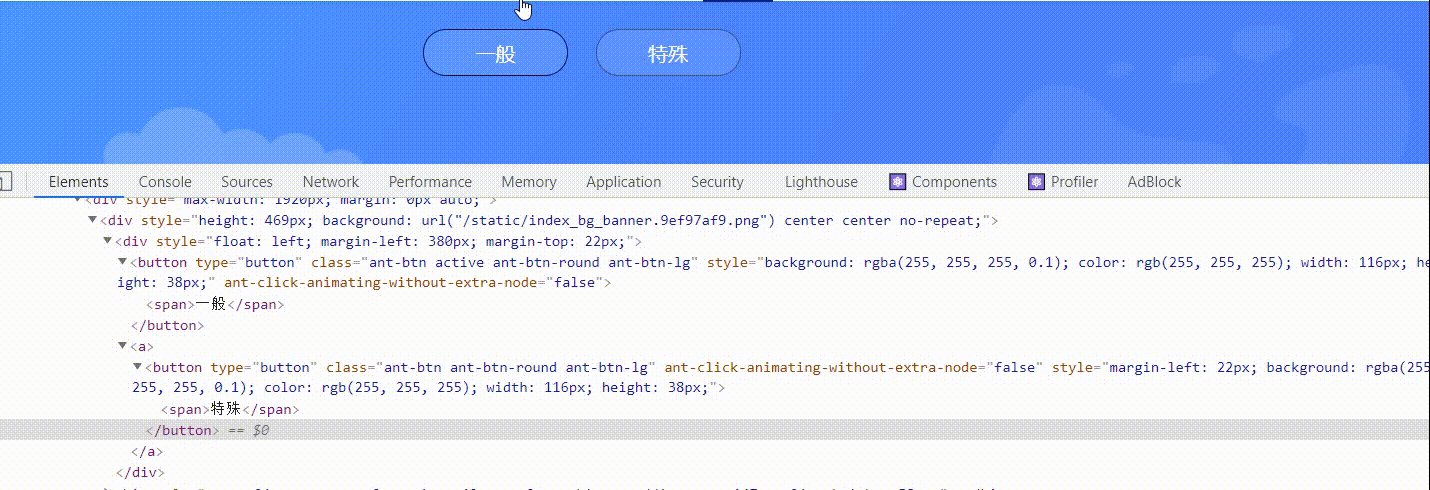
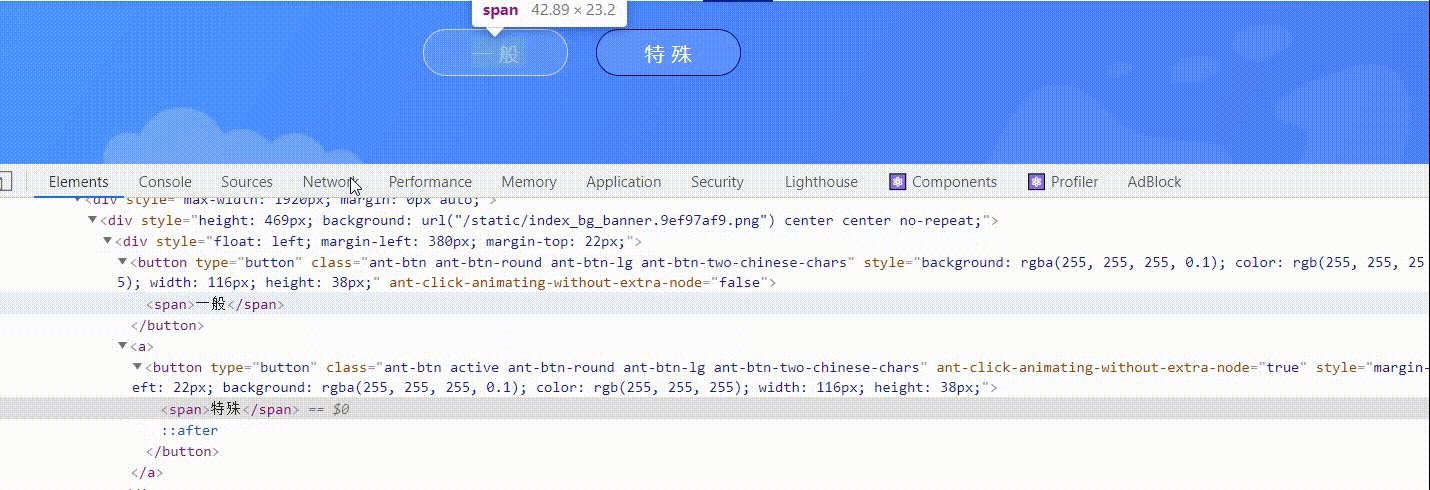
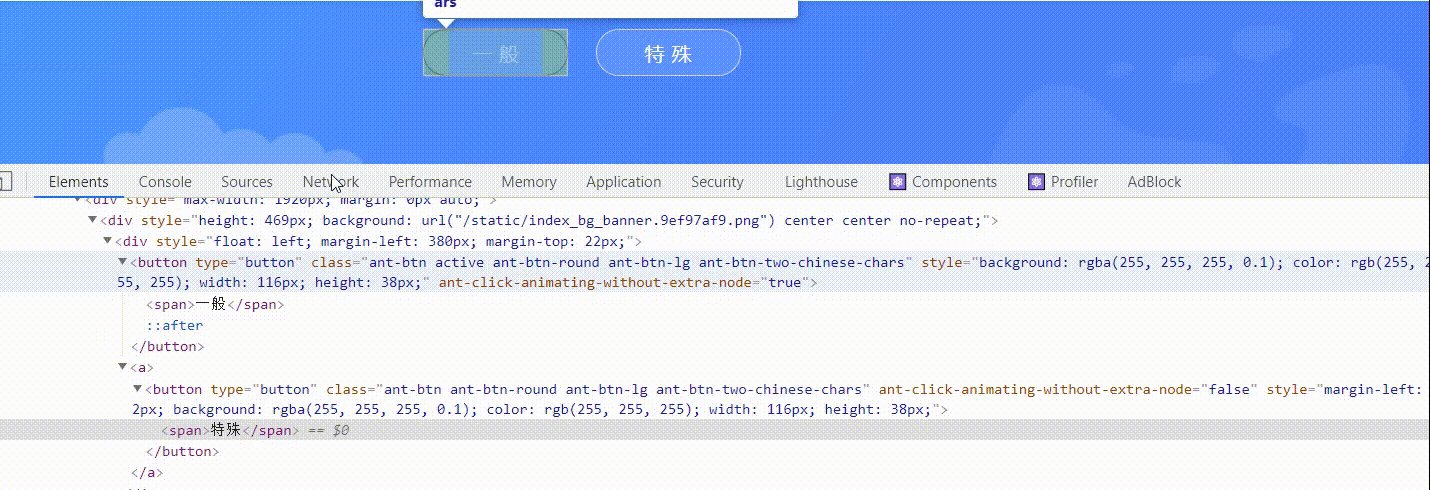
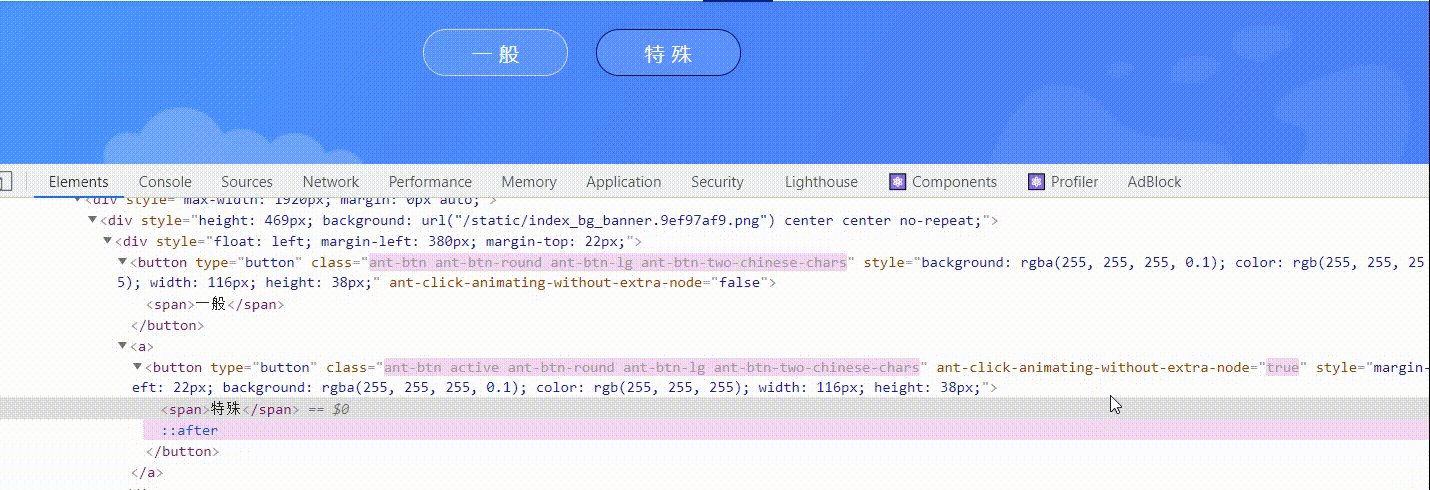
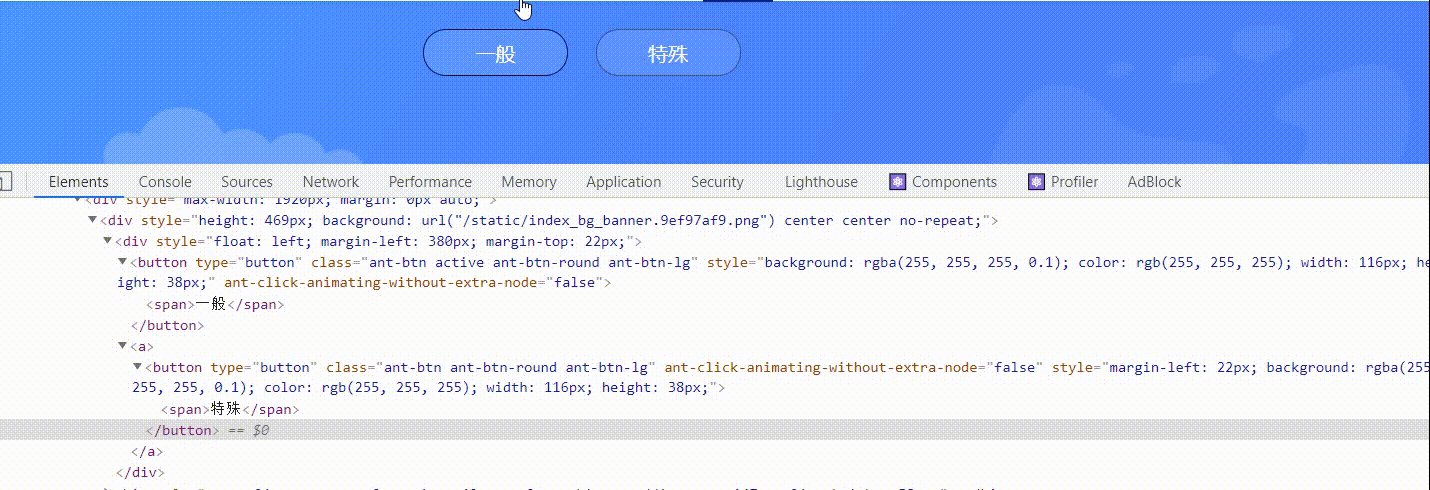
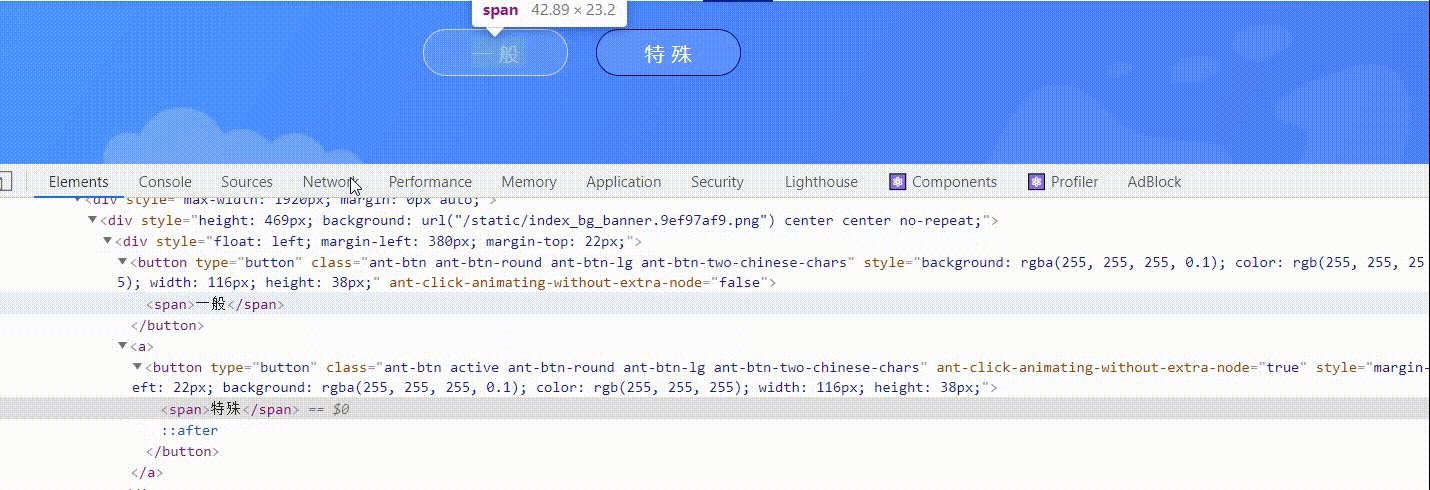
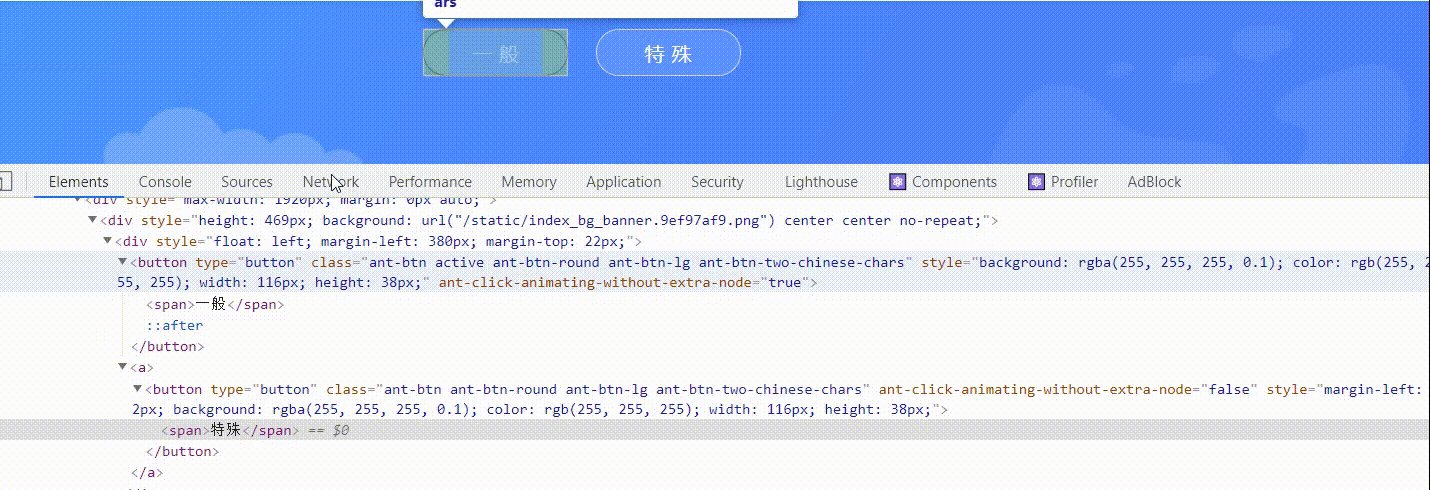
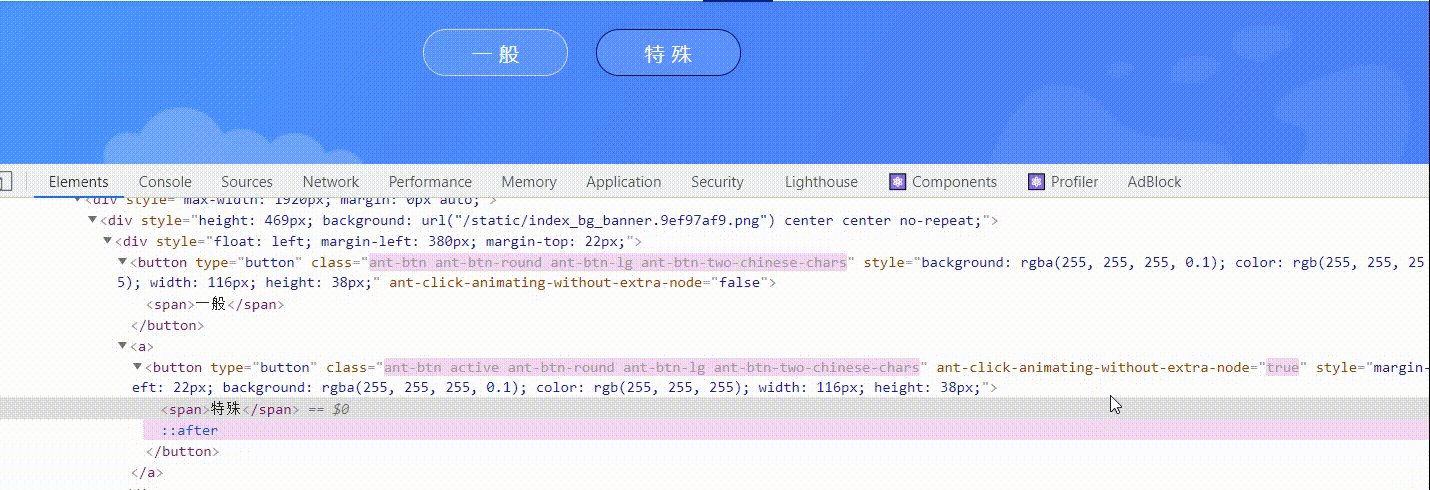
效果


通过点击事件来修改isClickButtonOne 的值实现动态
顺便记录一下react ant design button 中 光晕效果 只要添加一个class
名为active 就可以添加保持光晕效果,但是要去掉效果的话需要自己另外想办法
ant-click-animating-without-extra-node的显示可以通过类名active 来实现,上边效果就是。

效果


通过点击事件来修改isClickButtonOne 的值实现动态
顺便记录一下react ant design button 中 光晕效果 只要添加一个class
名为active 就可以添加保持光晕效果,但是要去掉效果的话需要自己另外想办法
ant-click-animating-without-extra-node的显示可以通过类名active 来实现,上边效果就是。
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M