html常用样式margin、border怎么使用
一、总结
一句话总结:1、margin:auto配合width才能居中;2、border的三个属性依次是边框宽度,边框样式,边框颜色
1、html中的border样式里面记哪三个就OK了?
解答:solid,double,ridge。
二、html常用样式margin、border怎么使用
1、margin(margin:auto配合width才能居中)
先看margin,margin有4个值:margin:10px 11px 9px 8px; ,按顺序分别代表对象与父容器的上、右、下、左的距离值为10px,11px,9px,8px。
如果只写两个值:margin:10px 5px; ,表示对象与父容器的上下距离值都是10px,与左右的距离值都是5px。
那么这时候我们来看margin:0 auto; ,这个就表示上下的距离值是0,而左右就是自动适应,也就是我们常说的自动居中。
而你所说的margin:auto; , 就表示上下左右都自动适应。
margin【margin-top、margin-right、margin-bottom、margin-left】包含上、右、下、左四个方位,当你只有俩个参数的话,marin:50px auto;表示上下距离50px,左右自动居中
2、border
实例
设置 边框的样式:
border:5px solid red;定义和用法
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
- border-width
- border-style
- border-color
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
border:1px solid #000; 可同时设置上右下左的边框的样式宽度及颜色
border-style:solid; 设置上右下左边框的样式
border-width:1px 2px 3px 4px; 设置上右下左边框的宽度
border-color:#000; 设置上右下左边框的颜色
border-top:1px solid #000; 设置上边框的样式宽度及颜色
border-right:1px solid #000; 设置右边框的样式宽度及颜色
border-bottom:1px solid #000; 设置下边框的样式宽度及颜色
border-left:1px solid #000; 设置左边框的样式宽度及颜色
boder:1px solid red;
可以写在一起,1px是边框宽度,solid代表边框的样式类型,还可以是dotted和dashed的虚线,red是颜色红色。
border-style 属性
属性定义及使用说明
border-style属性设置一个元素的四个边框的样式。此属性可以有一到四个值。
实例:
border-style:dotted solid double dashed;
- 上边框是点状
- 右边框是实线
- 下边框是双线
- 左边框是虚线
border-style:dotted solid double;
- 上边框是点状
- 右边框和左边框是实线
- 下边框是双线
border-style:dotted solid;
- 上边框和下边框是点状
- 右边框和左边框是实线
border-style:dotted;
- 所有4个边框都是点状
属性值
值 | 描述 |
none | 定义无边框。 |
hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
solid | 定义实线。 |
double | 定义双线。双线的宽度等于 border-width 的值。 |
groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
inherit | 规定应该从父元素继承边框样式。 |
三、自己样例
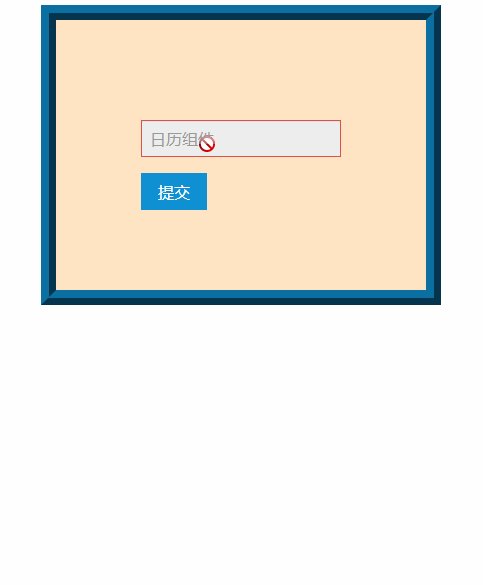
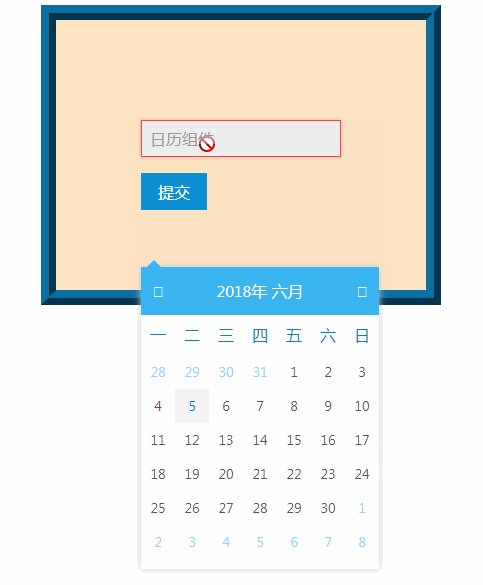
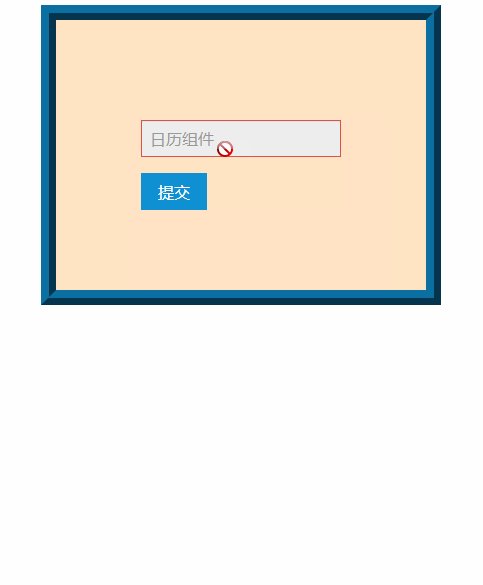
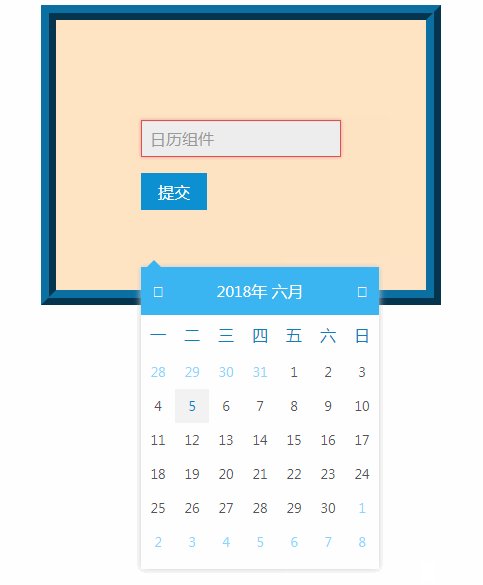
1、截图

2、代码
1 <!DOCTYPE html>
2 <html lang="cn">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <link rel="stylesheet" href="css/amazeui.min.css">
7 <script language="JavaScript" type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
8 <script src="js/jquery.min.js"></script>
9 <script src="js/amazeui.min.js"></script>
10 <style>
11 .testCenter{
12 /*有宽度之后加margin:auto才能实现自动居中*/
13 width: 400px;
14 height: 300px;
15 margin:100px auto;
16 border: 15px ridge #0b6fa2;
17 background: bisque;
18
19 }
20 .formStyle{
21 width: 200px;
22 margin:100px auto;
23 }
24 </style>
25 </head>
26 <body>
27 <div class="testCenter" >
28 <div class="formStyle">
29 <form action="" class="am-form" data-am-validator>
30 <p>
31 <input type="text" class="am-form-field" placeholder="日历组件" data-am-datepicker readonly required />
32 </p>
33 <p><button class="am-btn am-btn-primary">提交</button></p>
34 </form>
35 </div>
36 </div>
37
38 </body>
39 </html>
四、测试题-简答题
1、html中的border样式里面记哪三个就OK了?
解答:solid,double,ridge。



















