第一个 Element UI 登录页
1 概述
继上篇的 vue-cli 项目,我们接下来都采用 ElementUI 组件库来搭建我们的 vue 项目。
2 安装插件、依赖并运行
因为上篇已经初始化了项目,这里直接进行依赖的安装。
使用 NPM 安装相关组件依赖时可能会遇到权限问题,此时使用 PowerShell 管理员模式运行即可;‘Win + x’ -> 鼠标右击 -> Windows PowerShell (管理员)

我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录
cd myvue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装 SASS 加载器
npm install sass-loader node-sass --save-devvue-router 用来页面跳转或者说是组件跳转;elemenet-ui 即 ui 样式库;sass-loader 是 webpack 的一个loader;node-sass 把 sass编译成css。

安装依赖,并启动项目
# 安装依赖
npm install
# 启动项目
npm run dev

运行效果,浏览器输入 localhost:8080,效果如下:

3 Element UI 对比 Bootstrap
学习 ElementUI 前,我们先了解一下,为什么要使用它。拿它和我们之前学过的 Bootstrap 做对比,如下图:

- 我们一开始学的是 JavaScript,JavaScript 进行 Dom 的操作,然而这样会写很多原生代码,为简化代码,因此使用 jQuery(JS 标签库);然而,我们做组件太丑了,作为一名后台开发人员,我们不可能把精力放在美化组件上,因此引用 Bootstrap 等框架来美化组件。但是呢?布局又是一个问题,为了快速布局,所以用了基于 Bootstrap 的模板,如 Metrnic AdminLTE 等。
- 根据上面描述和图片做对比,Vue 是基于 JavaScript 的 ES6 语法,为了使组件好看,使用 ElementUI 来美化组件,使用 Vue Element Admin 模板(后台模板)快速布局。
4 src 目录结构
在源码目录中创建如下结构:

- api:用于存放 url 地址
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- router:用于存放 vue-router 配置
- utils:用于存放通用工具
- views:用于存放 Vue 视图组件
- vuex:用于存放状态
5 创建登陆页视图
在 views 目录下创建一个名为 Login.vue 和 Main.vue 的视图组件,其中 el-* 的元素为 ElementUI 组件
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" label-width="50px" class="login-box">
<h2 class="login-title">欢迎登陆</h2>
<el-form-item label="账号">
<el-input v-model="form.username" type="text"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.password" type="text"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登陆</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "login",
data(){
return{
form:{
username:'',
password:''
}
}
},
methods:{
onSubmit(){
console.log('登陆')
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border: 1px solid #DCDFE6;
width: 350px;
margin: 150px auto;
padding: 20px 30px;
border-radius: 10px;
box-shadow:0 0 25px #DCDFE6;
}
.login-title{
margin: 30px auto;
text-align: center;
}
</style>Main.vue
<template>
<div>
首页
</div>
</template>
<script>
export default {
name: "main",
}
</script>创建路由,在 router 文件夹下创建 indxe.js 路由文件
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/login'
Vue.use(Router);
export default new Router({
routes:[
{
path:'/login',
name:'Login',
component:Login
}
]
})配置路由,修改 App.vue
<template>
<div id="app">
//将路由到的组件显示在这
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>修改 main.js 入口代码
import Vue from 'vue'
import App from './App'
// 导入 vue-router 插件,使配置路由生效
import VueRouter from 'vue-router'
// 导入自己配置的路由
import router from './router'
// 导入 ElementUI
import ElementUI from 'element-ui';
// 导入 ElementUI 样式,使组件样式生效
import 'element-ui/lib/theme-chalk/index.css'
// 是否在浏览器控制台输出生产配置
Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})效果
先启动项目,浏览器访问 http://localhost:8080/#/login

6 分析流程
首先是将需要的组件创建出来,如 login.vue,通过暴露接口供给路由调用,然后创建组件的路由,然后将创建好的路由引入到 main.js 入口中,最后就是将路由到的组件显示到 App.vue 中,如下图:

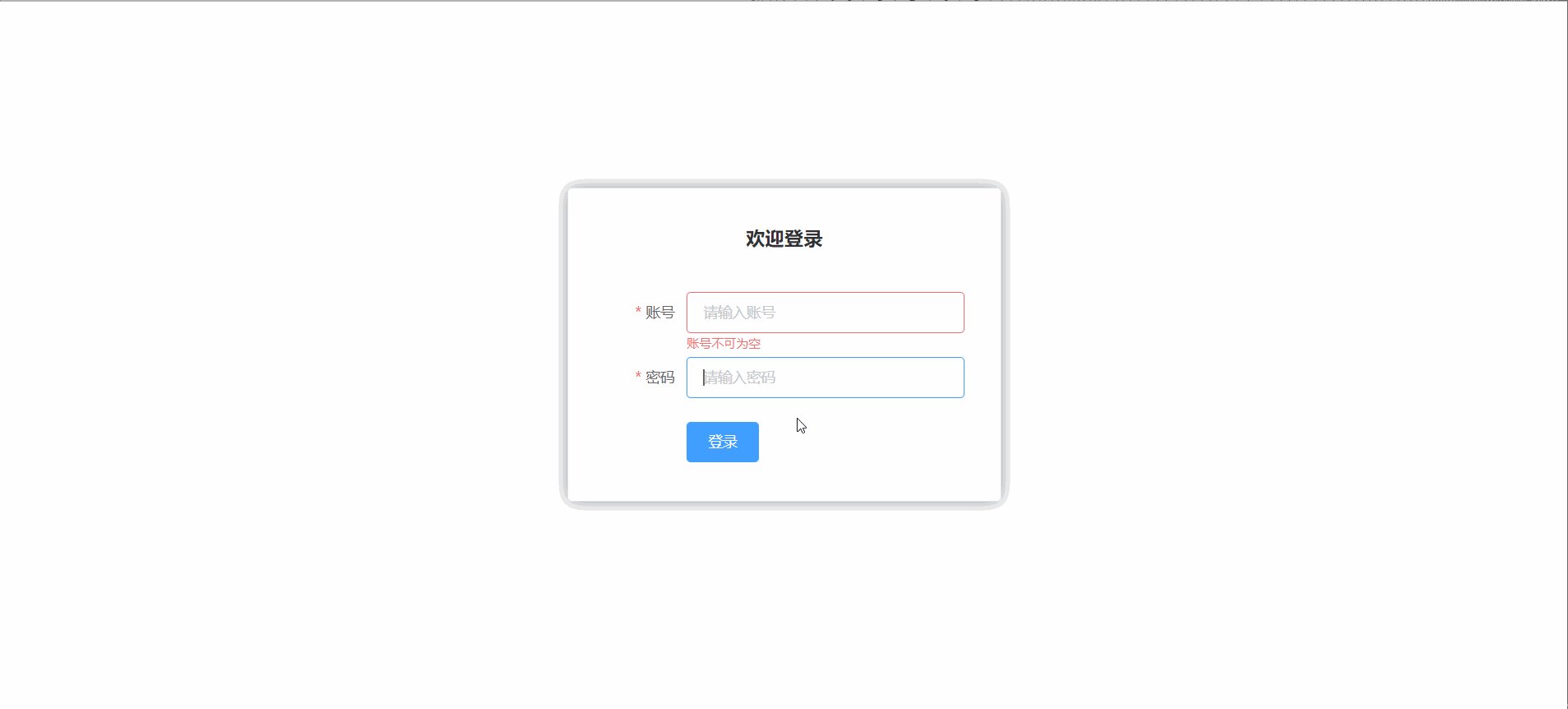
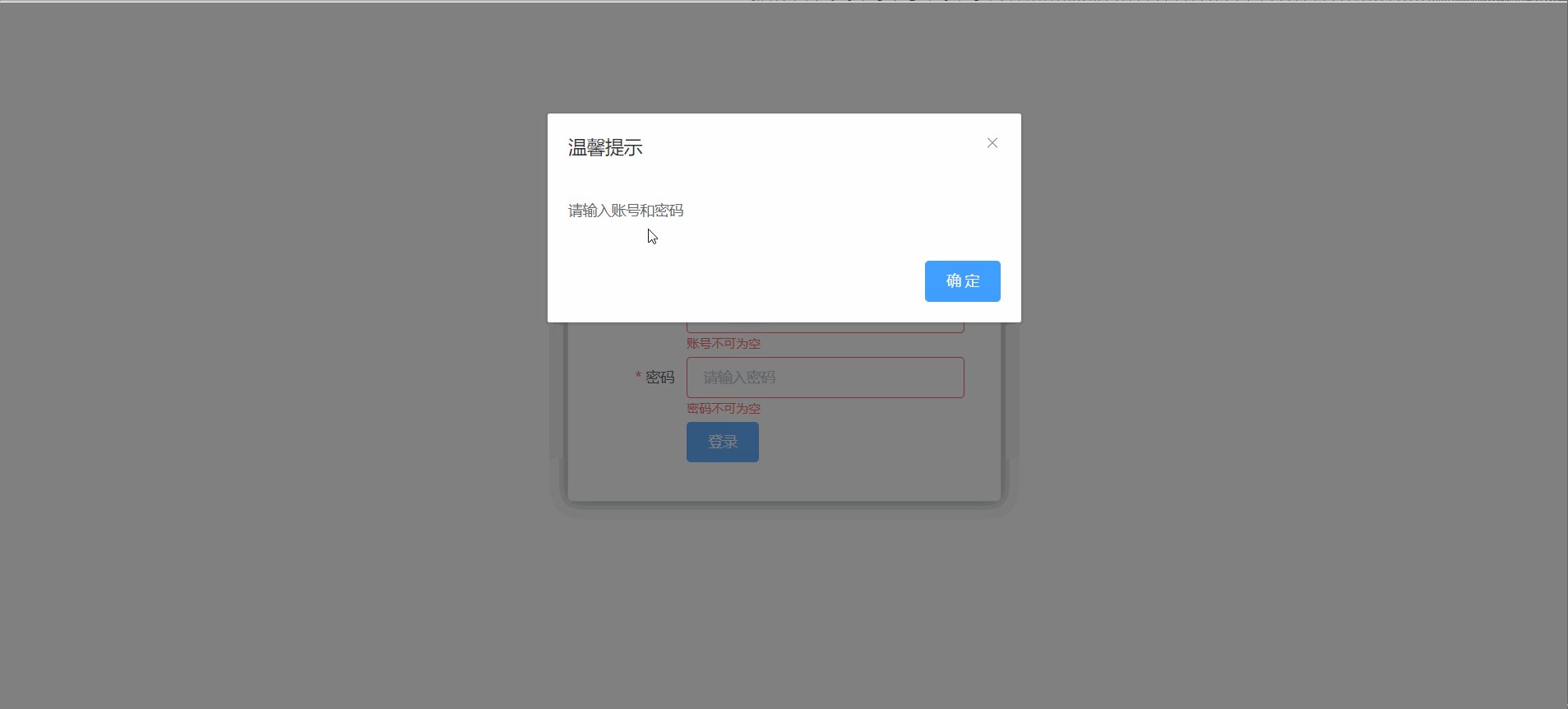
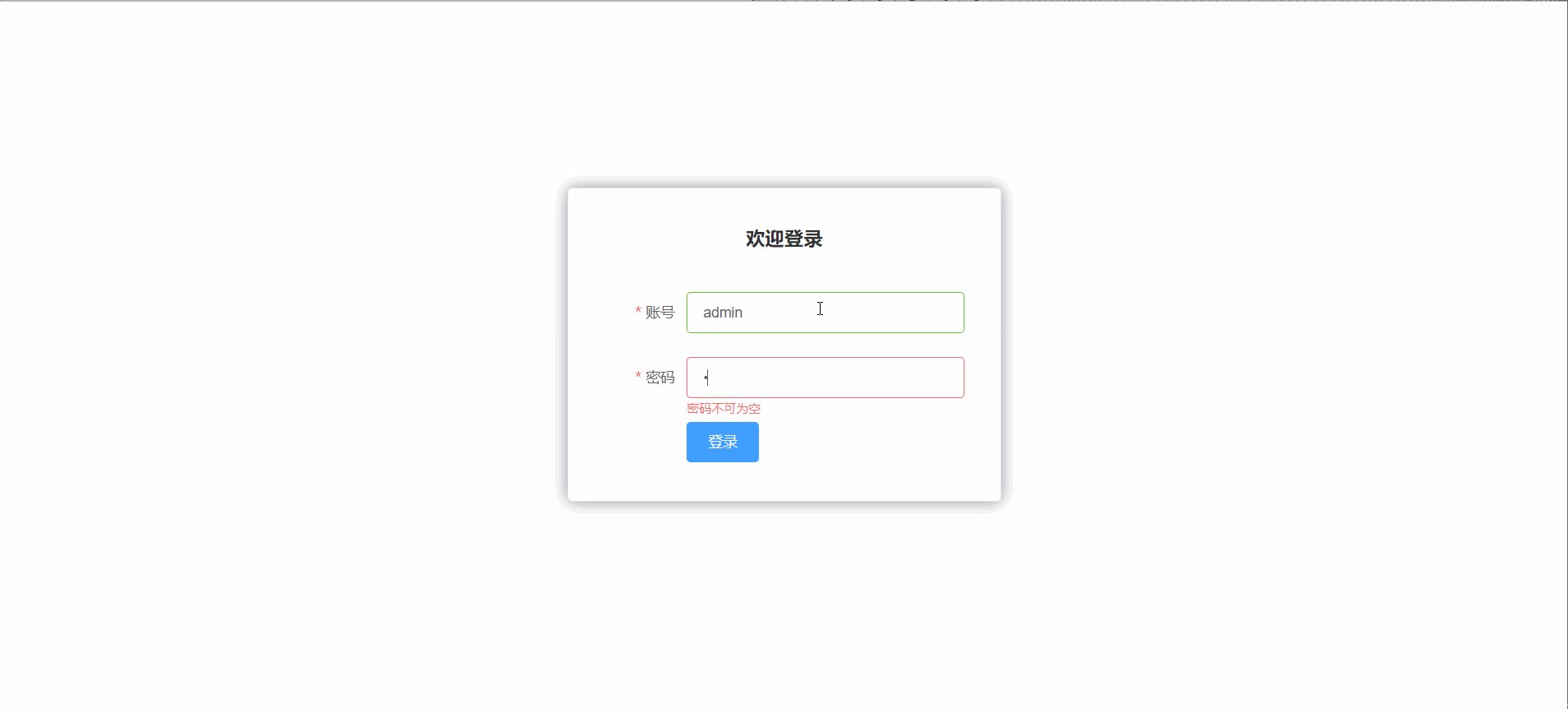
7 完善
以上只是登陆页面的显示,然而我们要实现简单登陆校验并点击登陆之后路由到主页。具体说明查看 ElementUI 的教程,完整代码如下:
login.vue
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="60px" class="login-box">
<h2 class="login-title">欢迎登陆</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="form.username" type="text"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="form.password" type="text"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('loginForm')">登陆</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "login",
data(){
return{
form:{
username:'',
password:''
},
// 数据规则
rules:{
username:[
{ required: true, message: '账号不能为空!', trigger: 'blur' }
],
password:[
{ required: true, message: '密码不能为空!', trigger: 'blur' }
]
},
}
},
methods:{
onSubmit(formName) {
// 校验数据规则
this.$refs[formName].validate((valid) => {
// 通过即路由到主页
if (valid) {
this.$router.push('/')
} else {
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定'
});
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border: 1px solid #DCDFE6;
width: 350px;
margin: 150px auto;
padding: 20px 30px;
border-radius: 10px;
box-shadow:0 0 25px #DCDFE6;
}
.login-title{
margin: 30px auto;
text-align: center;
}
</style>index.js
import Vue from 'vue'
import Router from 'vue-router'
// 引入组件
import Login from '../views/login'
import Main from '../views/main'
Vue.use(Router);
export default new Router({
routes:[
{
path:'/login',
name:'Login',
component:Login
},
{
path:'/',
name:'Main',
component:Main
}
]
})App.vue
<template>
<div id="app">
<!-- 显示路由到的组件-->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>main.js
import Vue from 'vue'
import App from './App'
// 导入 vue-router 插件,使配置路由生效
import VueRouter from 'vue-router'
// 导入自己配置的路由
import router from './router'
// 导入 ElementUI
import ElementUI from 'element-ui';
// 导入 ElementUI 样式,使组件样式生效
import 'element-ui/lib/theme-chalk/index.css'
// 是否在浏览器控制台输出生产配置
Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})效果

8 附
在启动项目过程中出现如下错误
Modele build failed: TypeError: this.getResolve is not a function at Object.loader...而在 安装插件 时已全部安装完成。这是因为当前 sass 的版本太高,webpack 编译时出现了错误,这个时候只需要换成低版本的就行,下面说一下修改方法,很简单,如下,找到 package.json 文件,里面的 “sass-loader” 的版本更换掉,然后重启项目即可。
本地的"sass-loader": “^8.0.0”,更换成了 “sass-loader”: “^7.3.1”



















