【动画消消乐】HTML+CSS 自定义加载动画 055
原创
©著作权归作者所有:来自51CTO博客作者海轰Pro的原创作品,请联系作者获取转载授权,否则将追究法律责任
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】
【动画消消乐】
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
display: inline-block;
position: relative;
}
span::before,
span::after{
content: '';
width : 96px;
height: 96px;
border:3px solid white;
position: absolute;
left:0;
top: 0;
animation: rotationBreak 4s ease-in-out infinite alternate;
}
span::after{
border-color: red;
animation-direction: alternate-reverse;
}
@keyframes rotationBreak {
0% { transform: rotate(0) }
25% { transform: rotate(90deg)}
50% { transform: rotate(180deg) }
75% { transform: rotate(270deg)}
100% { transform: rotate(360deg) }
}原理详解
步骤1
使用span标签,设置
width: 96px;
height: 96px;
position: relative;
步骤2
利用span::before和span::after,充当白色、红色方框
同时设置
- 绝对定位( left: 0 top: 0)
- 宽度、高度均为96px
- 边框:3px solid white
content: '';
width: 96px;
height: 96px;
border: 3px solid white;
position: absolute;
left: 0;
top: 0;
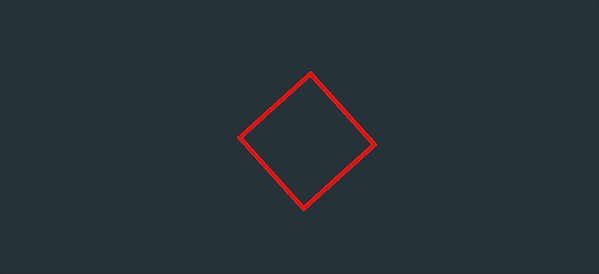
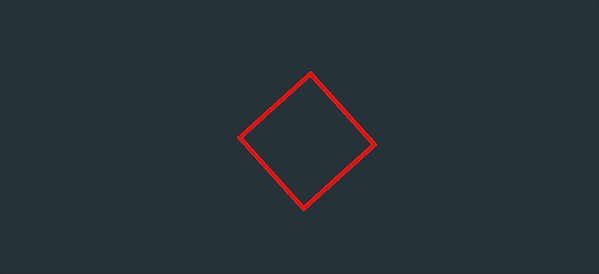
效果图如下

步骤3
为区分before和after
设置span::after背景色为红色
span::after {
border-color: red;
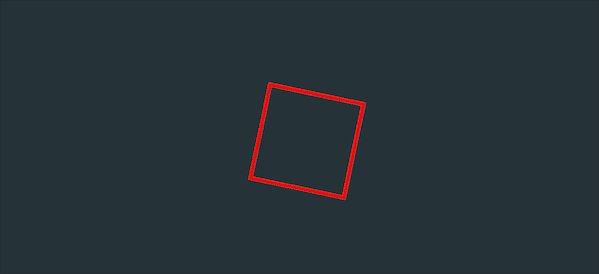
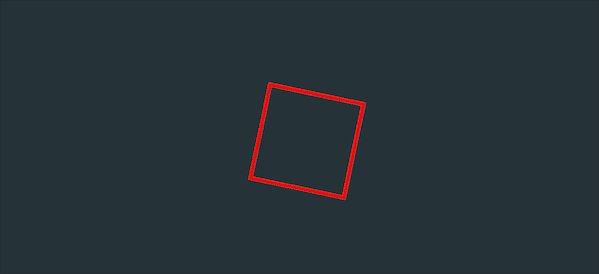
}效果图如下

注:span::before和after位置发生了重叠,图中其实红色与白色方块位于同一位置,只是after后面设置,最后显示为红色了
步骤4
为span::before和span::after添加动画
- 顺时针旋转(0-360度) 4s 无限循环
- 速度曲线:ease-in-out
- 动画轮流反向播放 alternate
animation: rotation 4s ease-in-out infinite alternate;
@keyframes loading {
0% {
transform: rotate(0)
}
25% {
transform: rotate(90deg)
}
50% {
transform: rotate(180deg)
}
75% {
transform: rotate(270deg)
}
100% {
transform: rotate(360deg)
}
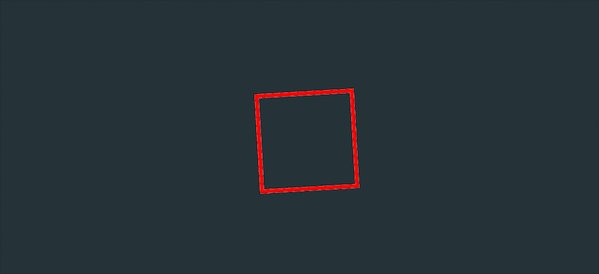
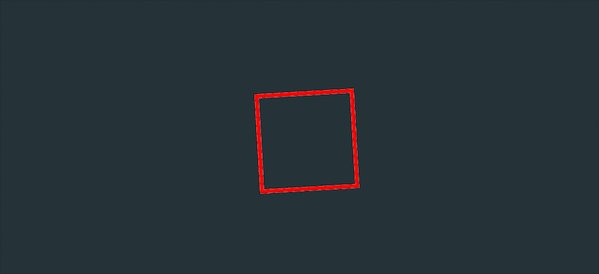
}效果图如下

步骤5
步骤4所设置的动画是为before和after同时设置的,二者的变化过程完全一致
为了视觉上分离before和after
我们对after动画进行反向处理(这样before和after就可以分开显示了)
span::after {
animation-direction: alternate-reverse;
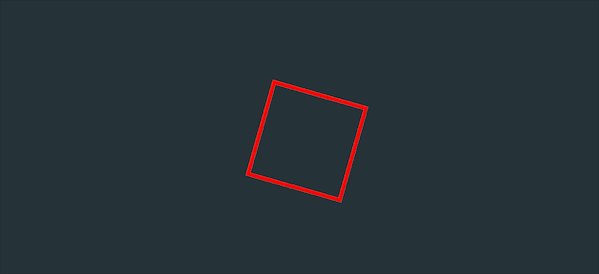
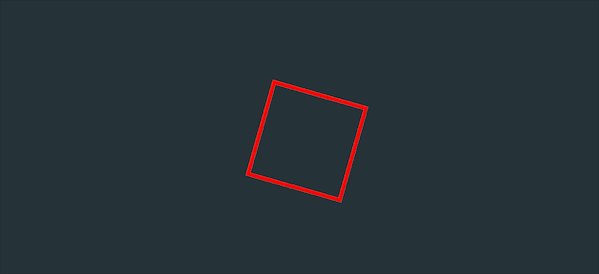
}效果图如下

结语
学习参考:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭