前言 Vue Router是Vue框架中非常重要的一个功能。 目标
1 单页面应用与多页面应用的区别; 2 vue-router的具体实现方法; 3 路由模式有哪几种,有什么区别; 4 如何进行路由守卫与路由缓存;
一 路由的概念
概念
Vue Router是Vue提供的路由管理器。将组件与路由一一对应起来,这种对应关系就路由。
Vue是一个典型的SPA单页面应用框架。SPA单页面是指网站只有一个html页面,所有的页面切换都只在这个一个页面中完成。不同组件的切换全部交由路由来完成.
单页面应用与多页面应用
在编程开发兴起时,多个html实现页面的切换,这就是早期的MPA多页面应用。随着技术的发展,这种页面切换方式的弊端也逐渐的显现出来,例如每次切换页面都需要加载资源用户体验极其不好,造成服务器压力也非常的大。为了解决多页面应用问题,SPA单页面应用应运而生。
SPA单页面应用是指只有一个html页面,不同组件切换通过路由来实现。页面在首次进入时加载相关的资源,内容功能都被封装到组件中,页面切换底层变成了组件切换,这样就解决了多页面应用的很多弊端。但是单页面应用也不是完美无瑕的,首次进入加载相关资源会导致SPA的首页加载慢
| 分类 | 实现方式 | 页面性能 | 开发效率 | 用户体验 | 首屏加载 | 其他页面加载 | SEO |
|---|---|---|---|---|---|---|---|
| 单页 | 一个html | 按需更新性能高 | 高 | 非常好 | 慢 | 快 | 差 |
| 多页 | 多个html | 整页更新性能低 | 一般 | 一般 | 快 | 慢 | 优 |
SPA单页面与MPA多页面应用方式各有优缺点,根据自己的项目需要选择更适合自己项目的开发方式(现在主流的是SPA应用)。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
二 准备工作
1 安装
npm install vue-router@3.6.5 --save
这个地方需要注意的是你的Vue版本要与vue-router版本对应上,否则安装上也无法使用 vue2.x对应的vue-router版本是 vue-router3.x vue3.x对应的vue-router版本是 vue-router4.x 2 引入-注册-创建路由
import Router from 'vue-router' // 引入 Vue.use(Router) // 注册 new Router({})// 创建路由
对于一个项目来说,路由与组件映射不可能只有一两个。 当路由非常多时,将路由配置直接写在main.js中显然不太好维护,这里我直接建一个文件来进行路由封装router.js
import Vue from 'vue'
import Router from 'vue-router'
// 引入组件
import helloWord from '../views/HelloWord'
import School from '../views/School'
Vue.use(Router)
// 路由与组件绑定
export default new Router({
routes: [ {
name:'school',
path: '/school',
component: School
},{
name:'hellword',
path: '/helloWord',
component: helloWord,
}]
})
3 全局引入路由 在main.js中全局引入
import router from './router'
new Vue({
el: '#app',
router, // 引入路由
render: h => h(App),
beforeCreate(){
// 全局事件总线
Vue.prototype.$bus = this
}
}).$mount('#app')
以上全部的准备工作已完成
若以上操作都没有问题,可以在控制台打印vur-router提供的方法$ router、$ route。打印成功就可以使用路由了
$route 每个组件自己的路由信息 $router 全局都一样,是路由的共用方法

三 路由基本方法
3.1 声明式导航与编程式导航
声明式路由导航 声明式导航是通过在模板中使用特定的指令来实现页面导航。在Vue模板中,使用< router-link>组件来创建导航链接,通过设置to属性指定目标路由的路径或命名路由。例如:
<router-link to="/search">跳转到搜索页面</router-link>
优点:简单直观,通过在模板中编写导航链接,不需要编写额外的Js代码。 编程式导航 编程式导航是通过在Js代码中使用Vue Router提供的API来实现页面导航。通过访问$router对象,可以使用其提供的方法进行页面跳转,例如push、replace、go等。例如:
this.$router.push('/search');
优点:可以在Js代码中根据条件或动态数据进行导航,更加灵活和可控。
1 声明式导航
router-link
配置 to 属性指定路径(必须) 。本质还是a 标签,to 无需 #
to后面可以是path或name
// to path,默认类似 $router.push 跳转路由并增加一条路由历史记录
<router-link class="link" to="/helloWord">Helloword</router-link>
// to name
<router-link class="link" to="helloword">Helloword</router-link>
// 替换当前历史记录,跳转到指定路由
<router-link class="link" replace to="helloword">Helloword</router-link>
2 编程式导航
$router.push 跳转到指定路由,并在路由信息中增加一条历史信息
<button class="link" @click="jump(1)">hellword</button>
jump(type) {
console.log('type', type)
if (type == 1) {
// path 方法跳转
// this.$router.push('/helloWord')
// this.$router.push({path:'/helloWord'})
// name 方法跳转
this.$router.push({name:'hellword'})
} else {
this.$router.push('/school')
}
}
$router.replace 替换当前历史记录,跳转到指定路由
<button class="link" @click="jump(1)">hellword</button>
jump(type) {
console.log('type', type)
if (type == 1) {
this.$router.replace({name:'hellword'})
} else {
this.$router.push('/school')
}
}
$router.go() 可以在浏览历史中前进和后退(正数- 前进,0 - 刷新,负数 - 后退)
this.$router.go(0) // 刷新
this.$router.go(-1) // 后退1
$ router.back() 在历史记录中,后退到上一个页面 $ router.forward() 在历史记录中,前进到下一个页面
完整代码
<template>
<div id="app">
<hr />
<div class="flex">
<div class="nav">
方式一
<router-link class="link" to="/helloWord">Helloword</router-link>
<router-link class="link" to="/school">school</router-link>
方式二
<button class="link" @click="jump(1)">hellword</button>
<button class="link" @click="jump(2)">school</button>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
};
},
mounted() {
},
methods: {
jump(type) {
console.log('type', type)
if (type == 1) {
// path 方法跳转
// this.$router.push('/helloWord')
// this.$router.push({path:'/helloWord'})
// name 方法跳转
// this.$router.push({name:'hellword'})
} else {
this.$router.push('/school')
}
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.flex {
display: flex;
}
.nav {
width: 120px;
display: flex;
flex-direction: column;
}
.link {
margin: 3px 10px;
width: 100px;
height: 60px;
line-height: 60px;
font-size: 20px;
text-decoration: none;
border: 1px solid blue;
border-radius: 4px;
}
.content {
width: calc(100% - 100px);
height: 800px;
background-color: #eee;
}
</style>
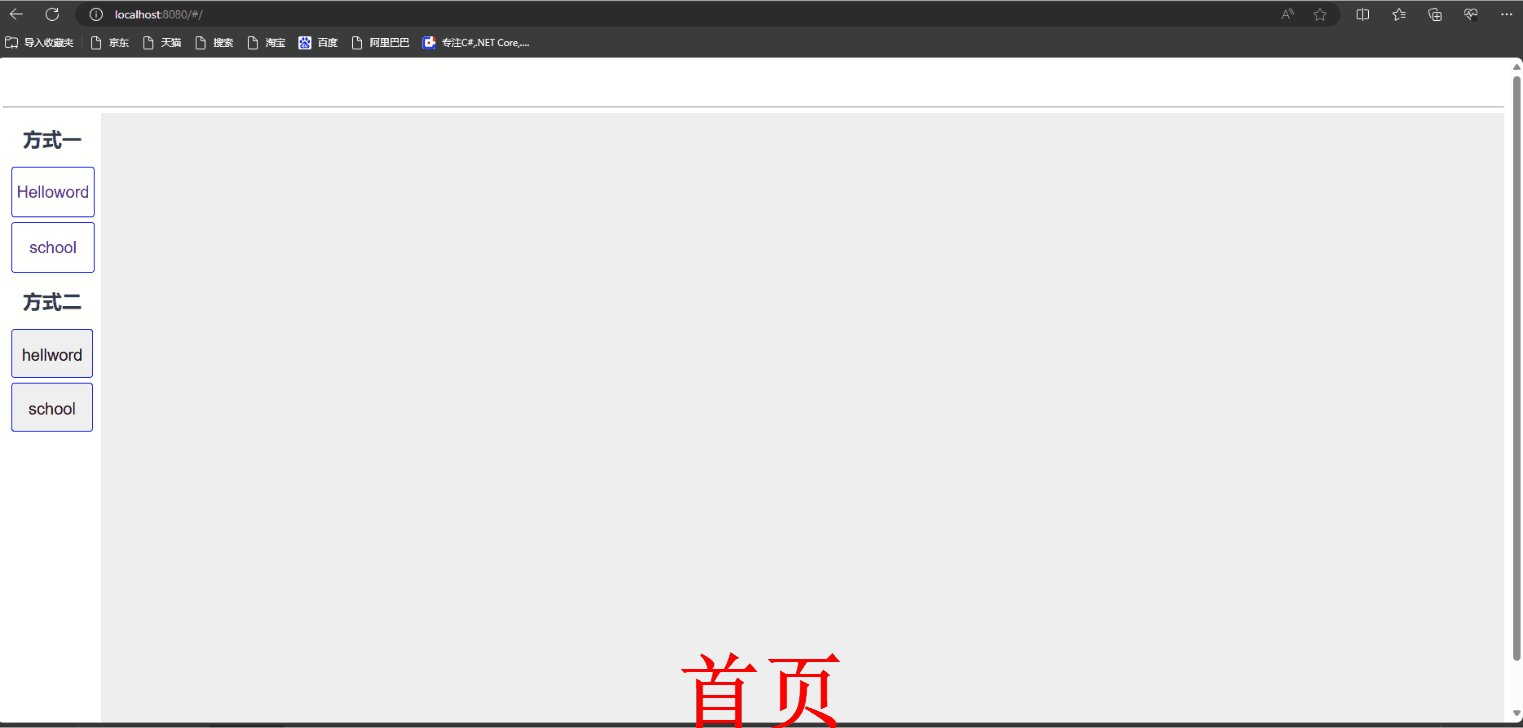
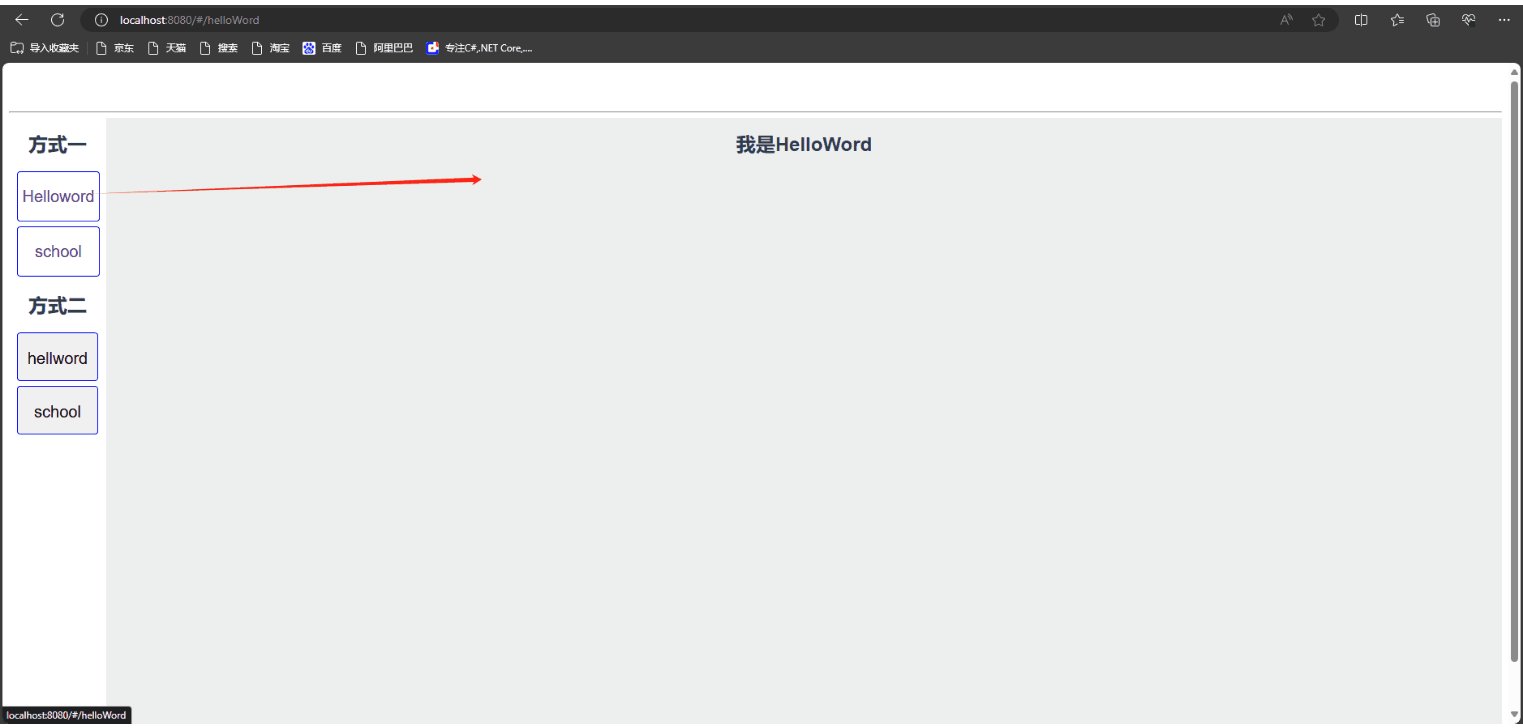
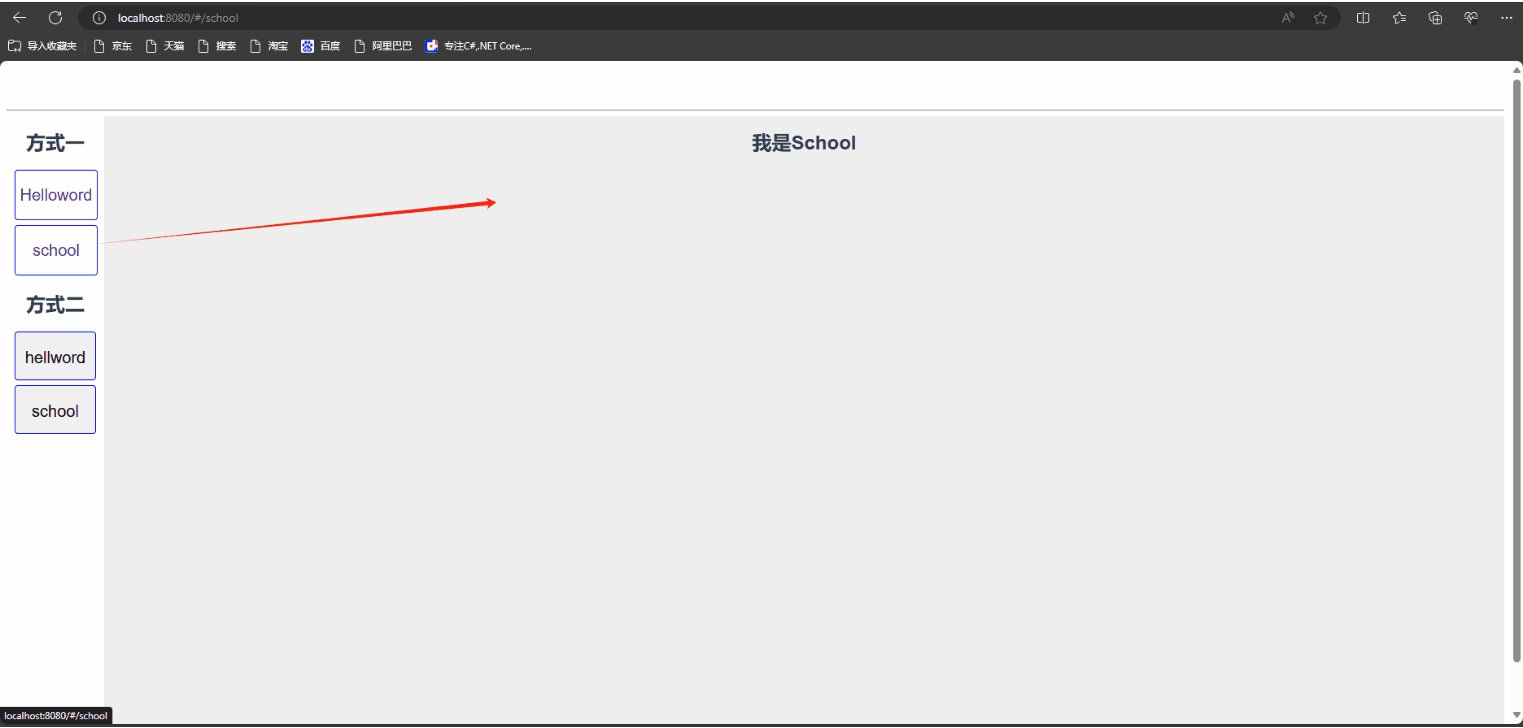
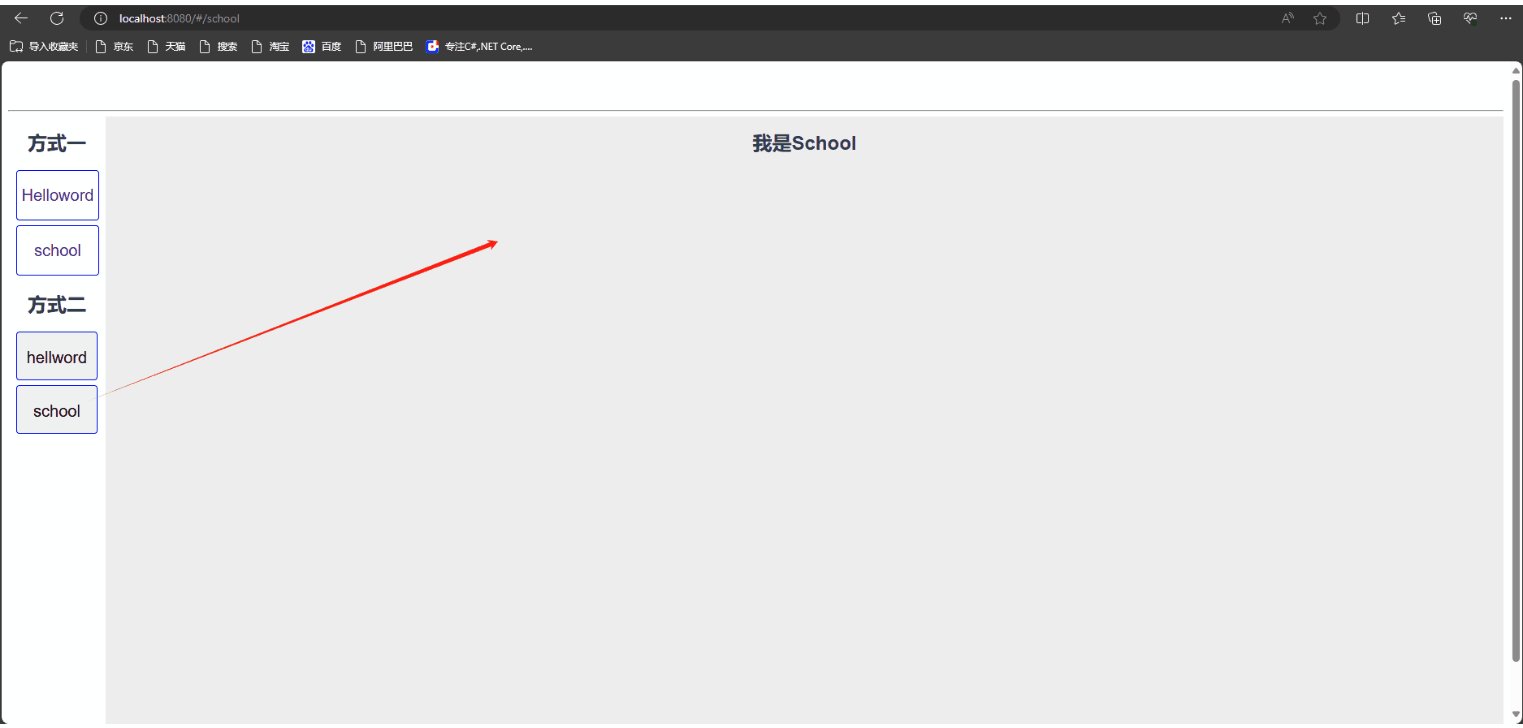
运行效果

3.2 嵌套(多级)路由
school组件下还有student路由,就可以如下方式写
- children子路由中的path不加/
- 子页面访问路径 /school/student
export default new Router({
routes: [ {
name:'school',
path: '/school',
component: School,
children:[{
name:'student',
path: 'student',
component: Student,
}]
},{
name:'helloword',
path: '/helloWord',
component: helloWord,
}]
})
school组件
<template>
<div>
我是School
<hr>
<div @click="$router.push('/school/student')">查看学生</div>
<router-view></router-view>
</div>
</template>

3.3 路由中的参数
3.3.1 query参数
显式传参
1 路径后拼接参数
 2 编程式路由中传query参数
2 编程式路由中传query参数
this.$router.push({path:'/helloWord',query:{id:'01',name:'张二'}})
3 注册路由传参 注册路由时加参数,这个基本不用,了解即可
{
name:'helloword',
path: '/helloWord',
component: helloWord,
query:{
id:'02',
name:'张三'
}
}

3.3.2 params参数
1 路径后传参
path: '/helloWord/:id/:name' // id、name位置对照
 2 编程式路由传参
2 编程式路由传参
this.$router.push({name:'helloword',params:{id:'01',name:'张二'}})
特别注意:路由携带params参教时,params不能和path一起使用会无效,params只能和name一起使用
params方法只有以上两种方式传递参数
3.4 命名路由
然后我们可以使用 name 而不是 path 来传递 to 属性给 < router-link>
export default new Router({
routes: [ {
name:'school',
path: '/school',
component: School,
children:[{
name:'student',
path: 'student',
component: Student,
}]
}]
})
3.5 props
路由的props传参 1 值为对象,该对象中的所有key-value都会以props的形式传给组件
{
name:'helloword',
path: '/helloWord',
component: helloWord,
props:{id:'003',name:'林淼淼'},
}
<template>
<div>
我是HelloWord
</div>
</template>
<script>
export default {
name: 'HelloWord',
props:['id','name'], // 接收传参
mounted(){
console.log('=====id======',this.id)
console.log('=====name======',this.name)
}
}
</script>
2 布尔值,若值为真,就会把该路由组件收到的所有params参数,以props的形式传给组件
{
name:'helloword',
path: '/helloWord',
component: helloWord,
props:true
}
this.$router.push({name:'helloword',params:{id:'01',name:'张二'}})
<template>
<div>
我是HelloWord
</div>
</template>
<script>
export default {
name: 'HelloWord',
props:['id','name'], // 接收传参
mounted(){
console.log('=====id======',this.id)
console.log('=====name======',this.name)
}
}
</script>
3 值为函数
{
name:'helloword',
path: '/helloWord',
component: helloWord,
props($route){
// $route组件的路由信息
return {id:$route.query.id,name:$route.query.name}
},
query:{
id:'02',
name:'张三'
}
}
<template>
<div>
我是HelloWord
</div>
</template>
<script>
export default {
name: 'HelloWord',
props:['id','name'], // 接收传参
mounted(){
console.log('=====id======',this.id)
console.log('=====name======',this.name)
}
}
</script>
四 路由守卫
执行顺序
graph LR
A[前置路由守卫] --> B[独享路由守卫]
B --> C[组件内路由守 - 进]
C -- 跳转--> D[组件内路由守卫 - 离]
D --> E[后置路由守卫]
4.1 全局路由守卫(前/后置)
routes路由中的属性不可以随意的自定义,而是要在meta属性中自定义,其他地方自定义属性都会失效
Vue.use(Router)
const routes = new Router({
routes: [ {
name:'school',
path: '/school',
component: School,
meta:{
isAuth:true,
title:'学校'
},
children:[{
name:'student',
path: 'student',
component: Student,
meta:{
isAuth:true,
title:'学生'
},
}]
},
{
name:'helloword',
path: '/helloWord',
component: helloWord,
meta:{
isAuth:true,
title:'首页'
},
}]
})```
**前置路由守卫 beforeEach**,顾名思义在路由跳转之前执行,这里一般可以做页面权限校验等操作
```c
// 前置路由守卫
/**
to 目的地
from 起始地
next 放行
**/
routes.beforeEach((to,from,next)=>{
if(to.meta.isAuth){
next()
}
})
前置路由守卫 beforeEach,顾名思义在路由跳转之前执行,这里一般可以做页面权限校验等操作。 初始化时候、每次路由切换之前被调用
// 前置路由守卫
/**
to 目的地
from 起始地
next 放行:路由跳转,next下的代码还会继续的执行
**/
routes.beforeEach((to,from,next)=>{
if(to.meta.isAuth){
next()
}else{
alert('你没有权限')
}
})
后置路由守卫 afterEach,顾名思义在路由跳转之后执行,这里可以做title更改。 初始化时候、每次路由切换之后被调用
// 后置路由守卫
/**
to 目的地
from 起始地
**/
routes.afterEach((to,form)=>{
document.title = to.meta.title
})
4.2 独享路由守卫
独享路由守卫 beforEnter,顾名思义就是某一个路由独自享有的,只由触发改路由时才会执行类似路由的前置 执行顺序:全局前置 --> 独享路由 --> 全局后置
children:[{
name:'student',
path: 'student',
component: Student,
meta:{
isAuth:true,
title:'学生'
},
// to form 用法同上
beforeEnter:(to,form,next)=>{
console.log(to,form);
next()
}
}]
4.3 组件内路由守卫
在组件内部设置该组件的路由守卫 beforeRouteEnter 进入该组件时触发 beforeRouteLeave 离开该组件时触发(切换路由)
<template>
<div>
我是HelloWord
</div>
</template>
<script>
export default {
name: 'HelloWord',
props:['id','name'],
data(){
return{}
},
// 进入该该组件时触发
beforeRouteEnter(to,from,next){
console.log('=====enter-to======',to)
console.log('=====enter-from======',from)
next()
},
// 离开该组件时触发
beforeRouteLeave(to,from,next){
console.log('=====leave-to======',to)
console.log('=====leave-from======',from)
next()
}
}
</script>

五 其它
5.1 路由模式
1. hash模式
修改为hash模式
const routes = new Router({
// 模式 默认为hash
mode: 'hash',
})
#及其后面的值都是hash值
 将打包后的文件发布到服务器上(如何没有线上服务器可以启动本地服务发布参考:)
hash值有特殊的#标识,不会传送给服务器端
将打包后的文件发布到服务器上(如何没有线上服务器可以启动本地服务发布参考:)
hash值有特殊的#标识,不会传送给服务器端
2. history模式
修改为history模式
const routes = new Router({
// 模式
mode: 'history',
})
 打包后发到本地无服务上,点击可以正常的访问,但是一旦刷新页面就如下所示,这是因为刷新的时候页面会当成资源去请求服务器,服务器找不到此接口就会报错
打包后发到本地无服务上,点击可以正常的访问,但是一旦刷新页面就如下所示,这是因为刷新的时候页面会当成资源去请求服务器,服务器找不到此接口就会报错
解决办法:
- node中connect-history-api-fallback插件是专门解决此问题的;
- ngix中配置分辨是否前端路由
- 通过后端去处理

3. 总结
hash模式
1.地址中永远带着#号,不美观。 2.若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。 3.兼容性较好。 4.hash值不会包含在 HTTP 请求中,即:
hash值不会带给服务器。
history模式
1.地址干净,美观。 2.兼容性和hash模式相比略差。 3.应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
5.2 keep-alive缓存路由组件
原理
我们知道vue是通过vnode实现保存节点的,而keep-alive本身也是通过保存vnode来实现缓存的,而不是直接存储DOM结构。其实就是将需要缓存的VNode节点保存在this.cache中,在render时,如果VNode的name符合在缓存条件(可以用include以及exclude控制),则会从this.cache中取出之前缓存的VNode实例进行渲染。
作用
keep-alive组件是vue2.0提供的一个缓存组件,在组件切换过程中把切换出去的组件保留在内存,不被销毁,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性
效果
keep-alive组件,只要将子组件嵌套在这里面就可以实现组件的缓存,当页面返回时数据不会丢失,实现了我们常见的历史页面不刷新的效果
参数Props
include - 类型字符串、数组以及正则表达式,只有匹配的组件会被缓存 exclude - 类型字符串、数组以及正则表达式,匹配的组件不会被缓存 max - 类型字符或者数字,可以控制缓存组件的个数,缓存组件的最大值
// 只缓存组件name为a或者b的组件
<keep-alive include="a,b">
<component />
</keep-alive>
// 组件name为c的组件不缓存(可以保留它的状态或避免重新渲染)
<keep-alive exclude="c">
<component />
</keep-alive>
// 如果同时使用include,exclude,那么exclude优先于include, 下面的例子只缓存a组件
<keep-alive include="a,b" exclude="b">
<component />
</keep-alive>
// 如果缓存的组件超过了max设定的值5,那么将删除第一个缓存的组件
<keep-alive exclude="c" max="5">
<component />
</keep-alive>
用法
1、与include结合使用
// include 只缓存组件名字为home的组件,其他组件不会缓存,而exclude恰好相反
<keep-alive include="home">
<router-view />
</keep-alive>
2、结合Router中的meta属性来控制组件缓存
{
path: '/',
name: 'home',
meta:{
keepAlive:true // 需要缓存
},
component: Home,
children: [
{
path: 'goods',
name: 'goods',
component: Goods,
meta: {
keepAlive: false // 不需要缓存
}
}
]
}
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
缓存所有页面:
在app.vue页面里加keep-alive缓存部分页面:
1、在app.vue页面里加keep-alive,结合keep-alive的include属性 2、结合Router中的meta属性,在app.vue页面里加$route.meta.keepAlive的if判断小知识点 1、同时使用include,exclude,那么exclude优先于include
2、缓存的组件超过了max设定的值5,那么将删除第一个缓存的组件
3、keep-alive 不会在函数式组件中正常工作,因为它们没有缓存实例
4、keep-alive 先匹配被包含组件的 name 字段,如果 name 不可用,则匹配当前组件 components 配置中的注册名称
5、只有组件被 keep-alive 包裹时,这两个生命周期函数才会被调用,如果作为正常组件使用,是不会被调用的,以及在 2.1.0 版本之后,包含在 keep-alive 中,但符合 exclude ,不会调用activated和 deactivated这两个函数钩子!另外,在服务端渲染时,此钩子函数也不会被调用
5.3 生命周期变化
针对路由缓存组件的多加了两个生命周期函数
1.activated
- 在 keep-alive 组件激活时调用
- 该钩子函数在服务器端渲染期间不被调用
- 使用 keep-alive会将数据保留在内存中,如果要在每次进入页面的时候获取最新的数据,需要在 activated 阶段获取数据,承担原来 created钩子函数中获取数据的任务。
activated(){
/**
* 缓存的组件点击时调用
*/
},
2.deactivated
- 在 keep-alive 组件停用时调用
- 该钩子函数在服务器端渲染期间不被调用
- 被包含在 keep-alive中创建的组件,会多出两个生命周期的钩子: activated 与 deactivated
deactivated(){
/**
* 缓存的组件点击时调用
*/
},
总结
1、如何配置路由?
2、如何使用导航进行路由跳转
声明式:router-link 编程式:this.$ router.push,this.$ router.g等
3、嵌套(多级)路由如何配置与使用
- 父级路由中加children,children下就是子路由
- 子路由中的path不加/
- 子页面访问路径 /school/student
4、路由如何传递传参
this.$router.push({path:'/helloWord',query:{id:'01',name:'张二'}})
this.$router.push({name:'helloword',params:{id:'01',name:'张二'}}) props 路径冒号参数项:about/:id/:name
5、路由守卫
前置守卫 routes.beforeEach((to,from,next)=>{}) ,后置守卫 routes.afterEach((to,from,next)=>{}) 独享路由守卫 组件内路由守卫
6、路由缓存
keep-alive



















