3.4【HarmonyOS鸿蒙开发】组件Image
作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
Image是用来显示图片的组件。
一、支持的XML属性
Image的共有XML属性继承自:Component
Image的自有XML属性见下表:
属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
clip_alignment | 图像裁剪对齐方式 | left | 表示按左对齐裁剪。 | ohos:clip_alignment=“left” |
right | 表示按右对齐裁剪。 | ohos:clip_alignment=“right” | ||
top | 表示按顶部对齐裁剪。 | ohos:clip_alignment=“top” | ||
bottom | 表示按底部对齐裁剪。 | ohos:clip_alignment=“bottom” | ||
center | 表示按居中对齐裁剪。 | ohos:clip_alignment=“center” | ||
image_src | 图像 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:image_src="#FFFFFFFF" ohos:image_src=" ohos:image_src=” ohos:image_src=” |
scale_mode | 图像缩放类型 | zoom_center | 表示原图按照比例缩放到与Image最窄边一致,并居中显示。 | ohos:scale_mode=“center” |
zoom_start | 表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。 | |||
zoom_end | 表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。 | |||
stretch | 表示将原图缩放到与Image大小一致。 | |||
center | 表示不缩放,按Image大小显示原图中间部分。 | |||
inside | 表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。 | |||
clip_center | 表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。 |
二、创建Image
在“Project”窗口,打开“entry > src > main > resources > base > media”,添加一个图片至media文件夹下,以“chengxuka.jpg”为例。

既可以在XML中创建Image,也可以在代码中创建Image,两种方式如下:
在XML中创建Image
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:image_src="$media:chengxuka"/>获取输入框的内容:在代码中创建Image
//创建Image
Image image = new Image(getContext());
//设置要显示的图片
image.setPixelMap(ResourceTable.Media_chengxuka);这里注意,使用Image不要导错包,使用下面的这条导入:
import ohos.agp.components.Image;效果:

三、设置Image
- 设置透明度
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:top_margin="20vp"
ohos:image_src="$media:chengxuka"
ohos:alpha="0.5"
/>设置透明度为0.5的效果和没有设置透明度的对比:

- 设置缩放系数
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:top_margin="20vp"
ohos:image_src="$media:chengxuka"
ohos:scale_x="0.5"
ohos:scale_y="0.5"
/>效果

- 设置缩放方式
当图片尺寸与Image尺寸不同时,可以根据不同的缩放方式来对图片进行缩放,如设置Image的宽高为150vp
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<!-- scale_mode,图片尺寸与Image尺寸不同时,可以根据不同的缩放方式来对图片进行缩放
center,表示不缩放,按Image大小显示原图中间部分。
zoom_center,表示原图按照比例缩放到与Image最窄边一致,并居中显示。
stretch,表示将原图缩放到与Image大小一致。
inside,表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。
clip_center,表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。
-->
<!-- center,表示不缩放,按Image大小显示原图中间部分。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:scale_mode="center"
/>
<!-- zoom_center,表示原图按照比例缩放到与Image最窄边一致,并居中显示。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:scale_mode="zoom_center"
ohos:background_element="$graphic:background_image"
/>
<!-- stretch,表示将原图缩放到与Image大小一致。图片可能会变形-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:scale_mode="stretch"
ohos:background_element="$graphic:background_image"
/>
<!-- inside,表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:scale_mode="inside"
ohos:background_element="$graphic:background_image"
/>
<!-- clip_center,表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:scale_mode="clip_center"
ohos:background_element="$graphic:background_image"
/>
</DirectionalLayout>这里我们为了更好的看到效果,在图片上加了边框,设置背景资源如下background_image.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<stroke
ohos:color="#FF0000"
ohos:width="6"/>
</shape>效果:

- 设置裁剪对齐模式
当Image尺寸小于图片尺寸时,可以对图片进行裁剪,仍以Image的宽高为150vp为例,小于图片尺寸。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<!-- clip_alignment,图像裁剪对齐方式
left 表示按左对齐裁剪。
right 表示按右对齐裁剪。
top 表示按顶部对齐裁剪。
bottom 表示按底部对齐裁剪。
center 表示按居中对齐裁剪。
-->
<!-- left 表示按左对齐裁剪。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:clip_alignment="left"
/>
<!-- right 表示按右对齐裁剪。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:clip_alignment="right"
/>
<!-- top 表示按顶部对齐裁剪。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:clip_alignment="top"
/>
<!-- bottom 表示按底部对齐裁剪。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:clip_alignment="bottom"
/>
<!-- center 表示按居中对齐裁剪。-->
<Image
ohos:height="150vp"
ohos:width="150vp"
ohos:image_src="$media:chengxuka"
ohos:clip_alignment="center"
/>
</DirectionalLayout>效果如下:

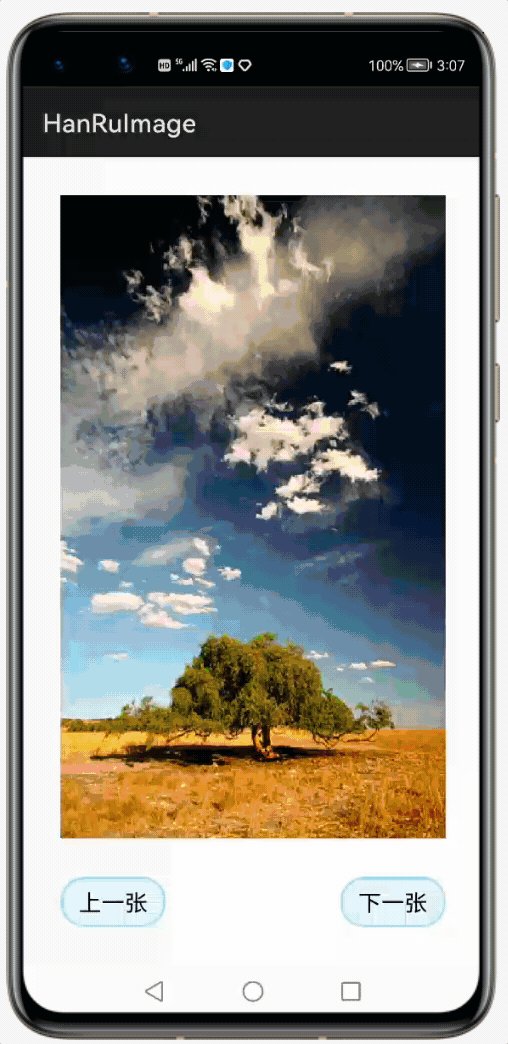
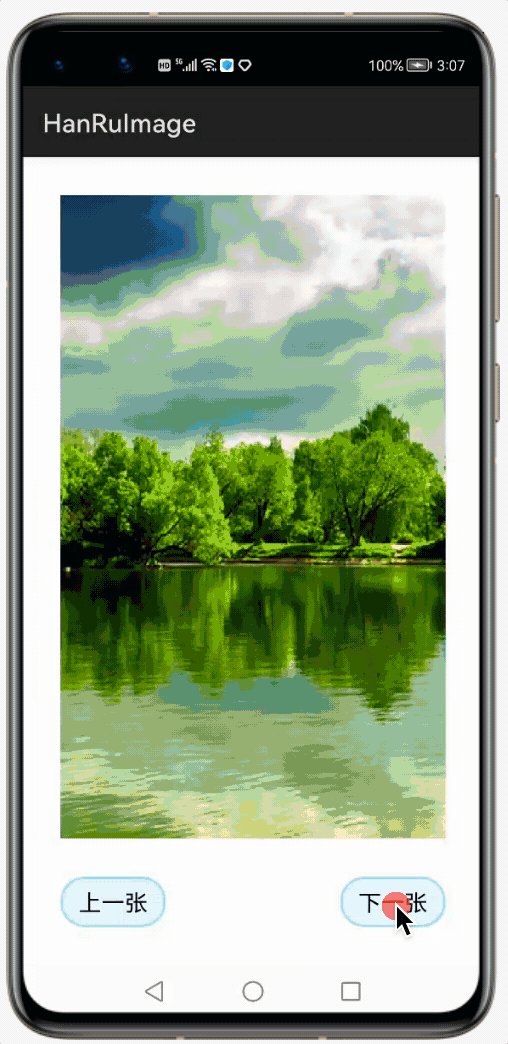
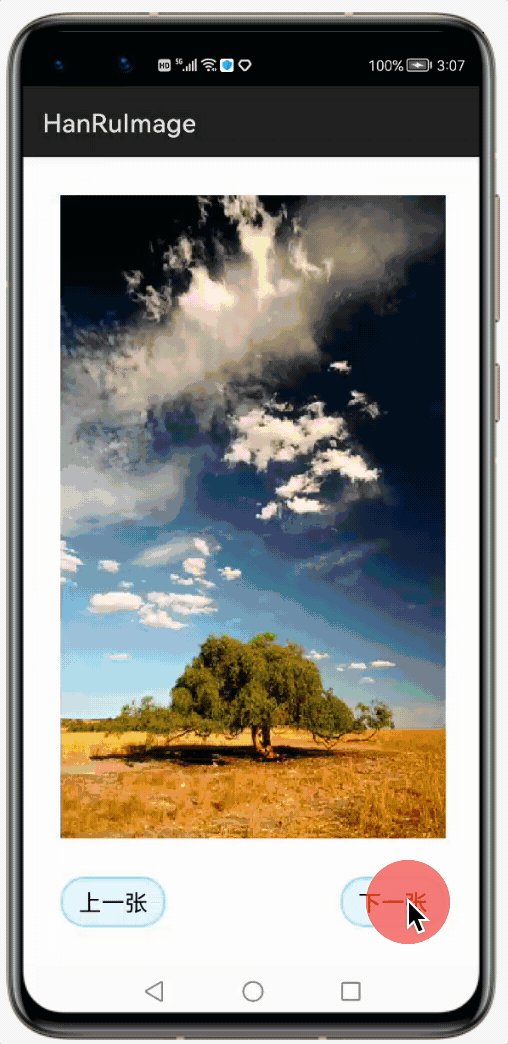
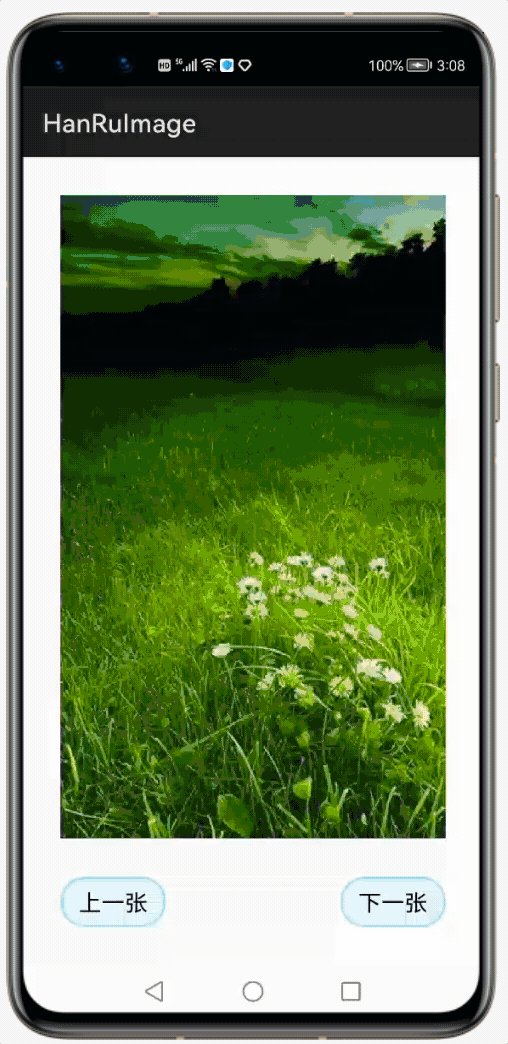
四、写个例子-轮播图
我们做一个轮播图:设置两个按钮,上一张和下一张,点击下一张就显示下一张图片,点击上一张,就显示上一张图片。

思路分析:
我们先将这些图片资源存储在一个数组里,然后设置一个下标变量index,用于表示当前Image组件要显示的图片,当点击上一张按钮的时候,我们将index减1。当点击下一张按钮的时候,我们将idnex加1。这里要注意index的边界值问题。1、首先准备好一些图片,将它们粘贴到media目录下。

2、首先在layout目录下,新建一个布局文件:image_carousel.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Image
ohos:id="$+id:image1"
ohos:height="0"
ohos:weight="1"
ohos:width="300vp"
ohos:layout_alignment="center"
ohos:top_margin="30vp"
ohos:bottom_margin="30vp"
ohos:scale_mode="stretch"
ohos:image_src="$media:img001"
ohos:background_element="#33FF0000"/>
<DependentLayout
ohos:height="match_content"
ohos:layout_alignment="center"
ohos:bottom_margin="30vp"
ohos:width="300vp">
<Button
ohos:id="$+id:btn1"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_left="true"
ohos:text_size="18fp"
ohos:background_element="$graphic:background_button"
ohos:text="上一张"
ohos:left_padding="14vp"
ohos:right_padding="14vp"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
/>
<Button
ohos:id="$+id:btn2"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18fp"
ohos:align_parent_right="true"
ohos:text="下一张"
ohos:background_element="$graphic:background_button"
ohos:left_padding="14vp"
ohos:right_padding="14vp"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
/>
</DependentLayout>
</DirectionalLayout>为了让两个按钮更加美观,我们设置一下按钮的背景样式,
然后我们在graphic目录下创建所需要的xml文件,
background_button.xml代码示例:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#3387CEFA"/>
<corners
ohos:radius="18vp"/>
<stroke
ohos:color="#9987CEFA"
ohos:width="6"/>
</shape>3、Java中的代码
首先我们修改MainAbilitySlice中onStart()方法里,要加载显示的布局文件:
//要加载显示的布局文件
super.setUIContent(ResourceTable.Layout_image_carousel);然后先设置图片的资源数组和index下标,这里要将它们声明为成员变量:
//1.将图片的id,存入数组中,int
int[] images = {ResourceTable.Media_img001,ResourceTable.Media_img002,ResourceTable.Media_img003,ResourceTable.Media_img004,ResourceTable.Media_img005,ResourceTable.Media_img006,ResourceTable.Media_img007,ResourceTable.Media_img008,ResourceTable.Media_img009};
//2.定义下标
int index = 0;最后获取图片控件,按钮控件,为按钮添加点击事件:
//实现图片轮播
/*
题目思路:点击上一张,切换到上一个图片,点击下一张,切换到下一个图片。
将图片存放在数组中,统一操作index数组的下标完成。
*/
//3.获取控件对象
Image image = (Image) findComponentById(ResourceTable.Id_image1);
Button btn1 = (Button) findComponentById(ResourceTable.Id_btn1);
Button btn2 = (Button) findComponentById(ResourceTable.Id_btn2);
//4.为按钮添加点击事件
btn1.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//上一张:点击按钮,index-1
index--;
if(index<0){
index = images.length-1;
}
if(index>images.length-1){
index= 0;
}
image.setPixelMap(images[index]);
}
});
btn2.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//下一张:点击按钮,index+1
index++;
if(index<0){
index = images.length-1;
}
if(index>images.length-1){
index= 0;
}
image.setPixelMap(images[index]);
}
});五、再写个例子
我们再来一个例子,和刚才差不多,点击按钮,来更改图片的透明度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oZeYbP80-1625189770080)(https://img.chengxuka.com/imageyunxing2.gif)]
1、首先准备好一张素材图片,复制到media目录下。
2、在layout目录下,新建一个布局文件:image_alpha.xml,示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="增减透明度"
ohos:text_size="18fp"
ohos:text_alignment="center"
/>
<Image
ohos:id="$+id:image1"
ohos:height="400vp"
ohos:width="300vp"
ohos:layout_alignment="center"
ohos:top_margin="30vp"
ohos:bottom_margin="30vp"
ohos:scale_mode="stretch"
ohos:image_src="$media:aa"
ohos:background_element="#33FF0000"/>
<DependentLayout
ohos:height="match_content"
ohos:layout_alignment="center"
ohos:bottom_margin="30vp"
ohos:width="300vp">
<Button
ohos:id="$+id:btn1"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_left="true"
ohos:text_size="18fp"
ohos:background_element="$graphic:background_button"
ohos:text="+"
ohos:left_padding="14vp"
ohos:right_padding="14vp"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
/>
<Button
ohos:id="$+id:btn2"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18fp"
ohos:align_parent_right="true"
ohos:text="-"
ohos:background_element="$graphic:background_button"
ohos:left_padding="14vp"
ohos:right_padding="14vp"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
/>
</DependentLayout>
</DirectionalLayout>这里我们为了页面好看,将按钮设置为圆形,在graphic目录下,添加按钮的背景文件,background_circle_button.xml,内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#3387CEFA"/>
<corners
ohos:radius="18vp"/>
<stroke
ohos:color="#9987CEFA"
ohos:width="6"/>
</shape>3、如果你在刚刚轮播图例子的这个项目里来实现,那么我们在slice目录下,新建一个java文件,SecondAbilitySlice.java,示例代码如下:
package com.example.hanruimage.slice;
import com.example.hanruimage.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Image;
public class SecondAbilitySlice extends AbilitySlice{
float alpha = 1.0f;//取值范围0-1之间。
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_image_alpha);
//获取控件
Image image = (Image) findComponentById(ResourceTable.Id_image1);
Button btn1 = (Button) findComponentById(ResourceTable.Id_btn1);
Button btn2 = (Button) findComponentById(ResourceTable.Id_btn2);
//为按钮添加点击事件
btn1.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
alpha += 0.25;
if(alpha>=1){
alpha = 1;
}
image.setAlpha(alpha);
}
});
btn2.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
alpha -= 0.25;
if(alpha<=0){
alpha = 0;
}
image.setAlpha(alpha);
}
});
}
}那么我们就要修改程序的入口,程序的默认入口是显示MainAbilitySlice,修改MainAbility文件:
package com.example.hanruimage;
import com.example.hanruimage.slice.MainAbilitySlice;
import com.example.hanruimage.slice.SecondAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// super.setMainRoute(MainAbilitySlice.class.getName());
super.setMainRoute(SecondAbilitySlice.class.getName());
}
}然后运行程序即可。



















