Textfield 文件输入框
Textfield用于文本输入与文本编辑。

Jietu20200427-183058.gif
用法
文本字段允许用户在UI中输入文本。它们通常显示在表单和对话框中。
概念
- 可发现
- 明确
- 高效
可发现的 Discoverable

image.png
文本字段应突出并指示用户可以输入信息。
明确 Clear

image.png
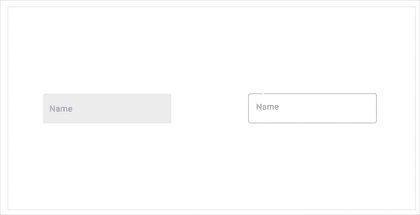
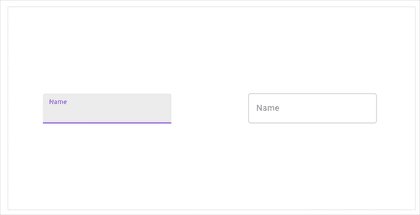
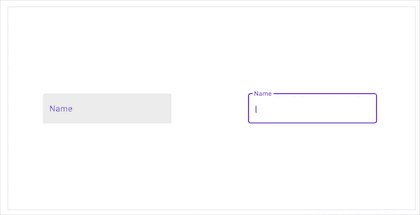
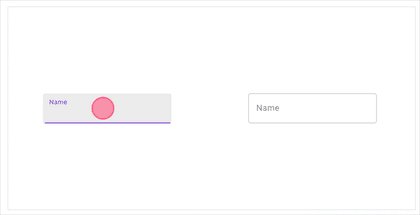
文本字段状态应清楚地区分。
高效的

image.png
文本字段应易于理解所请求的信息并解决任何错误。
类型
Textfield有两种形式:填充和轮廓。
- Filled文本字段
- Outlined文本字段
两种类型的文本字段都使用容器为交互提供清晰的承受能力,从而使字段在布局中可发现。

image.png
选择textfield类型
两种类型的文本字段都提供相同的功能,因此您使用的文本字段的类型可能仅取决于样式。
- 最适合您应用的视觉风格
- 最适合您的UI目标
- 与其他组件(如按钮)和周围内容相适配

image.png
用户界面中的效果一致性
如果在单个UI中使用了两种类型的文本字段,则应在不同部分中一致地使用它们,并且不要在同一区域中混合使用它们。

image.png
结构分析

image.png
- Container 容器
- Leading icon (可选)
- Label text
- Input text
- Trailing icon (可选)
- Activation indicator (激活指示灯)
- Helper text (可选)
Container
容器通过在文本字段和周围内容之间建立对比来提高文本字段的可发现性。
Fill and stroke
文本字段容器具有填充和边框效果。边框的颜色和粗细可以控制何时激活文本字段。
Rounded corners
边框容器具有圆角,填充容器具有圆角和底角。

image.png
Label text

Jietu20200427-193204.gif
标签文本用于通知用户有关文本字段需要哪些信息。每个文本字段都应有一个标签。
标签文本应与输入行对齐,并始终可见。可以将其放在文本字段的中间,也可以放在容器顶部附近。
下面是错误的演示:
1、标签文字不应被截断。使其简短,清晰并完全可见

标签文字不应被截断
2、标签文字不应占用多行

标签文字不应占用多行
必填文字提示
要指示必填字段,请在标签文本旁边显示一个星号(*),并在星号表示必填字段的表格旁边注明。
如果需要某些字段,请指明所有必填字段。如果需要大多数字段,请通过在标签文本旁边的括号中显示单词“ optional”来指示可选字段。如果要求的文本是彩色的,则该颜色也应用于星号

必填文字提示
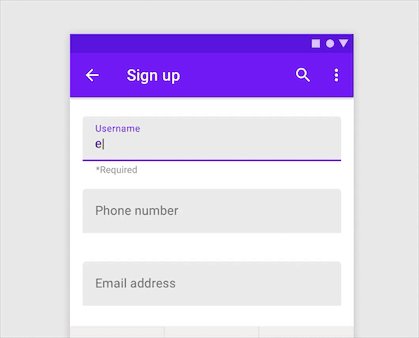
Input text

image.png
1.输入文字
输入文本是用户输入的文本。
2.游标
光标指示文本输入在字段中的当前位置。
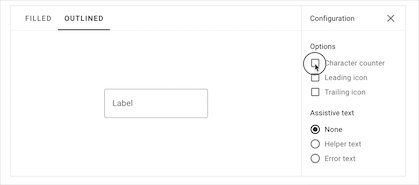
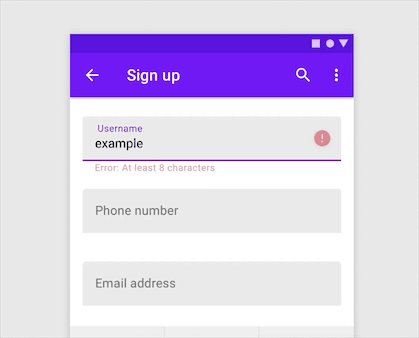
辅助要素 Assistive elements

image.png
辅助元素提供有关在文本字段中输入的文本的更多详细信息。
1.辅助文字
助手文本传达了有关输入字段的其他指导,例如如何使用。它应该只占一行,始终可见或仅在焦点上可见。
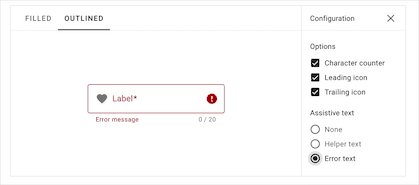
2.错误讯息
如果不接受文本输入,则会显示一条错误消息,显示有关如何修复它的说明。错误消息显示在输入行下方,替换辅助文本,直到修复。
3.图标
图标也可以用于向警报发送消息。将它们与错误消息配对以提供冗余警报,这在需要为色盲用户设计时很有用。
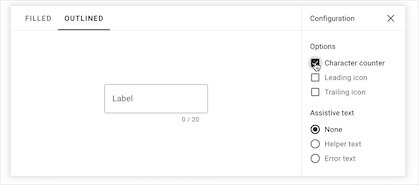
4.字符计数器
如果有字符或单词限制,则应使用字符或单词计数器。它们显示使用的字符比例和总字符数限制。
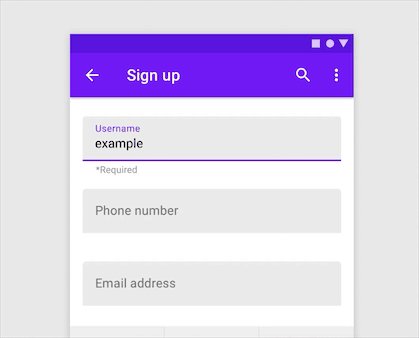
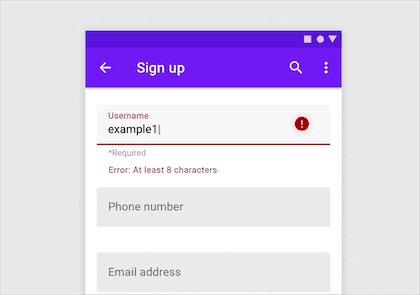
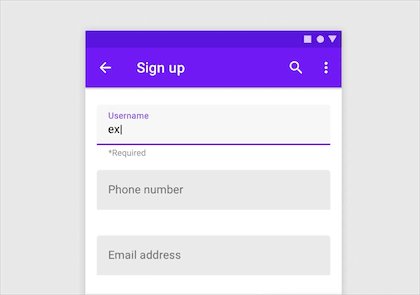
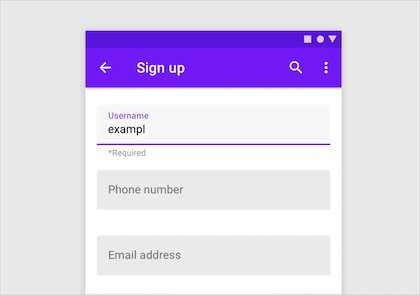
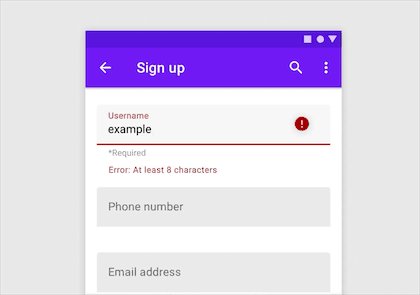
错误文字
对于验证其内容(例如密码)的文本字段,请在适用时用错误文本替换帮助程序文本。将帮助程序文本与错误文本交换有助于防止在布局中引入新的文本行,从而使内容不符合要求。
如果仅可能发生一个错误,则错误文本描述如何避免该错误.如果可能出现多个错误,则错误文本描述如何避免最可能的错误。

错误提示的正确方式

不要将错误文本放在辅助文本下,因为它们的出现会改变内容。
如果没有足够的空间清楚地描述错误,则长错误可以换行。在这种情况下,请确保文本字段之间的填充足以防止多行错误引起布局内

image.png
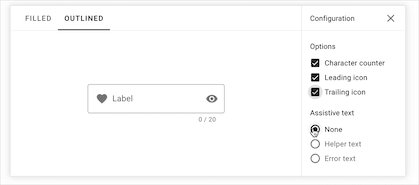
Icons
文本字段中的图标是可选的。文本字段图标可以描述有效的输入方法(例如麦克风图标),提供能力访问其他功能(例如清除字段的内容),并且可以表示错误。
前导和尾随的图标根据LTR或RTL上下文更改其位置。

image.png
1.图标指示符
图标指示符可以描述文本字段所需的输入类型,并且可以作为嵌套组件的触摸目标。例如,可以点击日历图标以显示日期选择器。
2.有效或错误图标
图像可以指示有效输入和无效输入,从而使色盲用户可以清楚地看到错误状态。
3.清除图标
清除图标可让用户清除整个输入字段。它们仅在存在输入文本时出现。
4.语音输入图标
麦克风图标表示用户可以使用语音输入字符。
5.下拉图标
下拉箭头指示文本字段具有嵌套的选择组件。
Filled textfield
用法
填充的文本字段比边框文本字段具有更多的视觉重点,因此当被其他内容和组件包围时,它们更加醒目。

正确效果
不要将文本字段设计为类似于按钮,因为它们可能被误认为是按钮。

错误效果
密集文本字段(Dense text)
密集文本字段使用户能够扫描并对大量信息执行操作。

image.png
没有标签的文本字段。
如果字段的用途由单独的相邻标签指示,则文本字段不需要标签。

image.png
前缀和后缀文本

image.png

image.png
状态

image.png

image.png
边框文本字段。
用法
边框文本字段的视觉重点不如填充文本字段。当它们出现在窗体等位置(其中许多文本字段放在一起)时,它们强调的减少对布局的简化有助于简化布局。

image.png
密集文本字段。
密集文本字段使用户能够扫描并对大量信息执行操作。

image.png
状态

image.png
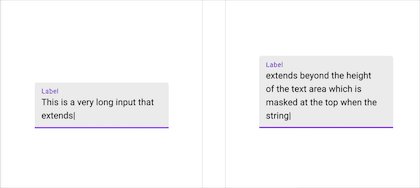
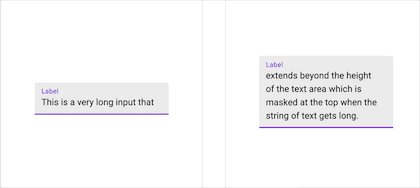
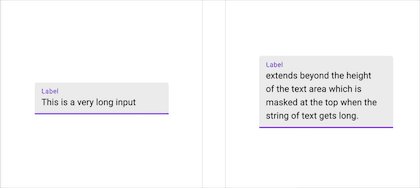
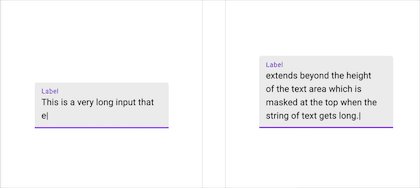
输入类型
文本字段可以通过以下方式显示用户输入:
- 单行文本字段仅显示一行文本。
- 多行文本字段增长以适应多行文本。
- 文本区域是固定高度字段

单行文本

多行文本和固定文本区域
只读文本

image.png



















