jQuery-UI组件Effects
- jQuery UI介绍
- 预设动画方法语法
- 预设动画详解
- color动画
- 类动画
- css样式覆盖规则
- 语法
jQuery UI介绍
jQuery UI
交互Interactions
小部件Widgets
效果库Effects
预设动画
方法
动画
effect
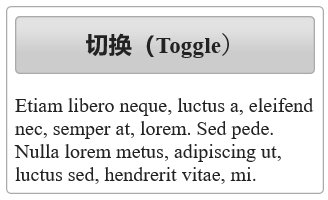
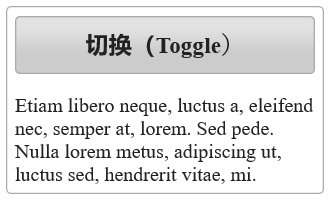
show,hide,toggle
class操作
color动画
add,remove,toggle
switch
jQuery UI较原jQuery新增了多个预设动画
jQuery UI重写了show,hide,toggle方法,参数与原jQuery有所不同
jQuery UI新增了Effect(特效)方法(感觉是把元素移除后立即执行show,不知道什么卵用)
CDN:jQuery UI 1.12.1,jQuery 3.4.1
预设动画方法语法
effect,show,hide,toggle语法都相同,所以只展示hide的语法
格式:hide(effect,options,speed,callback)
参数(*为可选) | 类型 | 含义 |
effect | String | 要使用的预设动画(特效) |
options | Object | 参数,如 easing(缓动函数) 或 一些预设动画特有的参数 |
speed | ||
callback |
例:hide("slide",{easing:"linear"},1000,function(){});
预设动画详解
下面表格中的效果为hide和show交替
为简便,原理只解释hide
名称 | 效果 | 原理 | 参数 |
slide(滑动) |
| 更改真身定位,复制分身占位 → | 无 |
blind(百叶窗) |
| 和slide几乎相同,不同的是blind真身在缩小top时分身的height也在缩小,blind会腾出底部的空间,slide不会腾出右侧空间 | 无 |
bounce(反弹) |
| 更改真身定位,复制分身占位 → | 无 |
clip(剪辑) |
| 与blind类似 | |
drop(降落) |
| 与bounce类似 | 无 |
explode(爆炸) |
|
| 无 |
fold(折叠) |
| 与blind类似,由2个动画组成 | 无 |
highlight(突出) |
|
| 无 |
puff(膨胀) |
| 更改真身定位,复制分身占位 → | 无 |
pulsate(跳动) |
|
| 无 |
scale(缩放) |
| 和puff类似,没有opacity动画,所以是突然消失的,可以控制缩小比例 | *percen(Number 0-100):要缩放的百分比,图中是30的效果,无参则Number=0 |
shake(震动) |
| 与bounce类似,没有opacity动画,所以是突然消失的 | |
size(尺寸) |
| 与scale类似,scale是同时缩小width和height,size则可以自定义消失时的尺寸 | *to:{width:100,height:50},无参则和scale的无参效果一样,且是向中心缩小,不是左上角 |
color动画
使用jQuery UI则animate函数可以支持color动画,语法都相同,需要注意参数书写格式
参数示例:
var json={
backgroundColor:"#0088ff",
backgroundColor:"#08f",
backgroundColor:"red",
backgroundColor:"rgba(0,0,0,0.5)"
};color动画支持 预设值(如red),rgba,16进制缩写
backgroundColor可以识别,background不可以识别
类动画
类动画执行过程为:按animate(有color动画,且可以识别background)执行动画(参数为按覆盖规则决定样式) → 完毕后把类名添加到元素的class="???"中
css样式覆盖规则
继承
例如:
<body><p>aaa</p></body>body{color:red}
p{color:blue}按最靠近的父元素的css样式,所以aaa是蓝色的
选择器权值
转自:MGUO 权值高的优先选择,除此以外,后代选择器的权值为每项权值之和,比如”#nav .current a”的权值为100 + 10 + 1 = 111
选择器 | 权值 |
标签选择器 | 1 |
类选择器 | 10 |
ID选择器 | 100 |
内联样式 | 1000 |
伪元素(:first-child等) | 1 |
伪类(:link等) | 10 |
!important
表示强制使用,最好不要用
p{color:#aaa !important;}多个class
css样式里后声明的优先,和class="a b" 或 "b a"无关
语法
类动画中的
addClass(添加),removeClass(删除),toggleClass(自动)语法相同,switchClass(交换)则多了一个要交换对象参数
addClass格式:addClass(class,speed,easing,callback)
参数(*为可选) | 类型 | 含义 |
class | String | 要添加的类(注意不加.,直接写类名) |
… |
switchClass格式:switchClass(class,targetClass,speed,easing,callback)
参数(*为可选) | 类型 | 含义 |
class | String | 源类 |
targetClass | String | 目标类 |
… |