web 大数据可视化 使用的是echarts图表库,ECharts
提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于
BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
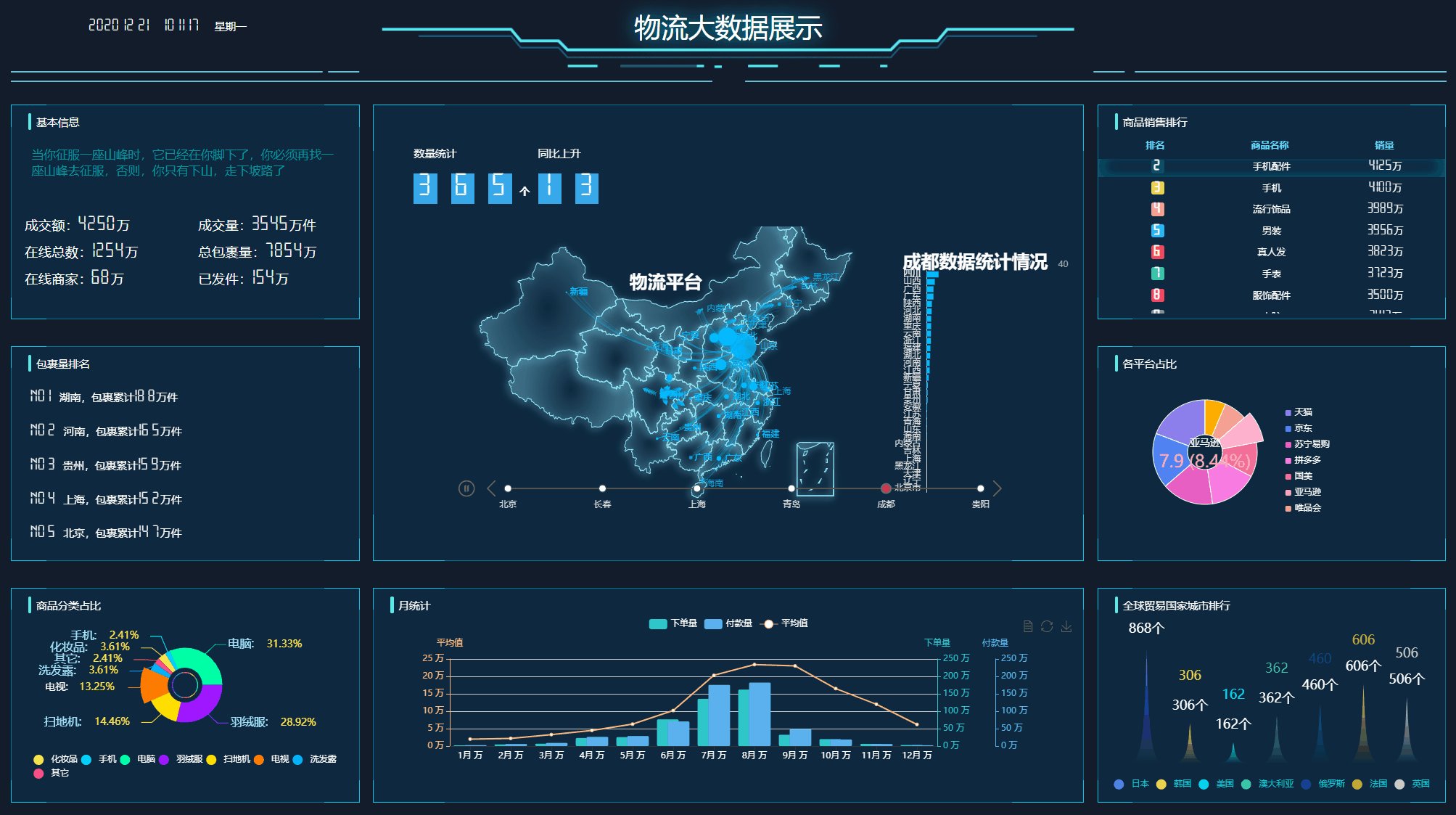
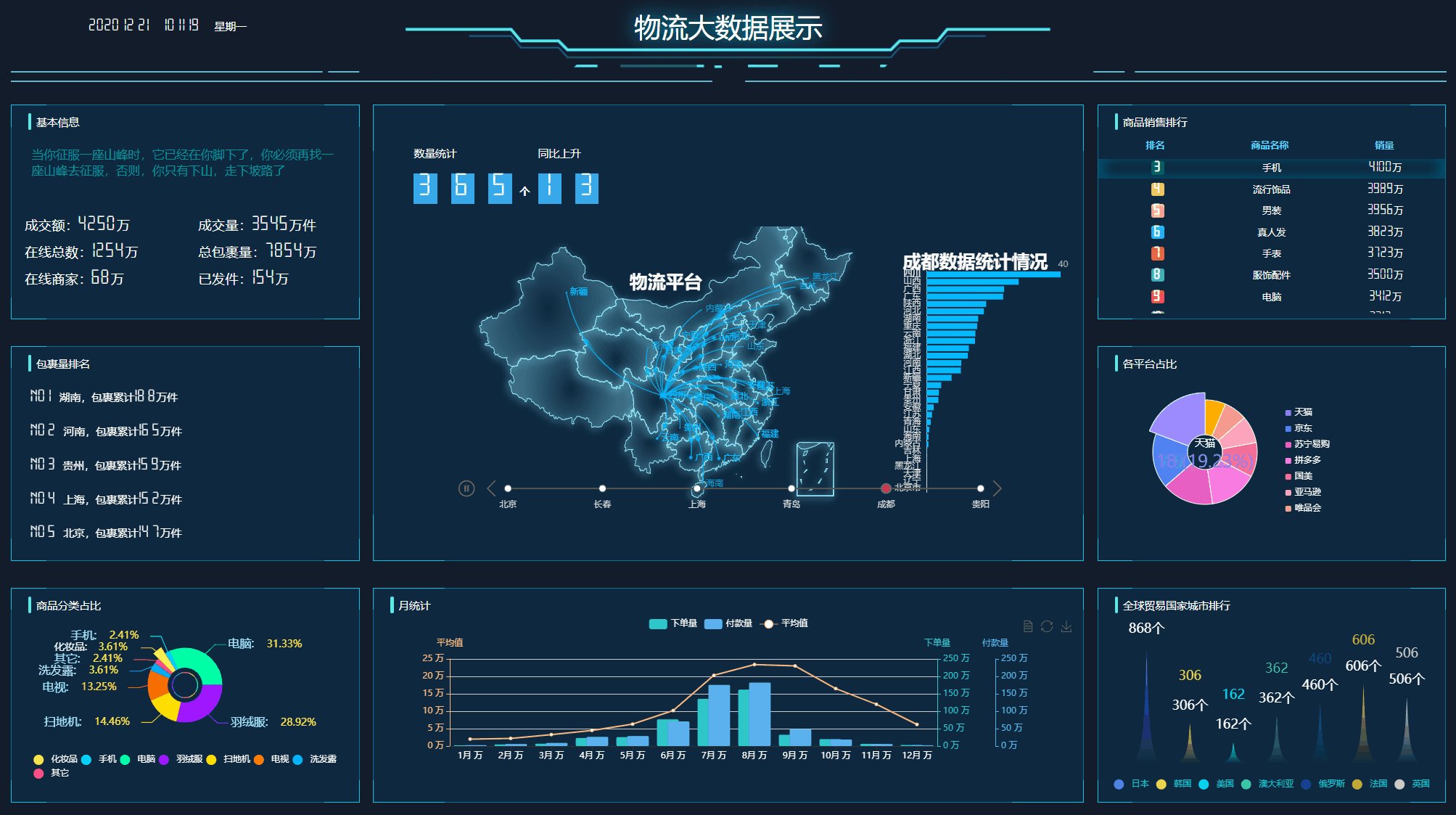
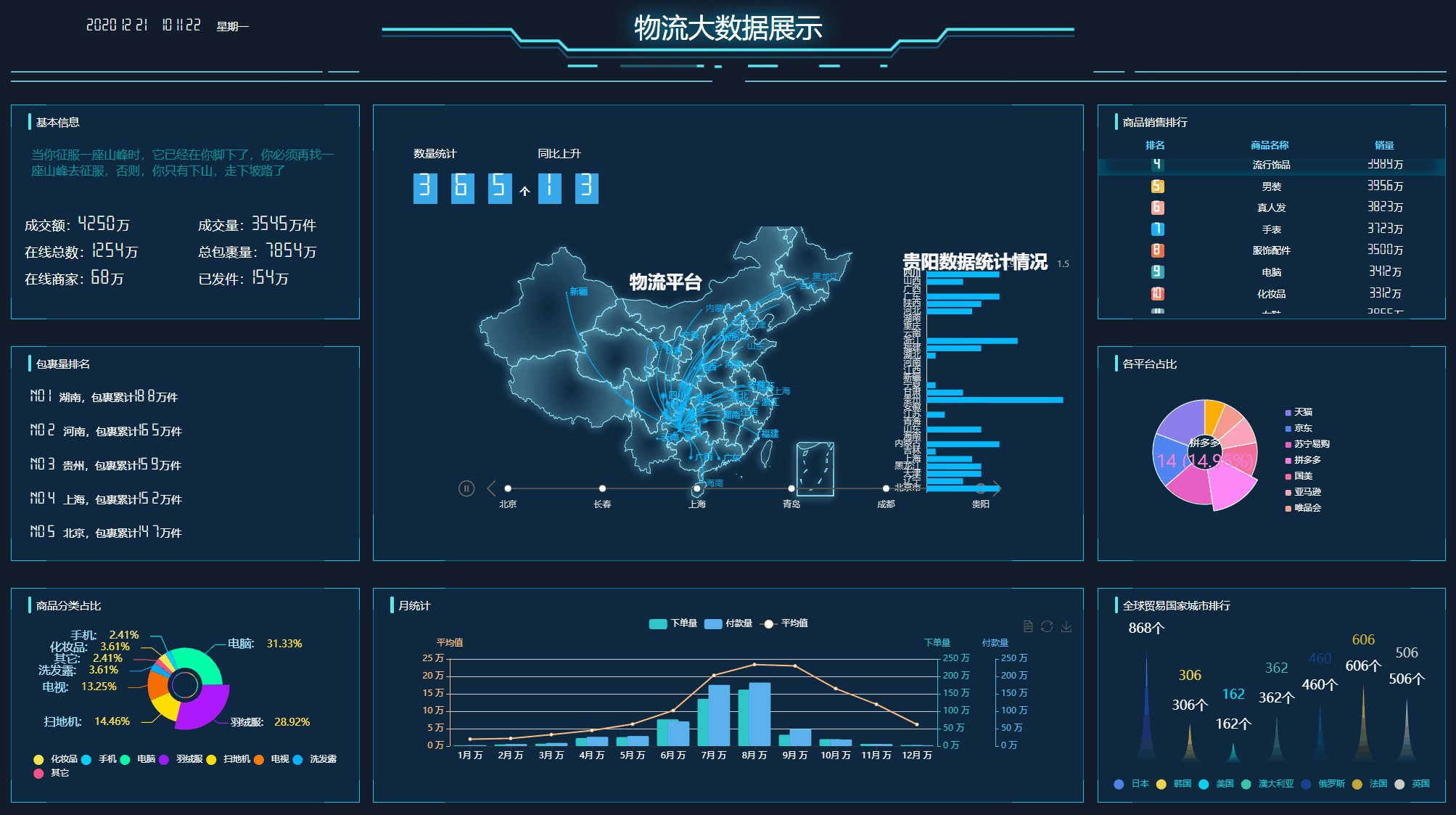
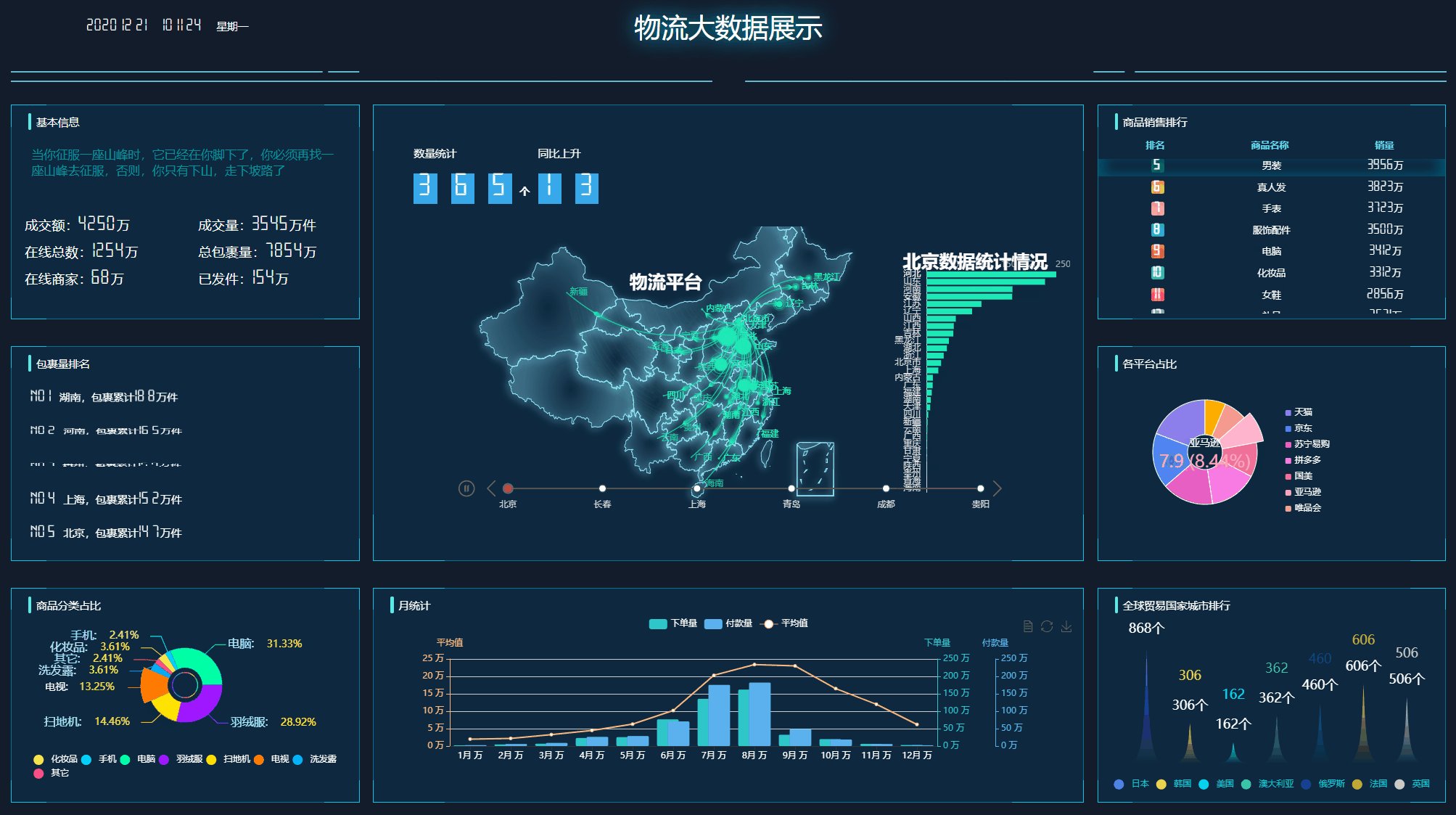
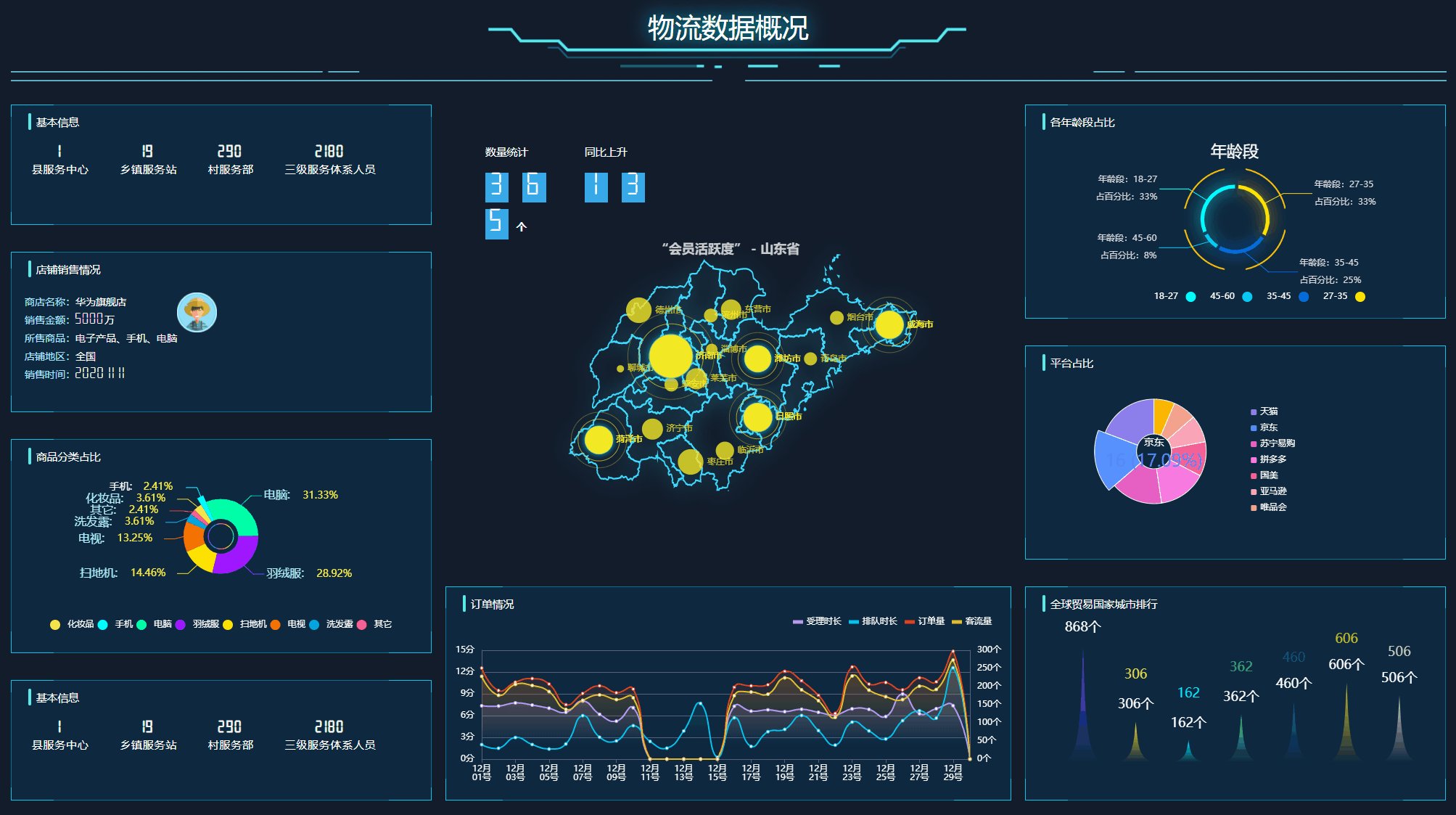
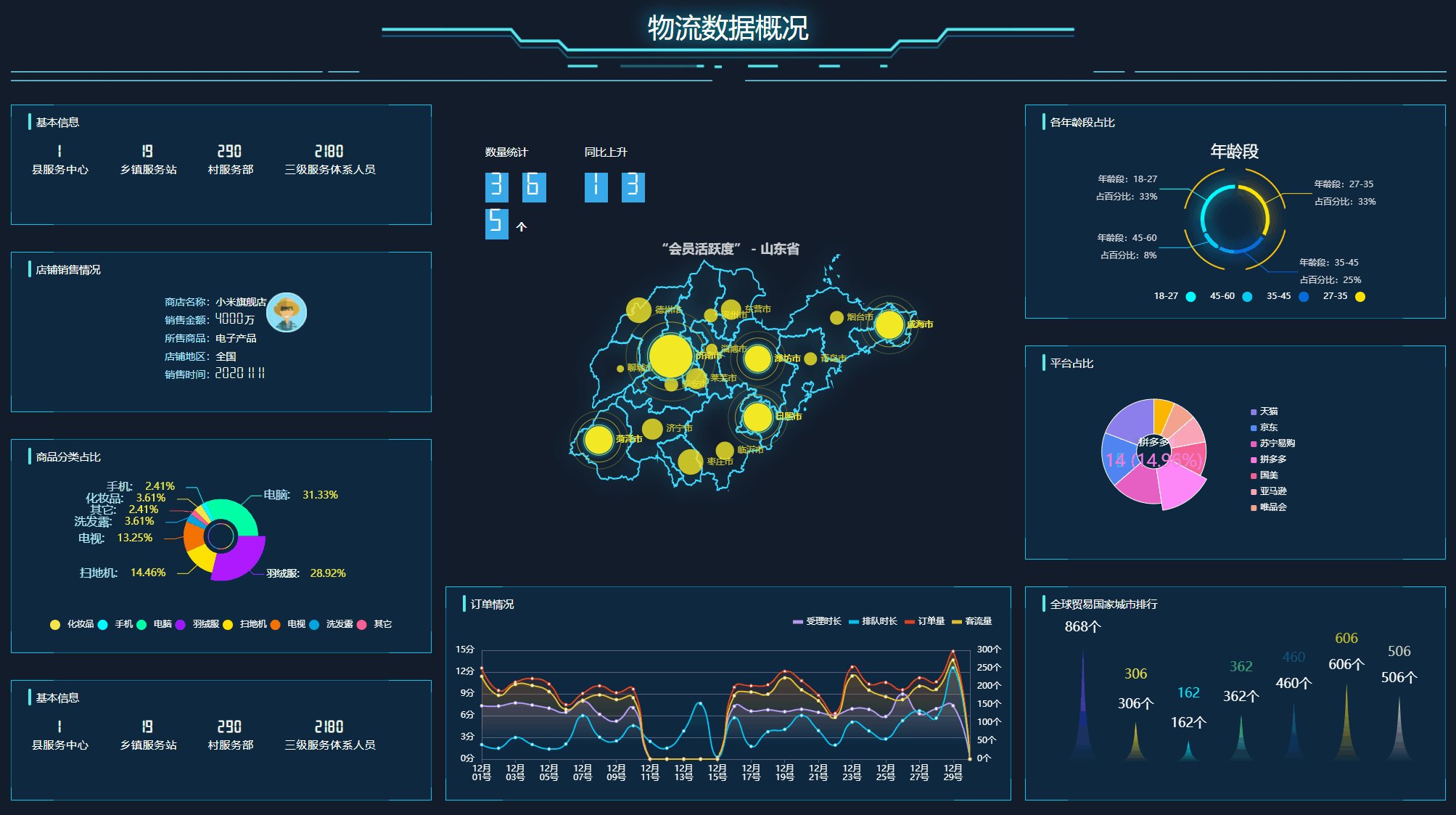
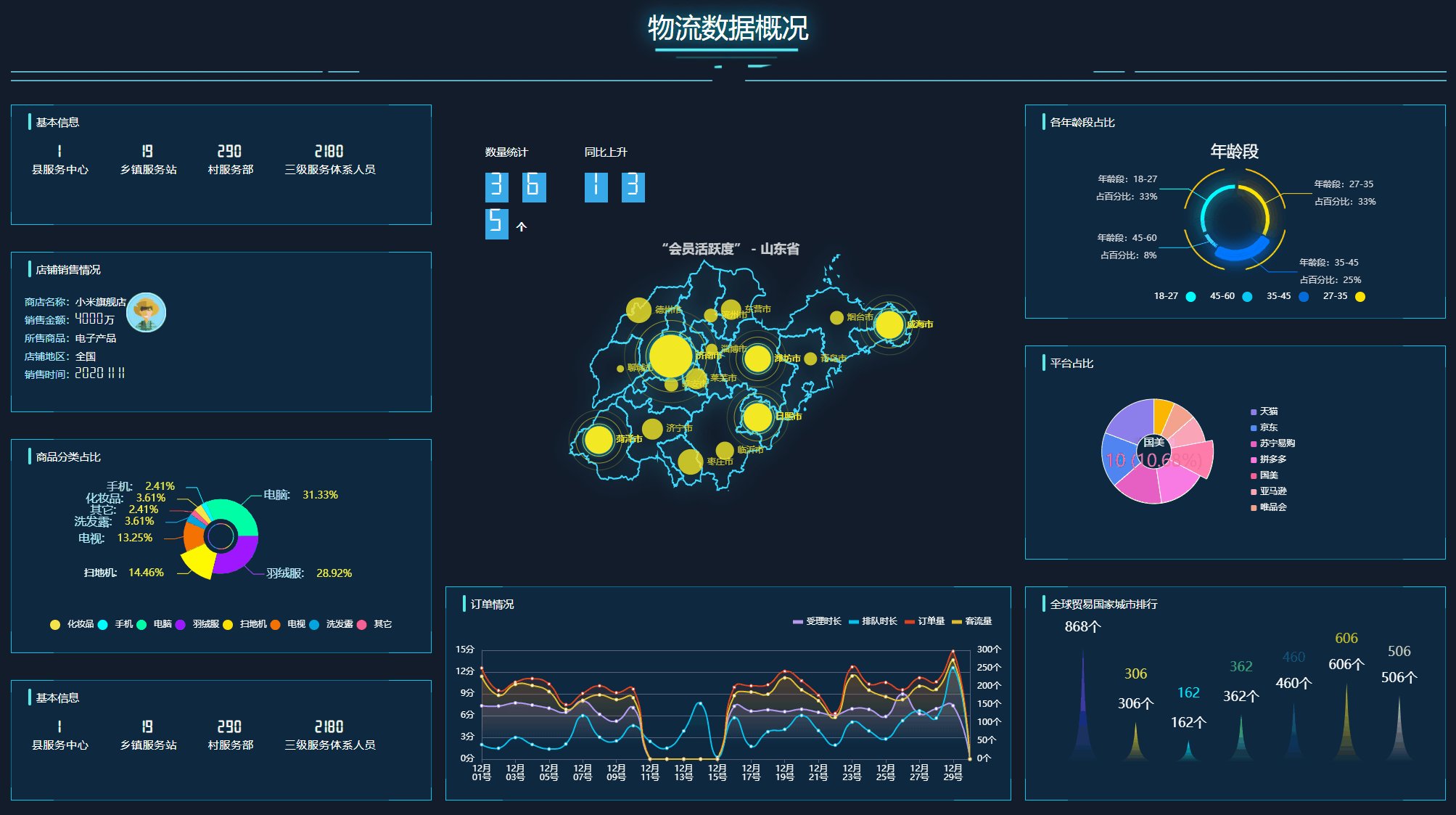
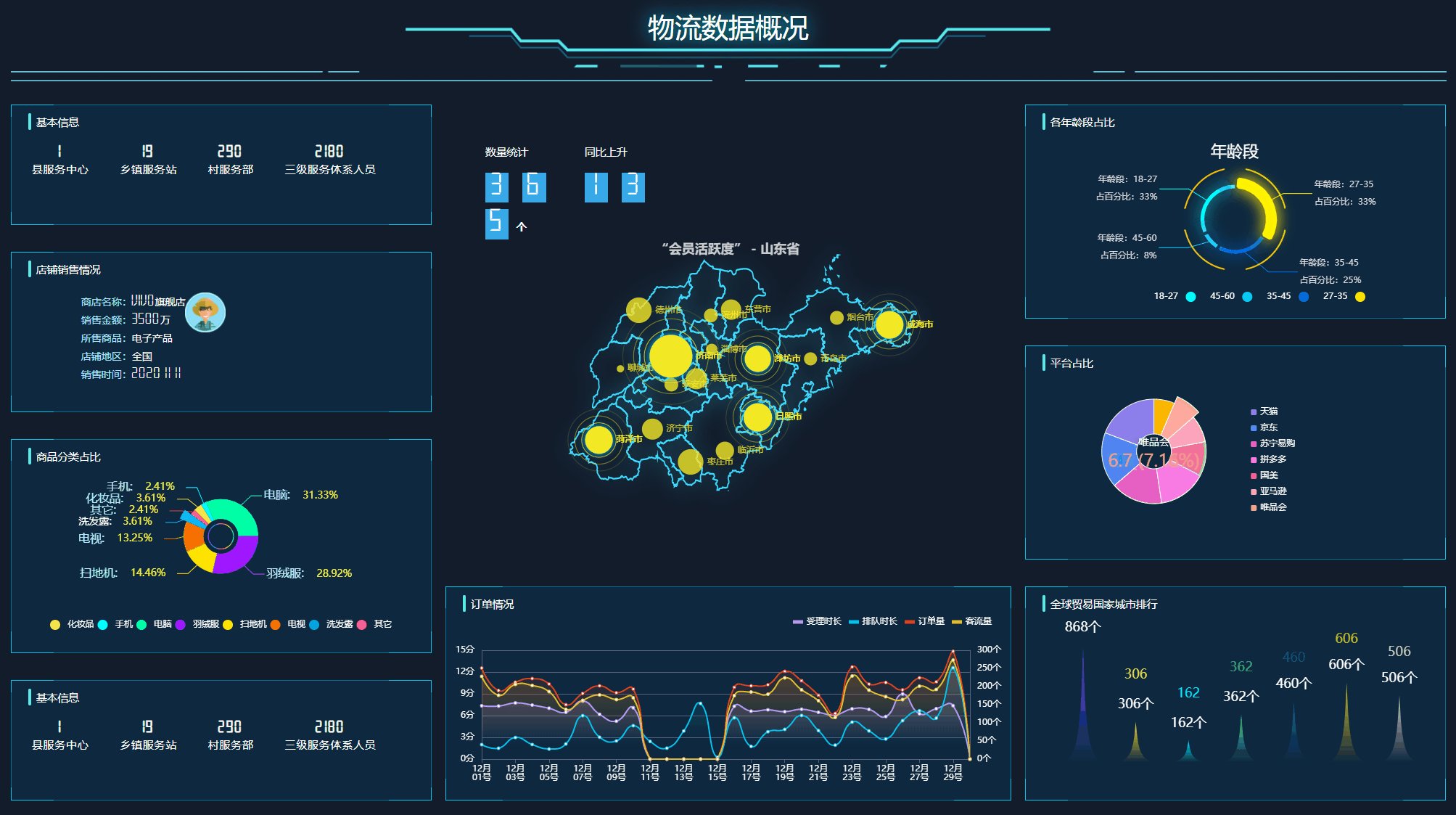
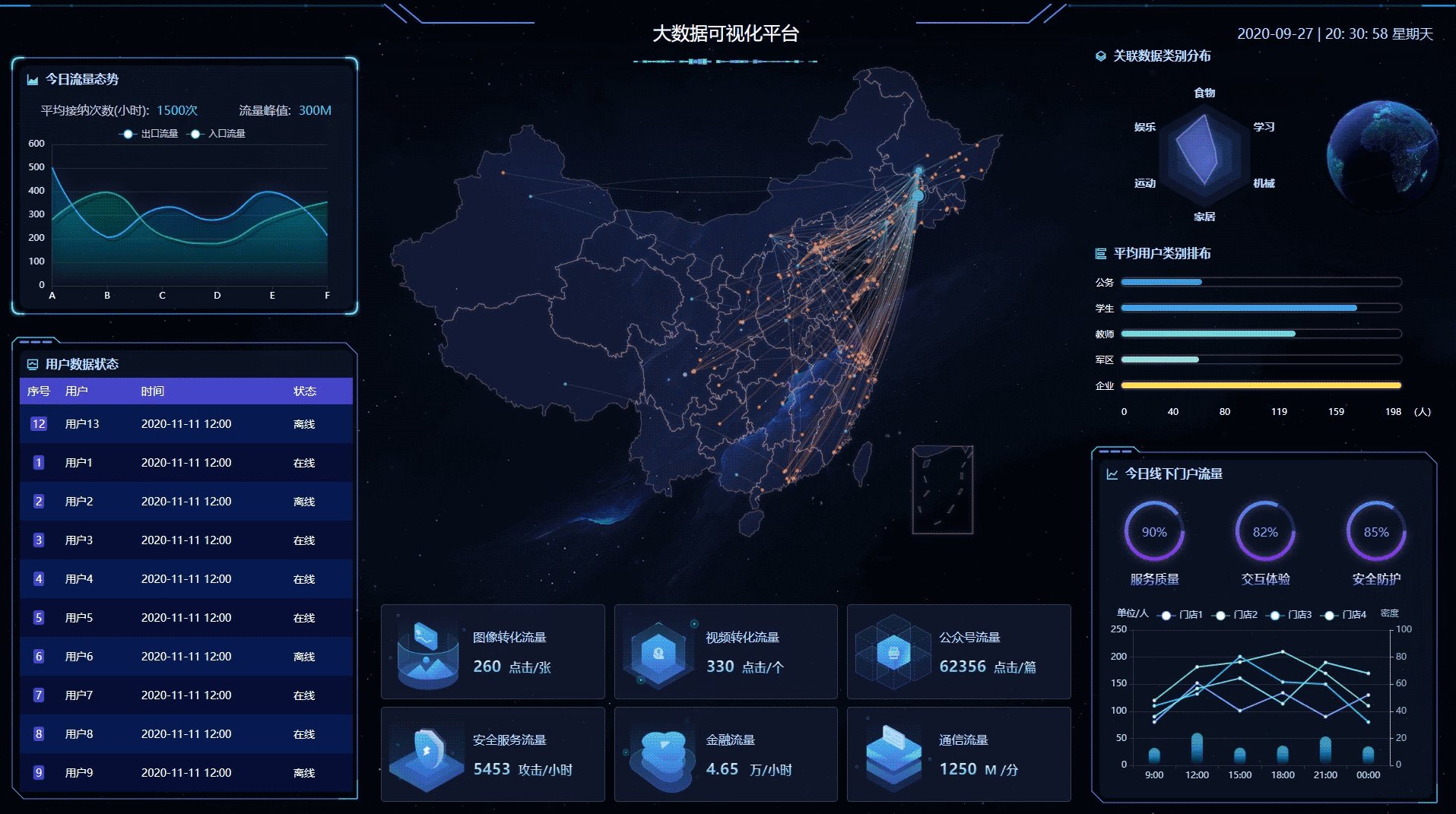
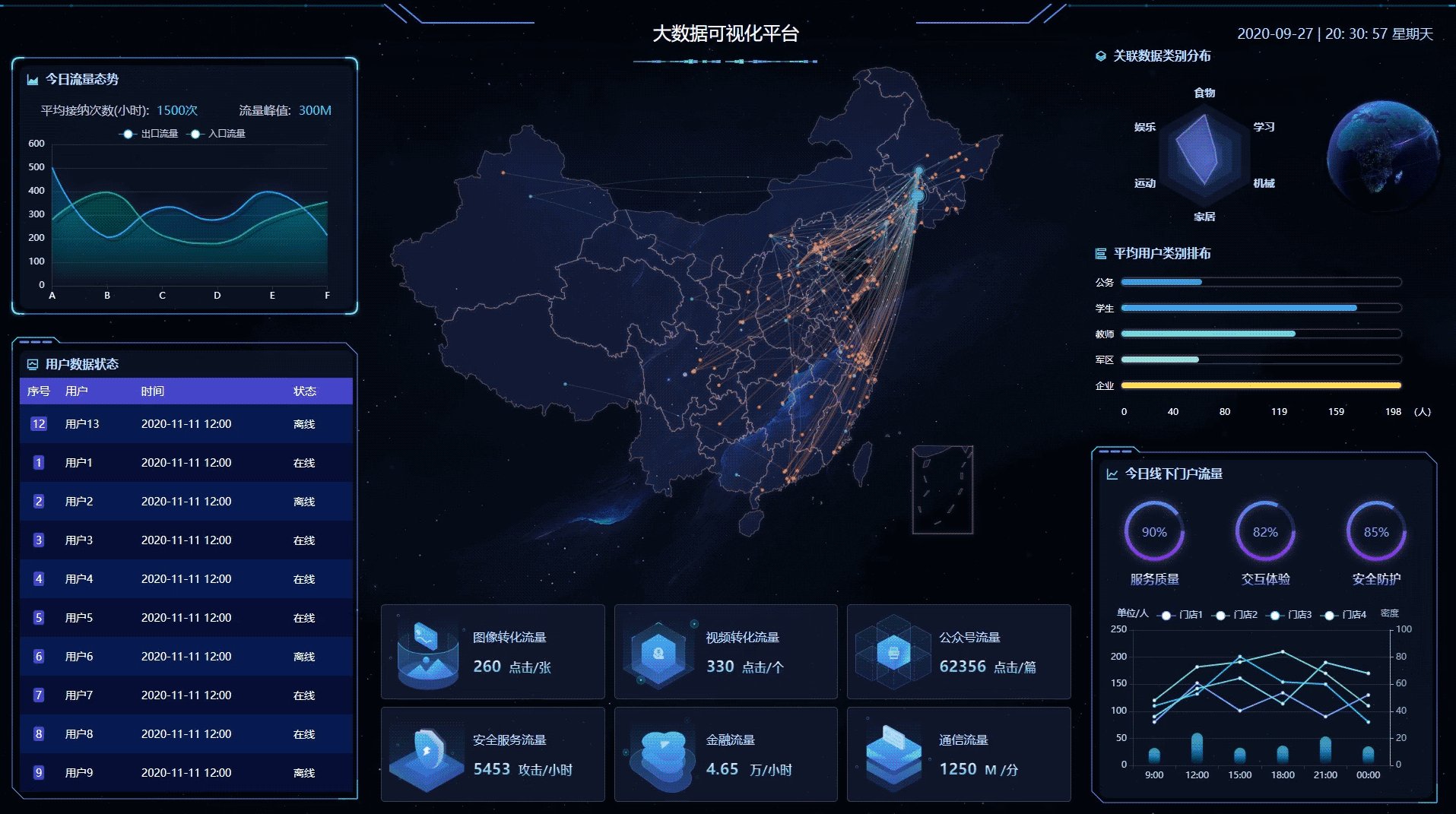
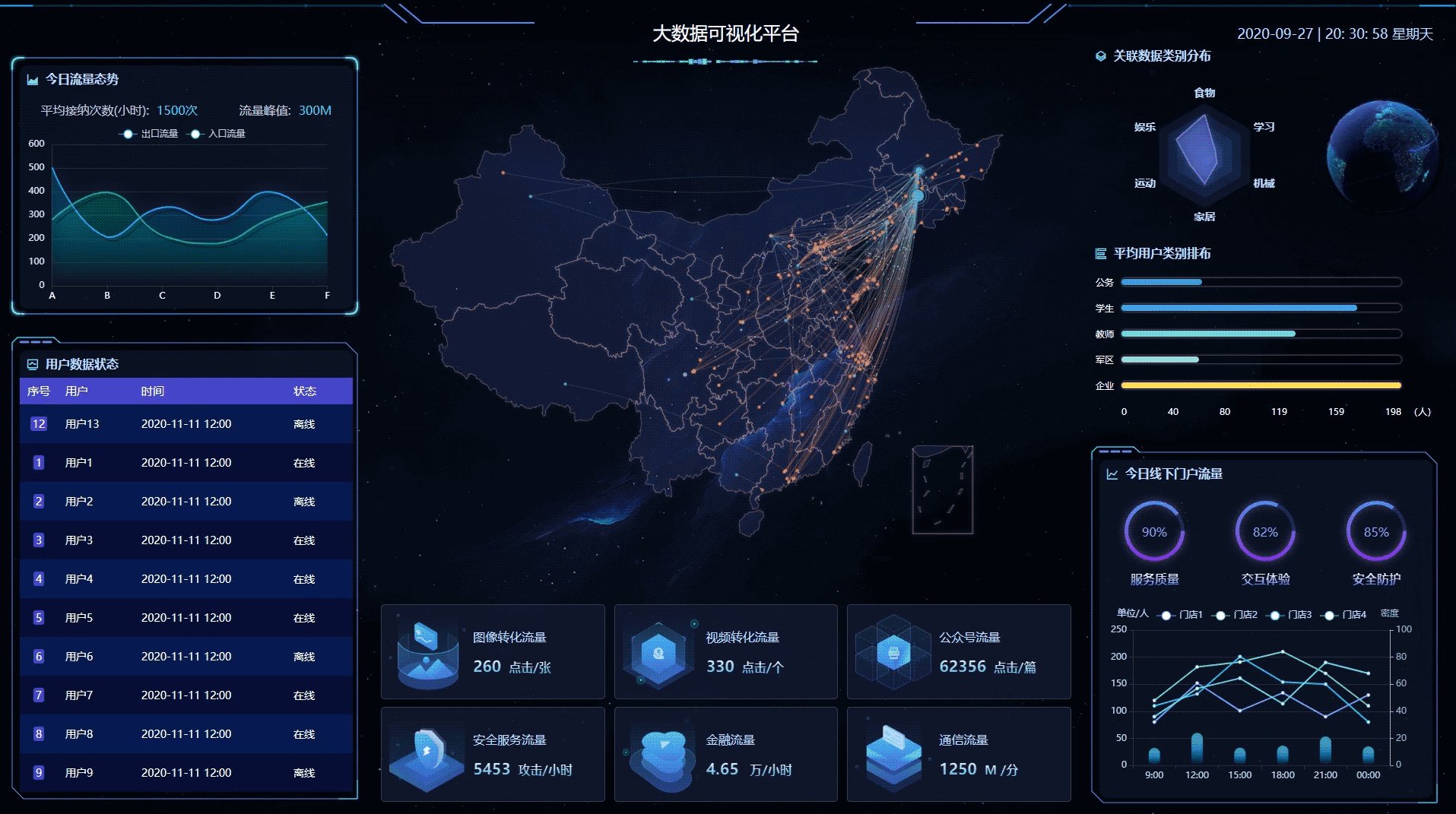
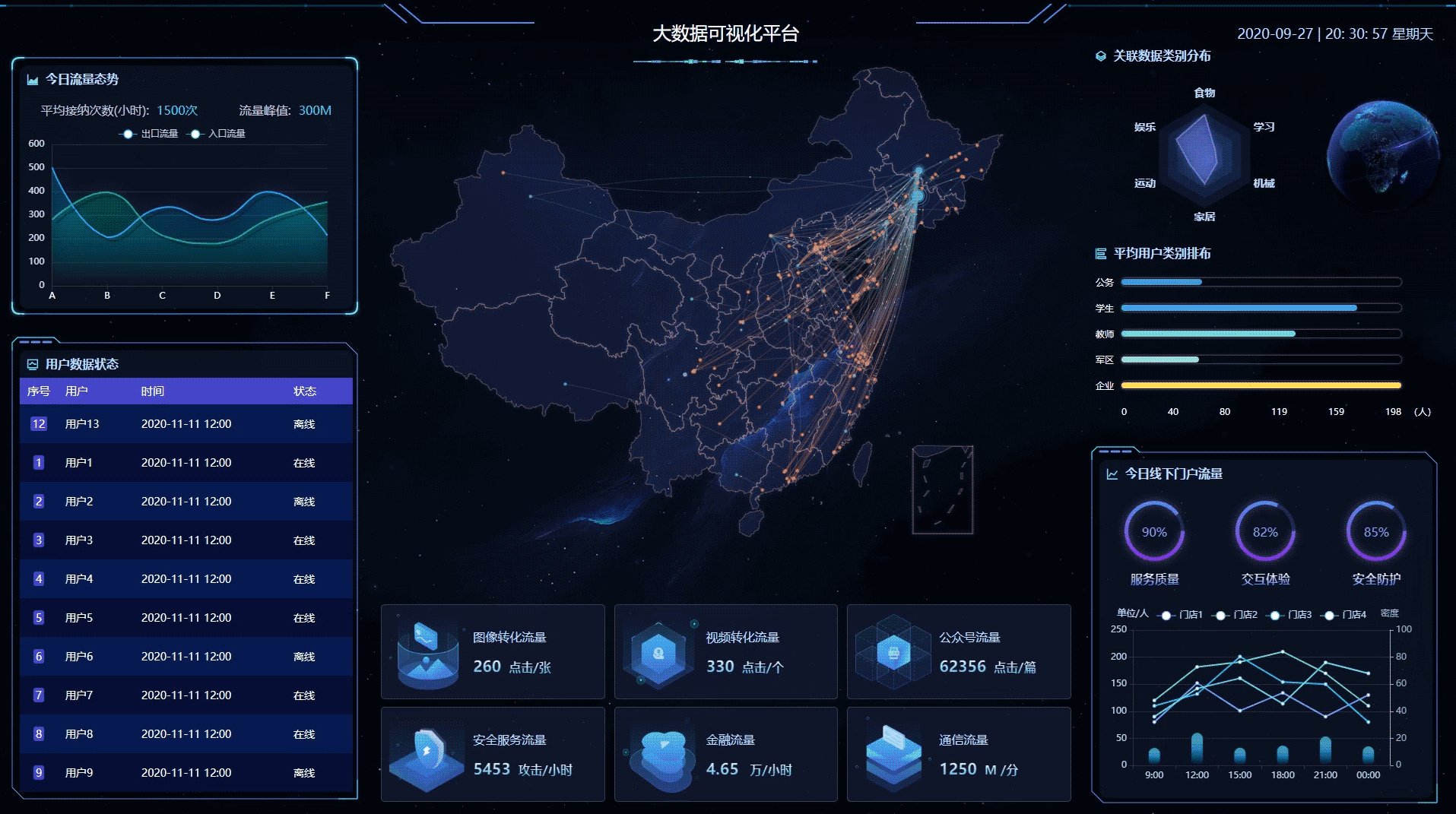
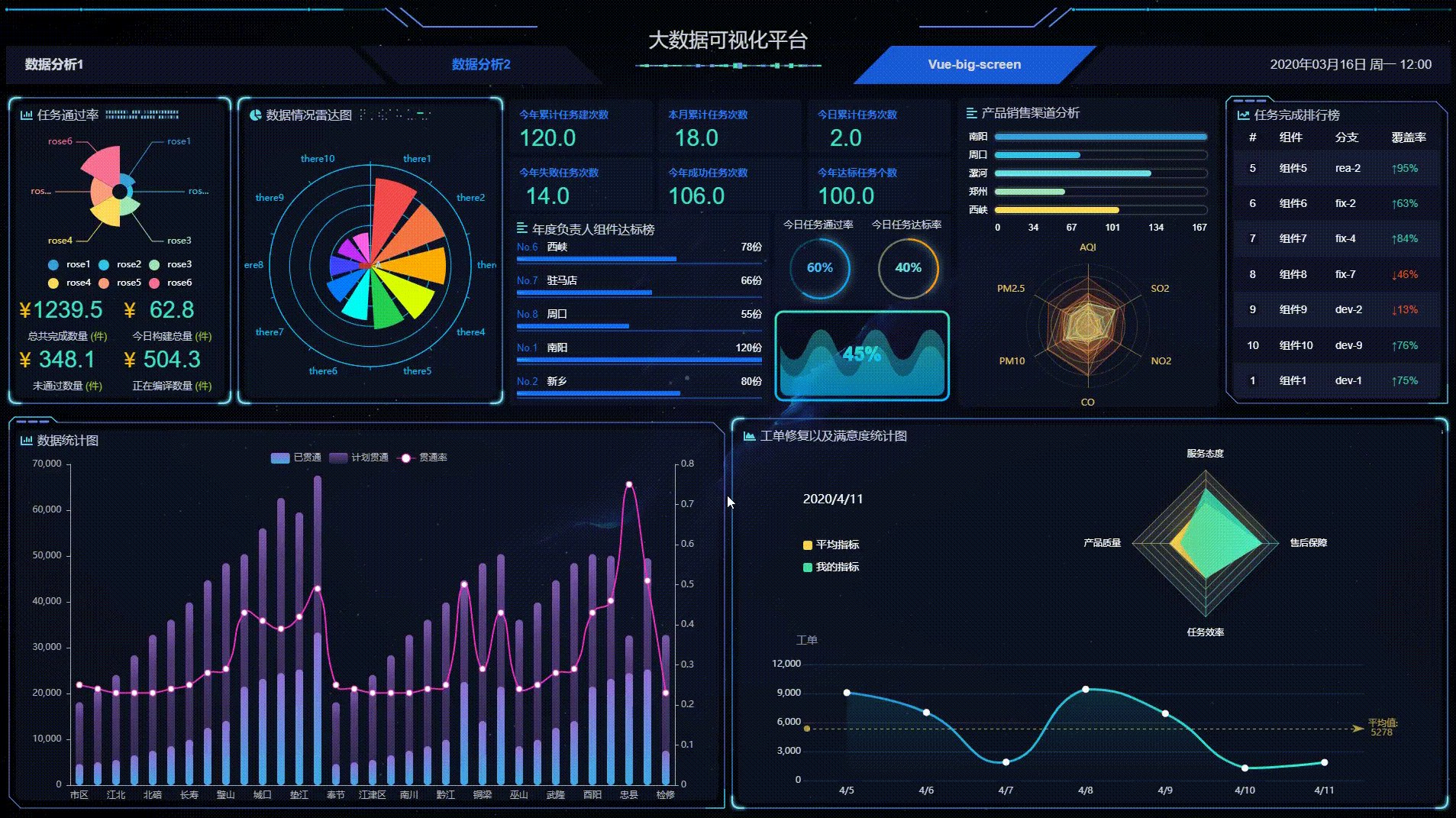
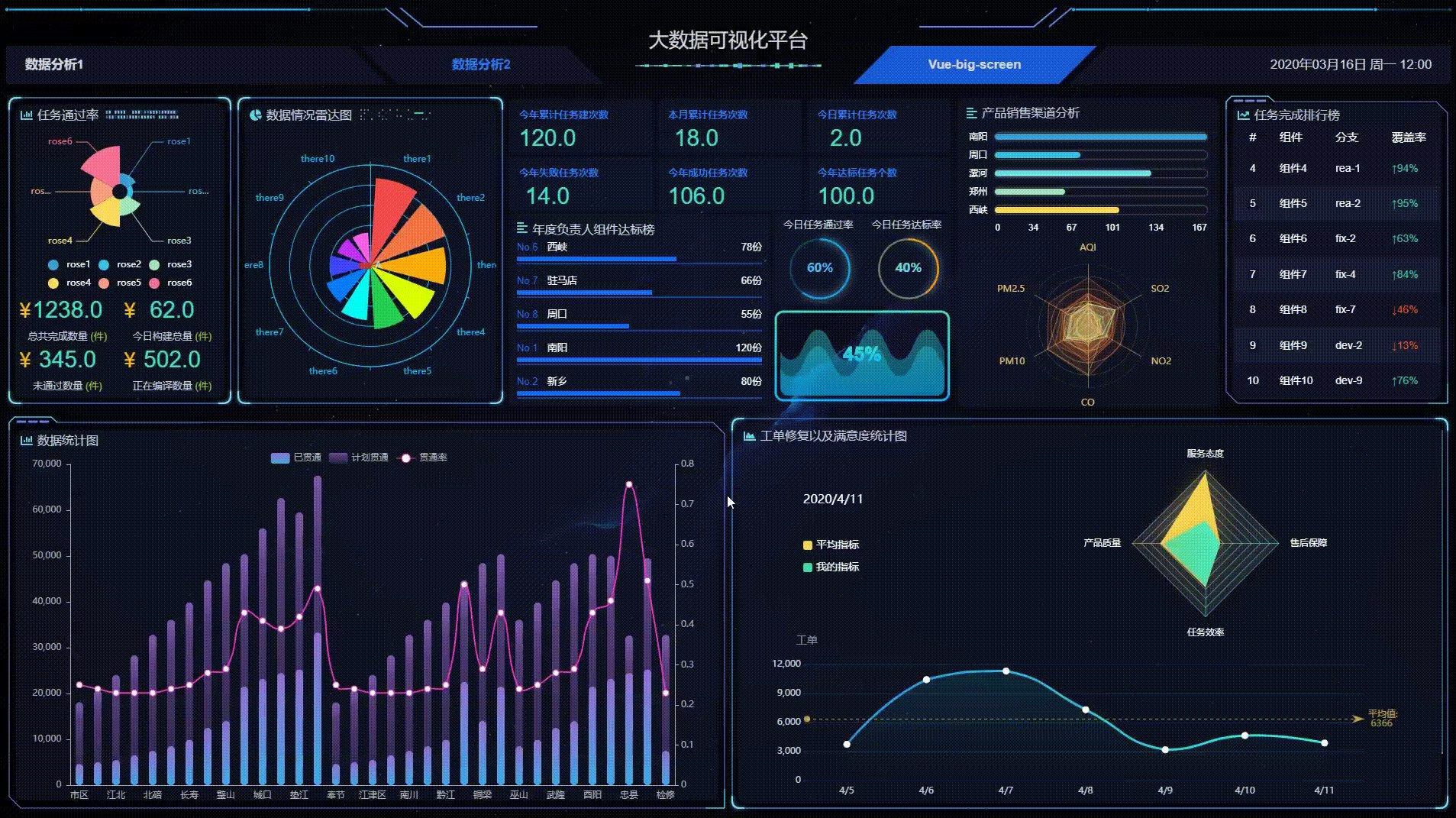
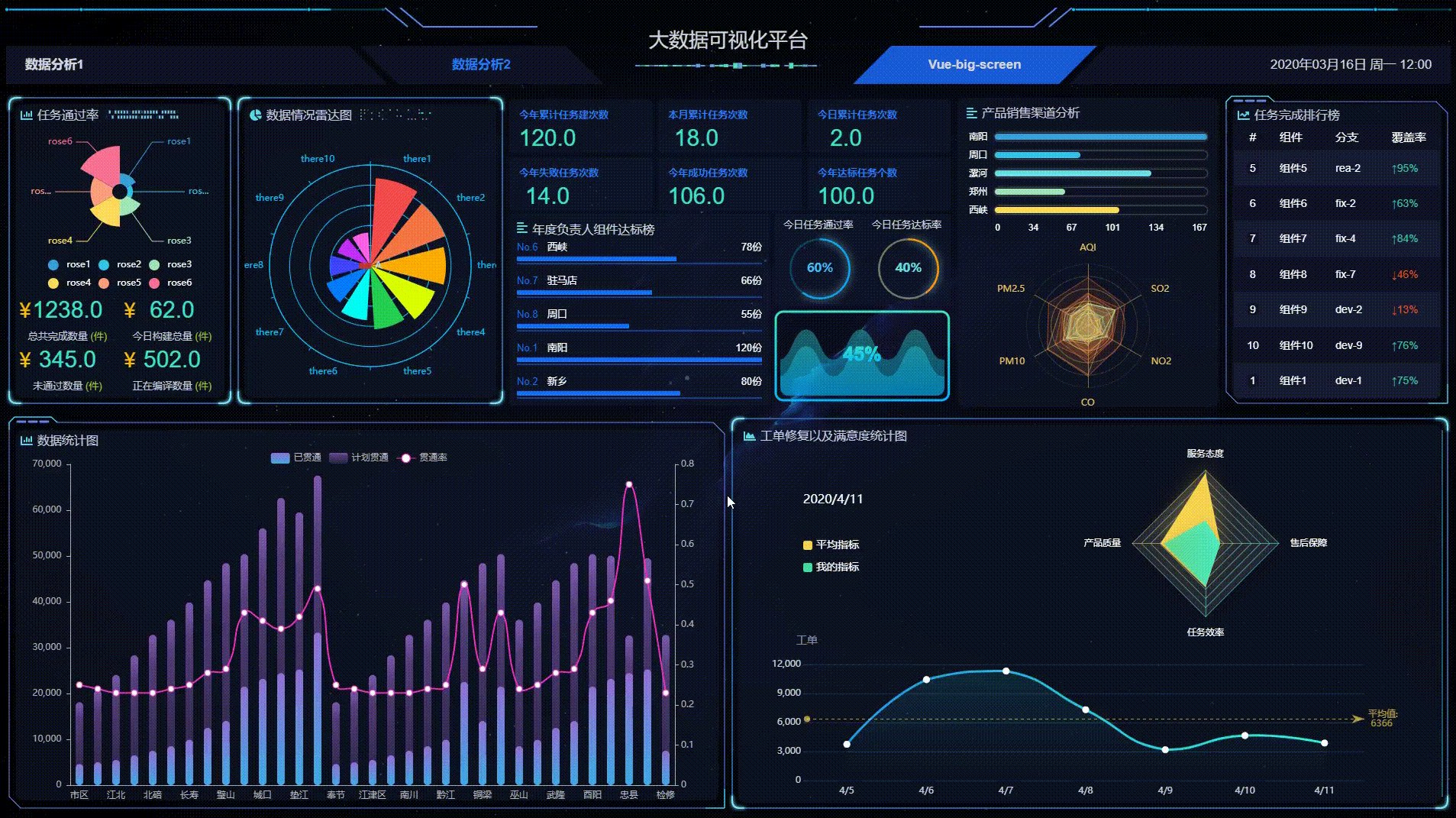
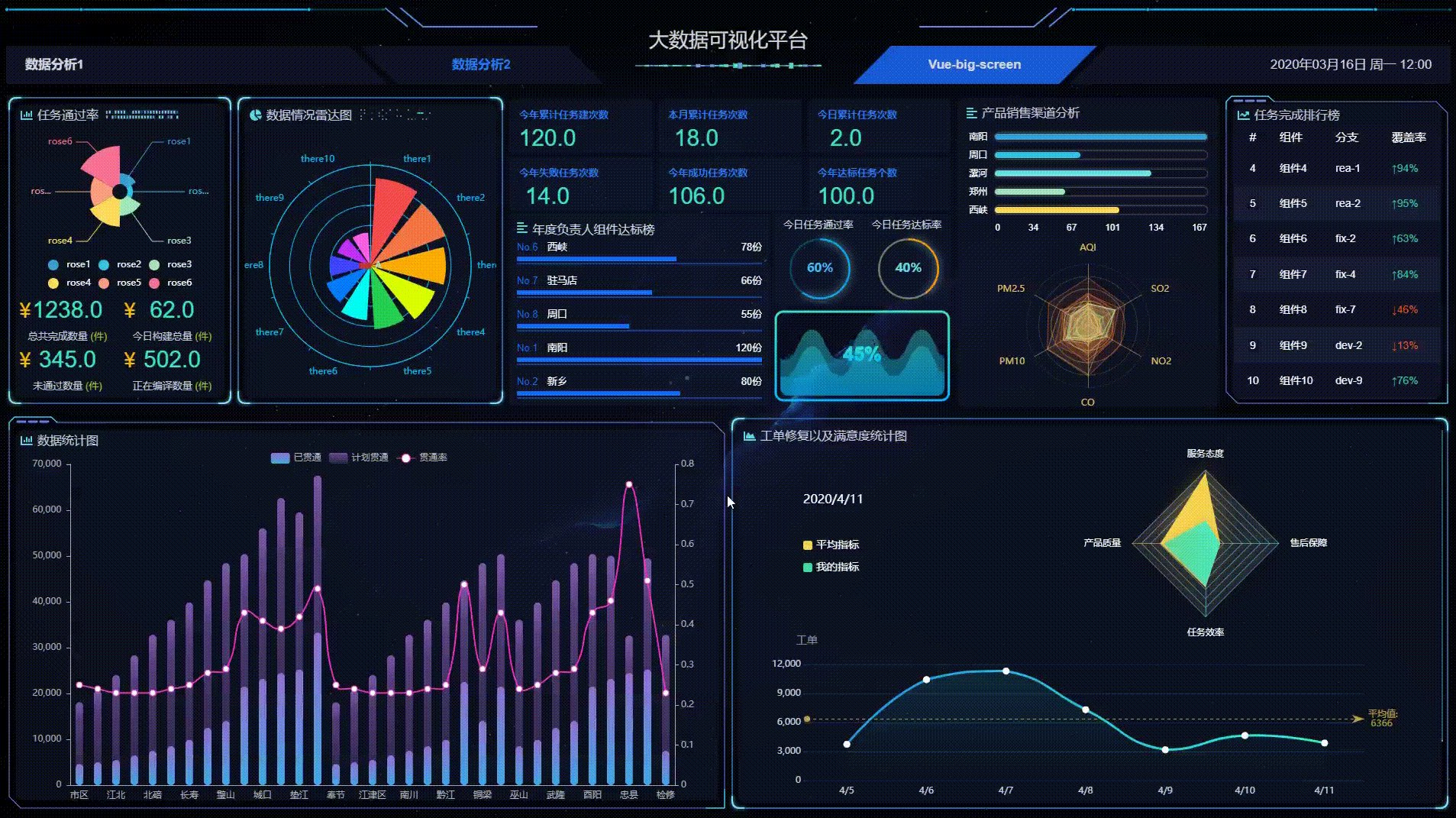
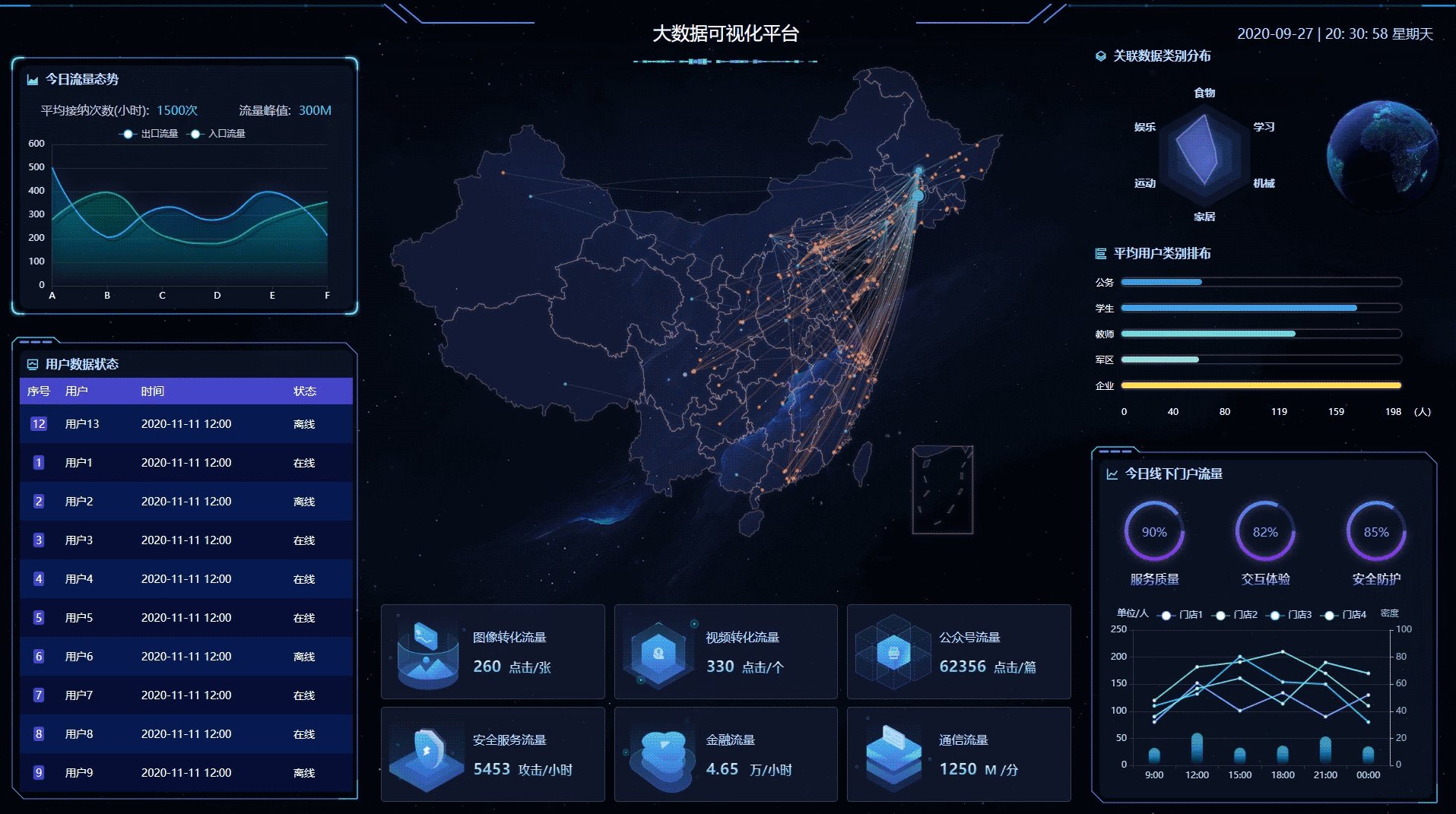
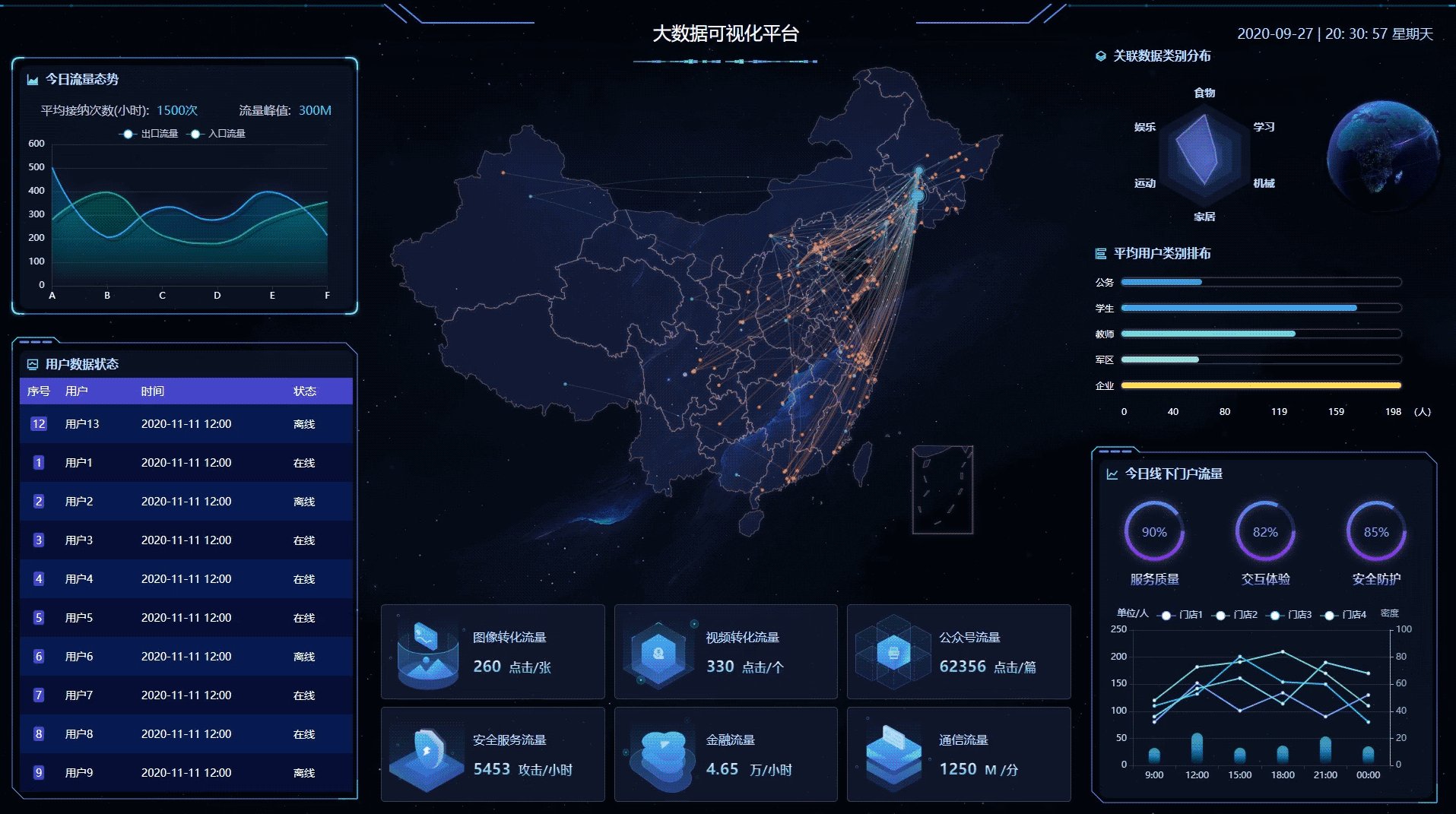
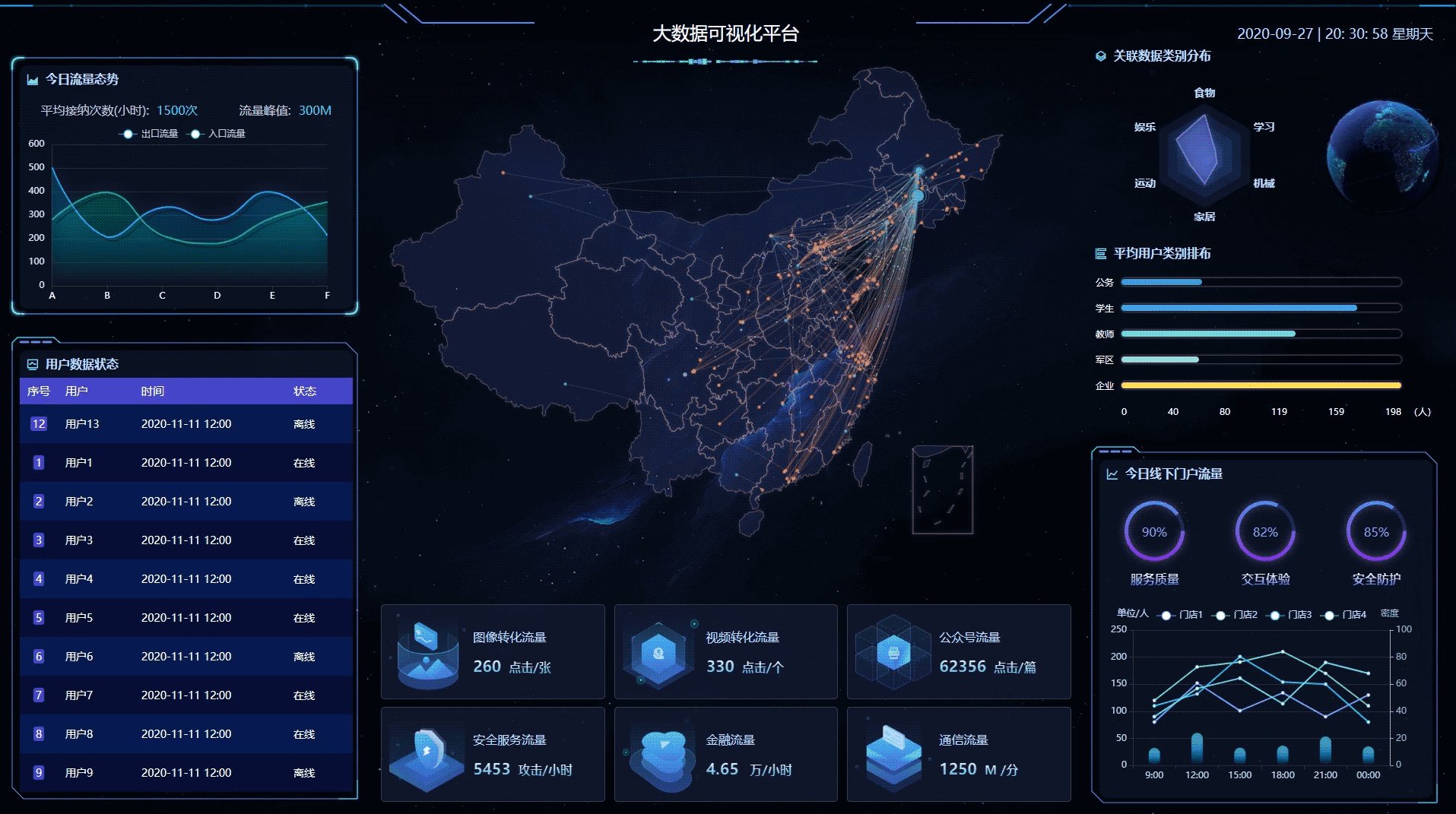
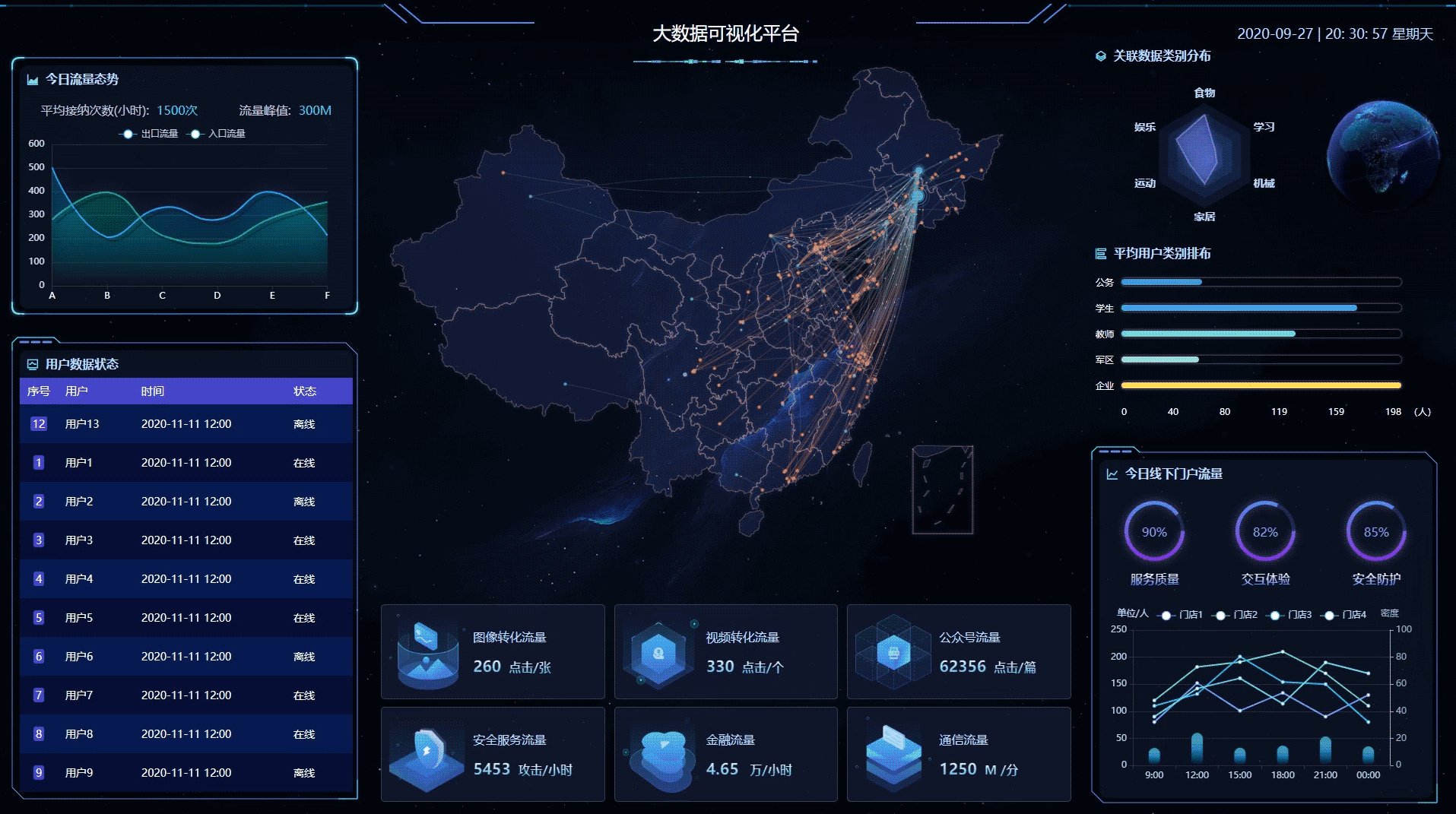
话不多说,先上效果图!

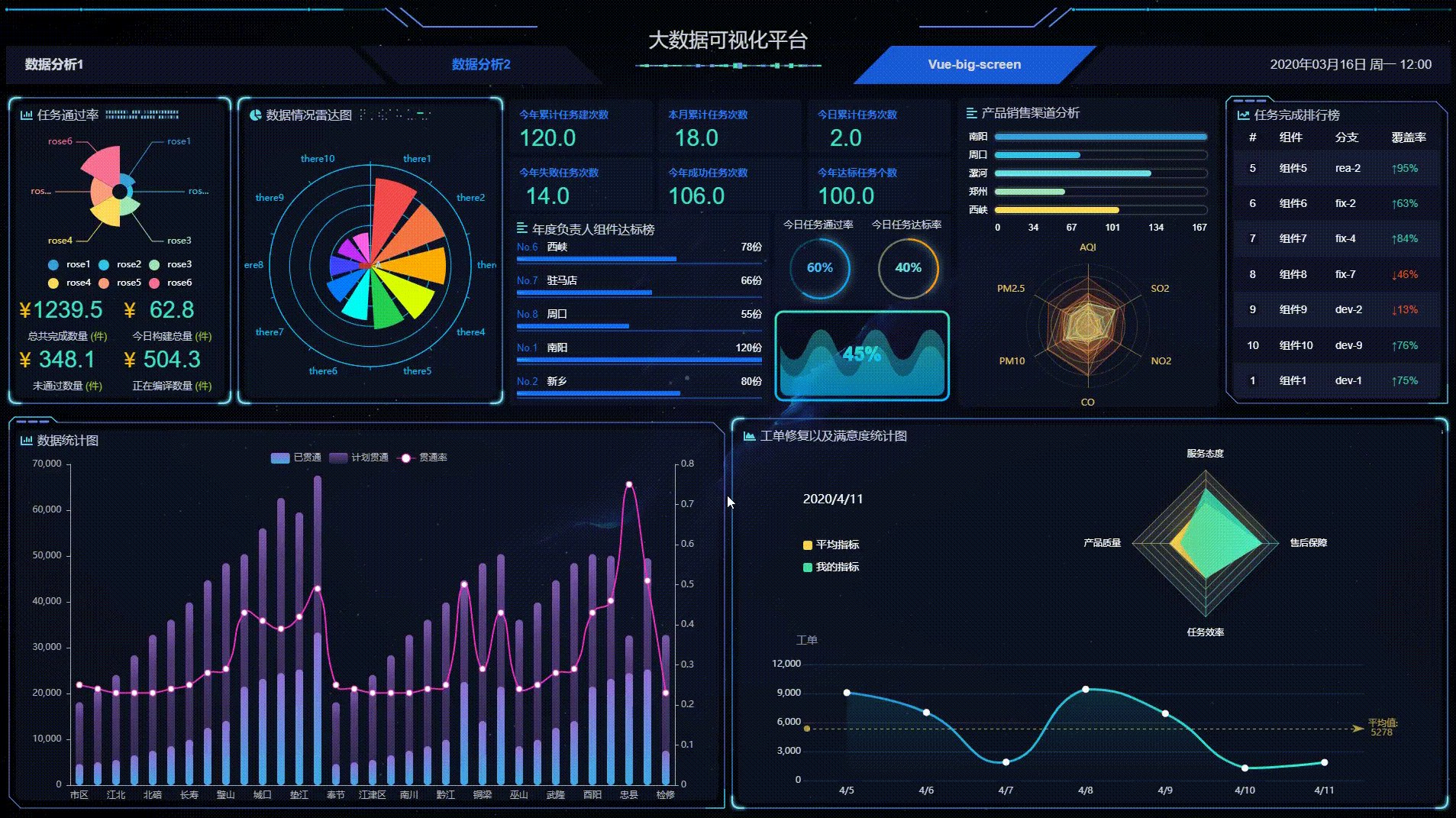
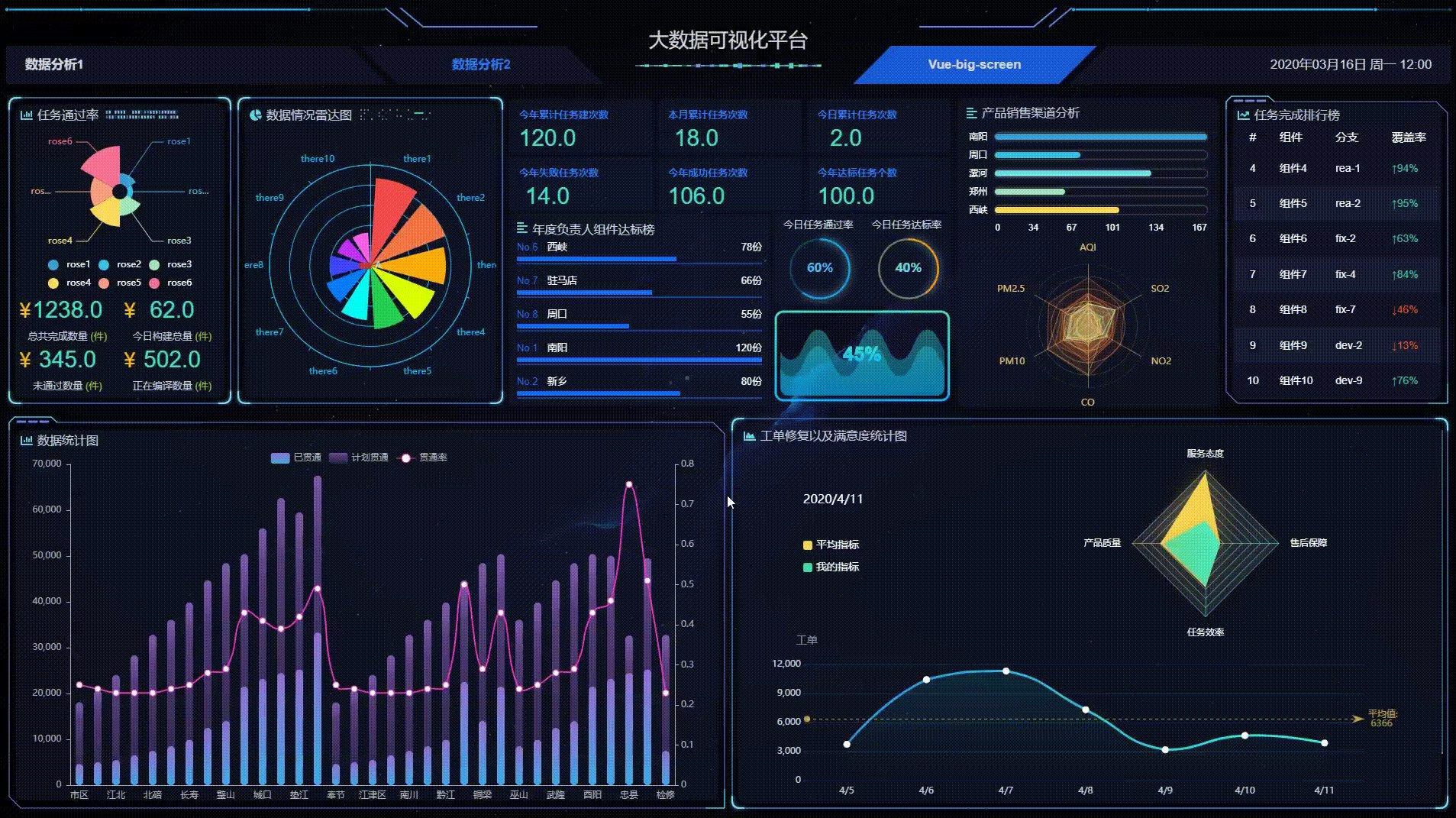
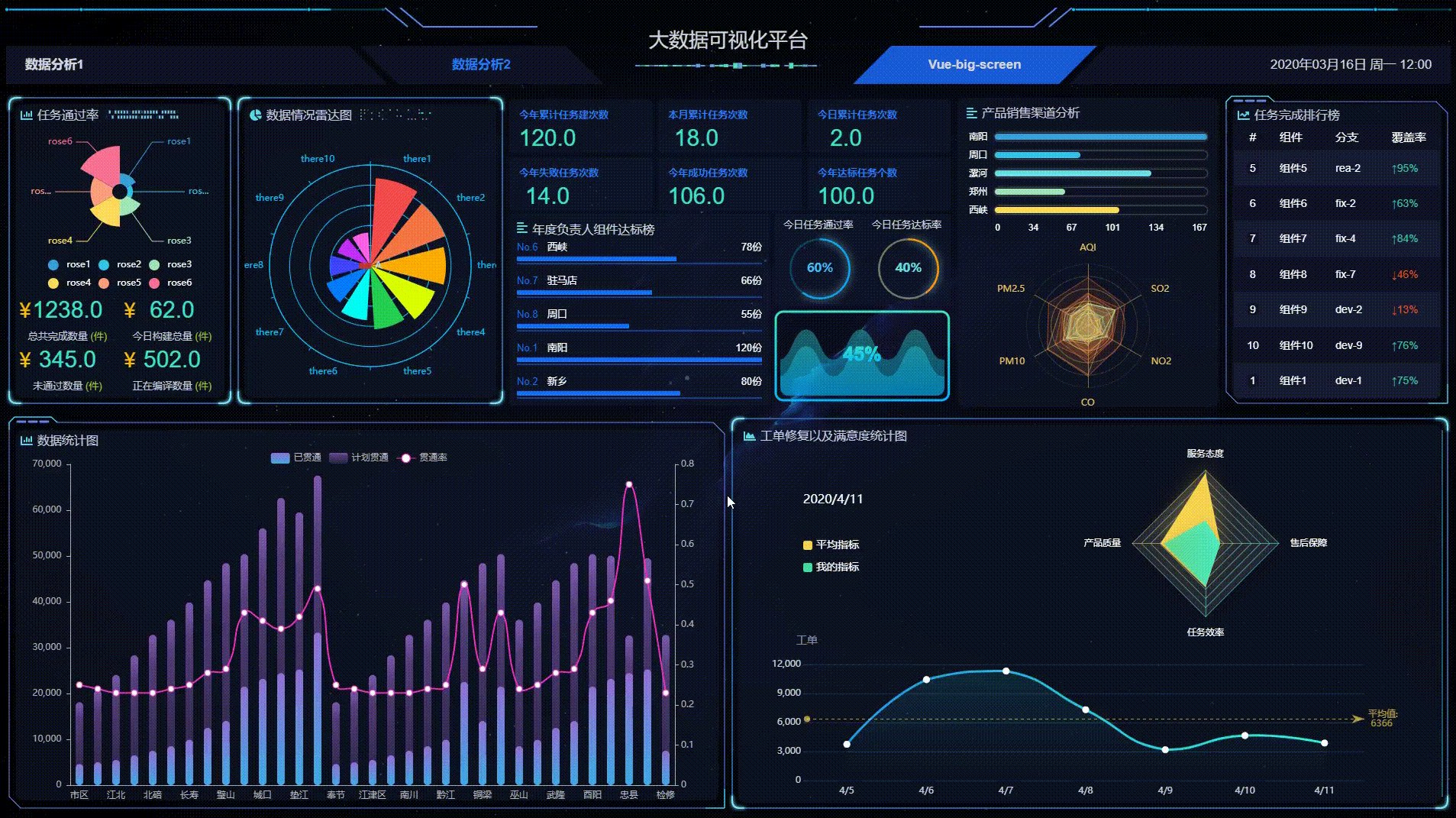
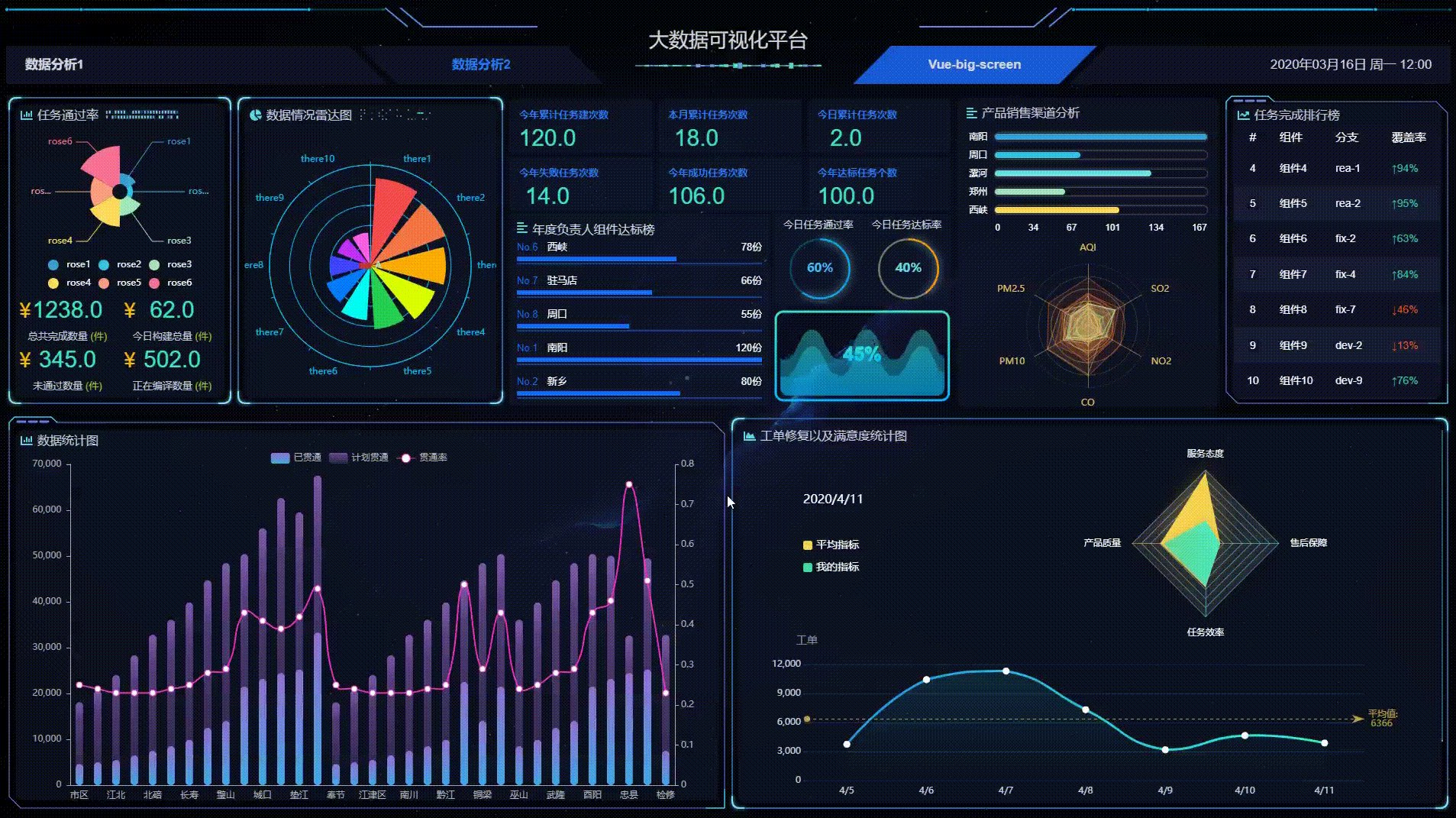
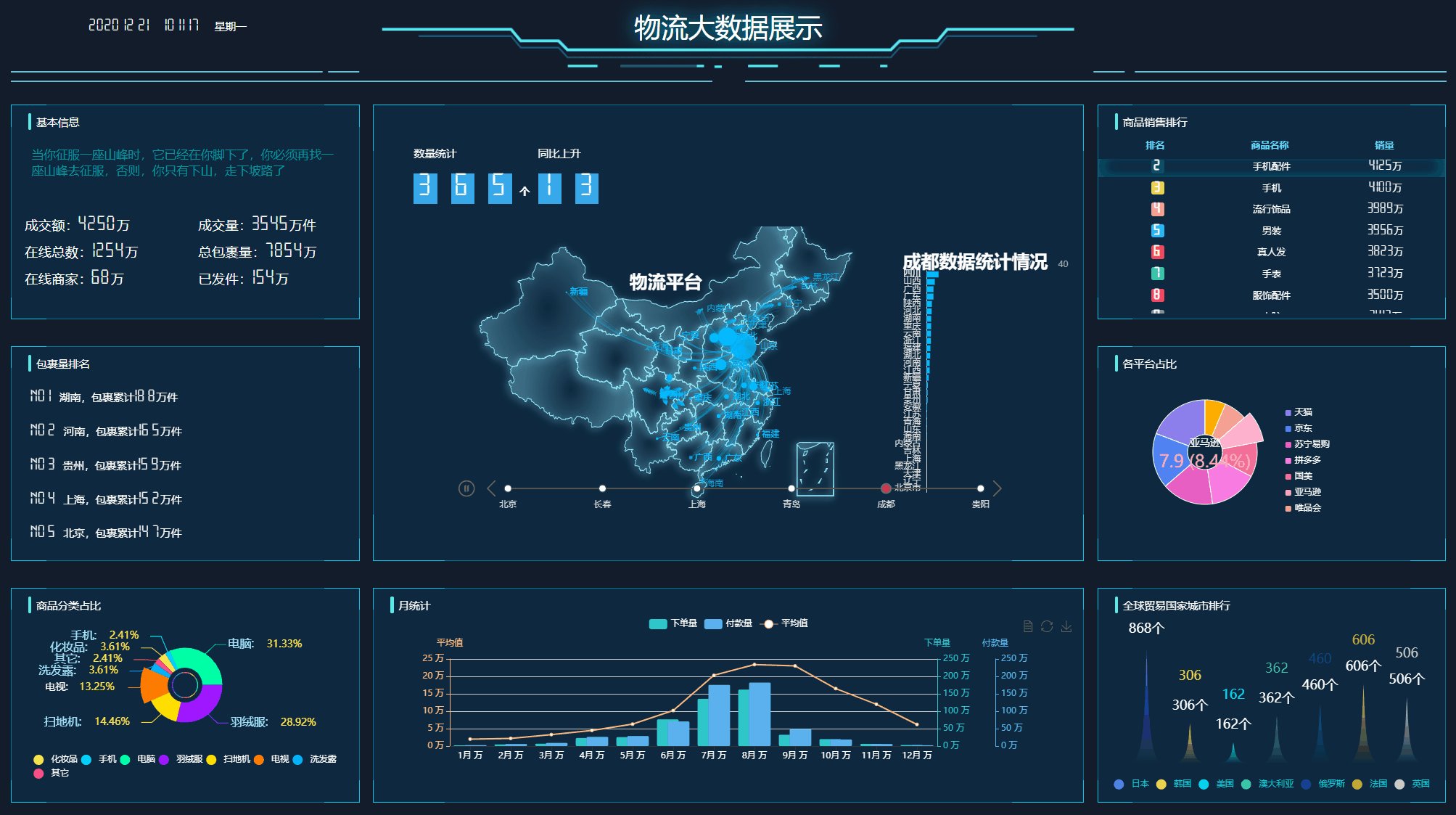
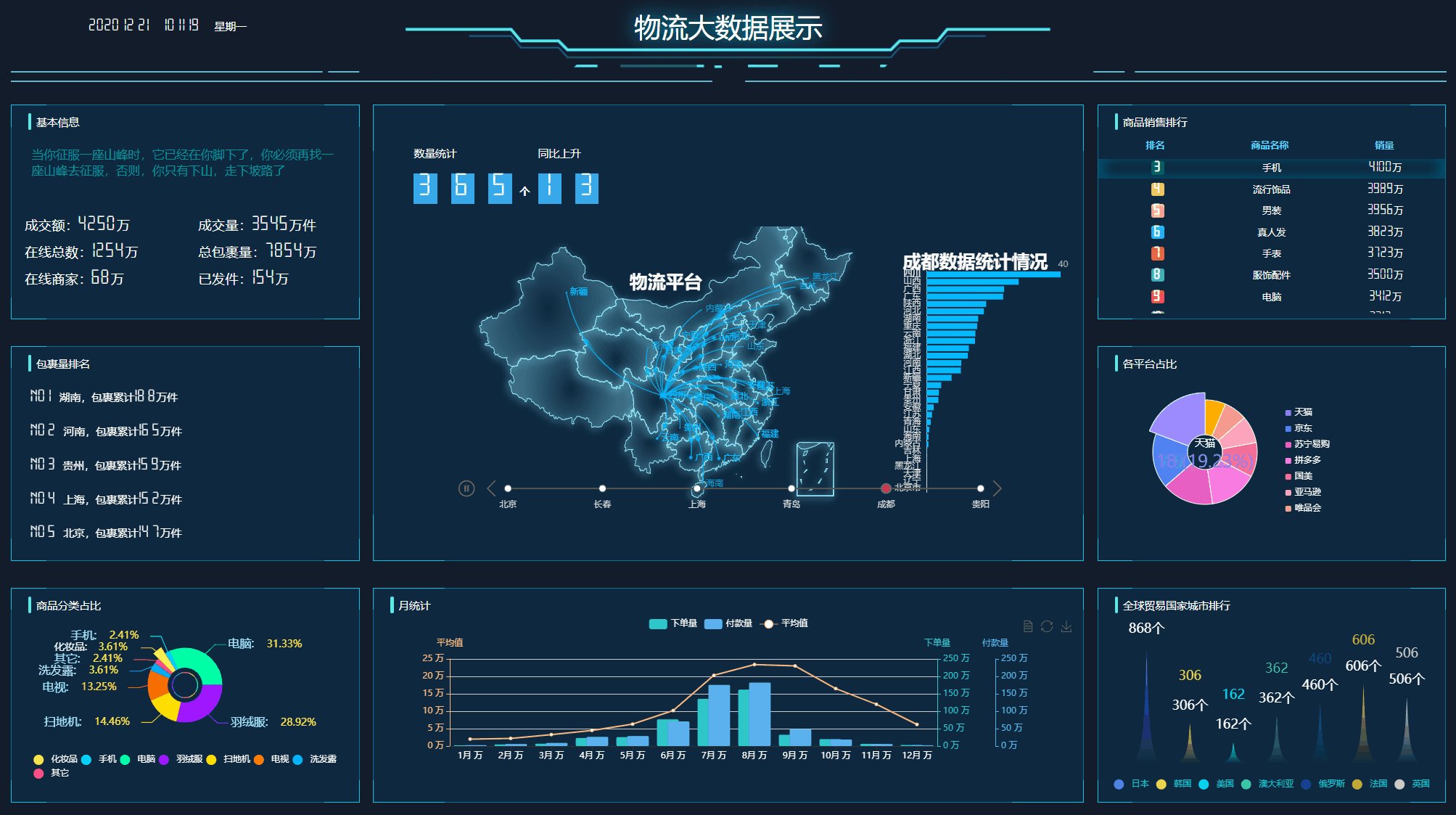
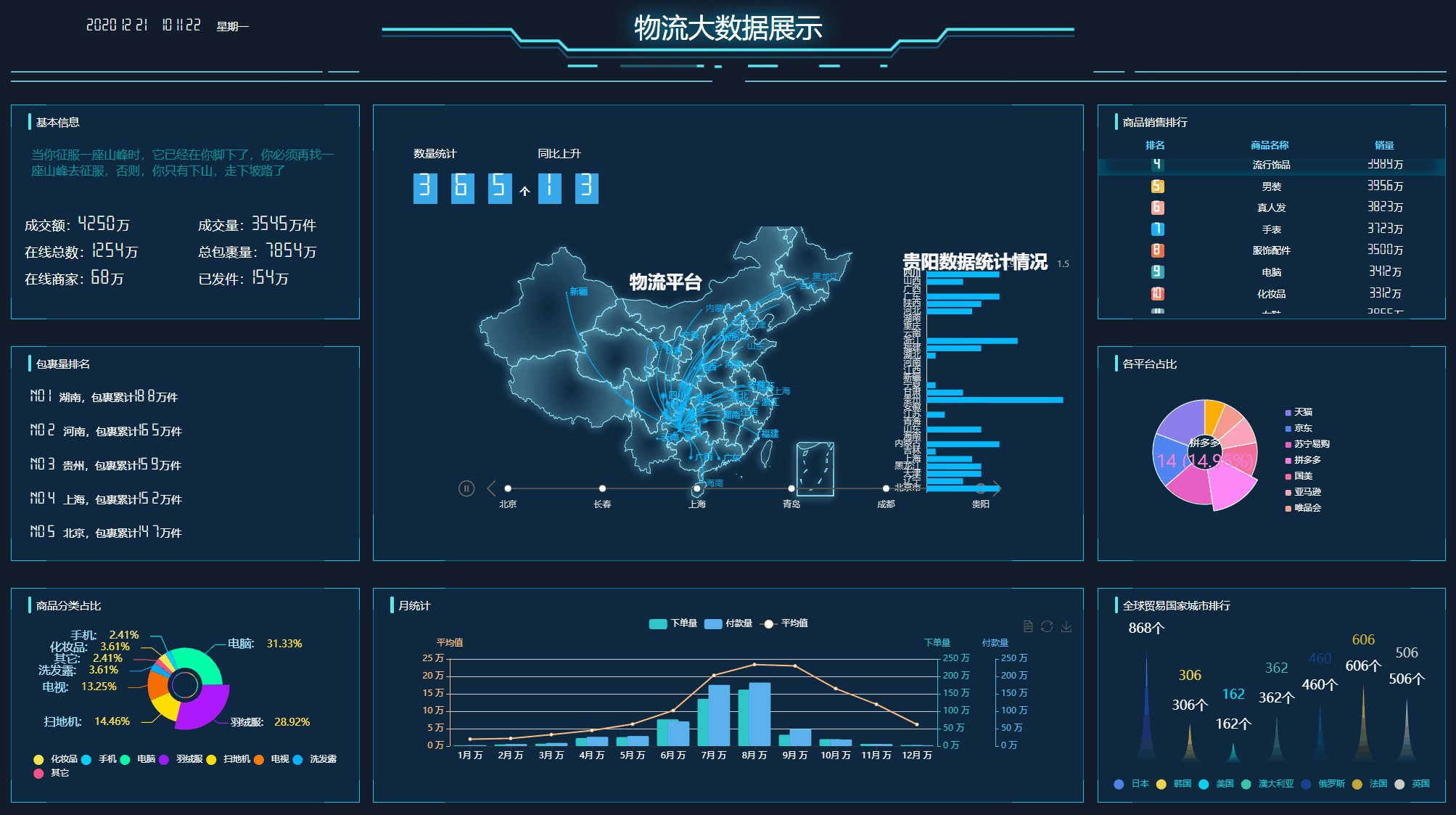
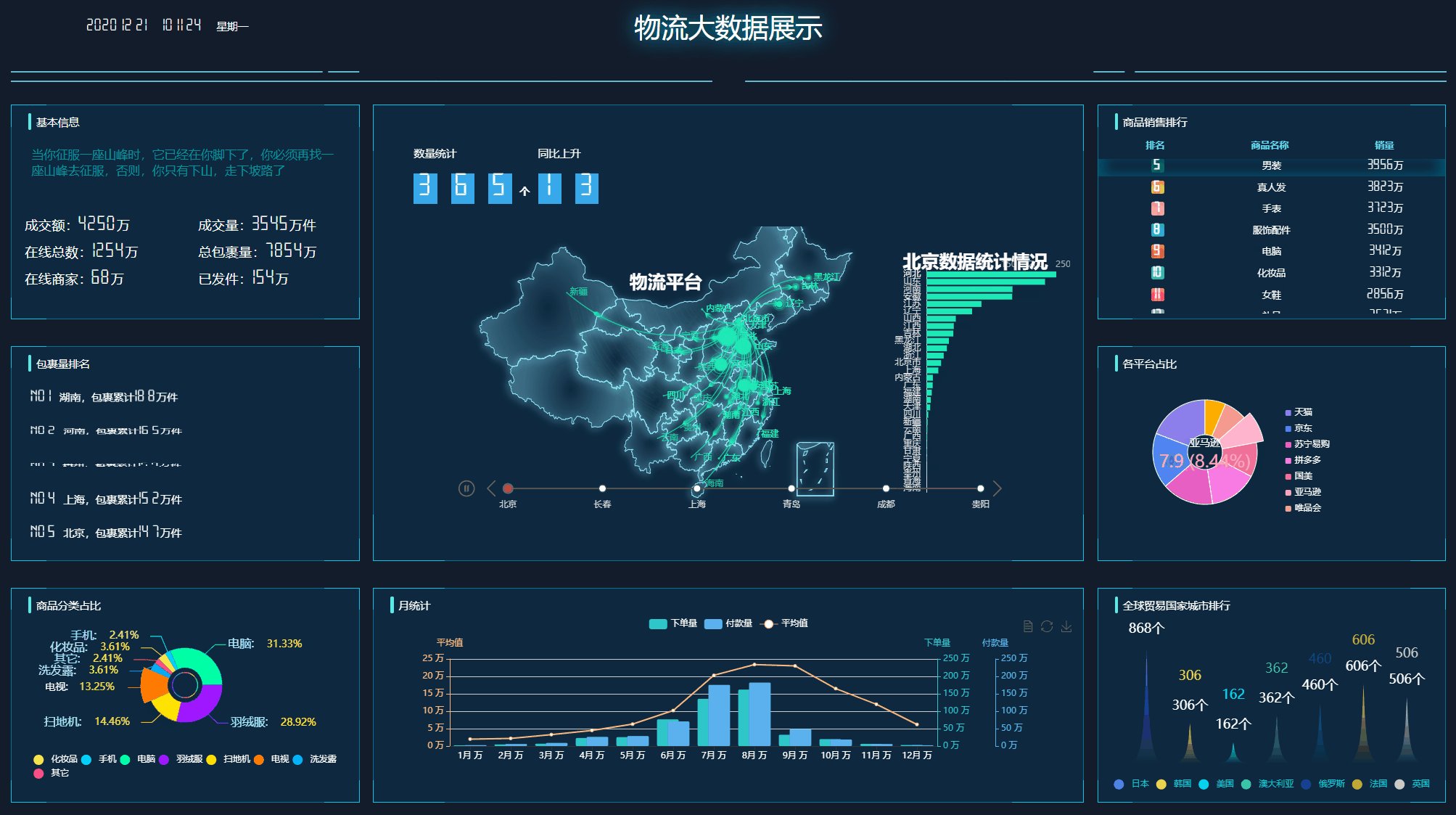
大数据展示
在线演示地址

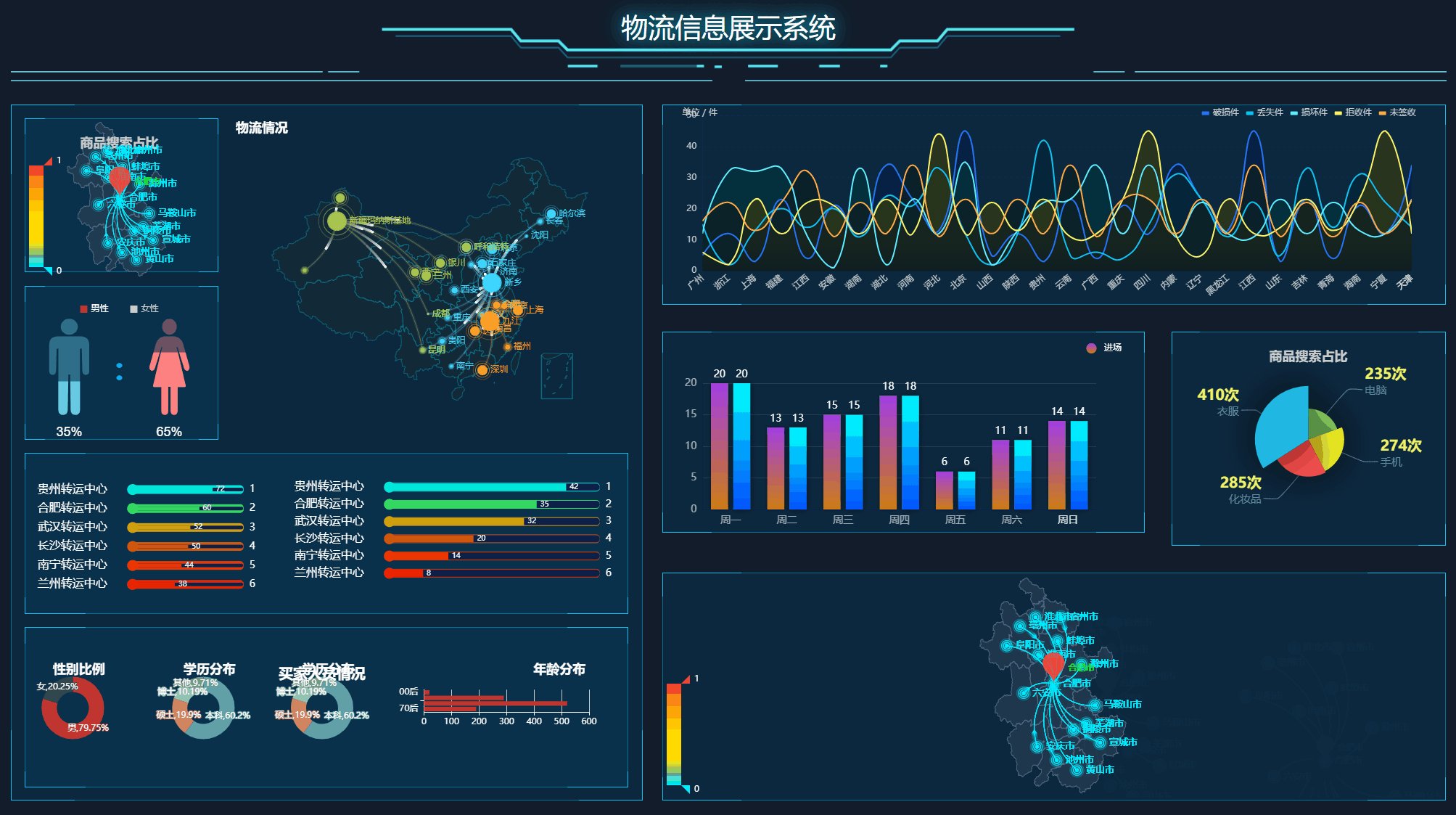
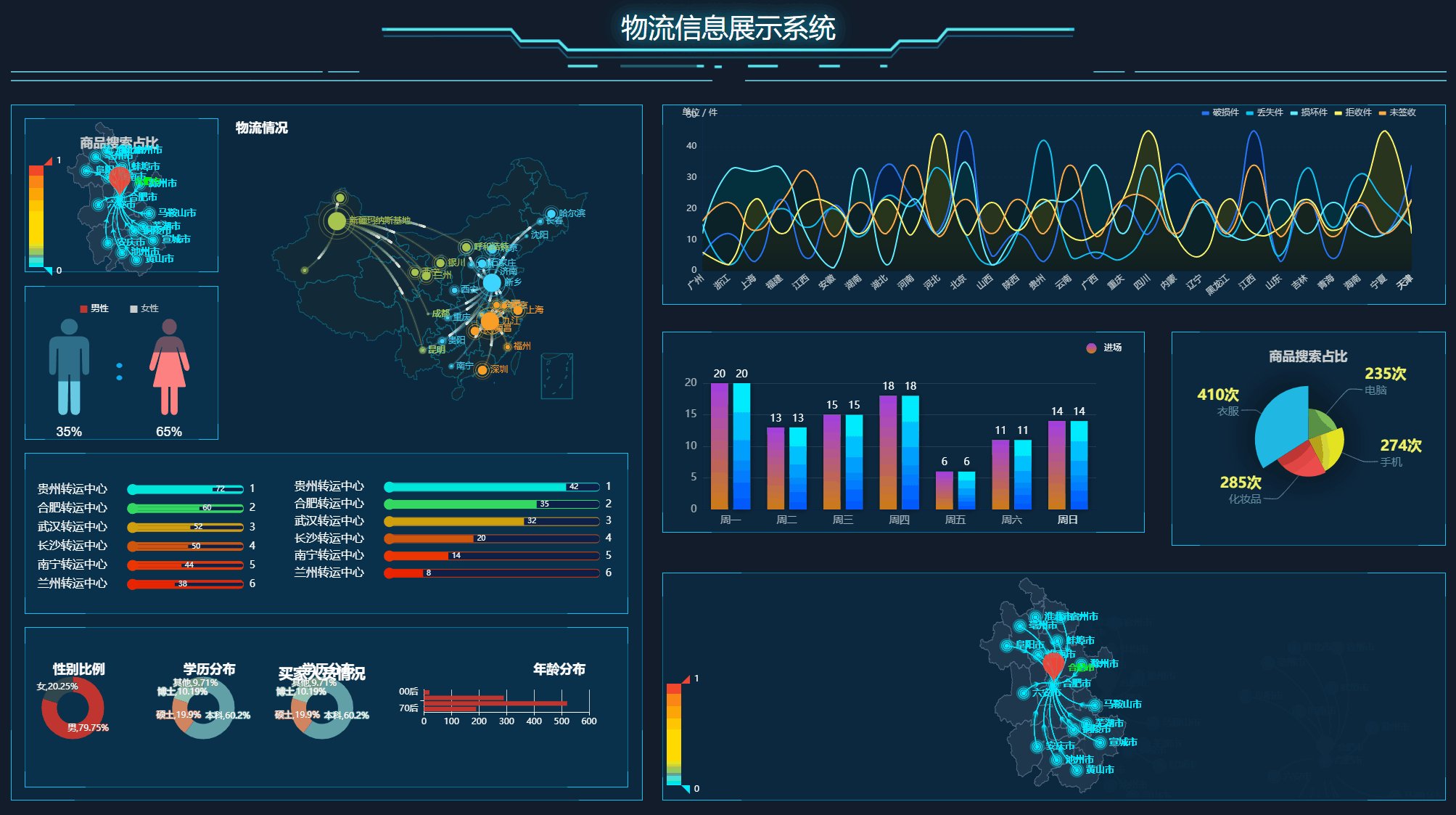
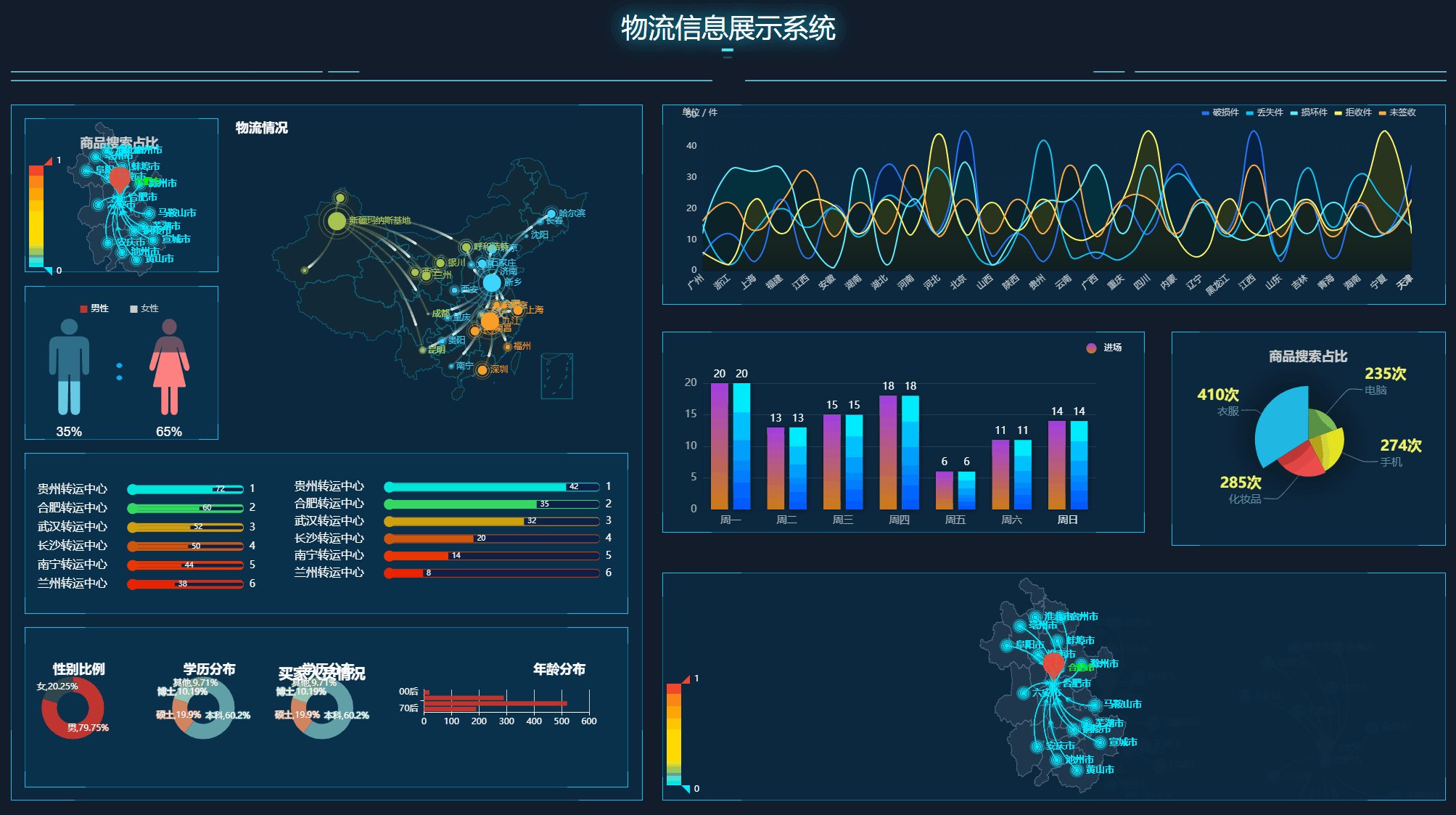
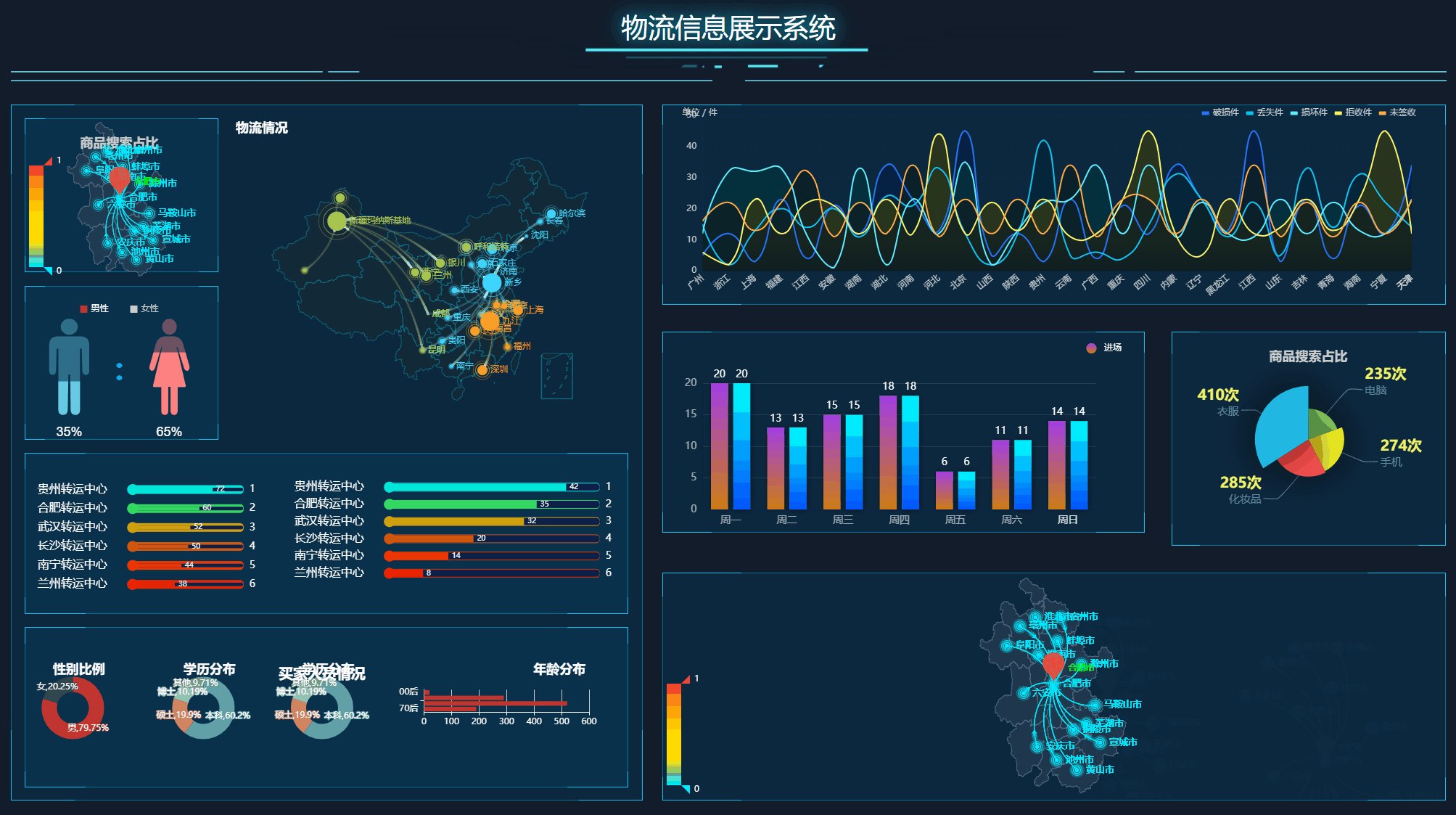
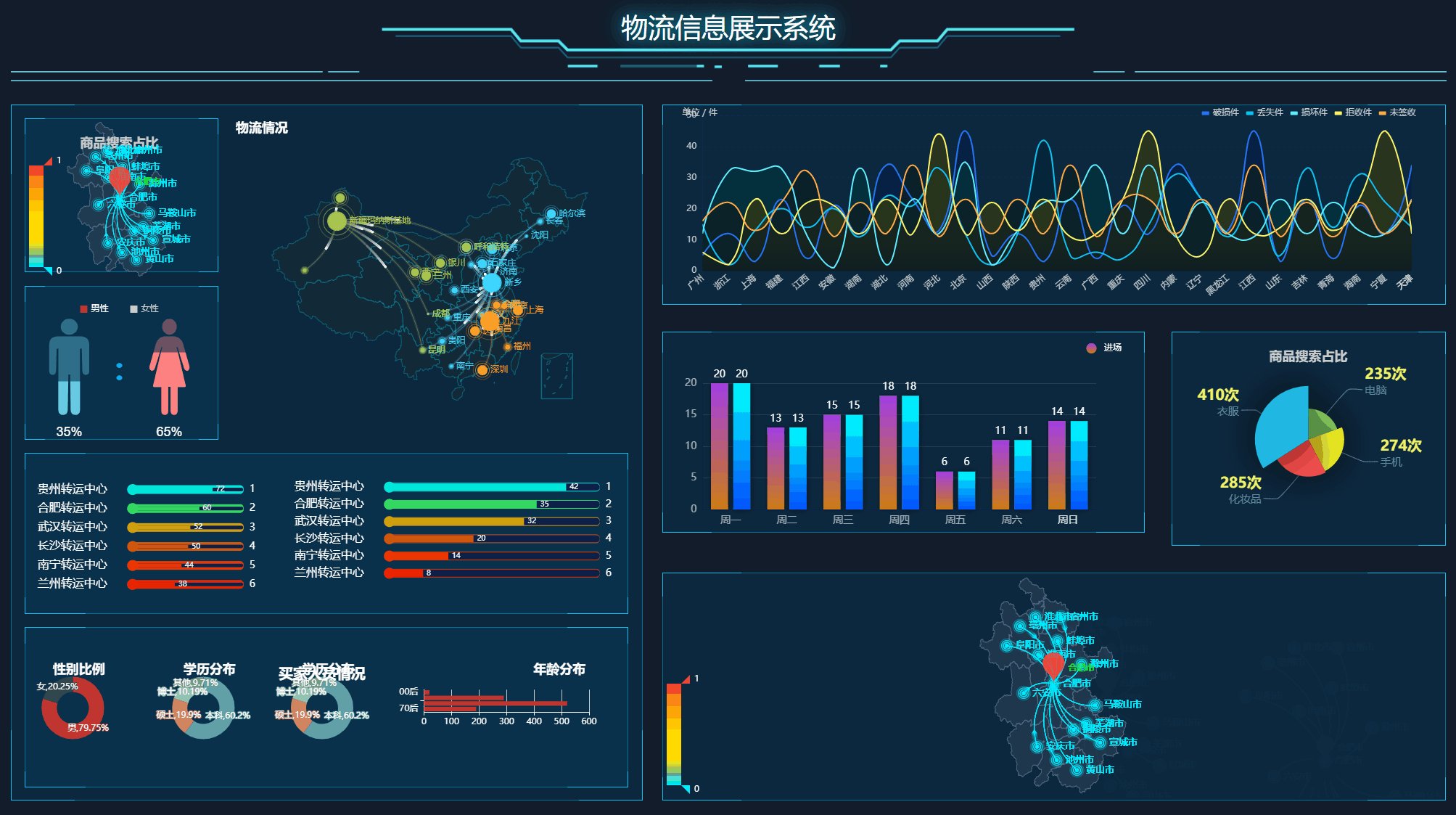
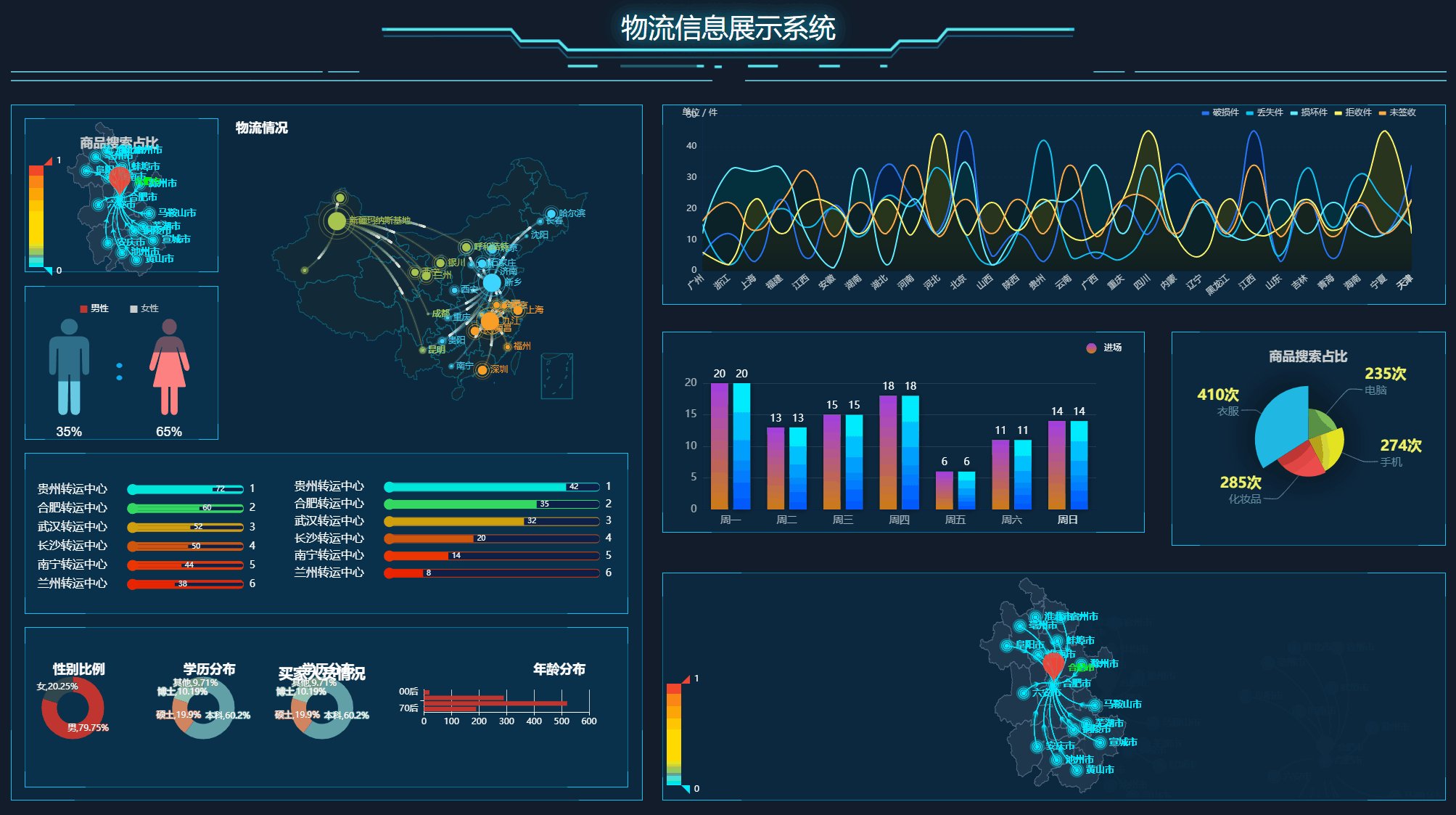
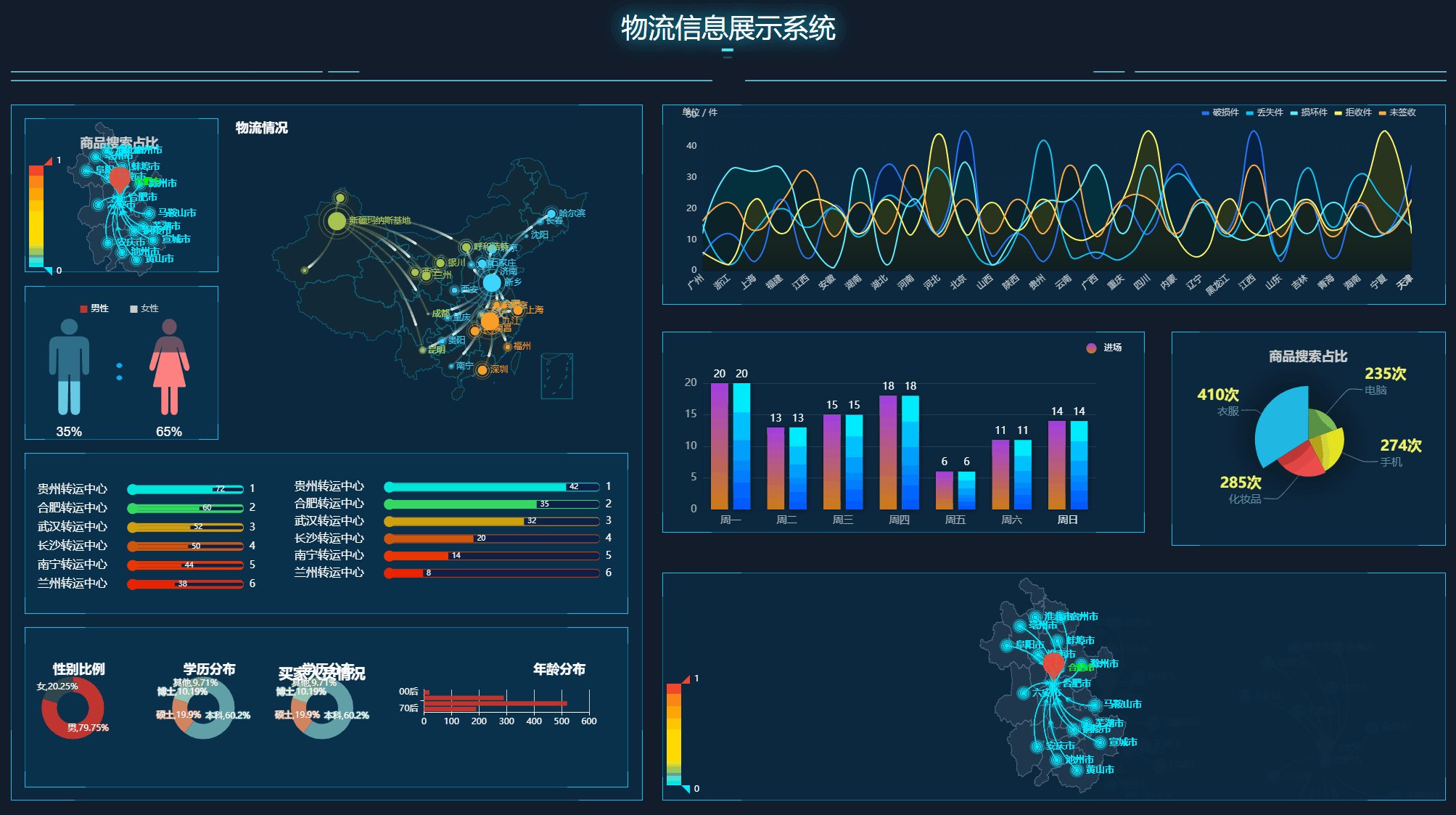
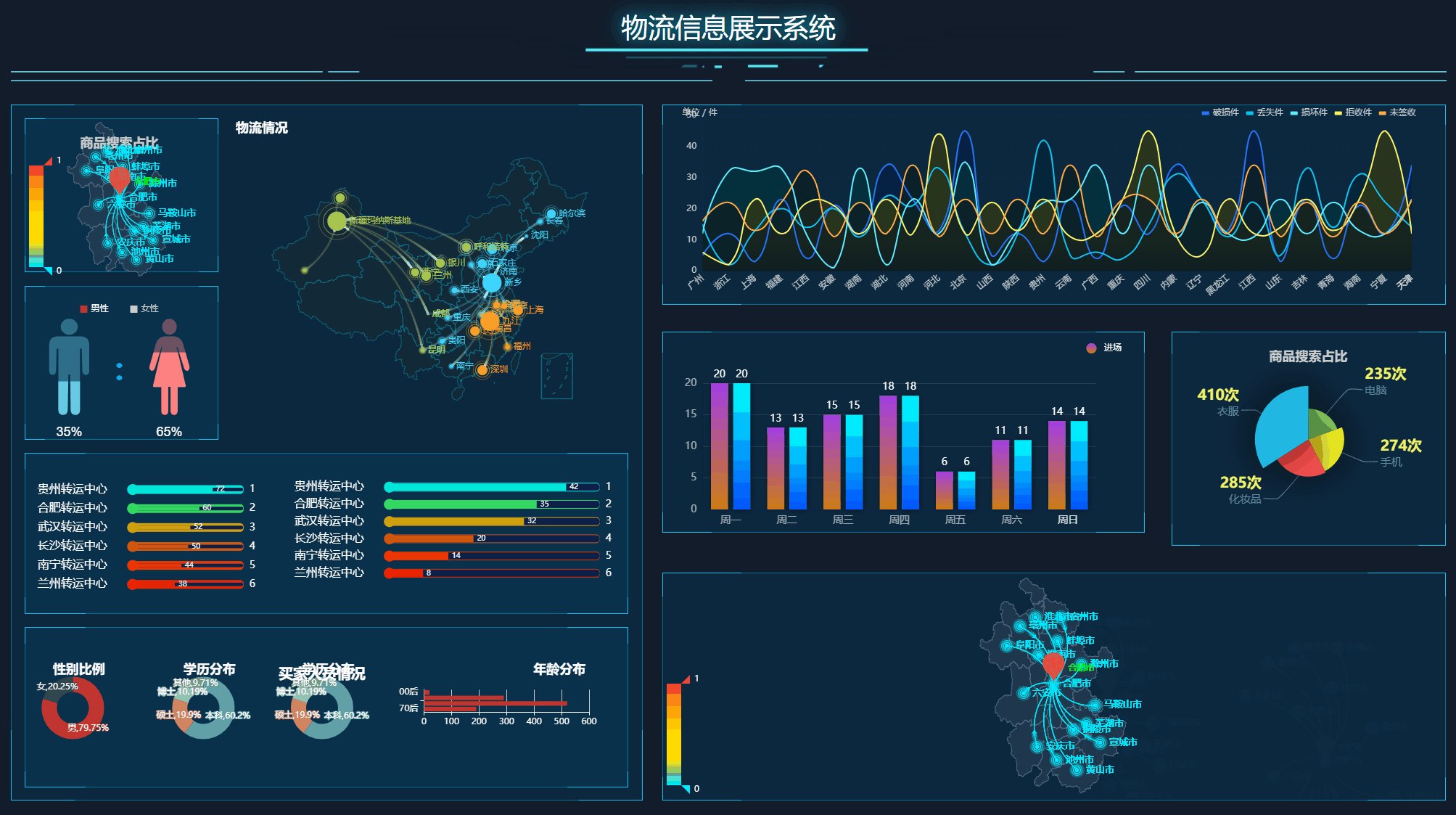
信息展示系统
在线演示地址

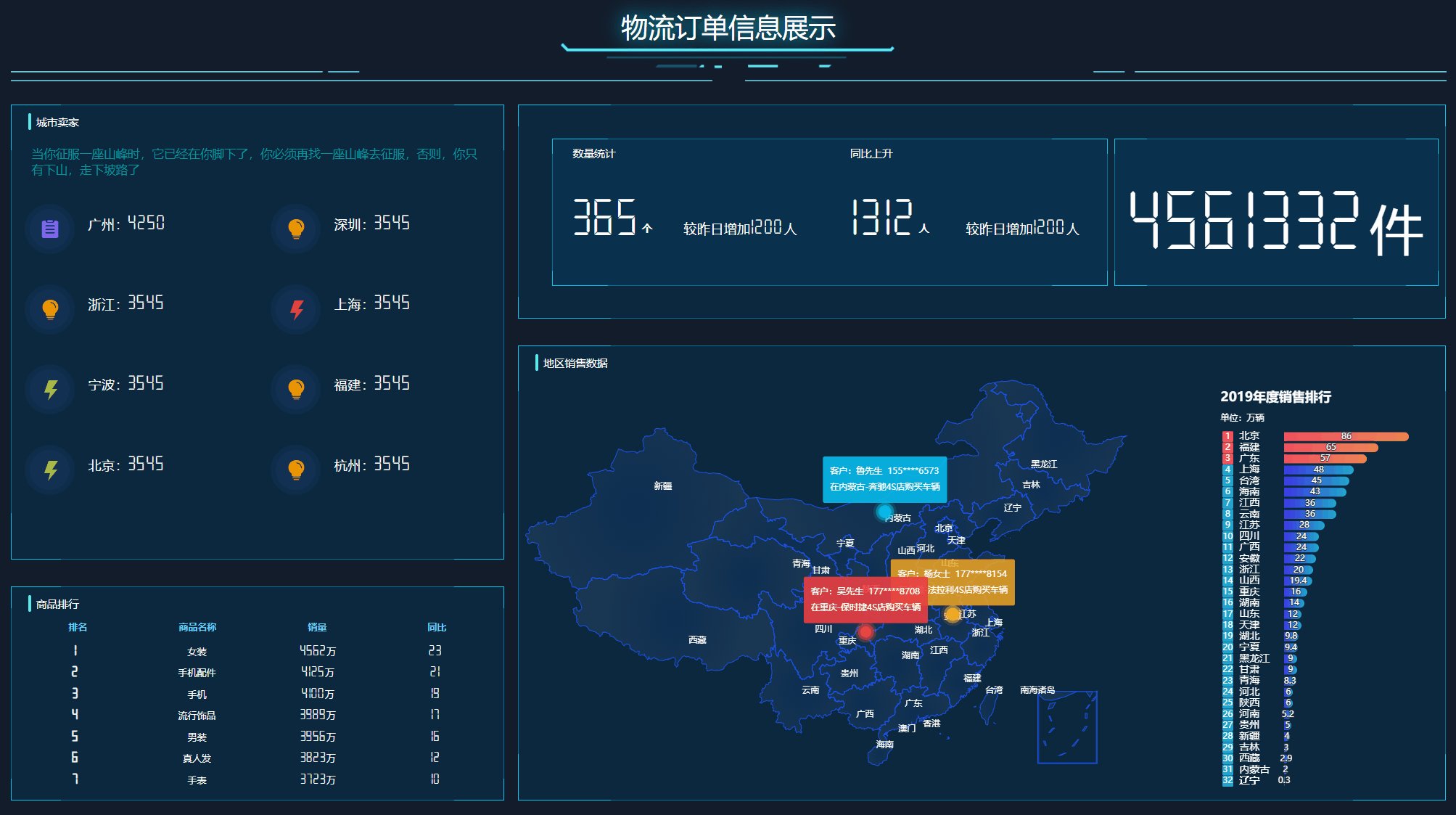
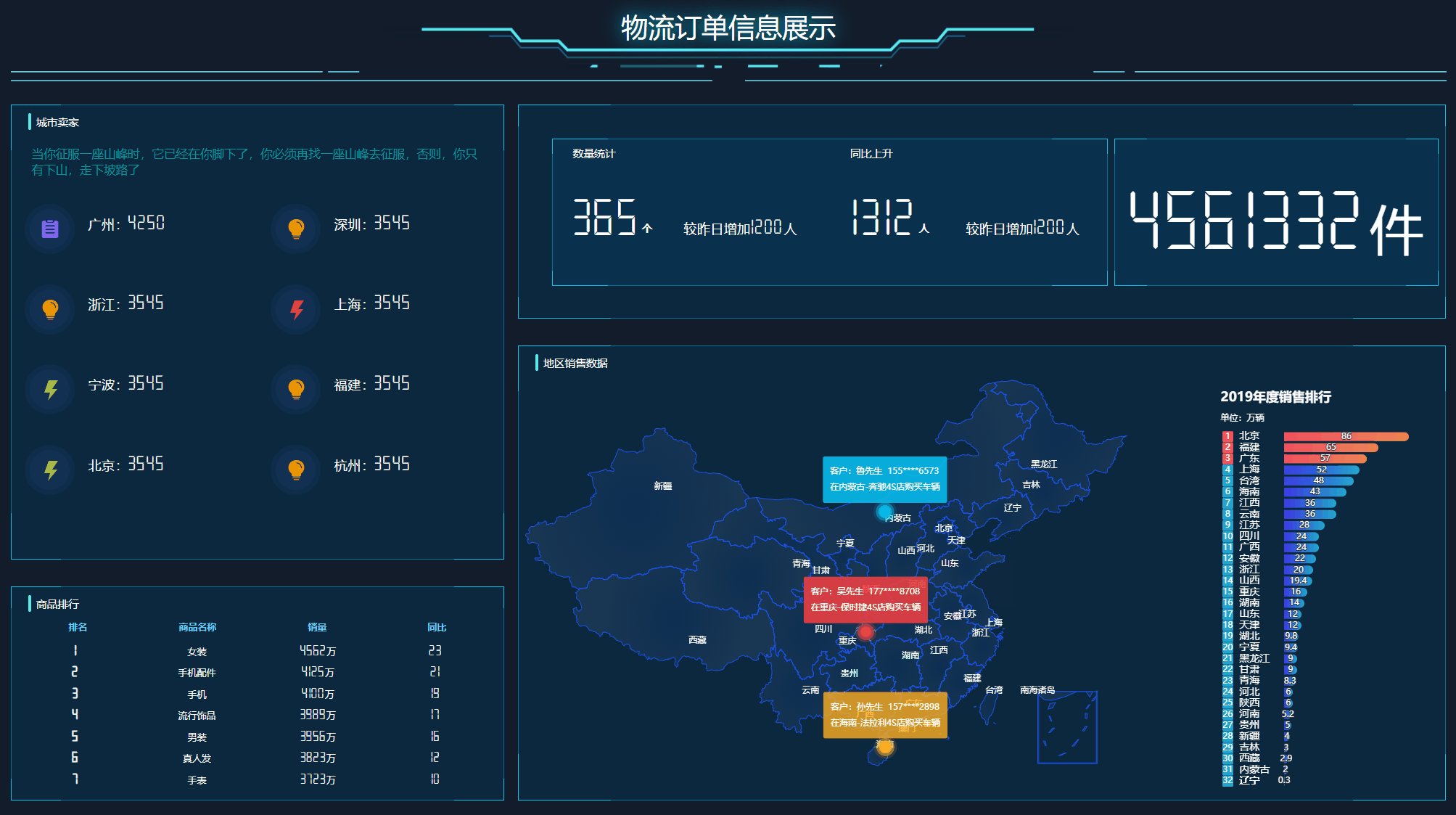
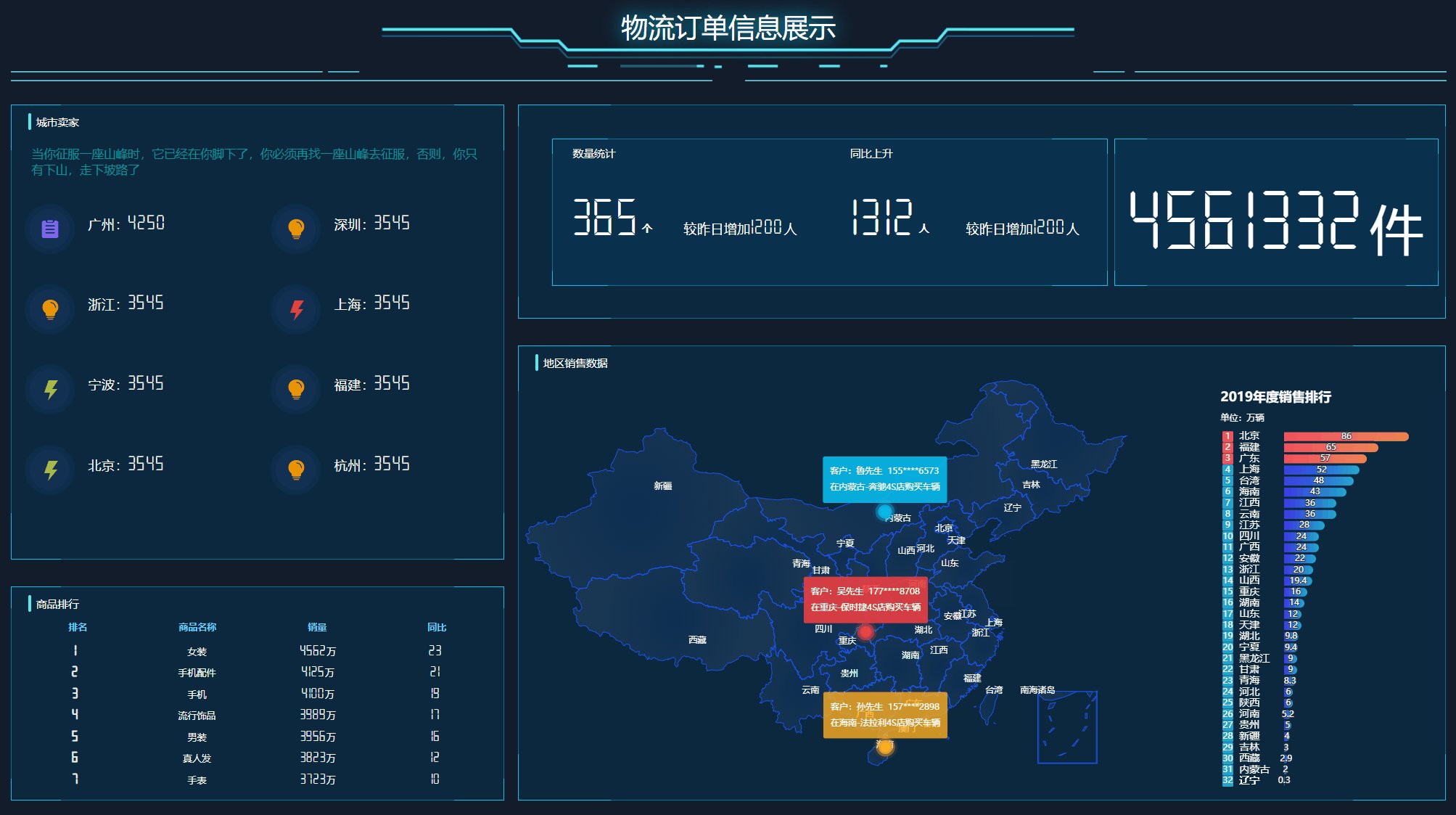
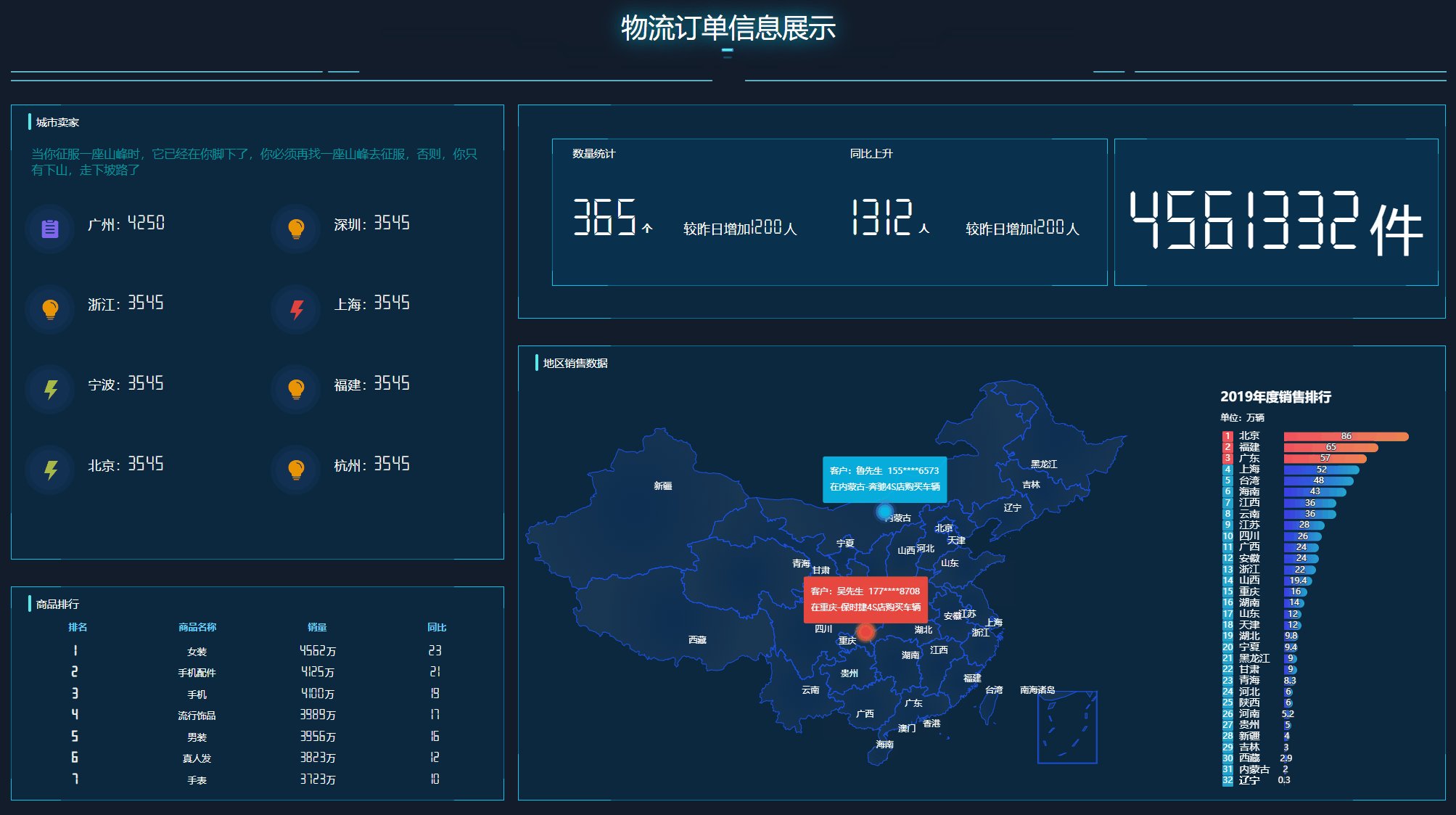
订单信息展示
在线演示地址

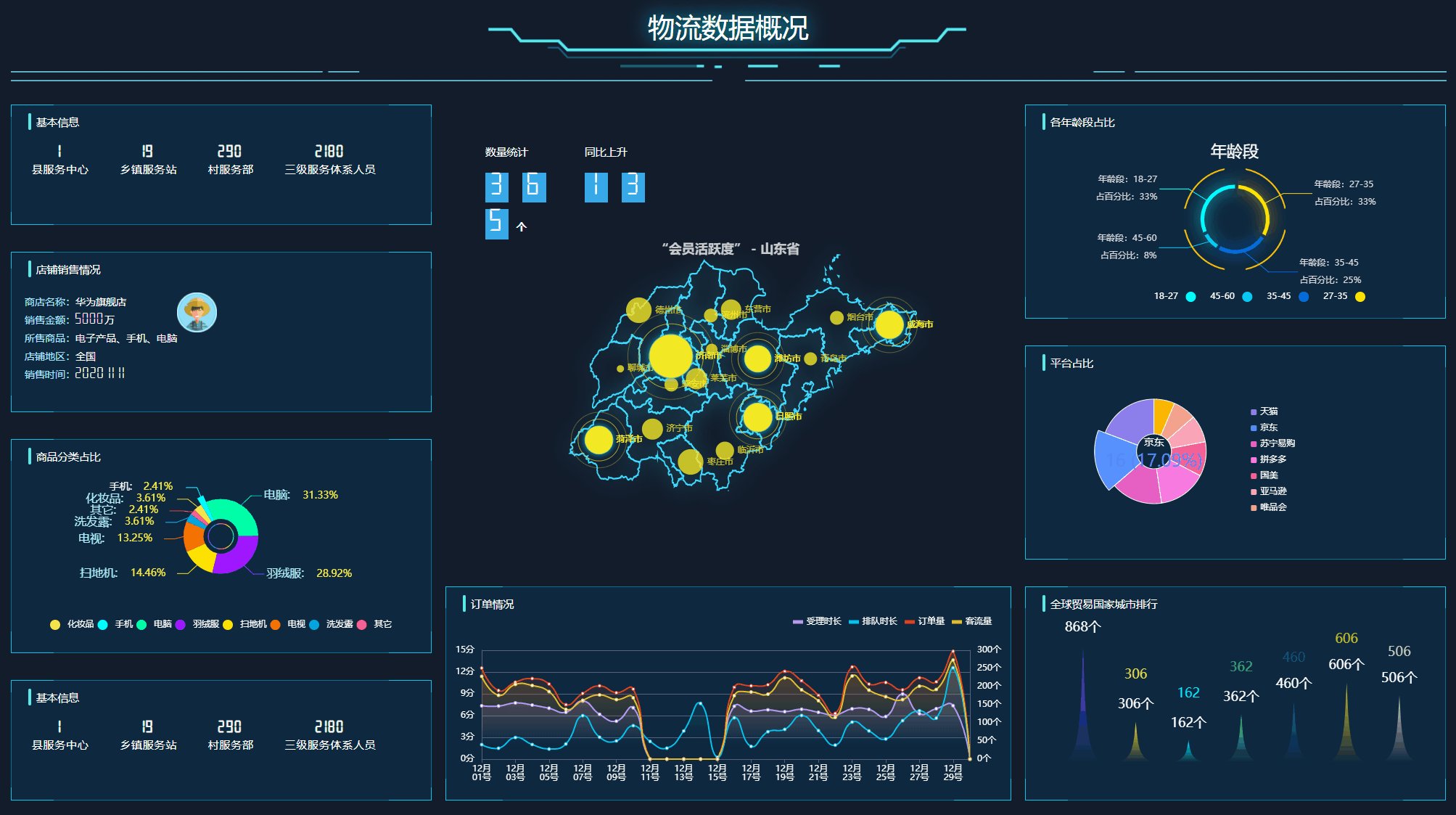
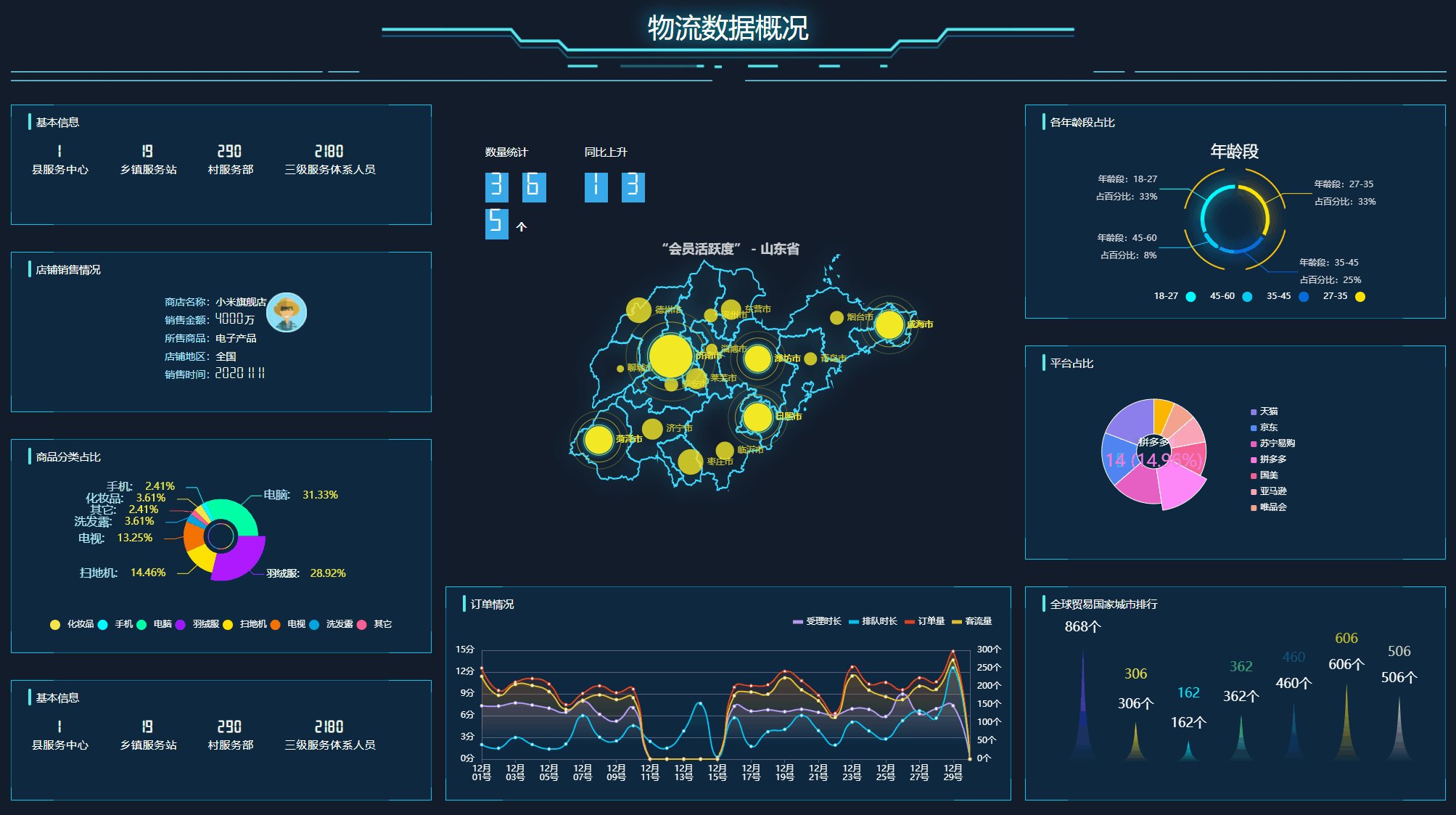
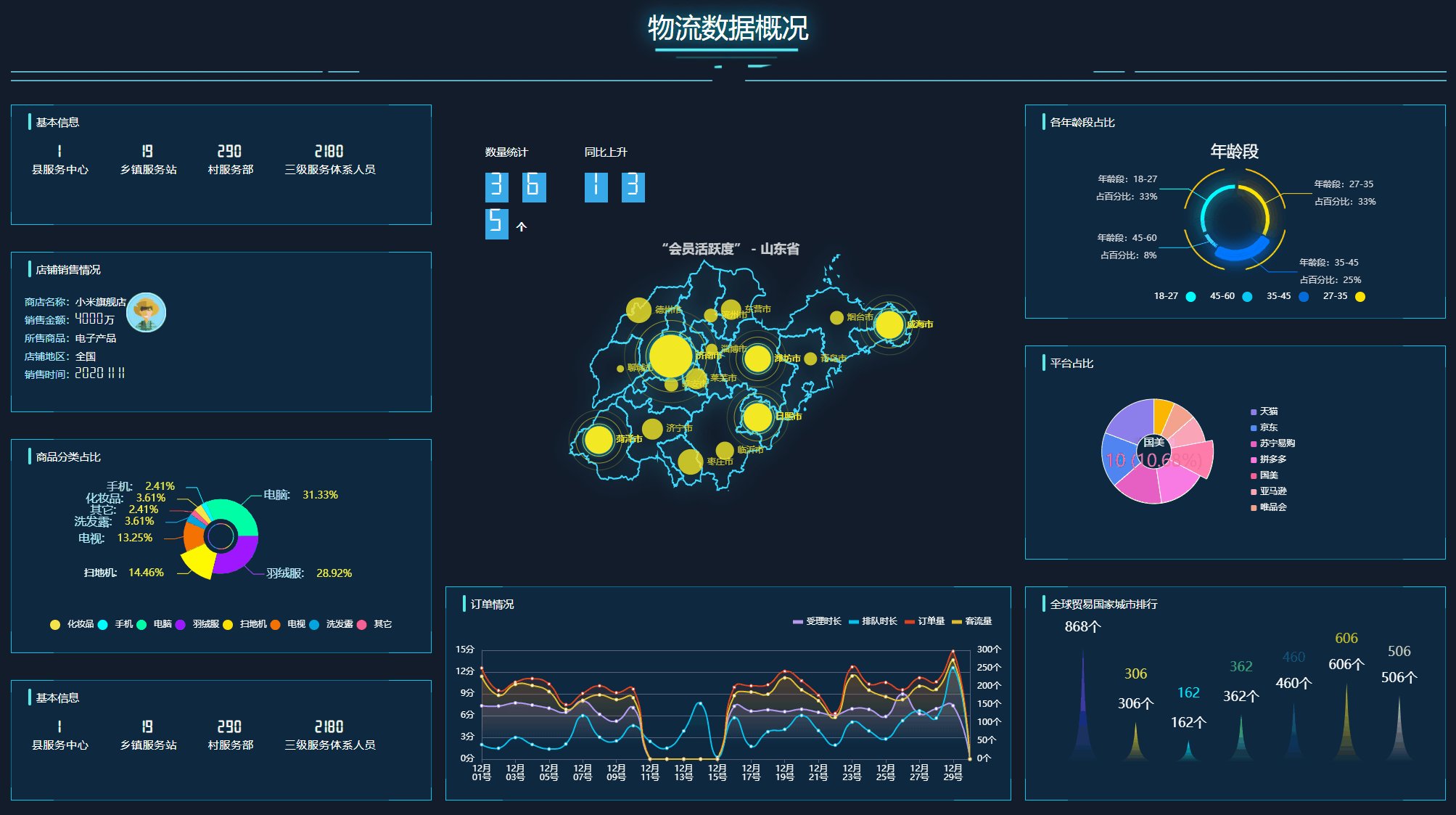
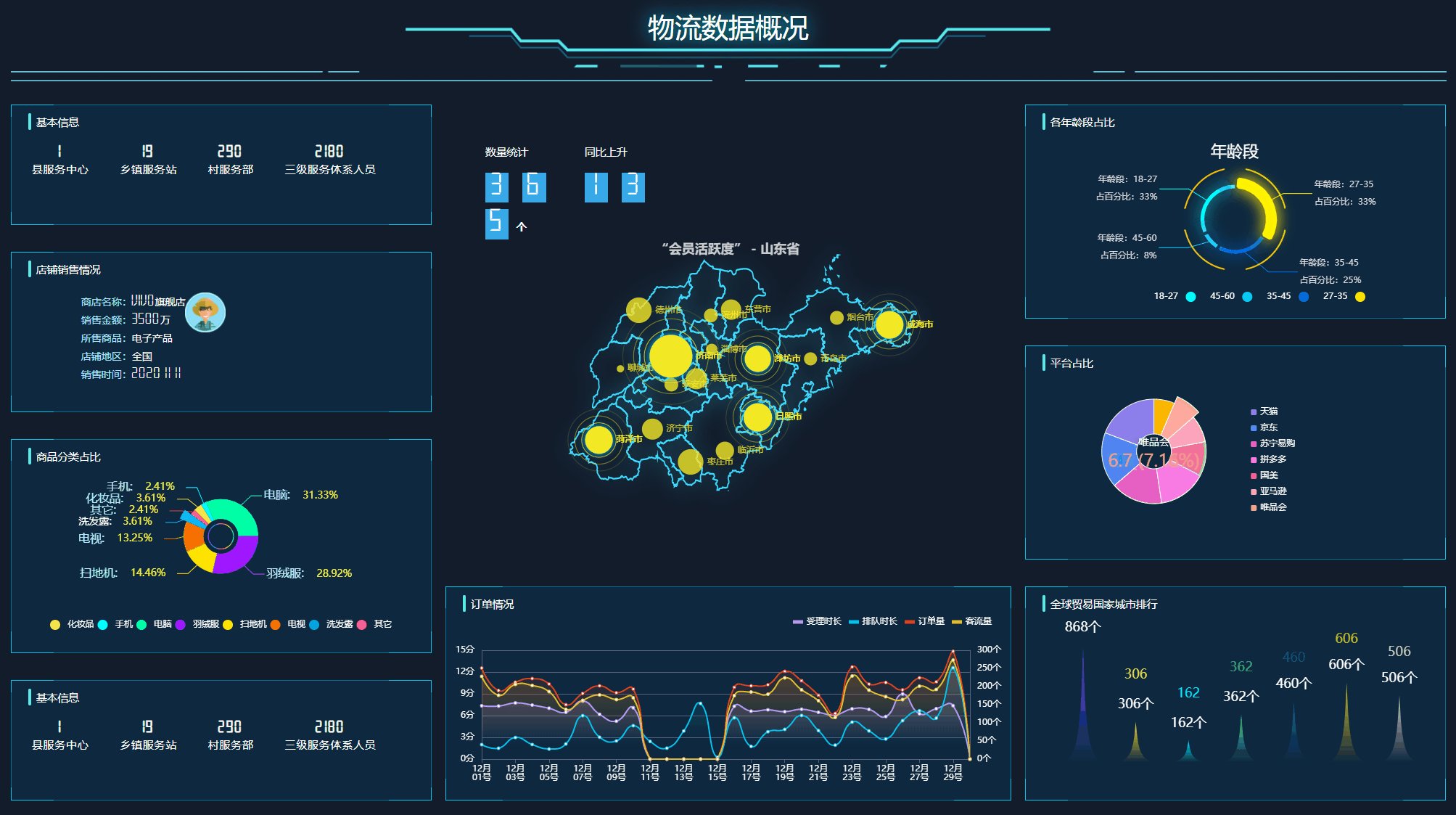
数据概况
在线演示地址

vue大数据可视化平台

一、项目描述
- 一个基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。
- 项目需要全屏展示(按 F11)。
- 项目部分区域使用了全局注册方式,增加了打包体积,在实际运用中请使用 按需引入。
- 拉取项目之后,建议按照自己的功能区域重命名文件,现以简单的位置进行区分。
- 项目环境:Vue-cli-3.0、DataV-2.7.3、Echarts-4.6.0(如果5.x版本有问题,请切换到4.x版本)、Webpack-4.0、Npm-6.13、Node-v12.16。
文件目录

二、主要文件介绍
三、使用介绍
启动项目
需要提前安装好 nodejs 与 npm,下载项目后在项目主目录下运行 npm/cnpm install 拉取依赖包。安装完依赖包之后然后使用 vue-cli 或者直接使用命令npm run serve,就可以启动项目,启动项目后需要手动全屏(按 F11)。如果编译项目的时候提示没有 DataV 框架的依赖,输入 npm install @jiaminghi/data-view 或者 yarn add @jiaminghi/data-view 进行手动安装。
封装组件渲染图表
所有的 ECharts 图表都是基于 common/echart/index.vue 封装组件创建的,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
项目配置了默认的 ECharts 图表样式,文件地址:common/echart/theme.json。
封装的渲染图表组件支持传入以下参数,可根据业务需求自行添加/删除。
参数名称 | 类型 | 作用/功能 |
id | String | 唯一 id,渲染图表的节点(非必填,使用了 $el) |
className | String | class样式名称(非必填) |
options | Object | ECharts 配置(必填) |
height | String | 图表高度(建议填) |
width | String | 图表宽度(建议填) |
动态渲染图表
动态渲染图表案例为 components 目录下各个图表组件,index 文件负责数据获取和处理,chart 文件负责监听和数据渲染。
chart 文件的主要逻辑为:
<template>
<div>
<Echart :options="options" id="id" height="height" width="width" ></Echart>
</div>
</template>
<script>
// 引入封装组件
import Echart from '@/common/echart'
export default {
// 定义配置数据
data(){ return { options: {}}},
// 声明组件
components: { Echart},
// 接收数据
props: {
cdata: {
type: Object,
default: () => ({})
},
},
// 进行监听,也可以使用 computed 计算属性实现此功能
watch: {
cdata: {
handler (newData) {
this.options ={
// 这里编写 ECharts 配置
}
},
// 立即监听
immediate: true,
// 深度监听
deep: true
}
}
};
</script>
复用图表组件
复用图表组件案例为中间部分的 任务通过率与任务达标率 模块,两个图表类似,区别在于颜色和主要渲染数据。只需要传入对应的唯一 id 和样式,然后在复用的组件 components/echart/center/centerChartRate 里进行接收并在对应位置赋值即可。
如:在调用处 views/center.vue 里去定义好数据并传入组件
//组件调用
<span>今日任务通过率</span>
<centerChart :id="rate[0].id" :tips="rate[0].tips" :colorObj="rate[0].colorData" />
<span>今日任务达标率</span>
<centerChart :id="rate[1].id" :tips="rate[1].tips" :colorObj="rate[1].colorData" />
...
import centerChart from "@/components/echart/center/centerChartRate";
data() {
return {
rate: [
{
id: "centerRate1",
tips: 60,
...
},
{
id: "centerRate2",
tips: 40,
colorData: {
...
}
}
]
}
}
更换边框
边框是使用了 DataV 自带的组件,只需要去 views 目录下去寻找对应的位置去查找并替换就可以,具体的种类请去 DavaV 官网查看
如:
<dv-border-box-1></dv-border-box-1>
<dv-border-box-2></dv-border-box-2>
<dv-border-box-3></dv-border-box-3>
更换图表
直接进入 components/echart 下的文件修改成你要的 echarts 模样,可以去echarts 官方社区 官方社区里面查看案例。
Mixins 解决自适应适配功能
使用 mixins 注入解决了界面大小变动图表自适应适配的功能,函数在 utils/resizeMixins.js 中,应用在 common/echart/index.vue 的封装渲染组件,主要是对 this.chart 进行了功能注入。
屏幕适配
本项目借助了 flexible 插件,通过改变 rem 的值来进行适配,原设计为 1920px。 ,适配区间为:1366px ~ 2560px,本项目有根据实际情况进行源文件的更改,小屏幕(如:宽为 1366px)需要自己舍弃部分动态组件进行适配,如’动态文字变换组件’会影响布局,需要手动换成一般节点,
// flexible文件位置: `common/flexible.js`,修改部分如下
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// 最小1366px,最大适配2560px
if (width / dpr < 1366) {
width = 1366 * dpr;
} else if (width / dpr > 2560) {
width = 2560 * dpr;
}
// 原项目是1920px我设置成24等份,这样1rem就是80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
请求数据
现在的项目未使用前后端数据请求,建议使用 axios 进行数据请求,在 main.js 位置进行全局配置。
- axios 的 main.js 配置参考范例(因人而异)
import axios from 'axios';
//把方法放到vue的原型上,这样就可以全局使用了
Vue.prototype.$http = axios.create({
//设置20秒超时时间
timeout: 20000,
baseURL: 'http://172.0.0.1:80080', //这里写后端地址
});
四、更新情况
- 增加了 Echart 组件复用的功能,如:中间任务达标率的两个百分比图使用的是同一个组件。
- 修复了头部右侧的图案条不对称的问题。
- 修复屏幕适配问题,更换了所有的尺寸单位,统一使用 rem。
- 使用 Mixins 注入图表响应式代码。
- vue-awesome 改成按需引入的方式。
- 封装渲染函数,抽离了数据使逻辑更加清晰。
- 新增地图组件,并添加自动轮播功能
五、其余
自己也在前端学习的路上,欢迎交流,非常感谢!
react大数据可视化平台

一、项目描述
- 一个基于 React、Dva、DataV、ECharts 框架的 " 数据大屏项目 "。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。
- 项目需要全屏展示(按 F11)。
- 项目环境:react^16.2、webpack-4.0、npm-6.13、node-v12.16。
- 请拉取 master 分支的代码,其余是开发分支。
二、文件目录介绍

Project
├── mock 模拟数据
├── src
│ │ ├── assets 静态资源
│ │ ├── components 各个模块组件
│ │ ├── models Dva模型管理
│ │ ├── routes 路由主界面定义
│ │ ├── services 异步获取函数
│ │ ├── style 全局样式
│ │ └── utils 工具函数
│ │
│ ├── index.js 主函数文件
│ └── router.jsx 路由定义文件
│
└── .roadhogrc.mock.js 导出模拟数据
三、详情介绍
启动项目
需要提前安装好 nodejs 与 npm,下载项目后在项目主目录下运行 npm install 拉取依赖包,使用命令 npm run start 启动项目,启动项目后需要手动全屏(按 F11)进行查看。
数据请求模拟
项目采用 Dva 自带模拟数据方式,数据放置在 mock 文件夹中,需在 .roadhogrc.mock.js 中进行导出,然后在主文件 index.js 中进行注册。
接口 Api 请求函数写在 services/index.js 中,并由 models/* 文件里 effects 对象的异步函数发起请求,由于在 subscriptions 里对路由进行了监听触发异步函数,所以当打开界面会自动触发对应函数,具体写法请参照 Dva 文档。
请求函数使用 Dva 自带的 utils/request.js 统一使用 Get 请求,默认不支持 POST,需自行修改。
界面获取 mock 数据与 react-redux 写法类似,在 components/* 中使用 connect 高阶函数进行接收并传入各个 Chart 组件当中。
图表组件
图表组件主要使用了 ECharts 和 DataV 可视化框架来进行开发。图表文件在 components/*/charts 中,配置文件在 charts/options.js 里,动态数据由各个 page/index.js 进行接受和导入。ECharts 渲染函数统一封装在了 utils/chart.js 中。
样式编写
样式编写使用了 styled-components 插件,通过样式组件化实现类似 Vue 中的 scoped 功能,界面中的样式不会互相影响,最简单的例子如下:
样式文件 style:
import styled from'styled-components';
// 生成 div 标签
export const Index = styled.div`
display: flex;
flex-direction: column;
align-items: center;
`;使用方式:
import { Index } from './style';
//......
render() {
return (
// 编译之后内容被 div 标签包裹
<Index> 内容 </Index>
)
}styled-components 还拥有传参、继承、定义属性等功能,如有需要请前往官网深度学习。
全局样式通过 styled-components —> createGlobalStyle 引入到了 router.jsx 中并注册到全局,具体参考下方 icon 引入方式。
icon 文件
icon 文件使用 iconfont 图标,同样使用 styled-components 进行注册,需要多一个处理步骤。
- 下载 unicode 文件到项目中如 assets/icon,删除多余 demo* 和 iconfont.js。
- 将 iconfont.css 文件修改后缀为 iconfont.js。
- 打开 iconfont.css 文件修改为以下格式:
import { createGlobalStyle } from 'styled-components';
// 使用 styled-components 全局注册函数包裹内容并导出
export const Iconstyle = createGlobalStyle`
@font-face {font-family: "iconfont";
......
- 与全局样式一样在 `router.jsx` 中进行注册。
屏幕适配
本项目借助了 utils/flexible.js 插件,通过改变 rem 的值来进行适配,原设计为 1920px。 ,适配区间为:1366px ~ 2560px,本项目有根据实际情况进行源文件的更改,小屏幕(如:宽为 1366px)需要自己舍弃部分动态组件进行适配,如’动态文字变换组件’会影响布局,需要手动换成一般节点,
// flexible文件位置: `common/flexible.js`,修改部分如下
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// 最小1366px,最大适配2560px
if (width / dpr < 1366) {
width = 1366 * dpr;
} else if (width / dpr > 2560) {
width = 2560 * dpr;
}
// 原项目是1920px我设置成24等份,这样1rem就是80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
解决 Dva 版本 history 报错的问题
找到 node_modules 中的 dva 包,修改 lib/index.js。
22 行:
var _createHashHistory = _interopRequireDefault(
require('history').createHashHistory
);
修改启动端口
项目运行编译中,端口若出现冲突提示并同意 新端口打开,可能会有卡死情况发生,需要修改启动端口。在 package.json 中修改命令内容,例如将端口修改为9000:
"start": "set PORT=9000 && roadhog server",
使用 Hook
如果需要使用 Hook 而非 Class 编写代码,请先卸载当前react,然后安装支持 Hook 的 React(>=16.8),当前项目是 Dva 脚手架生成的,暂不支持 Hook。
更多
web 大数据可视化 使用的是echarts图表库,ECharts
提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于
BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
话不多说,先上效果图!

大数据展示
在线演示地址

信息展示系统
在线演示地址

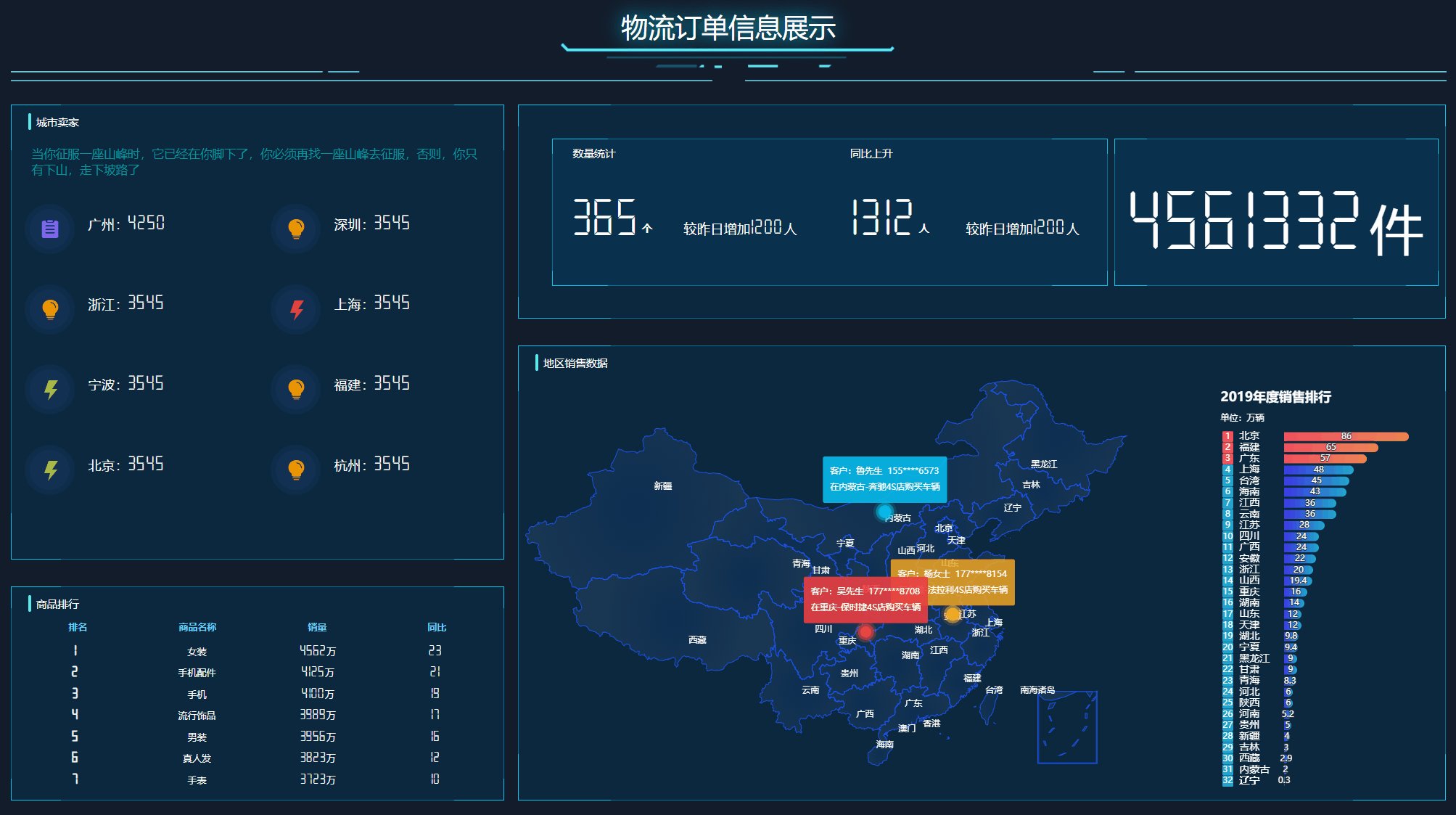
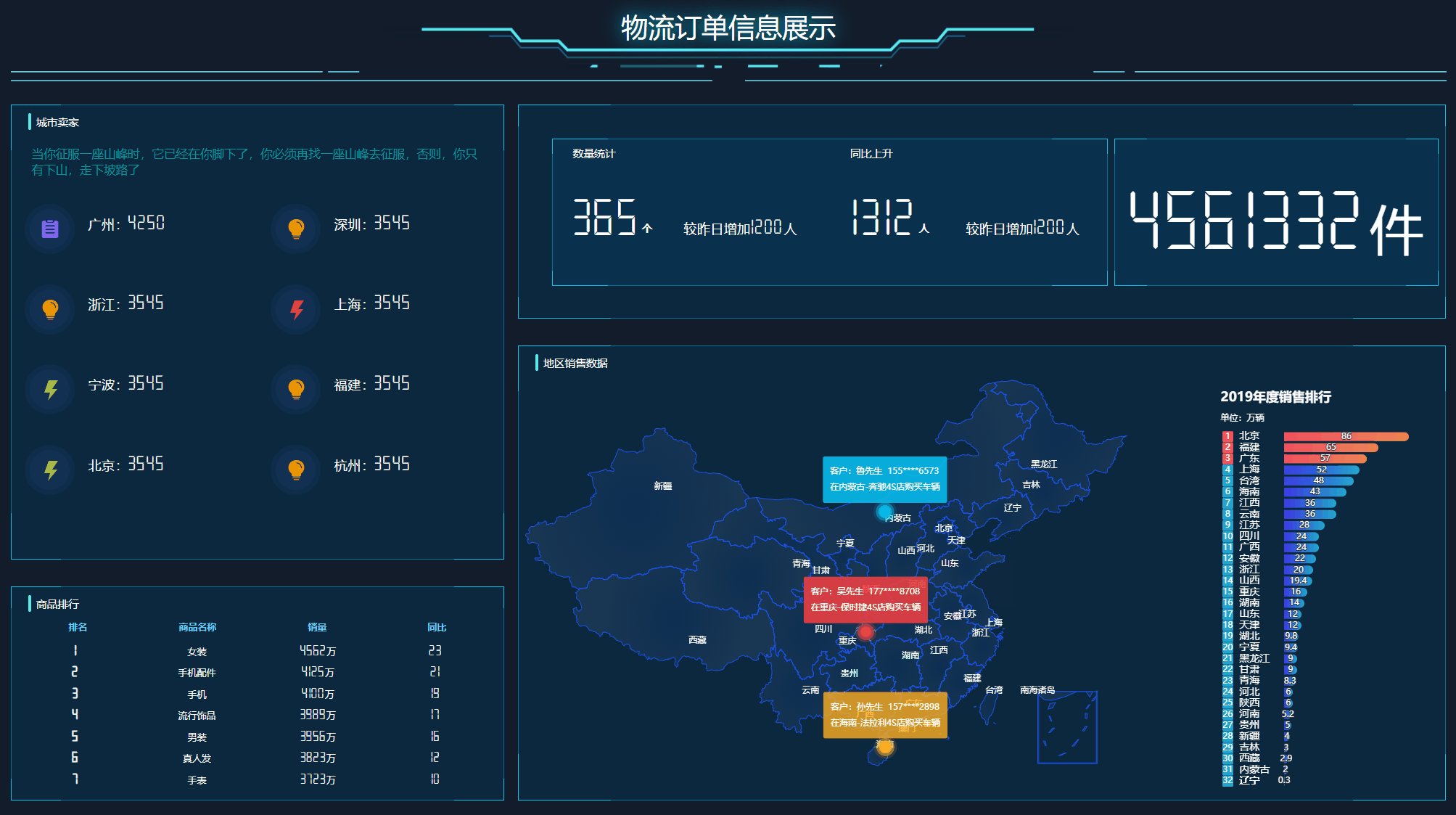
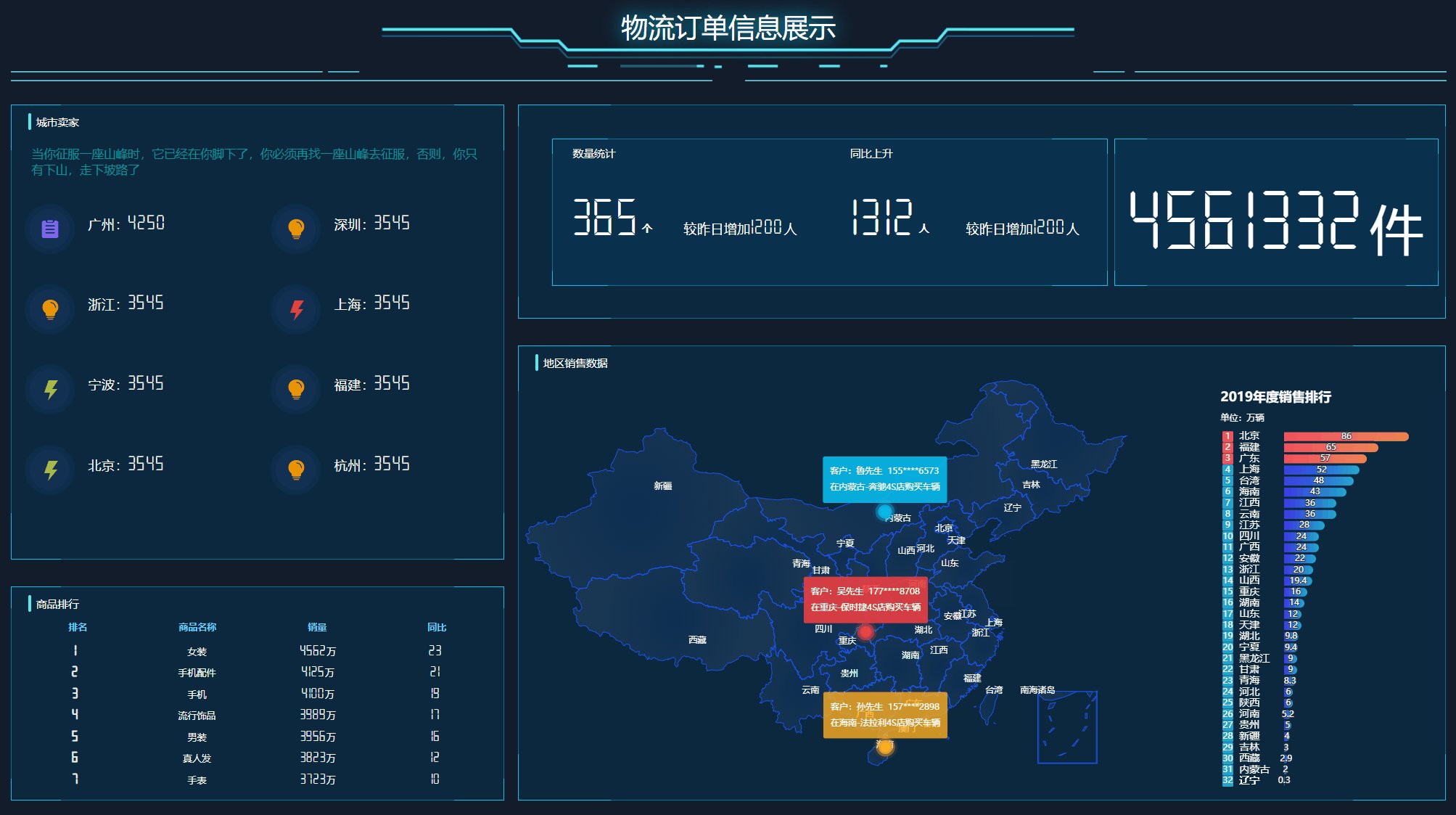
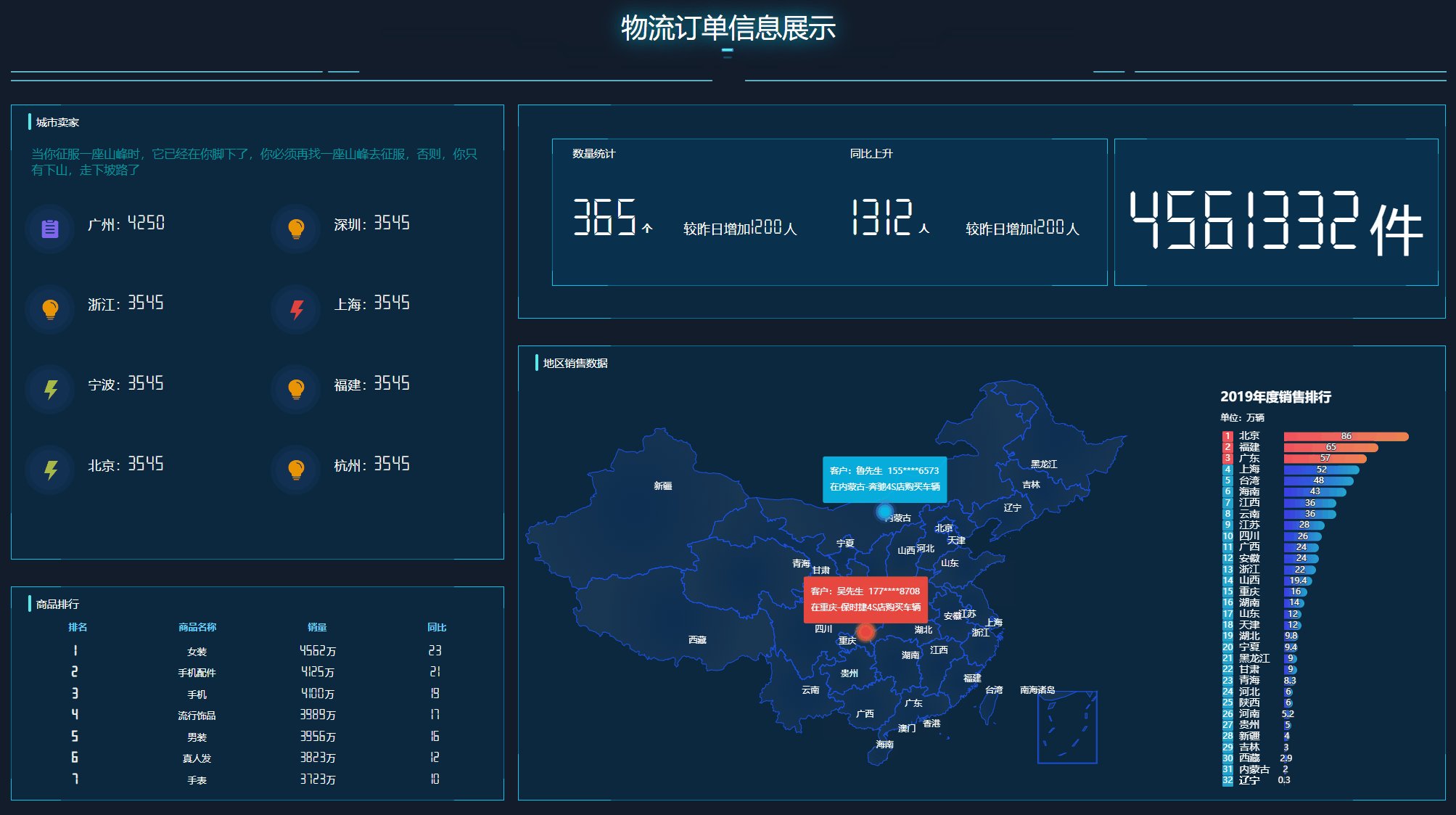
订单信息展示
在线演示地址

数据概况
在线演示地址

vue大数据可视化平台

一、项目描述
- 一个基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。
- 项目需要全屏展示(按 F11)。
- 项目部分区域使用了全局注册方式,增加了打包体积,在实际运用中请使用 按需引入。
- 拉取项目之后,建议按照自己的功能区域重命名文件,现以简单的位置进行区分。
- 项目环境:Vue-cli-3.0、DataV-2.7.3、Echarts-4.6.0(如果5.x版本有问题,请切换到4.x版本)、Webpack-4.0、Npm-6.13、Node-v12.16。
文件目录

二、主要文件介绍
三、使用介绍
启动项目
需要提前安装好 nodejs 与 npm,下载项目后在项目主目录下运行 npm/cnpm install 拉取依赖包。安装完依赖包之后然后使用 vue-cli 或者直接使用命令npm run serve,就可以启动项目,启动项目后需要手动全屏(按 F11)。如果编译项目的时候提示没有 DataV 框架的依赖,输入 npm install @jiaminghi/data-view 或者 yarn add @jiaminghi/data-view 进行手动安装。
封装组件渲染图表
所有的 ECharts 图表都是基于 common/echart/index.vue 封装组件创建的,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
项目配置了默认的 ECharts 图表样式,文件地址:common/echart/theme.json。
封装的渲染图表组件支持传入以下参数,可根据业务需求自行添加/删除。
参数名称 | 类型 | 作用/功能 |
id | String | 唯一 id,渲染图表的节点(非必填,使用了 $el) |
className | String | class样式名称(非必填) |
options | Object | ECharts 配置(必填) |
height | String | 图表高度(建议填) |
width | String | 图表宽度(建议填) |
动态渲染图表
动态渲染图表案例为 components 目录下各个图表组件,index 文件负责数据获取和处理,chart 文件负责监听和数据渲染。
chart 文件的主要逻辑为:
<template>
<div>
<Echart :options="options" id="id" height="height" width="width" ></Echart>
</div>
</template>
<script>
// 引入封装组件
import Echart from '@/common/echart'
export default {
// 定义配置数据
data(){ return { options: {}}},
// 声明组件
components: { Echart},
// 接收数据
props: {
cdata: {
type: Object,
default: () => ({})
},
},
// 进行监听,也可以使用 computed 计算属性实现此功能
watch: {
cdata: {
handler (newData) {
this.options ={
// 这里编写 ECharts 配置
}
},
// 立即监听
immediate: true,
// 深度监听
deep: true
}
}
};
</script>
复用图表组件
复用图表组件案例为中间部分的 任务通过率与任务达标率 模块,两个图表类似,区别在于颜色和主要渲染数据。只需要传入对应的唯一 id 和样式,然后在复用的组件 components/echart/center/centerChartRate 里进行接收并在对应位置赋值即可。
如:在调用处 views/center.vue 里去定义好数据并传入组件
//组件调用
<span>今日任务通过率</span>
<centerChart :id="rate[0].id" :tips="rate[0].tips" :colorObj="rate[0].colorData" />
<span>今日任务达标率</span>
<centerChart :id="rate[1].id" :tips="rate[1].tips" :colorObj="rate[1].colorData" />
...
import centerChart from "@/components/echart/center/centerChartRate";
data() {
return {
rate: [
{
id: "centerRate1",
tips: 60,
...
},
{
id: "centerRate2",
tips: 40,
colorData: {
...
}
}
]
}
}
更换边框
边框是使用了 DataV 自带的组件,只需要去 views 目录下去寻找对应的位置去查找并替换就可以,具体的种类请去 DavaV 官网查看
如:
<dv-border-box-1></dv-border-box-1>
<dv-border-box-2></dv-border-box-2>
<dv-border-box-3></dv-border-box-3>
更换图表
直接进入 components/echart 下的文件修改成你要的 echarts 模样,可以去echarts 官方社区 官方社区里面查看案例。
Mixins 解决自适应适配功能
使用 mixins 注入解决了界面大小变动图表自适应适配的功能,函数在 utils/resizeMixins.js 中,应用在 common/echart/index.vue 的封装渲染组件,主要是对 this.chart 进行了功能注入。
屏幕适配
本项目借助了 flexible 插件,通过改变 rem 的值来进行适配,原设计为 1920px。 ,适配区间为:1366px ~ 2560px,本项目有根据实际情况进行源文件的更改,小屏幕(如:宽为 1366px)需要自己舍弃部分动态组件进行适配,如’动态文字变换组件’会影响布局,需要手动换成一般节点,
// flexible文件位置: `common/flexible.js`,修改部分如下
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// 最小1366px,最大适配2560px
if (width / dpr < 1366) {
width = 1366 * dpr;
} else if (width / dpr > 2560) {
width = 2560 * dpr;
}
// 原项目是1920px我设置成24等份,这样1rem就是80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
请求数据
现在的项目未使用前后端数据请求,建议使用 axios 进行数据请求,在 main.js 位置进行全局配置。
- axios 的 main.js 配置参考范例(因人而异)
import axios from 'axios';
//把方法放到vue的原型上,这样就可以全局使用了
Vue.prototype.$http = axios.create({
//设置20秒超时时间
timeout: 20000,
baseURL: 'http://172.0.0.1:80080', //这里写后端地址
});
四、更新情况
- 增加了 Echart 组件复用的功能,如:中间任务达标率的两个百分比图使用的是同一个组件。
- 修复了头部右侧的图案条不对称的问题。
- 修复屏幕适配问题,更换了所有的尺寸单位,统一使用 rem。
- 使用 Mixins 注入图表响应式代码。
- vue-awesome 改成按需引入的方式。
- 封装渲染函数,抽离了数据使逻辑更加清晰。
- 新增地图组件,并添加自动轮播功能
五、其余
自己也在前端学习的路上,欢迎交流,非常感谢!
react大数据可视化平台

一、项目描述
- 一个基于 React、Dva、DataV、ECharts 框架的 " 数据大屏项目 "。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。
- 项目需要全屏展示(按 F11)。
- 项目环境:react^16.2、webpack-4.0、npm-6.13、node-v12.16。
- 请拉取 master 分支的代码,其余是开发分支。
二、文件目录介绍

Project
├── mock 模拟数据
├── src
│ │ ├── assets 静态资源
│ │ ├── components 各个模块组件
│ │ ├── models Dva模型管理
│ │ ├── routes 路由主界面定义
│ │ ├── services 异步获取函数
│ │ ├── style 全局样式
│ │ └── utils 工具函数
│ │
│ ├── index.js 主函数文件
│ └── router.jsx 路由定义文件
│
└── .roadhogrc.mock.js 导出模拟数据
三、详情介绍
启动项目
需要提前安装好 nodejs 与 npm,下载项目后在项目主目录下运行 npm install 拉取依赖包,使用命令 npm run start 启动项目,启动项目后需要手动全屏(按 F11)进行查看。
数据请求模拟
项目采用 Dva 自带模拟数据方式,数据放置在 mock 文件夹中,需在 .roadhogrc.mock.js 中进行导出,然后在主文件 index.js 中进行注册。
接口 Api 请求函数写在 services/index.js 中,并由 models/* 文件里 effects 对象的异步函数发起请求,由于在 subscriptions 里对路由进行了监听触发异步函数,所以当打开界面会自动触发对应函数,具体写法请参照 Dva 文档。
请求函数使用 Dva 自带的 utils/request.js 统一使用 Get 请求,默认不支持 POST,需自行修改。
界面获取 mock 数据与 react-redux 写法类似,在 components/* 中使用 connect 高阶函数进行接收并传入各个 Chart 组件当中。
图表组件
图表组件主要使用了 ECharts 和 DataV 可视化框架来进行开发。图表文件在 components/*/charts 中,配置文件在 charts/options.js 里,动态数据由各个 page/index.js 进行接受和导入。ECharts 渲染函数统一封装在了 utils/chart.js 中。
样式编写
样式编写使用了 styled-components 插件,通过样式组件化实现类似 Vue 中的 scoped 功能,界面中的样式不会互相影响,最简单的例子如下:
样式文件 style:
import styled from'styled-components';
// 生成 div 标签
export const Index = styled.div`
display: flex;
flex-direction: column;
align-items: center;
`;使用方式:
import { Index } from './style';
//......
render() {
return (
// 编译之后内容被 div 标签包裹
<Index> 内容 </Index>
)
}styled-components 还拥有传参、继承、定义属性等功能,如有需要请前往官网深度学习。
全局样式通过 styled-components —> createGlobalStyle 引入到了 router.jsx 中并注册到全局,具体参考下方 icon 引入方式。
icon 文件
icon 文件使用 iconfont 图标,同样使用 styled-components 进行注册,需要多一个处理步骤。
- 下载 unicode 文件到项目中如 assets/icon,删除多余 demo* 和 iconfont.js。
- 将 iconfont.css 文件修改后缀为 iconfont.js。
- 打开 iconfont.css 文件修改为以下格式:
import { createGlobalStyle } from 'styled-components';
// 使用 styled-components 全局注册函数包裹内容并导出
export const Iconstyle = createGlobalStyle`
@font-face {font-family: "iconfont";
......
- 与全局样式一样在 `router.jsx` 中进行注册。
屏幕适配
本项目借助了 utils/flexible.js 插件,通过改变 rem 的值来进行适配,原设计为 1920px。 ,适配区间为:1366px ~ 2560px,本项目有根据实际情况进行源文件的更改,小屏幕(如:宽为 1366px)需要自己舍弃部分动态组件进行适配,如’动态文字变换组件’会影响布局,需要手动换成一般节点,
// flexible文件位置: `common/flexible.js`,修改部分如下
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// 最小1366px,最大适配2560px
if (width / dpr < 1366) {
width = 1366 * dpr;
} else if (width / dpr > 2560) {
width = 2560 * dpr;
}
// 原项目是1920px我设置成24等份,这样1rem就是80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
解决 Dva 版本 history 报错的问题
找到 node_modules 中的 dva 包,修改 lib/index.js。
22 行:
var _createHashHistory = _interopRequireDefault(
require('history').createHashHistory
);
修改启动端口
项目运行编译中,端口若出现冲突提示并同意 新端口打开,可能会有卡死情况发生,需要修改启动端口。在 package.json 中修改命令内容,例如将端口修改为9000:
"start": "set PORT=9000 && roadhog server",
使用 Hook
如果需要使用 Hook 而非 Class 编写代码,请先卸载当前react,然后安装支持 Hook 的 React(>=16.8),当前项目是 Dva 脚手架生成的,暂不支持 Hook。



















