目录
前言
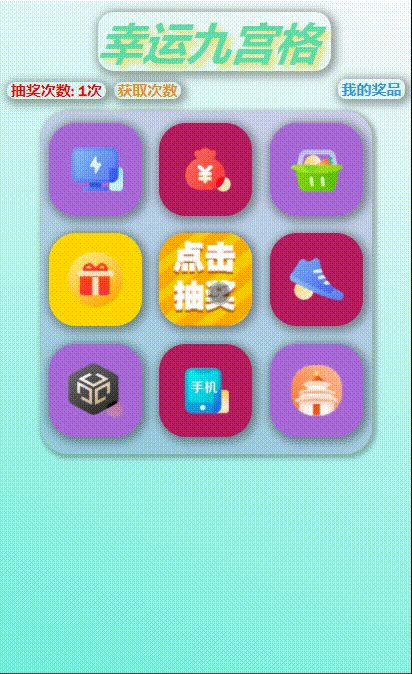
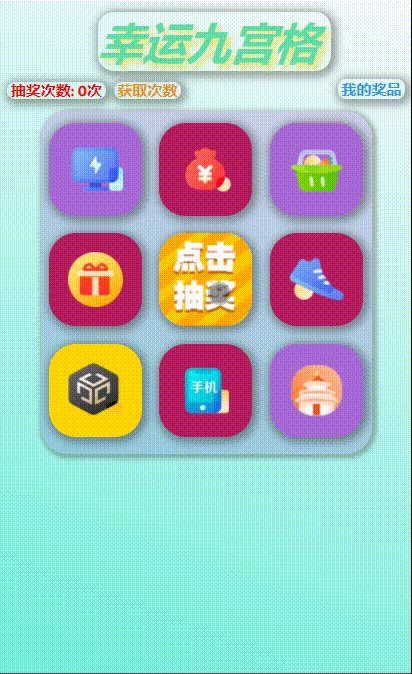
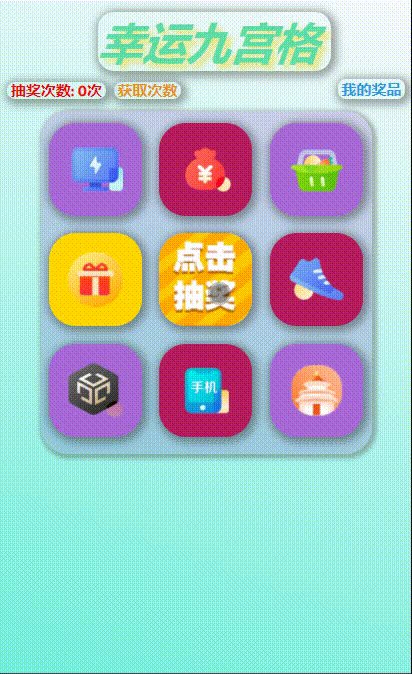
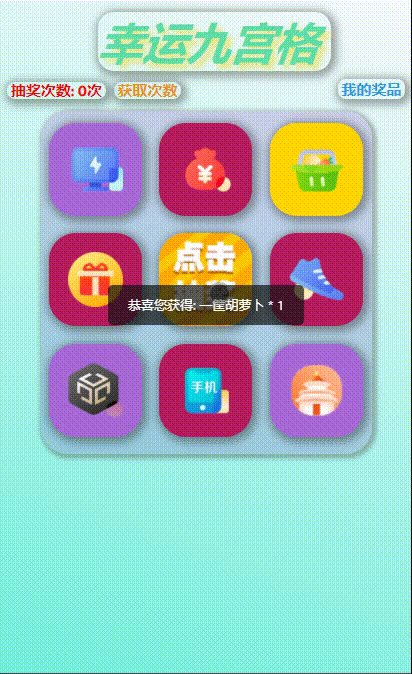
一、效果展示
二、实现代码
1.wxml代码
2.wxss代码
3.js代码
4.app.js代码
三、实现思路
说明
前言
(1)利用定时器setInterval每隔固定时间改变下一个格子的背景颜色,实现走马灯式的效果。
(2)通过重新设置setInterval的间隔时间,实现抽奖时转圈速度先快后慢。
一、效果展示



二、实现代码
1.wxml代码
<!--pages/ChouJiang/ChouJiang.wxml-->
<view class="LUCKY-TEXT">
<text class="LUCKY-TEXT-Nav" decode>幸运九宫格 </text>
<view class="LUCKY-TEXT-Box">
<text class="LUCKY-TEXT-Times" decode> 抽奖次数: {{times}}次 </text>
<text class="LUCKY-TEXT-Times" style="color: rgb(236, 143, 21);" decode bindtap="GETMORETIMES"> 获取次数 </text>
<text class="LUCKY-TEXT-PRICES" decode bindtap="ShowLuckyBox"> 我的奖品 </text>
</view>
</view>
<view class="LUCKY-BOX">
<view class="LBOX" style="background: {{BGColor[0].color}};">
<image src="/images/09-09-57.png" class="LB-IMA"></image>
</view>
<view class="LBOX" style="background: {{BGColor[1].color}};">
<image src="/images/09-10-34.png" class="LB-IMA"></image>
</view>
<view class="LBOX" style="background: {{BGColor[2].color}};">
<image src="/images/09-10-01.png" class="LB-IMA"></image>
</view>
<view class="LBOX" style="background: {{BGColor[7].color}};">
<image src="/images/08-55-33.png" class="LB-IMA"></image>
</view>
<view class="LBOX" bindtap="Start">
<image src="/images/choujiang.png" class="CHOUJIANG"></image>
</view>
<view class="LBOX" style="background: {{BGColor[3].color}};">
<image src="/images/09-10-25.png" class="LB-IMA"></image>
</view>
<view class="LBOX" style="background: {{BGColor[6].color}};">
<image src="/images/09-24-08.png" class="LB-IMA"></image>
</view>
<view class="LBOX" style="background: {{BGColor[5].color}};">
<image src="/images/09-10-05.png" class="LB-IMA"></image>
</view>
<view class="LBOX" style="background: {{BGColor[4].color}};">
<image src="/images/09-01-58.png" class="LB-IMA"></image>
</view>
</view>
<view class="LUCKY-PRICES-BOX" wx:if="{{MyPrices_Box}}">
<image src="/images/20-57-13.png" class="LPB-IMA1"></image>
<image src="/images/none.png" class="LPB-IMA2"></image>
<image src="/images/QUIT.png" class="LPB-IMA3" bindtap="CloseLuckyBox"></image>
<text class="LPB-Title" decode> 获奖记录 </text>
<view class="LPB-Scroll-Box">
<scroll-view class="LPB-Scroll" scroll-y>
<block wx:if="{{MyPrices.length == 0}}">
<text>暂无获奖数据</text>
</block>
<block wx:else>
<view wx:for="{{MyPrices}}">
<text>{{item}}</text>
</view>
</block>
</scroll-view>
</view>
</view>2.wxss代码
/* pages/ChouJiang/ChouJiang.wxss */
page{
background-image: linear-gradient(20deg, #73f0db, #f7fafc);
}
.LUCKY-TEXT{
width: 100%;
height: 200rpx;
}
.LUCKY-BOX{
width: 600rpx;
height: 600rpx;
margin: 0 auto;
border-radius: 50rpx;
box-shadow: 4rpx 4rpx 8rpx 6rpx rgba(85, 85, 85, 0.40);
-webkit-box-shadow: 2px 2px 4px 3px rgba(85, 85, 85, 0.40);
background: rgba(121,45,179,0.2);
display: flex;
flex-direction: row;
flex-wrap: wrap;
overflow: hidden;
justify-content: space-around;
padding-top: 22.5rpx;
}
.LBOX{
width: 170rpx;
height: 170rpx;
border-radius: 50rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.40);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.4);
overflow: hidden;
}
.CHOUJIANG{
width: 170rpx;
height: 170rpx;
}
.LB-IMA{
width: 100rpx;
height: 100rpx;
margin-top: 35rpx;
margin-left: 35rpx;
}
.LUCKY-TEXT-Nav{
color: rgb(95, 223, 169);
font-size: 80rpx;
font-style:oblique;
font-weight: bold;
text-shadow: 5px 5px 5px #e9e787;
position: relative;
top: 20rpx;
left: 180rpx;
border-radius: 30rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.40);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.4);
}
.LUCKY-TEXT-Box{
position: relative;
width: 100%;
height: 55rpx;
top: 35rpx;
}
.LUCKY-TEXT-Times{
font-size: 28rpx;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: bold;
color: red;
margin-left: 15rpx;
border-radius: 15rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.40);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.4);
}
.LUCKY-TEXT-PRICES{
font-size: 28rpx;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: bold;
color: rgb(38, 155, 233);
float: right;
margin-right: 15rpx;
border-radius: 15rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.40);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.4);
}
.LUCKY-PRICES-BOX{
width: 300rpx;
height: 400rpx;
background: white;
position: absolute;
top: 250rpx;
left: 225rpx;
border-radius: 30rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.40);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.4);
overflow: hidden;
z-index: 10;
}
.LPB-IMA1{
position: absolute;
top: 0rpx;
right: 0rpx;
width: 221rpx;
height: 220rpx;
}
.LPB-IMA2{
position: absolute;
bottom: 0rpx;
width: 300rpx;
height: 210rpx;
}
.LPB-IMA3{
position: absolute;
top: 10rpx;
right: 10rpx;
width: 34rpx;
height: 34rpx;
}
.LPB-Title{
position: relative;
top: 23rpx;
left: 70rpx;
color: #20B2AA;
font-size: 36rpx;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: bold;
border-radius: 30rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.50);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.5);
}
.LPB-Scroll-Box{
width: 70%;
height: 65%;
position: relative;
top: 15%;
left: 15%;
}
.LPB-Scroll{
width: 100%;
height: 100%;
text-align: center;
color: #B0C4DE;
border-radius: 20rpx;
box-shadow: 4rpx 4rpx 16rpx 8rpx rgba(85, 85, 85, 0.70);
-webkit-box-shadow: 2px 2px 8px 4px rgba(39, 38, 38, 0.7);
}
.LPB-Scroll text{
color: #778899;
font-size: 26rpx;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}3.js代码
// pages/ChouJiang/ChouJiang.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
BGColor: [
{color: "rgb(168,105,216)", color1: "rgb(168,105,216)", color2: "rgb(255,215,0)", text: "电脑 * 1"},
{color: "rgb(182,27,94)", color1: "rgb(182,27,94)", color2: "rgb(255,215,0)", text: "三元红包 * 1"},
{color: "rgb(168,105,216)", color1: "rgb(168,105,216)", color2: "rgb(255,215,0)", text: "一筐胡萝卜 * 1"},
{color: "rgb(182,27,94)", color1: "rgb(182,27,94)", color2: "rgb(255,215,0)", text: "运动鞋 * 1"},
{color: "rgb(168,105,216)", color1: "rgb(168,105,216)", color2: "rgb(255,215,0)", text: "博物馆门票 * 1"},
{color: "rgb(182,27,94)", color1: "rgb(182,27,94)", color2: "rgb(255,215,0)", text: "手机壳 * 1"},
{color: "rgb(168,105,216)", color1: "rgb(168,105,216)", color2: "rgb(255,215,0)", text: "随机纪念品 * 1"},
{color: "rgb(182,27,94)", color1: "rgb(182,27,94)", color2: "rgb(255,215,0)", text: "谢谢惠顾"},
],
ini_interval: 0, //记录onLoad中setInterval返回的number
Flag: false, //标志位,表示还未开始抽奖,默认缓慢转圈
times: 0, //当前抽奖次数
MyPrices: [], //获得的奖品
MyPrices_Box: false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
times: app.globalData.times,
MyPrices: app.globalData.MyPrices
})
var index = 0;
var that = this;
var IN = setInterval(function() { //未开始抽奖时缓慢转圈
var last_index = (index+7)%8;
var temp1 = "BGColor[" + last_index + "].color";
var temp2 = "BGColor[" + index + "].color";
var s1 = that.data.BGColor[last_index].color1;
var s2 = that.data.BGColor[index].color2;
that.setData({
[temp1]: s1,
[temp2]: s2
})
index++;
if(index == 8)
{
index = 0;
}
}, 500);
this.setData({
ini_interval: IN,
Flag: false
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
wx.hideHomeButton() //隐藏默认返回按钮
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
var T = this.data.times + 3;
this.setData({
times: T
})
app.globalData.times = T;
return {
title: "幸运九宫格", //转发的标题,默认是小程序的名称
desc: "转发赢大奖",
path: "/pages/ChouJiang/ChouJiang" // 默认是当前页面,必须是以‘/’开头的完整路径,分享当前页面
}
},
Start(){
if(this.data.times <= 0)
{
wx.showToast({ //提示中奖信息
title: '抽奖次数不足',
icon: 'error',
duration: 5000
})
return;
}
var T = this.data.times - 1;
this.setData({
times: T
})
app.globalData.times = T;
if(this.data.Flag == false) //先卸载掉初始的定时器
{
clearInterval(this.data.ini_interval);
this.setData({
Flag: true
})
}
for(var i = 0; i < 8; i++) //先将8个格子的颜色初始化
{
var temp = "BGColor[" + i + "].color";
var s = this.data.BGColor[i].color1;
this.setData({
[temp]: s
})
}
var N = parseInt(Math.random()*1000);
var num = -1;
if(N == 3 || N == 51 || N == 999) //0号格的概率为0.3%
num = 0;
else if((N >= 0 && N < 3) || (N >= 4 && N <= 50)) //1号格的概率为5%
num = 1;
else if(N > 51 && N <= 251) //2号格的概率为20%
num = 2;
else if(N > 251 && N <= 351) //3号格的概率为10%
num = 3;
else if(N > 351 && N <= 551) //4号格的概率为20%
num = 4;
else if(N > 551 && N <= 591) //5号格的概率为4%
num = 5;
else if(N > 591 && N <= 621) //6号格的概率为3%
num = 6;
else //7号格的概率为37.7%
num = 7;
console.log(N);
var that = this;
let circle = 0; //已经转的圈数
var index = 0; //当前下标
var flag = false; //是否已经转了三圈
var interval = setInterval(frame, 100);
function frame() {
if(circle >= 3)
{
flag = true;
}
var last_index = (index+7)%8;
var temp1 = "BGColor[" + last_index + "].color";
var temp2 = "BGColor[" + index + "].color";
var s1 = that.data.BGColor[last_index].color1;
var s2 = that.data.BGColor[index].color2;
that.setData({
[temp1]: s1,
[temp2]: s2
})
if(flag == false) //当没有转满三圈
{
if(index == 7)
{
index = 0;
circle++;
clearInterval(interval); //卸载定时器
if(circle == 1)
interval = setInterval(frame, 300); //开始减速(重新设置定时器)
else if(circle == 2)
interval = setInterval(frame, 500); //开始减速(重新设置定时器)
else
interval = setInterval(frame, 700); //开始减速(重新设置定时器)
}
else
index++;
}
else //当转满三圈,转到num所代表的位置
{
if(index == num) //如果已经到了num所代表的位置
{
if(num == 7)
{
wx.showToast({ //提示中奖信息
title: '很遗憾您未中奖',
icon: 'error',
duration: 5000
})
}
else
{
wx.showToast({ //提示中奖信息
title: '恭喜您获得: '+ that.data.BGColor[index].text,
icon: 'none',
duration: 5000
})
var prices = that.data.MyPrices; //向我的奖品中添加中奖信息
var S = that.data.BGColor[index].text;
prices.push(S);
that.setData({
MyPrices: prices
})
app.globalData.MyPrices = prices;
}
clearInterval(interval); //卸载定时器
}
else
index++;
}
}
},
GETMORETIMES() {
wx.showToast({ //提示中奖信息
title: '分享该页面获取更多次数',
icon: 'none',
duration: 5000
})
},
ShowLuckyBox() {
this.setData({
MyPrices_Box: true
})
},
CloseLuckyBox() {
this.setData({
MyPrices_Box: false
})
}
})4.app.js代码
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null,
times: 0,
MyPrices: []
}
})三、实现思路
该功能主要难点在于如何实现跑马灯效果。
(1)当页面初始被加载时,通过在onLoad函数中设置定时器setInterval实现缓慢赚圈的效果
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
times: app.globalData.times,
MyPrices: app.globalData.MyPrices
})
var index = 0;
var that = this;
var IN = setInterval(function() { //未开始抽奖时缓慢转圈
var last_index = (index+7)%8;
var temp1 = "BGColor[" + last_index + "].color";
var temp2 = "BGColor[" + index + "].color";
var s1 = that.data.BGColor[last_index].color1;
var s2 = that.data.BGColor[index].color2;
that.setData({
[temp1]: s1,
[temp2]: s2
})
index++;
if(index == 8)
{
index = 0;
}
}, 500);
this.setData({
ini_interval: IN,
Flag: false
})
}(2)实现抽奖时转圈速度先快后慢
该功能主要是通过先卸载原先的定时器(利用clearInterval()函数),然后重新设置定时器(将时间间隔增大),实现先快后慢的效果
var that = this;
let circle = 0; //已经转的圈数
var index = 0; //当前下标
var flag = false; //是否已经转了三圈
var interval = setInterval(frame, 100);
function frame() {
if(circle >= 3)
{
flag = true;
}
var last_index = (index+7)%8;
var temp1 = "BGColor[" + last_index + "].color";
var temp2 = "BGColor[" + index + "].color";
var s1 = that.data.BGColor[last_index].color1;
var s2 = that.data.BGColor[index].color2;
that.setData({
[temp1]: s1,
[temp2]: s2
})
if(flag == false) //当没有转满三圈
{
if(index == 7)
{
index = 0;
circle++;
clearInterval(interval); //卸载定时器
if(circle == 1)
interval = setInterval(frame, 300); //开始减速(重新设置定时器)
else if(circle == 2)
interval = setInterval(frame, 500); //开始减速(重新设置定时器)
else
interval = setInterval(frame, 700); //开始减速(重新设置定时器)
}
else
index++;
}
else //当转满三圈,转到num所代表的位置
{
if(index == num) //如果已经到了num所代表的位置
{
if(num == 7)
{
wx.showToast({ //提示中奖信息
title: '很遗憾您未中奖',
icon: 'error',
duration: 5000
})
}
else
{
wx.showToast({ //提示中奖信息
title: '恭喜您获得: '+ that.data.BGColor[index].text,
icon: 'none',
duration: 5000
})
var prices = that.data.MyPrices; //向我的奖品中添加中奖信息
var S = that.data.BGColor[index].text;
prices.push(S);
that.setData({
MyPrices: prices
})
app.globalData.MyPrices = prices;
}
clearInterval(interval); //卸载定时器
}
else
index++;
}
}说明
本人学习微信小程序时间尚短(只有暑假十多天的课外实训学习),该功能是我的微信小程序结课项目中的一个部分,对于微信小程序还没有足够的学习,部分地方可能写的不对,欢迎大佬们纠错指正。



















