目录
一、EditText简单介绍
二、EditText外观
1.隐藏EditTExt边框
2.自定义EditText边框
三、监听焦点变更事件
一、EditText简单介绍
编辑框 EditText 用来接收软件键盘输入的文字,例如用户名、密码、评价内容等,它是由文本视图派生而来的,除了TextView 已有的各种属性和方法,EditText还支持下列XML属性
1. maxLength: 指定文本允许输入的最大长度
2. textColorHint: 指定提示文本的颜色
3. hint:指定提示文本内容
4. inputType : 指定驶入的文本类型,输入类型的取值,若同时使用多种文本类型,则可使用竖线“|”把多种文本类型拼接起来。主要值如下:
输入类型 | 说明 |
text | 文本 |
textPassWord | 文本密码。显示时用圆点“.”代替 |
number | 整型数 |
numberSigned | 带符号的数字。允许在开头带符号“-” |
numberDecimal | 带小数点的数字 |
numberPassWord | 数字密码。显示时用圆点“.”代替 |
datetime | 时间日期格式,除了数字外,还允许输入横线、斜杠、空格、冒号 |
date | 日期格式,除了数字外,还允许输入航线“-”和斜杠“/” |
time | 时间格式,除了数字外,还允许输入冒号“.” |
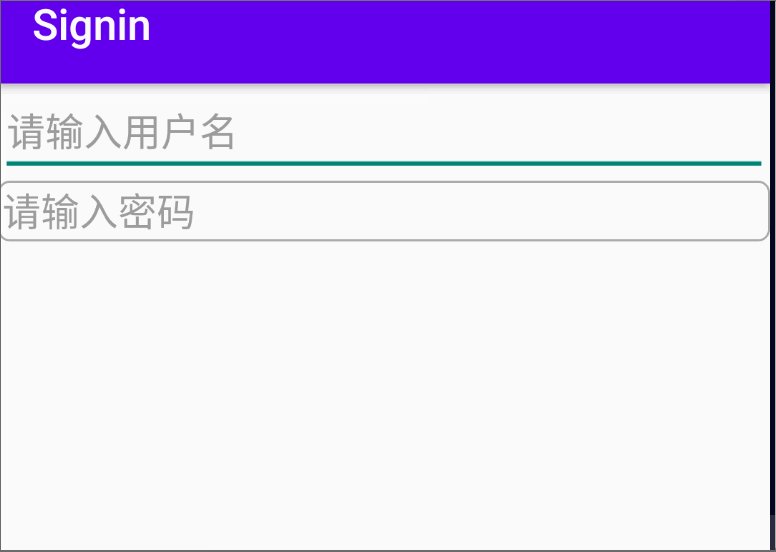
二、EditText外观
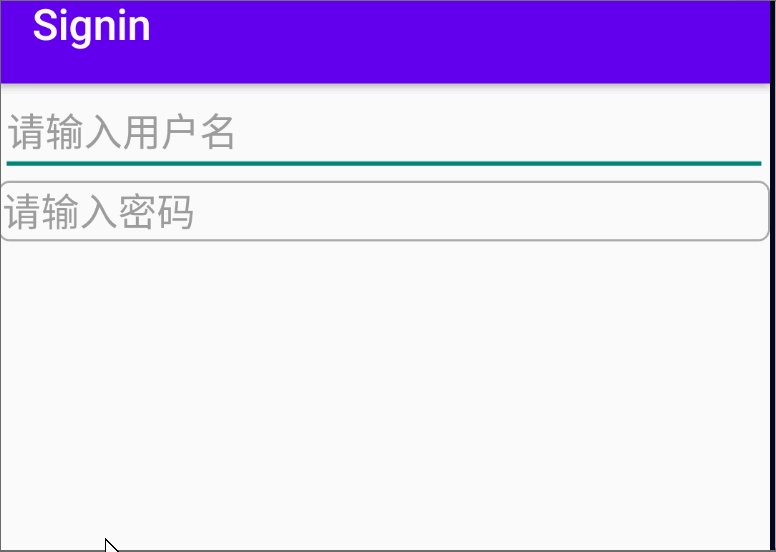
一般情况下,EditText 形状如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:hint="请输入用户名" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberPassword"
android:hint="请输入密码"/>
</LinearLayout>
1.隐藏EditTExt边框
如果我们想要隐藏边框的话,只需要在EditText属性中添加
android:background="@null"

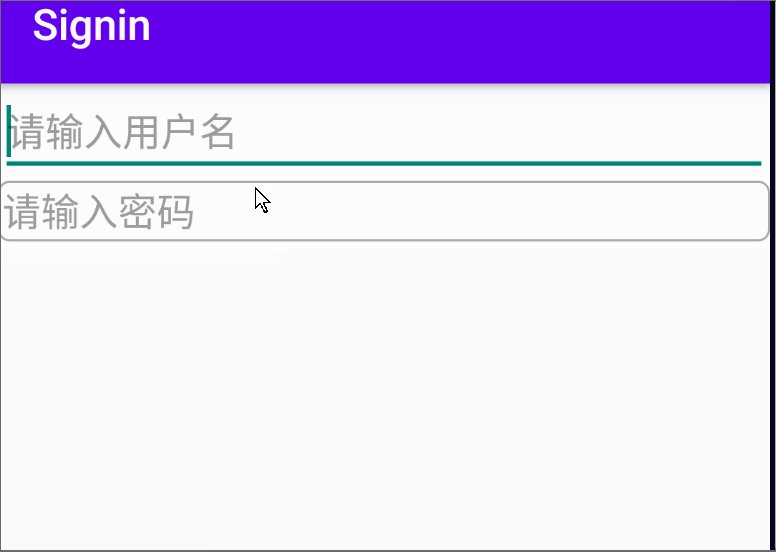
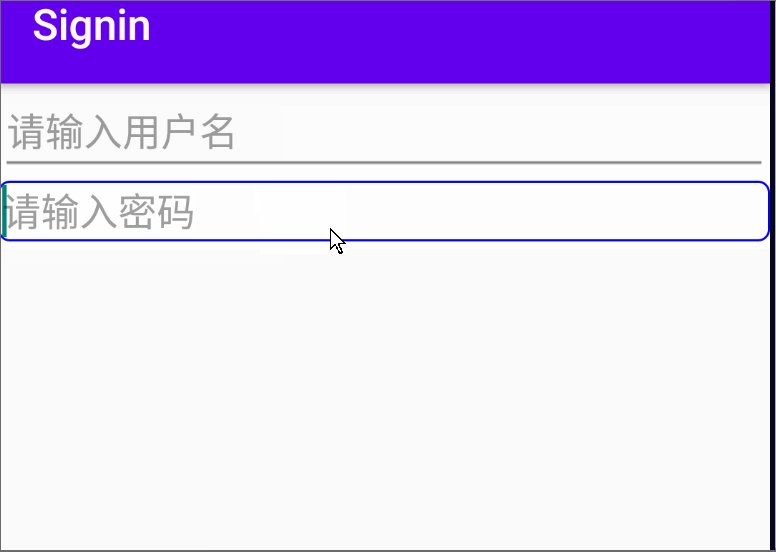
2.自定义EditText边框
如果我们想要自定义EditText边框,例如当焦点选中边框变蓝,不选中边框为灰
第一步:
先创建两个drawable文件来显示EditText选中和一般两种情况的形状
shape_edti_focus.xml(自己给文件起的名称)
选中时Edittext边框的效果
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 指定形状内部的填充颜色-->
<solid android:color="#fff"/>
<!-- 指定形状轮廓粗细与颜色-->
<stroke android:width="1dp" android:color="#0000ff"/>
<!-- 指定形状四个圆角的半径 -->
<corners android:radius="5dp"/>
<!-- 指定形状四个方向的间距-->
<padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp"/>
</shape>shape_edit_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 指定形状内部的填充颜色-->
<solid android:color="#fff"/>
<!-- 指定形状轮廓粗细与颜色-->
<stroke android:width="1dp" android:color="#aaa"/>
<!-- 指定形状四个圆角的半径 -->
<corners android:radius="5dp"/>
<!-- 指定形状四个方向的间距-->
<padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp"/>
</shape>第二步:再创建一个文件把上面两个柔和到一起
edittext_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/>
<item android:drawable="@drawable/shape_edit_normal"/>
</selector>第三步:在Edittext内background中引用 edittext_selector.xml

效果如下:

三、监听焦点变更事件
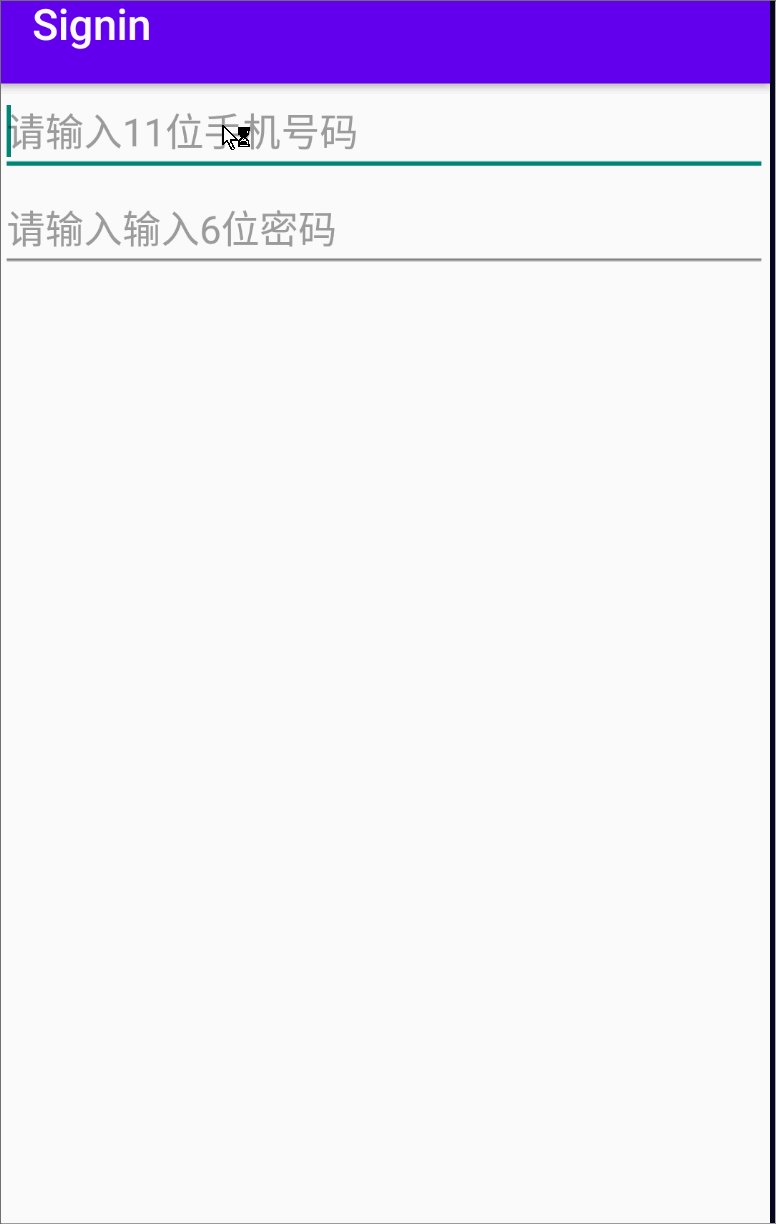
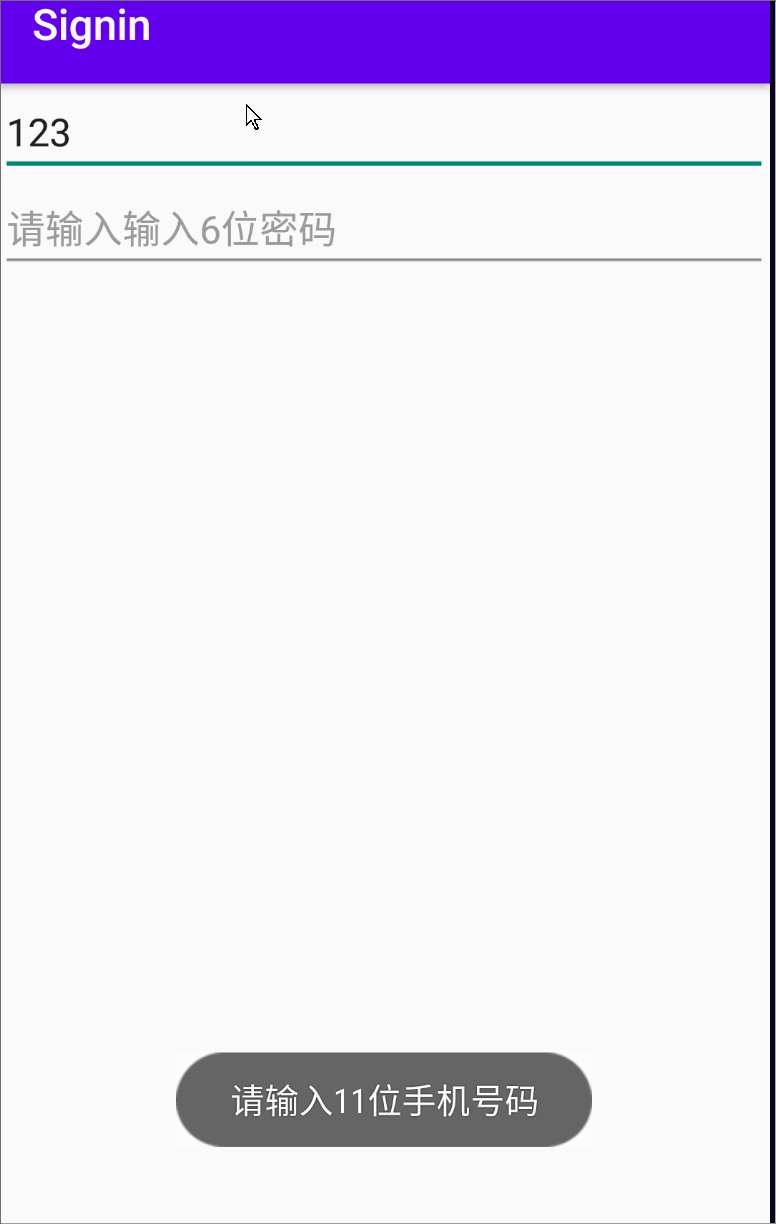
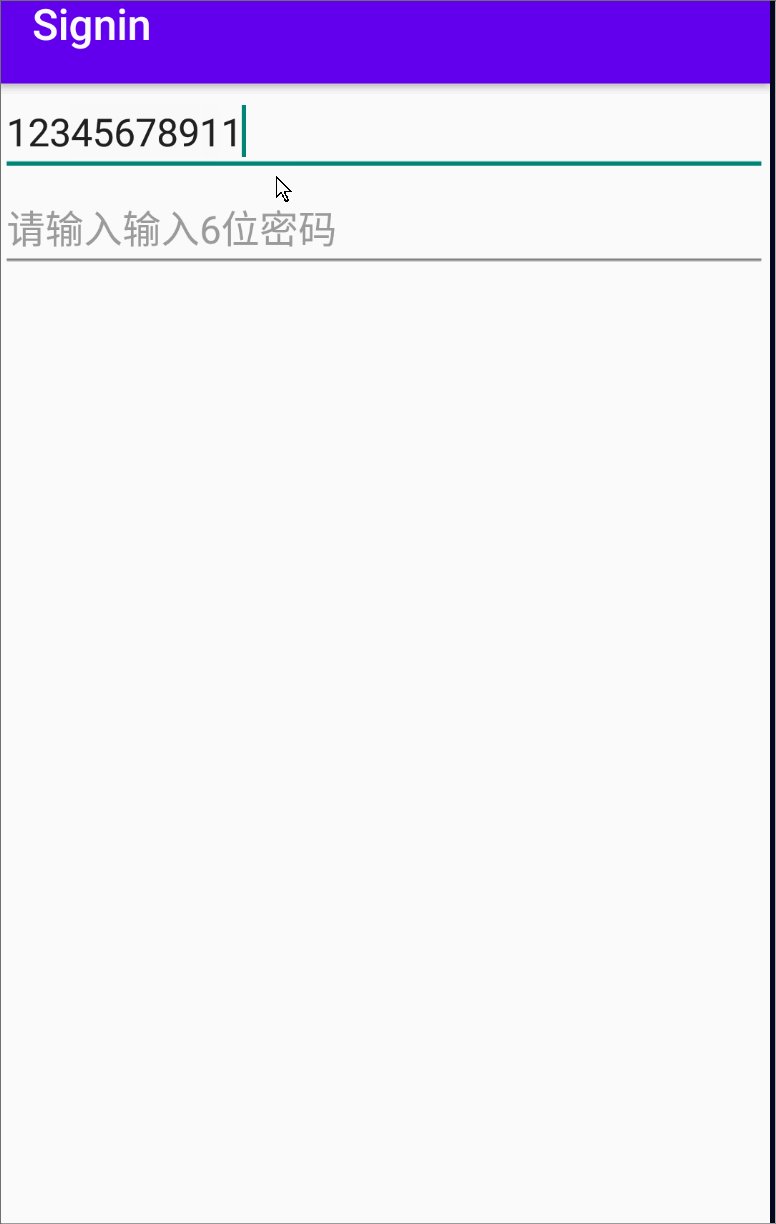
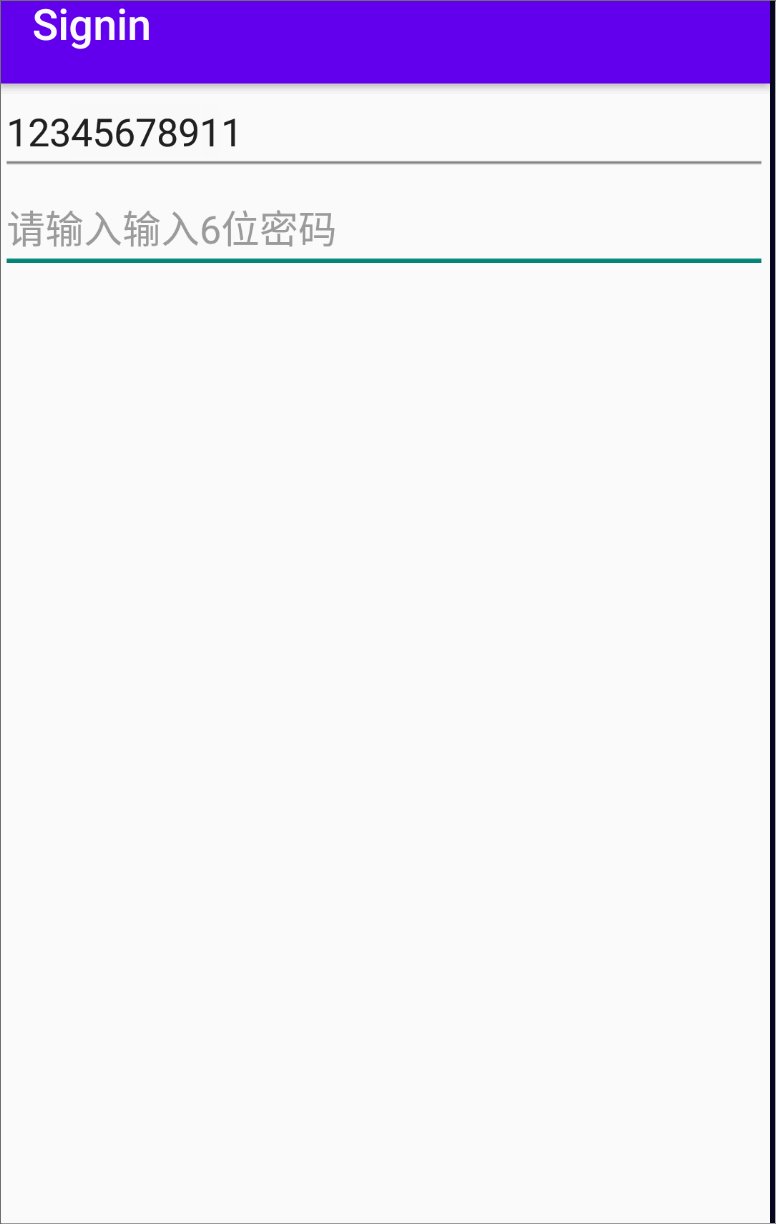
如果我们想做一个校验的工作,例如手机号码未输满11位,就点击密码框,此时校验不通过,一般弹出提示文字,一遍把焦点拉回手机框

第一步:先写布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/et_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:maxLength="11"
android:hint="请输入11位手机号码" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberPassword"
android:maxLength="6"
android:hint="请输入输入6位密码"/>
</LinearLayout>第二步:创建监听事件
注意:监听事件要给et_password设置
package com.example.signin;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
public class activity_edit extends AppCompatActivity implements View.OnFocusChangeListener {
EditText et_phone;
EditText et_password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit);
et_phone = findViewById(R.id.et_phone);
et_password = findViewById(R.id.et_password);
//设置监听
et_password.setOnFocusChangeListener(this);
}
@Override
public void onFocusChange(View v, boolean b) {
if(hasWindowFocus()){
String phone = et_phone.getText().toString();
if(TextUtils.isEmpty(phone) || phone.length() < 11){
// 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑
et_phone.requestFocus();
Toast.makeText(this,"请输入11位手机号码",Toast.LENGTH_SHORT).show();
}
}
}
}


















