以另外一个滤波器而言----均值滤波器, 就是说某像素的颜色, 由以其为中心的九宫格的像素平均值来决定. 在这个基础上又发展成了带权的“平均”滤波器, 这里的高斯平滑或者说滤波器就是这样一种带权(通常我们认为距离要代替的点像素的作用大一些)的“平均”滤波器. 那么这些权重如何分布呢? 我们先来看几个经典的模板例子:


尝试了使用这些滤波器对我们原来的图进行操作, 得到了这样的一组结果:
原图:

3x3 高斯滤波处理后:

5x5 高斯处理后:

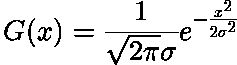
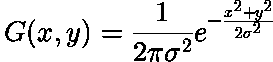
单纯从效果来看, 两个模板都起到了平滑的作用, 只是程度有深浅的区分. 那么从理论上来说为什么能起到平滑的作用呢? 很显然, 像素的颜色不仅由自身决定了, 同时有其周围的像素加权决定, 客观上减小了和周围像素的差异.同时这些权重的设定满足了越近权重越大的规律. 从理论来讲, 这些权重的分布满足了著名的所谓高斯分布:
这就是1维的计算公式:

这就是2维的计算公式:

x, y表示的就是当前点到对应点的距离, 而那些具体的模板就是由这里公式中的一些特例计算而来. 需要说明的是不只有这么一些特例, 从wikipedia可以方便地找到那些复杂的模板比如像:
Sample Gaussian matrix
This is a sample matrix, produced by sampling the Gaussian filter kernel (with σ = 0.84089642) at the midpoints of each pixel and then normalising. Note that the center element (at [4, 4]) has the largest value, decreasing symmetrically as distance from the center increases.
0.00000067 | 0.00002292 | 0.00019117 | 0.00038771 | 0.00019117 | 0.00002292 | 0.00000067 |
0.00002292 | 0.00078633 | 0.00655965 | 0.01330373 | 0.00655965 | 0.00078633 | 0.00002292 |
0.00019117 | 0.00655965 | 0.05472157 | 0.11098164 | 0.05472157 | 0.00655965 | 0.00019117 |
0.00038771 | 0.01330373 | 0.11098164 | 0.22508352 | 0.11098164 | 0.01330373 | 0.00038771 |
0.00019117 | 0.00655965 | 0.05472157 | 0.11098164 | 0.05472157 | 0.00655965 | 0.00019117 |
0.00002292 | 0.00078633 | 0.00655965 | 0.01330373 | 0.00655965 | 0.00078633 | 0.00002292 |
0.00000067 | 0.00002292 | 0.00019117 | 0.00038771 | 0.00019117 | 0.00002292 | 0.00000067 |
是不是看到就头大了?不过没关系, 对于一般的应用来说, 前面的例子已经可以完成任务了. 代码的话我们还是给一份5x5的example:
<span style="font-size:12px;">void gaussianFilter2 (unsigned char* corrupted, unsigned char* smooth, int width, int height)
{
int templates[25] = { 1, 4, 7, 4, 1,
4, 16, 26, 16, 4,
7, 26, 41, 26, 7,
4, 16, 26, 16, 4,
1, 4, 7, 4, 1 }; //滤波器模板
memcpy ( smooth, corrupted, width*height*sizeof(unsigned char) ); //复制像素
for (int j=2;j<height-2;j++) //边缘不处理
{
for (int i=2;i<width-2;i++)
{
int sum = 0;
int index = 0;
for ( int m=j-2; m<j+3; m++)
{
for (int n=i-2; n<i+3; n++)
{
sum += corrupted [ m*width + n] * templates[index++] ;
}
}
sum /= 273;
if (sum > 255)
sum = 255;
smooth [ j*width+i ] = sum;
}
}
} </span>



















