这个不是需求,只是作为一只好鼓捣的猿,鼓捣鼓捣 …

在查高德地图API的时候,看到这么一个接口:【AMap.OnMarkerDragListener】
public static interface AMap.OnMarkerDragListener
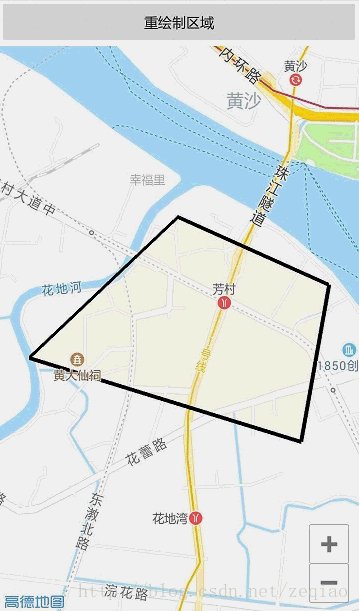
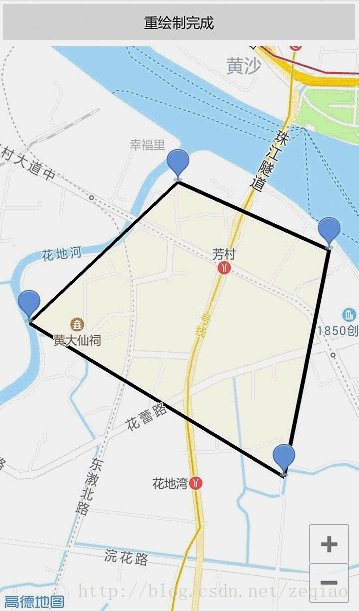
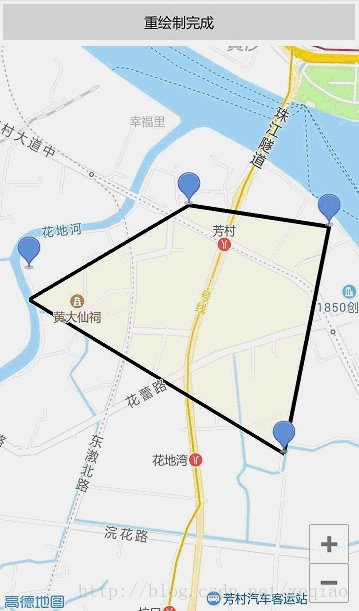
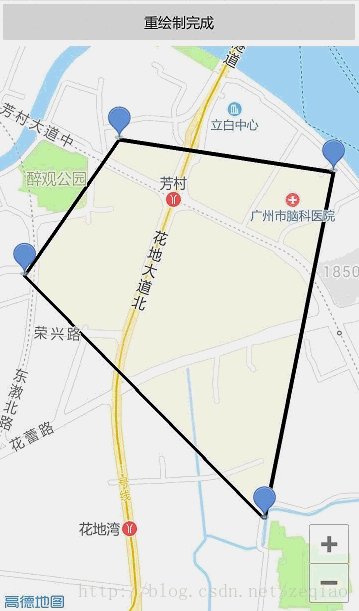
marker拖动事件监听接口。所以就想啊,何不搞个可以拖动的多边形区域图,就可移动端所见即所得修改区域图 …
// 模拟数据
private void initLatLngData() {
mLatLnglist = new ArrayList<>();
int position = 0;
mLatLnglist.add(position++, new LatLng(23.103171, 113.232999));
mLatLnglist.add(position++, new LatLng(23.095631, 113.224331));
mLatLnglist.add(position++, new LatLng(23.091131, 113.240166));
mLatLnglist.add(position++, new LatLng(23.099539, 113.241797));
}
// 画区域
private void addArea(int strokeColor, int fillColor, List<LatLng> latLnglist) {
// 定义多边形的属性信息
PolygonOptions polygonOptions = new PolygonOptions();
// 添加多个多边形边框的顶点
for (LatLng latLng : latLnglist) {
polygonOptions.add(latLng);
}
// 设置多边形的边框颜色,32位 ARGB格式,默认为黑色
polygonOptions.strokeColor(strokeColor);
// 设置多边形的边框宽度,单位:像素
polygonOptions.strokeWidth(10);
// 设置多边形的填充颜色,32位ARGB格式
polygonOptions.fillColor(fillColor); // 注意要加前两位的透明度
// 在地图上添加一个多边形(polygon)对象
mAmap.addPolygon(polygonOptions);
}
// 添加各个角的标记点
private ArrayList<Marker> addMarker(boolean visible, List<LatLng> latLnglist) {
ArrayList<MarkerOptions> markerOptionsList = new ArrayList<>();
for (int i = 0; i < latLnglist.size(); i++) {
// 在地图上添一组图片标记(marker)对象,并设置是否改变地图状态以至于所有的marker对象都在当前地图可视区域范围内显示
MarkerOptions markerOptions = new MarkerOptions();
// 设置Marker覆盖物的位置坐标。Marker经纬度坐标不能为Null,坐标无默认值
markerOptions.position(latLnglist.get(i));
// 设置Marker覆盖物是否可见
markerOptions.visible(visible);
// 设置Marker覆盖物是否可拖拽
markerOptions.draggable(visible);
// 设置 Marker覆盖物 的标题
markerOptions.title(i + "");
markerOptionsList.add(markerOptions);
}
// 在地图上添一组图片标记(marker)对象,并设置是否改变地图状态以至于所有的marker对象都在当前地图可视区域范围内显示
return mAmap.addMarkers(markerOptionsList, true);
}关键代码:通过上面给Marker“起名”的方式,下面才能通过间接方式修改被拖动的点
// marker拖动事件监听接口
mAmap.setOnMarkerDragListener(new AMap.OnMarkerDragListener() {
@Override
public void onMarkerDragStart(Marker marker) {
}
@Override
public void onMarkerDrag(Marker marker) {
}
@Override
public void onMarkerDragEnd(Marker marker) {
// 从地图上删除所有的overlay(marker,circle,polyline 等对象)
mAmap.clear();
for (int i = 0; i < mMarkerList.size(); i++) {
if (marker.getTitle().equals(mMarkerList.get(i).getTitle())) {
mLatLnglist.set(i, marker.getPosition());
}
}
addArea(Color.parseColor("#050505"), Color.parseColor("#55FBEFDD"), mLatLnglist);
mMarkerList = addMarker(mIsEdit, mLatLnglist);
// 删除当前marker并销毁Marker的图片等资源
marker.destroy();
}
});其实还是觉得这个初版有点怪怪的,本来以为很容易,但查看API后,并没有能直接得到所需结果的API,所以只能用几个API去间接获取,期间进行三次不同的组合,但总想要更简练、更解耦的代码,所以得到这个结果,但还是觉得不够好:
/**
* @author 小侨
* @time 2018/2/4 14:02
* @desc 重绘制区域
*/
public class RedrawAreaActivity extends AppCompatActivity {
private MapView mMapView;
private AMap mAmap;
private Button mBtRedrawArea;
private boolean mIsEdit;
private List<LatLng> mLatLnglist;
private ArrayList<Marker> mMarkerList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_redrawarea);
mBtRedrawArea = (Button) findViewById(R.id.bt_redraw_area);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.redraw_area_map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);// 此方法须覆写,虚拟机需要在很多情况下保存地图绘制的当前状态。
//初始化地图控制器对象
if (mAmap == null) {
mAmap = mMapView.getMap();
}
initLatLngData();
addArea(Color.parseColor("#050505"), Color.parseColor("#55FBEFDD"), mLatLnglist);
mMarkerList = addMarker(mIsEdit, mLatLnglist);
initListener();
}
private void initLatLngData() {
mLatLnglist = new ArrayList<>();
int position = 0;
mLatLnglist.add(position++, new LatLng(23.103171, 113.232999));
mLatLnglist.add(position++, new LatLng(23.095631, 113.224331));
mLatLnglist.add(position++, new LatLng(23.091131, 113.240166));
mLatLnglist.add(position++, new LatLng(23.099539, 113.241797));
}
private void addArea(int strokeColor, int fillColor, List<LatLng> latLnglist) {
// 定义多边形的属性信息
PolygonOptions polygonOptions = new PolygonOptions();
// 添加多个多边形边框的顶点
for (LatLng latLng : latLnglist) {
polygonOptions.add(latLng);
}
// 设置多边形的边框颜色,32位 ARGB格式,默认为黑色
polygonOptions.strokeColor(strokeColor);
// 设置多边形的边框宽度,单位:像素
polygonOptions.strokeWidth(10);
// 设置多边形的填充颜色,32位ARGB格式
polygonOptions.fillColor(fillColor); // 注意要加前两位的透明度
// 在地图上添加一个多边形(polygon)对象
mAmap.addPolygon(polygonOptions);
}
private ArrayList<Marker> addMarker(boolean visible, List<LatLng> latLnglist) {
ArrayList<MarkerOptions> markerOptionsList = new ArrayList<>();
for (int i = 0; i < latLnglist.size(); i++) {
// 在地图上添一组图片标记(marker)对象,并设置是否改变地图状态以至于所有的marker对象都在当前地图可视区域范围内显示
MarkerOptions markerOptions = new MarkerOptions();
// 设置Marker覆盖物的位置坐标。Marker经纬度坐标不能为Null,坐标无默认值
markerOptions.position(latLnglist.get(i));
// 设置Marker覆盖物是否可见
markerOptions.visible(visible);
// 设置Marker覆盖物是否可拖拽
markerOptions.draggable(visible);
// 设置 Marker覆盖物 的标题
markerOptions.title(i + "");
markerOptionsList.add(markerOptions);
}
// 在地图上添一组图片标记(marker)对象,并设置是否改变地图状态以至于所有的marker对象都在当前地图可视区域范围内显示
return mAmap.addMarkers(markerOptionsList, true);
}
private void initListener() {
mBtRedrawArea.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 从地图上删除所有的overlay(marker,circle,polyline 等对象)
mAmap.clear();
addArea(Color.parseColor("#050505"), Color.parseColor("#55FBEFDD"), mLatLnglist);
mMarkerList = addMarker(mIsEdit = !mIsEdit, mLatLnglist);
mBtRedrawArea.setText(mIsEdit ? "重绘制完成" : "重绘制区域");
}
});
// marker拖动事件监听接口
mAmap.setOnMarkerDragListener(new AMap.OnMarkerDragListener() {
@Override
public void onMarkerDragStart(Marker marker) {
}
@Override
public void onMarkerDrag(Marker marker) {
}
@Override
public void onMarkerDragEnd(Marker marker) {
// 从地图上删除所有的overlay(marker,circle,polyline 等对象)
mAmap.clear();
for (int i = 0; i < mMarkerList.size(); i++) {
if (marker.getTitle().equals(mMarkerList.get(i).getTitle())) {
mLatLnglist.set(i, marker.getPosition());
}
}
addArea(Color.parseColor("#050505"), Color.parseColor("#55FBEFDD"), mLatLnglist);
mMarkerList = addMarker(mIsEdit, mLatLnglist);
// 删除当前marker并销毁Marker的图片等资源
marker.destroy();
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制
mMapView.onPause();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
}



















