安卓常用控件RecyclerView+HorizontalScrollView实现item侧滑效果
<div class="tags-box space">
<span class="label">个人分类:</span>
<a class="tag-link" href="" target="_blank">Android studio 常用控件应用 </a>
</div>
</div>
<div class="operating">
</div>
</div>
简单来介绍下RecyclerView,首先这个控件要做的事类似ListView,实际上它就是为了弥补ListView的不足而出现,那么我们来看下它的简单应用吧!
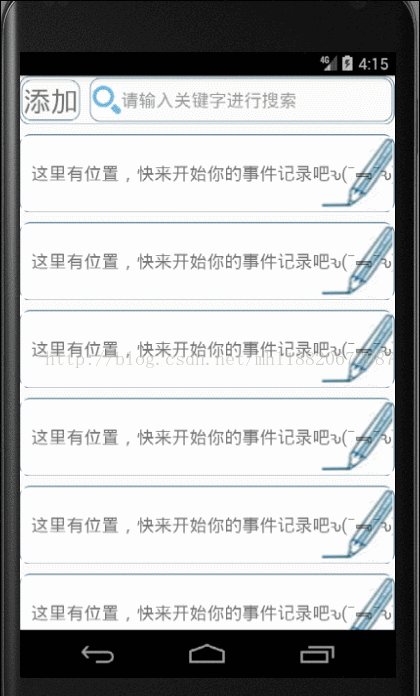
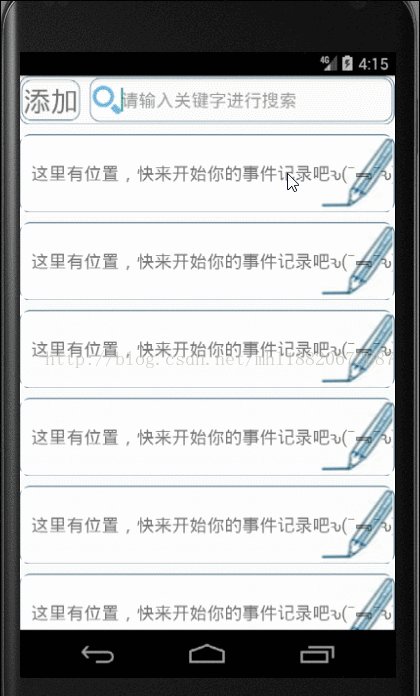
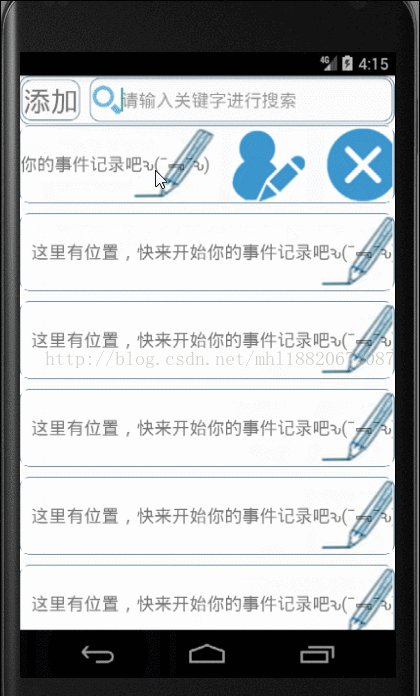
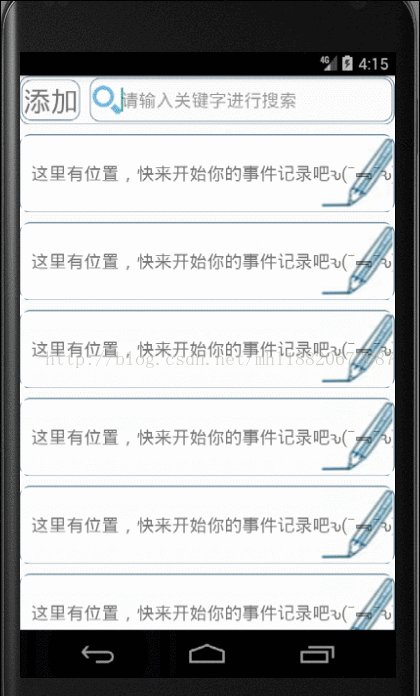
先上效果图

RecyclerView是新增的控件,所以在使用这个控件时必须先在app/build.gradle文件中添加依赖闭包(dependencies)
添加完后点击Sync Now同步,到这里所有的准备工作已经完成,现在开始正式使用RecyclerView,在布局中的添加RecyclerView,在这里,和往常添加的控件稍微不同,这里添加控件不能只是给出RecyclerView的名字,要将完整的包路径给出
好,到这里,控件添加进来,一开始说它的功能类似于ListView,接下来当然时去新建一个子布局(item),下面这一长串的代码就是我定义的子布局,其中里面有一个自定义控件
com.example.haha.note.Note_delete(实现侧滑的重要控件,下面会详细介绍),从这里就可以看出如果不是安卓SDK内置的控件,要使用统一要给出完整的路径
子布局定义完后,接下来还是老步骤,它和ListView一样需要一个适配器,现在我们去创建一个java类让它继承RecyclerView.Adapter,下面这一大段只需要理解 onCreateViewHolder()、onBindViewHolder()和getItemCount(),因为继承自RecyclerView.Adapter就得重写这3个方法
适配器类写好之后,接下来介绍实现侧滑的重要控件,com.example.haha.note.Note_delete 。这是个自定义控件,我们来看下它的代码
写ScreenUtil类,用于获取屏幕高宽度
最后,初始化数据,开始使用RecyclerView+HorizontalScrollView
这里我实现了Fragment,实际上和文章有关的代码仅仅需要看注释1-3的代码和初始化方法就行
上面是核心的代码,并不完整,但实现图中的效果,这些就够了,非常简单!如有错误,希望大家多多指教!本文章内容素材部分取自郭霖《第一行代码》



















