
秦子帅
明确目标,每天进步一点点.....

作者 | 前行的乌龟 地址 | juejin.im/post/5d7575a06fb9a06ae7642c78
Flare 是一家可以快速制作 Flutter SVG 动画的网站,提供专门的 Flutter Weight 承载网站导出的动画文件,相当于 android 的 Lottie,Flare 的首次出现非常惊艳,是在 Flutter 发布大会上,一下就火了。本来这篇文章没必要写的,简书、掘金上很多介绍 Flare 的文章,但是出于学习的目的,这篇文章还得写啊,目的是介绍 Flare 动画在 Flutter 上的集成使用
了解 Flare
Flare 是一家网站:2dimensions,其上有非常多的全完开源的设计好的动画,其中相当一部分是可以免费使用的。
https://rive.app/

这里每一个都是非常精美的 SVG 动画,我们点开一个,这里我就补录屏了

点击右边的open in flare 可以看到该动画的设计源码

Flare 非常像 android 中处理 SVG 动画,可以给指定 view 设置动画,Animations 标签下就是每段动画的名称了,这里Demo是总的动画,Demo是播放之前的样式,start是按钮点击之后的loading 动画,complete是动画能播放完的样子,我们通过每段动画的名字就可以指定在 Flare Weight 上播放哪段动画了。在 Flare 上设计动画比 AE 简单多了,甚至一些简单的比例按钮点击之类的动画我们开发都可以自己实现了,不用去看 UI 的臭脸了,非常美哉~
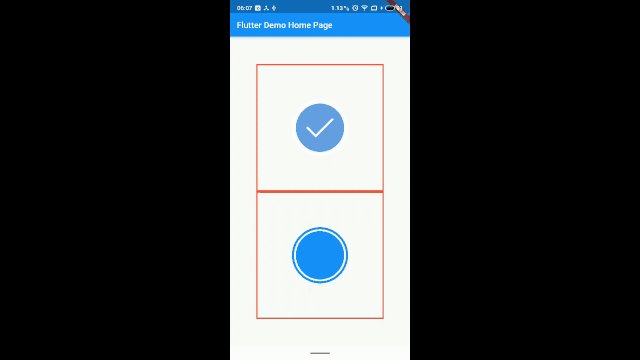
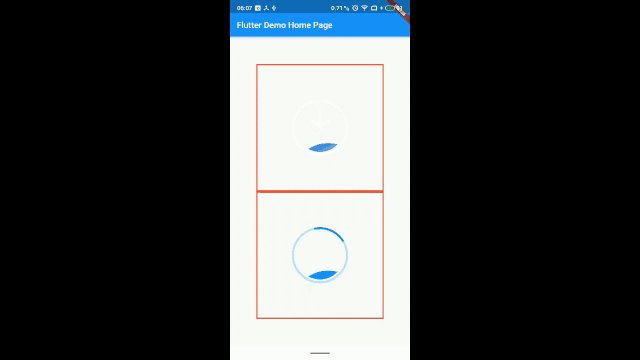
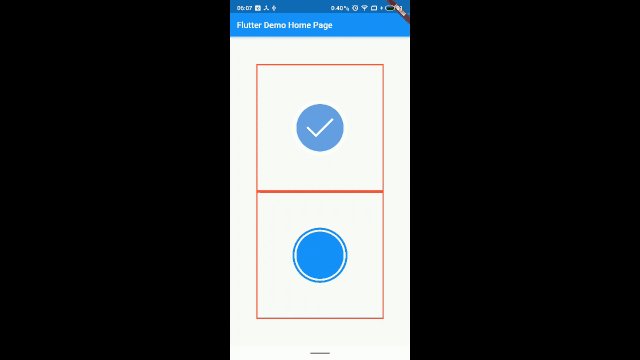
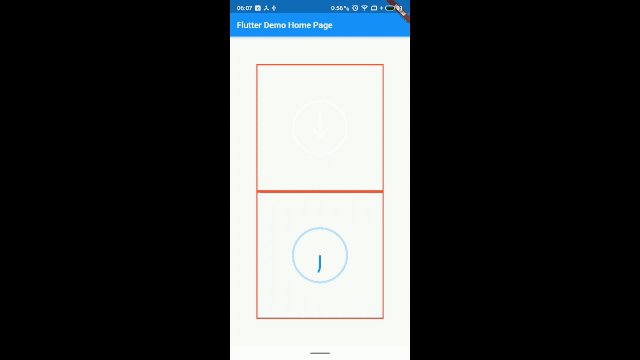
下面这是这个动画在 Flutter 上的样子,我播放的是Demo这段,显示整个交互过程,原本按钮是白色的,非常不好看,所以我加了一个蓝色对比

Flare 制作学习
Flare 学习相对简单,但是这是对于设计来说的,我本人目前是木有时间啊,所以下面放2个简单的学习教程,都是简单的案例,给开发看的:
- Flutter动画之Flare的制作与使用
juejin.im/post/5c3854d8e51d4552475fc060#heading-0 - Flutter使用Flare做动画
www.jianshu.com/p/a62fa1866a5f
Flare 项目导出
Flare
是以工程形式管理、创建动画项目的,
Flare
目前支持2种工程类型:
-
Flare- 为App和Web构建实时、快速的动画 -
Nima- 主要是为游戏引擎和应用构建2D动画
所以一般我们都是使用
Flare
类型的项目,但是
Nima
也不是不能用,其实本质都是一样的,设计用哪个做的就用哪个就行了

Flare项目导出,就是看右上角的导出图标能不能用,能用的就是允许导出的,不亮的就是作者不给别人用,你只能看,有 export 和 downloadFile 两种选项,请一定要选择export,导出的是.flr格式文件Nima项目导出找右下角的设置图标,点击选择 export 方式导出,选择Generic引擎,导出的文件有2个:一个是png,一个.nma 文件,手动把 .nma 改成 .nima,把这2个文件都放到 asste 资源文件中去
Nima 动画使用

- 导入 Flutter 插件:
nima
name: flutter_app4description: A new Flutter application.version: 1.0.0+1environment:sdk: ">=2.1.0 <3.0.0"dependencies:flutter:sdk: fluttercupertino_icons: ^0.1.2nima: ^1.0.5- 放置动画资源到 asset,下图种的2个 Robot 文件
- 使用
class EE extends StatelessWidget {@override
Widget build(BuildContext context) {return Container(width: 300,height: 300,decoration: BoxDecoration(border: Border.all(color: Colors.blue, width: 3),
),child: NimaActor("assets/animations/Robot.nima",alignment: Alignment.center,fit: BoxFit.contain,animation: "Flight",
),
);
}
}
Flare 动画使用
图就是开始的哪个动图,我就不再放了
- 导入 Flutter 插件:
flare_flutter
name: flutter_app4description: A new Flutter application.version: 1.0.0+1environment:sdk: ">=2.1.0 <3.0.0"dependencies:flutter:sdk: fluttercupertino_icons: ^0.1.2flare_flutter: ^1.5.8- 放置动画资源到 asset,Flare 只有一个.flr 的文件
- 使用
class FF extends StatelessWidget {@override
Widget build(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [
Container(width: 300,height: 300,decoration: BoxDecoration(border: Border.all(color: Colors.red, width: 3),
),child: FlareActor("assets/animations/Download.flr",animation: "Demo",alignment: Alignment.center,fit: BoxFit.contain,
),
),
],
);
}
}最后
Flare
感觉非常爽,GIF 看不出性能来,真机上是非常
丝滑
的,比 android 的 Lottie 强多了,不多
Flare
的 widget 必须要手动设定大小才行,要不会报错



















