一、什么是ConstraintLayout?
ConstraintLayout 中文意思为约束布局,也有人称之为增强型的相对布局,由 2016 年 Google I/O 推出。扁平式的布局方式,无任何嵌套,减少布局的层级,优化渲染性能。从支持力度而言,将成为主流布局样式,完全代替其他布局。有个成语用的非常好,集万千宠爱于一身,用到这里非常合适,约束集 LinearLayout(线性布局),RelativeLayout(相对布局),百分比布局等的功能于一身,功能强大,使用灵活。在iOS界这个布局叫做:autolayout哈哈,是不是写这个布局的程序猿是从苹果跳槽过去的……
二、为什么要使用ConstraintLayout?
ConstraintLayout最大的有点就是它可以有效地解决布局嵌套过多的问题。我们平时编写界面,复杂的布局总会伴随着多层的嵌套,而嵌套越多,程序的性能也就越差。ConstraintLayout则是使用约束的方式来指定各个控件的位置和关系的,它有点类似于RelativeLayout,但远比RelativeLayout要更强大;ConstraintLayout还有一个有点就是提高可视化的方式编写界面的效率,对于这个我估计很少会有人使用可视化的方式来编写界面吧,就像目前很少人使用iOS的storyboard一样。
三、ConstraintLayout使用方式
下面开始介绍ConstraintLayout的使用方式,首先创建一个项目并添加依赖:
compile 'com.android.support.constraint:constraint-layout:1.0.2'然后创建一个新的布局文件,目前在创建一个新的布局文件的时候,默认的就是使用ConstraintLayout这个布局方式

创建好之后操作区间如下:

开始就说写这个布局的程序猿可能是从苹果跳槽过来的,看到这个,我感觉什么可能,这根本就是……
我们可以看到,现在主操作区域内有两个类似于手机屏幕的界面,左边的是预览界面,右边的是蓝图界面。这两部分都可以用于进行布局编辑工作,区别是左边部分主要用于预览最终的界面效果,右边部分主要用于观察界面内各个控件的约束情况。左侧palette部分是常用控件,可直接拖入到白色区域生成一个控件。选中控件可以按删除键或者返回键删除控件。

常用操作:
1 给控件添加约束
添加约束有两种方式,第一种方式是选中空间后在右侧attributes区,会出现如下画面:

红色框选位置,有四个加号按钮,代表着给控件上下左右添加约束,默认的是到屏幕的四个边的约束。
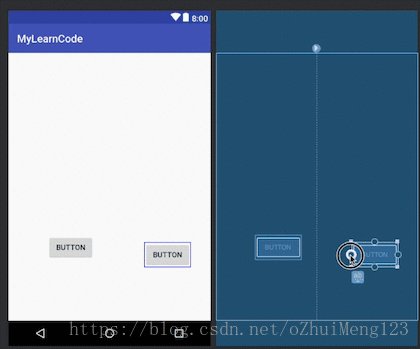
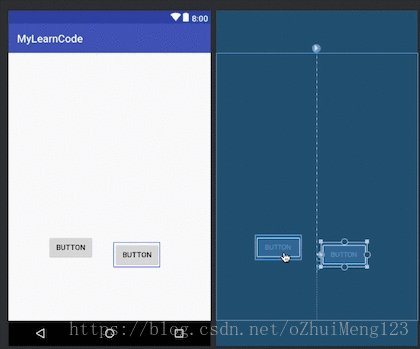
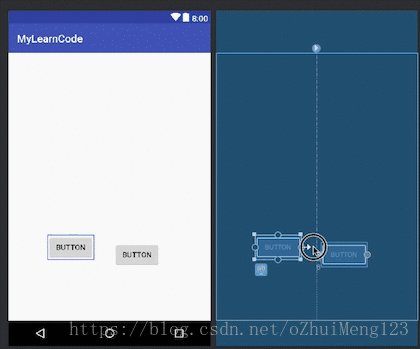
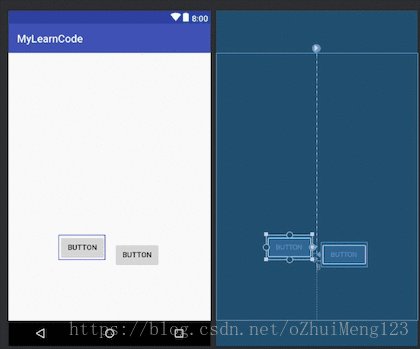
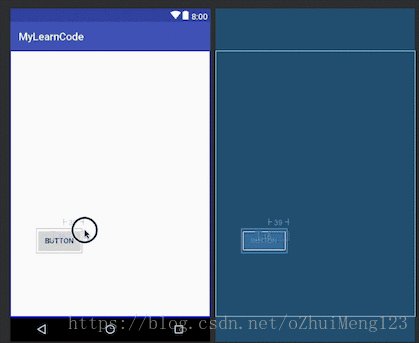
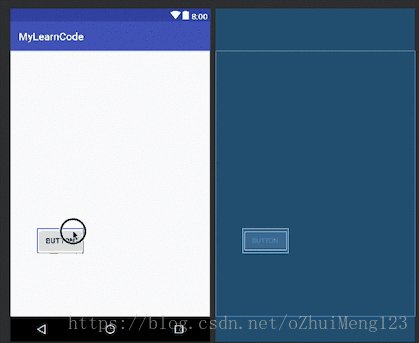
第二种方式是选中按钮在蓝色区域可以看到按钮上下左右边有四个圆,点中每个圆向对应的方向拉,会出现一个箭头,触碰到屏幕边缘或者是其他控件的对应的圆,会为该控件添加该方向的约束。



然后拖动控件可以设置控件到上下左右的间距。
2 删除控件约束
删除控件有三种方式。第一、删除单个约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了。

第二、删除某个控件的所有约束,选中改控件,在它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了。

第三、删除当前布局中所有控件的约束,点击工具栏中的带红叉的按钮,即可阐述所有约束

3 Inspector
当我们选中任意一个控件后,在右侧Attributes区域会新增很多属性。
选中前:


点击下面的view all attributes还可以显示出其他的属性:

通过Attributes这个工作区域,我们可以为控件设置属性,例如:文本颜色、文本内容、背景颜色、字体大小等几乎所有属性都可以通过这个区域设置,在这里我不得不再一次说一下,写这个的是从苹果那边跳过来的……
然后上半部分刚刚提到过,是可以设置控件的约束。

数字区可以通过修改值,来精确的调整控件的位置.

框框中间的这四个东西有三个状态:

表示wrap content;

表示固定值,也就是给控件指定了一个固定的长度或者宽度值;

表示any size,它有点类似于match parent,和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,any size是填充控件约束规则的。
4 Guidelines
Guidelines 是一条对实际显示界面不可见的线。用处是帮助我们的控件增加约束。我们可以通过该图标来添加垂直或者水平的 Guidelines:

使用方式如下:

5 自动添加约束
自动添加约束的方式主要有两种,一种叫Autoconnect,一种叫Inference。
1.Autoconnect
想要使用Autoconnect,首先需要在工具栏中将这个功能启用,默认情况下Autoconnect是不启用的。

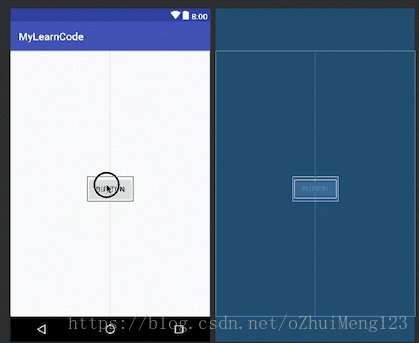
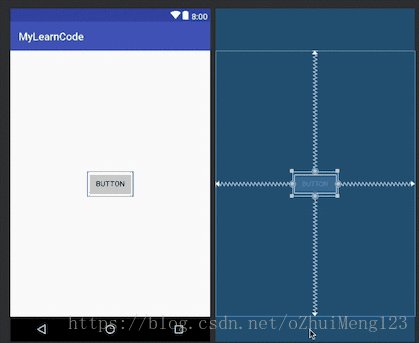
Autoconnect可以根据我们拖放控件的状态和控件位置自行判断如何添加约束,例如我们将Button放到界面的正中央,那么它的上下左右都会自动地添加上约束。

不过这个只会对某些特殊位置才会触发,比如竖直和水平居中位置,靠近四个边框时才会触发。



















