一. JavaScript案例介绍
这篇我们通过一些JavaScript案例来完成对JavaScript中BOM对象和DOM对象的理解
首先我们会学到三种常用的JavaScript案例特效
分别是
- 手风琴切换特效
- 抽屉切换特效
- 购物车案例特效
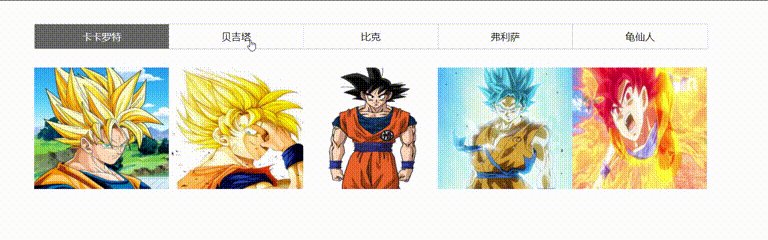
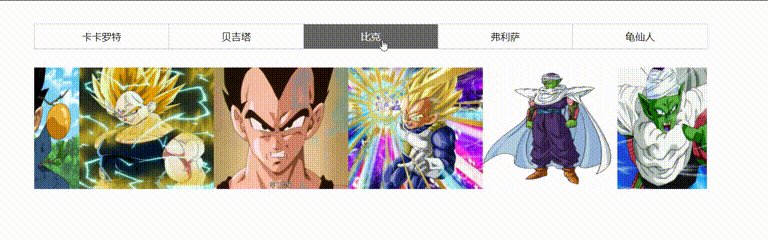
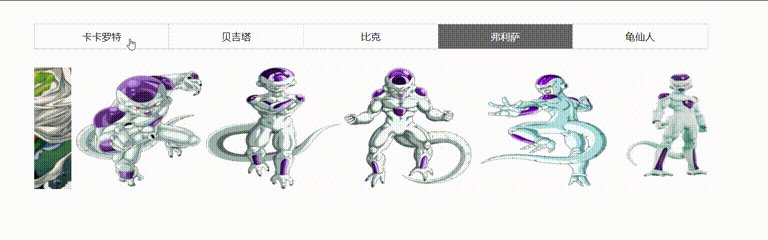
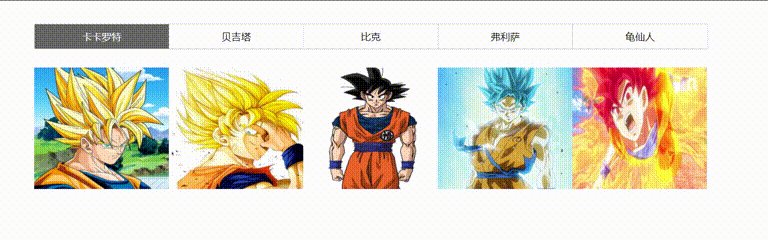
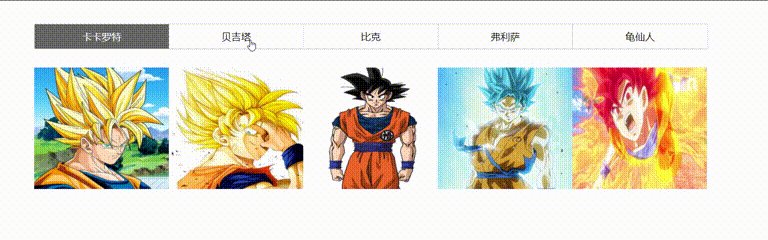
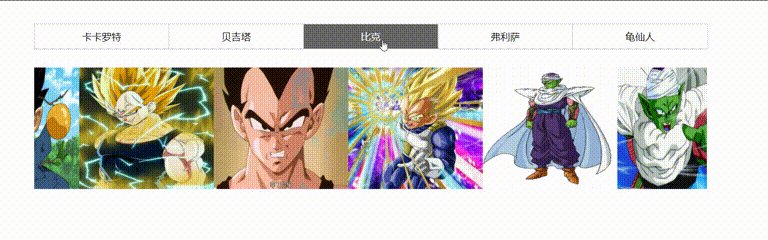
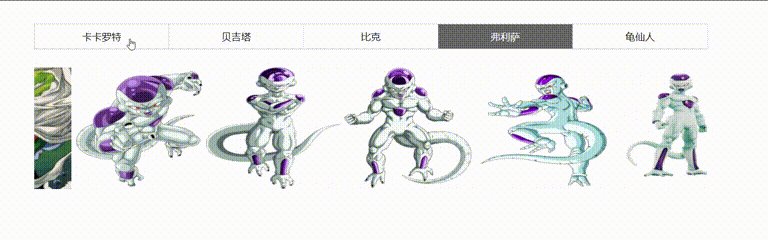
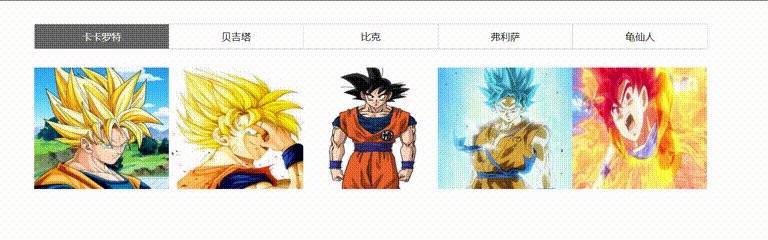
手风琴特效展示

抽屉切换特效展示

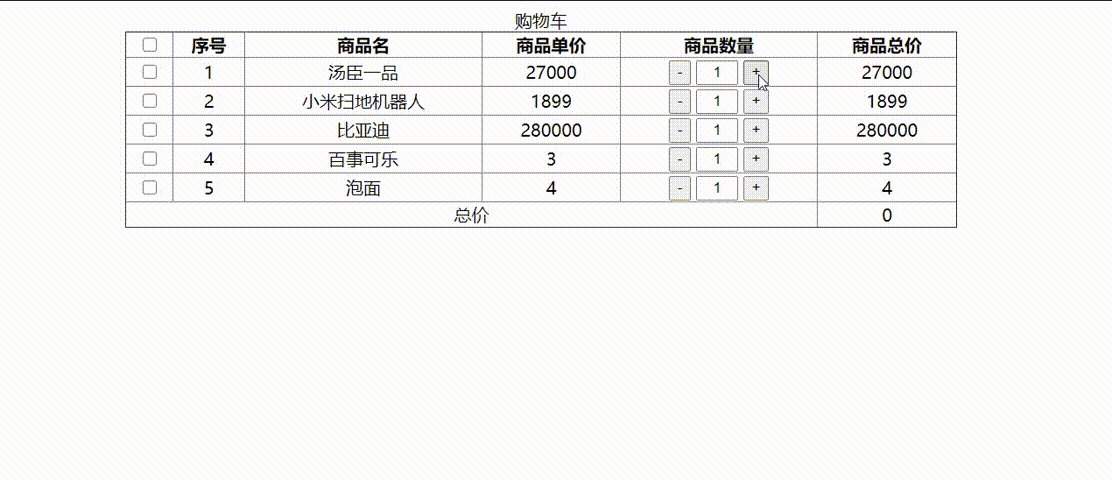
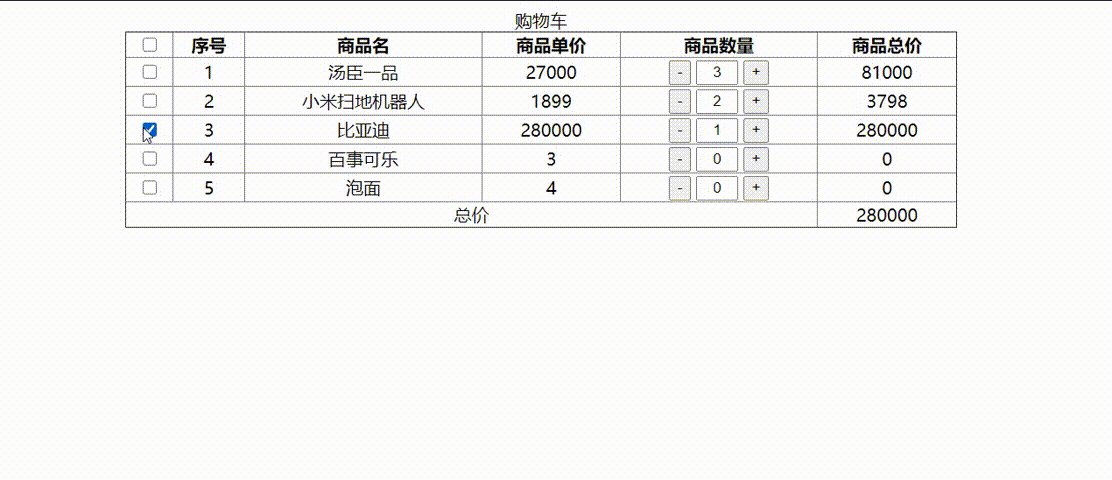
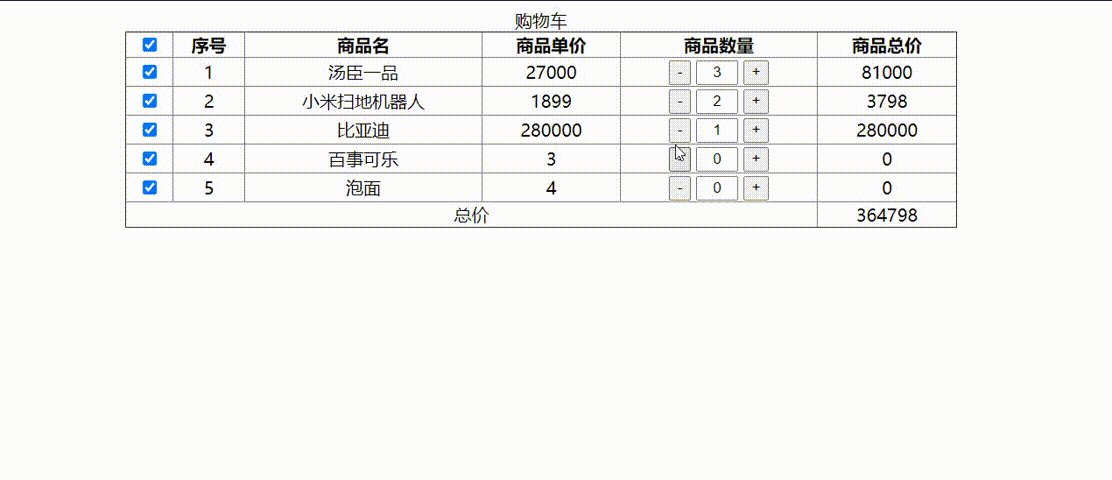
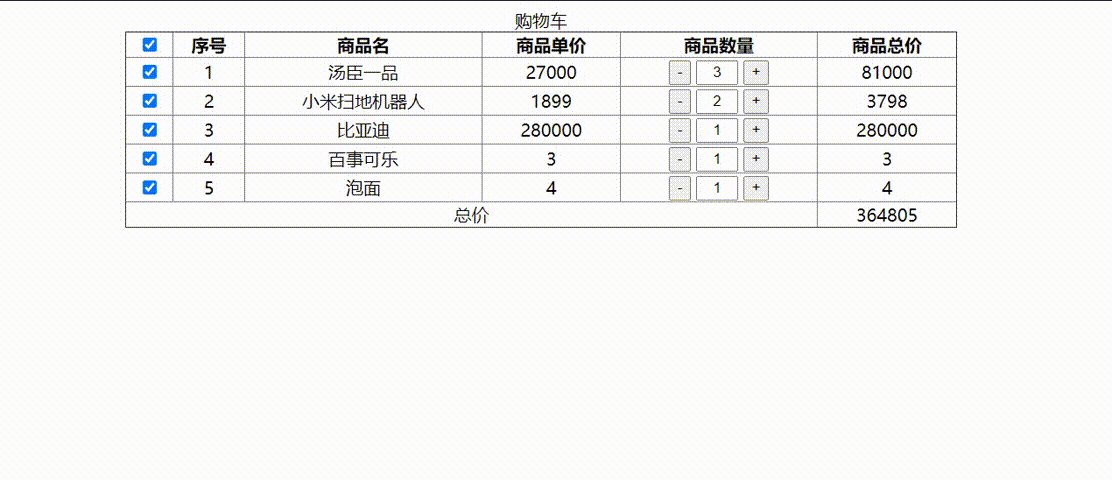
购物车案例特效

下面咱们先从简单的做起
首先先做抽屉特效的案例
二. 抽屉特效
2.1 页面元素编写

通过上图我们可以知道页面存在着一个类似于导航栏的可以供我们切换的标签,和准备的25张图片
那么我们就开始写吧
<body>
<!--最外层的div,起到一个包裹容器的作用-->
<div class="main">
<!--首先是导航栏-->
<div class="nav">
<!--ul标签里面是供我们点击切换的li标签-->
<ul>
<li class="li-active">卡卡罗特</li>
<li>贝吉塔</li>
<li>比克</li>
<li>弗利萨</li>
<li>龟仙人</li>
</ul>
<!--这个是清除浮动的一种方法,也是最常用的一种方法,在浮动元素下面加上一个div标签清除浮动-->
<div style="clear:both;"></div>
</div>
<!--这里面是内容,也就是存放切换图片的容器-->
<div class="content">
<div class="box">
<ul class="ul-active">
<li><img src="img/sunwukong1.jpg" alt=""></li>
<li><img src="img/sunwukong2.jpg" alt=""></li>
<li><img src="img/sunwukong3.jpg" alt=""></li>
<li><img src="img/sunwukong4.jpg" alt=""></li>
<li><img src="img/sunwukong5.jpg" alt=""></li>
</ul>
<ul>
<li><img src="img/beijita1.jpg" alt=""></li>
<li><img src="img/beijita2.jpg" alt=""></li>
<li><img src="img/beijita3.jpg" alt=""></li>
<li><img src="img/beijita4.jpg" alt=""></li>
<li><img src="img/beijita5.jpg" alt=""></li>
</ul>
<ul>
<li><img src="img/bike1.png" alt=""></li>
<li><img src="img/bike2.jpg" alt=""></li>
<li><img src="img/bike3.png" alt=""></li>
<li><img src="img/bike4.jpg" alt=""></li>
<li><img src="img/bike5.jpg" alt=""></li>
</ul>
<ul>
<li><img src="img/fulisa1.png" alt=""></li>
<li><img src="img/fulisa2.png" alt=""></li>
<li><img src="img/fulisa3.png" alt=""></li>
<li><img src="img/fulisa4.png" alt=""></li>
<li><img src="img/fulisa5.jpg" alt=""></li>
</ul>
<ul>
<li><img src="img/guixianren1.jpg" alt=""></li>
<li><img src="img/guixianren2.jpg" alt=""></li>
<li><img src="img/guixianren3.jpg" alt=""></li>
<li><img src="img/guixianren4.jpg" alt=""></li>
<li><img src="img/guixianren5.jpg" alt=""></li>
</ul>
</div>
</div>
</div>
</body>到这里,页面元素就编写完成了,可以看到页面元素的结构很简单,就是两个div,一个导航栏和一个图片容器
如果可以对于数据库进行连接的话,ul标签下的所有图片都可以是动态展示的
2.2 CSS样式编写


以上图片内的解释大概就是抽屉案例的逻辑
下面就是通过CSS样式和JS来动态实现就可以了
/*通配符清除所有的margin和padding值*/
* {
padding: 0;
margin: 0;
}
/*清除小圆点样式*/
ul {
list-style: none;
}
/*让所有li标签左浮动*/
li {
float: left;
}
/*设置li标签下所有图片的大小*/
li img {
width: 220px;
height: 200px;
}
/*设置最外层展示的宽度,并居中显示*/
.main {
width: 1100px;
margin: 50px auto;
}
/*导航栏的宽度和外层的宽度一样*/
.nav {
width: 1100px;
border: 1px solid #ccc;
margin-bottom: 30px;
}
/*设置导航栏中li标签的高宽样式*/
.nav li {
cursor: pointer;
width: 219px;
height: 40px;
line-height: 40px;
text-align: center;
border-right: 1px solid #ccc;
}
/*给最后一个li标签清除样式,为了让样式变得好看所以清除*/
.nav li:last-child {
width: 220px;
border-right: none;
}
/*设置一个导航标签的激活状态*/
.li-active {
background-color: #666;
color: #fff;
}
/*内容宽度,这个宽度需要和导航栏的宽度一致,*/
/*这里面的重点是overflow,超出部分隐藏,因为他的内容区域的宽度是非常宽的*/
/*同时设置一个相对路径,父标签设置相对路径,子标签设置绝对路径*/
.content {
width: 1100px;
height: 200px;
overflow: hidden;
position: relative;
}
/*重点来了,这里面的盒子需要设置能够横向显示所有图片的,这个可以通过图片去计算,这里面计算的是220*25=5500*/
/*这里设置一个CSS3的过渡效果,让他能够在1s内切换特效*/
.box {
width: 5500px;
position: absolute;
left: 0;
transition: left 1s;
}
/*让ul标签显示出来*/
.box ul {
display: block;
}以上就是CSS的全部样式
2.3 JS编写
这里面抽屉案例的基本逻辑都在CSS样式编写的时候提到了,这JS的编写就直接按照上面的逻辑一步一步来即可
window.onload = function () {
/*这里获取DOM对象就是使用的是上篇博文中提到的推荐的方法*/
/*这里获取到了class属性为nav下面的所有li标签,这里获取的是一个数组*/
let btns = document.querySelectorAll('.nav li');
/*这里获取到了class属性为box的标签,这里只获取了一个DOM对象*/
let boxes = document.querySelector('.box');
/*遍历导航栏的数组*/
for (let i = 0; i < btns.length; i++) {
/*给每一个数组绑定一个点击事件*/
btns[i].onclick = function () {
/*在点击的时候清除所有按钮样式,这个是一种方法,一种能够解决点击然后样式跟随的方法,当然这里只列举了一种,还会有更好的方法的*/
for (let j = 0; j < btns.length; j++) {
btns[j].className = '';
}
/*这里的this指向是当前对象,也就是btns[i]*/
/*当然在这个位置,将this换成btns[i]也是完全可以的*/
this.className = 'li-active';
/*这里就是上面说的设置box的定位问题,将后面超出隐藏的部分全部显示出来*/
boxes.style.left = (i*1100*-1) + 'px';
// console.log(boxes.style.left);
}
}
}JS里面的注释也写的挺全的了,大概的逻辑就是这样了
到这里抽屉特效的所有代码都完成了
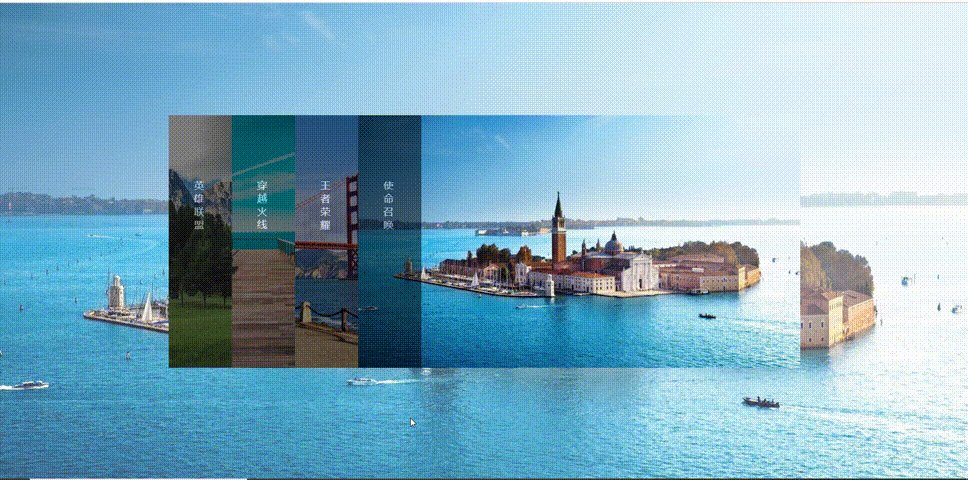
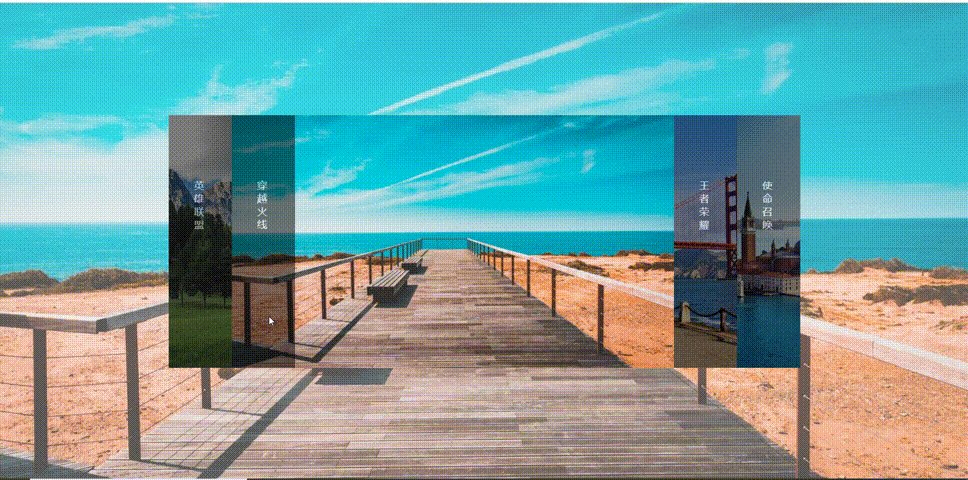
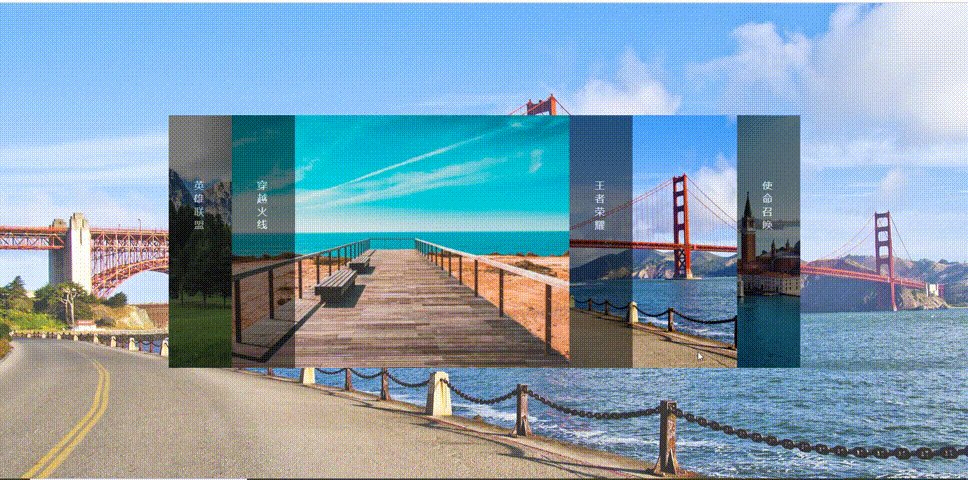
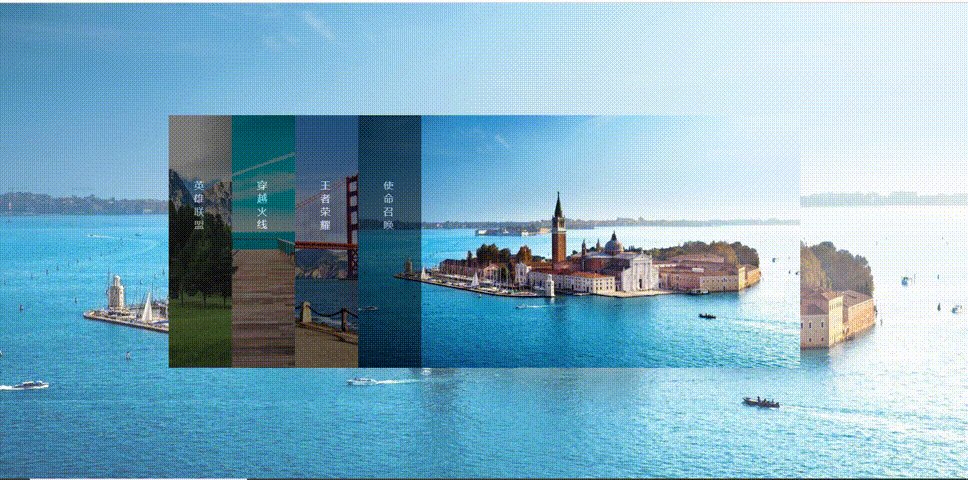
三. 手风琴特效
同样先展示手风琴特效的效果

首先准备四张图片,当然也可以准备多张图片,可以更换图片,这个根据自己的需求定即可
3.1 手风琴案例分析
对底下的类似于导航栏切换图片的位置设置一个鼠标悬浮事件或者点击事件都可以
在鼠标悬浮到导航栏下的时候显示对应的背景图片
同时在鼠标悬浮的时候让当前的导航栏标签的宽度加大
这样就能实现手风琴的效果了
以下是代码的编写
3.2 页面元素的编写
页面元素十分简单
<body>
<!--设置四张背景图片,当然也可以设置多张背景图片-->
<div class="bg bg-active"></div>
<div class="bg"></div>
<div class="bg"></div>
<div class="bg"></div>
<!--这个是展示在中间的内容区域-->
<div class="main">
<!--里面设置一个类似于导航栏标签的内容,方便我们对于图片和背景图片的切换-->
<ul>
<li class="li-active"><div><p>英雄联盟</p></div></li>
<li><div><p>穿越火线</p></div></li>
<li><div><p>王者荣耀</p></div></li>
<li><div><p>使命召唤</p></div></li>
</ul>
</div>
</body>3.3 CSS样式编写
/*设置通配符消除浏览器的默认margin和padding*/
* {
margin: 0;
padding: 0;
}
/*这里面主要是设置背景的宽高,设置class属性为bg的样式*/
html,body,.bg {
height: 100%;
width: 100%;
}
/*给每一个背景图片设置图片路径,并让他不平铺,而且居中自适应显示*/
.bg:nth-child(1) {
background: url("../img/5.jpg") no-repeat center/cover;
}
.bg:nth-child(2) {
background: url("../img/6.jpg") no-repeat center/cover;
}
.bg:nth-child(3) {
background: url("../img/7.jpg") no-repeat center/cover;
}
.bg:nth-child(4) {
background: url("../img/8.jpg") no-repeat center/cover;
}
/*首先将所有背景图片隐藏*/
.bg {
display: none;
}
/*设置一个激活样式,当背景图片含有这个class属性的时候就会激活背景图片,以达到切换的效果*/
.bg-active {
display: block;
opacity: .8;
}
/*这里是设置中间导航栏的位置,这里是特殊的设置水平垂直居中的方式,只有在页面元素为100%的时候才能够这样设置*/
.main {
position: absolute;
width: 1000px;
height: 400px;
/*background: pink;*/
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
/*取消ul的小圆点*/
.main ul {
list-style: none;
}
/*让他们浮动起来,设置固定宽高,并且加一个CSS3过渡效果的样式*/
.main ul li {
float: left;
width: 100px;
height: 400px;
transition: all 1s;
}
/*设置一个li的激活样式,当他激活的时候,宽度加宽,高度不变,背景图片变化*/
.main ul li.li-active {
width: 700px;
height: 400px;
background: #666666;
}
/*设置li标签里面的背景图片,这里面的背景图片需要和上面的全局背景图片对应上*/
.main ul li:nth-child(1) {
background: url("../img/5.jpg") no-repeat center/cover;
}
.main ul li:nth-child(2) {
background: url("../img/6.jpg") no-repeat center/cover;
}
.main ul li:nth-child(3) {
background: url("../img/7.jpg") no-repeat center/cover;
}
.main ul li:nth-child(4) {
background: url("../img/8.jpg") no-repeat center/cover;
}
/*设置li里面的div的宽高,这个是一个背景的效果,设置透明度*/
.main ul li div {
height: 400px;
width: 100px;
background: black;
opacity: .5;
}
/*设置div里面的p标签,让他居中显示,并且让他竖着显示出来*/
.main ul li div p{
color: white;
width: 14px;
padding: 100px 40px;
}上面的每一个样式都写的挺详细的了
3.4 JS样式编写
window.onload = function () {
/*获取所有的li*/
let lis = document.querySelectorAll('.main li');
/*获取所有的bg*/
let bgs = document.querySelectorAll('.bg');
/*遍历所有li标签,这里使用的是forEach循环*/
/*里面的item是lis里面的值,index是下标*/
/*这里面还有一个箭头函数,箭头函数的作用就是能够让this自动指向的问题*/
lis.forEach((item,index)=>{
/*给每个li绑定鼠标悬浮事件*/
item.onmouseover = () => {
/*清除所有样式,为了让点击之后的li样式跟随*/
lis.forEach((el,i) => {
el.className = '';
bgs[i].classList.remove('bg-active');
});
/*给激活之后的li赋予激活的样式*/
item.className = 'li-active';
/*激活背景图片*/
bgs[index].classList.add('bg-active');
}
});
}以上就是JS央视的编写,里面注释都挺详细的
到这里,手风琴的特效也就完成了,编写这两个特效主要是熟悉dom对象的操作
四. 购物车案例
首先还是先展示购物车的显示效果

4.1 案例分析
案例的需求就是当我们点击商品数量的时候
- 数量值会随着点击的改变而改变
- 商品总价也会根据商品数量的改变而改变
- 当我们点击勾选的时候最下面的总价会根据我们勾选的内容进行计算
- 还有一个全选的操作,当点击全选的时候,下面的复选框会全部勾选,下面复选框全部勾选的时候上面的全选按钮也会被勾选上
这个案例主要的是对于JS的操作,对于html和css的操作性不高,只是设置样式即可
4.2 页面元素编写
<body>
<table width="50%" id="myTable" border="1">
<caption>购物车</caption>
<thead>
<tr>
<th>
<input type="checkbox" class="checkAll">
</th>
<th>序号</th>
<th>商品名</th>
<th>商品单价</th>
<th>商品数量</th>
<th>商品总价</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" class="check"></td>
<td>1</td>
<td>汤臣一品</td>
<td>27000</td>
<td>
<button type="button" class="jian">-</button>
<input type="text" value="1">
<button type="button" class="jia">+</button>
</td>
<td>
27000
</td>
</tr>
<tr>
<td style="text-align: center;"><input type="checkbox" class="check"></td>
<td>2</td>
<td>小米扫地机器人</td>
<td>1899</td>
<td>
<button type="button" class="jian">-</button>
<input type="text" value="1">
<button type="button" class="jia">+</button>
</td>
<td>
1899
</td>
</tr>
<tr>
<td style="text-align: center;"><input type="checkbox" class="check"></td>
<td>3</td>
<td>比亚迪</td>
<td>280000</td>
<td>
<button type="button" class="jian">-</button>
<input type="text" value="1">
<button type="button" class="jia">+</button>
</td>
<td>
280000
</td>
</tr>
<tr>
<td style="text-align: center;"><input type="checkbox" class="check"></td>
<td>4</td>
<td>百事可乐</td>
<td>3</td>
<td>
<button type="button" class="jian">-</button>
<input type="text" value="1">
<button type="button" class="jia">+</button>
</td>
<td>
3
</td>
</tr>
<tr>
<td style="text-align: center;"><input type="checkbox" class="check"></td>
<td>5</td>
<td>泡面</td>
<td>4</td>
<td>
<button type="button" class="jian">-</button>
<input type="text" value="1" >
<button type="button" class="jia">+</button>
</td>
<td>
4
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">总价</td>
<td>3000</td>
</tr>
</tfoot>
</table>
</body>这里面就是一个简单的表格,填充表格内容即可
4.3 CSS样式编写
table {
margin: auto;
border-collapse: collapse;
}
table tr td {
text-align: center;
}
table tr td input:nth-child(2) {
width: 30px;
text-align: center;
}调整表格样式即可
4.4 JS样式编写
window.onload = function () {
/*给所有的加号绑定单击事件*/
/*找到所有加号绑定点击事件*/
let jias = document.getElementsByClassName('jia');
/*找到所有减号*/
let jians = document.getElementsByClassName('jian');
/*找到所有商品复选框*/
let checks = document.querySelectorAll('.check');
/*找到全选框*/
let checkAll = document.querySelector('.checkAll');
/*全选绑定单机事件*/
checkAll.onclick = function () {
/*遍历数组*/
for (let i= 0; i < checks.length; i++) {
/*if (checkAll.checked) {
checks[i].checked = true;
}else {
checks[i].checked = false;
}*/
/*下面这一句代码相当于上面的if判断语句*/
checks[i].checked = this.checked;
}
/*调用求和函数*/
getSum();
}
/*遍历数组*/
for (let i = 0; i < jias.length; i++) {
/*给加号绑定单击事件*/
jias[i].onclick = function () {
/*这里有一个新的知识点,获取父类的DOM对象*/
/*这里还有一种写法jias[i].closest('td');这一句是获取到最近的td节点对象,这里面是选择器对象,使用选择器来获取到的*/
let td = jias[i].parentElement;
/*通过父类的对象然后再获取到里面的input标签对象*/
let input = td.querySelector('input');
/*获取当前input的值*/
let value = input.value;
/*转换为数字类型*/
value = parseInt(value);
/*当前值+1*/
value = value + 1;
/*叠加后的值更新回到input标签*/
input.value = value;
getSum();
}
/*给减号绑定单击事件*/
jians[i].onclick = function () {
let td = jias[i].parentElement;
let input = td.querySelector('input');
if (input.value != 0) {
/*获取当前input的值*/
let value = input.value;
/*转换为数字类型*/
value = parseInt(value);
/*当前值+1*/
value = value - 1;
/*叠加后的值更新回到input标签*/
input.value = value;
/*调用求值*/
getSum();
}
}
/*给商品复选框绑定单击事件*/
checks[i].onclick = function () {
/*初始化被选中个数*/
let checkSum = 0;
/*遍历商品复选框*/
for (let j = 0; j < checks.length; j++) {
if (checks[j].checked) {
checkSum += 1;
}
}
/*被选中个数与总个数是否相等决定全选矿是否选中*/
checkAll.checked = checkSum === checks.length;
getSum();
}
}
/*这里是一个求值的函数*/
function getSum() {
/*获取购物车内每个tr*/
let trs = document.querySelectorAll('tbody tr');
/*初始化总价*/
let priceSum = 0;
// console.log(trs);
for (let i = 0; i < trs.length; i++) {
/*获取每个tr标签*/
let tr = trs[i];
/*获取每个td*/
let tds = tr.querySelectorAll('td');
/*获取单价*/
let price = parseFloat(tds[3].innerText);
/*获取数量*/
let count = parseInt(tds[4].querySelector('input').value);
/*计算选中商品全部价格*/
/*将价格加入到单个商品的加个中*/
tds[5].innerText =price * count;
/*获取复选框对象*/
let check = tds[0].querySelector('input');
/*如果复选框被选上,就进入求总价的阶段*/
if (check.checked) {
priceSum += price * count;
}
}
/*将求出的总价放进总价标签里面*/
document.querySelector('tfoot tr td:last-child').innerText = priceSum;
}
}这里面的JS样式注释基本写的也非常全了,大家可以看一看,如果有什么疑问可以随时提出
五. 总结
以上就是对于JavaScript一些基本切换样式的案例编写,里面包含了抽屉特效,手风琴特效,以及购物车案例,主要目的就是为了让我们能够更好的操作DOM对象,毕竟这个东西是JavaScript的核心,我们还是要更加熟练的操作DOM对象。
以上便是这篇博客的全部内容,主要就是案例的书写,里面一些代码逻辑并不代表所有类似的特效都使用这种方法,还有很多种方法可以实现相同的特效,本人为一名刚开始接触前端的小白,这些案例的实现也只是提供了一种方法,大家观看后有什么更好的想法或者有什么问题,都可以多多提出,大家一起学习,共同进步!!!



















