0,0,300,300);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
</body>
</html>将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出阿基米德螺线的动态绘制过程,如图2所示。

图2 阿基米德螺线
3.螺旋线
设定螺旋线的坐标方程为:
X=30*COS(θ)+70*COS(θ/4)
Y=30*SIN(θ) - 70*SIN(θ/4) (0≤θ≤8π)
将螺旋线的绘制过程进行动态展示,编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>螺旋线</title>
<script type="text/javascript">
var context;
var i;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
i=1;
setInterval(go,20);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=2;
var x = 150+30*Math.cos(i*Math.PI/72) +70*Math.cos(i/4*Math.PI/72);
var y = 150+30*Math.sin(i*Math.PI/72) -70*Math.sin(i/4*Math.PI/72);
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = "red";
context.fill();
i=i+1;
if (i>576)
{
i=1;
context.clearRect(0,0,300,300);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;"></canvas>
</body>
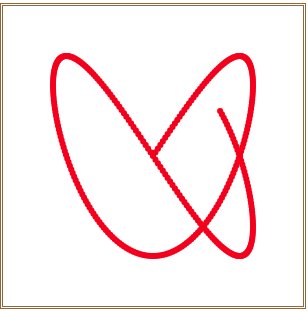
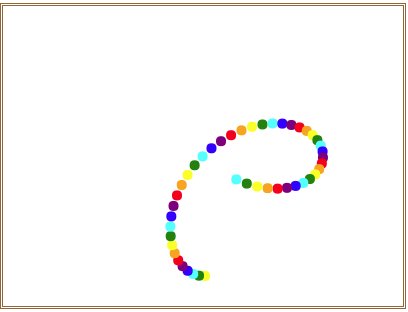
</html>在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到螺旋线绘制动画,如图3所示。

图3 螺旋线绘制
4.七彩花瓣
设定四叶花瓣线的坐标方程为:
X=R*COS(2θ)*SIN(θ)
Y= R*COS(2θ)*COS(θ) (0≤θ≤2π)
按这个方程,可以绘制如图4所示的四叶花瓣线。

图4 四叶花瓣线
将四叶花瓣线的绘制过程进行动态展示,并且每绘制一个新点,填充颜色在7中颜色间进行切换,这样绘制出七彩花瓣。编写HTML文件如下。
<!DOCTYPE>
<html>
<head>
<title>七彩花瓣</title>
</head>
<body >
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var i=0;j=0.05,t=0;
var colors=new Array('red','orange','yellow','green','cyan','blue','purple');
function timing() {
t=t+1;
i=i+j;
var r=120*Math.cos(2*i);
if(t>6){t=0;}
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
context.beginPath();
context.arc(x,y,5,0,2*Math.PI);
context.fillStyle=colors[t];
context.fill();
if(i>6.3){j=-0.05;context.clearRect(0,0,400,300);}
if(i<0){j=0.05;context.clearRect(0,0,400,300);}
}
window.setInterval('timing()',200);
</script>
</body>
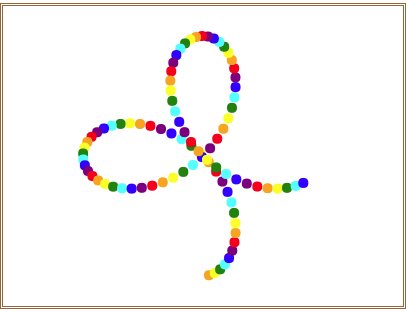
</html>在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到七彩花瓣绘制动画,如图5所示。

图5 七彩花瓣



















