文章目录
- 一、前言
- 二、登录界面
- 1、导入UI素材
- 2、创建Login场景
- 3、制作登录界面
- 4、LoginPanel脚本
- 5、挂LoginPanel脚本
- 6、添加场景到Build Settings
- 三、游戏界面
- 1、导入UI素材
- 2、制作游戏界面
- 3、GamePanel脚本
- 3、挂GamePanel脚本
- 四、运行测试
一、前言
嗨,大家好,我是新发。下班坐地铁的时候,好几次看到其他人在玩消消乐,既然大家都这么喜欢玩,那我就写个Unity制作水果消消乐的教程吧。
我会根据内容点分成好几篇文章来讲,希望对想学Unity的同学有所帮助,创作不易,喜欢的同学欢迎关注、点赞、收藏,文章目录如下:
第一篇:生成冰块阵列第二篇:随机生成水果第三篇:水果拖动与交换逻辑第四篇:使用DOTween插件实现水果的滑动效果第五篇:水果的消除检测,实现消除效果第六篇:水果下落与新水果生成第七篇:水果消除特效第八篇:游戏得分加分效果第九篇:使用UGUI显示游戏UI
最终的Demo工程已上传到GitHub,感兴趣的同学可以自行下载下来学习。
GitHub地址:https://github.com/linxinfa/UnityXiaoXiaoLeDemo 注:我使用的Unity版本为2020.1.14f1c1。

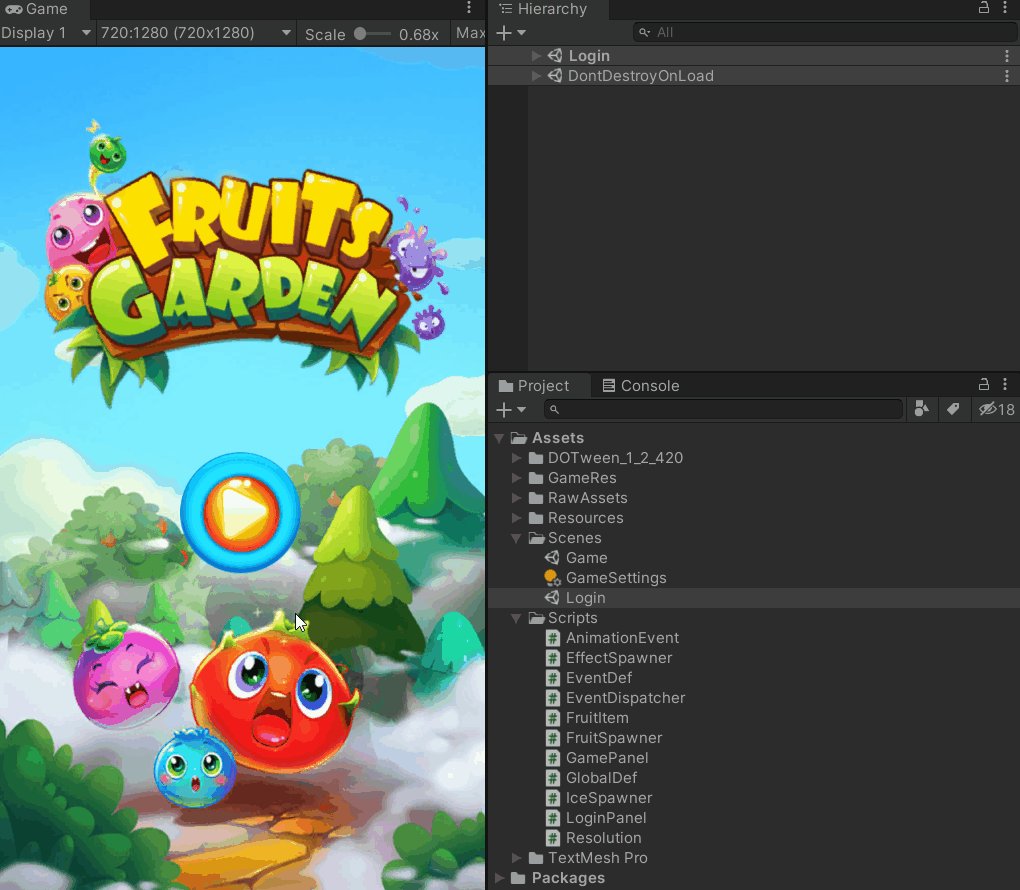
本篇讲使用UGUI显示游戏UI,本篇的效果:

二、登录界面
1、导入UI素材
将UI素材导入Unity工程中。


如下:

2、创建Login场景
创建一个Login场景。

3、制作登录界面
使用创建一个Panel,使用一个Image显示背景图,使用一个Button作为登录按钮。

4、LoginPanel脚本
创建LoginPanel脚本。
代码如下:
// LoginPanel.cs
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class LoginPanel : MonoBehaviour
{
public Button loginBtn;
private void Awake()
{
loginBtn.onClick.AddListener(() =>
{
// 登录按钮被点击,进入Game场景
SceneManager.LoadScene(1);
});
}
}5、挂LoginPanel脚本
将LoginPanel脚本挂到Panel上,并赋值按钮对象给LoginBtn。

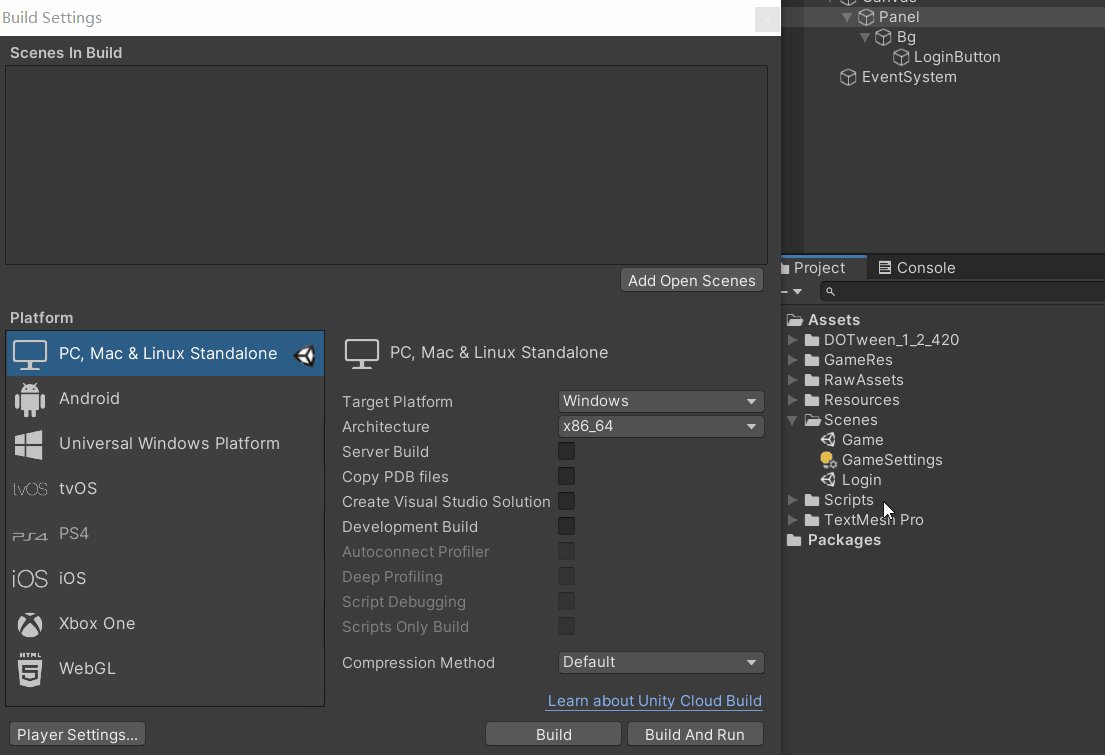
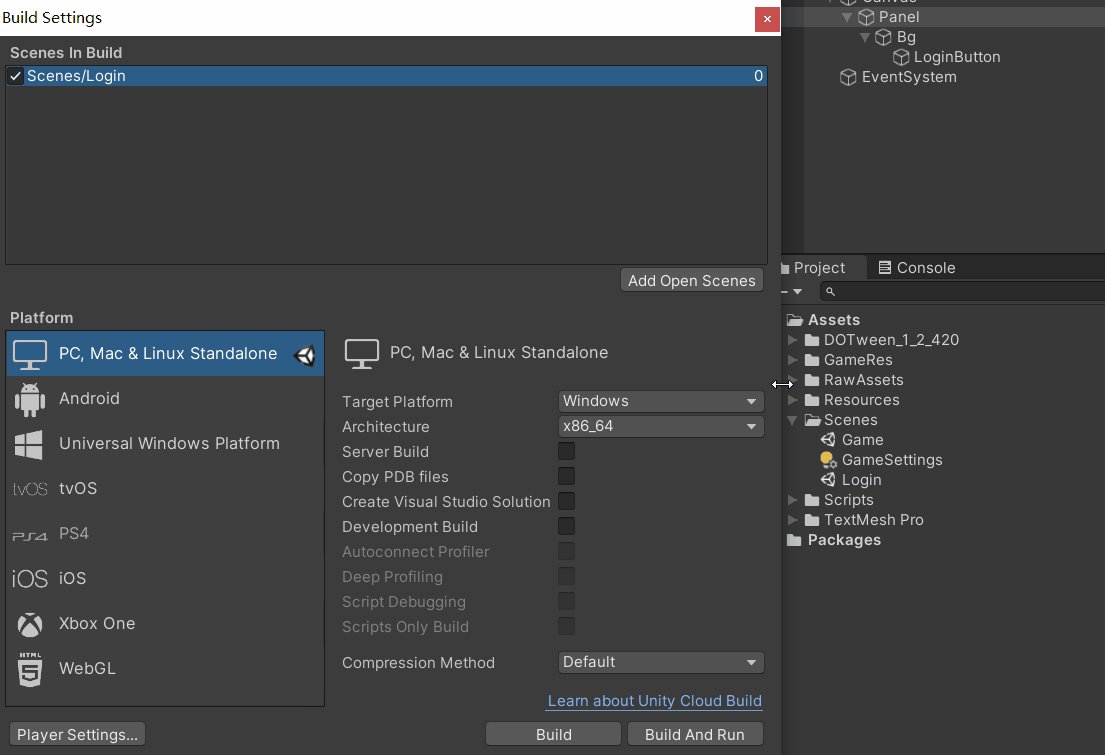
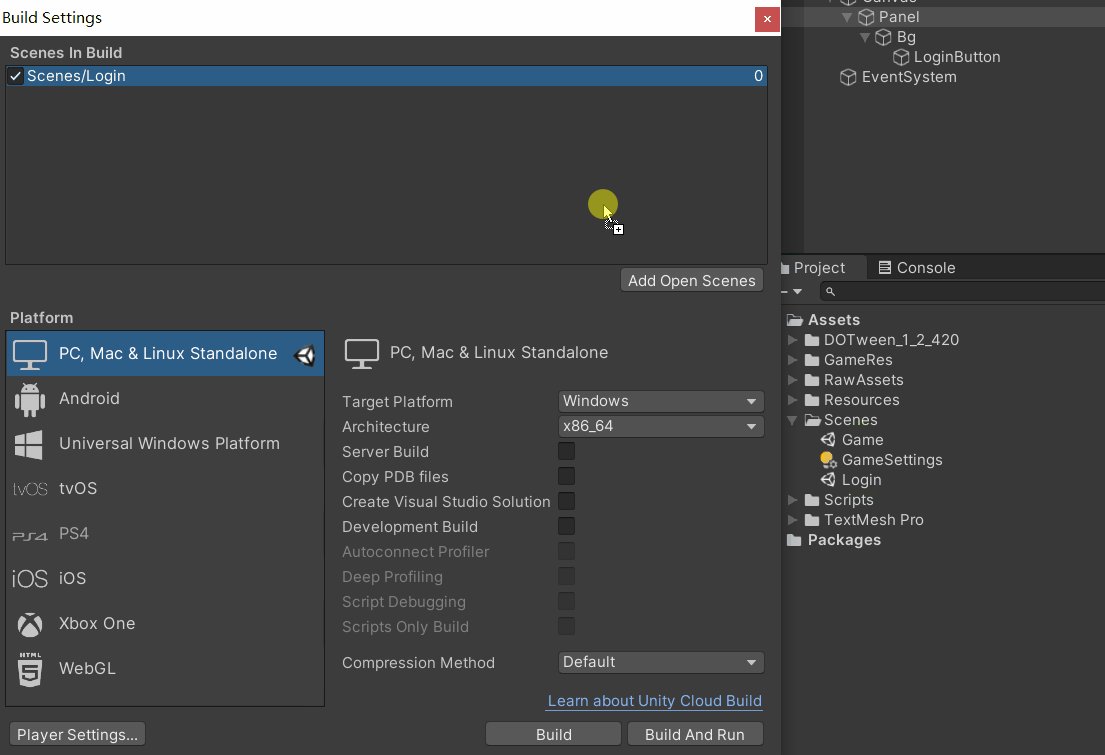
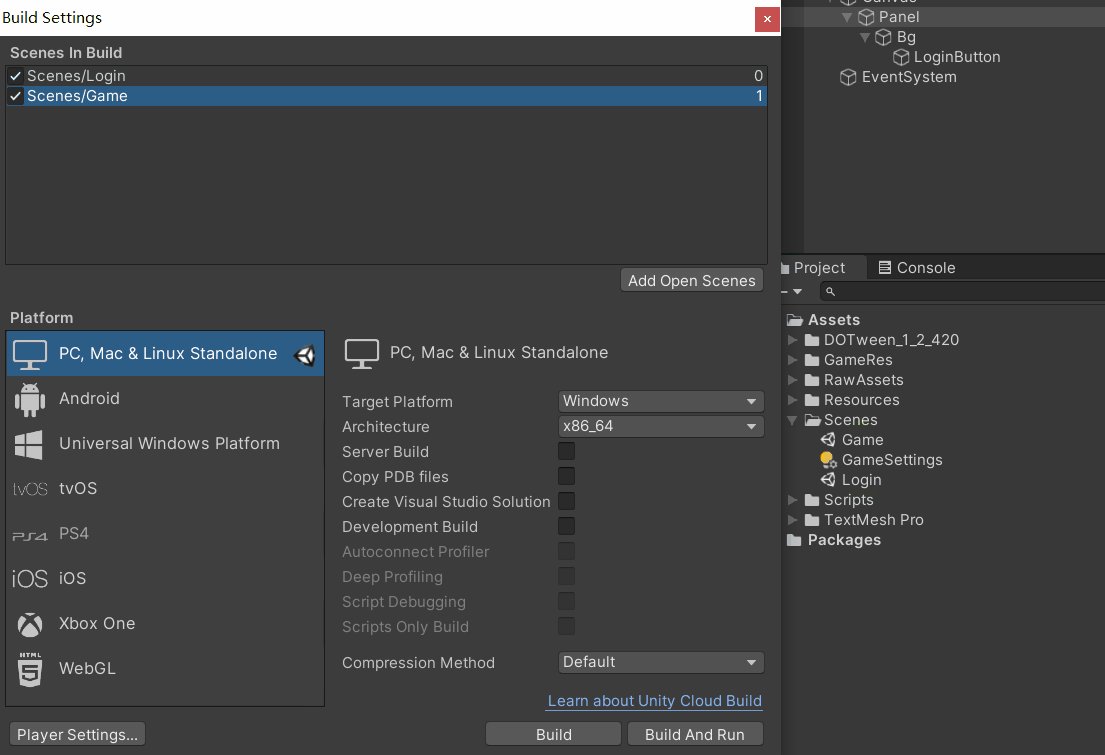
6、添加场景到Build Settings
点击菜单File - Build Settings,打开Build Setting窗口。

将Login和Game场景添加到Scenes In Build列表中。

三、游戏界面
1、导入UI素材
将UI素材导入Unity工程中。


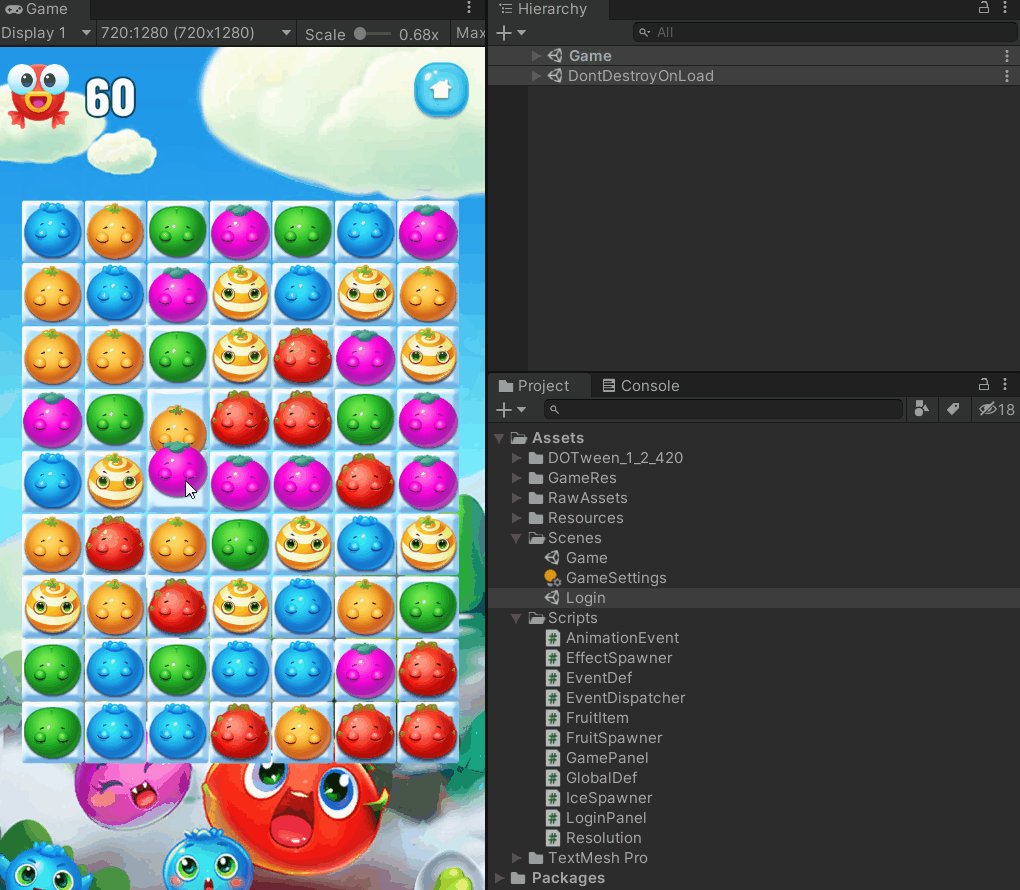
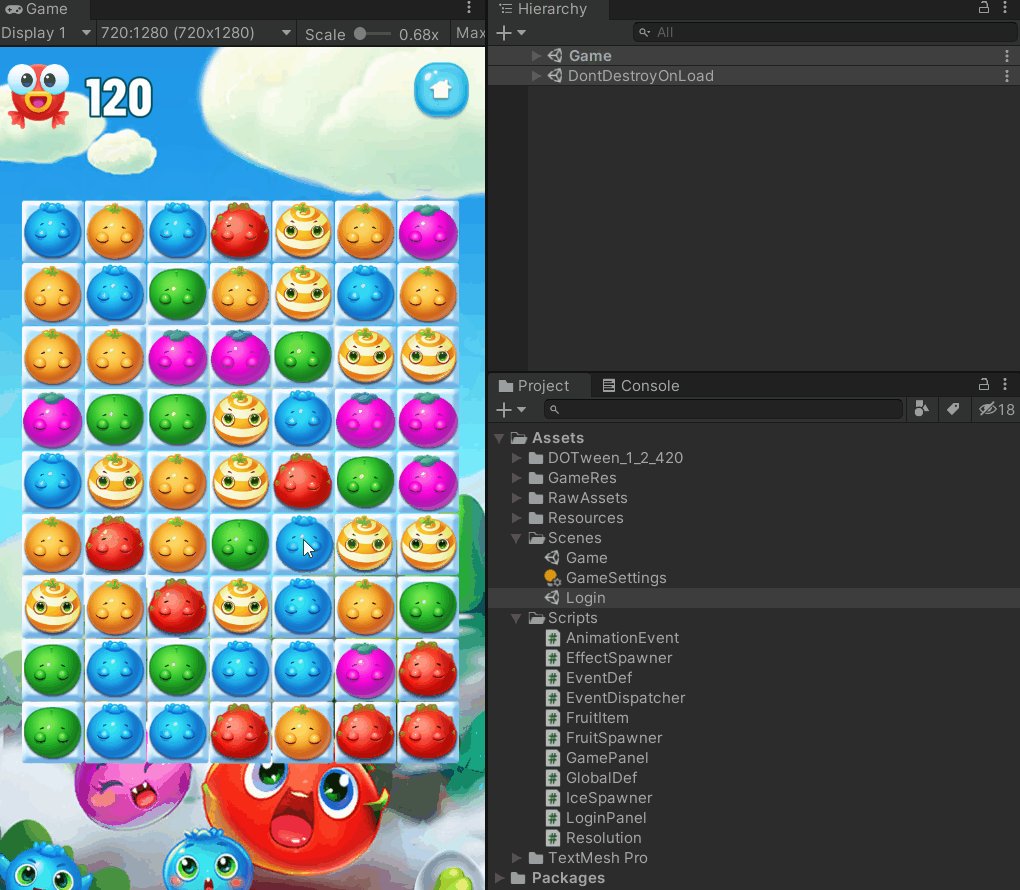
2、制作游戏界面
使用一个TextMeshPro - Text (UI)组件显示总分,一个Button作为放回主界面的按钮。

如下:

3、GamePanel脚本
创建GamePanel脚本。

代码如下:
// GamePanel.cs
using UnityEngine;
using UnityEngine.UI;
using TMPro;
using UnityEngine.SceneManagement;
public class GamePanel : MonoBehaviour
{
/// <summary>
/// 总得分Text
/// </summary>
public TextMeshProUGUI totalScoreText;
/// <summary>
/// home按钮
/// </summary>
public Button homeBtn;
/// <summary>
/// 总得分
/// </summary>
private int m_totalScore;
private void Awake()
{
homeBtn.onClick.AddListener(() =>
{
// Home按钮被点击,进入Login场景
SceneManager.LoadScene(0);
});
// 注册加分事件
EventDispatcher.instance.Regist(EventDef.EVENT_ADD_SCORE, OnAddScore);
}
private void OnDestroy()
{
// 注销加分事件
EventDispatcher.instance.UnRegist(EventDef.EVENT_ADD_SCORE, OnAddScore);
}
/// <summary>
/// 加分事件
/// </summary>
private void OnAddScore(params object[] args)
{
// 更新总分显示
m_totalScore += (int)args[0];
totalScoreText.text = m_totalScore.ToString();
}
}其中,事件EVENT_ADD_SCORE定义如下:
// EventDef.cs
public class EventDef
{
//...
/// <summary>
/// 加分
/// </summary>
public const string EVENT_ADD_SCORE = "EVENT_ADD_SCORE";
}抛出事件的地方在FruitItem中。
// FruitItem.cs
/// <summary>
/// 销毁水果图片
/// </summary>
public void DestroyFruitBg()
{
Destroy(fruitSpriteObj);
fruitSpriteObj = null;
// 水果消失事件
EventDispatcher.instance.DispatchEvent(EventDef.EVENT_FRUIT_DISAPPEAR, m_selfTransform.position);
// 加分事件,每个水果10分
EventDispatcher.instance.DispatchEvent(EventDef.EVENT_ADD_SCORE, 10);
}3、挂GamePanel脚本
将GamePane脚本挂到Panel上,并赋值TotalScoreText和HomeBtn。

四、运行测试
运行Unity,测试效果如下: