前端:
vue: 模块化开发少不了angular,react,vue三选一,这里选择了vue。
vuex: 状态管理
sass: css预编译器。
element-ui:不造轮子,有现成的优秀的vue组件库当然要用起来。没有的自己再封装一些就可以了。
loadsh:工具类
服务端:
koa:后端语言采用nodejs,koa文档和学习资料也比较多,express原班人马打造,这个正合适。
mongodb:一个基于分布式文件存储的数据库,比较灵活。

是一个视频可视化搭建项目。您可以通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀或百度 H5 等 h5 搭建工具一样的简单:visual-drag-demo: https:///woai3c/visual-drag-demo 编辑器
自定义组件
拖拽
删除组件、调整图层层级
放大缩小
撤消、重做
组件属性设置
吸附
预览、保存代码
绑定事件
绑定动画(支持动画时长,是否循环等配置)
导入 PSD
手机模式
拖拽旋转
复制粘贴剪切
数据交互
发布
多个组件的组合和拆分
文本组件
矩形组件
锁定组件
快捷键
网格线
编辑器快照的另一种实现方式



基于 Vite2.x + Vue3.x + TypeScript H5 低代码平台: https:///buqiyuan/vite-vue3-lowcode 技术栈
编程语言:TypeScript 4.x + JavaScript
构建工具:Vite 2.x
前端框架:Vue 3.x
路由工具:Vue Router 4.x
状态管理:Vuex 4.x
PC 端 UI 框架:Element Plus
H5 端 UI 框架:vant
CSS 预编译:Stylus / Sass / Less
HTTP 工具:Axios
Git Hook 工具:husky + lint-staged
代码规范:EditorConfig + Prettier + ESLint + Airbnb JavaScript Style Guide
提交规范:Commitizen + Commitlint
单元测试:vue-test-utils + jest + vue-jest + ts-jest
自动部署:GitHub Actions

这款国外开源框架, 让你轻松构建自己的页面编辑器 GrapesJS,
h5-Dooring | H5编辑器, 积木式搭建H5页面
v6.dooring | 可视化大屏搭建解决方案
craft | 基于React的拖拽页面生成器
dooringx-lib | 快速高效搭建可视化拖拽平台
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。AS-EDITOR: http://was666.gitee.io/as-editor/#/home 文章模块、单元格

关注公众号模块,发散一下,打开小程序模块

🔥一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功能,持续更新…链接: https://gitee.com/daidaibg/IofTV-ScreenLeadshop开源商城可视化部分: demo.leadshop.vip 账号:18888888888
密码:123456


DIY官网可视化工具: https://www.diygw.com/demo.html#/

OverVue是一种原型设计工具,允许开发人员动态创建和可视化Vue应用程序,实现组件层次结构的实时直观树形显示和实时生成的代码预览。 生成的样板可以作为模板导出,



[Vue3 组件] 用于拖拽调整位置和大小的的组件,同时支持冲突检测,元素吸附对齐,实时参考线。: https:///a7650/vue3-draggable-resizable链接: https:///sahadev/vue-component-creater-ui


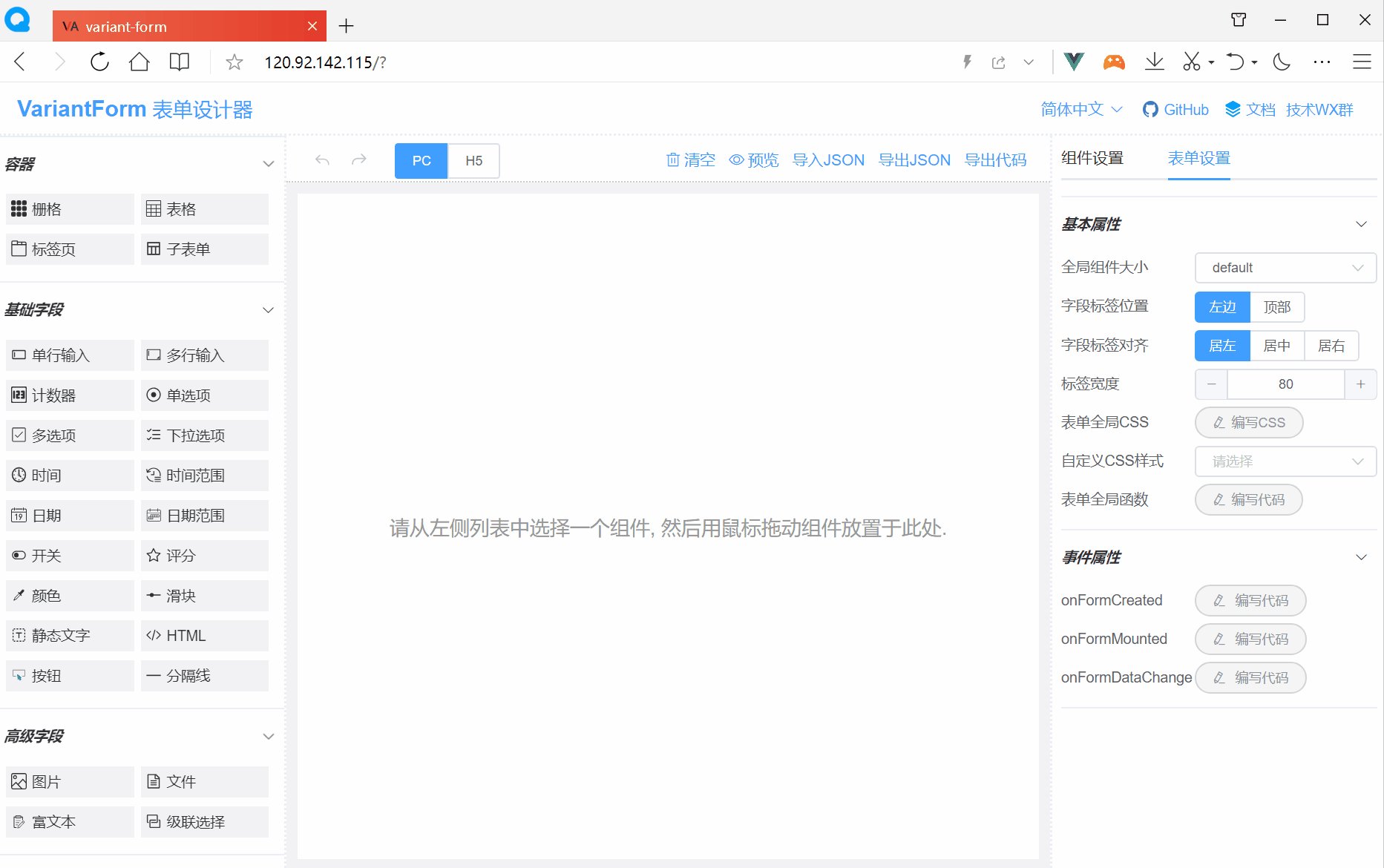
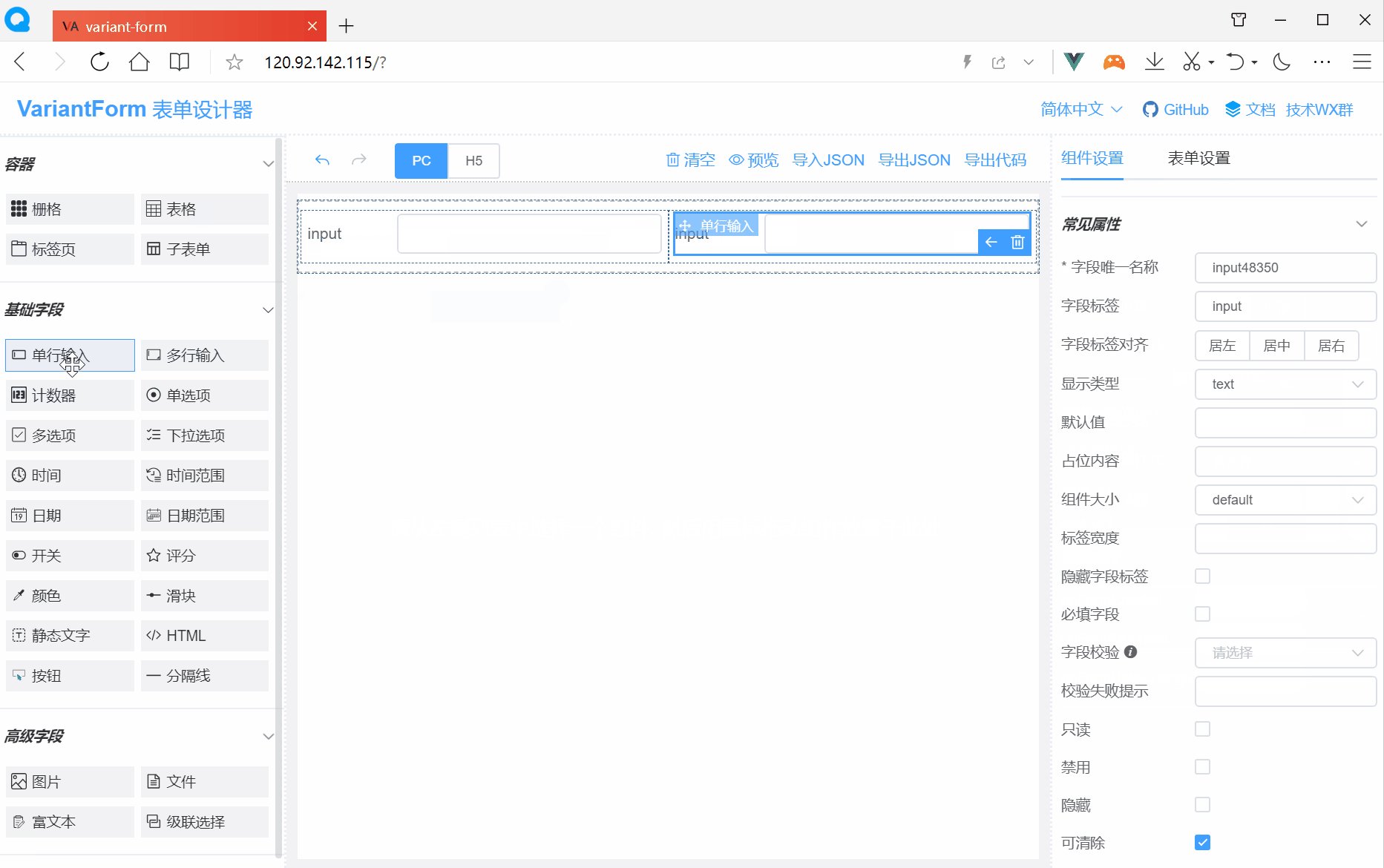
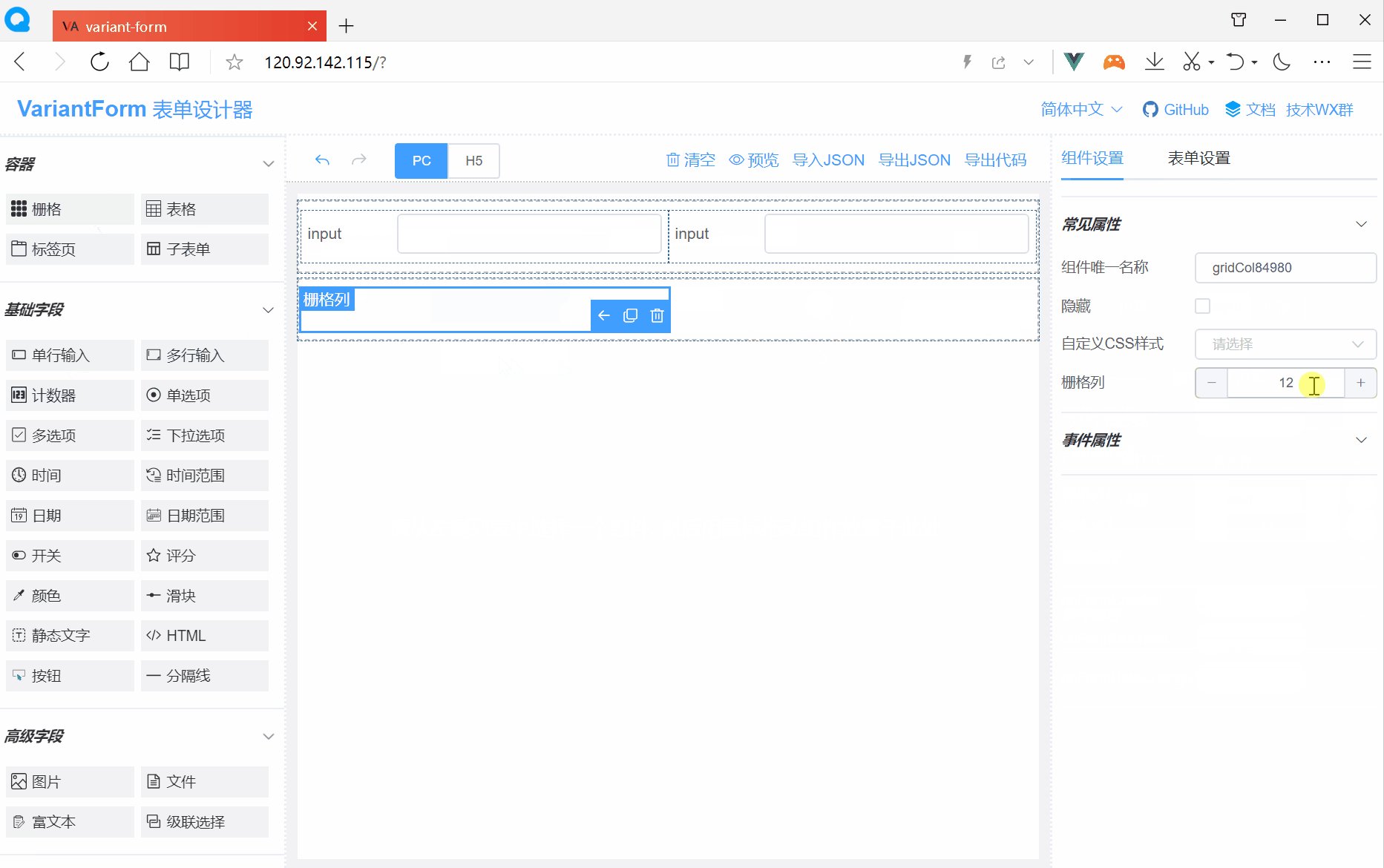
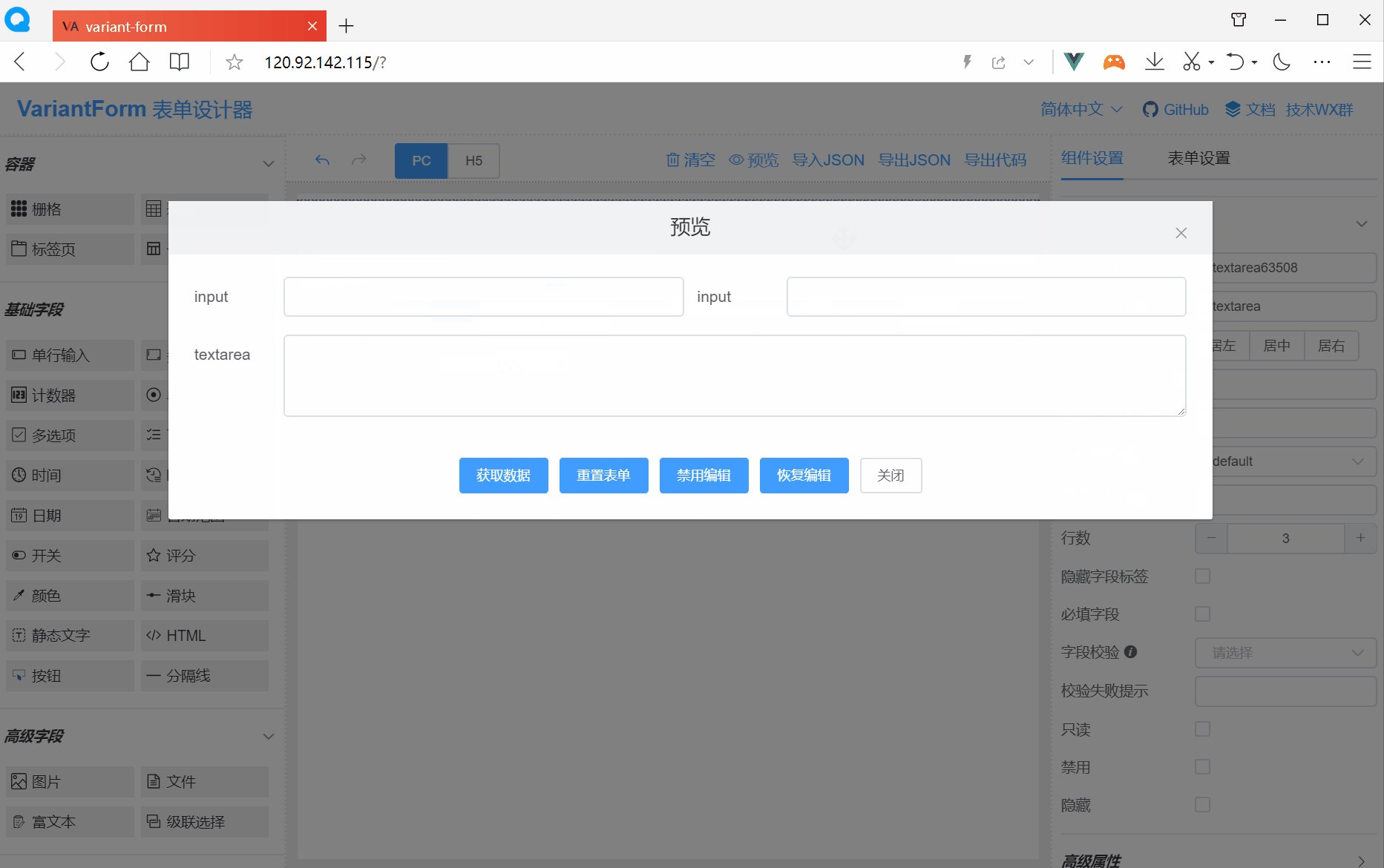
Variant Form: https://gitee.com/vdpadmin/variant-form

go-view: https://gitee.com/dromara/go-view

http://lowcode.magicalcoder.com/magicalcoder/index-element.html





















