/* 我知道我们可以使用bottom: 0代替height: 100vh,但这里是故意突出这个问题。 */
.loading-wrapper {
position: fixed;
left: 0;
right: 0;
top: 0;
height: 100vh;
display: grid;
place-items: center;
}小视口
svh 表示地址栏 UI 尚未缩小尺寸时的视口高度

大视口
lvh 表示地址栏 UI 缩小尺寸后的视口高度。

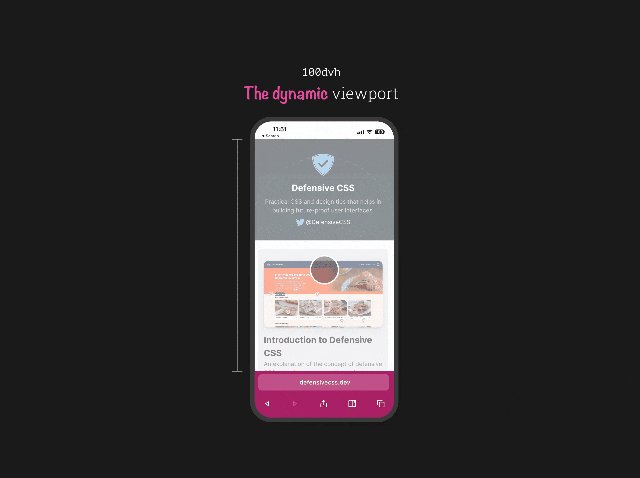
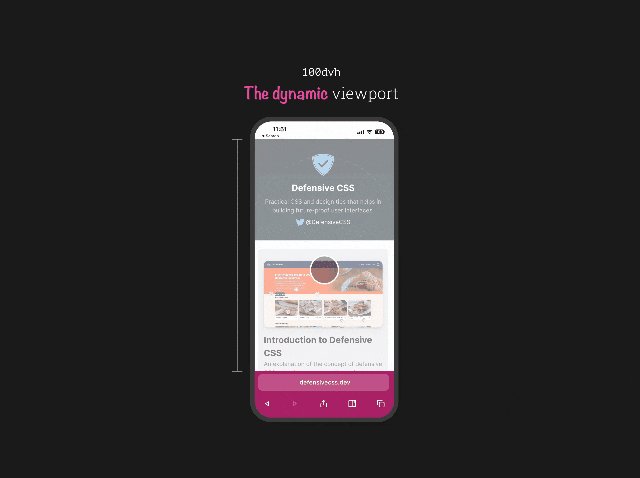
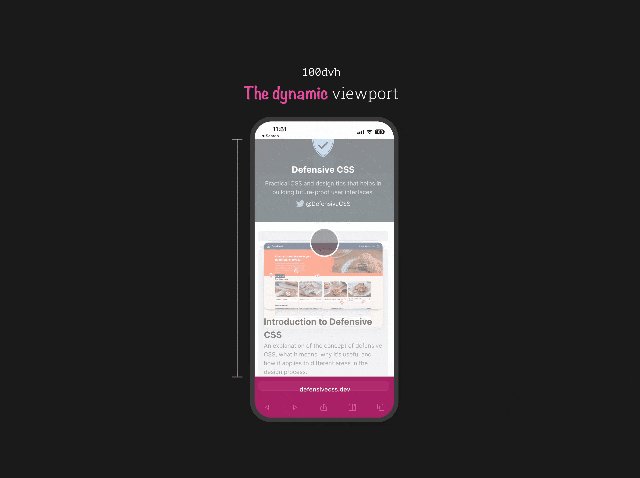
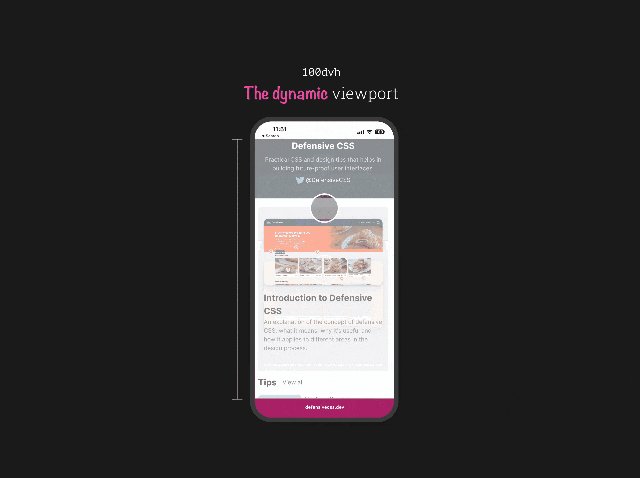
动态视口
从名字上看,这个单位是动态的。这意味着它将根据地址栏 UI 是否缩小而使用小的、中间的和大的单位。



在这个例子中,我们有一个带有粘性页眉和页脚的弹窗。如果内容足够长,中间部分应该滚动。
考虑以下 CSS:
.modal {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 100vh;
}
使用 100vh 将使弹窗的底部部分不可见。在示例中,这意味着页脚将不可见,这将破坏用户体验。
以下是 iOS 上传统和新视口单位的表现:



这是一种常见的情况,我们需要使主页横幅的高度等于整个视口高度减去标题高度。在这种情况下,使用传统的 vh 在 iOS Safari、Firefox 和 Android 版 Chrome 等会在滚动时缩小 UI 的浏览器中会失败。
首先,我们需要确保标题高度是固定的。我为此使用了 min-height。
:root {
--header-height: 60px;
}
.site-header {
position: sticky;
top: 0;
min-height: var(--header-height, initial);
}
之后,我将 min-height 添加到主页横幅并使用 calc()。
.hero {
min-height: calc(100svh - var(--header-height));
}使用 vh 时,装饰元素(紫色)根本不可见。事实上,如果你仔细观察,你会发现它模糊的显示在 iOS Safari 中的地址栏 UI 下方,而在 Android 浏览器中则被裁剪掉了。
以下是 Safari iOS 上 svh 和 vh 的比较。




















