提纲
1、不透明度和填充的相同之处
2、不透明度和填充的不同之处
3、从字面意思理解不透明度和填充
1、不透明度和填充的相同之处
在初学PS时,一定对“不透明度”和“填充”非常迷惑,它们在图层面板的这个位置

这篇就来详细聊聊这两个滑块,看看“不透明度”和“填充”到底有什么区别。
简单的说,不透明度和填充本质上都是用来创造透明效果的工具,让图层变得透明,就会透出下方图层的内容,达到某种混合效果。
如果图层是某种效果图层或者调整图层,降低图层不透明度,就会减弱这种效果,就是说加在图层上面的特殊效果的透明度也会增加,我们用这个特性可以将不透明度滑块作为效果强弱的调节滑块来用。
填充的一般作用也是如此,并且可以说,在绝大多数时候,不透明度和填充所取得的效果是相同的,这里我就不再做演示了,直接进入正题,说说它们的区别。
2、不透明度和填充的不同之处
不透明度和填充的最大区别就是:“不透明度”会降低全图包括“图层样式”的透明度,而“填充”只会降低图层的透明度,而不会降低“图层样式”的透明度。
下面通过例子来解释。
比如:有如下的一张原图

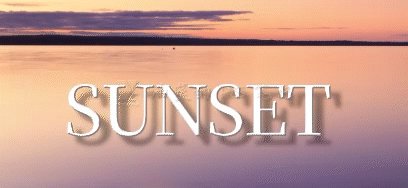
我们在这个漂亮的背景上写几个字

并双击文字图层的空白处,打开“图层样式”面板,为这个文字图层添加一些简单的效果,加一点投影效果,加一点浮雕效果。
现在文字效果是这样的

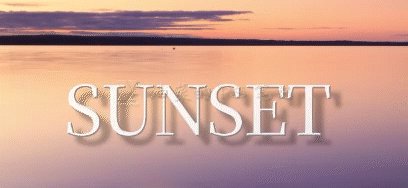
我们先来降低文字图层的不透明度。

我们可以看到,整个文字图层,包括我们刚才做的投影及浮雕效果,随着不透明度的降低慢慢消失了。
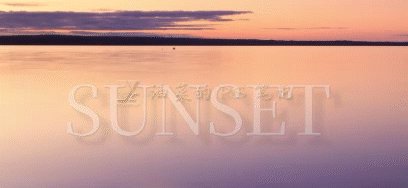
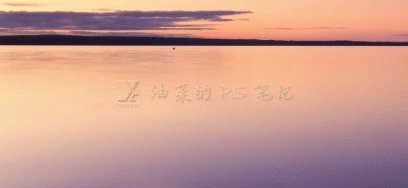
接下来我们将不透明度再调回100,将填充滑块向左滑动,降低填充。此时你会发现,随着填充值不断的降低,图层中的文字慢慢消失了,但是我们所做的投影及浮雕效果并没有改变。

这是填充为0时的文字图层。

经过上面的例子,相信小伙伴们肯定能够看出来不透明度和填充的区别了,换句话说,填充就是能保留“图层样式”的不透明度滑块。
3、从字面意思理解不透明度和填充
从上面的例子可以不透明度是设置整个图层上,而填充只是作用于图层上的填充色上。从字面意思上揣摩这两个功能的作用,达到见名知意的效果。



















