代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
*{
margin: 0px auto;
}
body{
text-align: center;
padding: 0px;
}
img{
width: 1000px;
height: 500px;
display: none;
}
#tp{
width: 1000px;
height: 500px;
border: 1px solid cornflowerblue;
}
#sz{
width: 100px;
height: 20px;
text-align: center;
line-height: 20px;
margin-top: -22px;
z-index: 1000;
position: relative;
}
.xb{
width: 20px;
height: 20px;
background-color: chartreuse;
color: black;
margin: 2px;
float: left;
}
</style>
<body>
<div id="tp">
<img src="img/340254-106.jpg" class="imgs"
style="display: block;">
<img src="img/340425-106.jpg" class="imgs">
<img src="img/340828-106.jpg" class="imgs">
<img src="img/350902-106.jpg" class="imgs">
</div>
<div id="sz">
<div class="xb" onclick="Change(this,'0')" style="background-color: red">1</div>
<div class="xb" onclick="Change(this,'1')">2</div>
<div class="xb" onclick="Change(this,'2')">3</div>
<div class="xb" onclick="Change(this,'3')">4</div>
</div>
</body>
<script type="text/javascript"> //让图片自动轮播
window.setInterval("Show()",2000);
var s = 0;
function Show(){
var imgs = document.getElementsByClassName("imgs");
s++;
if (s >= imgs.length) {
s = 0;
}
for (var i=0; i < imgs.length; i++) {
imgs[i].style.display = "none";
}
imgs[s].style.display = "block";
//让小标的轮播与图片轮播同步
var z = document.getElementsByClassName("xb")
for (var j=0; j<z.length; j++) {
if (s == j) {
z[j].style.backgroundColor = "red";
} else{
z[j].style.backgroundColor = "chartreuse";
}
}
}
function Change(w,a){ //添加小标的点击轮播
s = a; //让小标与图片同步
var imgs = document.getElementsByClassName("imgs");
var z = document.getElementsByClassName("xb")
for (var k=0; k<imgs.length; k++) {
imgs[k].style.display = "none";
z[k].style.backgroundColor = "chartreuse";
}
imgs[a].style.display = "block";
z[a].style.backgroundColor = "red";
}
</script>
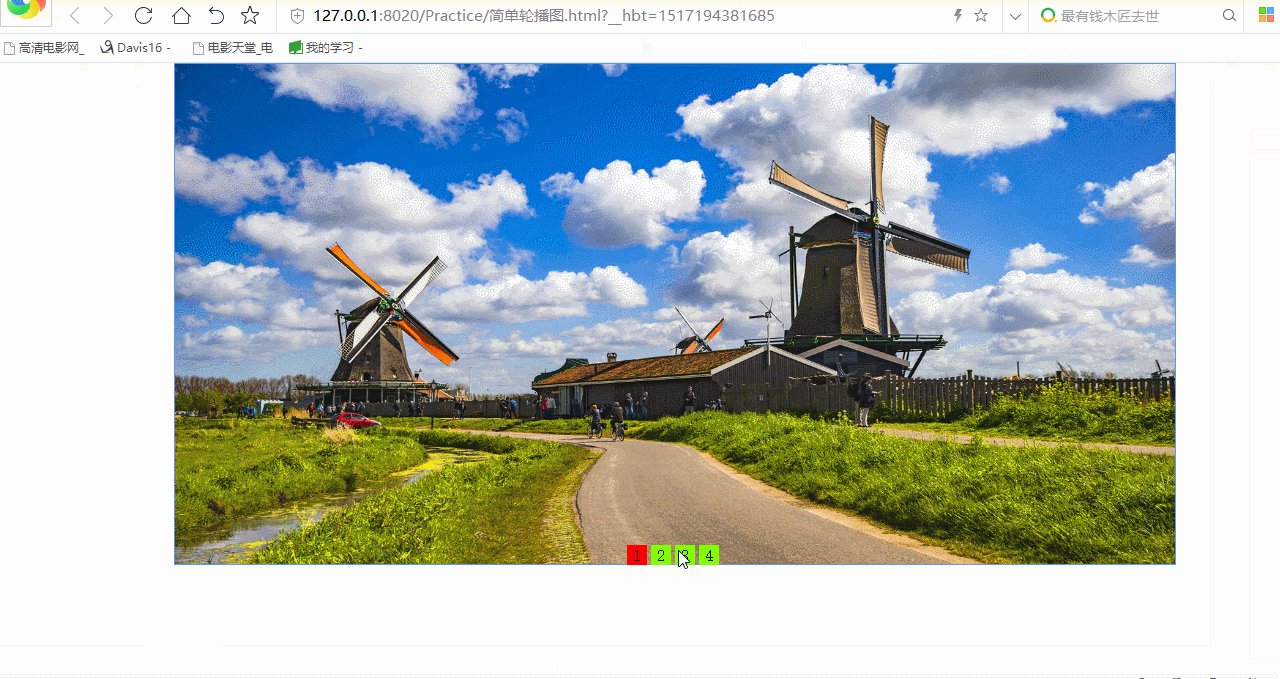
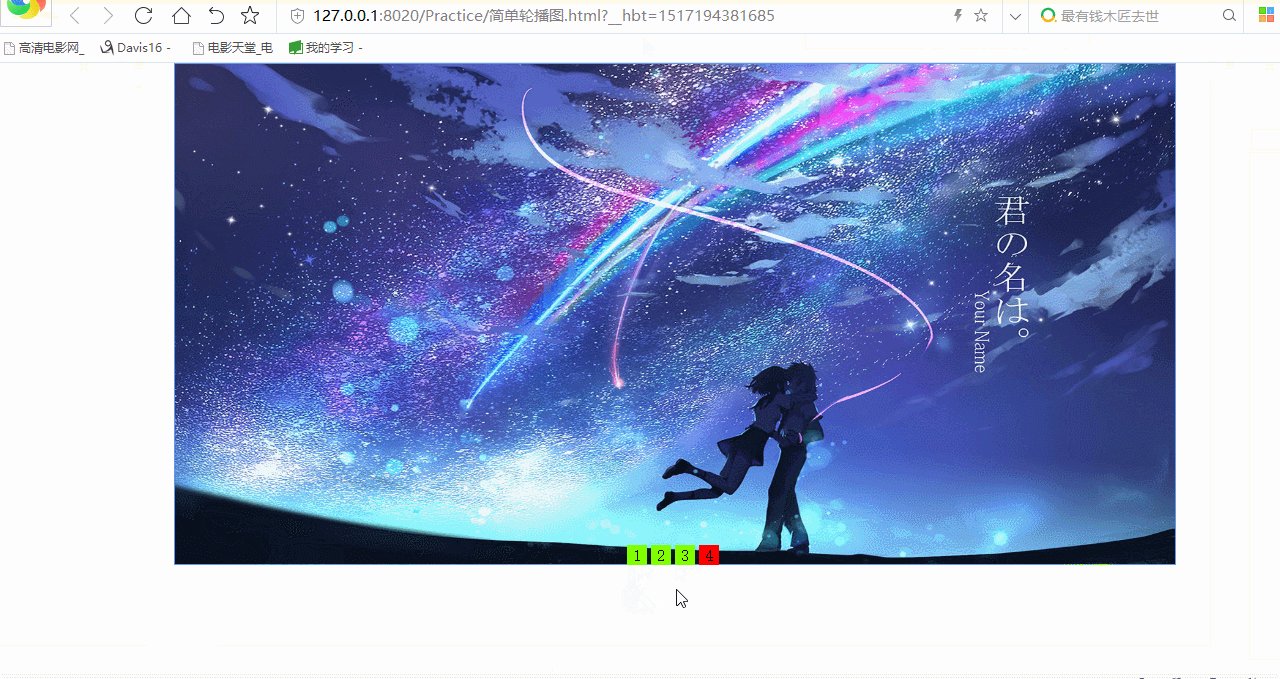
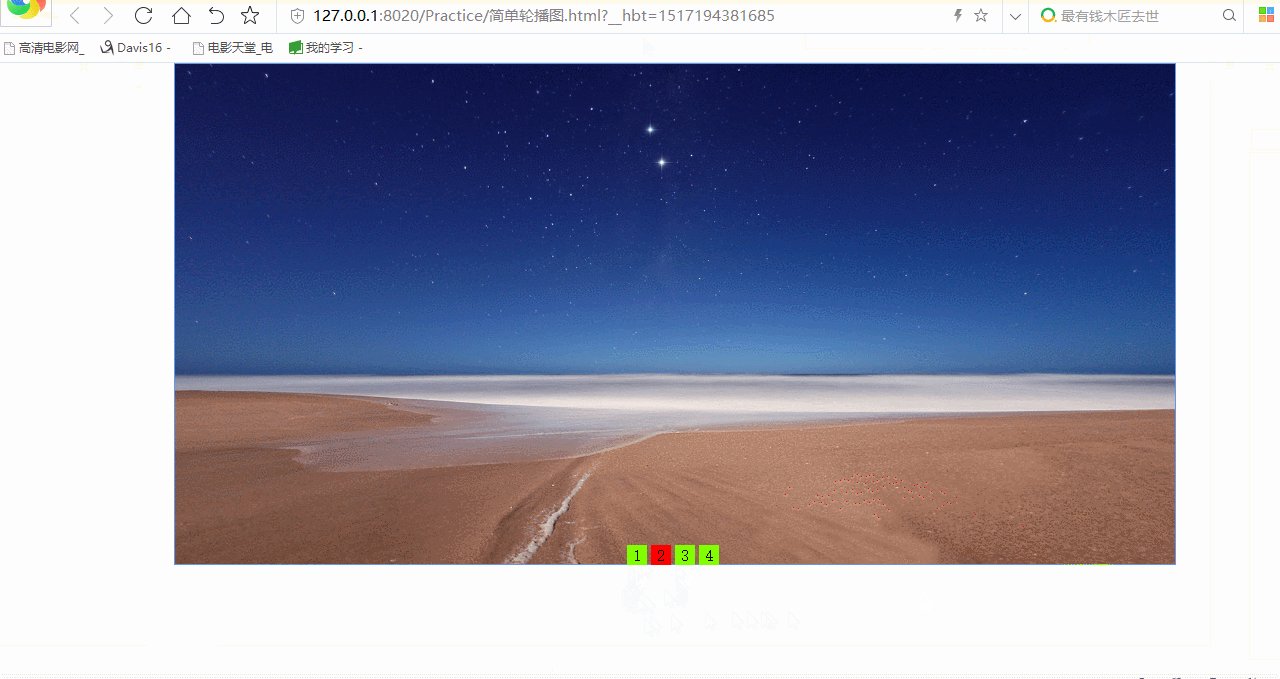
</html>效果如下: