主要说明:帧动画和布局动画。
其中布局动画又分为两部分:通过xml文件实现的布局动画和通过代码实现的布局动画。
- 帧动画
帧动画相当于一个一个图片连续播放,不断的连续,利用人眼暂留效果,感觉图片是动画的。
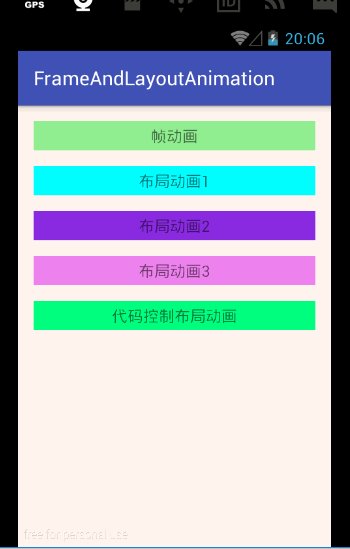
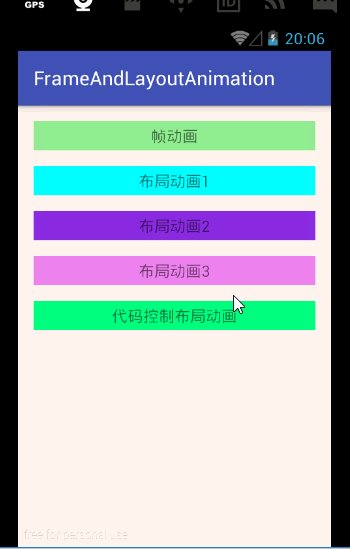
先展示效果图片:

帧动画是Drawalbe资源,需要早drawable目录下面新建一个资源文件,名字随便取,实例如下:
res/drawable/frame.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/zou1" android:duration="20"/>
<item android:drawable="@mipmap/zou1" android:duration="20"/>
<item android:drawable="@mipmap/zou2" android:duration="20"/>
<item android:drawable="@mipmap/zou3" android:duration="20"/>
<item android:drawable="@mipmap/zou4" android:duration="20"/>
<item android:drawable="@mipmap/zou5" android:duration="20"/>
<item android:drawable="@mipmap/zou6" android:duration="20"/>
<item android:drawable="@mipmap/zou7" android:duration="20"/>
<item android:drawable="@mipmap/zou8" android:duration="20"/>
<item android:drawable="@mipmap/zou9" android:duration="20"/>
<item android:drawable="@mipmap/zou10" android:duration="20"/>
<item android:drawable="@mipmap/zou11" android:duration="20"/>
<item android:drawable="@mipmap/zou12" android:duration="20"/>
<item android:drawable="@mipmap/zou13" android:duration="20"/>
<item android:drawable="@mipmap/zou14" android:duration="20"/>
<item android:drawable="@mipmap/zou15" android:duration="20"/>
<item android:drawable="@mipmap/zou16" android:duration="20"/>
<item android:drawable="@mipmap/zou17" android:duration="20"/>
<item android:drawable="@mipmap/zou18" android:duration="20"/>
<item android:drawable="@mipmap/zou19" android:duration="20"/>
<item android:drawable="@mipmap/zou20" android:duration="20"/>
<item android:drawable="@mipmap/zou21" android:duration="20"/>
<item android:drawable="@mipmap/zou22" android:duration="20"/>
<item android:drawable="@mipmap/zou23" android:duration="20"/>
<item android:drawable="@mipmap/zou24" android:duration="20"/>
<item android:drawable="@mipmap/zou25" android:duration="20"/>
<item android:drawable="@mipmap/zou26" android:duration="20"/>
<item android:drawable="@mipmap/zou27" android:duration="20"/>
<item android:drawable="@mipmap/zou28" android:duration="20"/>
<item android:drawable="@mipmap/zou29" android:duration="20"/>
</animation-list>这个帧动画 我是用了29张图片制作完成。形成了动态的感觉!
大家应该看过很多进步条或者dialog之类的,好多是动态感,其实应该是帧动画做成。
上面的文件跟是animation-list,每个item 有两个属性。完成之后,怎么使用这个drawable?其实很简单,看xml的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.husy.frameandlayoutanimation.FrameAnimActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/image"
android:background="@drawable/frame"
/>
</RelativeLayout>在imageView中直接使用.
activity代码如下:
public class FrameAnimActivity extends AppCompatActivity {
@Bind(R.id.image)
ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_anim);
ButterKnife.bind(this);
AnimationDrawable ani = (AnimationDrawable)image.getBackground();
ani.start();
}
@Override
protected void onDestroy() {
super.onDestroy();
ButterKnife.unbind(this);
}
}代码中,通过
AnimationDrawable ani = (AnimationDrawable)image.getBackground();
ani.start();获取动画资源,然后播放即可。
eazy!!效果还不错!
- 布局动画-xml实现
下面是布局动画!
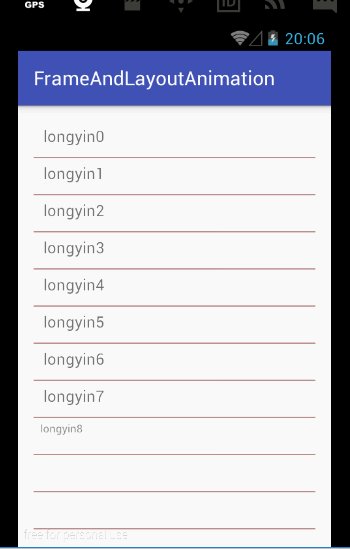
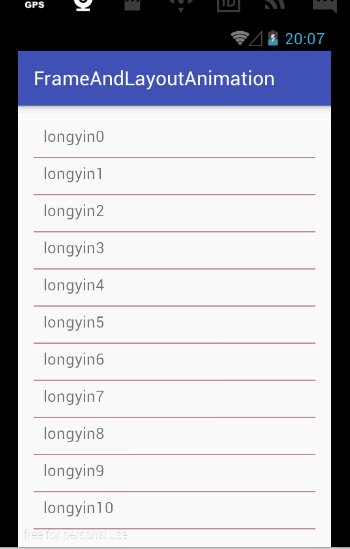
先上效果图:

布局动画实现GroupView中的每个item都动起来!
怎么做呢?

在res目录下面新建一个anim的文件夹,在这里定义动画资源。
首先看第一个布局动画layout_anim.xml文件
内容如下:
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:animation="@anim/list_item_anim"
android:animationOrder="normal"
>
</layoutAnimation>注意:根是layoutAnimation!
fillAfter是定义动画之后保持最后的效果
animationOrder是值动画的顺序,该值有三个:normal、rondom、reverse. 正常顺序、随机顺序、反序。
其中,andorid:animation指向了具体的动画。可以看到这里使用的是视图动画。
再看list_item_anim.xml文件内容:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:duration="1000"
>
<alpha
android:fromAlpha="0.3"
android:toAlpha="1"
/>
<scale
android:fromXScale="0.5"
android:toXScale="1"
android:toYScale="1"
android:fromYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
/>
</set>这里定义了具体的动画。不多说。
这样就把布局动画定义好了。下面就是怎么使用的问题了。
看activity的布局xml文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animateLayoutChanges="true"
tools:context="com.husy.frameandlayoutanimation.LayoutAnimActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/seaShell"
android:divider="@color/albumgreen"
android:dividerHeight="1dp"
android:animateLayoutChanges="true"
android:layoutAnimation="@anim/layout_anim"
>
</ListView>
</RelativeLayout>仔细看上面的布局文件:
android:animateLayoutChanges="true"
android:layoutAnimation="@anim/layout_anim"细心的朋友发现上面这两个属性啦!
对!就是这里!布局动画是给groupview使用的!而listview是属于groupview的啊!
所以只要是groupview就能够使用布局动画!!
注意:上面两个属性缺一不可!
这样布局好了之后,在activity中与不适用布局动画的时候是一样的!
activity代码如下:
public class LayoutAnimActivity extends AppCompatActivity {
@Bind(R.id.list)
ListView list;
private ArrayList<String> arrayList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout_anim);
ButterKnife.bind(this);
initData();
list.setAdapter(new ArrayAdapter<String>(
LayoutAnimActivity.this, R.layout.list_item, R.id.text, arrayList));
list.setVisibility(View.VISIBLE);
}
private void initData() {
for (int i = 0; i < 20; i++) {
arrayList.add("longyin" + i);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
ButterKnife.unbind(this);
}
}就这样!就实现了布局动画的动态的效果!!
- 布局动画 代码实现
代码实现的话,其实主要省略了一步。
xml中使用的布局动画步骤是:定义set视图动画,之后使用layoutAnimation的xml文件引用上面的视图动画,然后在布局文件xml中引用前面的layoutAnimation动画资源完成!
代码中控制上略了上面的定义动画资源的部分,直接在代码中控制生成:
public class CodeLayoutAnimActivity extends AppCompatActivity {
@Bind(R.id.list)
ListView list;
private ArrayList<String> arrayList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_code_layout_anim);
ButterKnife.bind(this);
initData();
ScaleAnimation scaleAnimation = new ScaleAnimation(0,1,0,1);
AlphaAnimation alphaAnimation = new AlphaAnimation(0.5f,1);
AnimationSet set = new AnimationSet(true);
set.addAnimation(scaleAnimation);
set.addAnimation(alphaAnimation);
set.setDuration(1000);
set.setFillAfter(true);
LayoutAnimationController la = new LayoutAnimationController(set);
list.setLayoutAnimation(la);
list.setLayoutAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
Toast.makeText(CodeLayoutAnimActivity.this,"开始啦",Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationEnd(Animation animation) {
Toast.makeText(CodeLayoutAnimActivity.this,"结束啦",Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
list.setAdapter(new ArrayAdapter<String>(
CodeLayoutAnimActivity.this,R.layout.list_item,R.id.text,arrayList));
}
private void initData(){
for (int i=0;i<20;i++){
arrayList.add("longyin"+i);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
ButterKnife.unbind(this);
}
}定义animationSet集合,集合几种动画,然后利用LayoutAnimationController设置动画,实现与groupview的绑定。同时,在代码中还使用了动画监听器。在动画完成、重复、开始的时候进行监听。
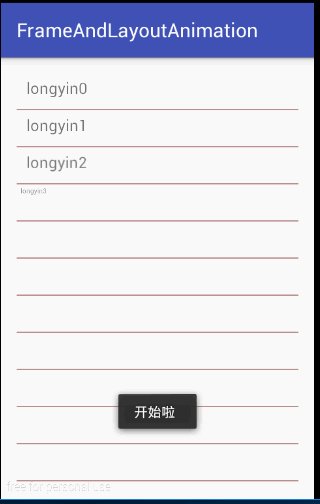
最后再来看一下,代码控制布局动画的效果: