接上篇《41、添加商品分类功能(二)》
上一篇我们处理了添加分类时表单相关的内容,本篇我们来完成添加分类的提交入库。
一、提交商品表单入库
我们需要调用“添加分类”的API接口,参数如下:

该接口的请求类型是post,请求参数需要通过请求体,包含cat_pid、cat_name以及cat_level三个参数。
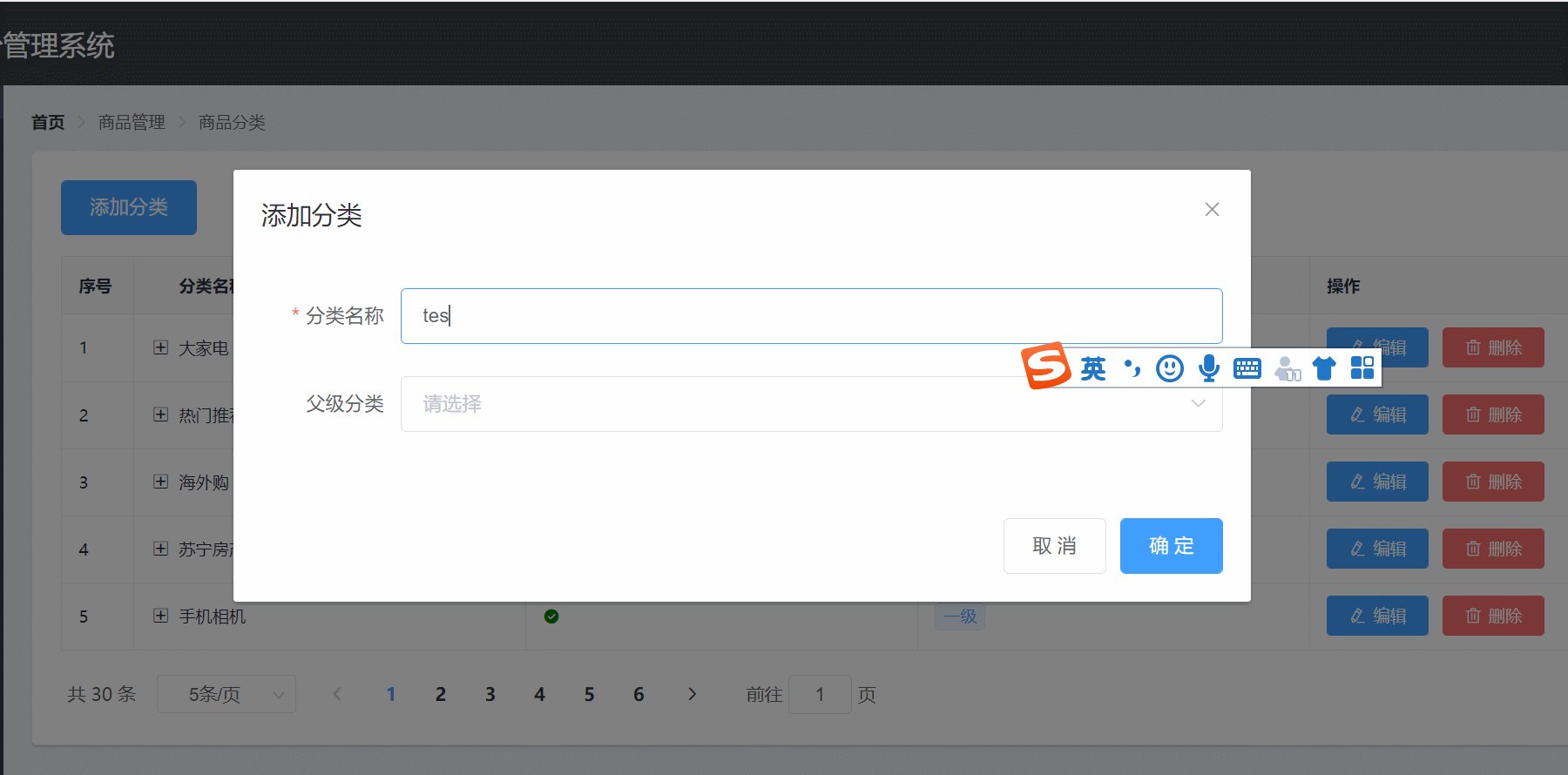
我们找到“添加”按钮的函数“addCate”,编写预校验的逻辑,判断用户填写的数据是否合法,如果合法,就调用提交接口,将表单提交至后台,并判断是否成功:
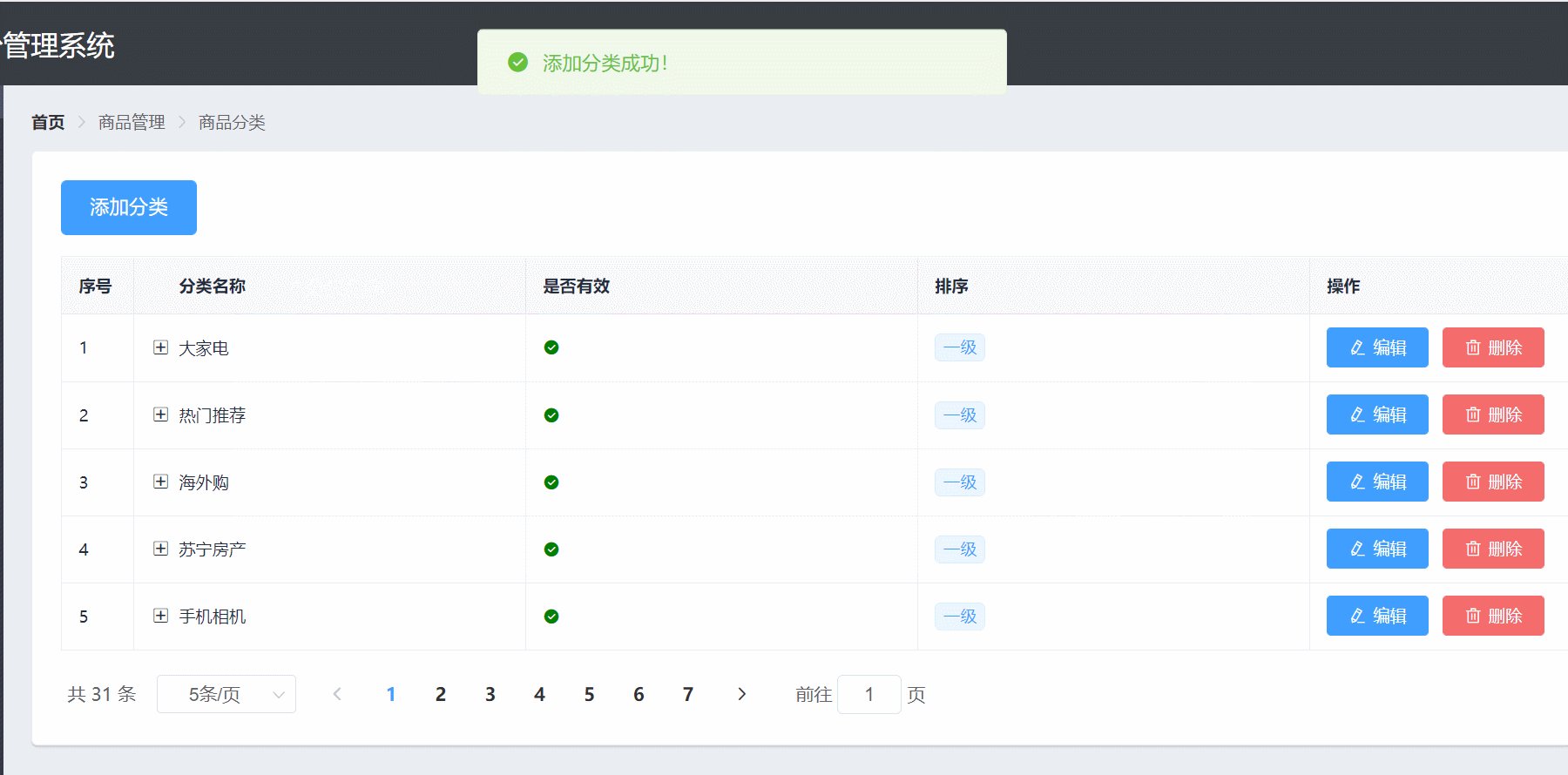
效果:

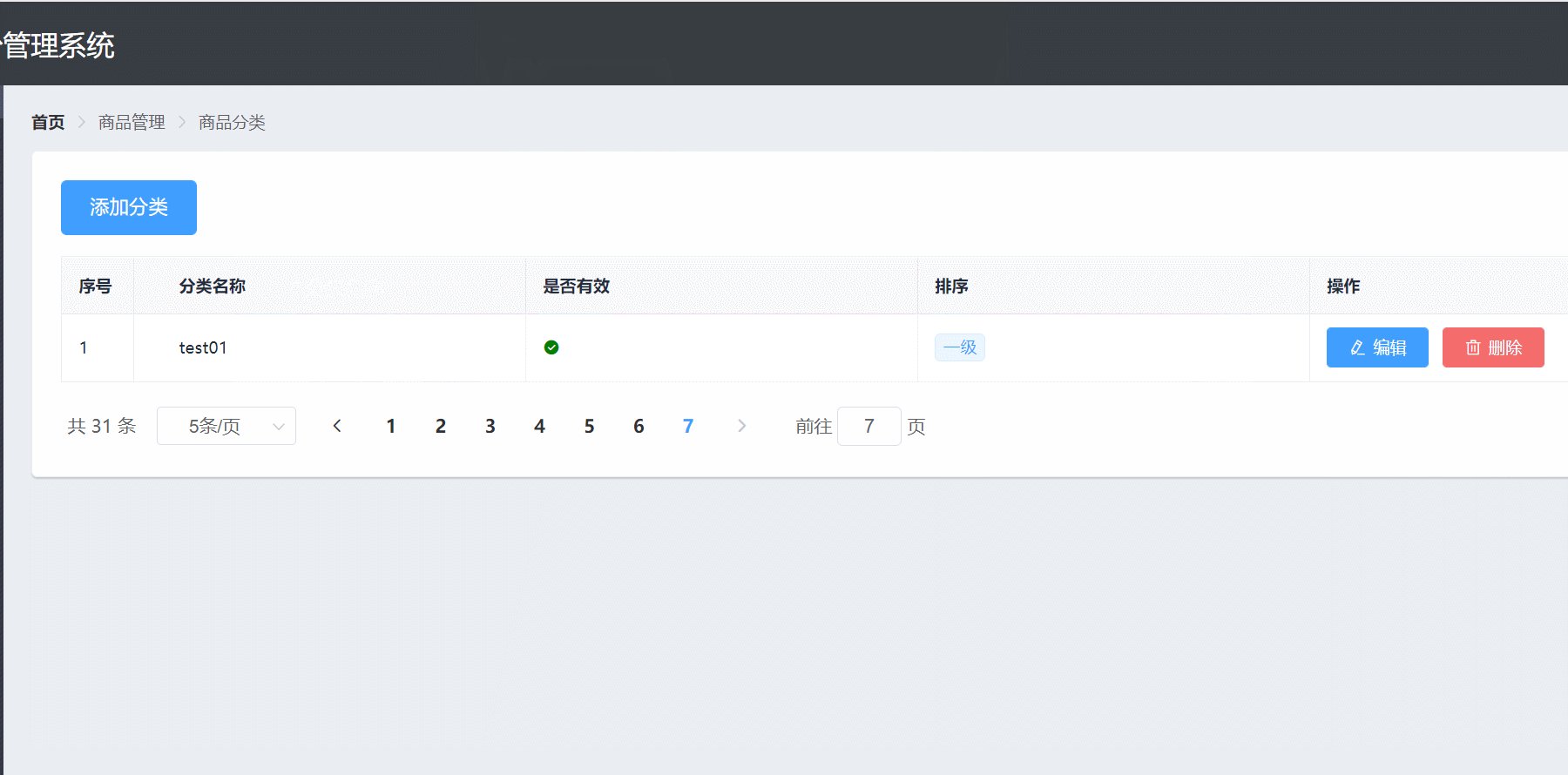
上图我们成功添加了一个一级分类。然后我们添加二级和三级分类:

可以看到成功了。
编辑和删除的操作和之前的各模块一样,这里不再赘述。
二、合并商品分类分支代码
至此,添加分类表单的所有工作全部完成,我们需要将商品分类的分支代码合并到主分支master上。
首先使用“git branch”查看当前所在分支,是goods_cate分支;然后使用“git add .”将修改内容添加到暂存区,然后执行“git commit”将修改内容提交至当前本地分支;然后使用“git push”将本地分支push到云端;最后通过“git checkout master”将分支切换到master分支,执行“git merge goods_cate”将goods_cate的内容合并至master主分支,然后将本地master分支推送到云端,此时master更新到了最新:


前往Gitee查看首页的提交记录,可以看到合并成功:

下一篇我们将开发新的模块————分类参数。



















